
When I think about the features I use most in Illustrator I was kind of surprised that one of the top functions was Split Into Grid Illustrator. I only use it for a couple specific things, but I do these things all the time. If you are not using the Split Into Grid Illustrator feature or don’t know much about it, I think you will like these tips. Let me know if you use the Split Into Grid Illustrator tool for anything else.
Split Into Grid Illustrator
The premiss of the the Split Into Grid Illustrator function (I’ll just call it SIG from now on) is pretty simple. Illustrator will take any object and split it into a specified number of equal-sized rectangles. To activate the function, select your object and choose Object > Path > Split Into Grid. With the split into grid Illustrator tool dialog box open, you can change the number of Rows, number of Columns, Gutter dimensions and Illustrator will automatically calculate the height and width of the rectangles. Check the Add Guide check box and Illustrator will draw guides at the borders of the Rows and Columns for you.
Use Cases
After reading the description of the split into grid Illustrator feature, I’m sure you’re already thinking about what you can do. Below are some of my most common use cases.
Quickly Create Artboards
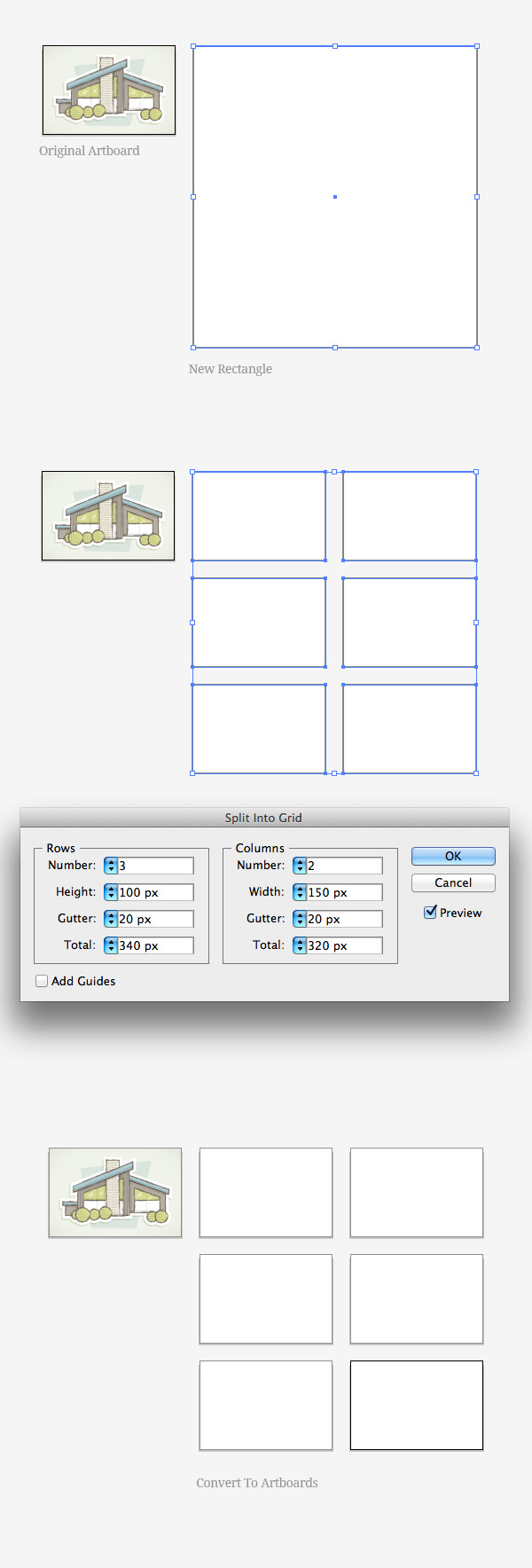
Whenever I create a set of icons, illustrations, logo comps, ui designs and so on, I usually start with one Artboard to create the initial theme and dimensions. After the initial concept is complete, I build the rest of the series in the same document instead of creating a new document with a specified amount of Artboards. I start by drawing a rectangle big enough to encompass all the required Artboards in the series and then use the split into grid Illustrator feature. With the new rectangles created, I choose Object > Artboards > Convert to Artboards. This is a pretty quick way to create consistent Artboards within a document.

Grid Layouts
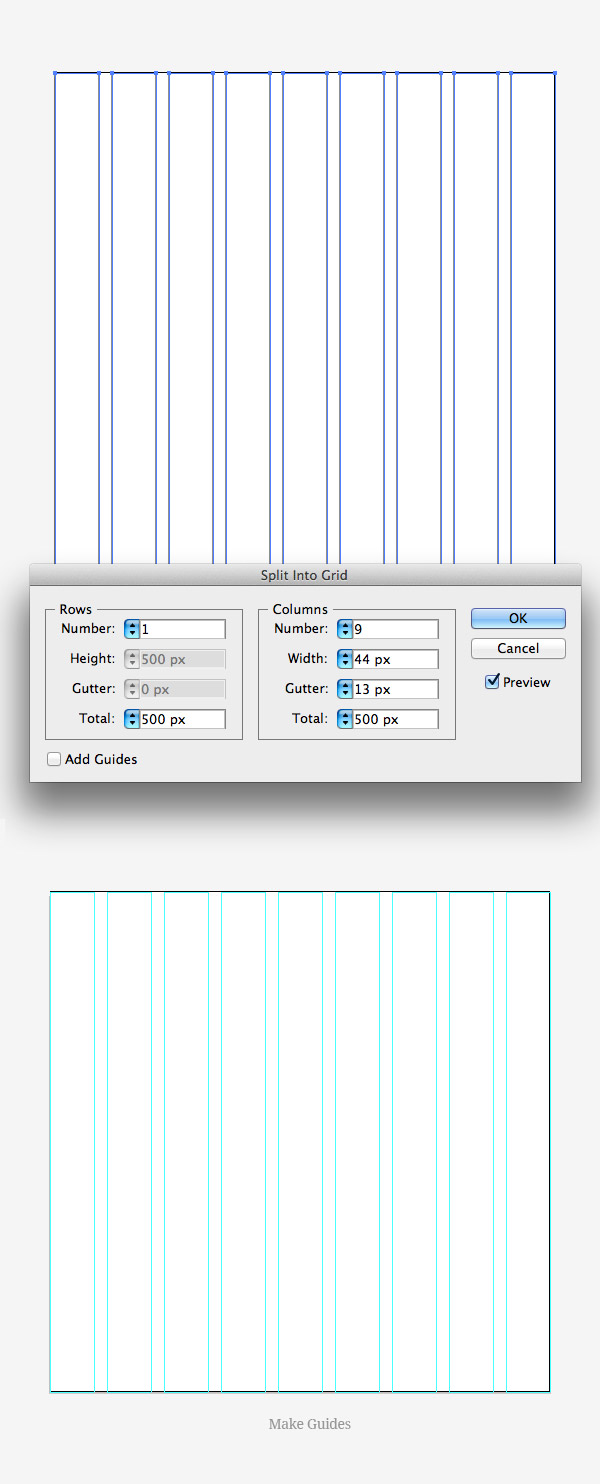
Another big use case for the split into grid Illustrator function is for grid based layouts. I use the SIG to create wireframes, web designs, book covers, cd covers, icons sets, signs, and so on. The Add Guide feature of the split into grid Illustrator tool works great, but I like to convert the new rectangles to guides themselves by selecting the rectangles then going View > Guides > Make guides. Boom… instant accurate grid to design with!

Compositional Guidelines
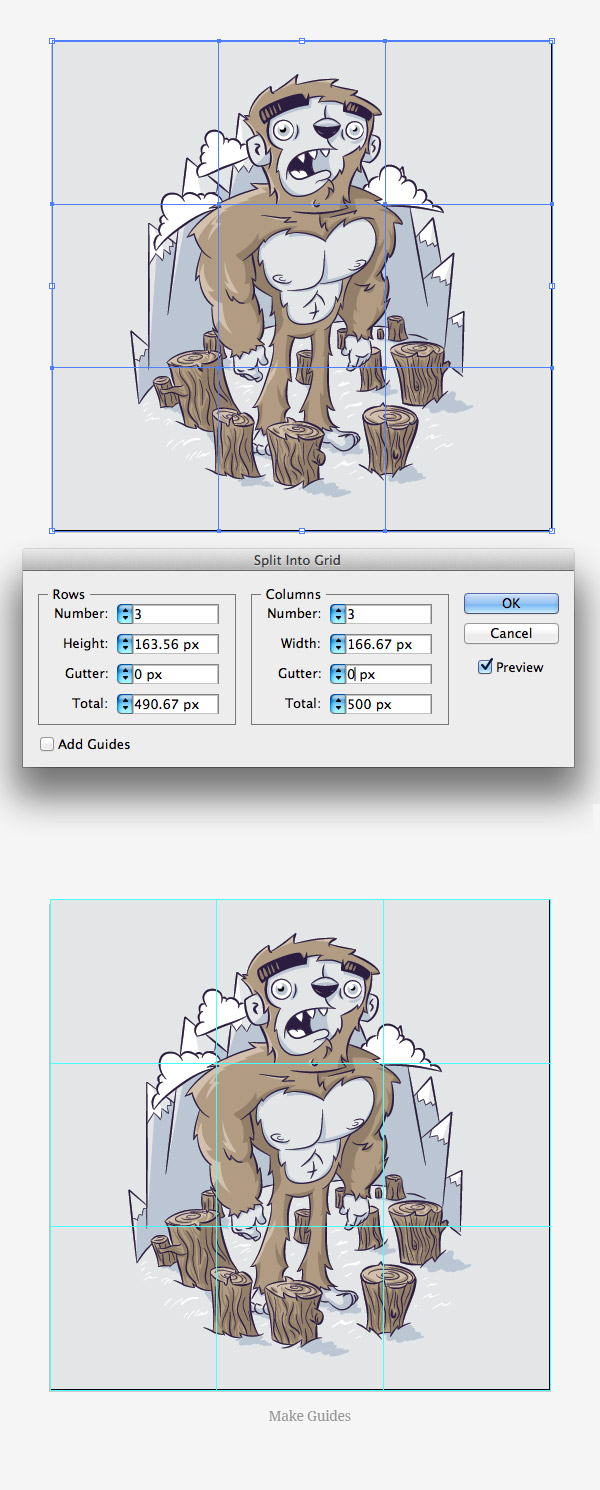
The other way I utilize the SIG feature is for compositional guidelines. With some illustrations I use a simple compositional grid. It’s usually a basic 3×3 grid, and nothing as specific as the grids I use for layout. Just a grid where I can edit major compositional elements. I usually convert these grids to guidelines like with the Grid Layouts.

What About You?
I’m sure some of you guys have some great use cases for the Split Into Grid function. Please share!








Amazing tip!!
I tried by placing a picture on illustrator and splitting into a grid, but it does not work. Why?
I also tried to split into grid an illustration : the grid is shown but the artwork below disappears……
I wasn’t aware of this feature for a long time.
Pretty useful tip.
Thank you for sharing.
Great ideas, I will use some for sure.
I use SIG mostly to create some patterns. After SIG I ntransform the rectangles or squares or use a script to substitute them with some object creayed before.