Tutorial Details: illustrate a birdhouse in Adobe Illustrator
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Intermediate
- Topics Covered: Shape Building, Effects, Shape Builder Tool, Align panel
- Estimated Completion Time: 20 minutes
Final Image: Birdhouse

In this tutorial, we’ll illustrate a birdhouse with flowers in just 10 easy steps, all in Adobe Illustrator. We’ll use and modify simple shapes using the Shape Builder Tool, and we’ll apply the Effects option in order to design quickly and easily. Let’s begin!
Step 1
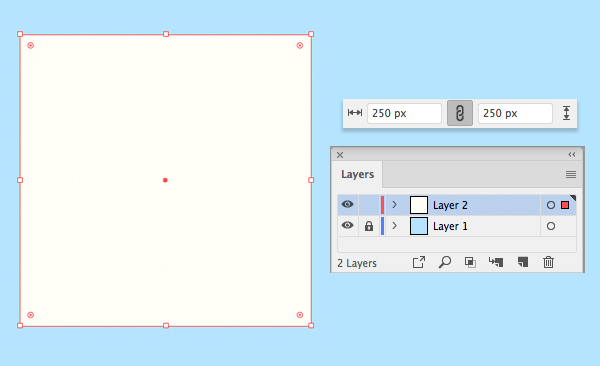
In order to illustrate a birdhouse, we’ll first create a New Document of 600 x 600 px size, RGB Color Mode. If you don’t like working on a blank white canvas, grab the Rectangle Tool (M) and create a 600 x 600 px blue square for the background.
Keeping it selected, use the Align functions in the control panel on top (or Window > Align) to center your square. Now we can Lock the background layer in the Layers panel and create a New Layer for the birdhouse.
Let’s begin building our birdhouse from a square. Use the Rectangle Tool (M) to make a 250 x 250 px white shape.

Step 2
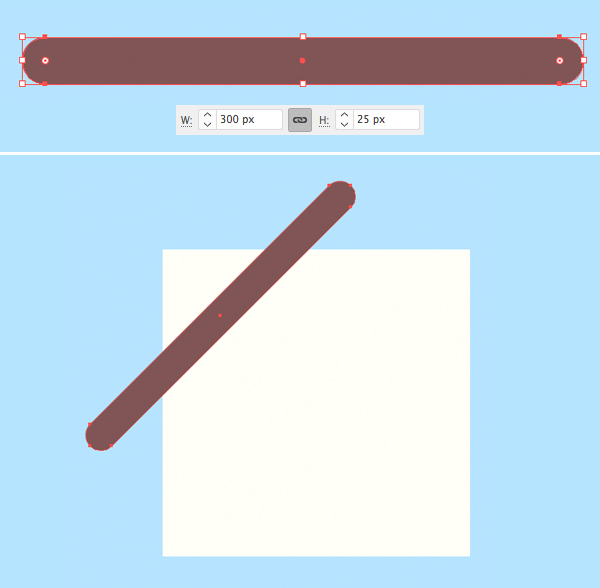
Now let’s make a roof. Take the Rounded Rectangle Tool (you can find it in the same drop-down menu as the Rectangle Tool) and make a 300 x 25 px brown shape.
We can control the Corner radius of our shape by selecting it with the Direct Selection Tool (A) and editing the value in the control panel on top.
Use the Selection Tool (V) to rotate the shape 45 degrees.
Get millions of stock images and videos at the best price
Unlimited access. No attribution required. Starts at just $9/month.

Step 3
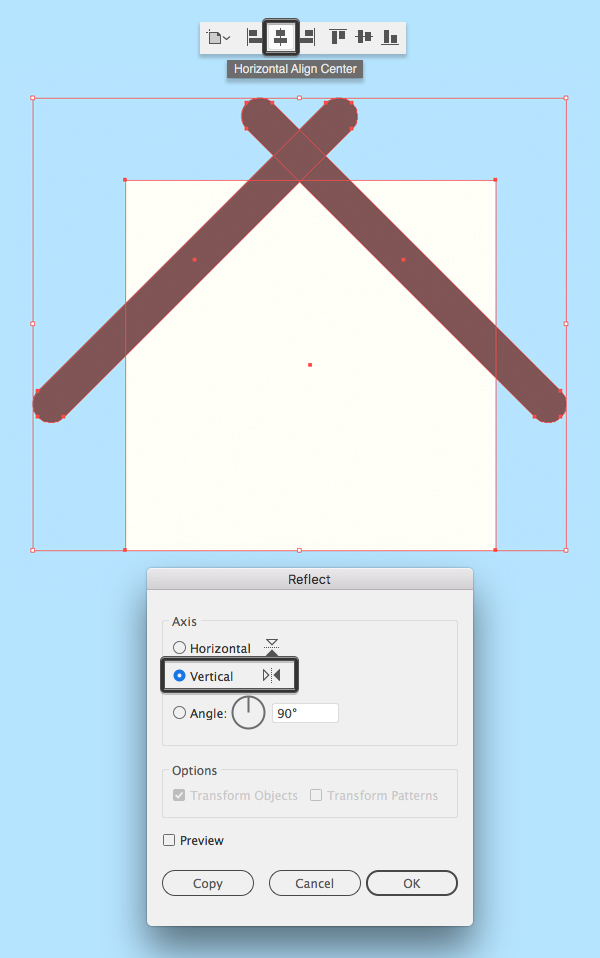
Keeping the brown shape selected, double-click the Reflect Tool (O), select the Vertical Axis and click Copy to flip the shape to the other side. Combine both pieces of the roof and Group (Control-G) them.
Now we can select everything and click Horizontal Align Center to make everything perfectly aligned.

Step 4
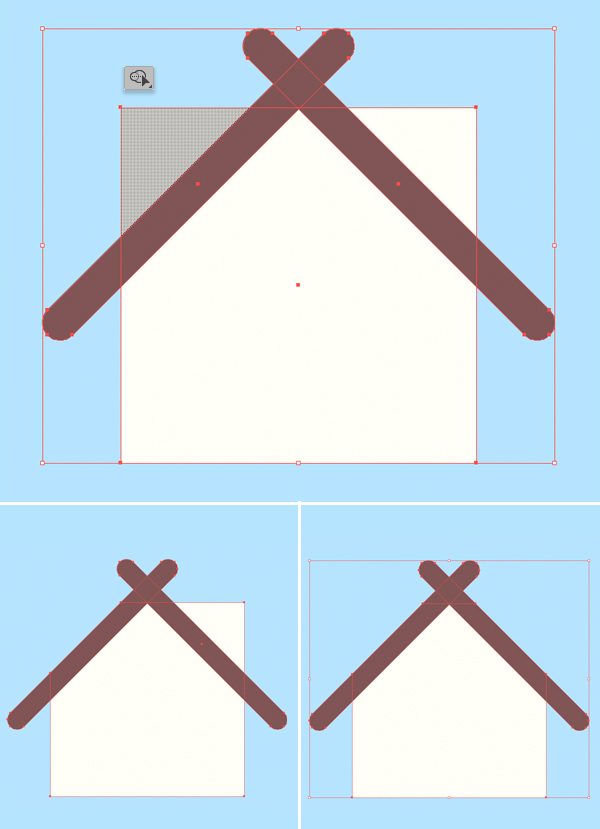
Now we don’t need the top white corners of the house, so let’s get rid of them. Select everything and take the Shape Builder Tool (Shift-M). Hover the mouse over the top left corner, hold Alt and click to delete it. There we go! Repeat the same for the opposite corner.

Step 5
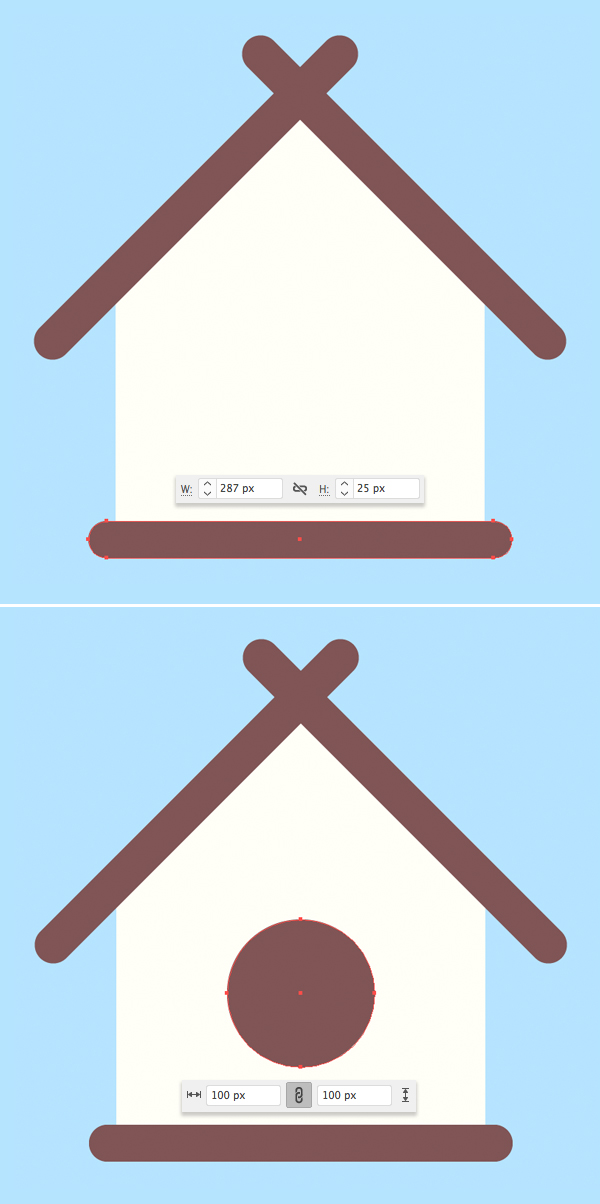
Create the bottom part of the birdhouse from a 287 x 25 px brown rectangle with rounded corners.
Now take the Ellipse Tool (L), hold Shift and draw a 100 x 100 px circle.
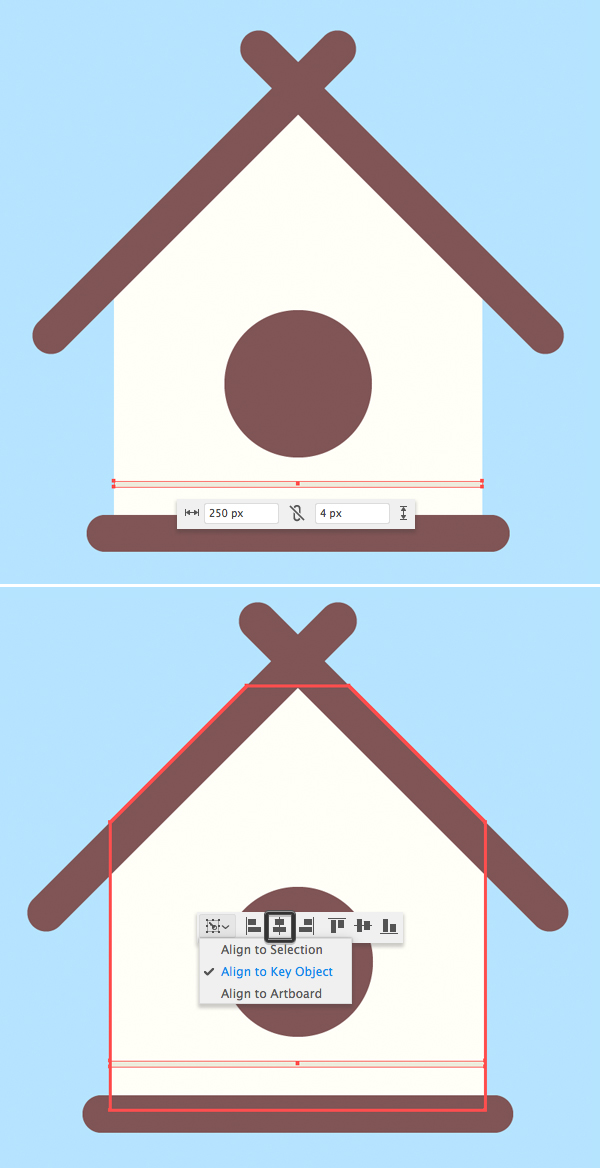
Use the Align panel to center everything to the Artboard.

Step 6
Use the Rectangle Tool (M) to make a 250 x 4 px grey line and align it to the white shape of the birdhouse.

Step 7
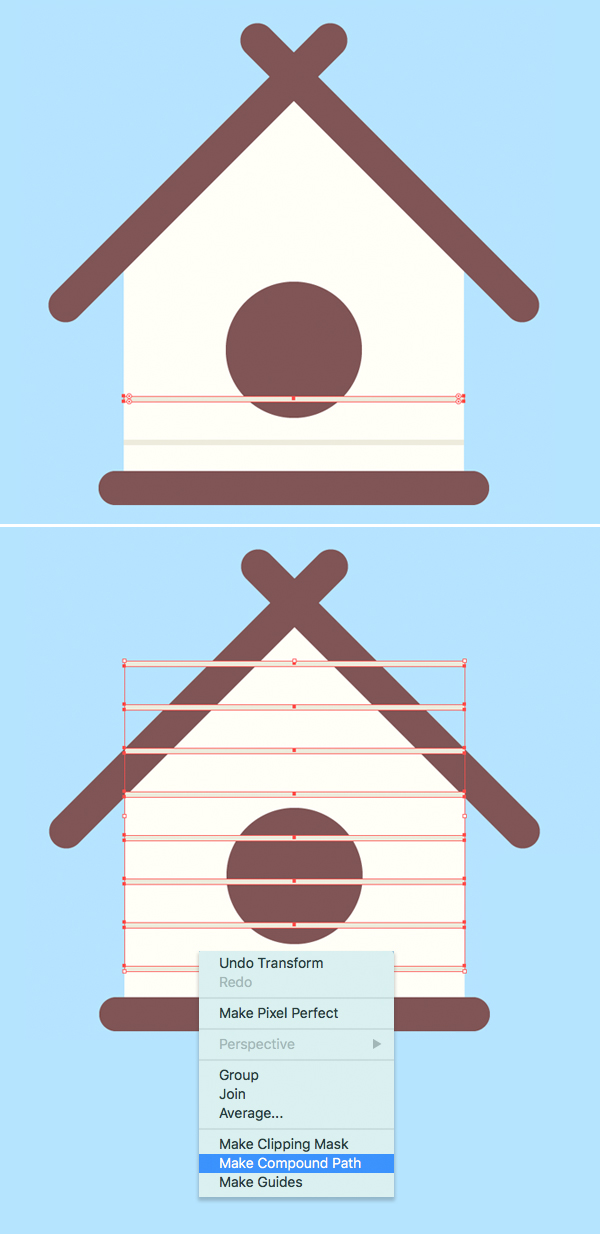
Select the created shape, hold Alt-Shift and drag the shape up to create a copy. Then press Control-D a few times to repeat the last action.
Once we have all the lines, select them and press Control-8 to Make Compound Path, turning separate objects into one single shape.

Step 8
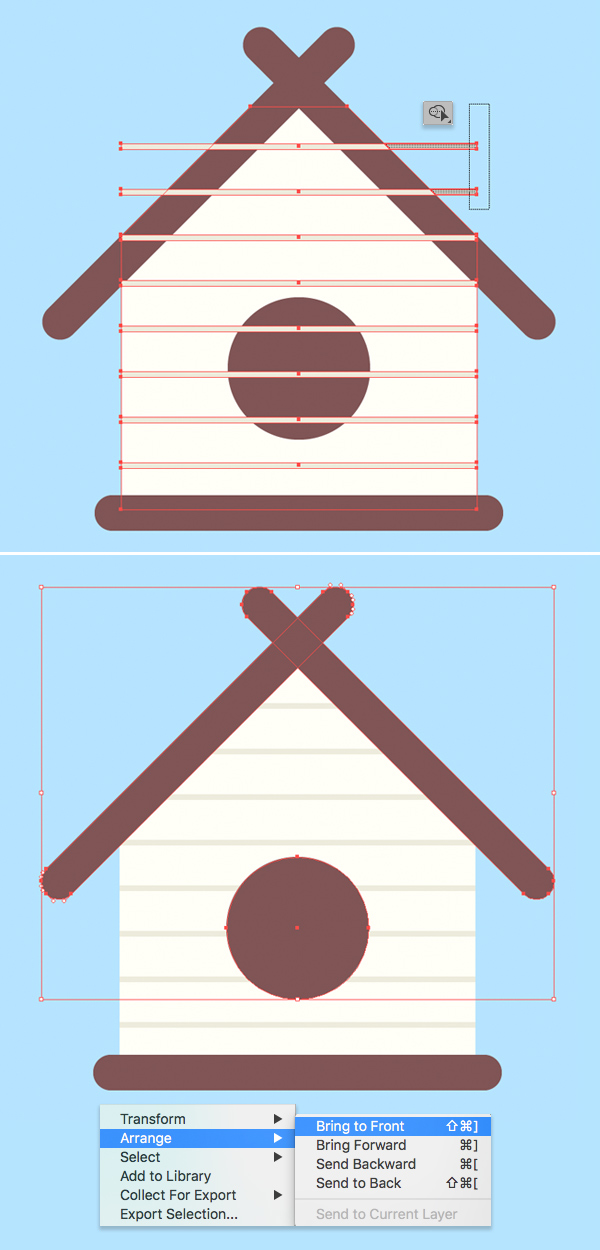
Let’s select everything and use the Shape Builder Tool (Shift-M) to delete all the pieces on the top of the birdhouse that we don’t need. Hold down Alt and click the tips of the lines to delete them.
Select the wooden parts and the circle element and press Shift-Control-] to Bring to Front.

Step 9
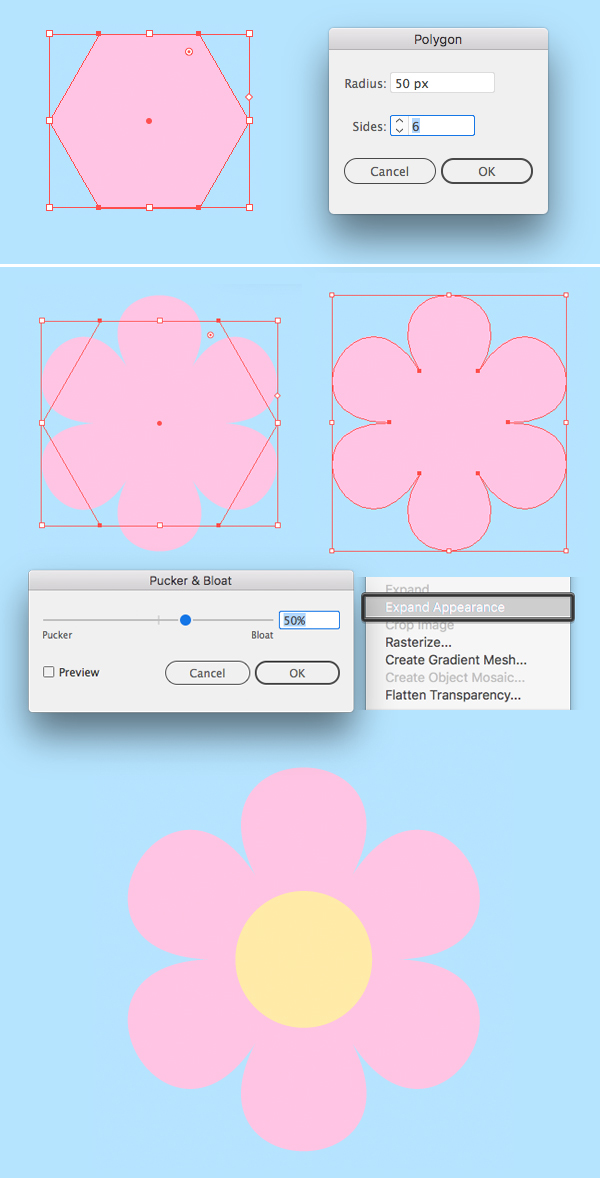
Let’s make some flowers to decorate the birdhouse vector. Use the Polygon Tool to make a hexagon.
Go to Effect > Distort & Transform > Pucker & Bloat and set the Bloat value to 50%. Then Object > Expand Appearance to apply the effect.
Finish up with the flower by adding a yellow circle in the center of the flower.

Step 10
Now that our birdhouse is ready, let’s make some more copies of the flowers and add them to the composition. I’ve also placed an additional circle to the front side of the house, making it look more interesting.

Great work, we can now illustrate a birdhouse!
There you have it, guys! Our sweet, summery creation is done. You can use this birdhouse vector for logos, invitations, and much more.
I hope you enjoyed learning to illustrate a birdhouse of your very own, and maybe you even found useful tips and tricks you can continue to use in the future.





