
I’m sure a bunch of you have seen this gradient text vector technique before in other blogs or are already aware of how to add gradients to text, but it is worth mentioning for those that don’t know this technique. Moreover, I found that adding an extra step to this known technique, enables you add transparent gradients to text in Illustrator CS4 while still keeping the text editable!
The Problem: Gradient Text Vector
In Illustrator, you can’t apply a gradient to text the way you normally add gradients to other objects. You can Outline the text and then add a gradient, but then you can’t edit the text later. No need to worry, there is an easy way to add gradients to text and keep them editable.
Step 1: Gradient Text Vector
Create some text with the Type tool, with the font of your choosing. I am using my favorite font of the moment, Klavika Bold Condensed.

Step 2
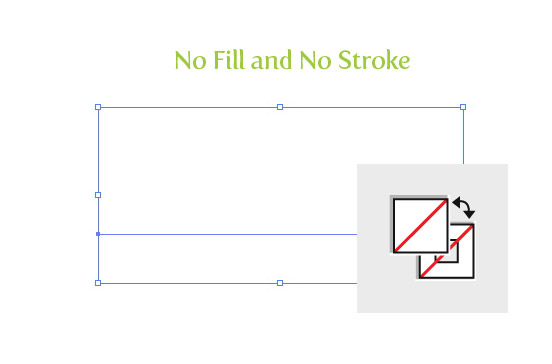
Next for this super simple gradient text vector tutorial, set the fill and stroke of your text to none. If you don’t this, after you have applied the gradient to the text in the following steps, you will sometimes see the original text color peeking out on the text edges. Moreover, setting the fill and stroke to none, will make transparent gradients in Illustrator CS4 look correct. If you don’t set the fill to none initially, the color of the original text will show through your transparent gradient, not the object or color below the transparent gradient text.

Step 3
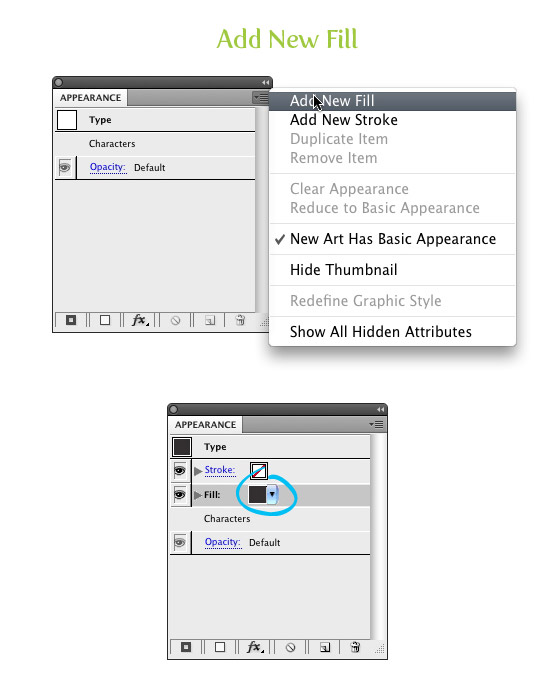
Select the text with the Selection tool, open the Appearance panel menu (top left menu button) in the Appearance panel and choose New Fill.

Step 4
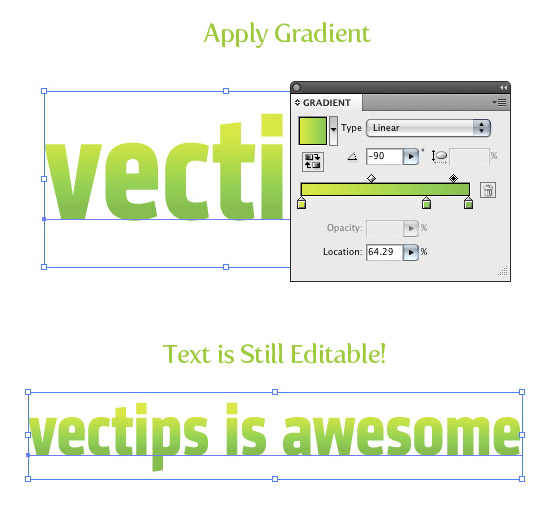
Now apply a gradient and your done! There you go! You’ve got your own gradient text vector.

Experiment
Below is an experiment using this gradient text vector technique for the transparent gradient text.









I never knew about this! Thx so much!