 With Halloween right around the corner, you may be looking to add a dark side to your designs, and the following tutorial will get you started down that gory path. In it, you’ll learn how to create a simple hatchet illustration in Adobe Illustrator using the grid and the snap to grip feature, along with basic tools, effect and vector shape building techniques. Next using basic blending techniques and taking full advantage of the Appearance panel, you will learn how to add colors and highlights for your hatchet. Finally, you’ll learn how to create simple blood drips and how to add subtle shading for your hatchet.
With Halloween right around the corner, you may be looking to add a dark side to your designs, and the following tutorial will get you started down that gory path. In it, you’ll learn how to create a simple hatchet illustration in Adobe Illustrator using the grid and the snap to grip feature, along with basic tools, effect and vector shape building techniques. Next using basic blending techniques and taking full advantage of the Appearance panel, you will learn how to add colors and highlights for your hatchet. Finally, you’ll learn how to create simple blood drips and how to add subtle shading for your hatchet.
Tutorial Details
- Program: Adobe Illustrator CS5
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects, the Appearance panel and the Round Any Corner scripts
- Estimated Completion Time: 45 minutes
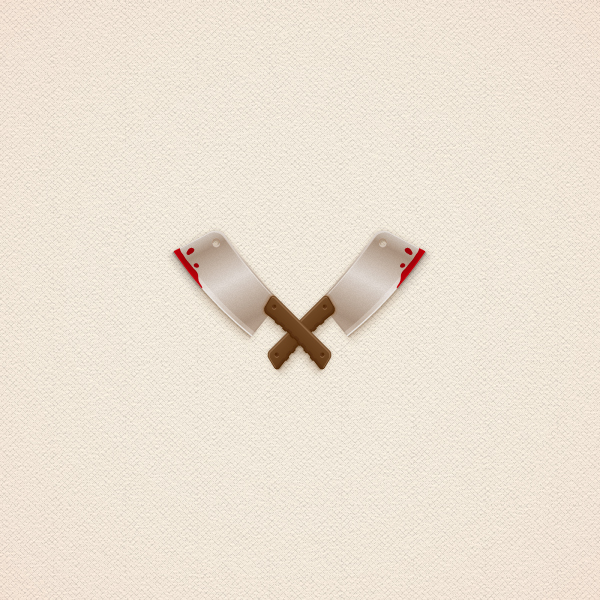
Final Image
As always, this is the final image that we’ll be creating:

Step 1
20 Free and Useful Adobe Illustrator Scripts
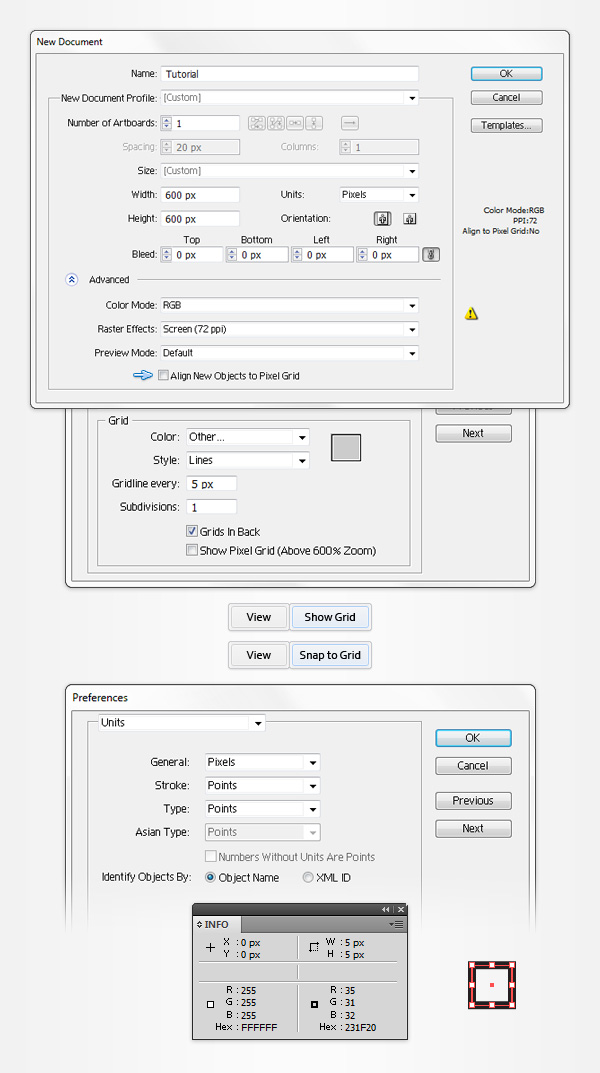
Hit Command + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
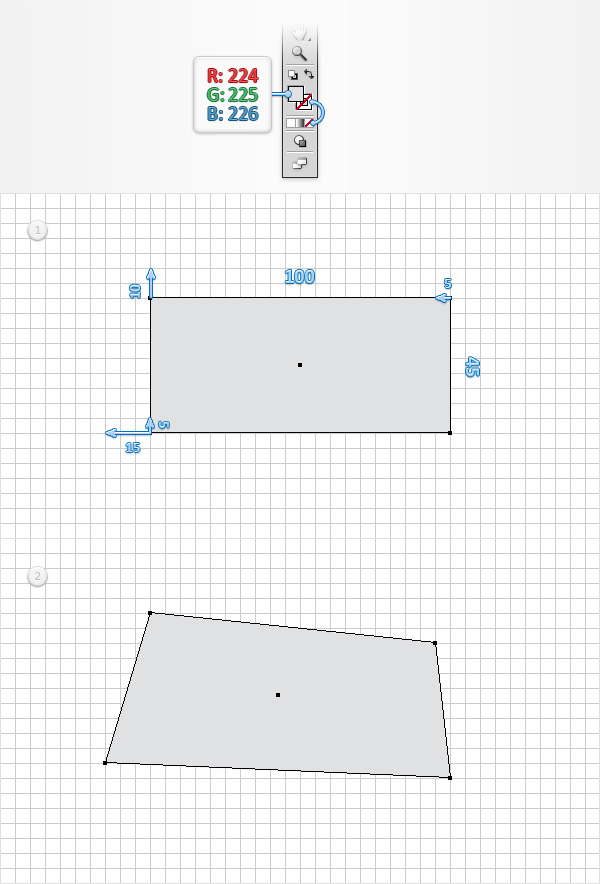
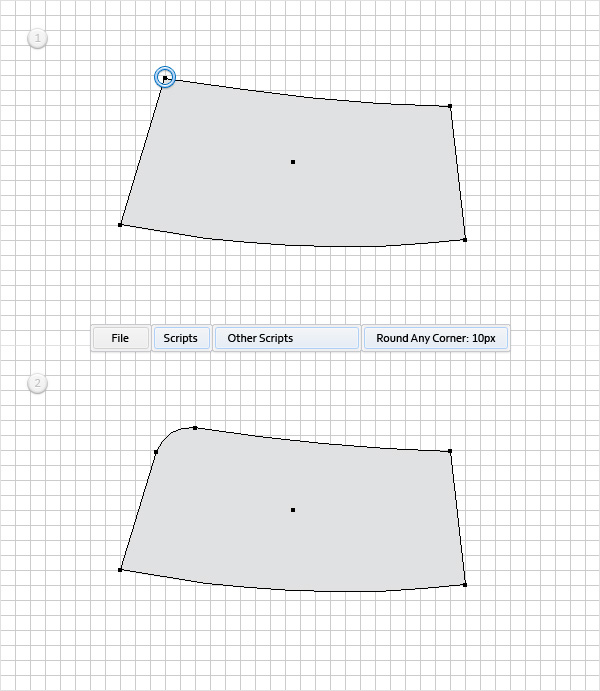
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=224 G=225 B=226. Move to your artboard and simply create a 100 x 45px rectangle. Make sure that this grey rectangle stays selected and switch to the Direct Selection Tool (A). Select the bottom, left anchor point and simply drag it 5px up and 15px to the left. Make sure that the Direct Selection Tool (A) stays active and focus on the top side of your shape. Select the left anchor point and drag it 10px up then select the right anchor point and drag it 5px to the left. In the end, your shape should look like in the second image.

Step 3
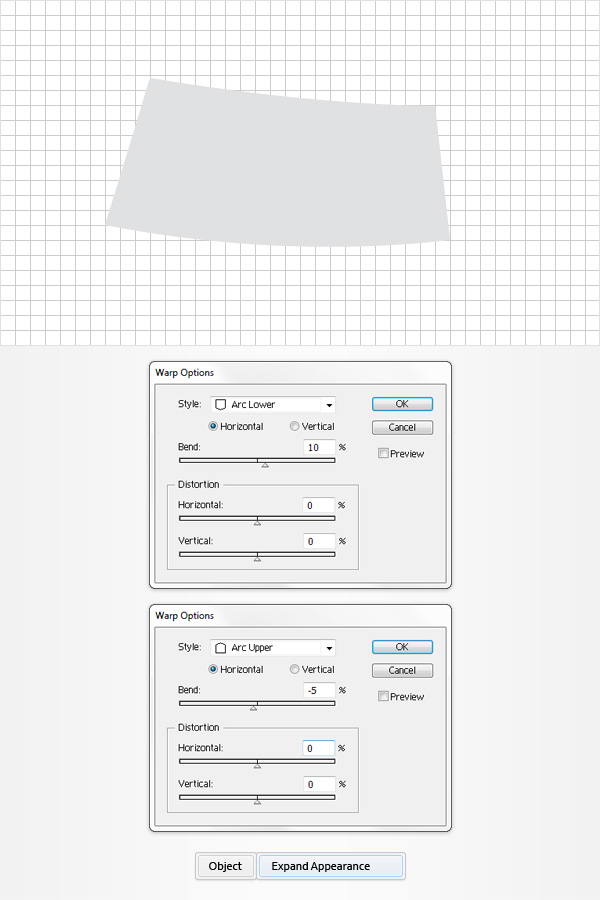
Make sure that your grey shape is still selected and go to Effect > Warp > Arc Lower. Enter the properties shown in the following image, click OK and go to Effect > Warp > Arc Upper. Next, enter the properties shown in the bottom thumbnail below, click OK and go to Object > Expand Appearance.

Step 4
For this step, you’ll need the Round Any Corner script. You can find it in this article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select only the anchor point highlighted in the first image and go to File > Scripts > Other Script. Open the Round Any Corner script, enter a 10px radius and click OK. In the end, your shape should look like in the second image. Move to the Layers panel (Window > Layers), double click on the shape create so far and simply name it “blade“.

Step 5
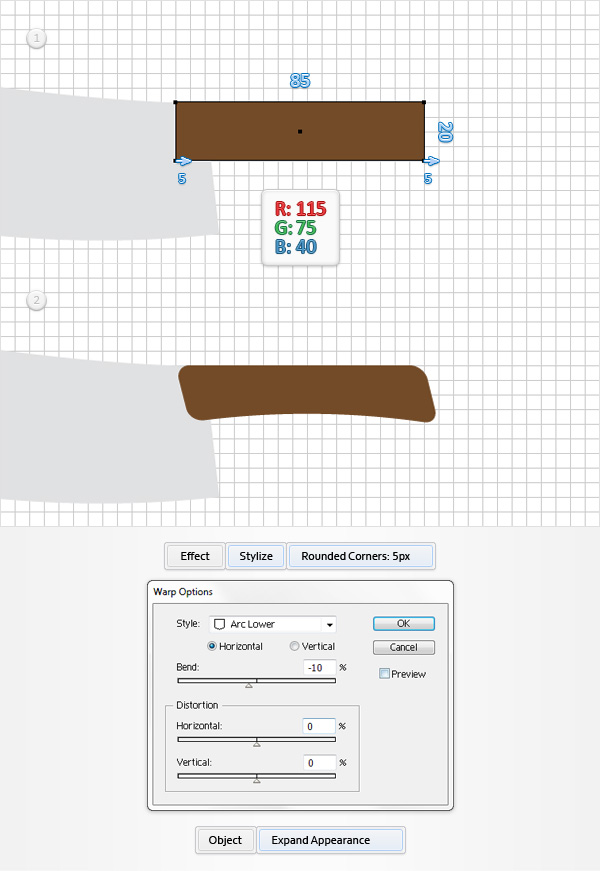
Set the fill color at R=115 G=75 B=40 and pick the Rectangle Tool (M). Create an 85 x 20px shape and place it as shown in the first image. Switch to the Direct Selection Tool (A) and focus on the bottom side of this new rectangle. Select both anchor points and simply drag them 5px to the right. Make sure that your brown shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Effect > Warp > Arc Lower. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 6
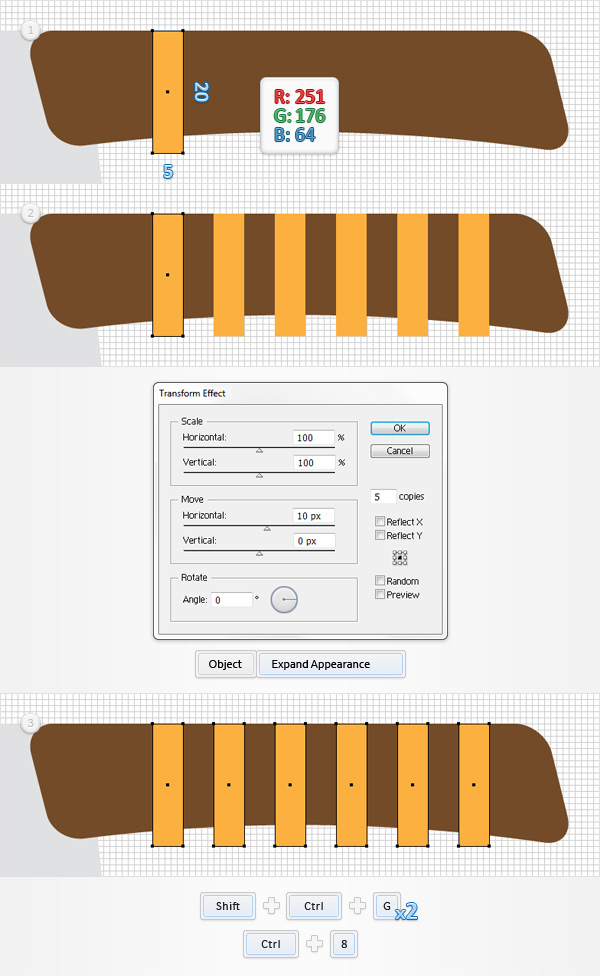
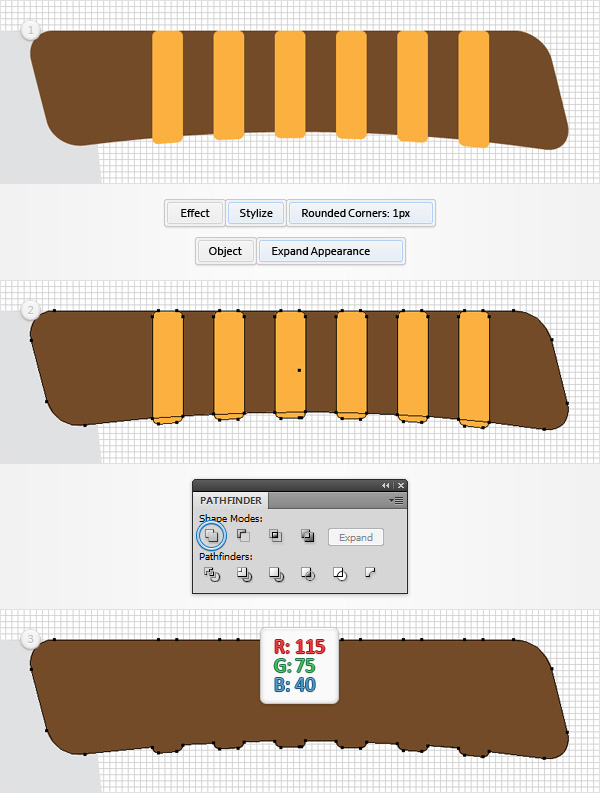
For the following steps, you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Set the fill color at R=251 G=176 B=64, pick the Rectangle Tool (M), create a 5 x 20px shape and place it as shown in the first image. Make sure that this orange rectangle stays selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance. Make sure that the resulting group of shapes is selected and hit Shift + CTRL + G twice to Ungroup it. Select all six orange rectangles and simply hit CTRL + 8 (or go to Object > Compound Path > Make) to turn them into a compound path.

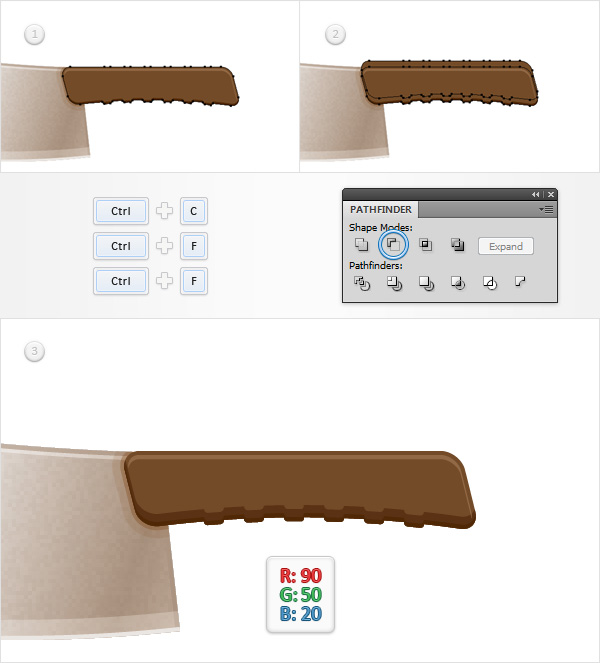
Step 7
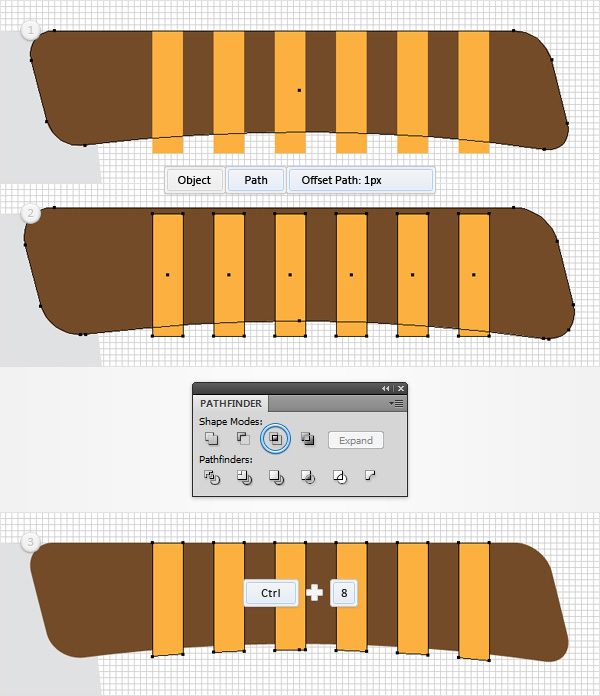
Reselect your brown shape and go to Object > Path > Offset Path. Enter a 1px offset and click OK. Select the resulting shape along with the orange compound path, open the Pathfinder panel (Window > Pathfinder) and click the Intersect button. Make sure that the resulting group of orange shapes is selected and turn it into a compound path (CTRL + 8).

Step 8
Reselect that orange compound path and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Object > Expand Appearance. Select the resulting compound path along with the brown shape, and click the Unite button from the Pathfinder panel. Make sure that the resulting shape is selected and set its fill color at R=115 G=75 B=40. Move to the Layers panel and name this new brown shape “handle“.

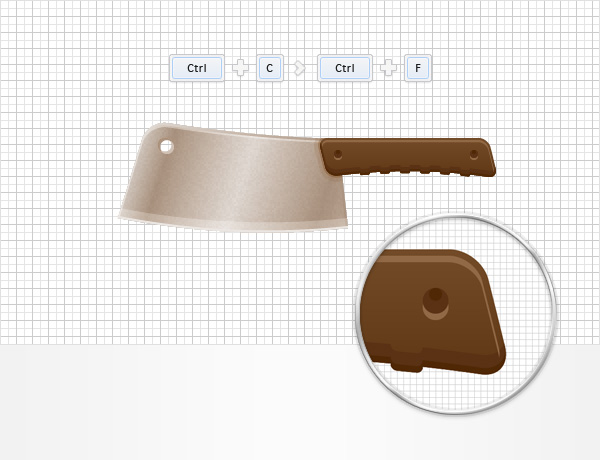
Step 9
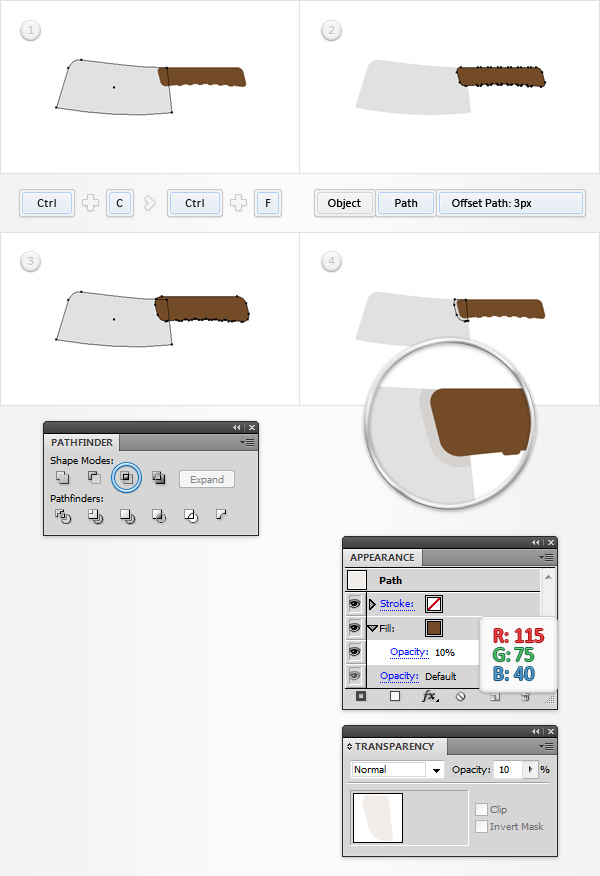
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid). Select your “blade” and make a copy in front (CTRL + C > CTRL + F) then select the “handle” and go to Object > Path > Offset Path. Enter a 3px offset and click OK. Reselect both shapes made in this step and click the Intersect button from the Pathfinder panel. Select the resulting shape, make sure that its fill color is set at R=115 G=75 B=40; then open the Transparency panel (Window > Transparency) and lower the Opacity to 10%.

Step 10
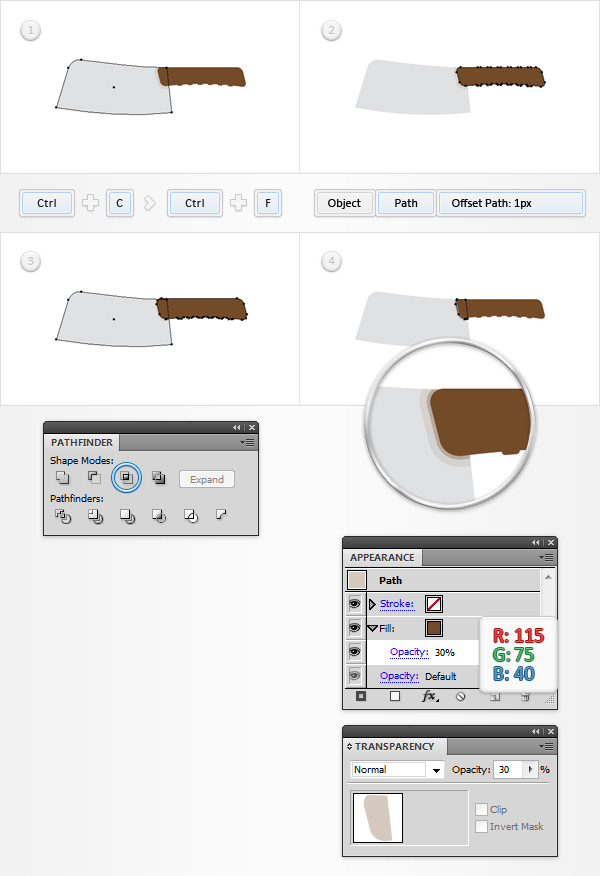
Select your “blade” and make a copy in front (CTRL + C > CTRL + F) then select the “handle” and go to Object > Path > Offset Path. Enter a 1px offset and click OK. Reselect both shapes made in this step and click the Intersect button from the Pathfinder panel. Select the resulting shape, make sure that the fill color is set at R=115 G=75 B=40; then lower its Opacity to 30%.

Step 11
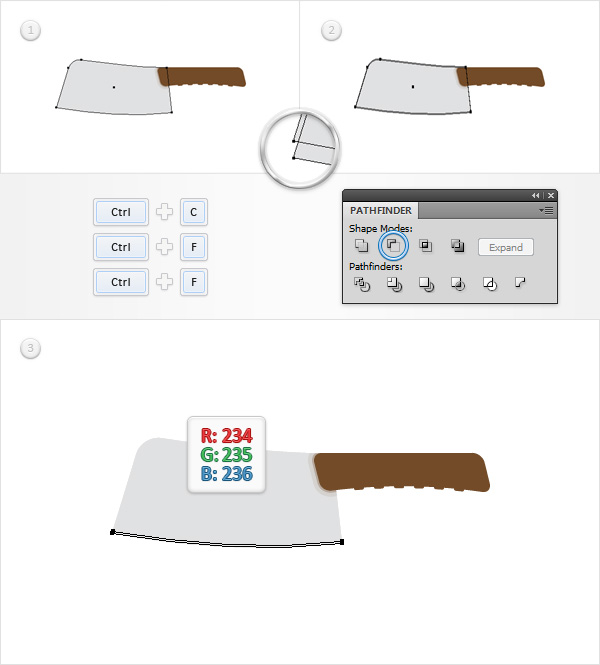
Go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect your “blade” and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and hit the up arrow once to move it 1px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and set its fill color at R=234 G=235 B=236.

Step 12
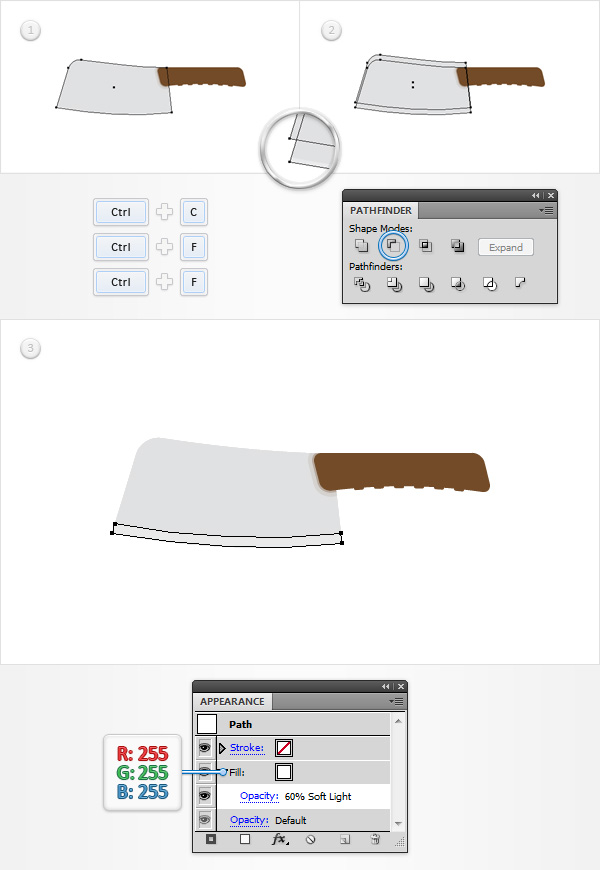
Reselect your “blade” and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 5px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected and focus on the Appearance panel (Window > Appearance). Set the fill color at white, lower its Opacity to 60% and change the Blending Mode to Soft Light.

Step 13
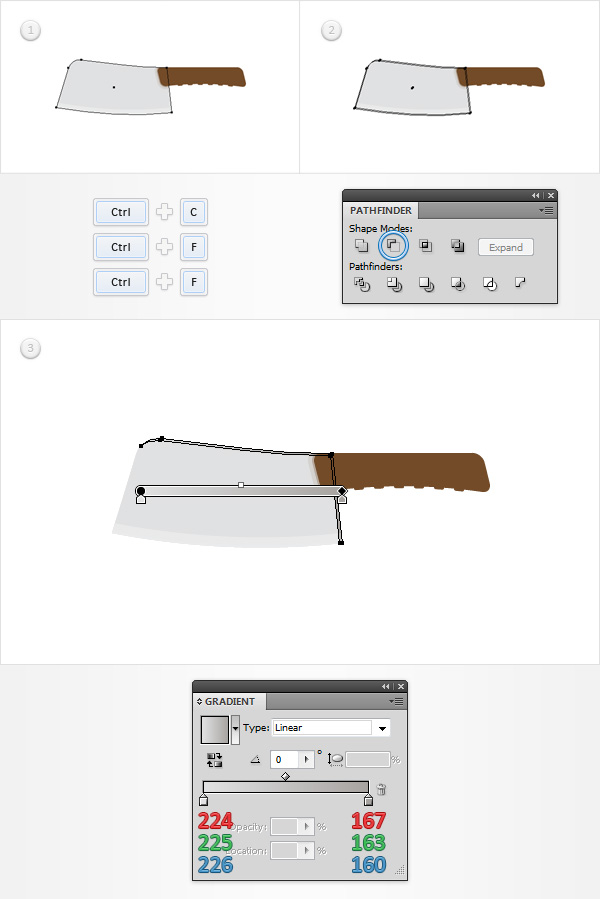
Reselect your “blade” and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px down and 1px to the left. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Keep focusing on your Gradient panel, set the Angle at 0 degrees then move to the gradient colors. Select the right slider and set the color at R=167 G=163 B=160; then select the left slider and set the color at R=224 G=225 B=226.

Step 14
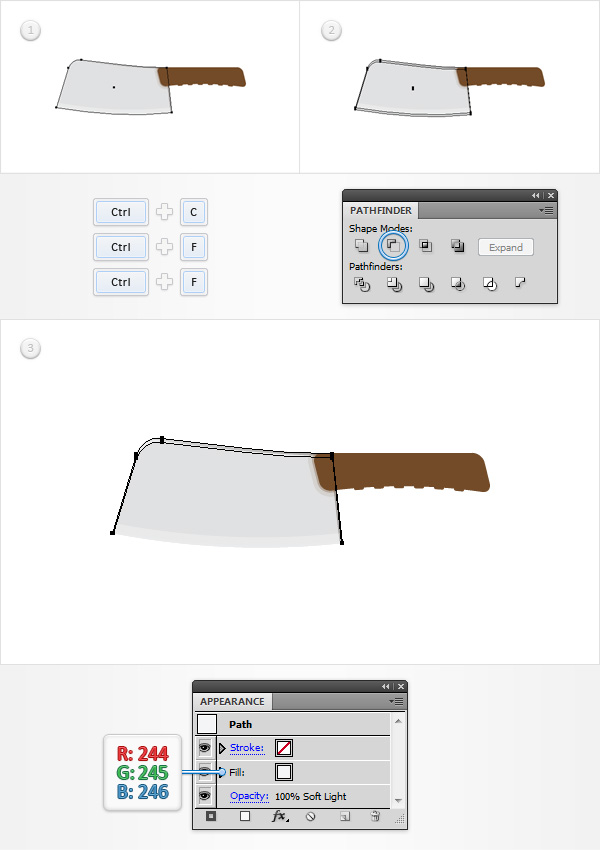
Reselect your “blade” and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 2px down. Reselect both copies and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected and focus on the Appearance panel. Set the fill color at R=244 G=245 B=246 and change the Blending Mode to Soft Light.

Step 15
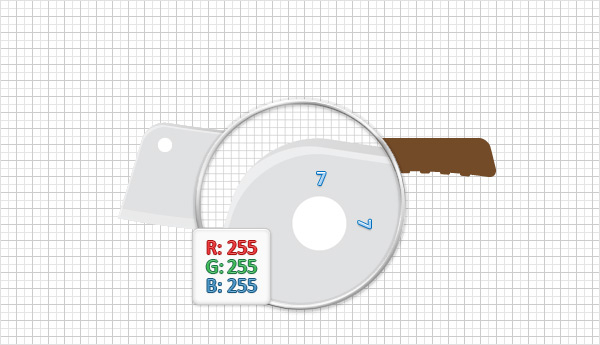
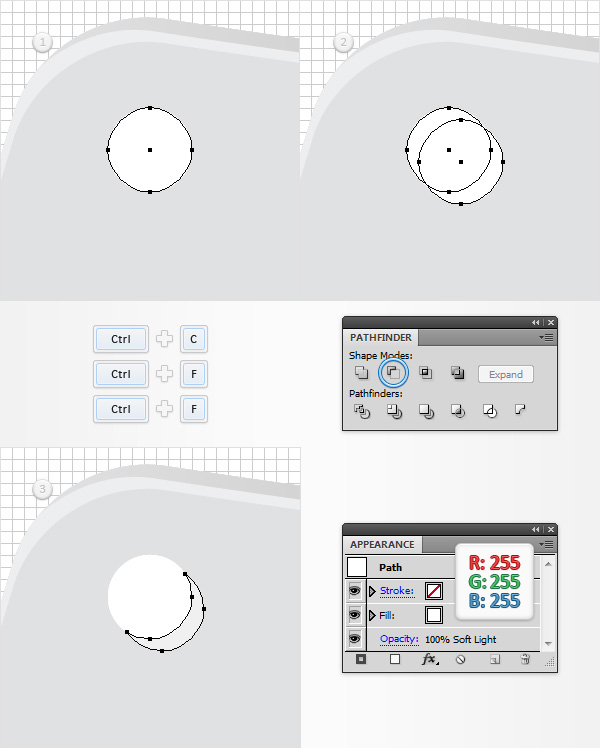
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 7px circle, set the fill color at white (R=255 G=255 B=255) and place it as shown in the following image.

Step 16
Disable the Snap to Grid (View > Snap to Grid). Make sure that your white circle is still selected and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Move to the Layers panel, select the bottom copy and move it 1px down and 1px to the right. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Select the resulting shape and change its Blending Mode to Soft Light.

Step 17
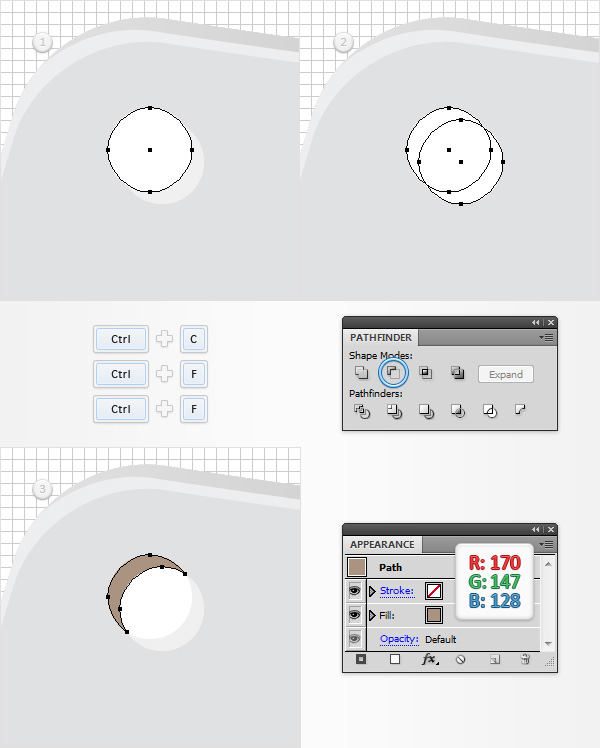
Reselect that tiny, white circle and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px down and 1px to the right. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape is selected and set the fill color at R=170 G=147 B=128.

Step 18
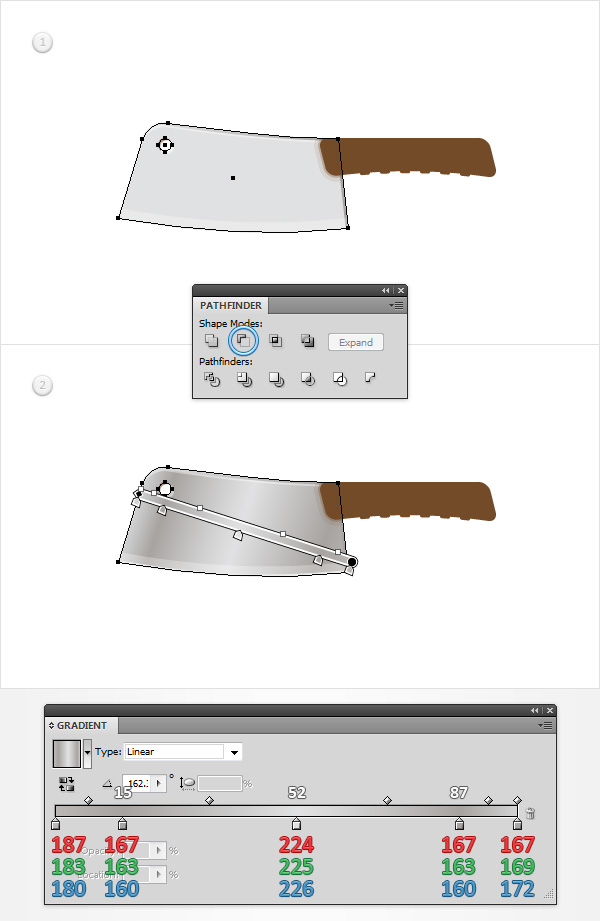
Disable the Grid (View > Hide Grid). Reselect that white circle along with your “blade” and click the Minus Front button from the Pathfinder panel. Move to the Layers panel, double click on the resulting shape and simply name it “blade“. Make sure that it stays selected and replace the flat color used for the fill with the linear gradient shown below. Simply click on the gradient bar to add new slider for your gradient. The white numbers from the Gradient image stand for Location percentage. Focus on your artboard and use the Gradient Tool (G) to stretch that gradient as shown in the following image.

Step 19
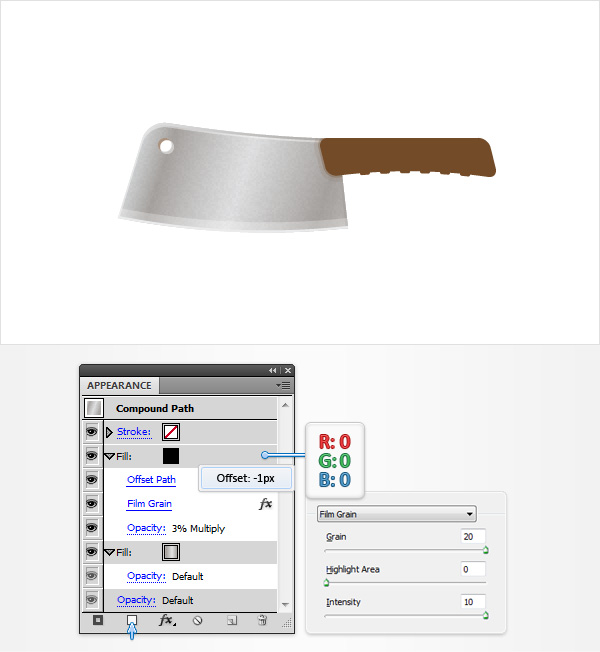
Make sure that your “blade” is selected, focus on the Appearance panel and add a second fill using the Add New Fill button (pointed by the little, blue arrow in the following image). Select this new fill, set the color at black, lower its Opacity to 3%, change the Blending Mode to Multiply and go to Effect > Path > Offset Path. Enter a -1px offset, click OK and go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK.

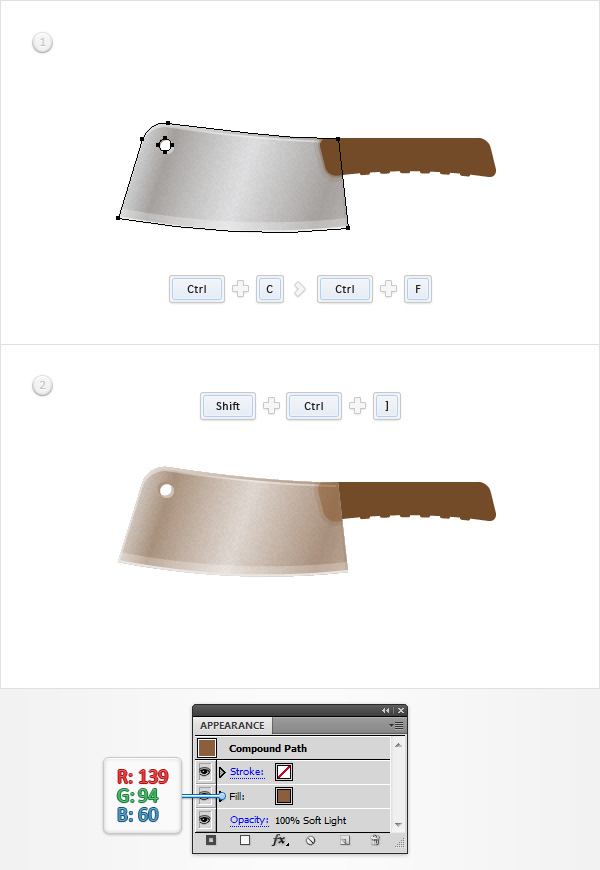
Step 20
Reselect your “blade“, make a copy in front (CTRL + C > CTRL + F) and bring it to front (Shift + CTRL + ] ). Make sure that this new shape stays selected and focus on the Appearance panel. Select the black fill and simply remove it clicking the Delete Selected Item in the bottom right corner of the Appearance panel. Keep focusing on the Appearance panel, select the remaining fill, replace the existing linear gradient with R=139 G=94 B=60 and change its Blending Mode to Soft Light.

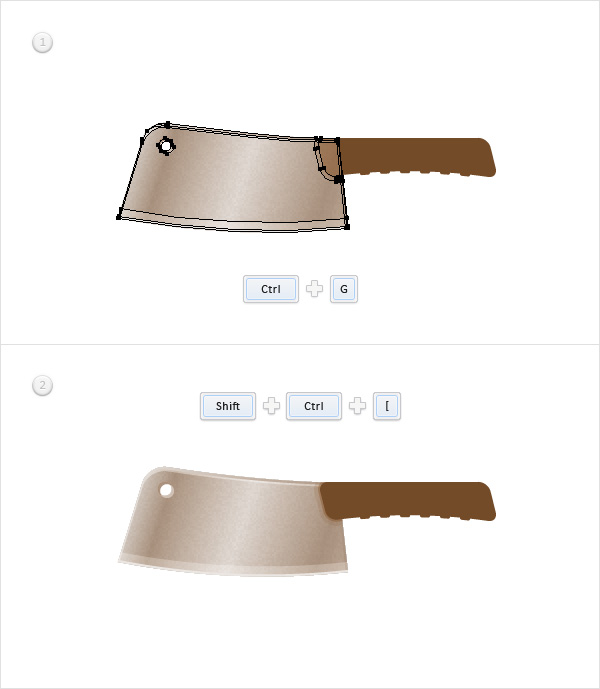
Step 21
Select all the shapes created so far except the “handle” and Group them (CTRL + G). Make sure that this new group is selected and send it to back (Shift + CTRL + [ ).

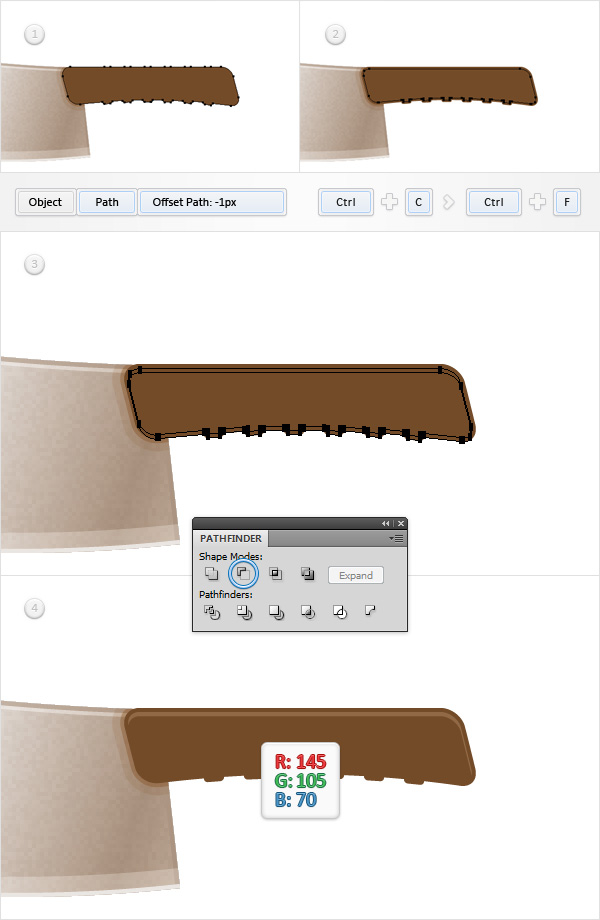
Step 22
Select your “handle” and go to Object > Path > Offset Path. Enter a -1px offset and click OK. Make sure that the resulting shape is selected and make a copy in front (CTRL + C > CTRL + F). Select this copy and move it 1px down. Reselect both shapes made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=145 G=105 B=70.

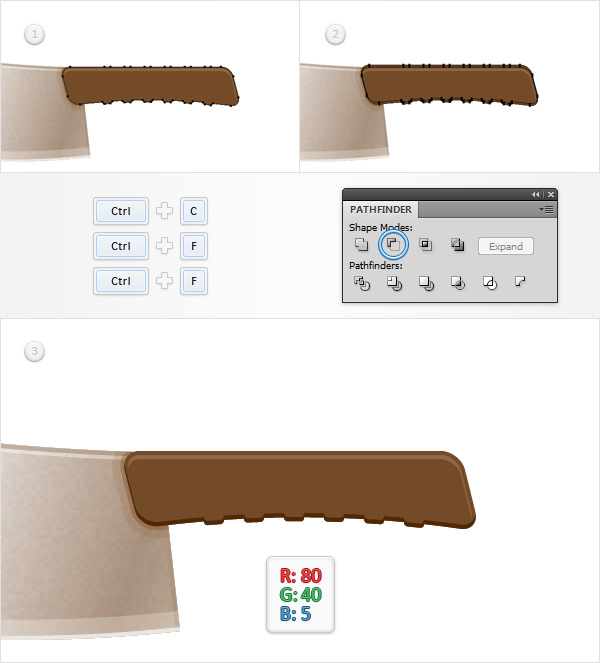
Step 23
Reselect your “handle” and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=80 G=40 B=5.

Step 24
Reselect your “handle” and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 3px up. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=90 G=50 B=20.

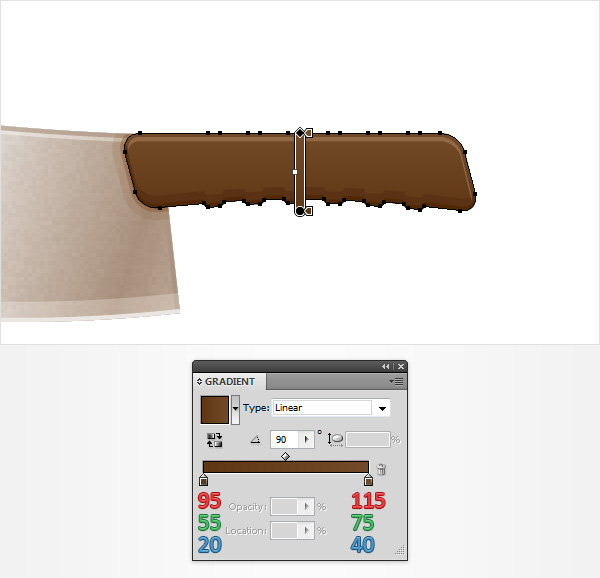
Step 25
Reselect your “handle” and replace the flat color used for the fill with the linear gradient shown in the following image.

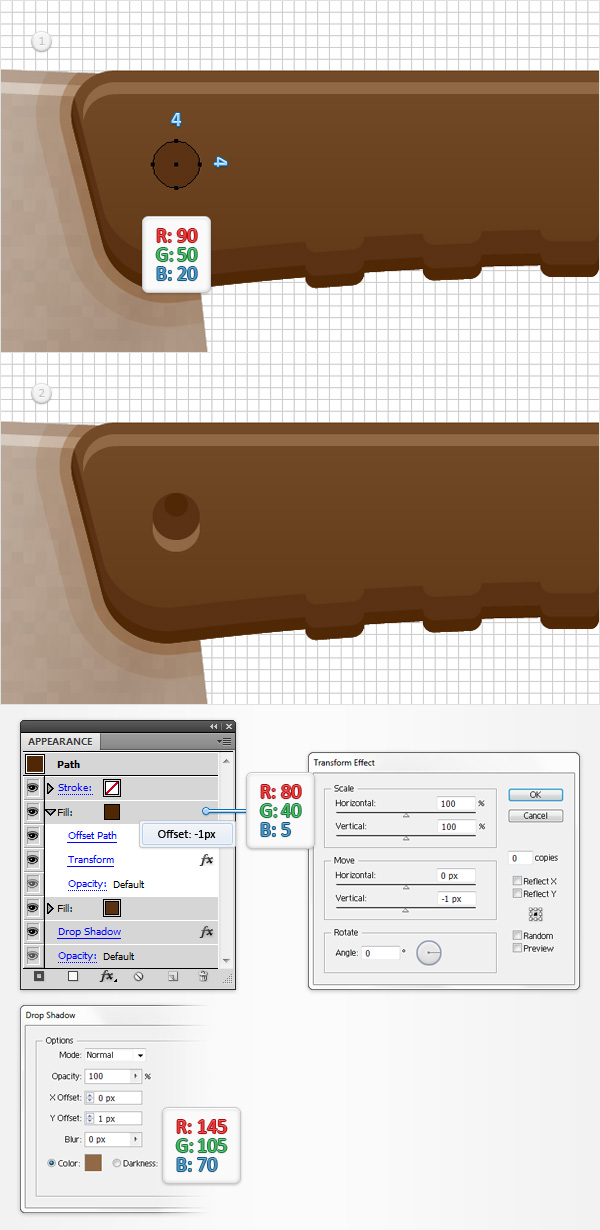
Step 26
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 4px circle and set the fill color at R=90 G=50 B=20. Make sure that this tiny shape stays selected and focus on the Appearance panel. Add a second fill, select it, set the color at R=80 G=40 B=5 and go to Effect > Path > Offset Path. Enter a -1px offset, click OK and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image, click OK and return to the Appearance panel. Make sure that the entire path is selected (simply click on the “Path” piece of text from the top of the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the attributes shown below and and click OK.

Step 27
Duplicate (CTRL + C > CTRL + F) the 4px circle made in the previous step. Select this copy, drag it to the right and place it as shown in the following image.

Step 28
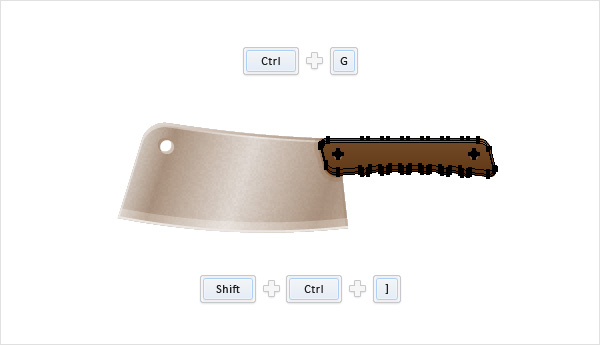
Select all the shapes that make up your handle and Group them (CTRL + G). Make sure that this new group is selected and bring it to front (Shift + CTRL + ] ).

Step 29
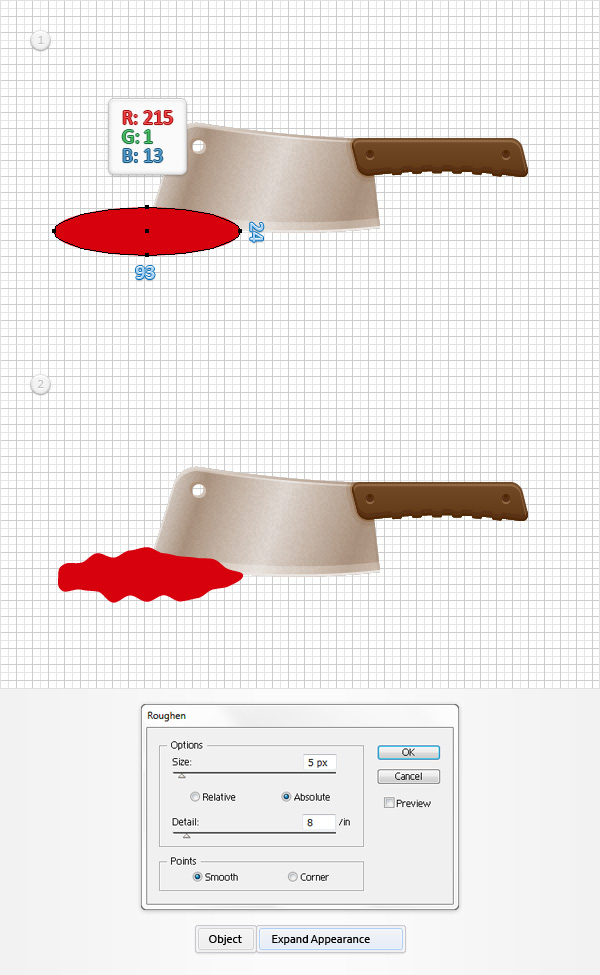
Using the Ellipse Tool (L), create a 93 x 24px shape, set the fill color at R=215 G=1 B=13 and place it as shown in the first image. Make sure that this red shape stays selected and go to Effect > Distort & Transform > Roughen. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 30
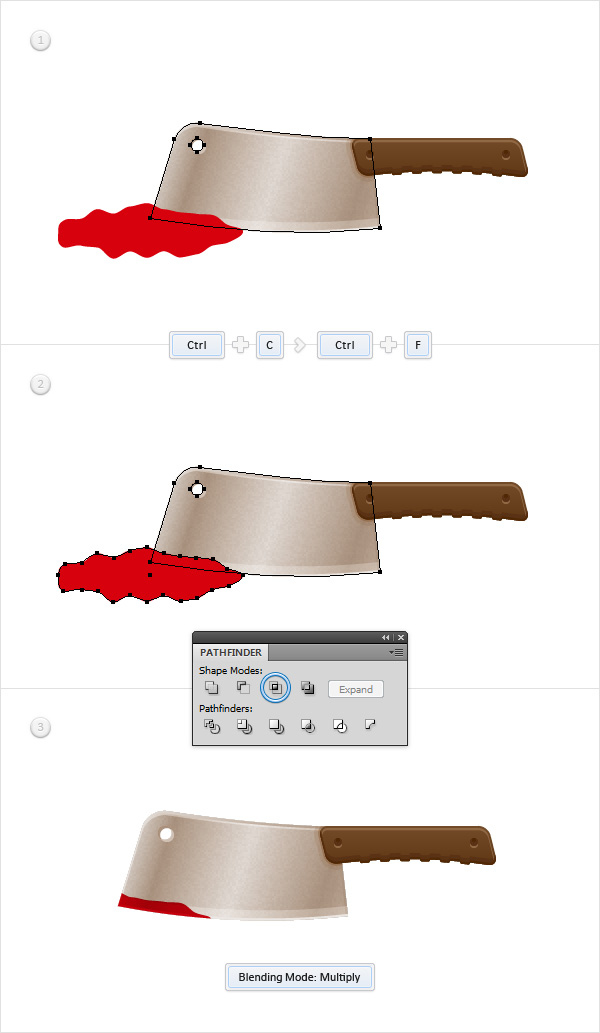
Disable the Grid (View > Hide Grid) and the Snap to Grid (View > Snap to Grid). Reselect your “blade” and make a copy in front (CTRL + C > CTRL + F). Select it along with the red shape and click the Intersect button from the Pathfinder panel. Make sure that the resulting shape is selected and change its Blending Mode to Multiply.

Step 31
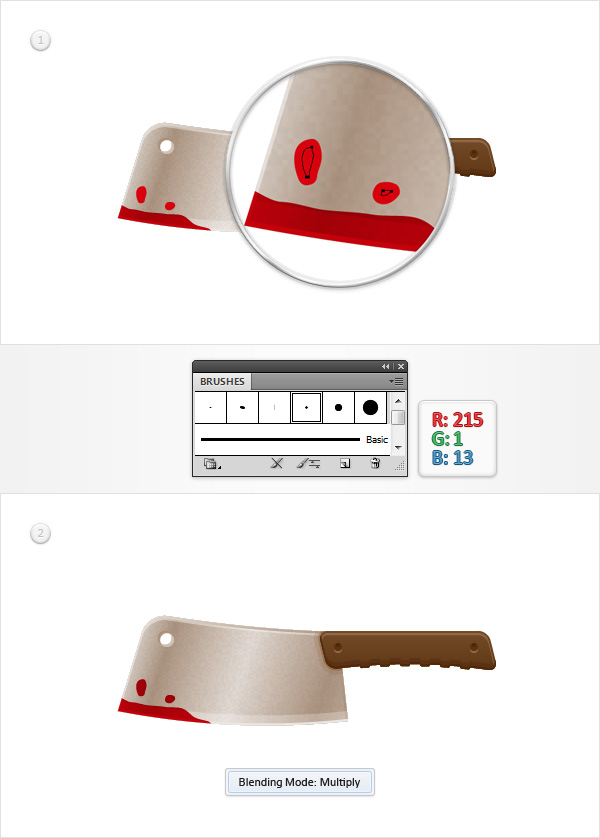
Pick the Brush Tool (B), open the Brushes panel (Window > Brushes), select the 3pt. Round brush and draw some simple paths as shown in the following image. Make sure that these new paths are selected, set the brush color at R=215 G=1 B=13 and change their Blending Mode to Multiply.

Step 32
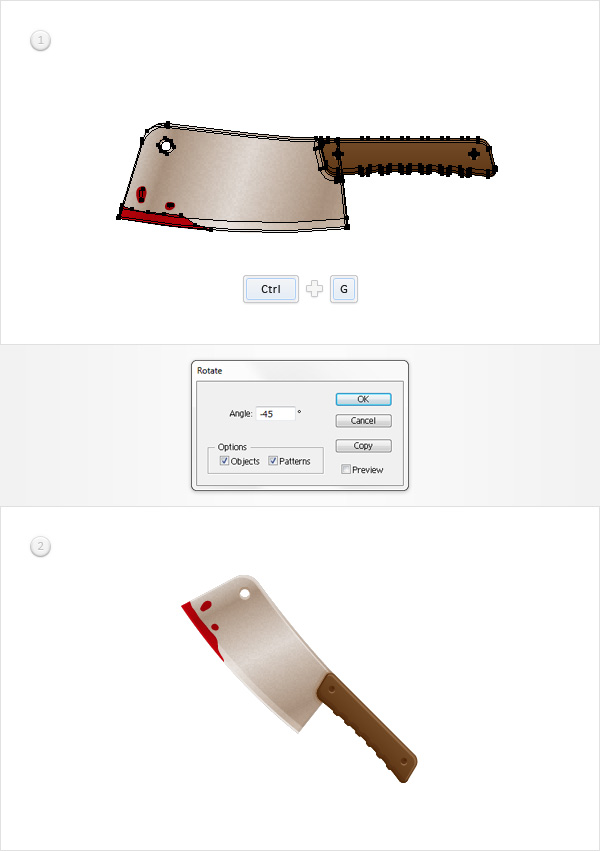
Select all the things created so far and Group them (CTRL + G). Make sure that this new group is selected and go to Object > Transform > Rotate. Enter a -45 degrees angle and click OK. Move to the Layers panel, double click on this new group and simply name it “hatchet“.

Step 33
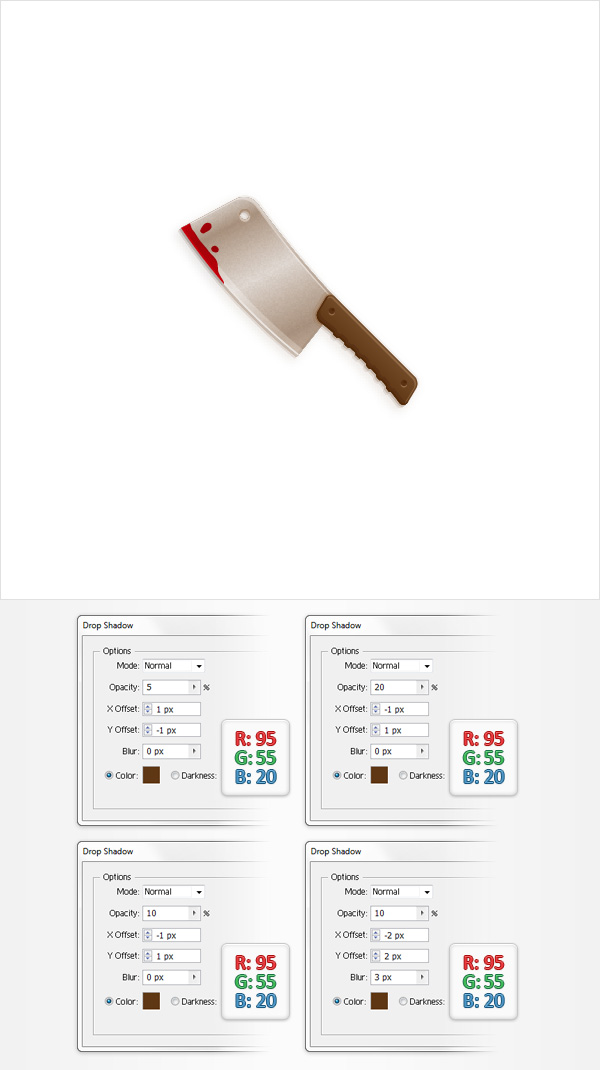
Make sure that your “hatchet” group is still selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, right window (in the following image), click OK and go once again to Effect > Stylize > Drop Shadow. Enter the properties shown in the bottom, left window (in the following image), click OK and go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the bottom, right window (in the following image) and click OK.

Step 34
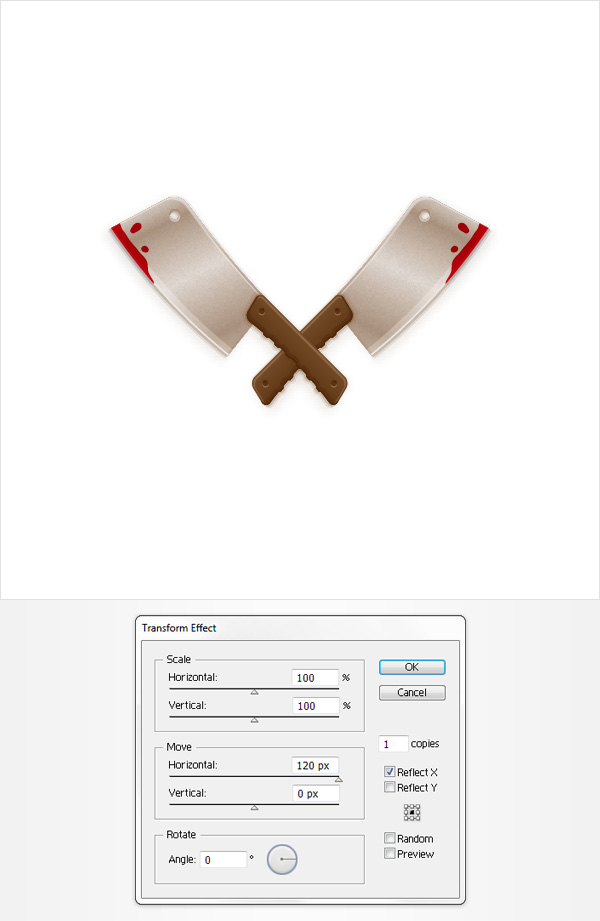
Make sure that your “hatchet” group is still selected and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image, click OK and you’re done.

And We’re Done!
I hope you’ve enjoyed this tutorial and can apply these techniques to your Halloween designs and other future projects.









Magnificent
Thanks for the tutorial I am new to illustrator, but as it is vector based why did you change to pixel based in the first steps., thanks
Just in time for Halloween. Nice job!