
When I think about the features I use most in Illustrator I was kind of surprised that one of the top functions was Illustrator’s Split Into Grid. I only use it for a couple specific things, but I do these things all the time. If you are not using the Split Into Grid feature or don’t know much about it, I think you will like these tips. Let me know if you use the Split Into Grid for anything else.
Split Into Grid
The premiss of the the Split Into Grid function (I’ll just call it SIG from now on) is pretty simple. Illustrator will take any object and split it into a specified number of equal-sized rectangles. To activate the function, select your object and choose Object > Path > Split Into Grid. With the SIG dialog box open, you can change the number of Rows, number of Columns, Gutter dimensions and Illustrator will automatically calculate the height and width of the rectangles. Check the Add Guide check box and Illustrator will draw guides at the borders of the Rows and Columns for you.
Use Cases
After reading the description of the SIG feature, I’m sure you’re already thinking about what you can do. Below are some of my most common use cases.
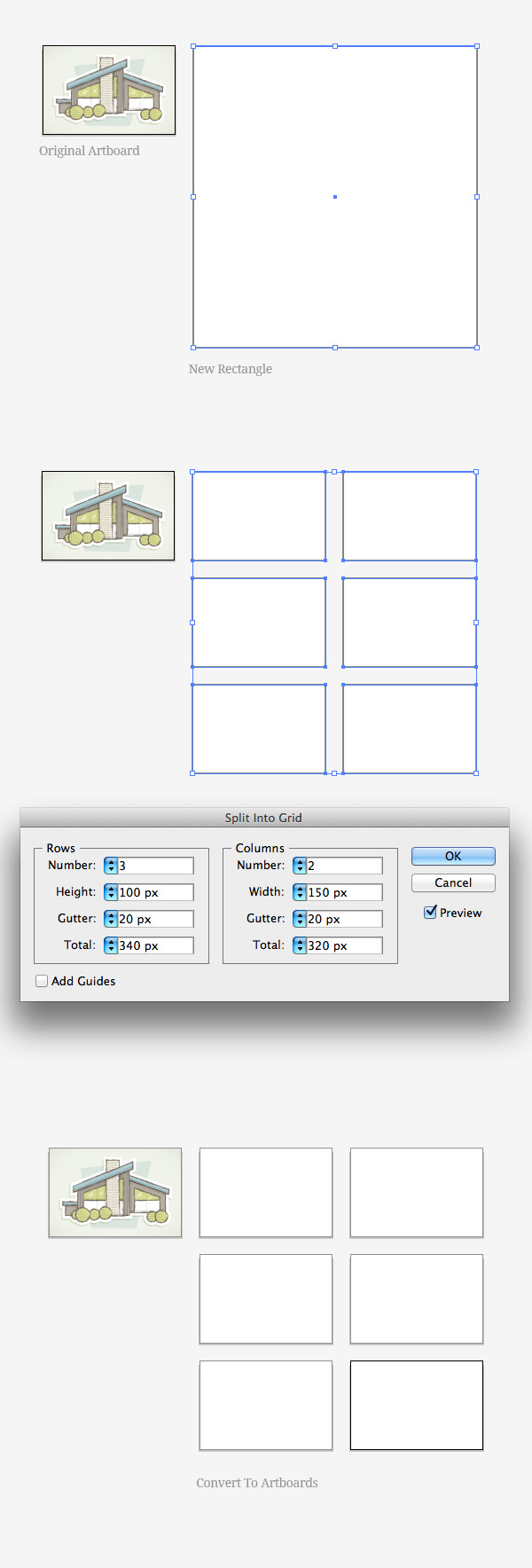
Quickly Create Artboards
Whenever I create a set of icons, illustrations, logo comps, ui designs and so on, I usually start with one Artboard to create the initial theme and dimensions. After the initial concept is complete, I build the rest of the series in the same document instead of creating a new document with a specified amount of Artboards. I start by drawing a rectangle big enough to encompass all the required Artboards in the series and then use the SIG feature. With the new rectangles created, I choose Object > Artboards > Convert to Artboards. This is a pretty quick way to create consistent Artboards within a document.

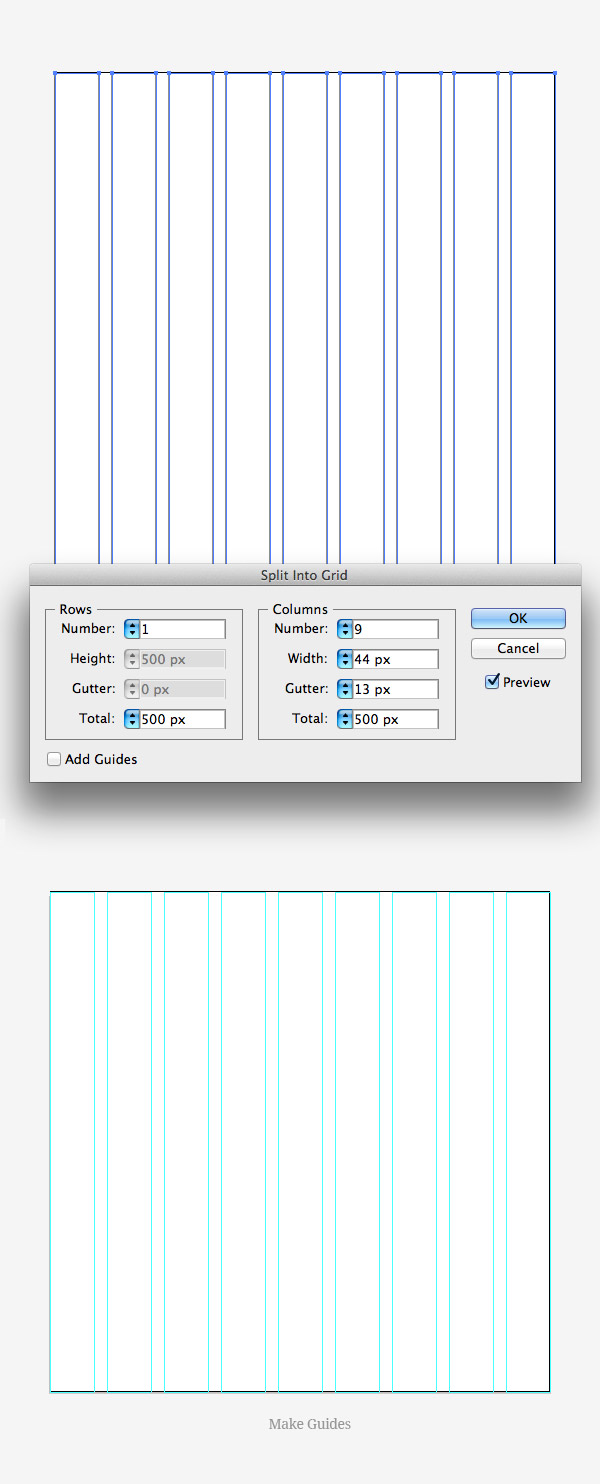
Grid Layouts
Another big use case for Illustrator’s SIG function is for grid based layouts. I use the SIG to create wireframes, web designs, book covers, cd covers, icons sets, signs, and so on. The Add Guide feature of SIG works great, but I like to convert the new rectangles to guides themselves by selecting the rectangles then going View > Guides > Make guides. Boom… instant accurate grid to design with!

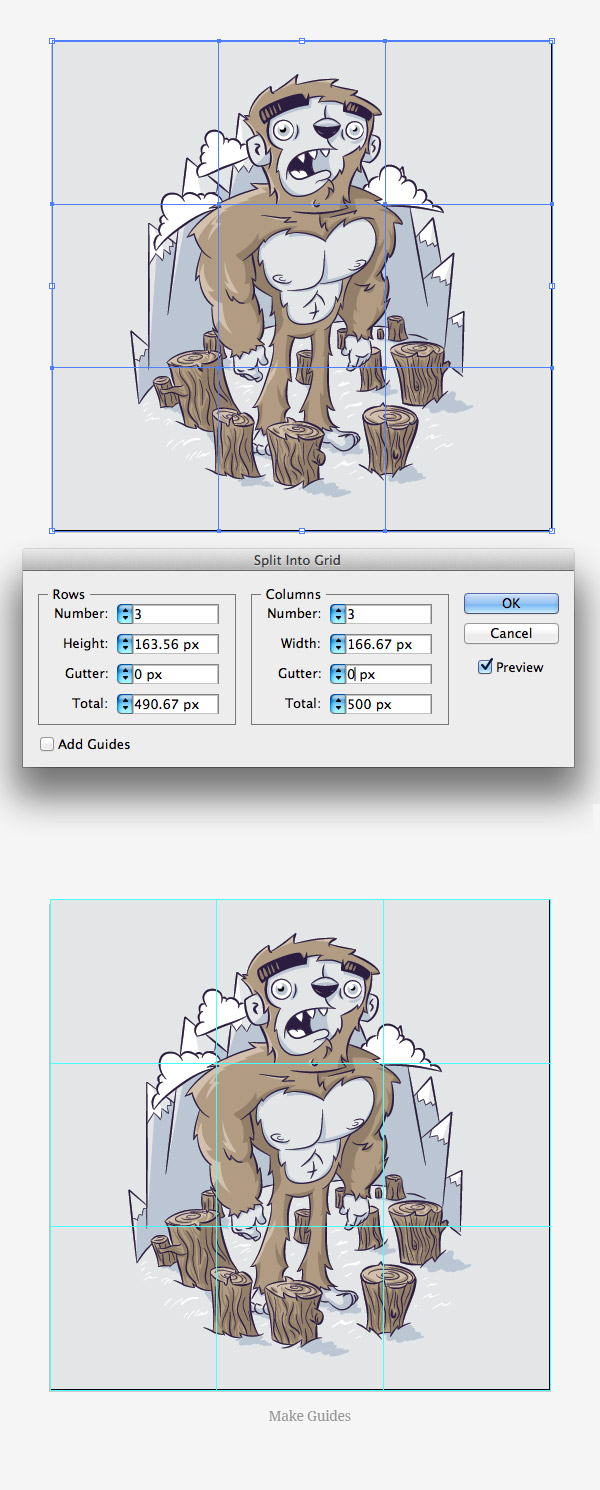
Compositional Guidelines
The other way I utilize the SIG feature is for compositional guidelines. With some illustrations I use a simple compositional grid. It’s usually a basic 3×3 grid, and nothing as specific as the grids I use for layout. Just a grid where I can edit major compositional elements. I usually convert these grids to guidelines like with the Grid Layouts.

What About You?
I’m sure some of you guys have some great use cases for the Split Into Grid function. Please share!








Thanks a lot after searching hours for how to divide a shape into equal parts this solution is still up to date! You saved me many more hours search. Really helpful good explained and straight solution. Susanne
how do you divide an A2 paper into a grid of 16 rectangles?
Exactly what I needed! You explain really well about how to use these techniques. Definatley giving this a go with one of our next logo projects.
thanx! very useful. but i would like to know if after creating the split to grid, its is possible to add columns and rows, and if its possible to change the sizes of them in an even manor, meaning, to change all rows or columns sizes at once. in addition i’d like to know if its possible to add text in accordance with the grid after its split, that the text should be laid onto the grids.
Wow, I was searching to method to divide the shape. Your tutorial explains it all. Thanks a lot. Save me so much time instead of dividing manually.
Great! Just what I needed! Many Thanks! 🙂
Holy smokes, I was almost sobbing that I would have to turn to Photoshop for web layouts, but with this I can stay with my beloved Illustrator.
Thank you 🙂
I use this all the time to easily create stripes for the backgrounds of designs. Usually this requires a high number of columns and a very thin gutter. Be careful, they will not be grouped immediately after you split. You’ll have to group them before deselecting 😉
will learn more about illustrator, still new to this
love this one… very useful… thanks.. u rock
Use SIG along with the Warp Arc deformer and Gradient with transparency and you quickly get some window like reflections on a sphere or a balloon. I use it this way sometimes.
Thank you for sharing your examples of usage.
Nice!!! i don’t know why i ignore this.
SIG is also great for making lots of the same small objects, for a custom-made halftone background, for example. SIG > Convert to shape > Expand > resize
Good one!
This is really a one of cool features, like it, with this i can make more fun, n also it will gonna useful in my projects.
The things you never knew you needed until you’ve found them.
Excellent – very helpful and so useful
yes, it’s called GuideGuide, already featured here on SM:
http://www.smashingmagazine.com/2012/01/03/guideguide-free-plugin-for-dealing-with-grids-in-photoshop/
I love GuideGuide in Photoshop, I just wish they made a Illustrator version!
Great tip as usual!
I too been struggling with grids for Illustrator. Been playing around a bit in InDesign with this great tool from Designers Bookshop called Grid Calculator Pro.
And now I just received a newsletter announcing the release of a new version for Ai and Ps. You can download a free demo from this site: https://www.designersbookshop.com/grid-calculator-basic-edition.html
I don’t usually promote stuff like this but I think it may be what you’ve been looking for.
Thanks for a great site and blog!
Cheers, Viktor
Definitely an excellent feature, and one that I wish Photoshop had (although I think someone did put together something of a plugin to do this with guides, at least…)
Never knew about this feature! Still very new to Illustrator, every tip really helps, thanks.
Pauly