In today’s tutorial, we’ll take a closer look at the tools you can use to create a long shadow effect. We’ll use some live effects and the Appearance panel in Adobe Illustrator. Using the long shadow effect, we’ll create two graphic styles which can be applied to single paths and to groups of objects. We hope you enjoy our newest tutorial!
Long Shadow Effect Tutorial Details
- Program: Adobe Illustrator CS5 – CC
- Difficulty: Beginner
- Topics Covered: Appearance panel, live effects
- Estimated Completion Time: 10 minutes
Final Image

Step 1
Start Adobe Illustrator and create a new document (Cmd/Ctrl + N). Your artboard can be any size. The styles will work equally well in RGB and in CMYK color modes.

Creation of a Solid Long Shadow
Step 2
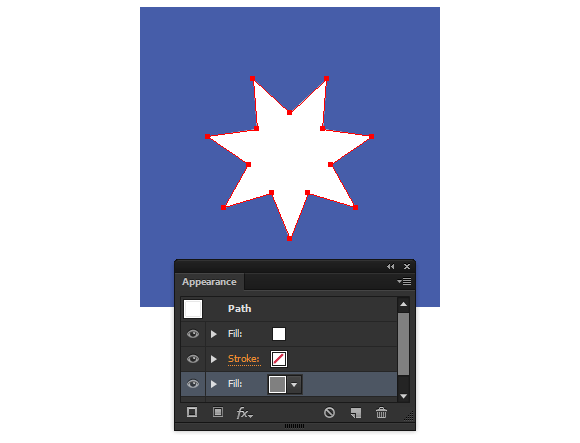
Create a rectangle of any color and size. This will will serve as your background. Then, draw a random object in a new color. I created a star with a white fill and no stroke. We will apply the long shadow effect to this object.

Open the Appearance panel (Window > Appearance) and select the star.

Click on the Add New Fill button in the Appearance panel.

Step 3
Select the lower fill in the Appearance panel and change it from white to gray.

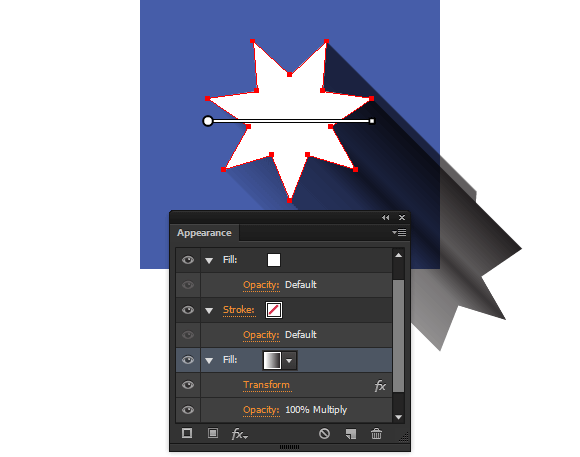
Keep the star and the gray fill selected, then go to Effect > Distort & Transform > Transform…. In the opened dialog box, set the value of vertical and horizontal shift to 0.5 px. The shadow will be placed on 45 degree angle–that’s why shifts are the same. Check the preview option and set the number of copies. Their value depends on the length of shadow you want to create.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.

Step 4
For the gray fill, set the Multiply blending mode in the Appearance panel.

We created a simple long shadow effect. To save it as a graphic style, drag the star into the Graphic Style panel.

Now you can apply this graphic style to other objects. These might be objects consisting of one path, Compound Path, editable text and even a group of objects.



If you’re a pro at Illustrator, this maybe old news to you. However, if you’re just beginning to use the Appearance panel, I hope you learned some things you didn’t know before!
Now, let’s work on something slightly more complex…
Creation of a Gradual Long Shadow
Step 5
Oftentimes, designers create a gradient shadow (i.e. its density decreases). So, let’s try that same style. We’ll return to our star with the solid long shadow effect. Replace the gray fill in the Appearance panel with a gray-black linear gradient.

Set an angle of 135 degrees for the gradient, and switch a black slider with a gray one in the Gradient panel (Window > Gradient).

Step 6
Keep the object and the lower fill selected in the Appearance panel, and then go to Effect > Pathfinder > Add. The application may open a warning window that says we cannot apply this effect. Ignore it and simply click on the OK button.

And now drag the Add effect lower than the Transform effect in the Transparency panel.

Processing of the effect might take the application some time. This all depends on how complex the object is and the number of copies of the Transform effect.
Step 7
If necessary, edit the length of the gradient and intensity of the grey with the help of the Gradient Tool (G).
As you can see, we reached an effect of gradual long-shadowed effect. Save the long shadow effect in the Graphic Style panel for later use. We can apply this style to path, Compound Path, editable text and to group of objects.

Step 8
After applying the styles we’ve developed, a part of the shadow can extend beyond the background.

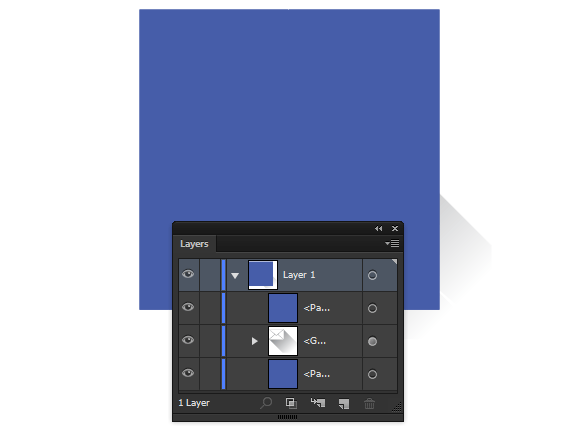
In such case, hide the excess part (outside the background) with the help of a Clipping mask. Create a duplicate of the background (Cmd/Ctrl+ C; Cmd/Ctrl + F), then place a new object above all existing objects.

Step 9
Select the upper object and objects (to which the long shadow effect was applied), then go to the Object > Clipping Mask > Make or use Cmd/Ctrl + 7 shortcuts.

Step 10
If we apply a long shadow effect to different objects close together, then we see shadows overlay, like in the image below.

To fix this problem, group objects with shadows and select the entire group in the Layers panel. Now check the Knockout Group in the Transparency panel.

And we’re done! I hope you liked our quick tips tutorial, and hopefully you can use these cheats in your upcoming projects.