 In the following Easter egg vector tutorial you will learn how to create a detailed Easter egg illustration in Adobe Illustrator. In the first steps you will learn how to set up a simple grid and how to save a simple symbol. Taking full advantage of the Snap to Grid feature and using basic vector shape building techniques you will learn how to create your main shapes. Next, you’ll learn how to add a complex 3D Revolve effect. Moving on you’ll add shading and highlights using basic blending techniques and a bunch of simple effects. Finally, you will learn how to add a simple background.
In the following Easter egg vector tutorial you will learn how to create a detailed Easter egg illustration in Adobe Illustrator. In the first steps you will learn how to set up a simple grid and how to save a simple symbol. Taking full advantage of the Snap to Grid feature and using basic vector shape building techniques you will learn how to create your main shapes. Next, you’ll learn how to add a complex 3D Revolve effect. Moving on you’ll add shading and highlights using basic blending techniques and a bunch of simple effects. Finally, you will learn how to add a simple background.
Tutorial Details: Easter Egg Vector
- Program: Adobe Illustrator CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects, 3D Revolve techniques
- Estimated Completion Time: 45 minutes
Final Image: Easter Egg Vector
As always, this is the final Easter egg vector image that we’ll be creating:

Step 1: Easter Egg Vector
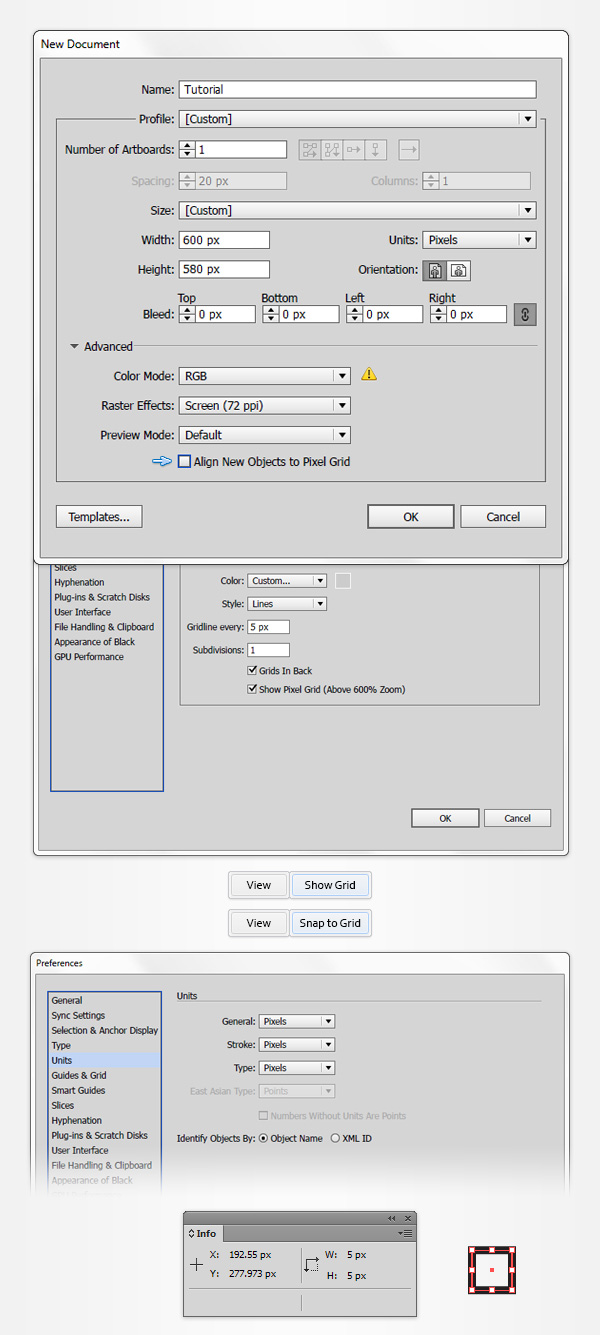
First off for this Easter egg vector tutorial, hit Control + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 580 in the height box and then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control + “ keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
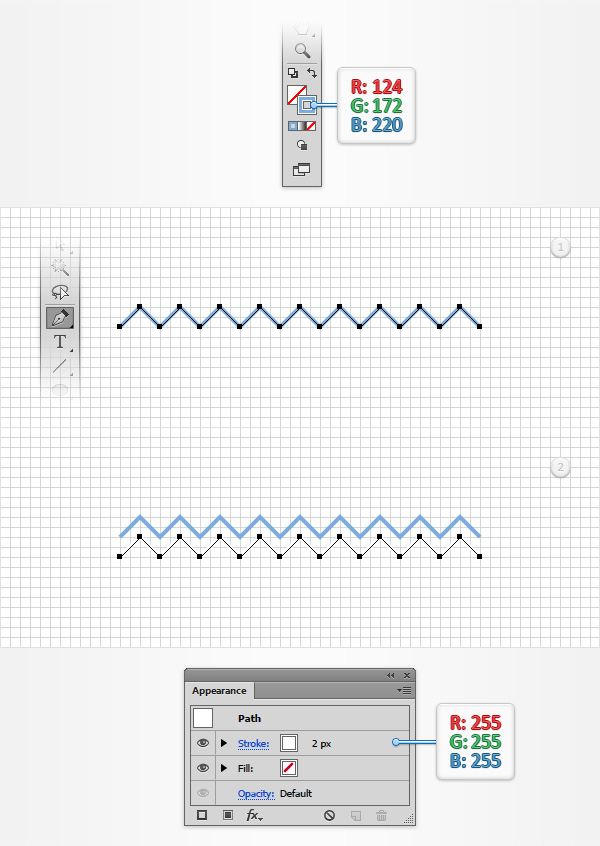
Pick the Pen Tool (P) and focus on your Toolbar. Remove the color from the fill and then select the stroke and set its color at R=124 G=172 B=220. Move to your artboard and simply create a path like the one shown in the first image, the grid and the Snap to Grid feature will ease your work. Make sure that your path is still selected and make a copy in front using the Control-C > Control-F keyboard shortcut. Select this copy, drag it 10 px down as shown in the following image and then move to the Appearance panel (Window > Appearance) and replace the existing stroke color with a simple white (R=255 G=255 B=255).

Step 3
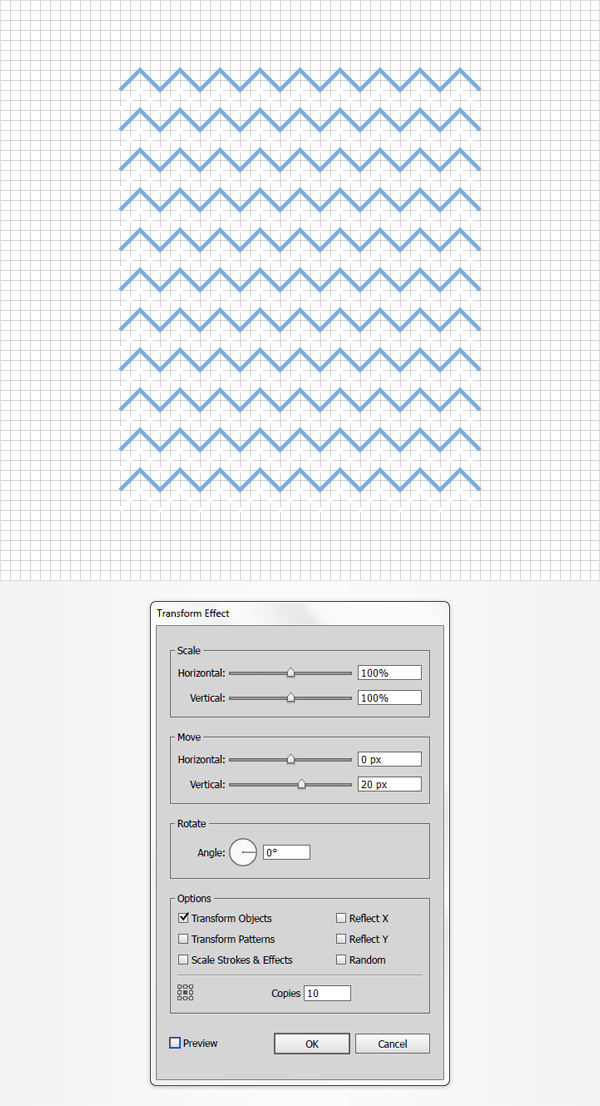
Reselect both shapes made so far and simply Group them using the Control-G keyboard shortcut. Make sure that your groups is selected and go to Effect > Distort & Transform > Transform. Drag the Move-Vertical slider at 20 px, enter 10 in that Copies box and then click the OK button.

Step 4
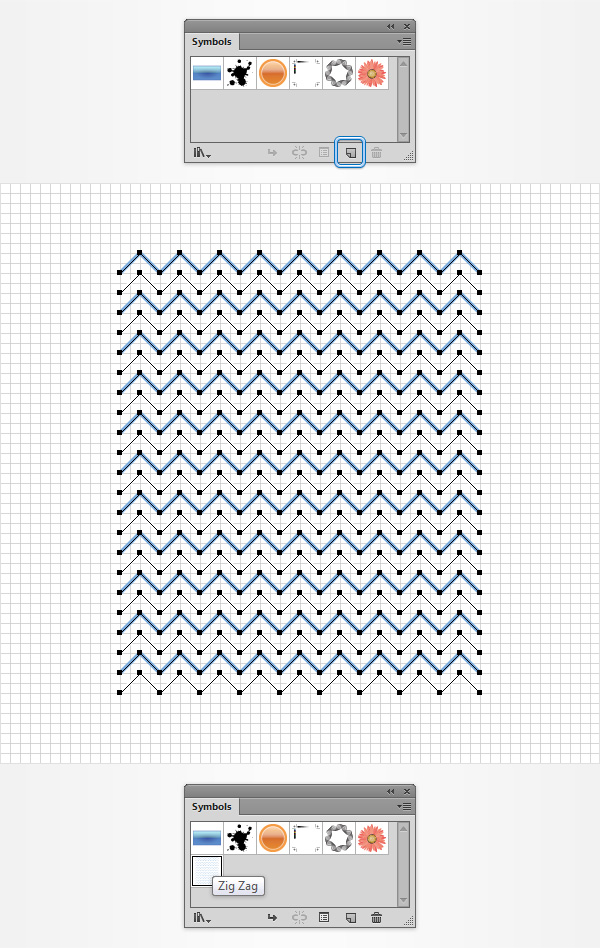
Reselect your group and go to Object > Expand Appearance. Make sure that resulting shapes remain selected, open the Symbols panel (Window > Symbols) and simply click that New Symbol button. Name your new symbol “Zig Zag“.

Step 5
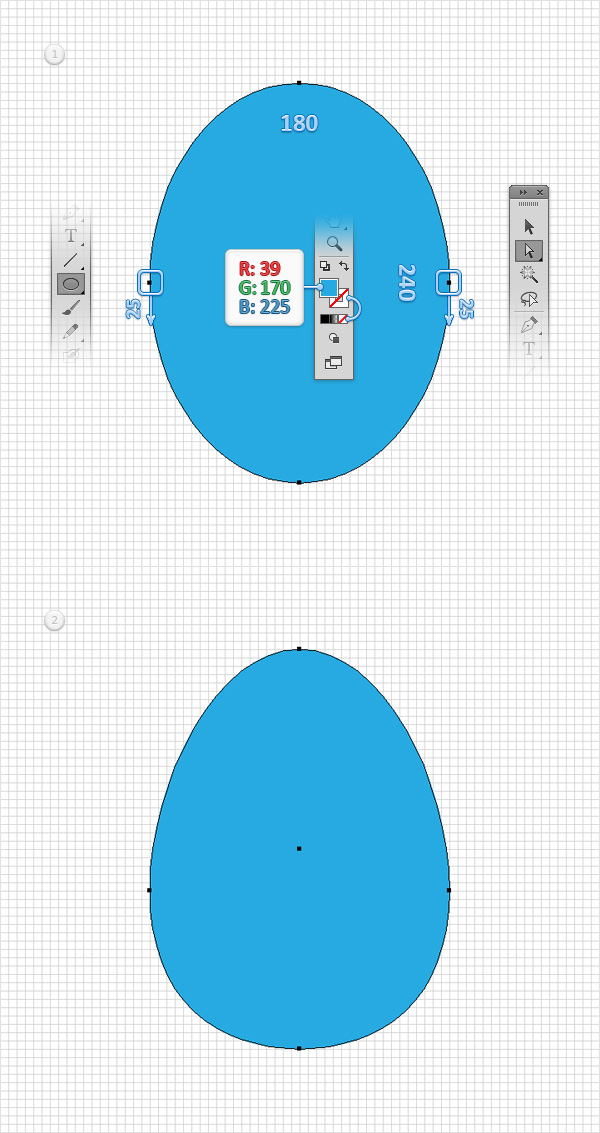
Return to your Toolbar, remove the color from the stroke and then select the fill and set its color at R=39 G=170 B=225. Pick the Ellipse Tool (L) and create a 180 x 240 px shape. Keep focusing on this blue shape and switch to the Direct Selection Tool (A). Select the left and right anchor points and simply drag them 25 px down as shown in the second image.

Step 6
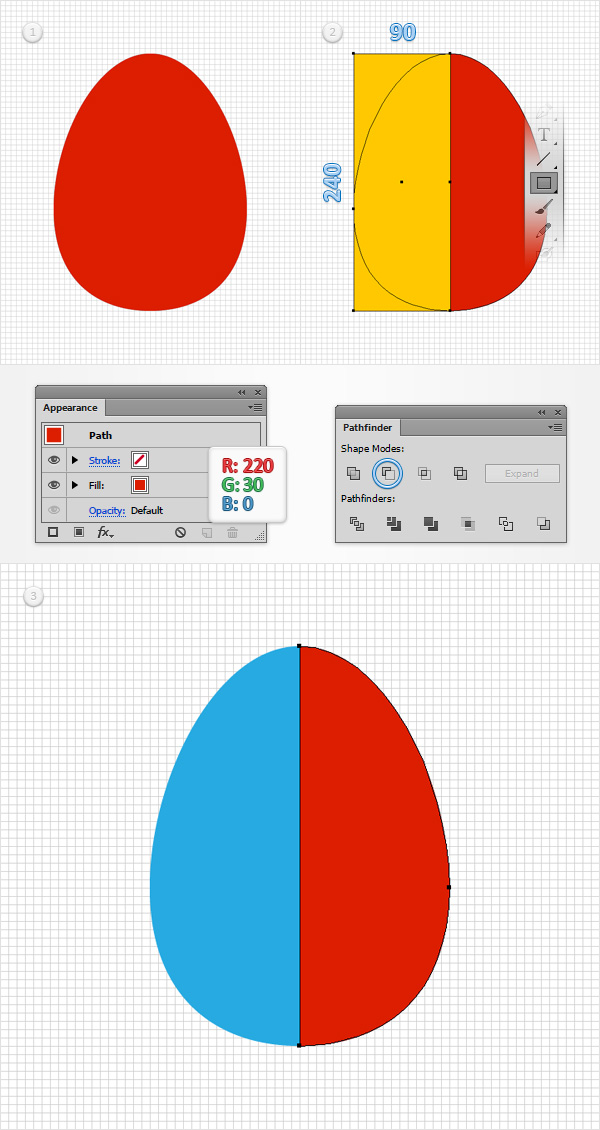
Make sure that your blue Easter egg vector shape is still selected and make a copy in front (Control-C > Control-F). Select only the copy, focus on the Appearance panel and replace the existing fill color with a simple red (R=220 G=30 B=0). Switch to the Rectangle Tool (M), create a 90 x 240 px shape and place it as shown in the second image. Reselect both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button. In the end your red shape should look like in the third image.

Step 7
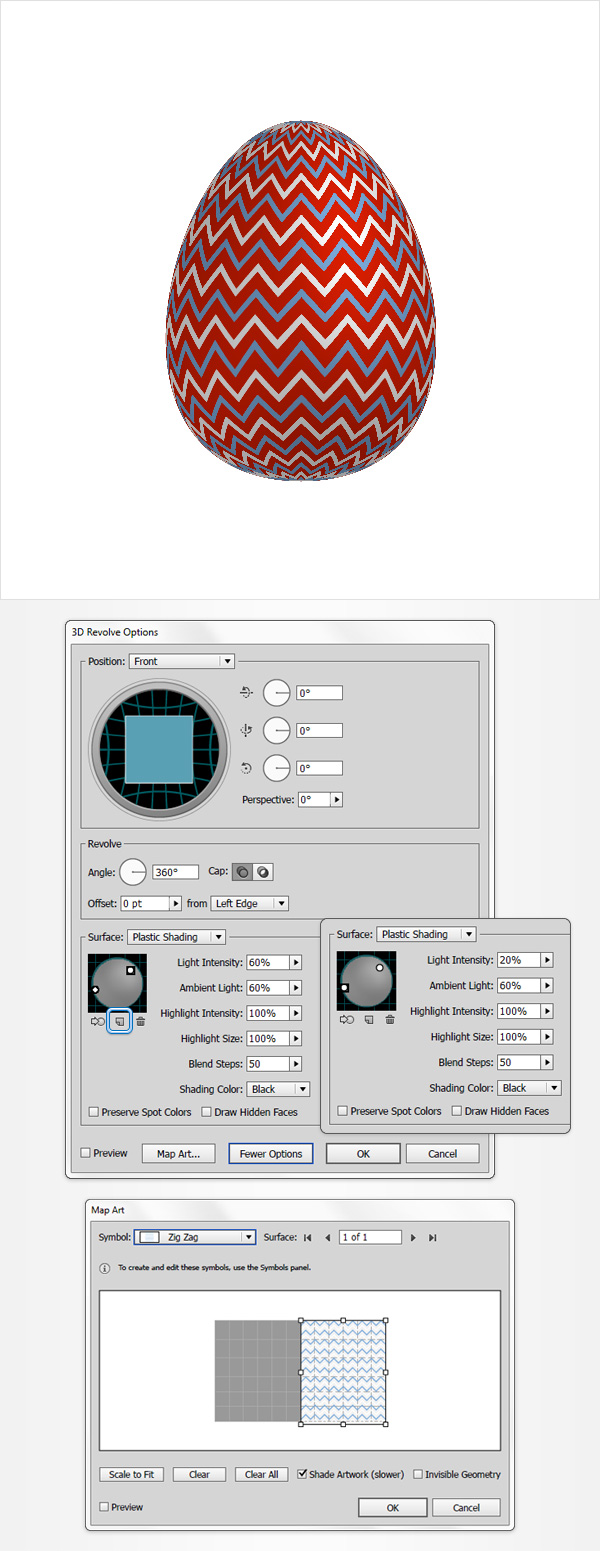
Make sure that your red Easter egg vector shape is still selected and go to Effect > 3D > Revolve. Click that More Options button, enter all the attributes shown in the following image and use the New Light button to add a second light point as shown below. Once you’re done, click the Map Art button. Make sure that Surface 1 is active, select your Zig Zag symbol from that drop-down menu and then stretch your symbol roughly as shown in the following image.

Step 8
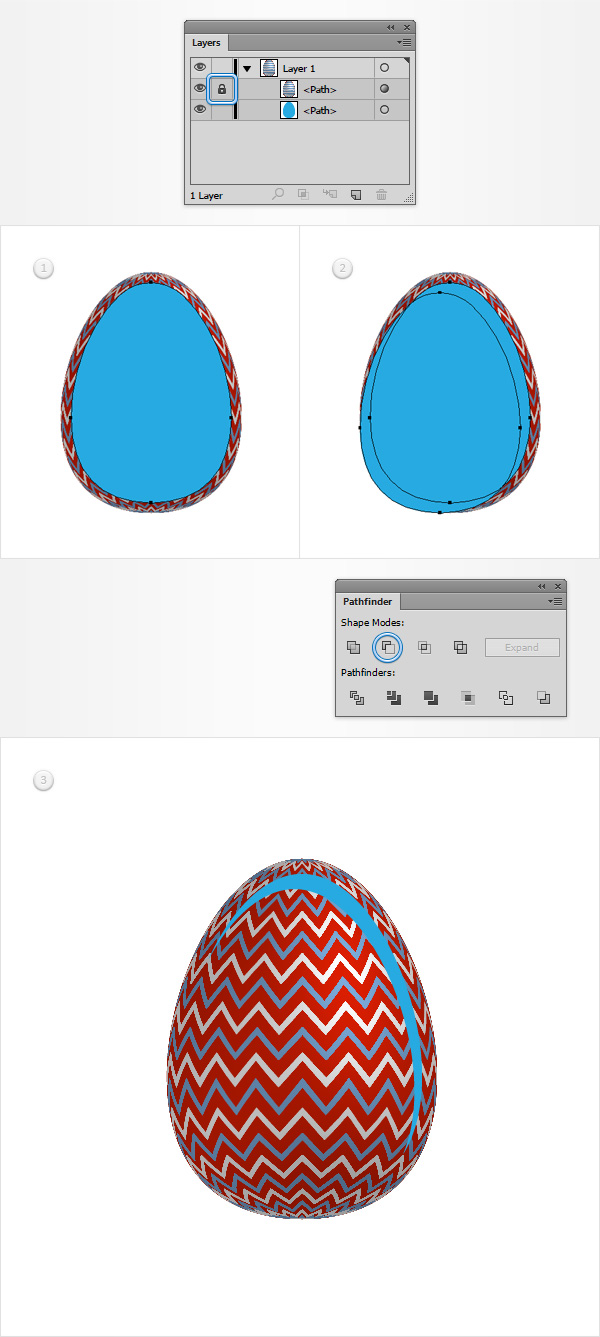
Focus on the Layers panel, open the existing layer and simply lock that 3D shape to make sure that you won’t accidentally select/move it. Disable the Snap to Grid (Shift + Control + “) and then go to Edit > Preferences > General and set the Keyboard Increment is set at 5px. Now, select your blue shape and go to Object > Path > Offset Path. Enter a -10 px Offset and click OK. Make sure that this new shape is selected, bring it to front (Shift-Control-] ) and then make a copy in front (Control-C > Control-F). Select this copy, hit the down arrow button twice and the left arrow button once which will move your shape 10 px down and 5 px to the left. Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. In the end things should look like in the third image.

Step 9
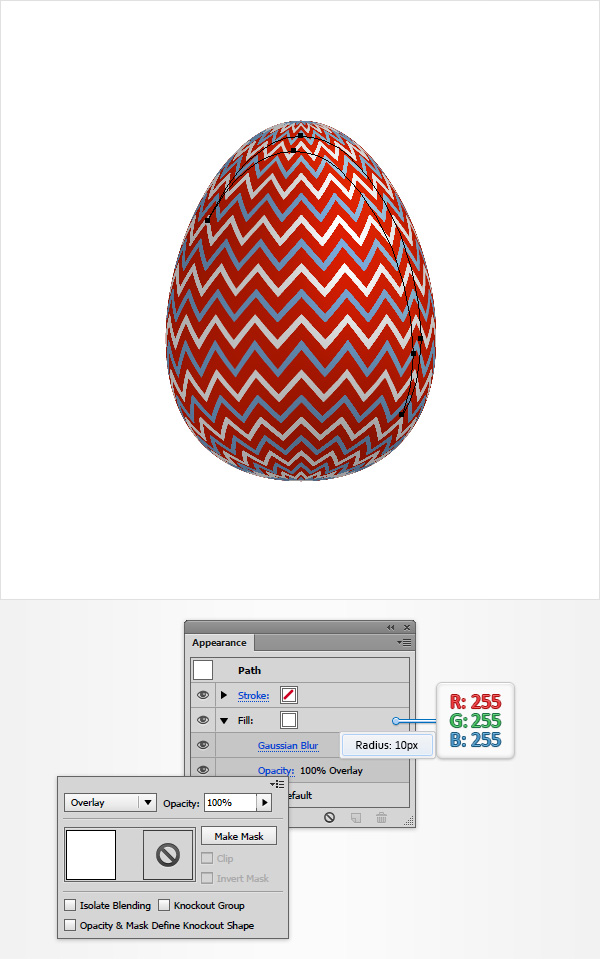
Make sure that the blue shape made in the previous step is still selected and focus on the Appearance panel. Select the fill, replace the existing color with a simple white and then go to Effect > Blur > Gaussian Blur. Enter a 10 px Radius, click OK and then return to the Appearance panel. Click that “Opacity” piece of text to open the Transparency fly-out panel and simply change the Blending Mode to Overlay.

Step 10
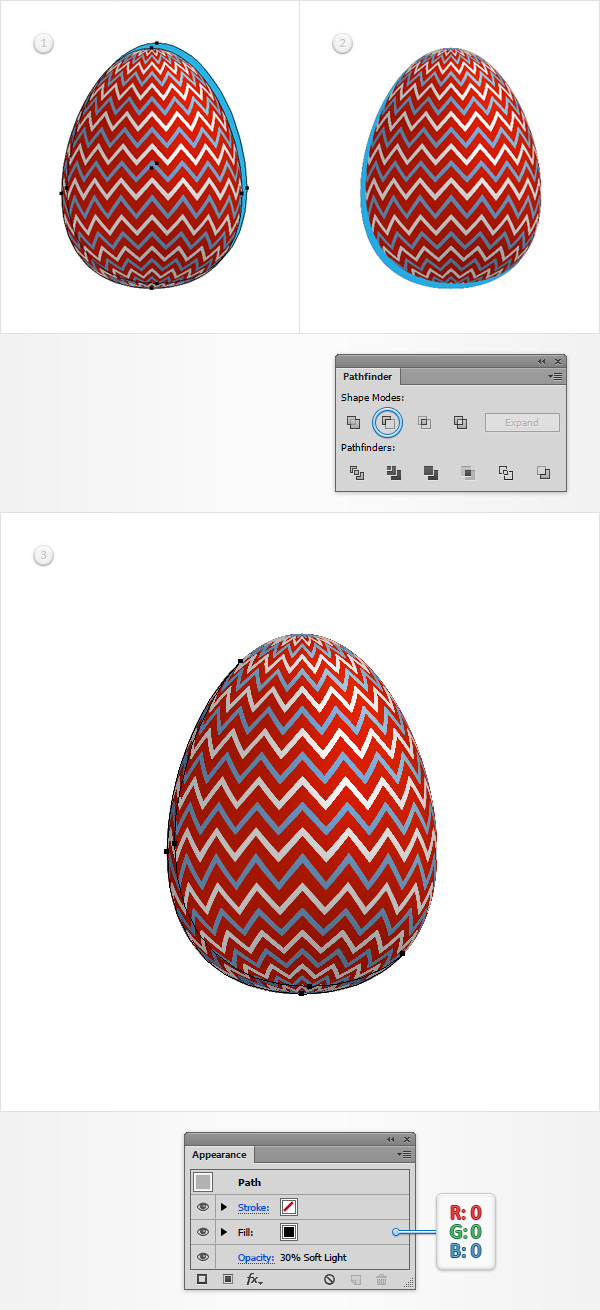
Reselect your blue Easter egg vector shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 5 px up and 5 px to the right. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, bring it to front (Shift-Control-] ) and then focus on the Appearance panel. Replace the existing fill color with a simple black (R=0 G=0 B=0), open that Transparency fly-out panel and then change the Blending Mode to Soft Light and lower the Opacity to 30%.

Step 11
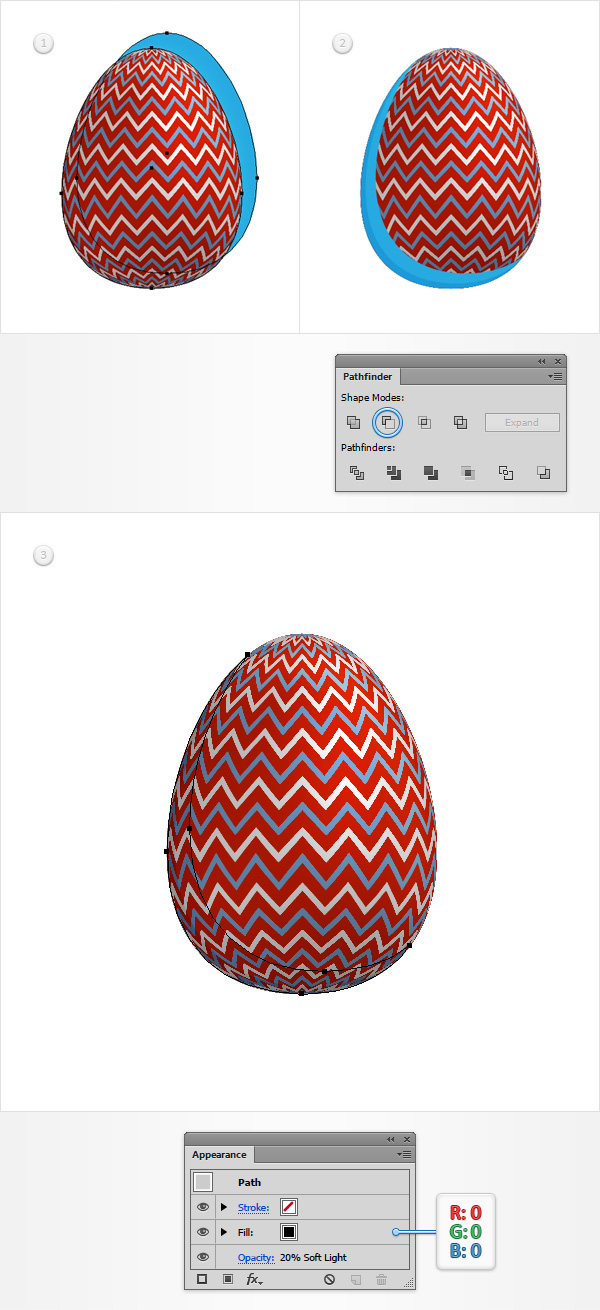
Reselect your blue shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 15 px up and 15 px to the right. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, bring it to front (Shift-Control-] ) and then focus on the Appearance panel. Replace the existing fill color with a black, open that Transparency fly-out panel and then change the Blending Mode to Soft Light and lower the Opacity to 20%.

Step 12
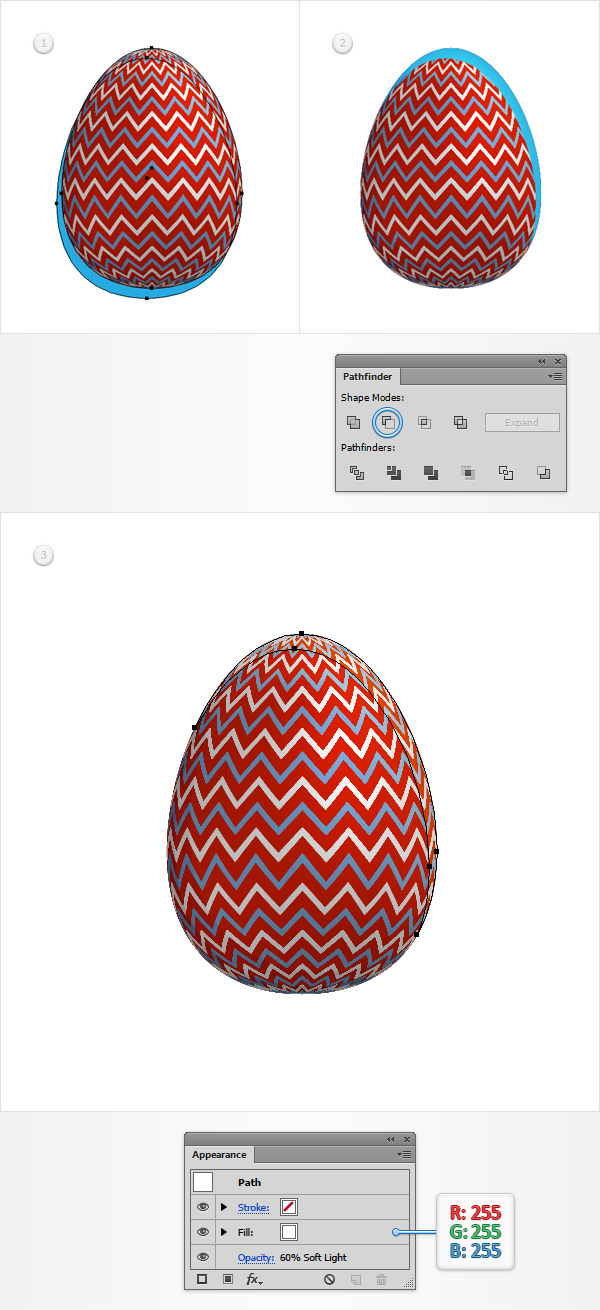
Reselect your blue Easter egg vector shape and make two copies in front (Control-C > Control-F > Control-F). Select the top copy and move it 10 px down and 5 px to the left. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, bring it to front (Shift-Control-] ) and then focus on the Appearance panel. Replace the existing fill color with a simple white, open that Transparency fly-out panel and then change the Blending Mode to Soft Light and lower the Opacity to 60%.

Step 13
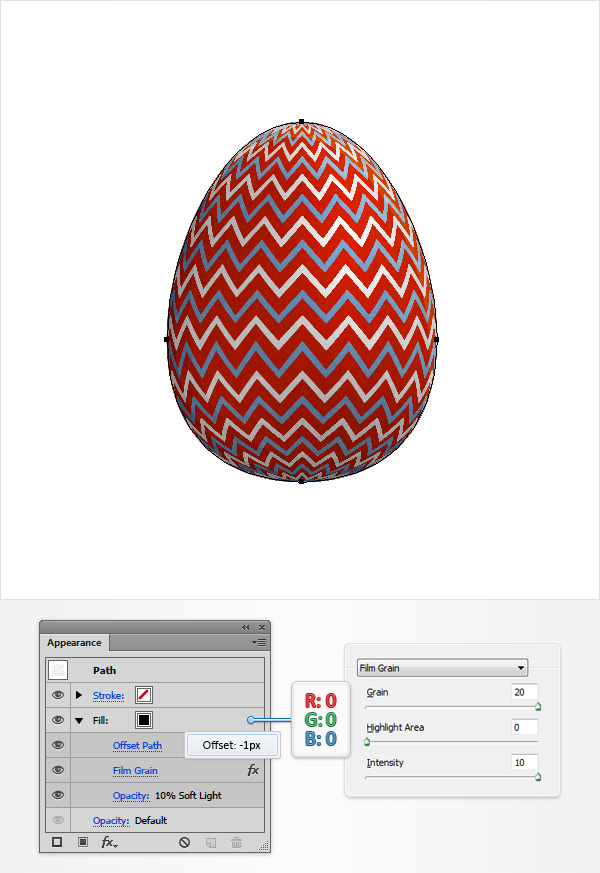
Reselect your blue shape, make a new copy (Control-C > Control-F) and bring it to front (Shift-Control-] ). Make sure that this fresh copy stays selected and focus on the Appearance panel. Select the fill, replace the existing color with black, lower its Opacity to 10%, change the Blending Mode to Soft Light and then go to Effect > Path > Offset Path. Enter a -1 px Offset, click OK and then go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image and then click OK.

Step 14
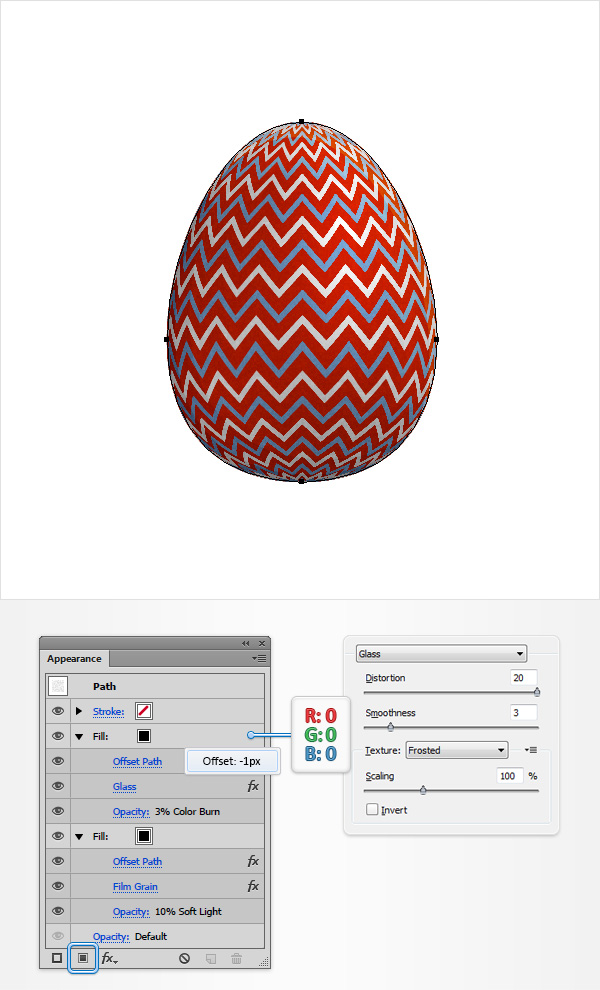
Make sure that the shape made in the previous step is still selected, keep focusing on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, make sure that the color is set to black, lower its Opacity to 3%, change the Blending Mode to Color Burn and then go to Effect > Path > Offset Path. Enter a -1 px Offset, click OK and then go to Effect > Distort > Glass. Enter the attributes shown in the following image and then click OK.

Step 15
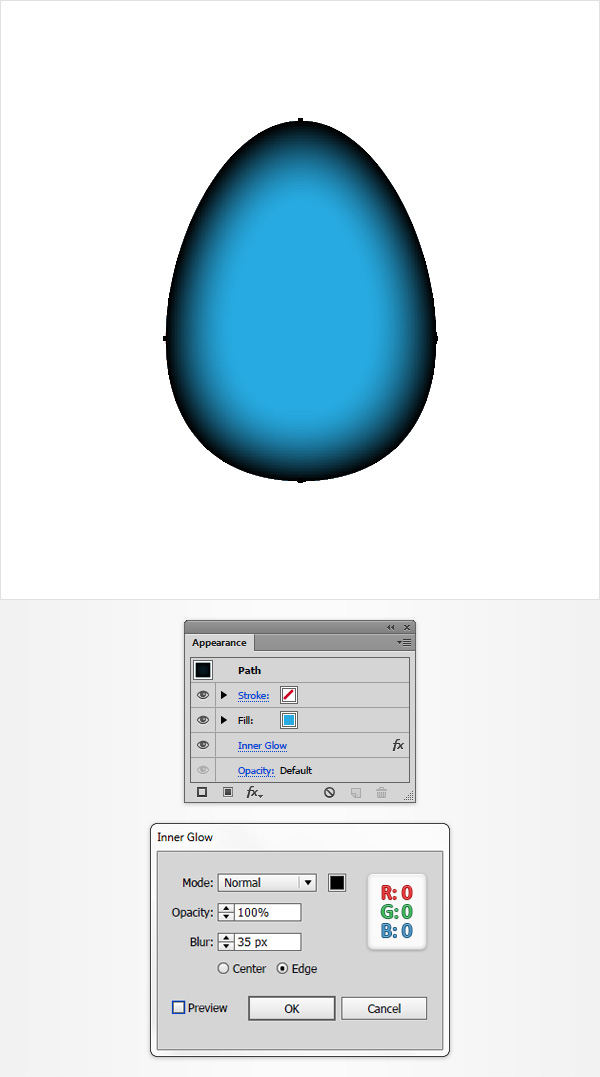
Reselect your blue Easter egg vector shape, make a new copy (Control-C > Control-F) and bring it to front (Shift-Control-] ). Make sure that this fresh copy stays selected and go to Effect > Stylize > Inner Glow. Enter the attributes shown in the following image and then click OK.

Step 16
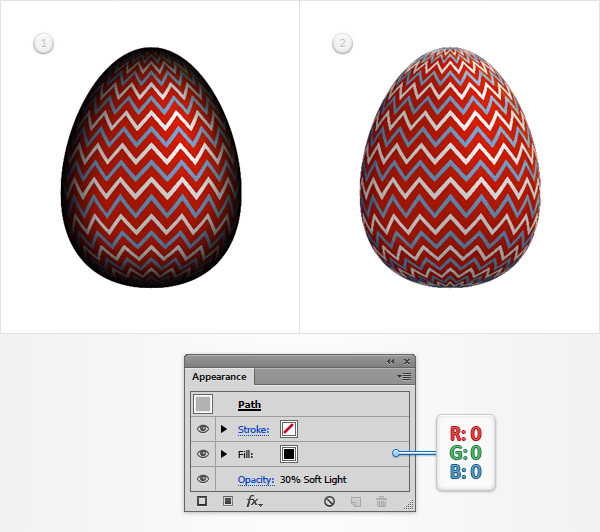
Reselect the shape made in the previous step and go to Object > Expand Appearance. Make sure that the resulting group is selected and Ungroup it using the Shift-Control-G keyboard shortcut. Move to the Layers panel and focus on the resulting sub-groups. Remove the group with the blue shape and then select the masked one. Lower its Opacity to 30% and change the Blending Mode to Soft Light.

Step 17
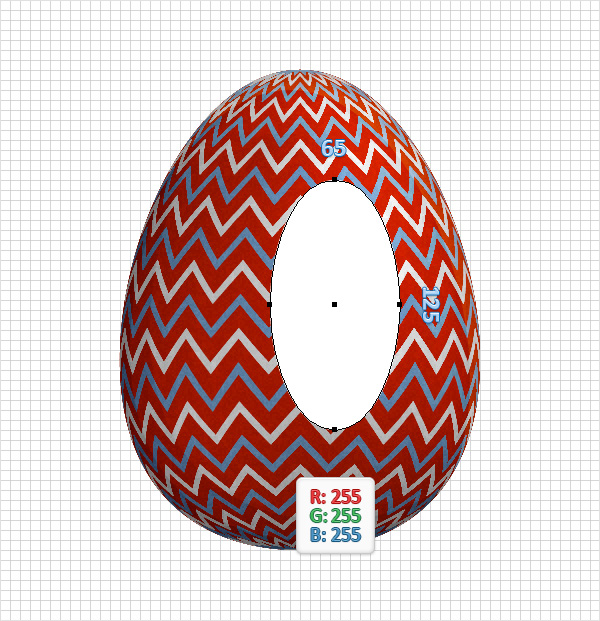
Enable the Snap to Grid (Control – ‘). Using the Ellipse Tool (L), create a 65 x 125 px shape, make it white and place it as shown in the following Easter egg vector image.

Step 18
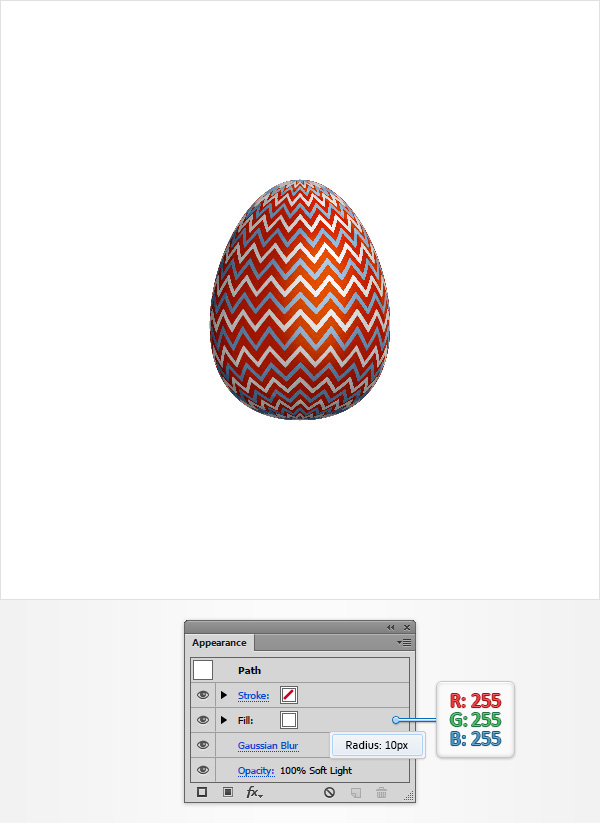
Make sure that your white, oval shape is still selected, change its Blending Mode to Soft Light and then go to Effect > Blur > Gaussian Blur. Enter a 10 px Radius and click OK.

Step 19
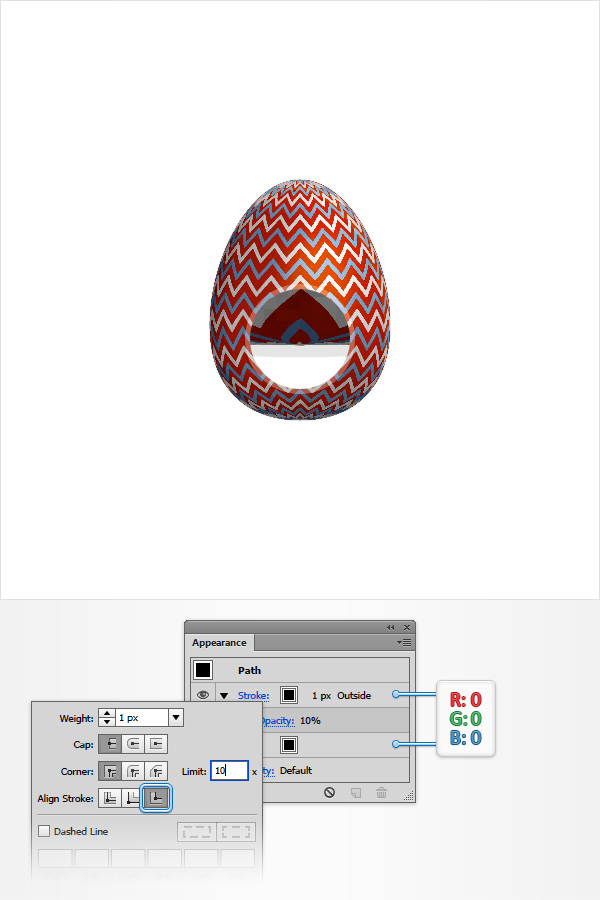
Resleect your blue shape and focus on the Appearance panel. First, select the fill and replace the blue with a simple black. Next, select the stroke, add the same color, lower its Opacity to 10% and then click that “Stroke” piece of text to open the Stroke fly-out panel. Make sure that the Weight is set at 1 px and then check the Align Stroke to Outside button.

Step 20
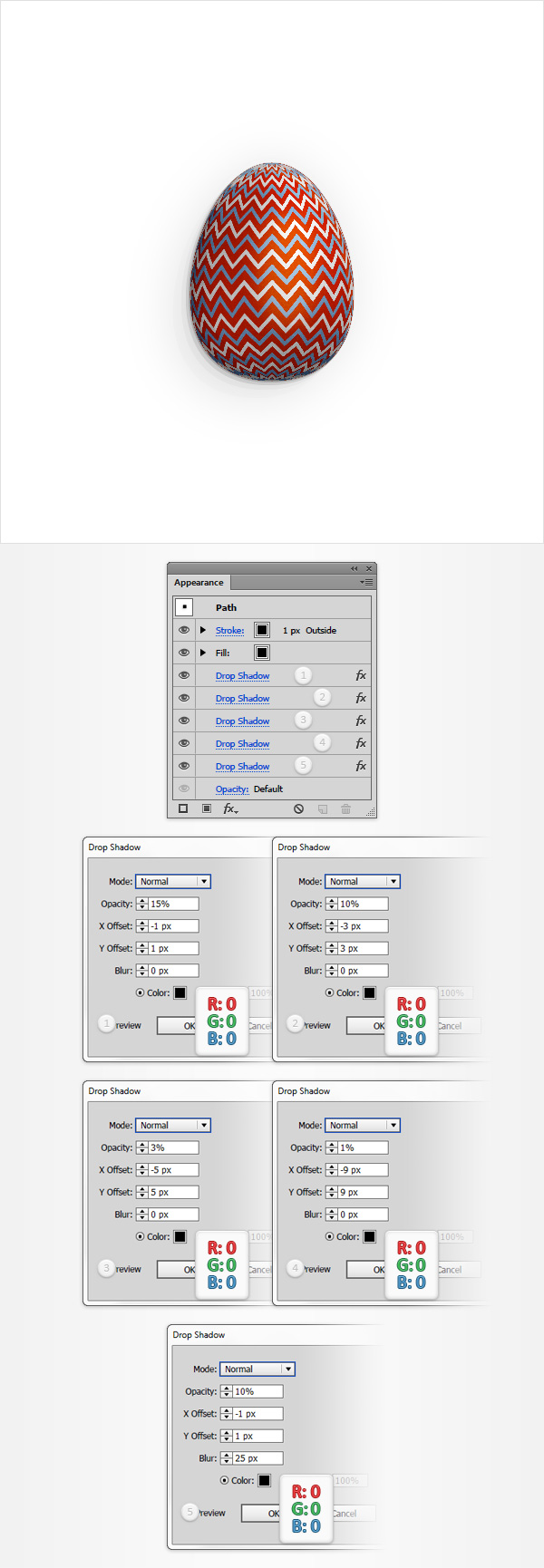
Make sure that the shape edited in the previous step is still selected and go to Effect > Stylize > Drop Shadow. Enter the attributes shown in the top, left window (in the following image), click OK and then add the other four Drop Shadow effects shown below.

Step 21
Finally, using the Rectangle Tool (M), create a shape the size of your artboard, send it to back (Shift-Control-[ ) and fill it with R=243G =232 B=215.









There as certainly a great deal to learn about this issue. I really like all the points you ave made.
thanks give me necessary information
i follow your instructions step by step,,and finally, i completed my own easter egg vector..
thanks for the tips. 🙂
Wow, thanks! That’s a lot of little details and techniques that you have put into this seemingly simple egg.