Tutorial Details: How to Create a Highlighter Text Effect Vector
- Program: Adobe Illustrator CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects, Transform and Warp techniques, Patterns and Pattern Brushes
- Estimated Completion Time: 1 hour
Final Image: Highlighter Text Effect Vector
As always, this is the final highlighter text effect vector image that we’ll be creating:

Step 1
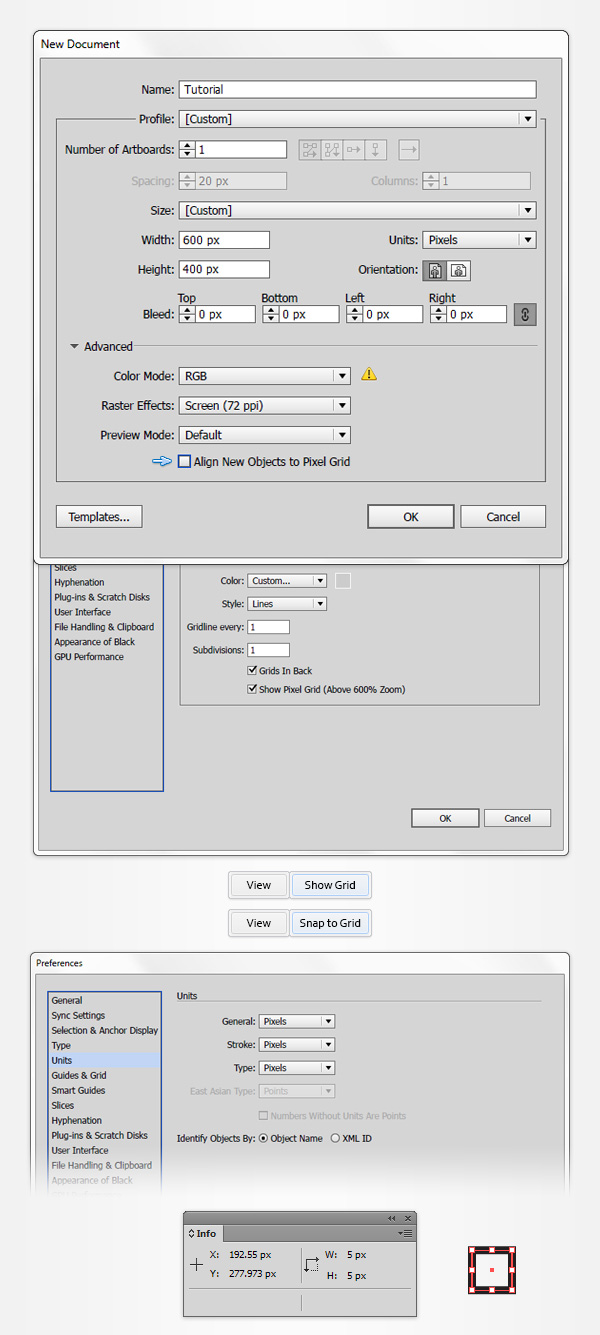
To begin this highlighter text effect vector tutorial, hit Control + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the Width box and 400 in the Height box and then click on the Advanced button.
Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). You will need a grid every 1px, so simply go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box.
Try not to get discouraged by all that grid, it will ease your work and keep in mind that you can easily enable or disable it using the Control + “ keyboard shortcut.
You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
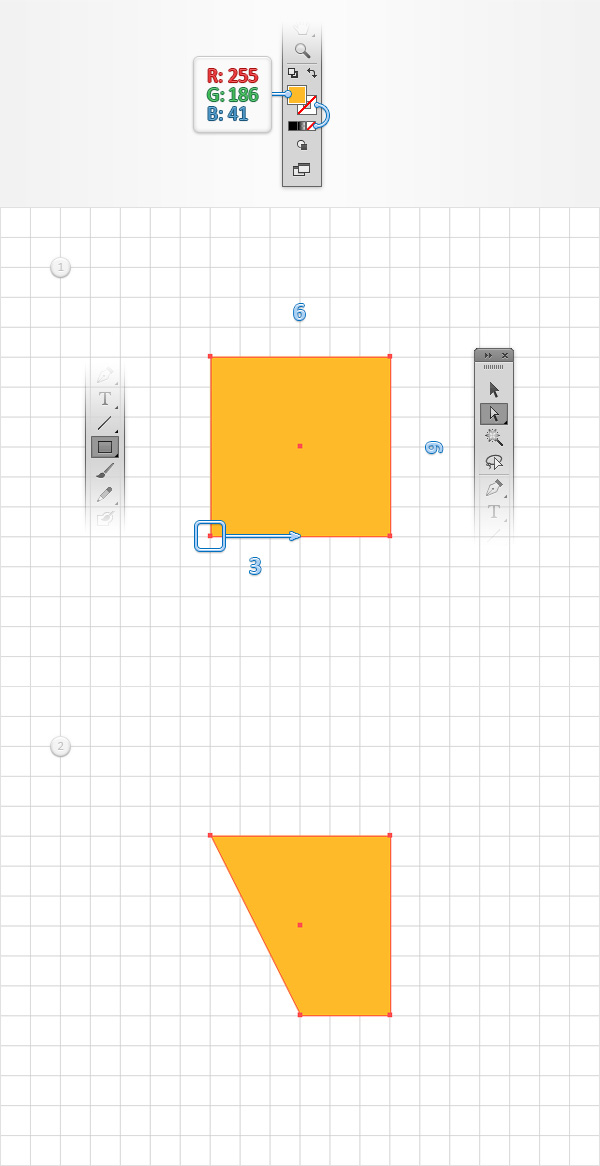
Pick the Rectangle Tool (M) and focus on your Toolbar.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.
Remove the color from the stroke then select the fill and set its color at R=255 G=186 B=41. Move to your artboard and simply create a 6 px square, the grid and the Snap to Grid feature will ease your work.
Keep focusing on this shape and switch to the Direct Selection Tool (A). Select the bottom, left anchor point and simply drag it 3 px to the right.

Step 3
Keep focusing on your yellow shape and make sure that the Direct Selection Tool (A) is still active.
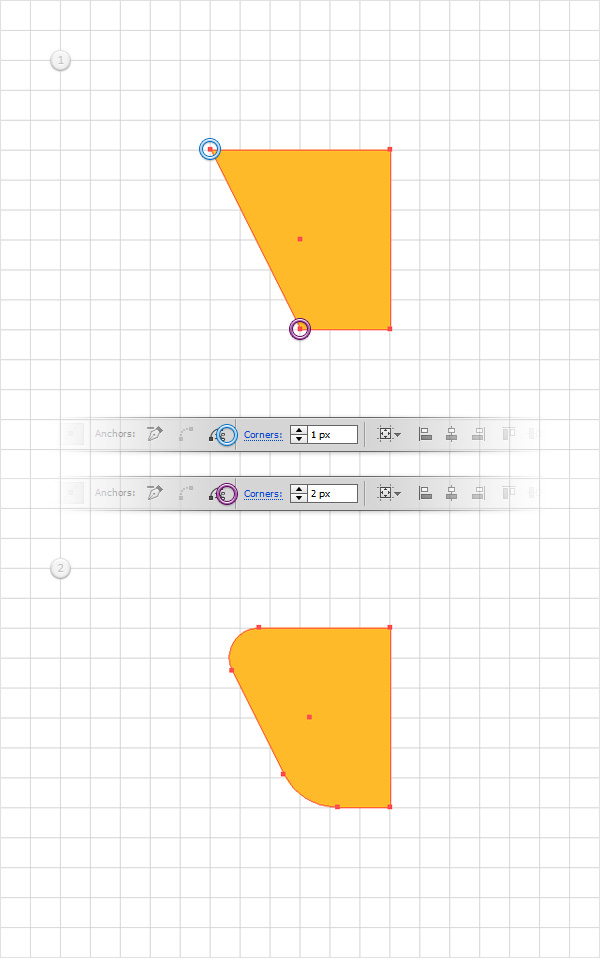
First, select the top, left anchor point, move to the options bar and simply enter 1 px in that Corners box.
Next, select the bottom, left anchor points, return to the options bar only this time enter 2 px in that Corners box. In the end your yellow shape should look like in the second image.
Keep in mind that the Live Corners feature is only available for CC users. The best solution to replace this effect would be the Round Any Corner script that can found in this article: 20 Free and Useful Adobe Illustrator Scripts.
Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select the two, highlighted anchor points one by one and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter the same values pointed in the Corners boxes and then click the OK button.
The end result might look a bit different, so feel free to increase/decrease the values mentioned in those Corners boxes to make sure that you end up with a shape similar to the one shown in the second image.

Step 4
Disable the Snap to Grid (Shift + Control + “) and then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px.
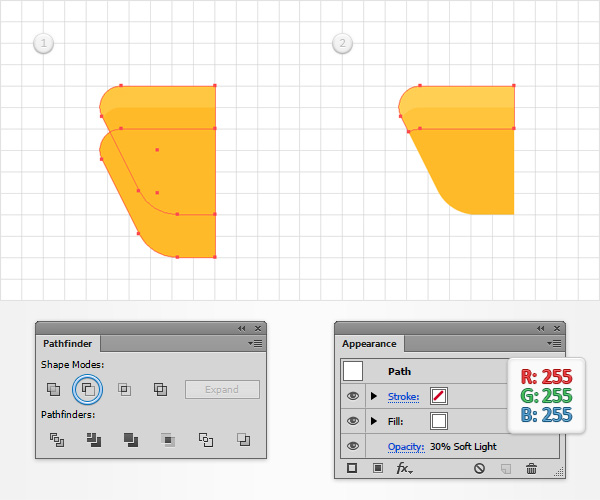
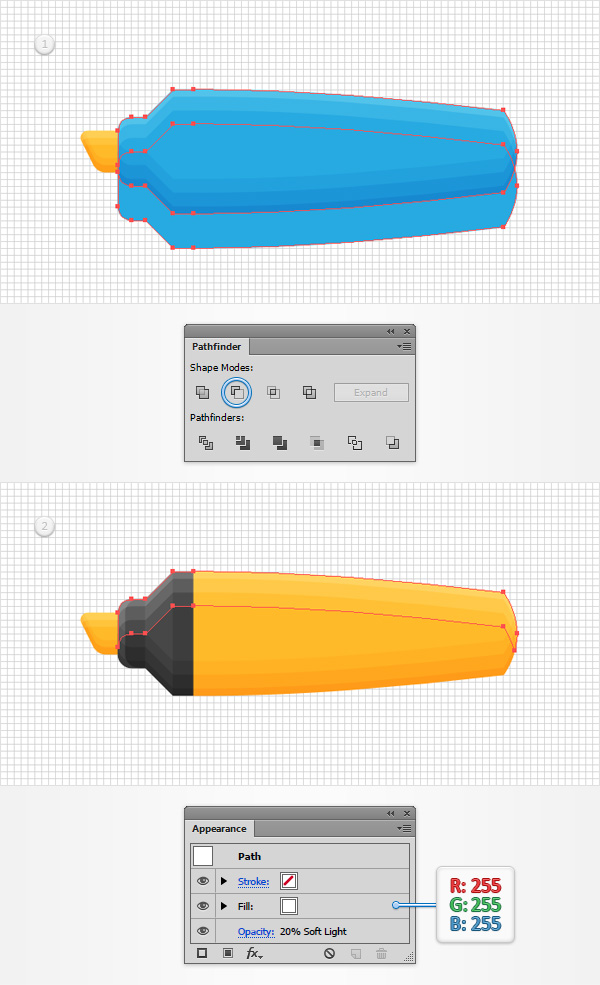
Make sure that your yellow shape is selected and make two copies in front (Control + C > Control + F > Control + F).
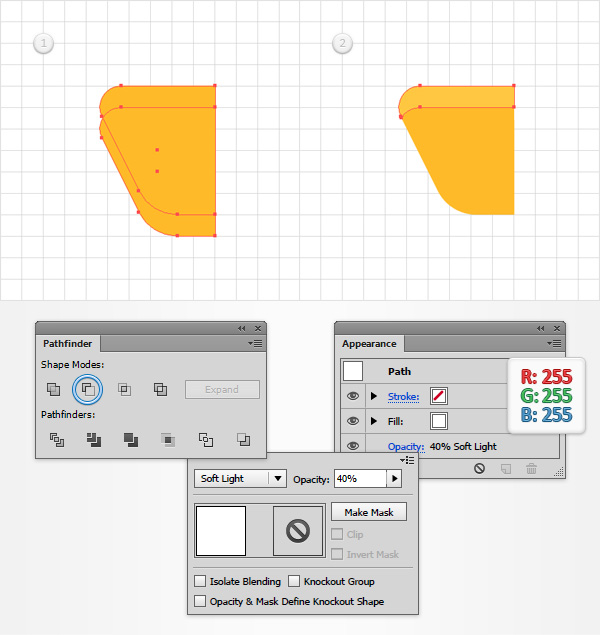
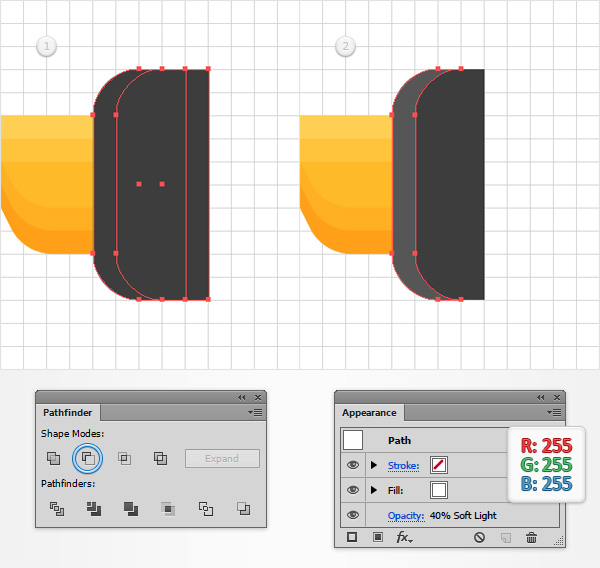
Select the top copy and move it 1 px down using the down arrow button from your keyboard. Reselect both copies made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Minus Front button.
Make sure that the resulting shape stays selected and focus on the Appearance panel (Window > Appearance).
Replace the existing fill color with white (R=255 G=255 B=255) and then click that “Opacity” piece of text to open the Transparency fly-out panel. Change the Blending Mode to Soft Light and lower the Opacity to 40%.

Step 5
Reselect your yellow shape and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2 px down.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel.
Replace the existing fill color with white, lower the Opacity to 30% and then change the Blending Mode to Soft Light.

Step 6
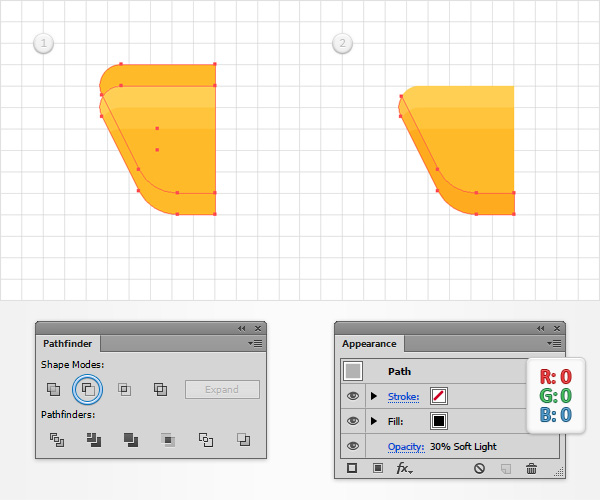
Reselect your yellow shape and make two, new copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 1 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black (R=0 G=0 B=0), lower the Opacity to 30% and then change the Blending Mode to Soft Light.

Step 7
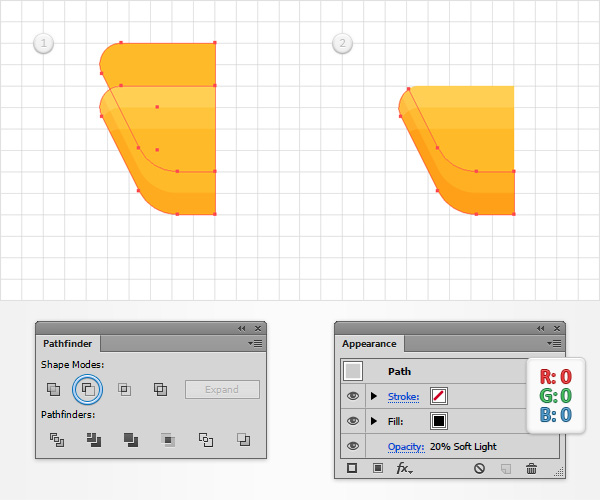
Reselect your yellow shape and make two, new copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 2 px up. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black, lower the Opacity to 20% and then change the Blending Mode to Soft Light.

Step 8
Enable the Snap to Grid (Control + ‘).
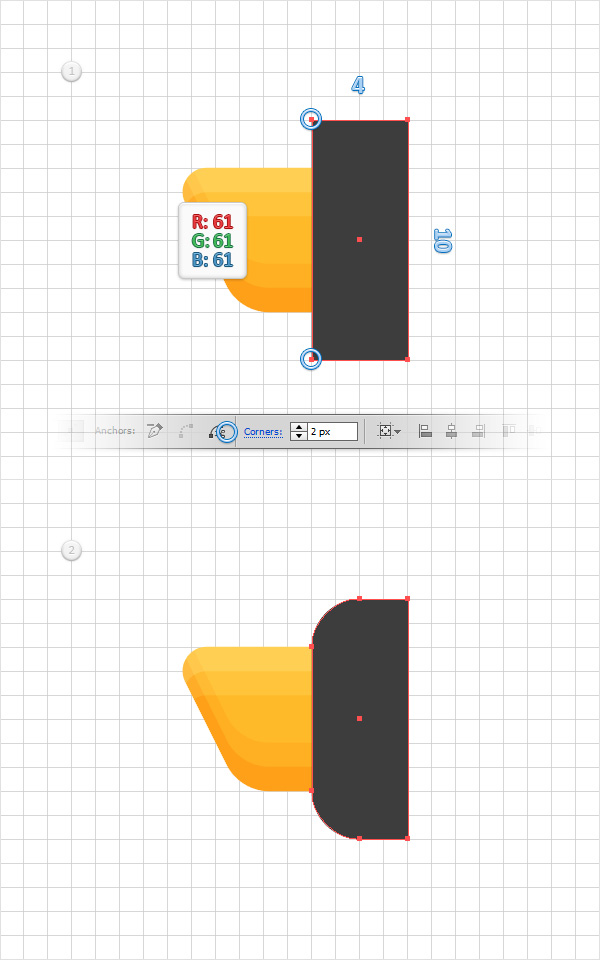
Using the Rectangle Tool (M), create a 4 x 10 px shape, place it as shown in the first image and set its fill color to R=61 G=61 B=61.
Keep focusing on this new rectangle and switch to the Direct Selection Tool (A). Select the left anchor points, move to the options bar and enter 2 px in that Corners box. In the end your dark shape should look like in the second image.

Step 9
Disable the Snap to Grid (Control + ‘).
Reselect your dark shape and make two copies in front (Control + C > Control + F > Control + F).
Select the top copy and move it 1 px to the right. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with white, lower the Opacity to 40% and then change the Blending Mode to Soft Light.

Step 10
Enable the Snap to Grid (Control + ‘).
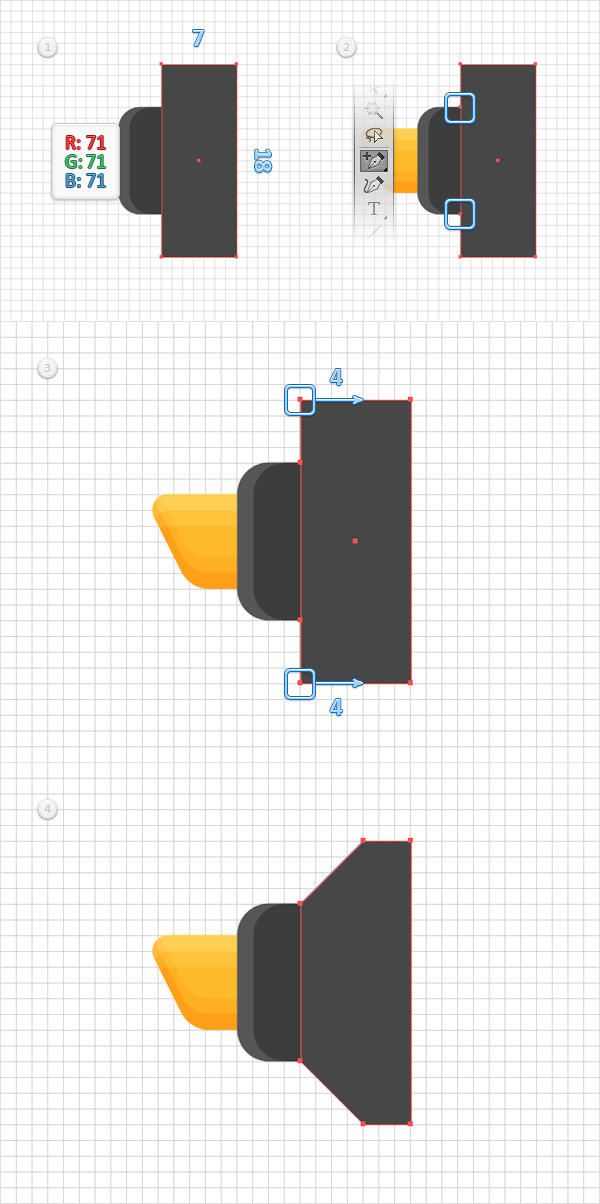
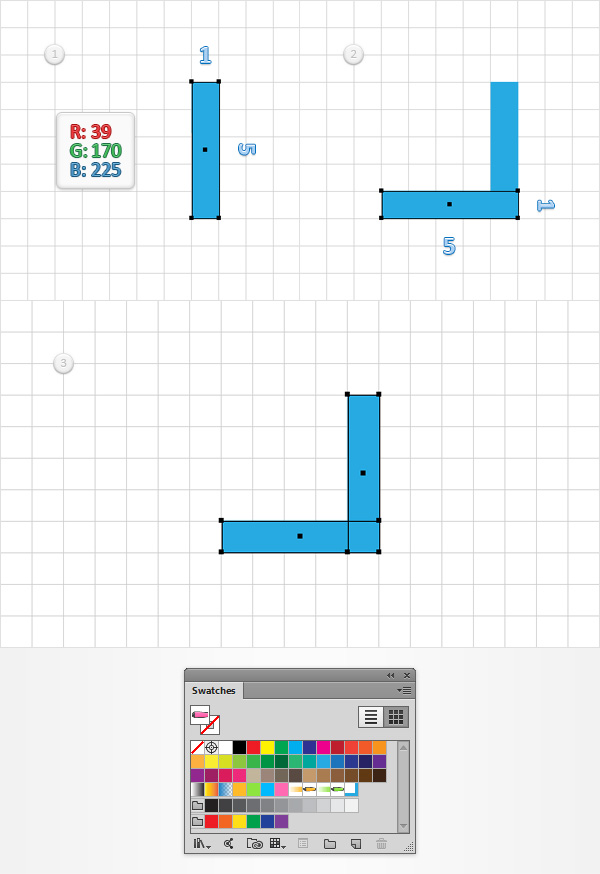
Using the Rectangle Tool (M), create a 7 x 18 px shape, place it as shown in the first image and set its fill color to R=71 G=71 B=71.
Focus on the left side of this new rectangle, switch to the Add Anchor Point Tool (+) and add two, new anchor points as shown in the second image.
Pick the Direct Selection Tool (A), select the top and bottom, left anchor points and simply drag them 4 px to the right. In the end your shape should look like in the fourth image.

Step 11
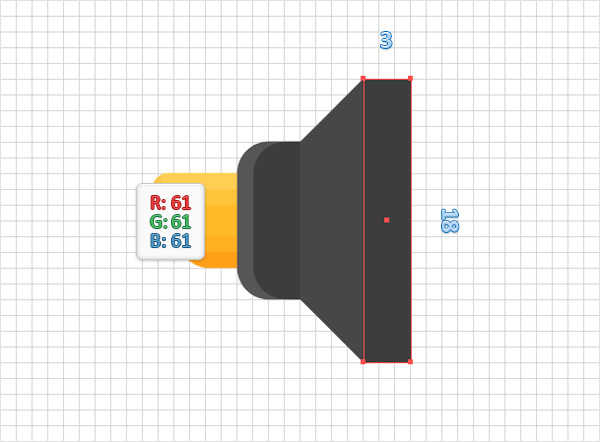
Using the Rectangle Tool (M), create a 3 x 18 px shape, place it as shown in the first image and set its fill color to R=61 G=61 B=61.

Step 12
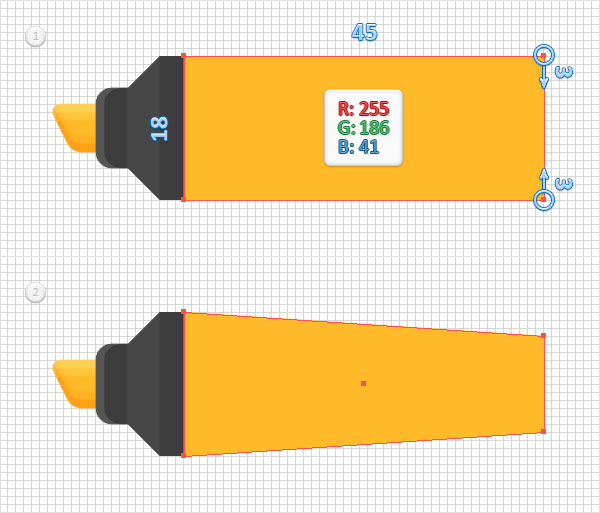
Using the Rectangle Tool (M), create a 45 x 18 px shape, place it as shown in the first image and set its fill color to R=255 G=186 B=41.
Focus on the right side of this new shape and switch to the Direct Selection Tool (A). First, select the top anchor point and drag it 3 px down and then select the bottom anchor point and drag it 3 px up.

Step 13
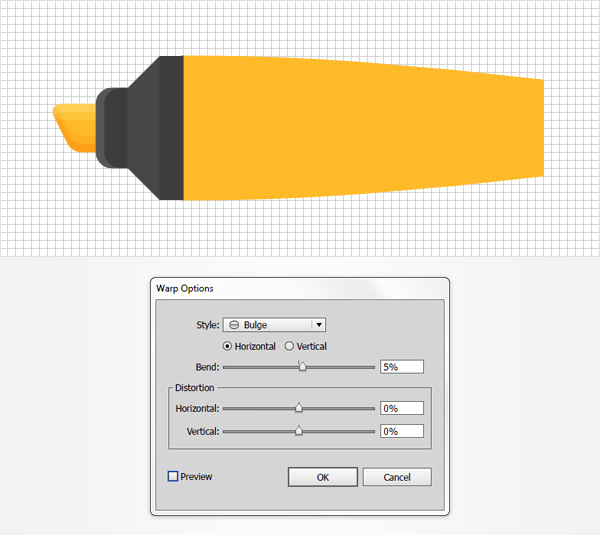
Make sure that your large, yellow shape is still selected and go to Effect > Warp > Bulge. Enter the attributes shown in the following image and then click the OK button.

Step 14
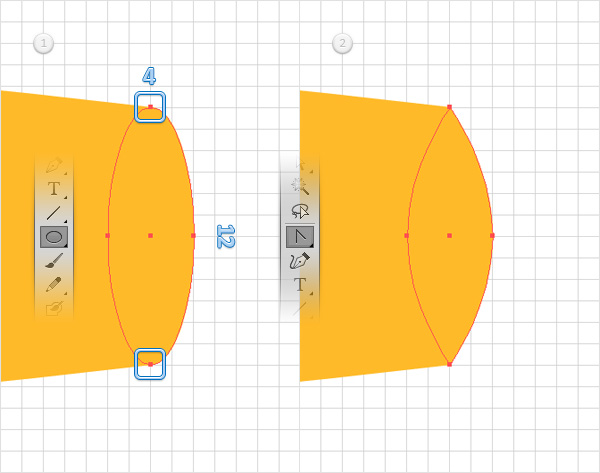
Using the Ellipse Tool (L), create a 4 x 12 px shape, place it as shown in the first image and don’t forget to set the fill color to R=255 G=186 B=41.
Keep focusing on this new shape, pick the Anchor Point Tool (Shift + C) and then simply click on the top and bottom anchor points. In the end your shape should look like in the second image.

Step 15
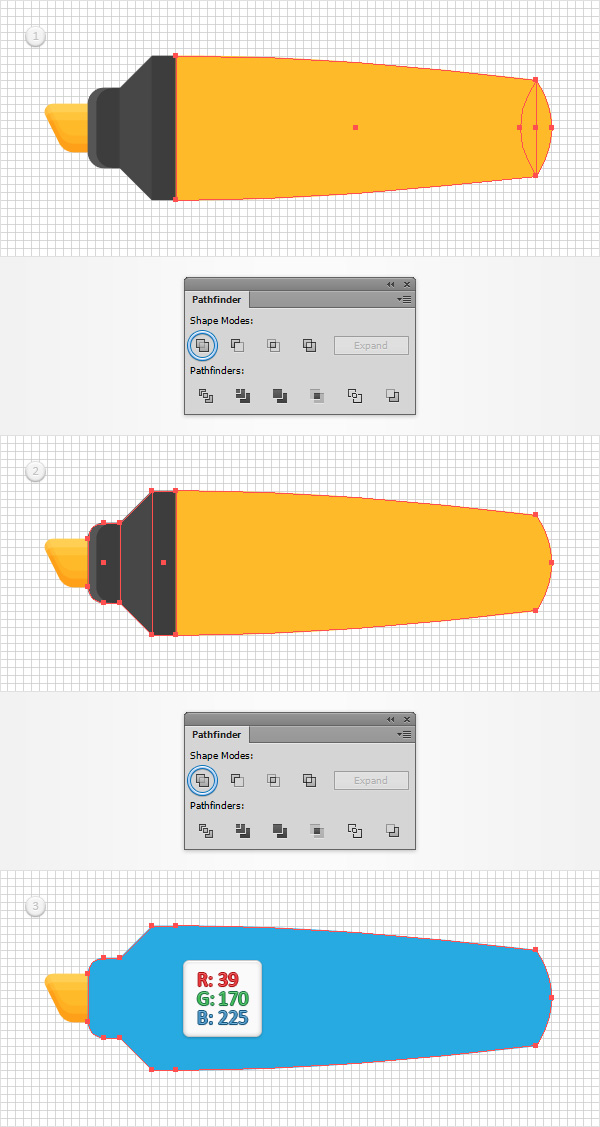
Reselect both yellow shapes made in the previous, two steps and click the Unite button from the Pathfinder panel. Select the resulting shape along with the tree, dark shapes highlighted in the second image and duplicate them (Control + C > Control + F).
Make sure that only these copies are selected and click the Unite button from the Pathfinder panel. Fill the newly made shape with R=39 G=170 B=225.

Step 16
Disable the Snap to Grid (Control + ‘).
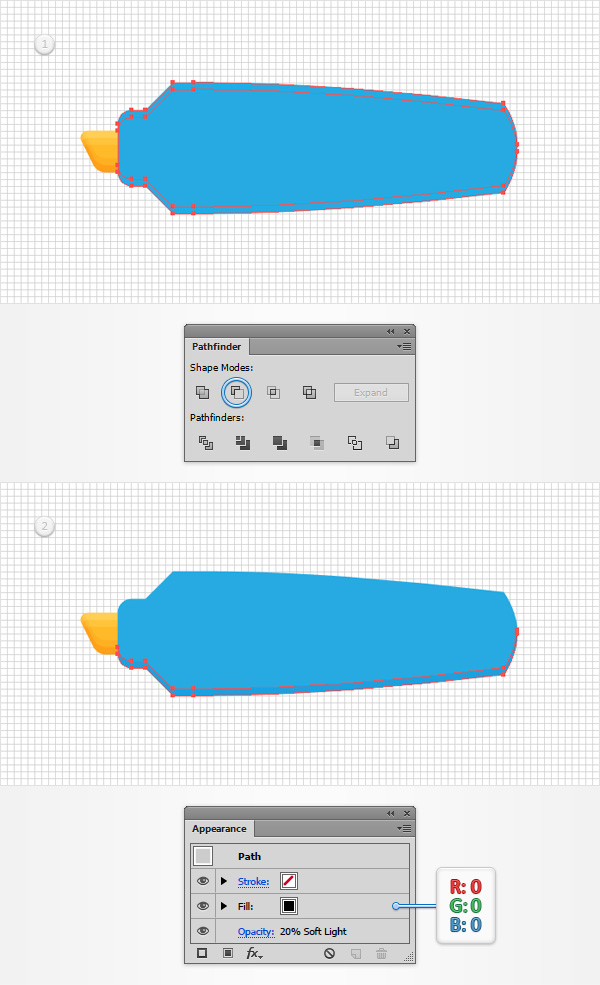
Reselect your blue shape and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black, lower the Opacity to 20% and then change the Blending Mode to Soft Light.

Step 17
Reselect your blue shape and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3 px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black, lower the Opacity to 20% and then change the Blending Mode to Soft Light.

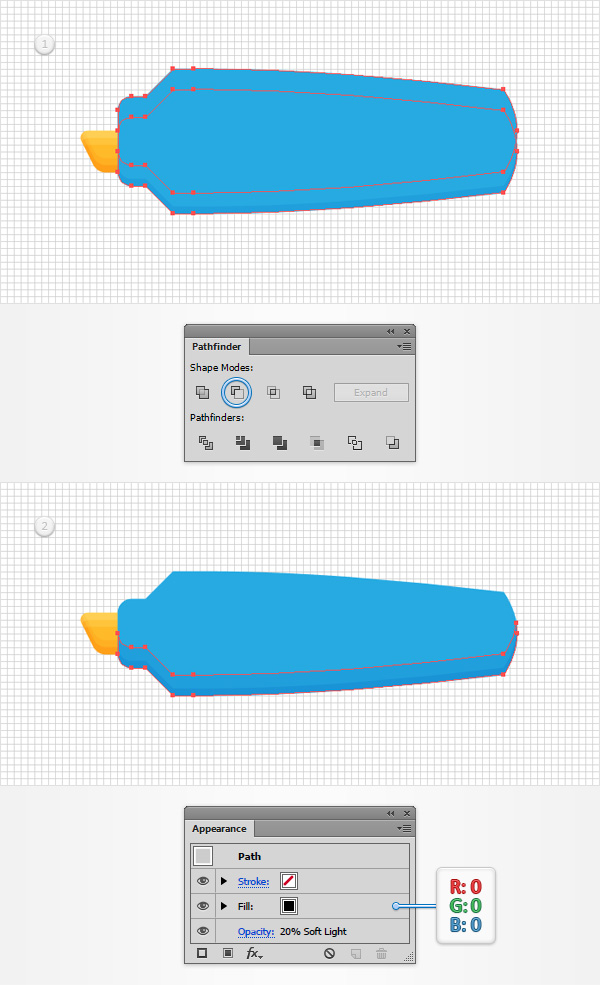
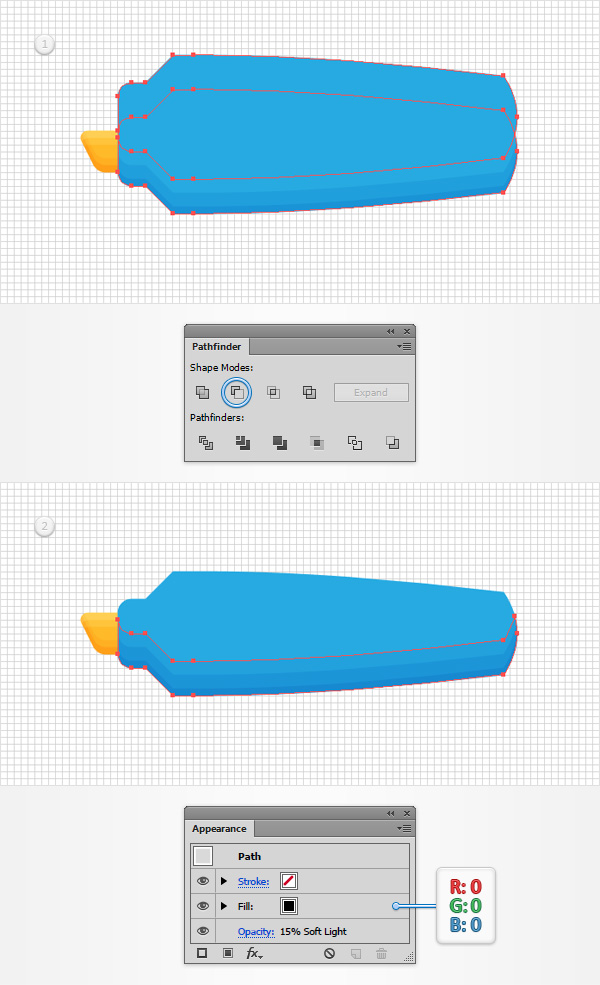
Step 18
Reselect your blue shape and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5 px up.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with black, lower the Opacity to 15% and then change the Blending Mode to Soft Light.

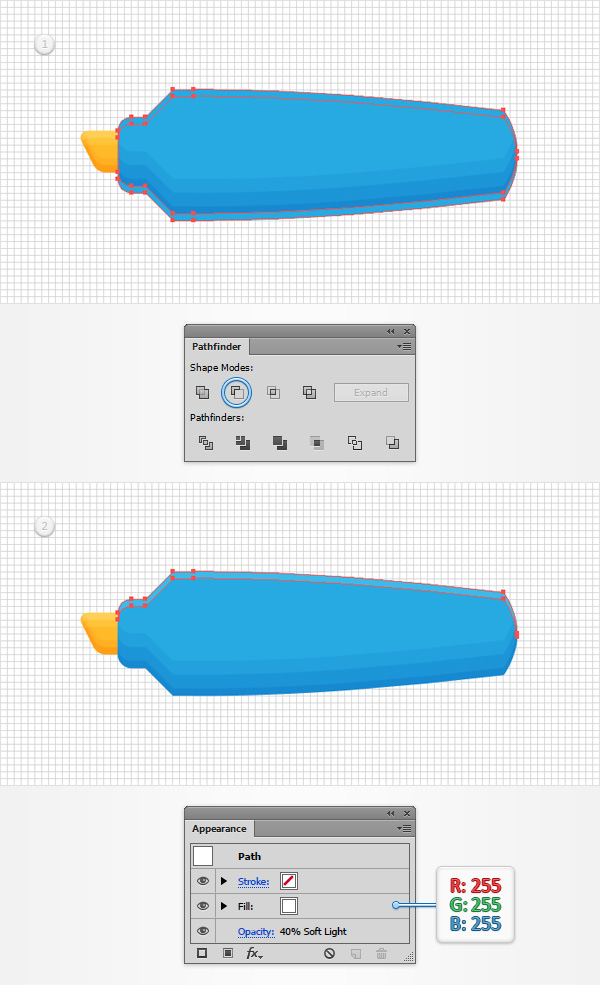
Step 19
Reselect your blue shape and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1 px down.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with white, lower the Opacity to 40% and then change the Blending Mode to Soft Light.

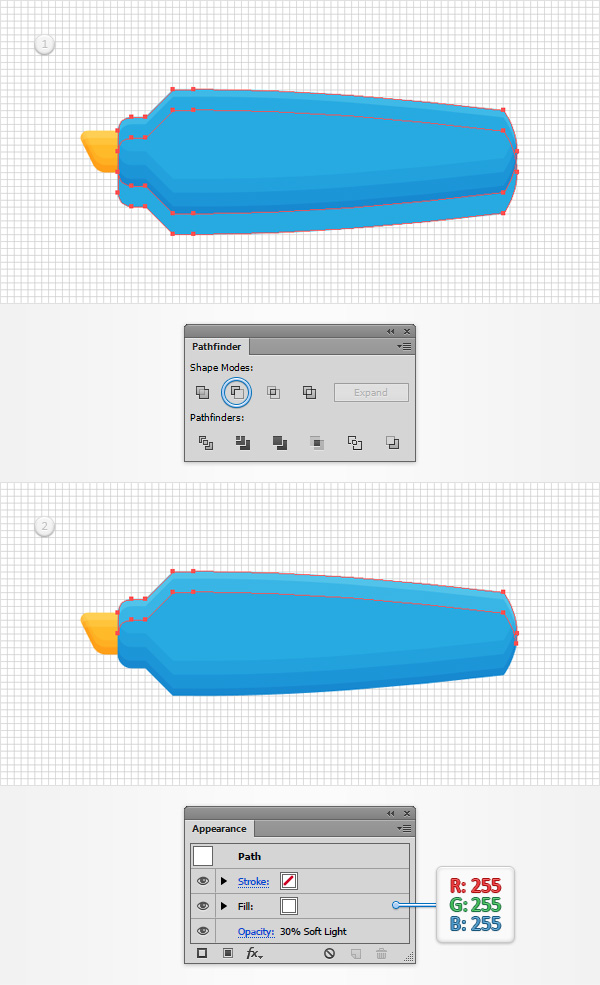
Step 20
Reselect your blue shape and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3 px down.
Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with white, lower the Opacity to 30% and then change the Blending Mode to Soft Light.

Step 21
Reselect your blue shape and this time make only one copy in front (Control + C > Control + F). Select it and move it 5 px down.
Reselect both blue shapes and click the Minus Front button from the Pathfinder panel.
Make sure that the resulting shape stays selected and focus on the Appearance panel. Replace the existing fill color with white, lower the Opacity to 20% and then change the Blending Mode to Soft Light.

Step 22
Enable the Snap to Grid (Control + ‘).
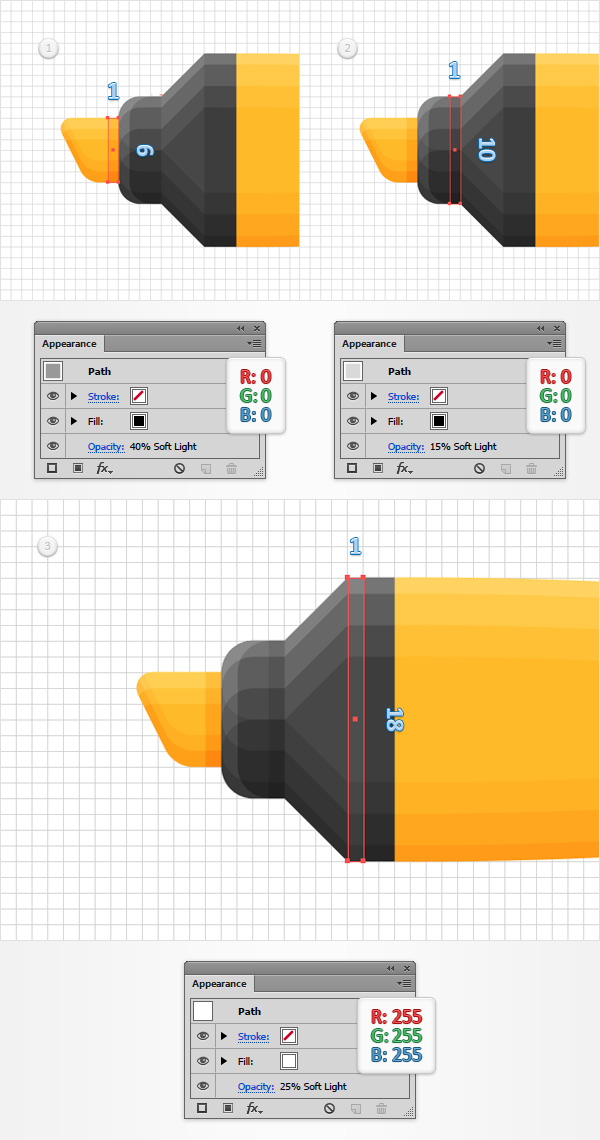
Using the Rectangle Tool (M), create a 1 x 6 px shape and place it as shown in the first image. Lower its Opacity to 40%, change the Blending Mode to Soft Light and make sure that the fill color is set to black.
Using the same tool, create a 1 x 10 px shape and place it as shown in the second image. Lower its Opacity to 15%, change the Blending Mode to Soft Light and make sure that the fill color is set to black.
Using the same tool, create a 1 x 18 px shape and place it as shown in the first image. Lower its Opacity to 25%, change the Blending Mode to Soft Light and make sure that the fill color is set to white.

Step 23
Select all the shapes made so far and duplicate them (Control + C > Control +F). Make sure that only the copies are selected and click the Unite button from the Pathfinder panel. Select the resulting shape and focus on the Appearance panel.
First, remove the color from the fill and then select the stroke. Set its color to R=71 G=71 B=71 and then click that “Stroke” piece of text to open the Stroke fly-out panel. Increase the Weight to 2 px and then check the Round Join and then Align Stroke to Outside buttons.

Step 24
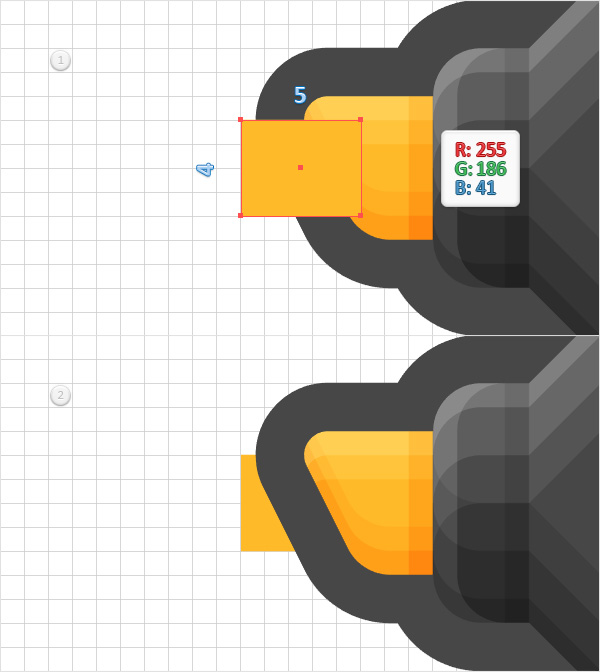
Using the Rectangle Tool (M), create a 5 x 4 px shape, place it as shown in the first image and set the fill color to R=255 G=186 B=41. Make sure that this tiny rectangle is still selected and send it to back using the Shift + Control + [ keyboard shortcut.
Reselect all the shapes made so far and simply Group them using the Control + G keyboard shortcut.

Step 25
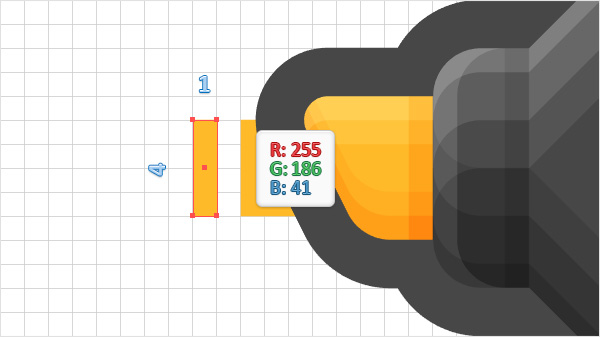
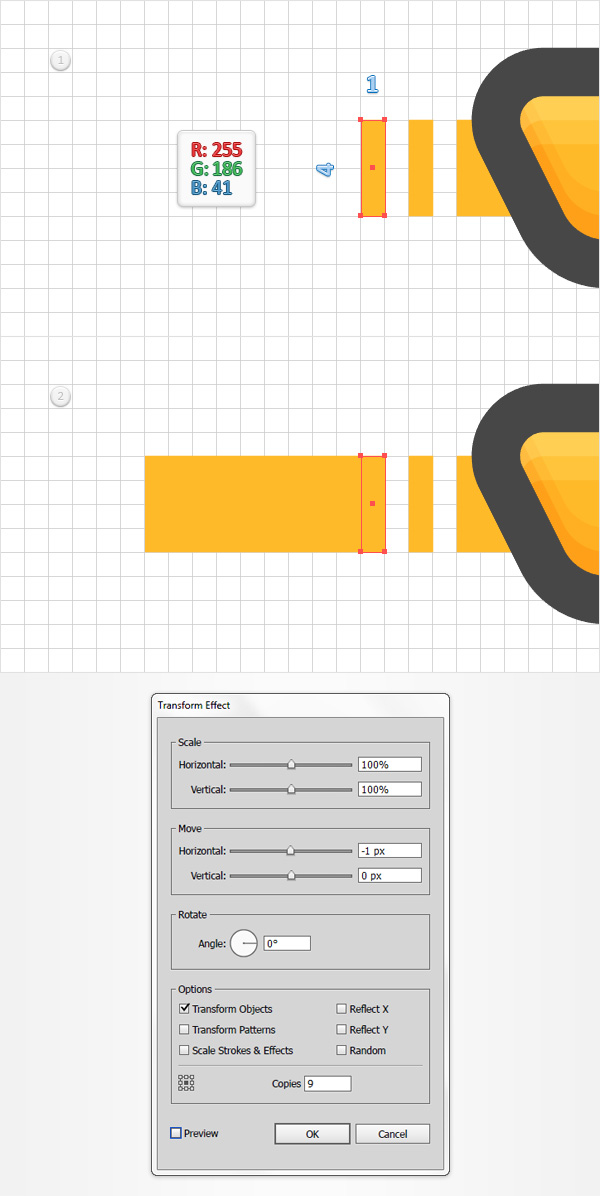
Using the Rectangle Tool (M), create a 1 x 4 px shape, place it as shown in the following image and make sure that the fill color is set to R=255 G=186 B=41.

Step 26
Using the Rectangle Tool (M), create a new, 1 x 4 px shape, place it as shown in the following image and don’t forget to set the fill color to R=255 G=186 B=41.
Make sure that this new shape stays selected and go to Effect > Distort & Transform > Transform. Drag the Move-Horizontal slider to -1px, enter 9 in that Copies box and then click the OK button.

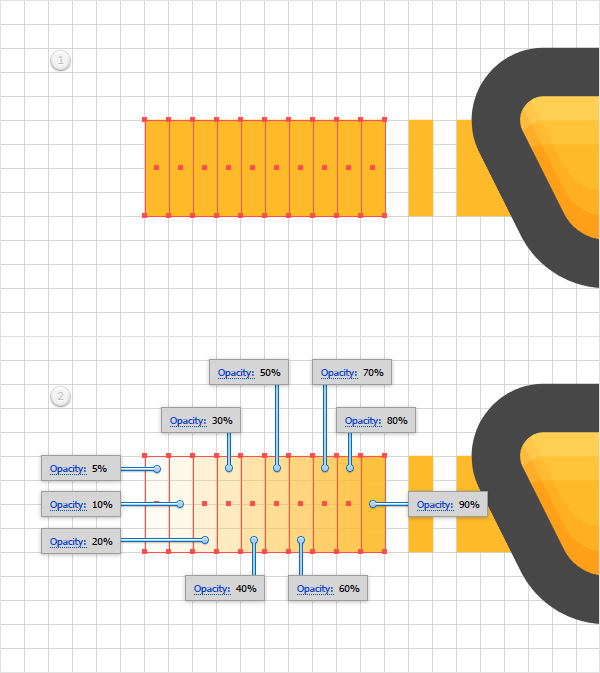
Step 27
Make sure that the rectangle added in the previous step is still selected and go to Object > Expand Appearance. Using to the Direct Selection Tool (A), select the resulting rectangles one by one and decrease the Opacity attributes as shown in the second image.

Step 28
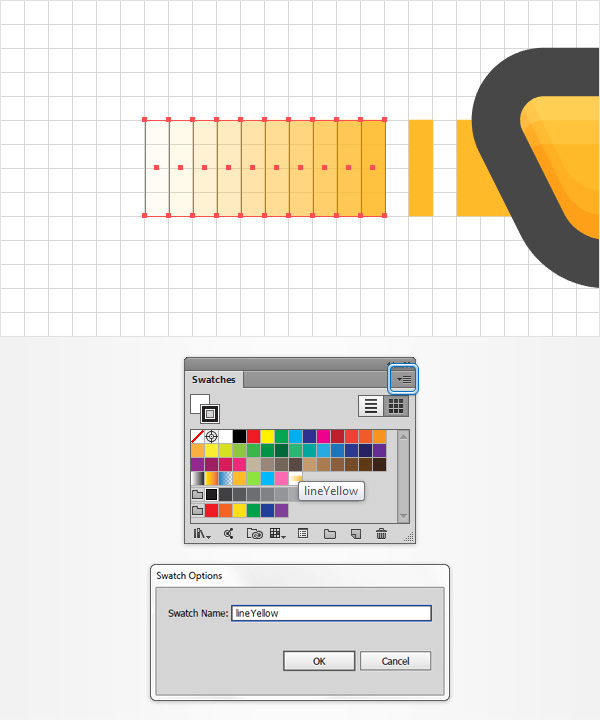
Make sure that your group of rectangles is still selected and simply drag it inside your Swatches panel (Window > Swatches) to save it as a pattern. Now, you need to name this new pattern. Select it, open the fly-out menu from the Swatches panel and simply go to Swatch Option. Enter “lineYellow” for the name and then click the OK button.

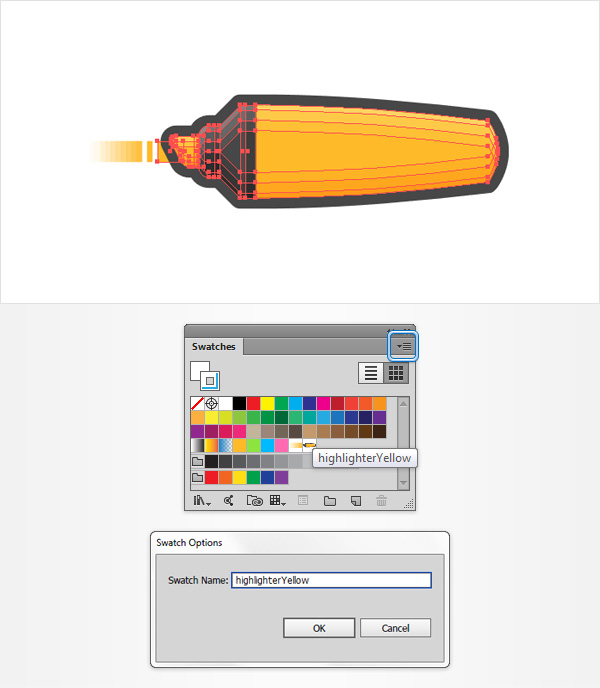
Step 29
Disable the Grid (Control + “) and the Snap to Grid (Shift + Control + ‘).
Select the group of shapes that make up your highlighted, turn it into a second pattern and rename it “highlighterYellow“.

Step 30
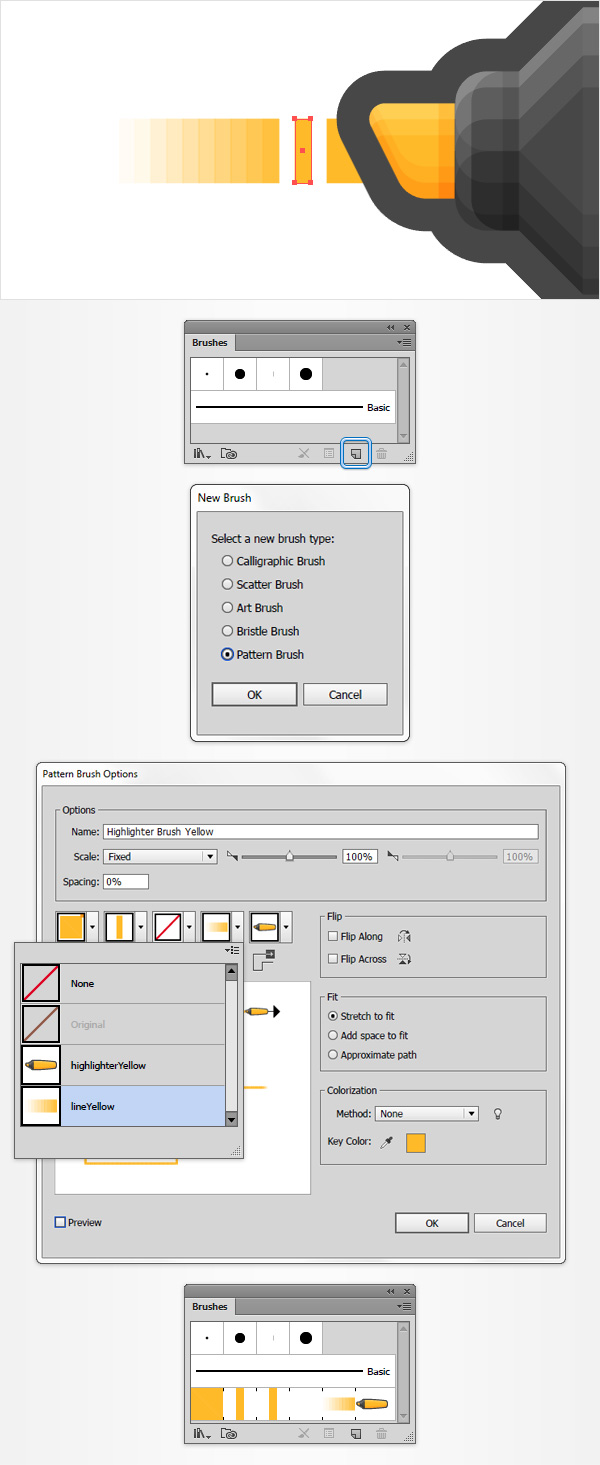
Now, let’s create the first pattern brush. Select the tiny, yellow shape highlighted in the following image, open the Brushes panel (Window > Brushes) and click that New Brush button. Check the Pattern Brush box and then click the OK button to open the Pattern Brush Options window.
Name it “Highlighter Brush Yellow“, make sure that all the attributes are set as shown below and then move to the Tile boxes. Open the Start Tile drop-down window and add the “lineYellow” pattern from that list and then open the End Tile drop-down window and add the “highlighterYellow” pattern. Finally, click OK and you should find your new pattern brush inside the Brushes panel.

Step 31
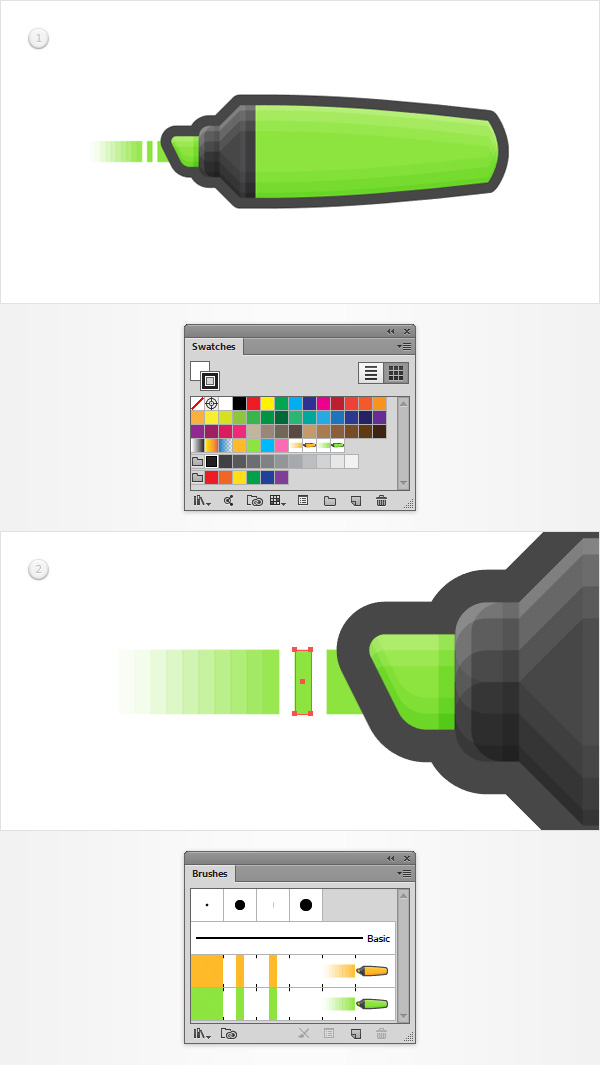
Return yo your artboard, select one of your yellow shapes and go to Select > Same > Fill Color to easily select all your yellow shapes. Once you have all these shapes selected, replace the yellow with R=141 G=228 B=63.
Now, turn the group of green rectangles and the group that makes up your highlighter into two patterns. Use these new patterns and the tiny, green rectangle highlighted below to create your second pattern brush as you did in the previous step.

Step 32
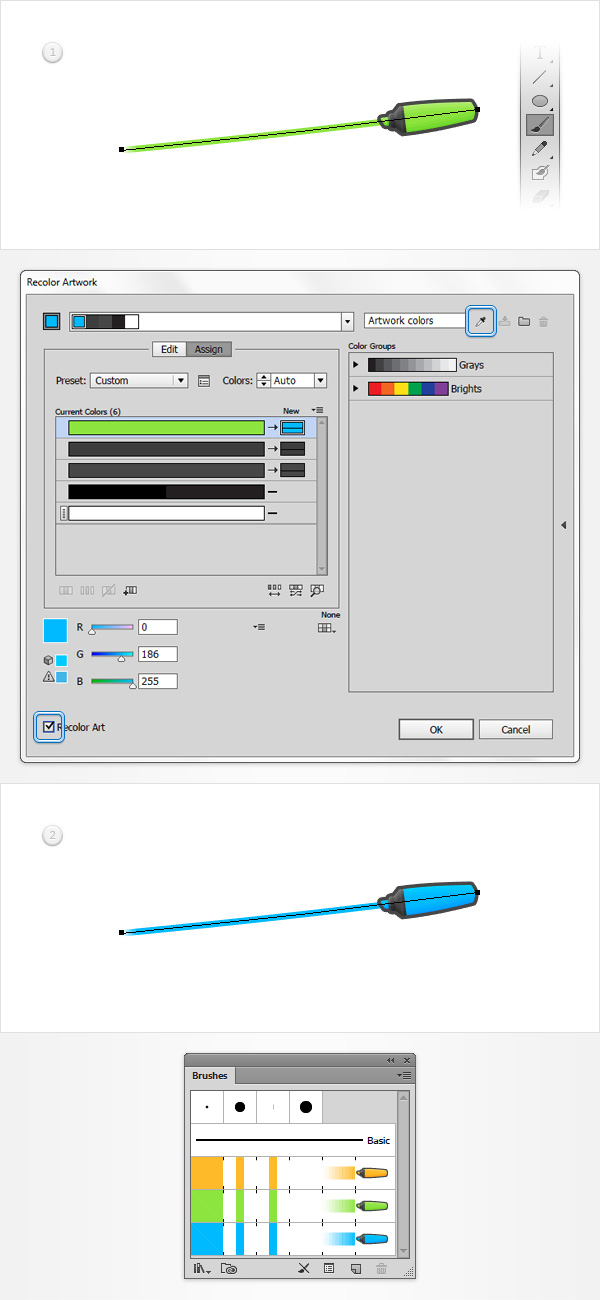
Here’s a faster technique that you can use to recolor and save new pattern brushes. Pick the Brush Tool (B), select one of the pattern brushes made so far, focus on your artboard and draw a simple path. Make sure that this path stays selected and go to Edit > Edit Colors > Recolor Artwork.
First, click the Get colors from selected art button and make sure that the Recolor Artwork button is checked and then simply replace the green with R=0 G=186 B=255. Click the OK button and the blue version of your pattern brush will appear in the Brushes panel.

Step 33
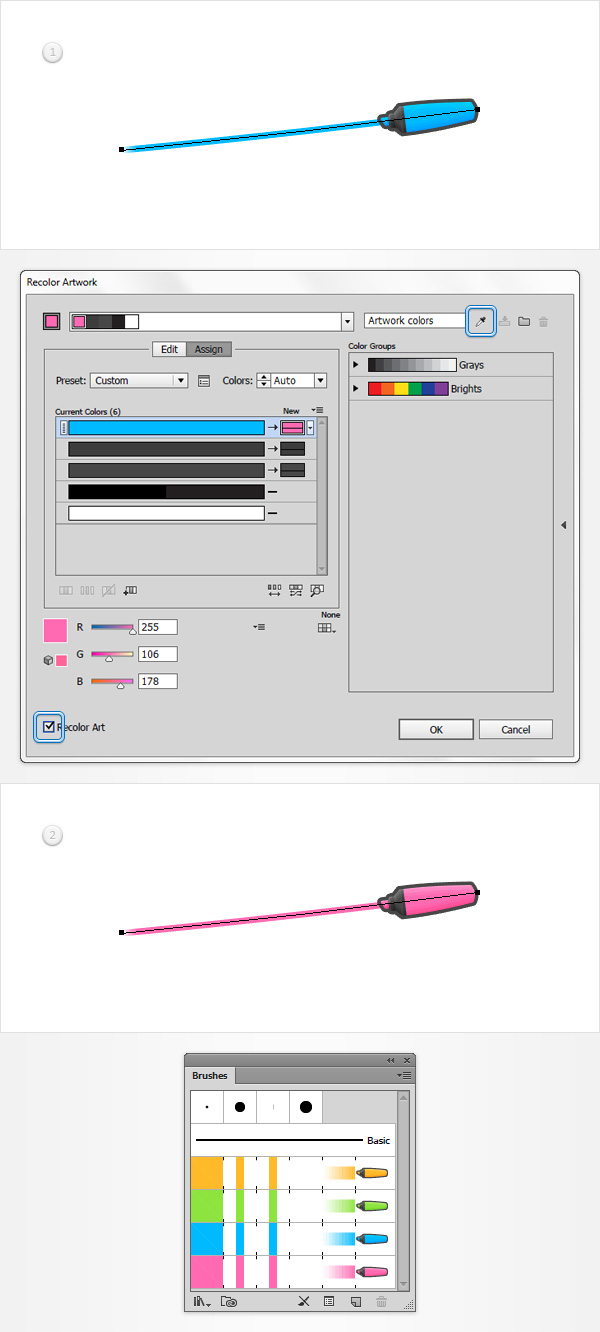
Use the technique mentioned in the previous step to easily add a pink version of your pattern brush inside the Brushes panel.

Step 34
Pick the Type Tool (T), simply click on your artboard and add your grey piece of text. Make sure that it stays selected and open the Character panel (Window > Type > Character).
Use the Freestyle Script font, set the size to 150 pt and the tracking to 100. Using the Brush Tool (B), draw a bunch of paths along your text roughly as shown in the second image.

Step 35
Get rid of that piece of text and then select the paths added in the previous step one by one and simply add your pattern brushes as shown below.

Step 36
Enable the Grid (Control + “) and the Snap to Grid (Shift + Control + ‘).
Using the Rectangle Tool (M), create a 1 x 5 and a 5 x 1 px shapes and place them as shown in the following image. Make sure that both shapes are filled with R=39 G=170 B=225 and then turn them into a new pattern.

Step 37
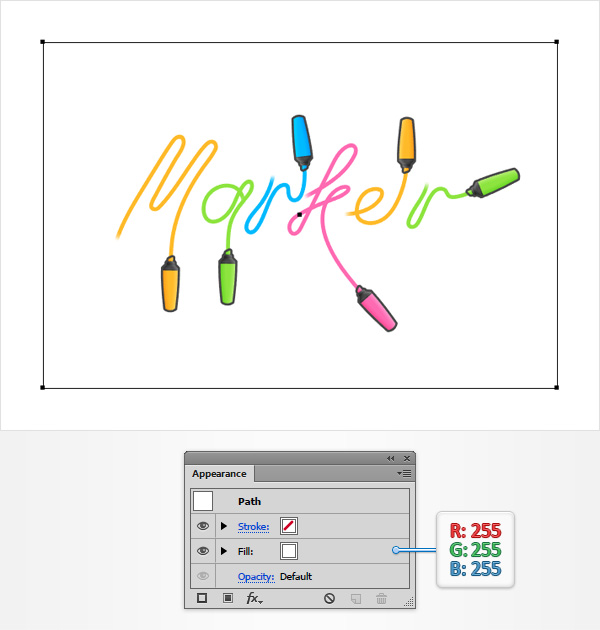
Using the Rectangle Tool (M), create a shape the size of your artboard and make it white.

Step 38
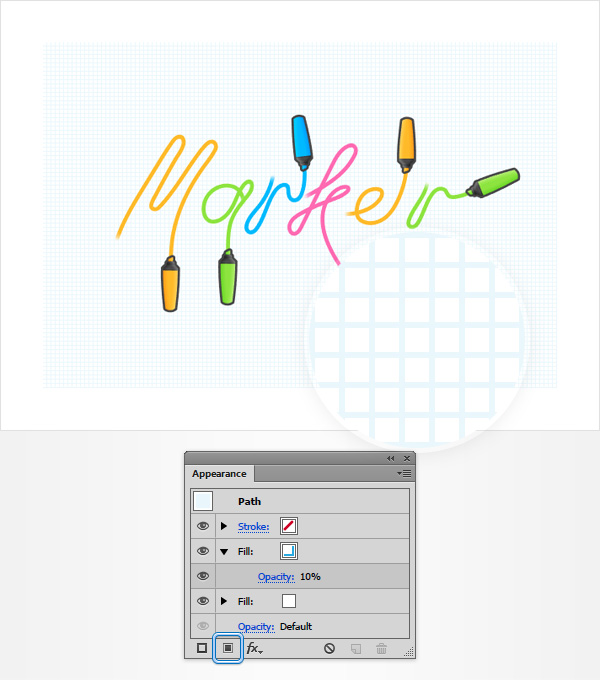
Make sure that your white rectangle is still selected, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, lower its Opacity to 10% and simply add the the pattern saved a few steps ago.

And We’re Done!
I hope you’ve enjoyed this highlighter text effect vector tutorial and can apply these techniques in your future projects. It would be great for any school or education designs.





