Welcom e back to another Illustrator tutorial, in which we’re going to take a look behind the process of creating a basketball icon, using nothing more than the basic shapes and tools that you probably already work with on a daily basis.
e back to another Illustrator tutorial, in which we’re going to take a look behind the process of creating a basketball icon, using nothing more than the basic shapes and tools that you probably already work with on a daily basis.
That being said, grab a cup of your favorite coffee and let’s get started!
Tutorial Details: Basketball Icon
- Program: Adobe Illustrator CS6 – CC 2016
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Basketball Icon
Step 1
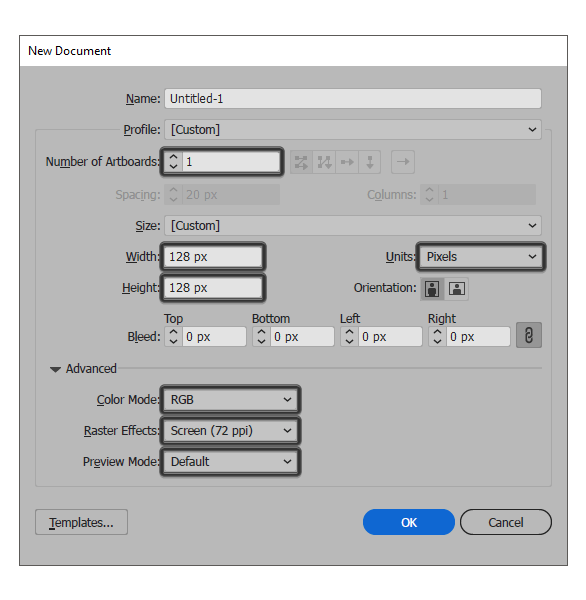
As with every new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
Once we’ve set up our project file, we can start working on the actual icon, by creating its background using a 120 x 120 px circle, which we will color using #96E5ED, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
Step 3
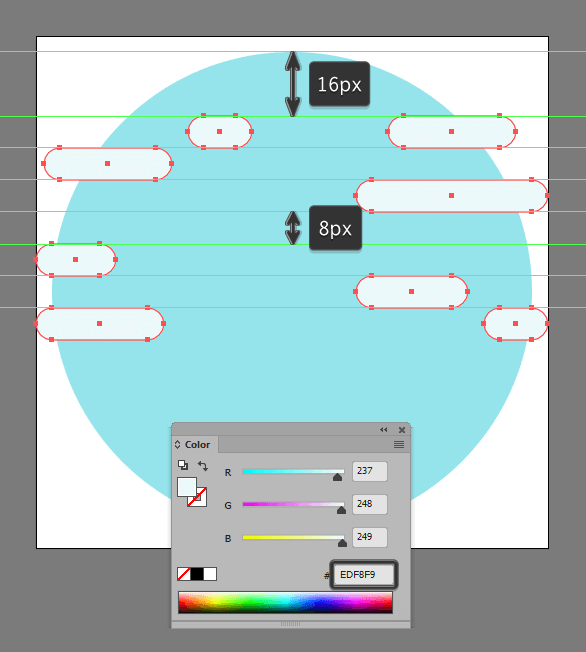
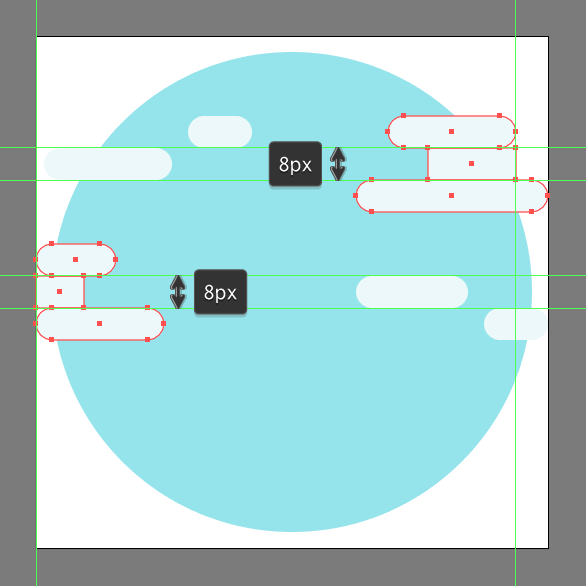
Create the clouds using a couple of 8 px tall rounded rectangles with a 4 px Corner Radius which we will color using #EDF8F9, and then position towards the upper half of the larger circle.
Step 4
Add the little sections connecting some of the clouds using two 8 px tall rectangles (#EDF8F9), which we will position in-between the two pairs of rounded rectangles.
Step 5
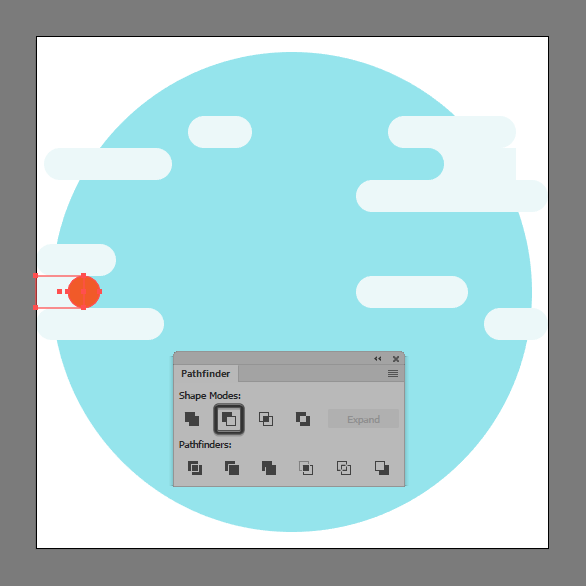
Adjust the two rectangles by removing an 8 x 8 px circle (highlighted with red) from their inner-facing sides using Pathfinder’s Minus Front Shape Mode.
Step 6
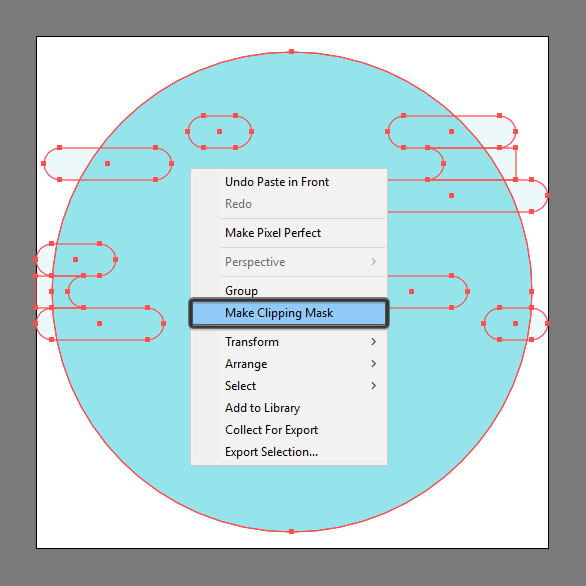
Since we want the clouds to remain constrained to the surface of the background, we’ll first have to group (Control-G) and then mask them using a copy (Control-C) of the larger circle which we will paste in front (Control-F). Once you have the copy in place, simply select both it and the clouds and then right click > Make Clipping Mask, making sure to group (Control-G) all of the background’s composing shapes afterwards.
Step 7
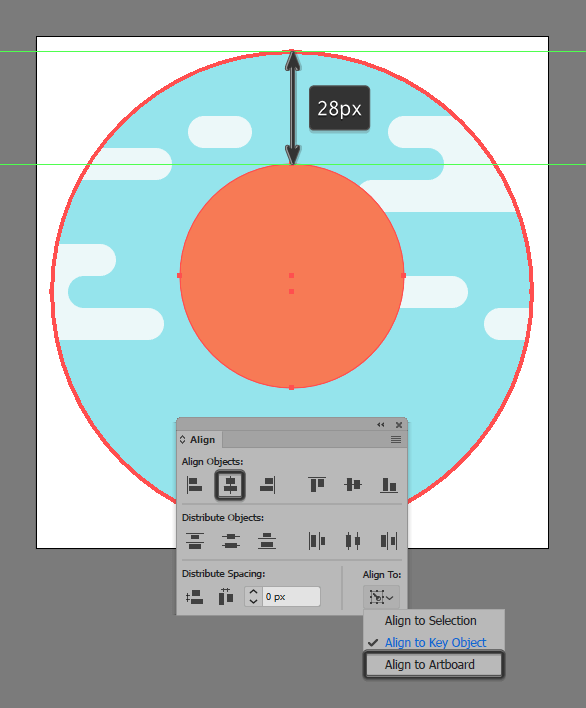
Create the basketball’s body using a 56 x 56 px circle, which we will color using #F77B54, and then center align to the larger background, positioning it at a distance of 28 px from its top edge.
Step 8
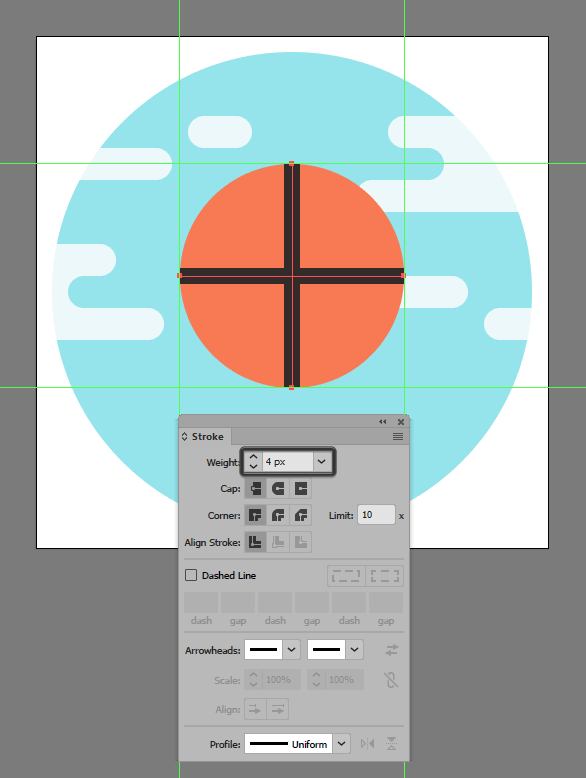
Add the vertical and horizontal rings using two 4 px thick Stroke lines, which we will color using #302724.
Step 9
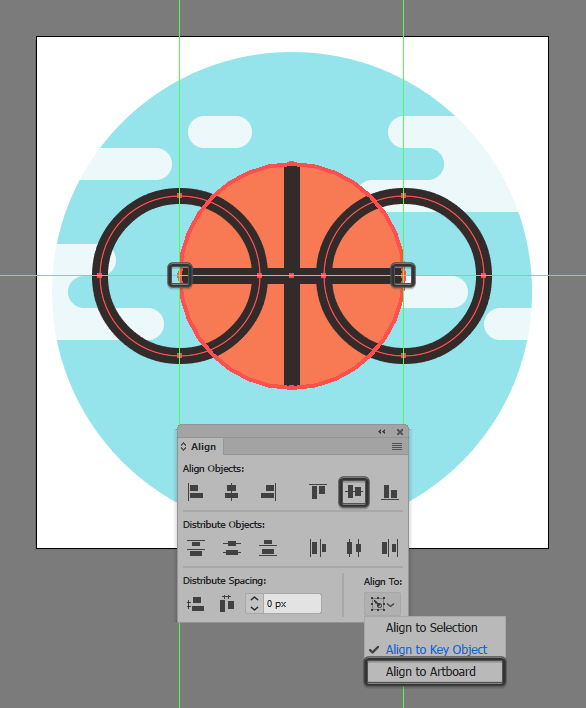
Add the side rings using two 40 x 40 px circles with a 4 px thick Stroke (#302724), which we will center align to the larger circle’s outer anchor points.
Step 10
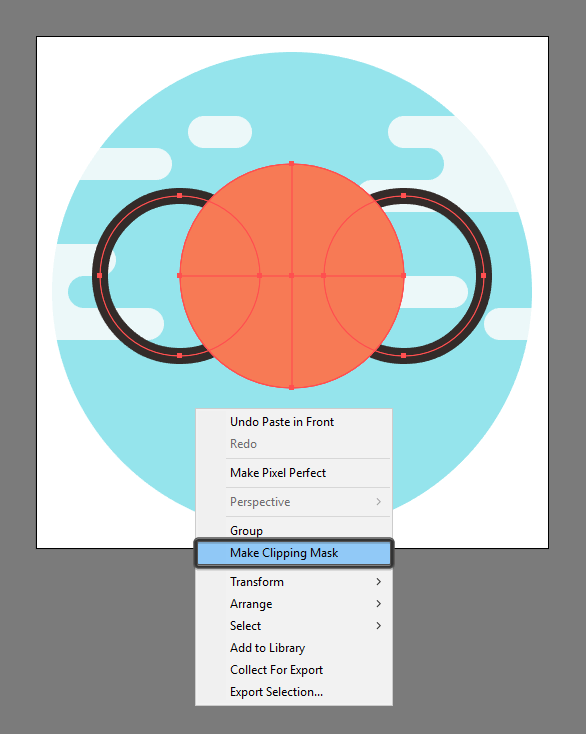
Select and group (Control-G) all four rings, masking them afterwards using a copy (Control-C) of the basketball’s main body which we will paste in front (Control-F), and then right click > Make Clipping Mask.
Step 11
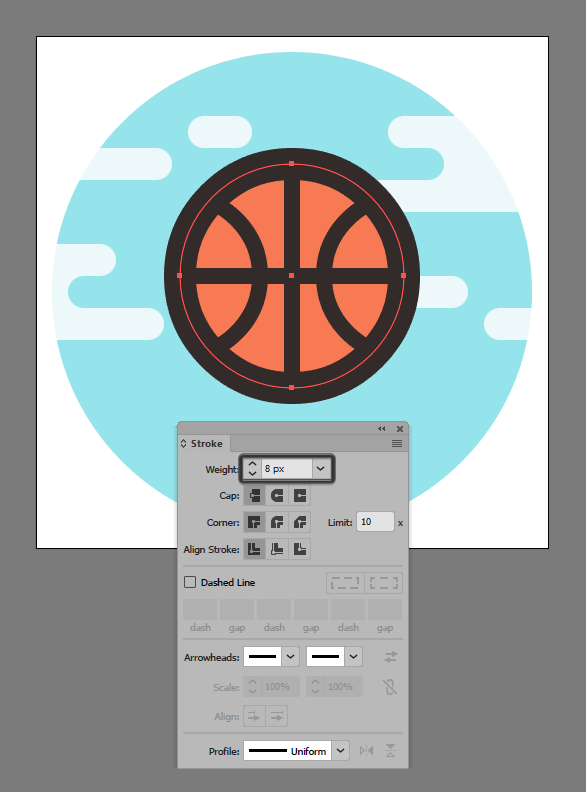
Give the ball an outline using a copy (Control-C) of its main body, which we will paste in front (Control-F) and then adjust by first changing its color to #302724, and then flipping its Fill with its Stroke (Shift-X), setting its Weight to 8 px. Then, once you’re done select and group all of the ball’s composing shapes together using the Control-G keyboard shortcut.
Step 12
Finish off the icon, by drawing in the little motion lines using three 4 px thick Stroke lines (#302724) with a Round Cap, which we will distance at 20 px from one another, grouping (Control-G) and then positioning them underneath the ball, at a distance of 8 px. Once you’re done, select and group all of the icon’s composing sections together using the Control-G keyboard shortcut.
Great Work!
There you have it guys, a short but pretty detailed tutorial on how to create your very own basketball icon. I hope that you’ve managed to keep up with every step, and most importantly learned something new and useful along the way.
Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.




















Excellence Tutorial. Thanks
easy peasy lemon squeezy