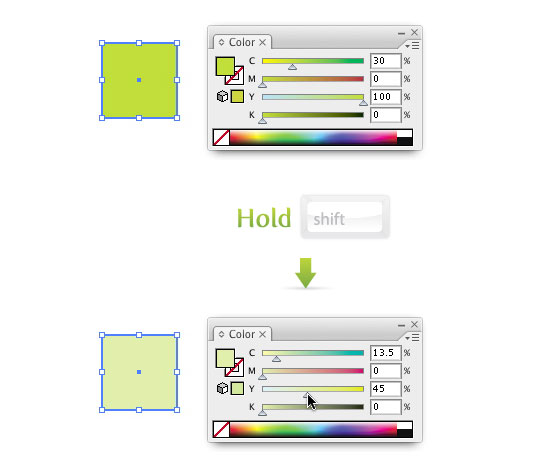
 Using shades of color are essential when I create glossy buttons and icons. In the Glossy Buttons and Web 2.0 Stickers tutorials, I used Cyan because it was easy to enter a percentage of Cyan, giving me quick shades. What if you need lighter and darker shades of a mixed color? An easy way is to hold down the Shift Key when you are dragging the sliders in the Color Panel!
Using shades of color are essential when I create glossy buttons and icons. In the Glossy Buttons and Web 2.0 Stickers tutorials, I used Cyan because it was easy to enter a percentage of Cyan, giving me quick shades. What if you need lighter and darker shades of a mixed color? An easy way is to hold down the Shift Key when you are dragging the sliders in the Color Panel!









Great tutorial! Thanks
Thanks a lot. =)
I always thought that it is a pain in the ass to find shades that work together… but not any more.
Honestly, this is the “easiest” tutorial ever posted, yet a lifesaver!
Thank’s
Found it!!
http://en.allexperts.com/q/Adobe-Illustrator-1027/color-percentage-illustrator.htm
Great tip! Is there any way to adjust a colour by a set percentage like you can with the opacity of a colour? I’m working to a set of guidelines which requires use of a set colour knocked back to 60% shade. Anyone?
Hi Ryan,
I am a little confused here. The alternative to this shift+drag functionality is using the HSB color panel right? Or choosing it makes the color scheme different?
Thanks.
Thanks for the wonderful, timesaving tip!
this really helped me out today, thanks.
This will make 2 major tips I’ve seen so far that I had no idea were even options. I’m sure there are many more as I keep perusing. Great time savers. Thanks for these.
this really helped me out today, thanks.
PS: i really like the theme of your blog.
oh man, thanks so much! I consider myself versed in illustrator, but this one flew under my radar. Its nice to see someone doing tutorials on these sort of insider tips.
Thank you very much!!! I was finding it a lot of time ago!
Amazing little tip!
This is my first visit here – this place is cool!
Thanks for sharing 🙂
thanks! i learn…
I’ve been using Illustrator since the first version, but this was news to me! Oh, the time I could have saved!
Mattl,
I’m glad you like the tips! That is what always helped me out in a site, just some good tips to help out productivity. The long tutorials help out creating something exactly as you see it, but might not help in the long run. So I try to teach techniques to create styles, like the glossy tutorials I have. The goal is that you can apply these techniques in other places, not just create a tons of glossy buttons forever.
Great little tip, the web needs more of this. Most of the ones I usually find are quite involved and complex tutorials whereas its refreshing to get such quick,short yet extremely useful tips! keep it up 🙂
Mate you are a life saver this has been bothering me for ages! Thanks so much and keep up the great blog.
Fantastic tip! Thank you for sharing.
thanks for this nice tut, very useful.
omg! i had no idea… cheers….
Excellent tutorials. Keep up the good work. Tutorials are such a pain to write, but a pleasure for all to read! (I know from experience)
That is really a great feature, thanks!