 Want to create dimensional card vector mockups and digital paper cut-out? It’s easy! Here are 5 quick tips to improve your vector game!
Want to create dimensional card vector mockups and digital paper cut-out? It’s easy! Here are 5 quick tips to improve your vector game!
Tutorial Details: Dimensional Card Vector Mockup
- Program: Adobe Illustrator CC
- Difficulty: Intermediate
- Topics Covered: Gradients, Color Palettes, Clipping Masks
- Estimated Completion Time: 15 Minutes
Final Image: 5 Tips to Create a
Dimensional Card Vector

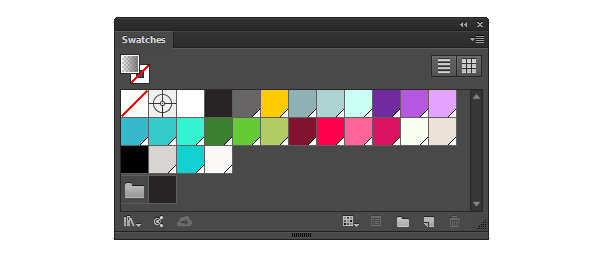
1. Choose Your Color Palette
Our first tip for creating fun dimensional vector card mock-ups is to choose an appropriate color palette. Note the bright, fun colors for a spring themed card. Also note the light shades of gray and cream that will help give our card base dimension within the final design.

2. Keep Shapes Big for Paper Cut-Outs
You’ll want your design work easily seen for what it is: a digital paper cut-out! In this case, we’re creating fun flowers, hearts, and leaf shapes with simple vector objects. Keep your elements simple, large, and ready to see modified with gradients so they really pop from the page!

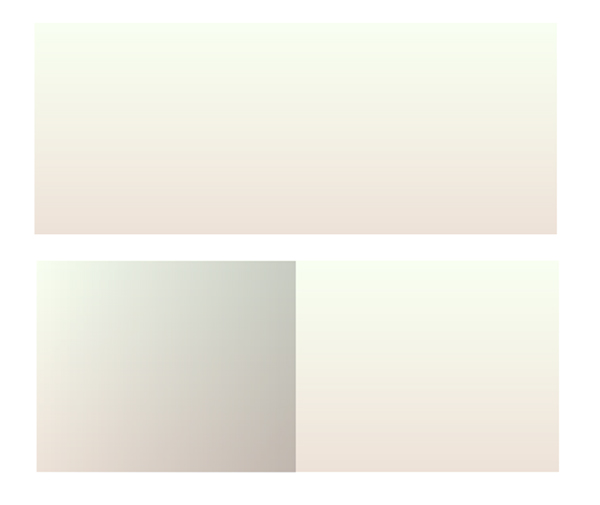
3. Draw the Card Base
One of the most important components of your design will be the card base. While you can use virtually any shape, a good place to start is with a rectangle. White paper isn’t just white. It’s white and cream and gray and brown and a whole host of colors! Apply a linear gradient to your shape going from a very light tan to cream.
Add a bit of dimension with a rectangle half the size of the base card. Apply a linear gradient that goes from dark gray at 100% Opacity to 0% Opacity. You’ll want to set the shape’s Blending Mode to Multiply and make sure the darker hue is in the center of the card. This makes the card look as though it’s folded in the center.

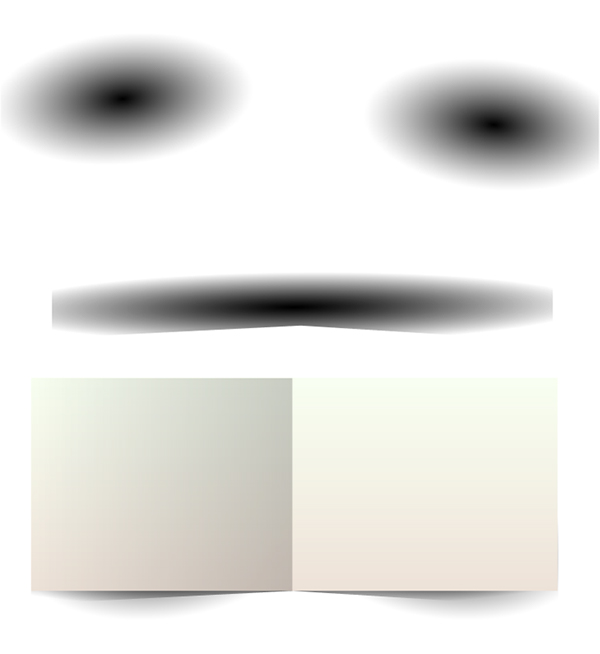
4. Add Shadows to Make the Card POP!
Radial shadow gradients make the dimensional vector card pop off of the page quickly and easily. Experiment with the exact shapes you use or check out what I’ve done below. My radial gradient goes from black at 100% to 0% Opacity. Each side of the card gets a small radial gradient placed in a large rectangle beneath the card and concentrated on either end of the card. These gradients peek out from under the card slightly.
The large gradient mimics the contour of the card itself and acting like an angled cast shadow. Adjust the radial gradient with the Gradient Tool so it’s more elliptical than round and placed at the bottom edge of the card. With these simple gradient shapes placed beneath a rectangle, they suddenly pop out from the page and seem immediately tangible!

5. Use Clipping Masks for Dynamic Card Designs
When you’ve figured out your dimensional vector card design, whether it’s a sweet spring greeting or a fun advertisement graphic, using a clipping mask really packs a punch in bringing your design together. Arrange your elements above the rectangular base card and group them together. Notice how the element group is set below the gradient shadow object created in Step 3 of this article.

Draw a rectangle that matches the size and placement of the base card exactly and Create a Clipping Mask (Ctrl – 7) so your elements match the card’s edges exactly. Pop out some additional elements (flowers and hearts in this case) and scatter them around the edges of your card. You can also create other cut-out elements (letters, additional objects, and more) to complete your dimensional image!

Author: Mary Winkler
Mary works under the brand Acrylicana® and has illustrated and designed for companies like Disney, Jakks Pacific, Jada Toys, Envato, and more. Check out Acrylicana.com for artwork, tutorials, and more. Follow Acrylicana on Instagram, Facebook, and Twitter!








Thanks for sharing, this is a fantastic blog post. Really looking forward to read more. Will read on…
This tips evergreen, never die tips,
Love 😀
This is very clever! I am a graphic designer myself and I plan on using more tutorials like that that will help me enhance my Adobe Illustrator skills! I love being able to design material that’s flat! I will have to check this tutorial out! Thank you so much for all your help!
like it all .. it’s perfect