In toda y’s tutorial we’re going to learn how to create our very own volume adjustment icon, using nothing more than some basic geometric shapes combined with the power of the Align panel.
y’s tutorial we’re going to learn how to create our very own volume adjustment icon, using nothing more than some basic geometric shapes combined with the power of the Align panel.
So, without wasting anymore time, grab that hot cup of coffee and let’s get started!
Tutorial Details: Volume Adjustment Icon
- Program: Adobe Illustrator CS6 – CC 2016
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Volume Adjustment Icon
Step 1
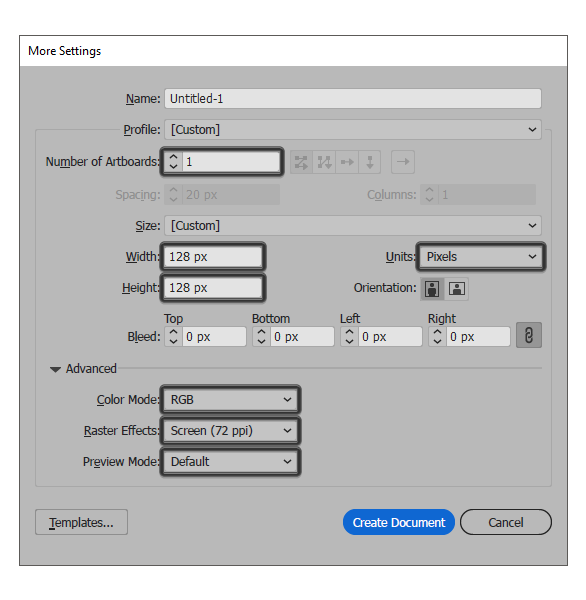
As with any new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
Once we’ve finished setting up our project file, we can start working on the actual icon, by creating its background using a 128 x 128 px rectangle, which we will color using #FFBE4A, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
Step 3
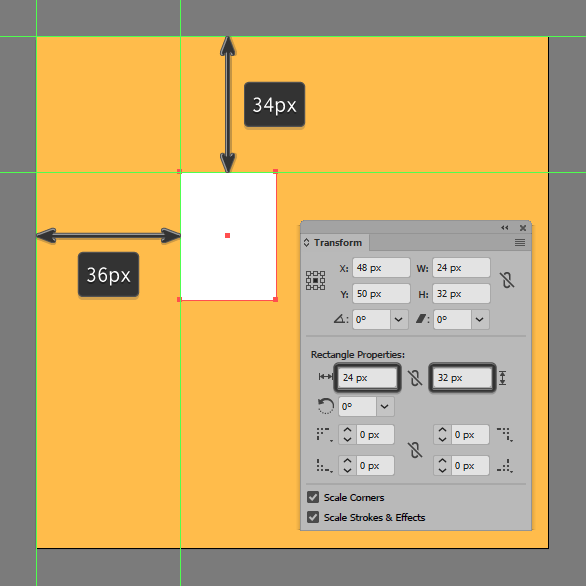
Start working on the speaker’s main body by creating a 24 x 32 px rectangle, which we will color using white (#FFFFFF) and then position onto the previously created shape, at a distance of 36 px from the Artboard’s left edge, and 34 px from its top one.
Step 4
Adjust the shape that we’ve just created by setting the Radius of its top and bottom-left corners to 8 px from within the Transform panel’s Rectangle Properties.
Step 5
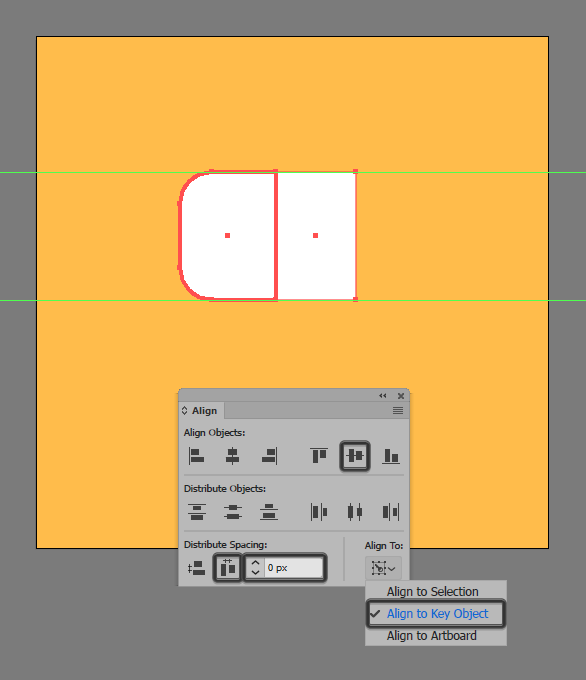
Create the front section of the speaker using a 20 x 32 px rectangle, which we will color using white (#FFFFFF) and then position onto the right side of the previously created shape.
Step 6
Adjust the rectangle, by individually selecting its right anchor points using the Direct Selection Tool (A) and then pushing them to the outside by a distance of 12 px using the Move tool (right click > Transform > Move > Vertical > + / – 12 px depending on which side you start with).
Step 7
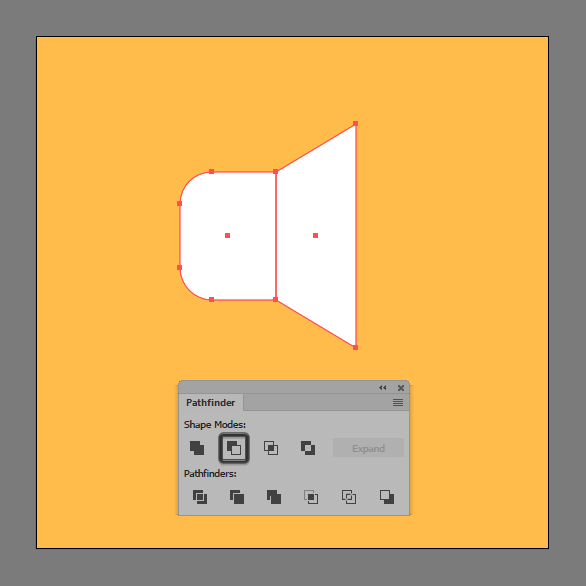
Unite the two shapes that we’ve just adjusted into a single larger one, by first selecting them and then using Pathfinder’s Unite Shape Mode.
Step 8
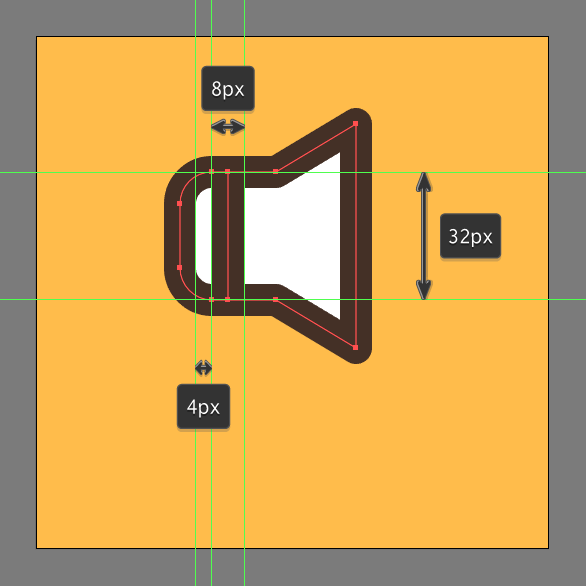
Give the resulting shape an outline using the Stroke method, by first creating a copy of it (Control-C > Control-F) which we will adjust by setting its color to #422C21. Then, flip its Fill with its Stroke (Shift-X), making sure to set its Weight to 8 px and its Corner to Round Join.
Step 9
Using the Pen Tool (P) draw a 32 px tall 8 px thick detail line (#422C21) which we will position to the back of the speaker, at a distance of 4 px from the body’s main outline. Then, once you’re done, select and group all three shapes together using the Control-G keyboard shortcut.
Step 10
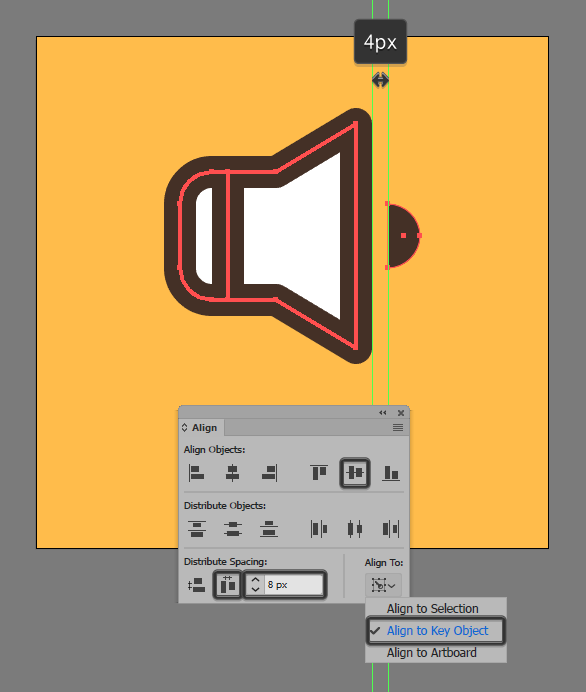
Finish off the speaker by creating its circular “nose” using a 16 x 16 px circle (#422C21) which we will cut in half by selecting its left anchor point using the Direct Selection Tool (A) and then removing it by pressing Delete. Position the resulting shape in front of the speaker, at a distance of 8 px, selecting and grouping all the shapes (except the background) together using the Control-G keyboard shortcut.
Step 11
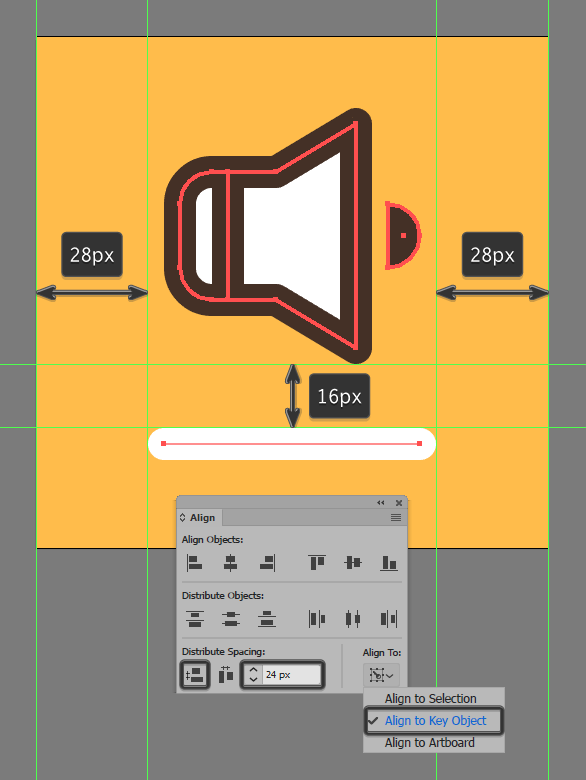
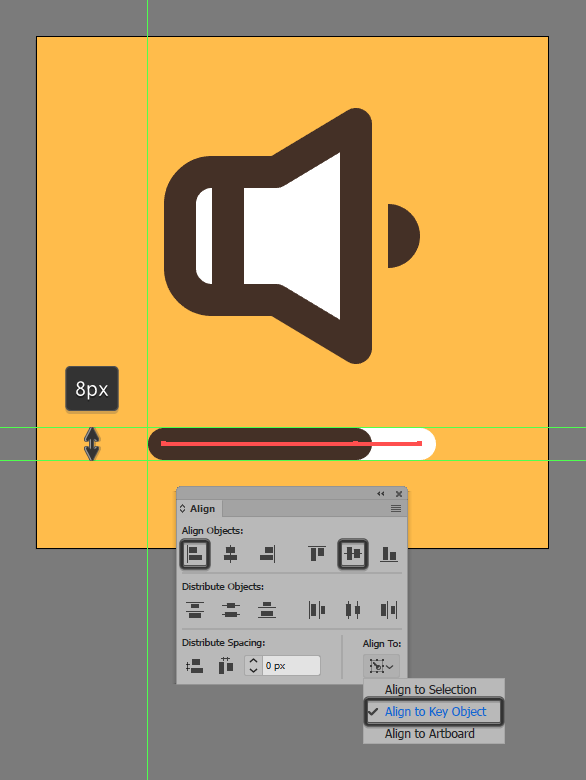
Start working on the actual volume slider, by creating a 64 px wide 8 px thick Stroke line (#FFFFFF) with a Round Cap, which we will Horizontal Align Center to the Artboard, positioning it at a distance of 24 px from the speaker.
Step 12
Create another slightly smaller 48 px wide 8 px thick Stroke line (#422C21) which we will position over the wider white one, making sure to align it to its left side.
Step 13
Finish off the slider and with it the icon itself, by creating the position indicator using a 16 x 16 px circle (#422C21), which we will center align to the previously created stroke line’s right anchor point. Then, once you’re done, select and group (Control-G) all of the slider’s composing shapes together, doing the same for the entire icon afterwards.
It’s a Wrap!
Great work guys! As always, I hope you had fun creating this little icon, and most importantly learned something new and useful along the way.
Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.