
Some of the graphic and 3D editors have a Live Mirror Drawing feature, which allows you to draw simultaneously on both sides of one or more axes of symmetry. Ufortunately, Adobe Illustrator does not have this feature although it is a very powerful and multi-feature application. We can, however, implement Live Mirror Drawing in Illustrator by using only its basic features. You will learn how to do it from reading today’s article.
Tutorial Details
- Program: Adobe Illustrator CS4 – CC
- Difficulty: Beginner
- Topics Covered: Transform effect
- Estimated Completion Time: 10 minutes
Final Image
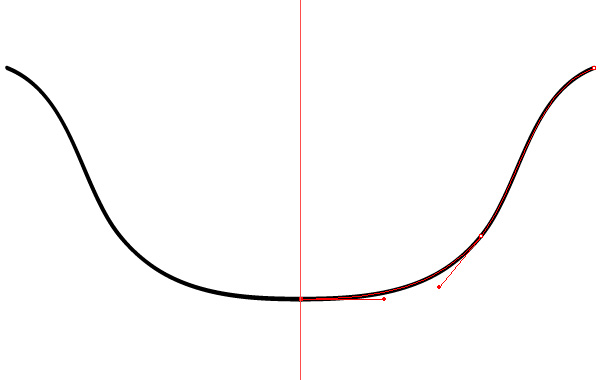
As always, this is the final image that we’ll be creating:

Create a template for Live Mirror Drawing
Step 1
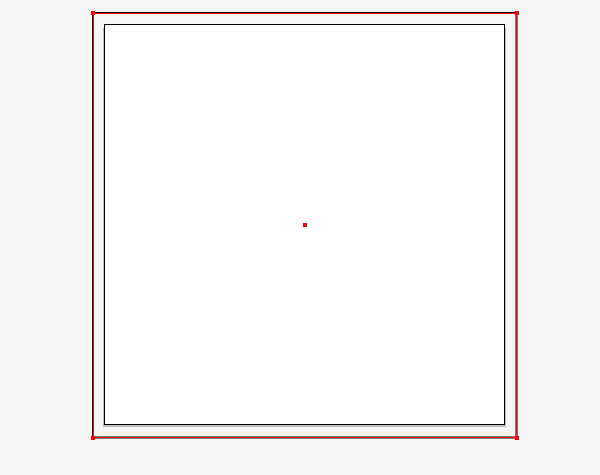
Open Adobe Illustrator and create a new document (File > New). Artboard sizes and color mode of the new document depends only on your preferences. Take the Rectangle Tool (M) and create a rectangle of the size larger than the size of artboard. Stroke colors of the rectangle do not matter at all, but you’ll need to set the fill to 0 in order to see a preview of the mirrored image.

Step 2
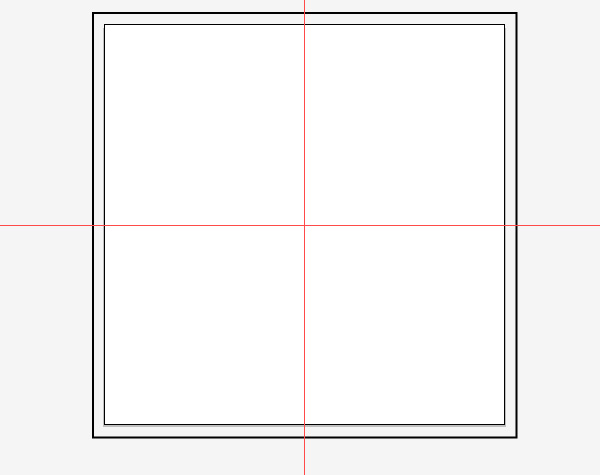
Turn on the Rulers (Command / Ctrl + R) and create horizontal and vertical guides by dragging them from the corresponding rulers. The guides must pass through the center of the created rectangle.

It is not necessary to create the guides since they just show the position of the axes of symmetry. We basically have them set up for our own convenience.
Step 3
Create a random object on the artboard. I created an arrow to indicate the direction of the path.

Step 4
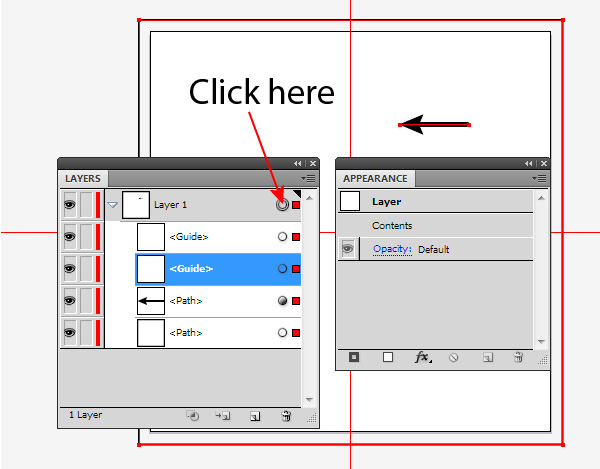
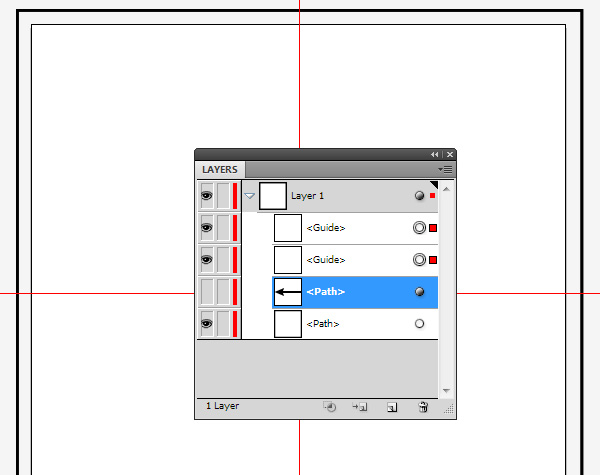
Select the entire layer in the Layers panel.

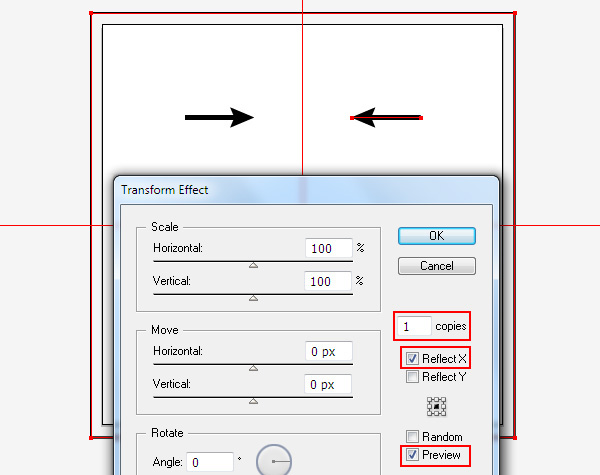
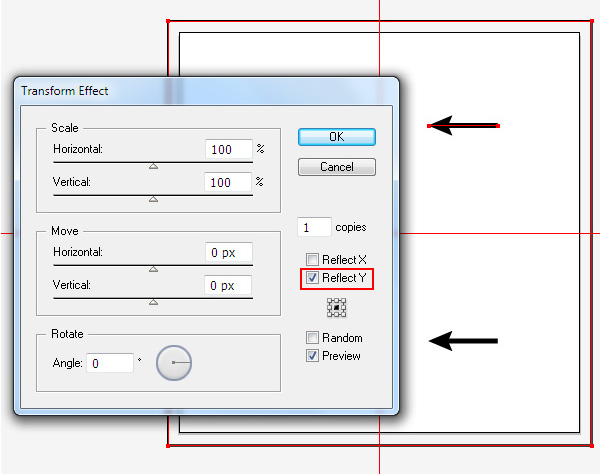
Now go to Effect > Distort & Transform > Transform… and in the dialog box, specify the axis of symmetry and the number of copies equal to 1. For visual control over the situation, check the Preview option and press OK.

Your template is complete, so you can start drawing.
Live Mirror Drawing
Step 5
Turn off the visibility of the created object (in my case it’s an arrow) in the Layers panel.

Step 6
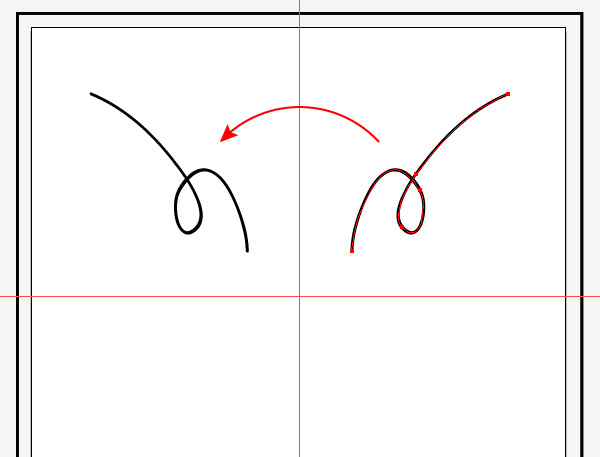
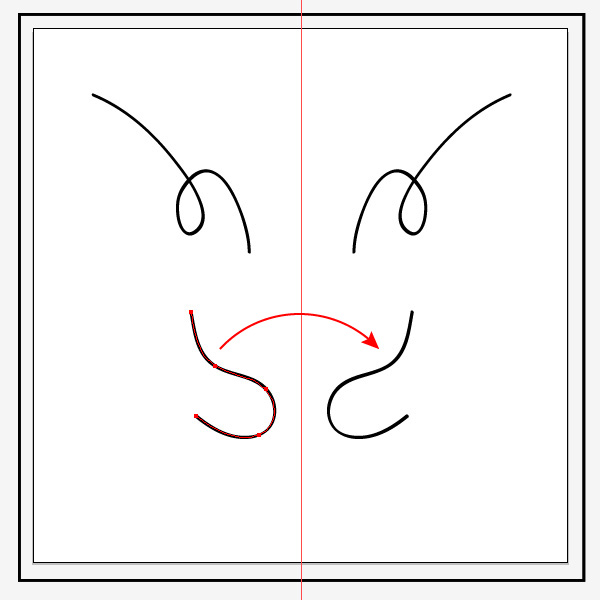
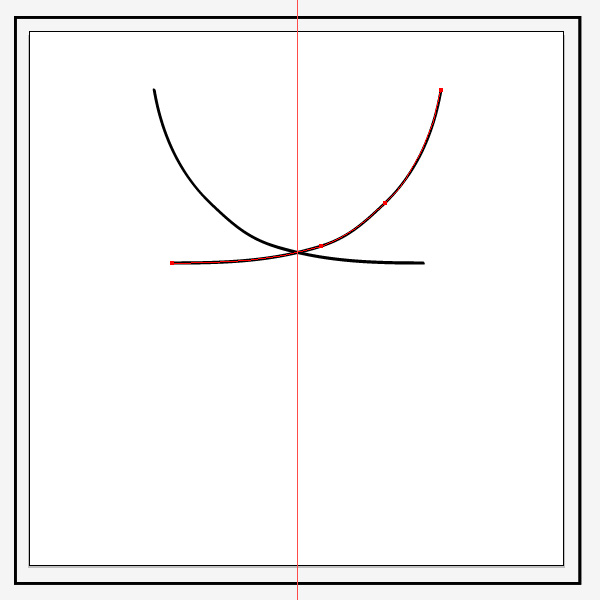
Now select any of the drawing tools, for example the Paint Brush Tool (B), and create a path.

As you can see, we’ve got immediate symmetry relative to the horizontal axis. At the same time you can draw on both sides of the axis of symmetry.

Unfortunately, this method has two drawbacks which of course I have to warn you about. When crossing the axis of symmetry, the connection of the created path with its mirror copy is absent.

The path exists on both sides of the axis of symmetry. This must be taken into consideration and try not to cross the axis of symmetry, unless you plan it, of course.

Also you can’t draw beyond the boundaries of the rectangle created in the first step, as this will ruin the symmetry of the entire system. That is why we have created a rectangle that is bigger than the artboard.

Editing a Live Mirror Drawing template
Step 7
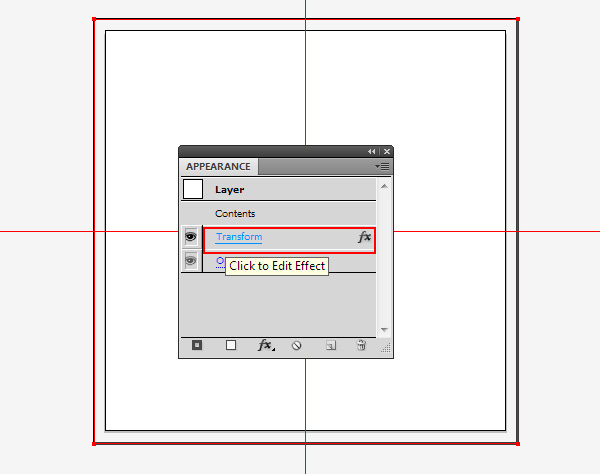
You can always reset the configurations of the template. To do so, select the layer with the template and click on the Transform effect in the Appearance panel (Window > Appearance). This will open the dialog with the parameters of the effect.

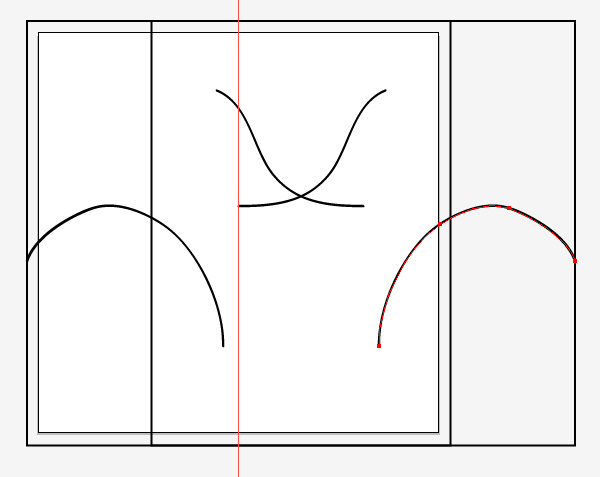
For example, you can change the axis of symmetry.

Step 8
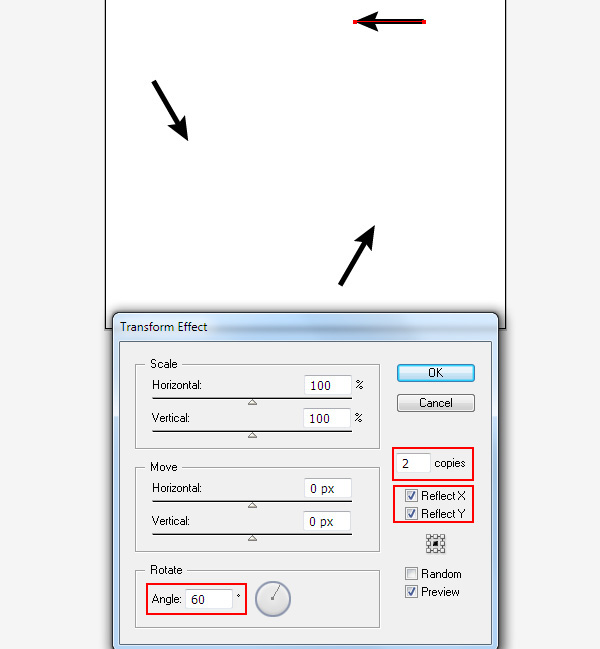
You can even set multiple axes of symmetry, by choosing at the same time the options Reflect X, Reflect Y and setting the number of copies required and the rotation angle.



But in this case, in addition to the symmetry, we also get a rotation relative to the point of intersection of the axes.
The completion of the mirror drawing
Step 9
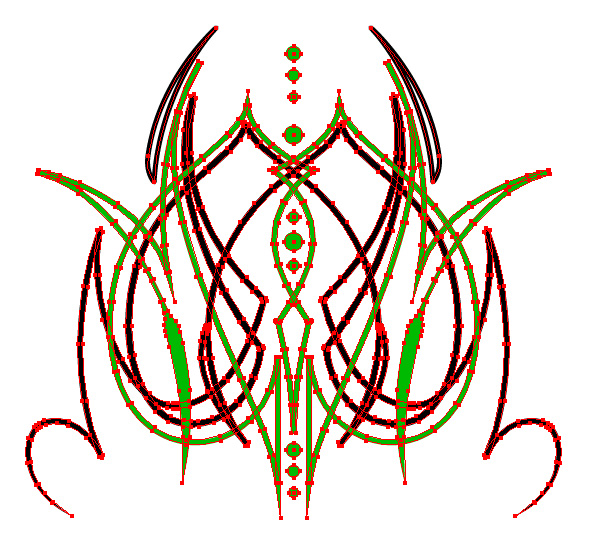
Now let’s draw something. I created an abstract design in the style of freehand pinstriping.

When the drawing is complete, select the whole layer, then go to Object > Expand Appearance. Mirror reflection materialized into regular vector objects.

Step 10
Auxiliary elements such as arrows and rectangles can now be deleted.

Today, I told you how to make a mirror drawing using standard features of Adobe Illustrator. This method seems slightly inconvenient with some limitations. Note that this is not the only way to make a mirror drawing. Recently there appeared a new MirrorMe plug-in for instantaneous symmetry in Adobe Illustrator, which is much more convenient to use, and it also has more features as well.
![]()
Author: Iaroslav Lazunov
My name is Iaroslav Lazunov, I am a graphic designer from Ukraine. I am glad that I finally found the job in my life that I can share my knowledge and experiments with you in my tutorials. Follow me on Twitter or visit my blog Vectorboom.com.








Thank you, with your help i made a drawing for my thesis in physics. Greetings from a mexican guy in Manchester UK. : )
This doesn’t work in Adobe CS6. The object doesn’t get mirrored.
please answer (in connection with the lesson) is it possible to find (select) in the adobe illustrator drawing ALL the same (identical) objects located exactly on top of each other? or is somewhere such a script?
wooow, nice man! love <3
So, this works, but the mirrored elements don’t actually appear to objects. IE, if you go to Outline view mode, they disappear. They’re not expandable since they aren’t actual objects. Seems the best way to do this is just use this method for previewing, and then copy & flip your editable artwork half to connect when finished. (On the most current version of CC as of this posting.)
Nevermind. “Expand Appearance” takes care of this. (I inadvertently just tried “expand” on the first go.)
It seems that it work differently in illustrator CC, as in you cant decide where the symmetry axis wil be and the software just force you to use the center of the path you draw as the symmetry axis instead…
This is just awesome
Hey so I did this with a shape I made using the polygon tool. Everything worked out well—I was able to get the same live mirroring effect. But it won’t expand the appearance to where everything matches exactly. When I expand appearance, the mirrored side just stays unchanged. How can I remedy this?
You might want to shorten the URL with Bitly or another link shortening service. often just before they’ve reached critical mass and were at the edge of success.
I made a logo using this method. Now I need to join the lines of the outer edges together. Can’t be done. Error report says they might be in different groups, but I haven’t used grouping, and the lines can’t be ungrouped. Also they can’t be grouped, as Illustrator thinks they are in different groups already.
I hate this program. Rhino is so much better for drawing lines…
For this design, it would probably be better to use the MirrorMe plug-in available here: http://www.astutegraphics.com/software/mirrorme/. Hope this helps!
Late reply but did you expand the appearance?
Great Art! Thanks, I will try this one! 🙂
great.
i didn´t know about that.
it will open new possibilities to me…
Very useful as always! Thanks!