Tutorial Details:
- Program: Adobe Illustrator CC
- Difficulty: Beginner
- Topics Covered: Shape Building, Stroke panel, Pathfinder panel
- Estimated Completion Time: 20 Minutes
Final Breakfast Vector Image: Smiling Egg in Adobe Illustrator

Step 1
Let’s start making the egg from a circle. Take the Ellipse Tool (L), hold Shift and make a 210×210 px circle of light-grey color with dark-purple Stroke. You can set the desired size of the shape either in the control panel on top or in the Transform panel (Window > Transform).
Go to the Stroke panel (Window > Stroke) and set the Weight to 5 pt, Align Stroke to Outside. We will be applying the same Stroke settings to all the objects with strokes that we’ll be creating further on.

Step 2
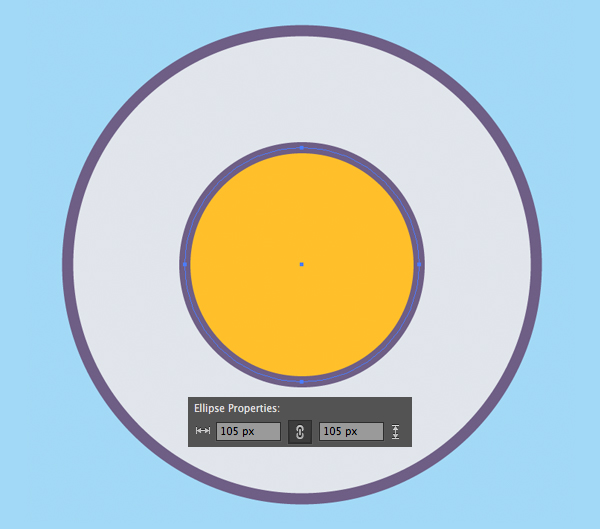
Copy the circle and Paste in Front (Control-C > Control-F). Make the copy smaller, setting its size to 105×105 px and change the Fill color to yellow. Make sure that the Stroke Weight of the new shape is set to 5 pt as well.

Step 3
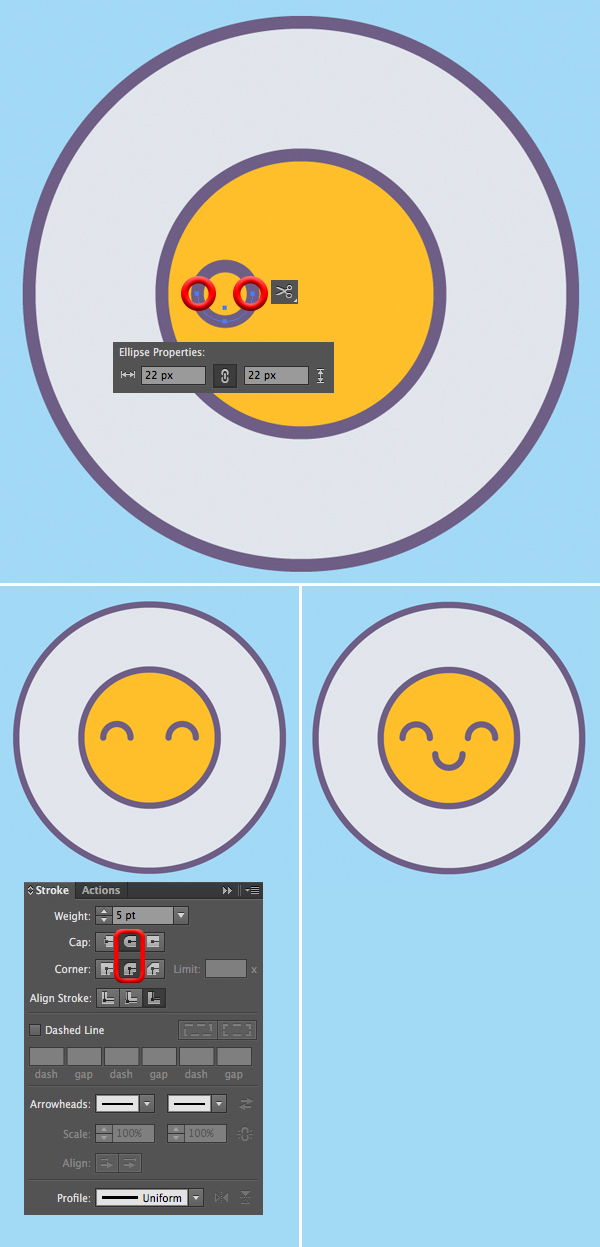
Let’s add the eyes to make the egg look cartoonish and playful. Create a 22×22 px circle with 5 pt dark-purple Stroke and no Fill.
Take the Scissors Tool (C) and click both side anchor points to split the shape apart. Delete the lower half, forming an arched eyelid. Make sure that Cap is set to Round Cap in the Stroke panel to make the tips of the stroke rounded.
Duplicate (Control-C > Control-F) the created shape to add a second eye at the opposite side of the yolk and use another copy for the mouth, rotating it upside down.

Step 4
Duplicate (Control-C > Control-F) the yolk and set the Stoke to none. Make the copy a bit smaller and brighter, this way forming a shadow at the edge of the yolk.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
Finish up with the “face” of the egg by adding minor details, such as round white highlights and elliptical pink spots for the blush.

Step 5
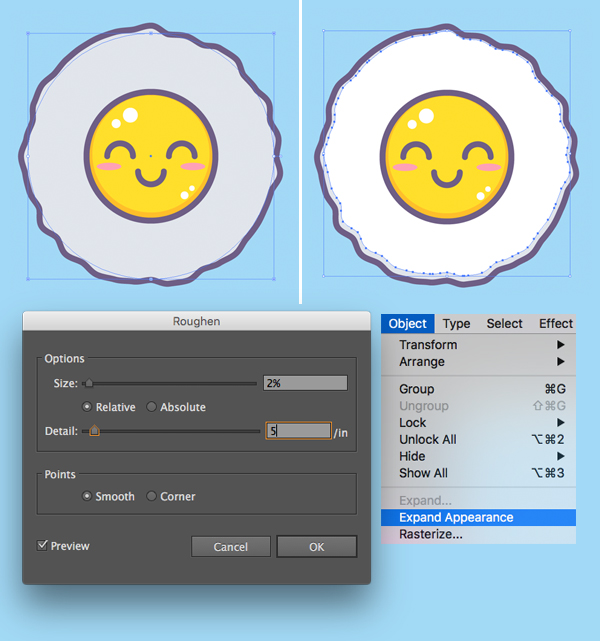
Let’s add some variety to the white of the egg. Select the grey circle and apply Effect > Distort & Transform > Roughen. Set the Size to 2%, Detail to 5 and Points to Smooth, making the edge of the line wobbly. Go to Object > Expand Appearance to apply the effect.
Duplicate (Control-C > Control-F) the wobbly shape and set its Fill color to white, Stroke color to none. Make the copy a bit smaller, thus forming a gentle shadow at the bottom of the egg.

Step 6
Speckle light-grey circles all over the white of the egg, using the Ellipse Tool (L) to make the egg more detailed.
Now that our egg is finished we can Group (Control-G) all the elements and move on.

Step 7
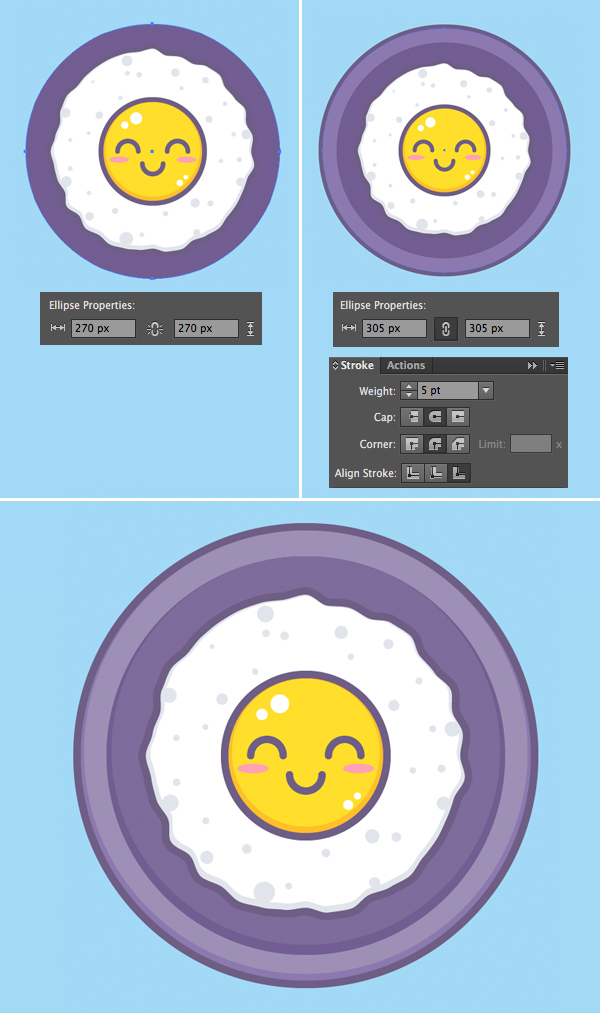
Now we’ll add a frying pan. Make a dark-purple circle of 270×270 px size and no Stroke. Place it beneath the egg, either by dragging it down in the Layers panel or by pressing Shift-Control-[.
Copy the circle and Paste in Back (Control-C > Control-B). Make the copy larger up to 305×305 px. Make its Fill color lighter and apply a dark-purple Stroke of 5 pt Weight.
Add some thin shadows at the bottom edges of the shapes, as we did previously.

Step 8
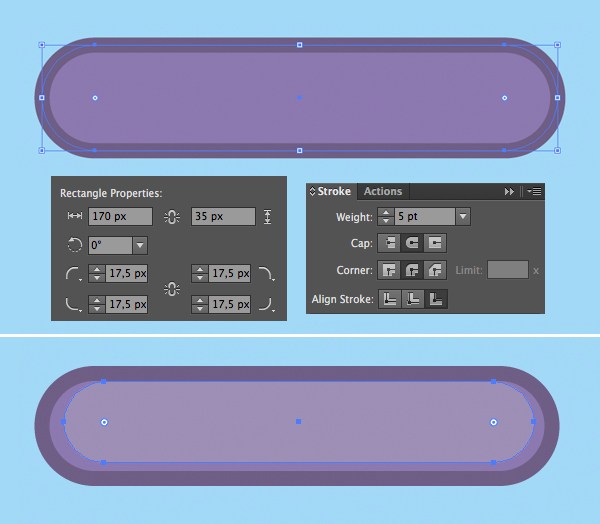
Let’s add a panhandle. Use the Rounded Rectangle Tool to make a 170×35 px shape with dark-purple Stroke. Make its corners fully rounded by adjusting the Corner Radius from the Transform panel (Window > Transform).
Duplicate (Control-C > Control-F) the shape and edit the copy, creating a gentle shadow.

Step 9
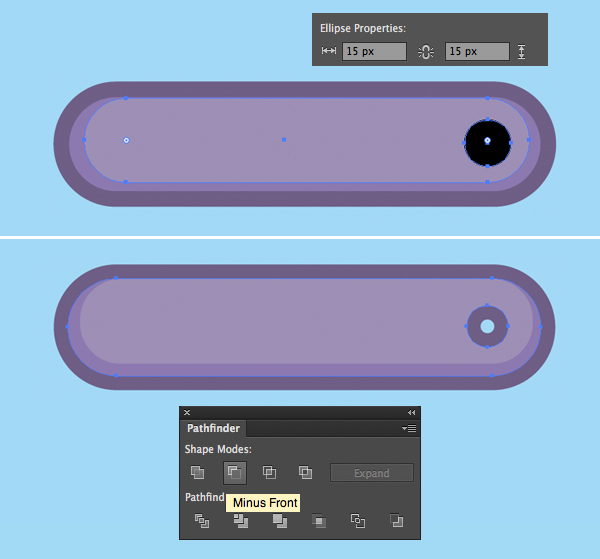
Add a 15×15 px circle at the left side of the panhandle. Copy the circle and Paste in Front (Control-C > Control-F).
Let’s cut the circle out. Select one of the circle copies and the top purple shape and apply Minus Front from the Pathfinder panel.
Repeat the same for the second circle and the bottom rounded rectangle, making a hole.

Step 10
Group (Control-G) all the elements of the panhandle, rotate it 45 degrees and attach to the pan, Moving it to Back (Shift-Control-[).

Our Smiling Sunny Egg is Ready! Bon Appetite!
Great job, everyone! I hope this cheerful breakfast will help you to start the day with a smile. We can turn our image into a postcard by adding some simple text with the Type Tool (T) and sending it to friends.
Have fun!