 In the following tutorial you will learn how to create a detailed spray can vector icon in Adobe Illustrator. For starters, you will find out how to set a a simple grid and how to create a bunch of pixel perfect shapes using basic tools and effects. Once you have the main spray can vector icon, you will learn how to work with complex gradients and how to add subtle shadows and highlights using basic blending and vector shape building techniques. Finally, you will learn how to create a simple mesh and how to easily recolor your spray can vector icon.
In the following tutorial you will learn how to create a detailed spray can vector icon in Adobe Illustrator. For starters, you will find out how to set a a simple grid and how to create a bunch of pixel perfect shapes using basic tools and effects. Once you have the main spray can vector icon, you will learn how to work with complex gradients and how to add subtle shadows and highlights using basic blending and vector shape building techniques. Finally, you will learn how to create a simple mesh and how to easily recolor your spray can vector icon.
Tutorial Details: Spray Can Vector Icon
- Program: Adobe Illustrator CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects, Transform techniques and the Appearance panel
- Estimated Completion Time: 1 hour 30 minutes
Final Image: Your New Spray Can Vector Icon
As always, this is the final image that we’ll be creating:

Step 1
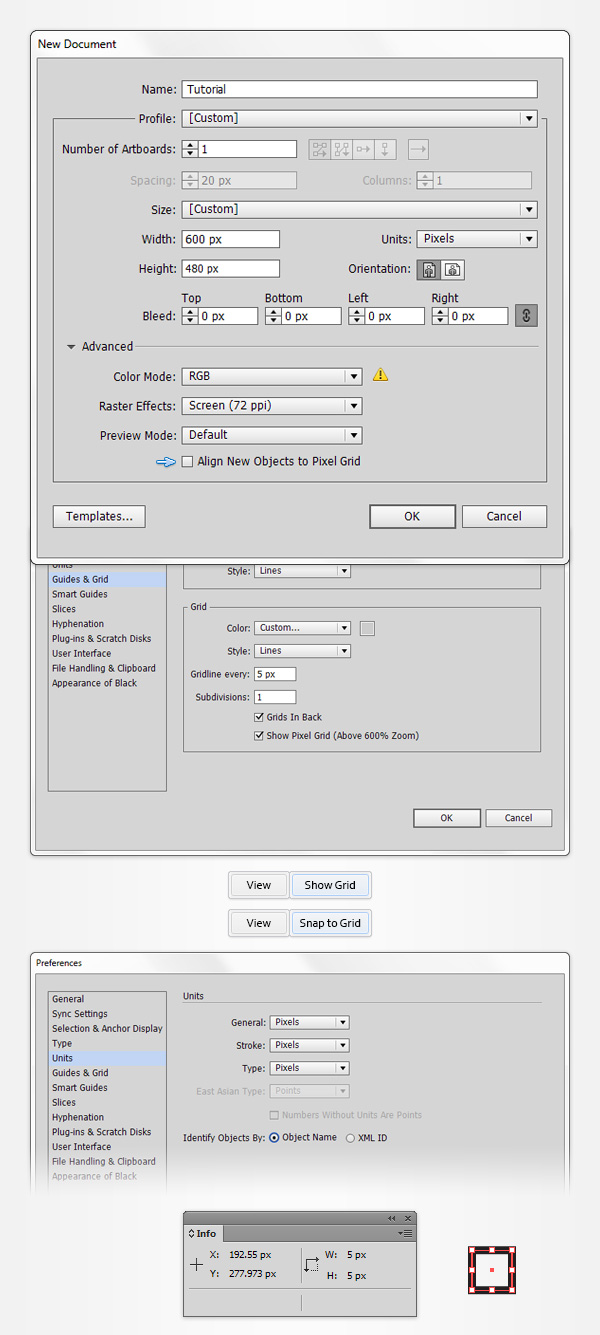
Hit CTRL + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width box and 480 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters on this spray can vector icon tutorial, you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. Try not to get discouraged by all that grid, it will ease your work in making this spray can vector icon and keep in mind that you can easily enable or disable it using the Control + “ keyboard shortcut. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
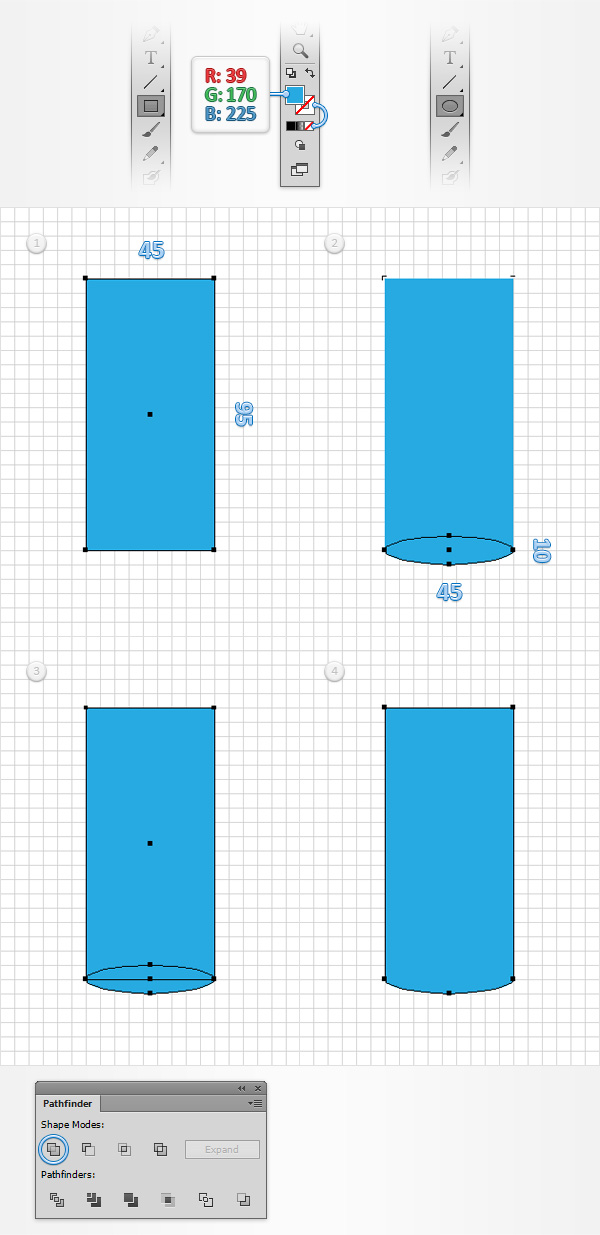
Next up for this spray can vector icon tutorial, pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke then select the fill and set its color at R=39 G=170 B=225. Move to your artboard and simply create a 45 x 95px rectangle, the Snap to Grid should ease your work. Switch to the Ellipse Tool (L), create a 45 x 10px shape and place it exactly as shown in the second image. Select both shapes made in this step, open the Pathfinder panel (Window > Pathfinder) and click the Unite button. Move to the Layers panel (Window > Layers), simply double click on your blue shape and rename it “body“. This will essentially be the body of your spray can vector icon.

Step 3
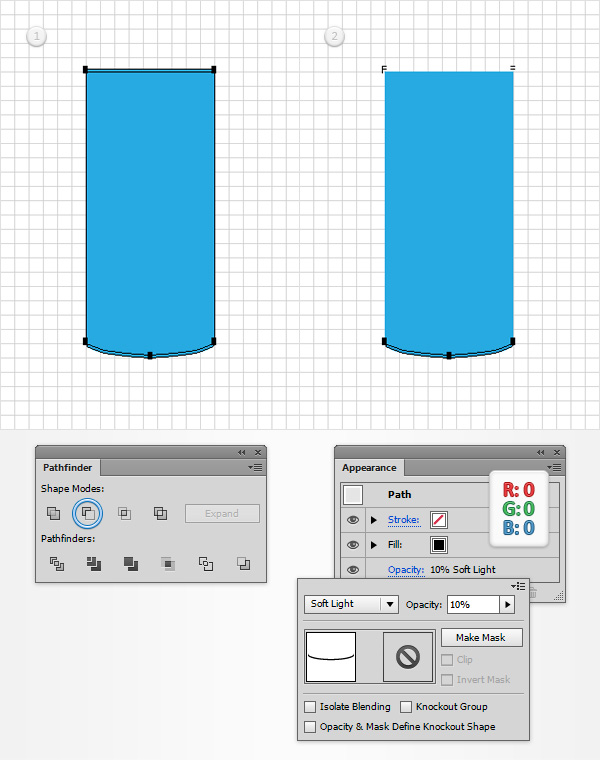
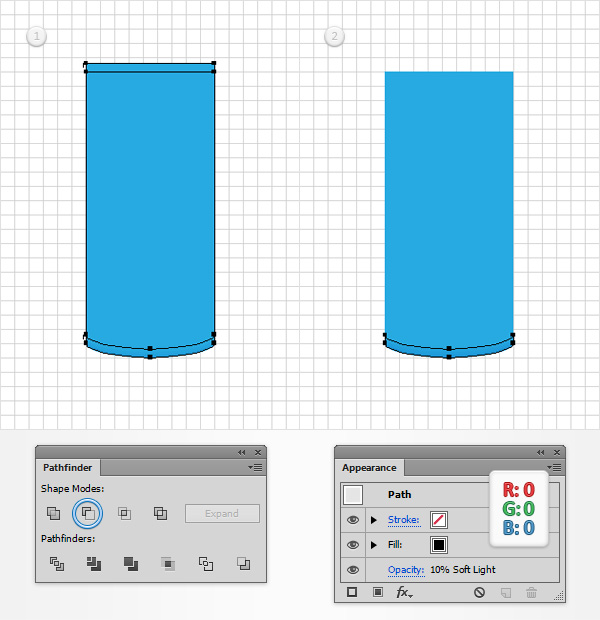
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Make sure that your blue shape is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up using the up arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Make sure that the resulting shape stays selected and focus on the Appearance panel (Window > Appearance). Set the fill color at black (R=0 G=0 B=0) then simply click on that “Opacity” piece of text to open the Transparency fly-out panel. Lower the Opacity to 10% and change the Blending Mode to Soft Light.

Step 4
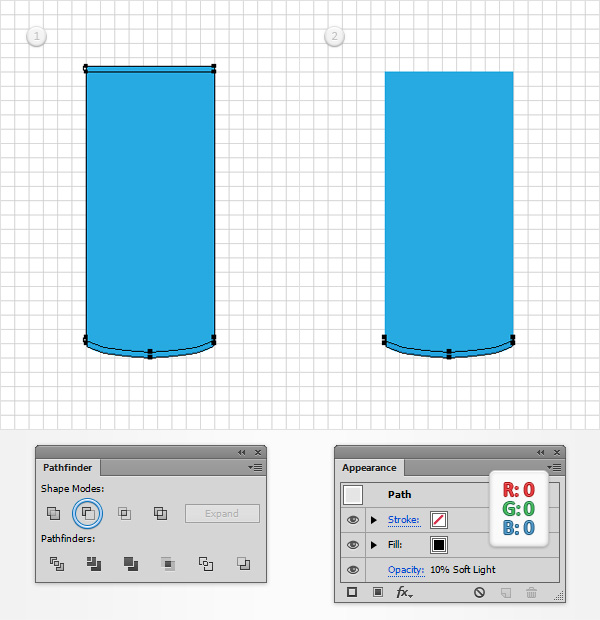
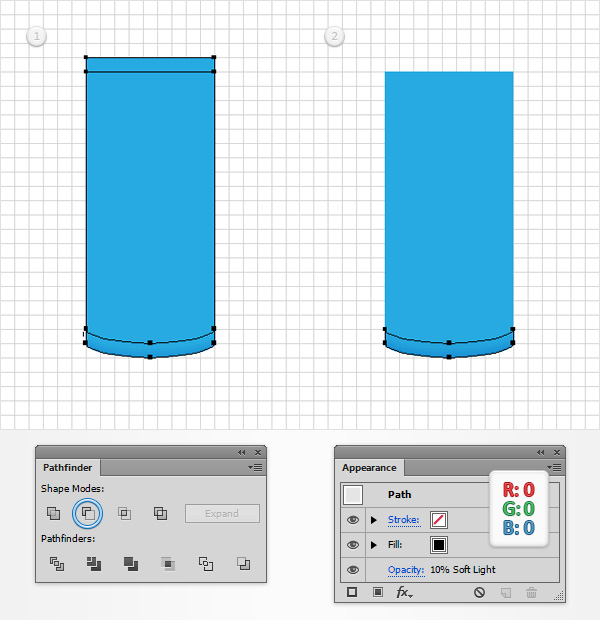
Make sure that your blue shape is selected and make two, new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px up using that same up arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 5
Make sure that your blue shape is selected and make another two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px up using that same up arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 6
Make sure that your blue shape is selected and make two more copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px up using that same up arrow button from your keyboard. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 7
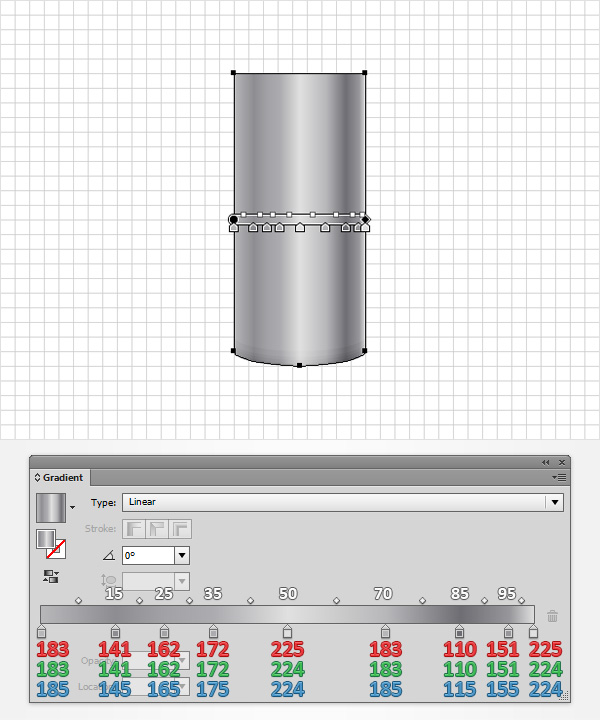
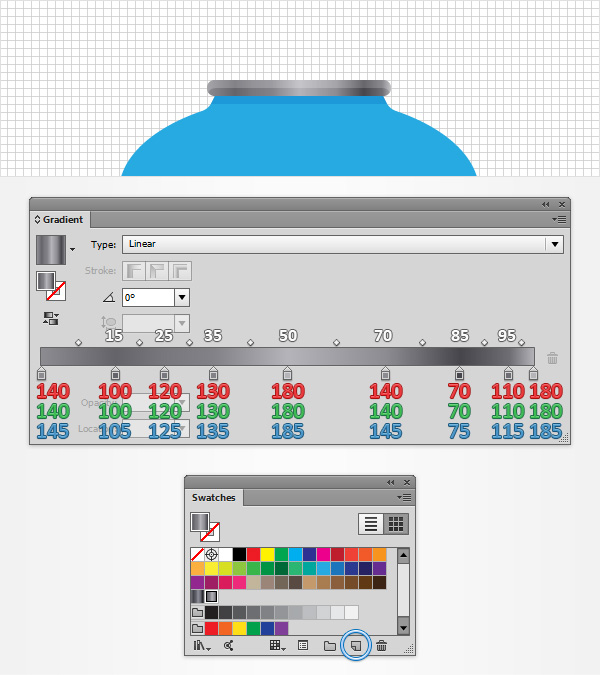
Next step for your spray can vector icon tutorial is to make sure that your blue stays selected, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Keep focusing on the Gradient panel and set the Angle at 0 degrees. Next, select the left gradient slider and set the color at R=183 G=183 B=185 then select the right gradient slider and set the color at R=225 G=224 B=224. Focus on the gradient bar and simply click on it to add a new gradient slider. Make sure that this new slider is selected, set its color at R=141 G=141 B=145, focus on the Location box (from the Gradient panel) and set it at 15%. Keep in mind that the white numbers from the Gradient images stand for Location percentage. Add six new sliders for this gradient then use the colors and Location attributes shown in the following image.

Step 8
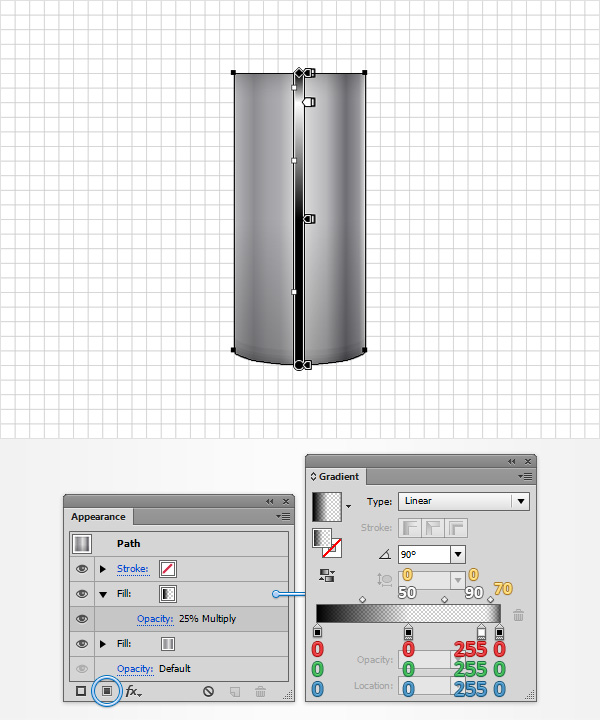
Make sure that your “body” shape is still selected, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, lower its Opacity to 25%, change the Blending Mode to Multiply and add the linear gradient shown in the following image. Remember that the white numbers from the Gradient image stand for Location percentage while the yellow ones stand for Opacity percentage.

Step 9
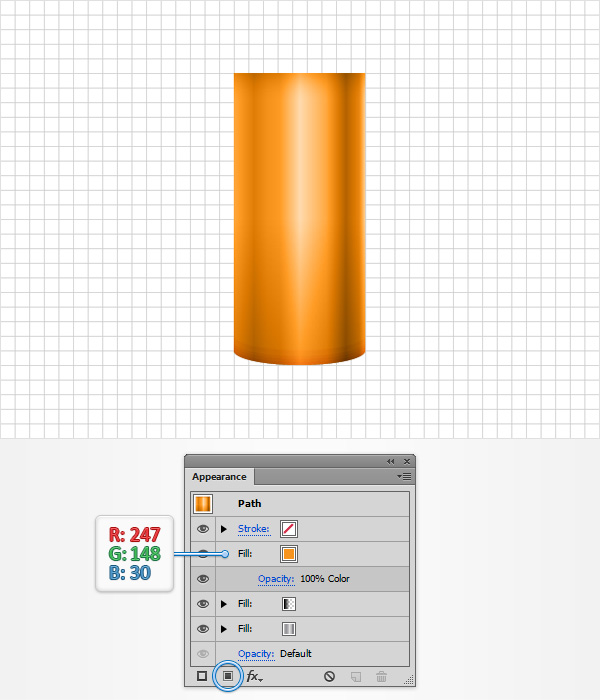
Make sure that your “body” shape is still selected, focus on the Appearance panel and add a third fill using that same Add New Fill button. Select the new fill, set the color at R=247 G=148 B=30 and change its Blending Mode to Color.

Step 10
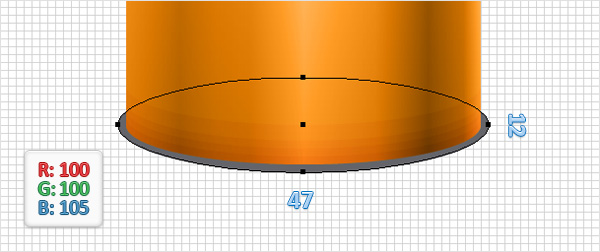
Enable the Snap to Grid (View > Snap to Grid). For the following steps you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Ellipse Tool (L), create a 47 x 12px shape, set the fill color at R=100 G=100 B=105 and place it exactly as shown in the following image. Make sure that this squeezed circle is selected and simply hit Shift + Control + [ to send it to back.

Step 11
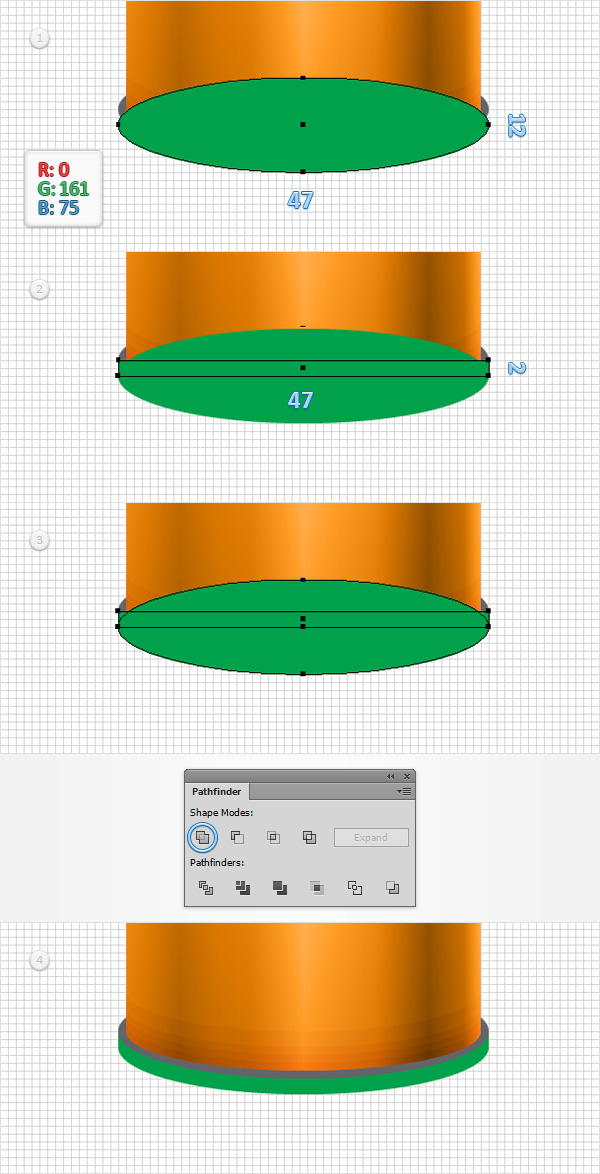
Using the Ellipse Tool (L), create a 47 x 12px shape, set the fill color at R=0 G=161 B=75 and place it exactly as shown in the first image. Switch to the Rectangle Tool (M), create a 47 x 2px shape and place it as shown in the second image. Select both shapes made in this step and click the Unite button from the Pathfinder panel. Make sure that the resulting shape is selected and simply send it to back (Shift + Control + [ ).

Step 12
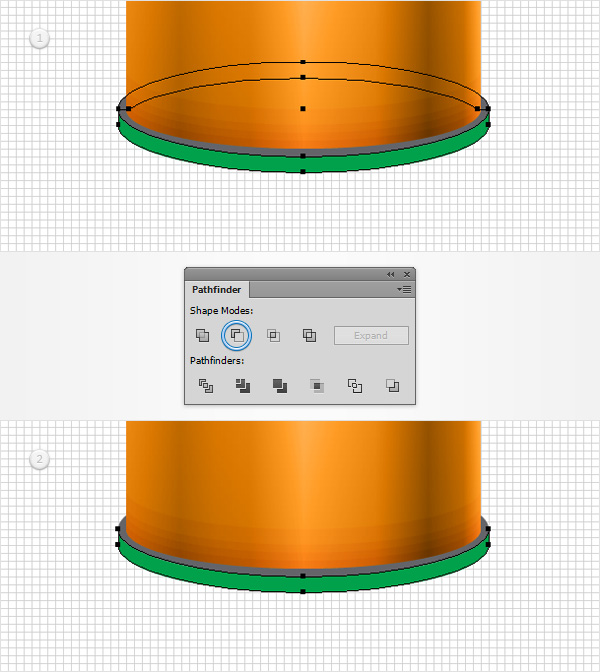
To keep on with this spray can vector icon, reselect your squeezed, grey circle and make a copy in front (Control + C > Control + F). Select this copy along with the green shape and click the Minus Front button from the Pathfinder panel.

Step 13
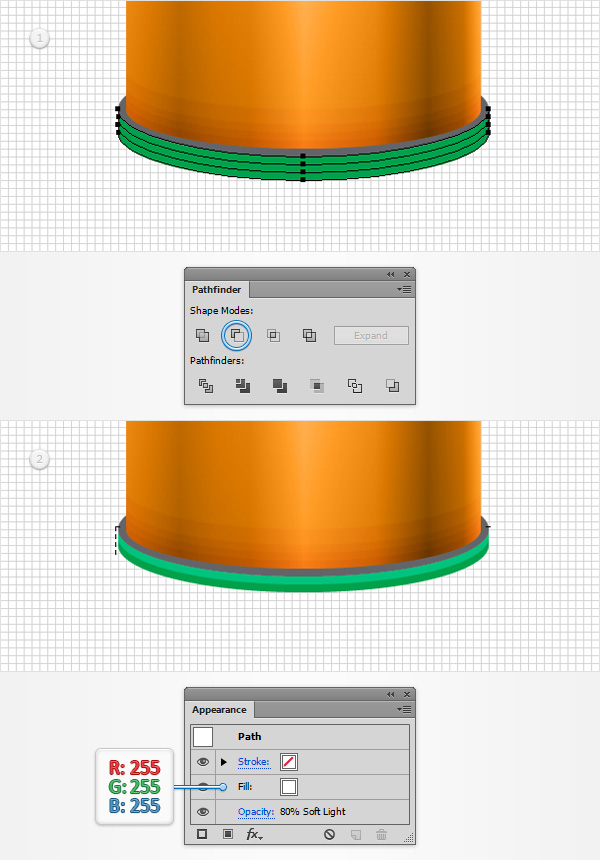
Disable the Snap to Grid (View > Snap to Grid). Make sure that your green shape is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white (R=255 G=255 B=255), lower its Opacity to 80% and change the Blending Mode to Soft Light.

Step 14
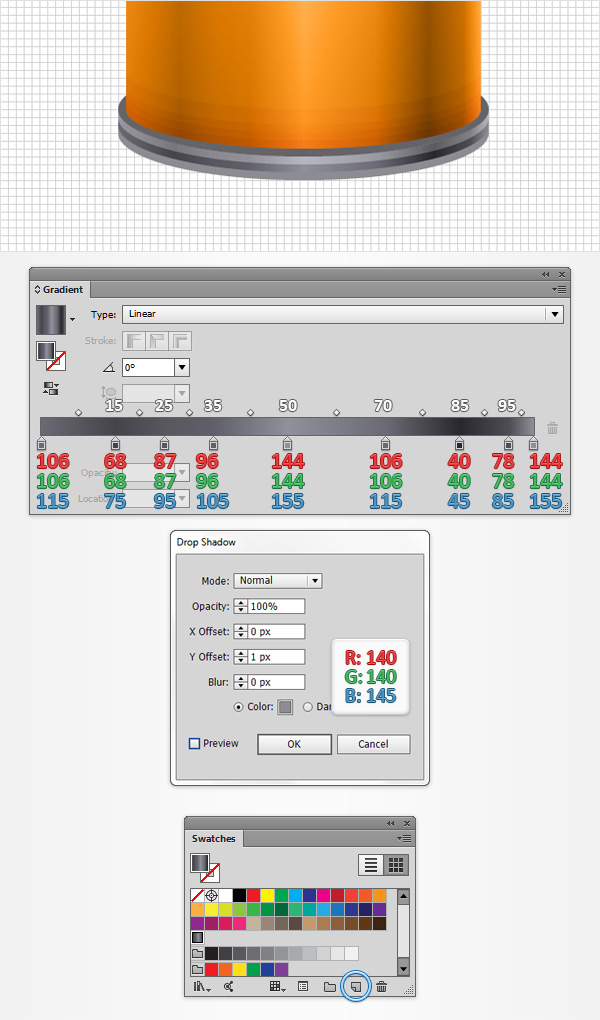
Reselect your green shape, replace the existing fill color with the linear gradient shown in the following image and go to Effect > Stylize > Drop Shadow. Enter the properties shown below and click OK. You’ll need this complex gradient again, so you should make sure to save it. Focus on the Gradient panel, click on that gradient thumbnail and simply drag it inside the Swatches panel (Window > Swatches).

Step 15
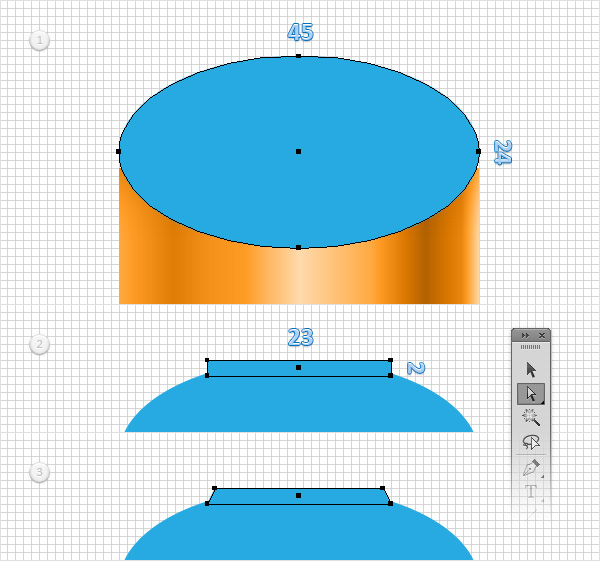
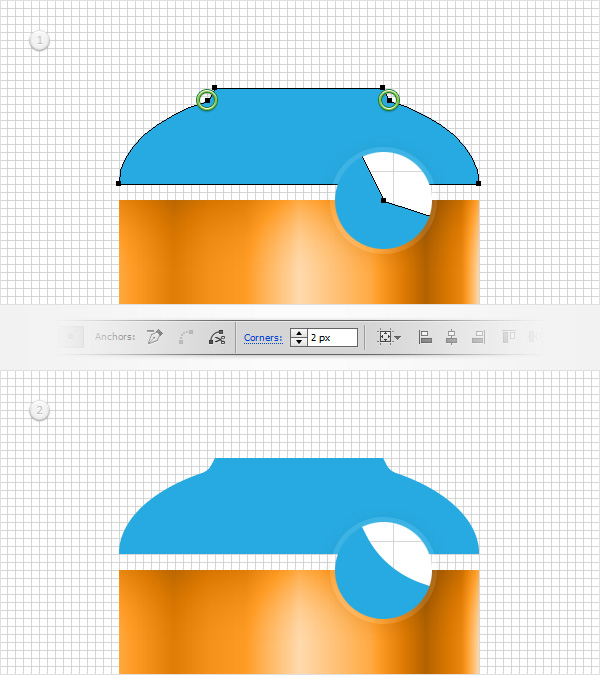
Enable the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 45 x 24px shape, fill it with blue and place it as shown in the first image. Grab the Rectangle Tool (M), create a 23 x 2px shape and place it as shown in the second image. Switch to the Direct Selection Tool (A) and focus on the top side of this new rectangle. Select the left anchor point and drag it 1px to the right then select the right anchor point and drag it 1px to the left. You can see how this is turning into your spray can vector icon.

Step 16
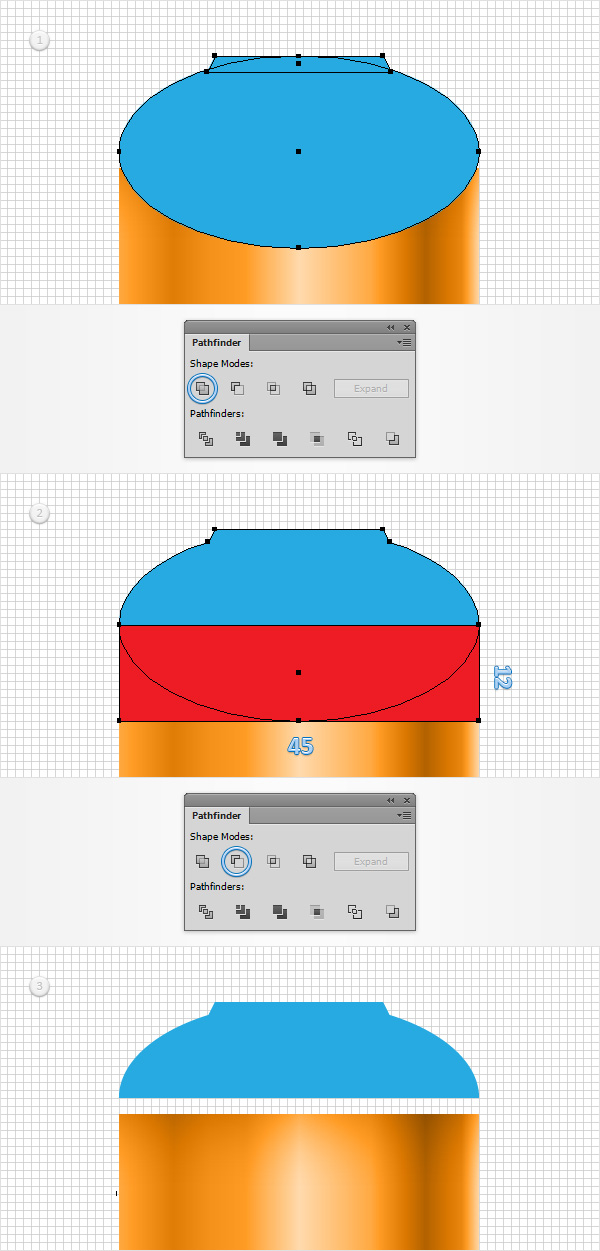
Reselect both blue shapes made in the previous step and click the Unite button from the Pathfinder panel. Using the Rectangle Tool (M), create a 45 x 12px shape, set the fill color at red and place it as shown in the second image. Select this new rectangle along with the blue shape made in the beginning of the step and click the Minus Front button from the Pathfinder panel.

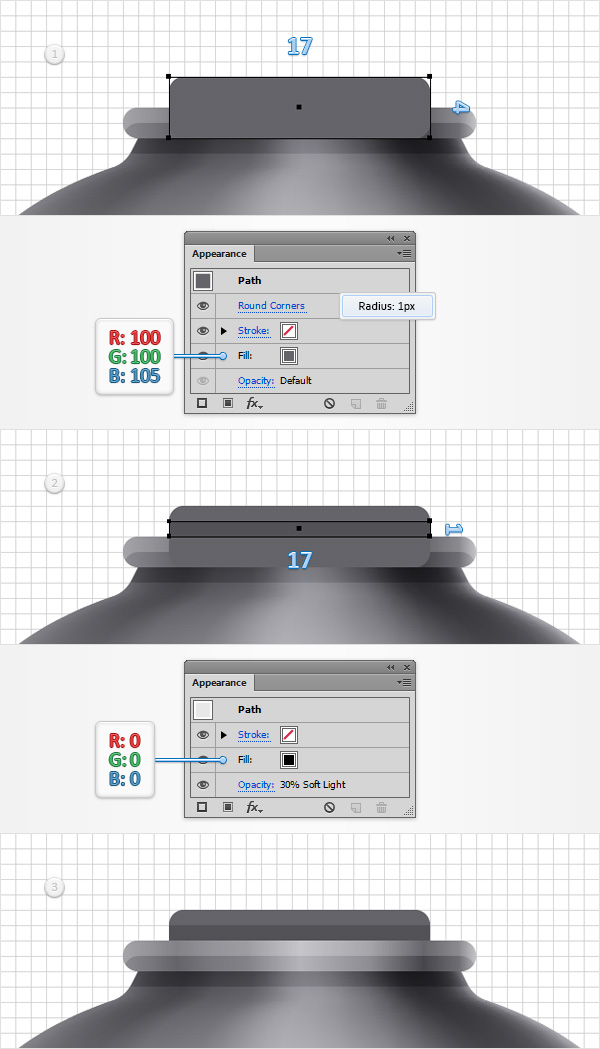
Step 17
Focus on the top side of your blue shape and pick the Direct Selection Tool (A). Select the two anchor points highlighted in the first image, focus on the control panel and simply enter 2px in that Corners box. This feature is only available for CC users. The best solution to replace this effect would be the Round Any Corner that can found in this article: 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and make sure that Direct Selection Tool (A) is active. Select the two anchor points and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 2px radius and click OK. The end result might look a bit different.

Step 18
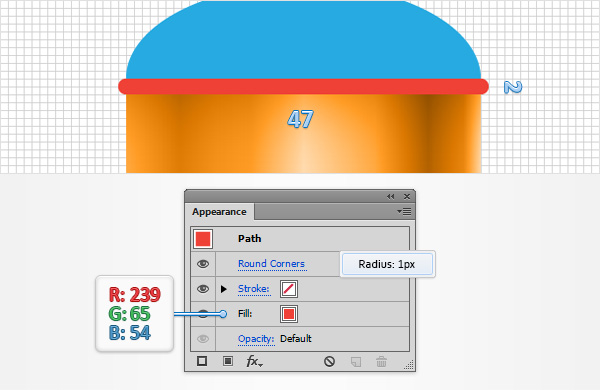
Using the Rectangle Tool (M), create a 47 x 2px shape, set the fill color at R=239 G=65 B=54 and place it as shown in the following image. Make sure that this new rectangle is selected and go to Effect > Stylize > Rounded Corners. Enter a 1px Radius, click OK and go to Object > Expand Appearance.

Step 19
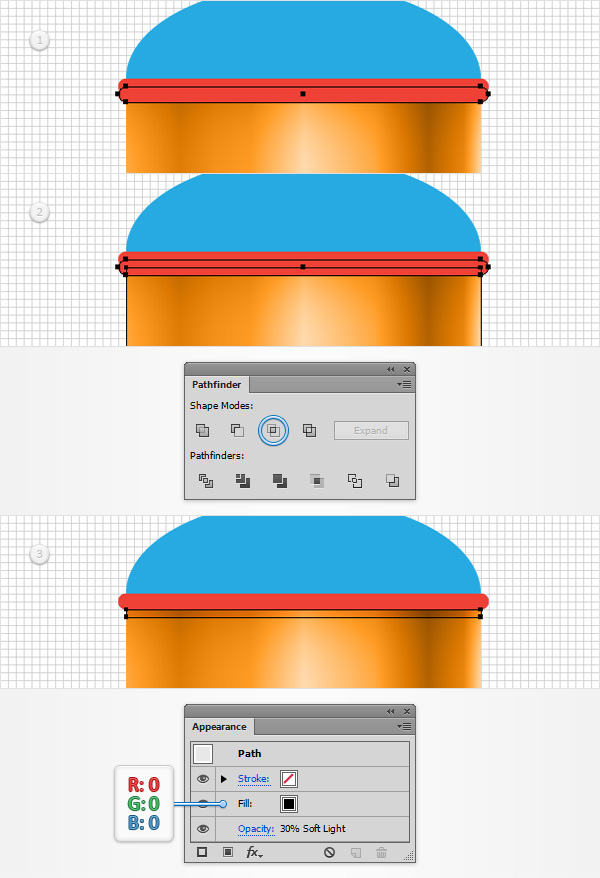
Disable the Snap to Grid (View > Snap to Grid). Make sure that your red, rounded rectangle is selected, make a copy in front (Control + C > Control + F) and move it 1px down. Select your “body” shape and make a copy in front (Control + C > Control + F). Reselect both copies made in this step and click the Intersect button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 30% and change the Blending Mode to Soft Light.

Step 20
Make sure that your red, rounded rectangle is selected, make a copy in front (Control + C > Control + F) and move it 1px up. Select your blue shape and make a copy in front (Control + C > Control + F). Reselect both copies made in this step and click the Intersect button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 15% and change the Blending Mode to Soft Light.

Step 21
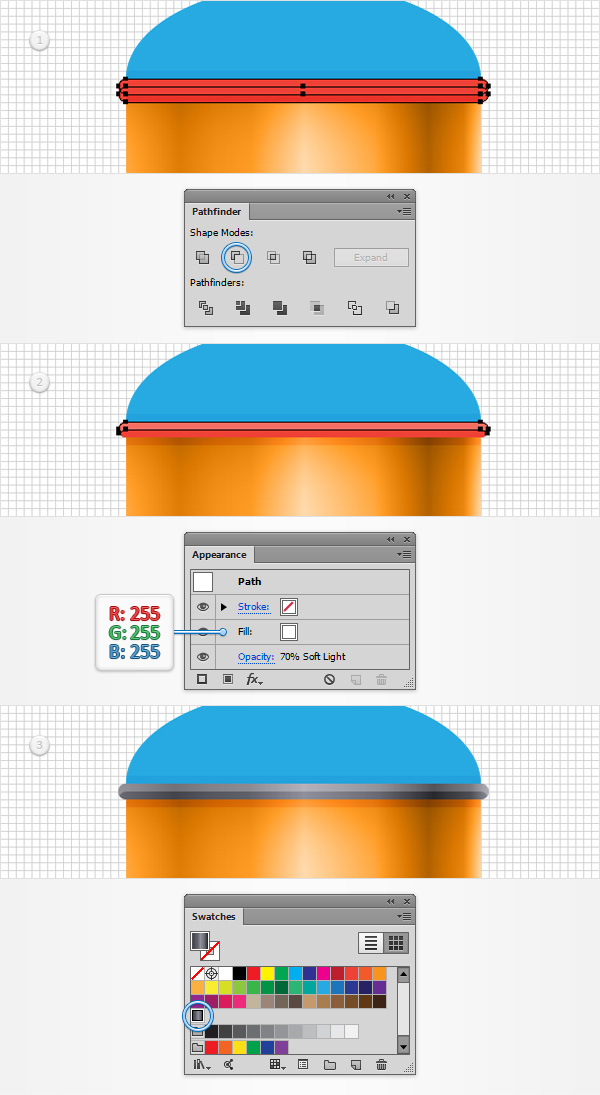
Make sure that your red, rounded rectangle is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 70% and change the Blending Mode to Soft Light. Reselect your red, rounded rectangle and simply replace the existing fill color with that saved linear gradient. This is the beginning of the top of the spray can vector icon forming.

Step 22
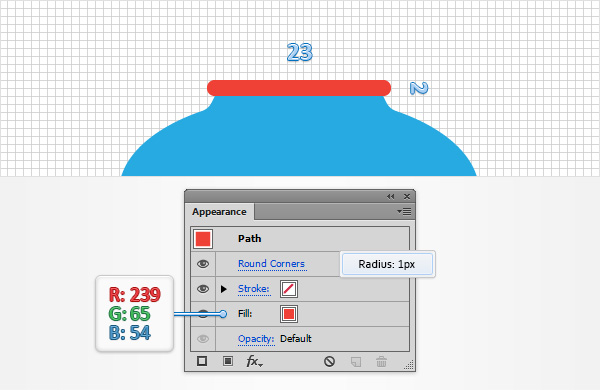
Enable the Snap to Grid (View > Snap to Grid). Using the Rectangle Tool (M), create a 23 x 2px shape, set the fill color at R=239 G=65 B=54 and place it as shown in the following image. Make sure that this new rectangle is selected and go to Effect > Stylize > Rounded Corners. Enter a 1px Radius, click OK and go to Object > Expand Appearance.

Step 23
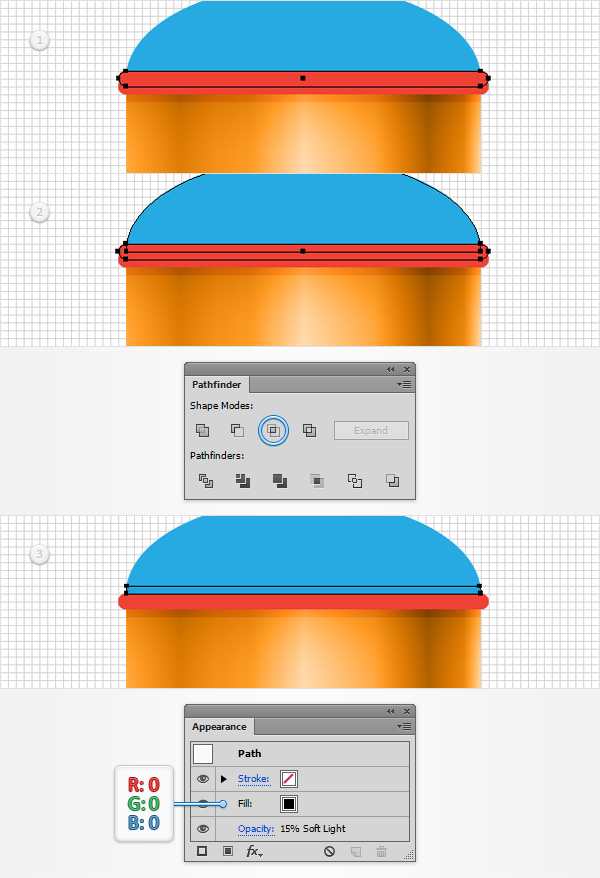
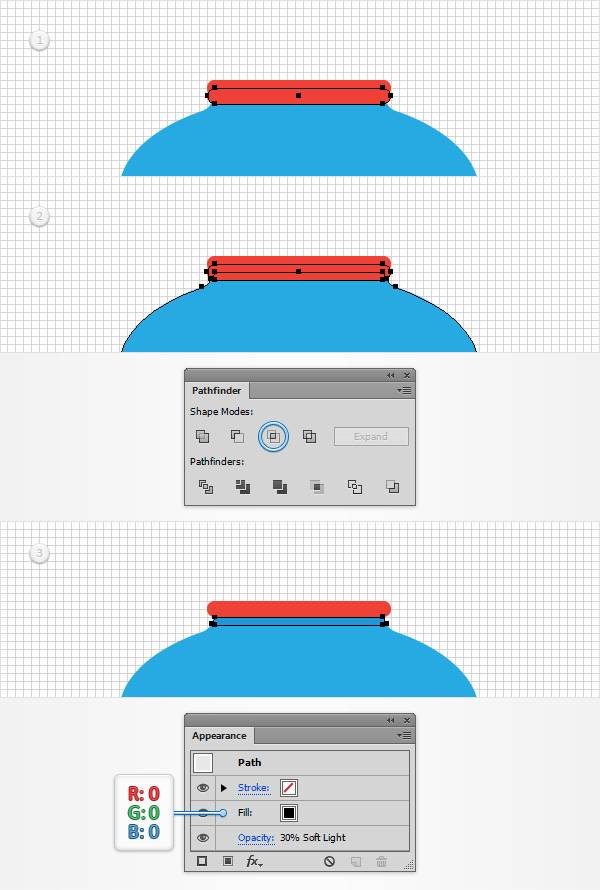
Disable the Snap to Grid (View > Snap to Grid). Make sure that your red, rounded rectangle is selected, make a copy in front (Control + C > Control + F) and move it 1px down. Select your blue shape and make a copy in front (Control + C > Control + F). Reselect both copies made in this step and click the Intersect button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 30% and change the Blending Mode to Soft Light.

Step 24
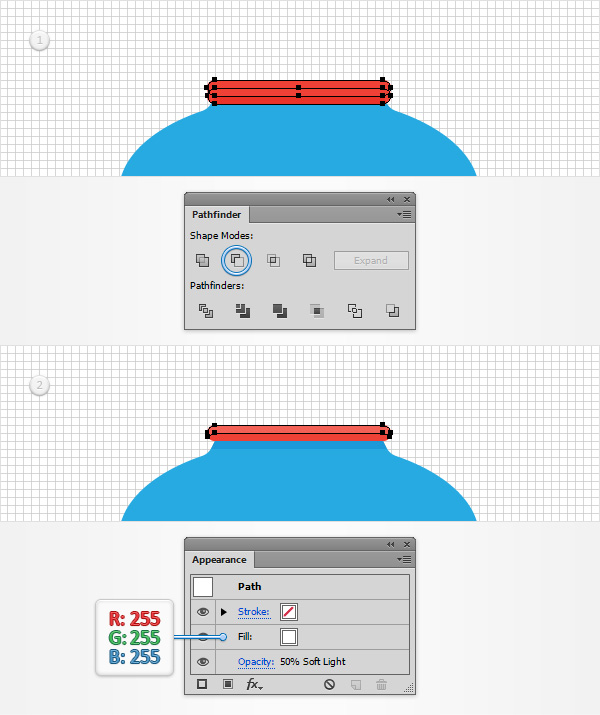
Make sure that your red, rounded rectangle is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 50% and change the Blending Mode to Soft Light.

Step 25
Reselect your red, rounded rectangle and simply replace the existing fill color with the linear gradient shown in the following image. You’ll need again this complex gradient so don’t forget to save it in your Swatches panel.

Step 26
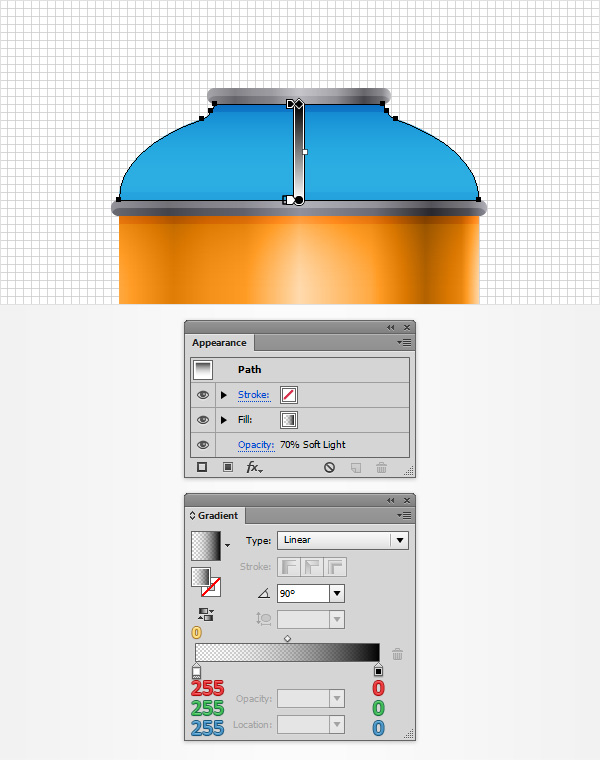
Reselect your blue shape and make a copy in front (Control + C > Control + F). Make sure that the copy stays selected and focus on the Appearance panel. Replace the existing fill color with the linear gradient shown in the following image, lower its Opacity to 70% and change the Blending Mode to Soft Light.

Step 27
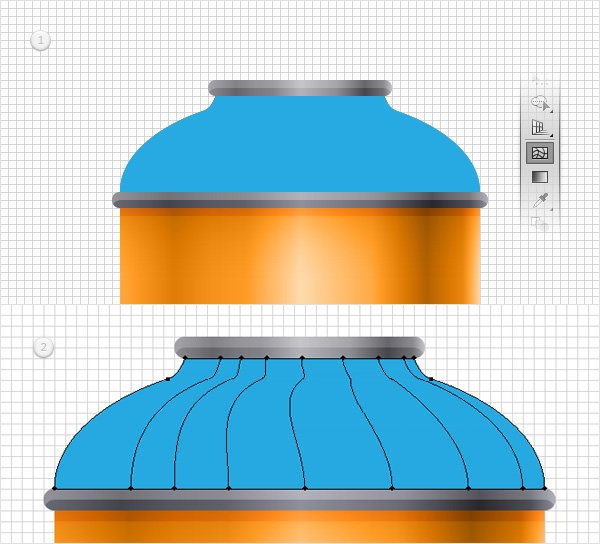
Enable the Snap to Grid (View > Snap to Grid). Reselect your blue shape and simply hit Shift + Control + ] to bring it to front. Grab the Mesh Tool (U) and turn your blue shape into a simple mesh as shown in the second image. The grid and the Snap to Grid feature should ease your work.

Step 28
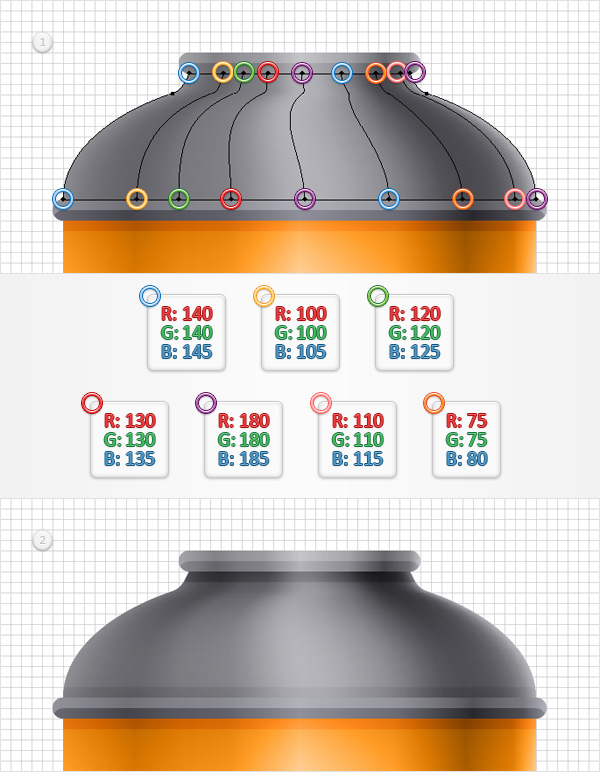
Keep focusing on your mesh and pick the Direct Selection Tool (A). Select those mesh points one by one and simply add the colors shown in the following image. Once you’re done, select the entire mesh and send it to back (Shift + Control + [ ).

Step 29
Using the Rectangle Tool (M), create a 17 x 4px shape, set the fill color at R=100 G=100 B=105 and place it as shown in the following image. Make sure that this new rectangle is selected and go to Effect > Stylize > Rounded Corners. Enter a 1px Radius, click OK and go to Object > Expand Appearance. Send the resulting shape to back (Shift + Control + [ ) and make sure that the Rectangle Tool (M) is still active. Create a 17 x 1px shape, place it as shown in the second image, set the fill color at black, lower its Opacity to 30% and change the Blending Mode to Soft Light.

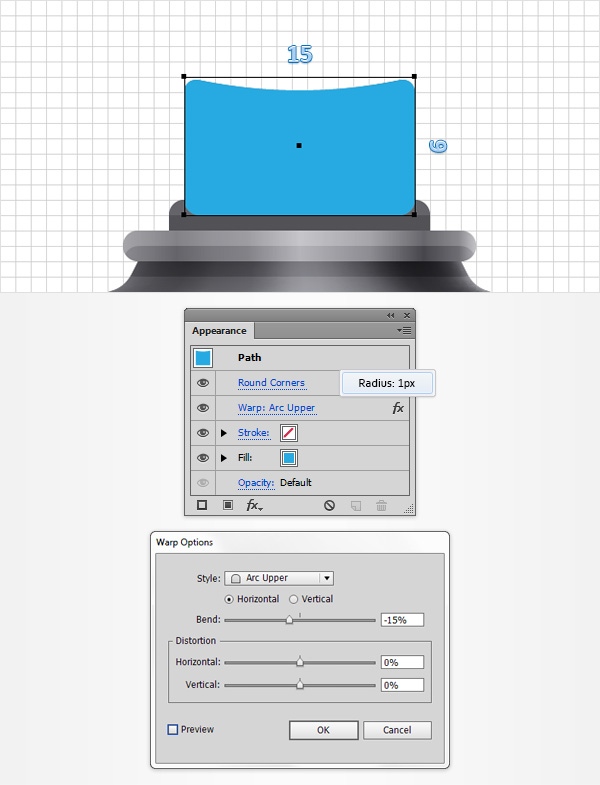
Step 30
Using the Rectangle Tool (M), create a 15 x 9px shape, fill it with blue and place it as shown in the following image. Make sure that this new shape stays selected and go to Effect > Stylize > Rounded Corners. Enter a 1px Radius, click OK and go to Effect > Warp > Arc Upper. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

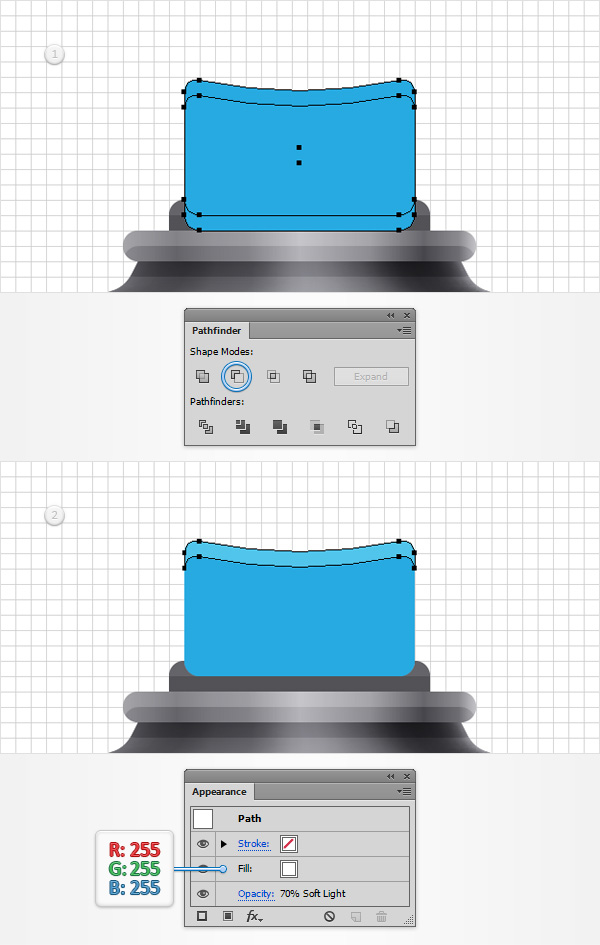
Step 31
Disable the Snap to Grid (View > Snap to Grid). Make sure that your blue shape is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white, lower its Opacity to 70% and change the Blending Mode to Soft Light.

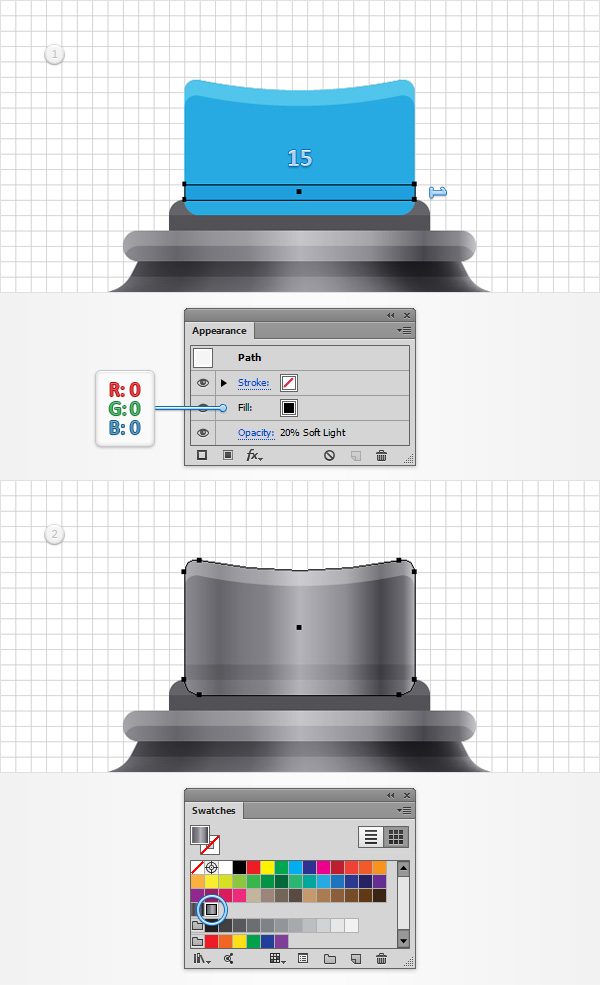
Step 32
Enable the Snap to Grid (View > Snap to Grid). Using the Rectangle Tool (M), create a 15 x 1px shape and place it as shown in the first image. Set the fill color at black, lower its Opacity to 20% and change the Blending Mode to Soft Light. Reselect your blue shape and simply replace the existing fill color with that second linear gradient that you saved.

Step 33
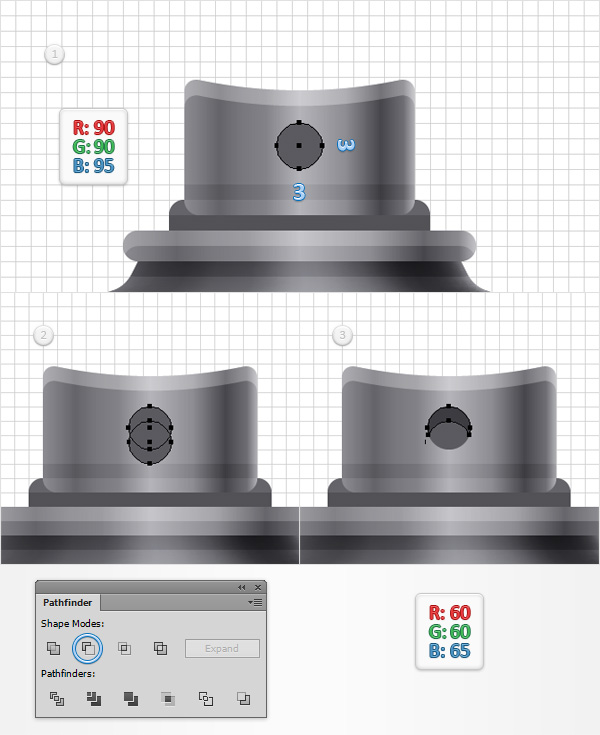
Using the Ellipse Tool (L), create a 3px circle, set the fill color at R=90 G=90 B=95 and place it as shown in the first image. Disable the Snap to Grid (View > Snap to Grid), make sure that your tiny circle is selected and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies made in this step and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=60 G=60 B=65.

Step 34
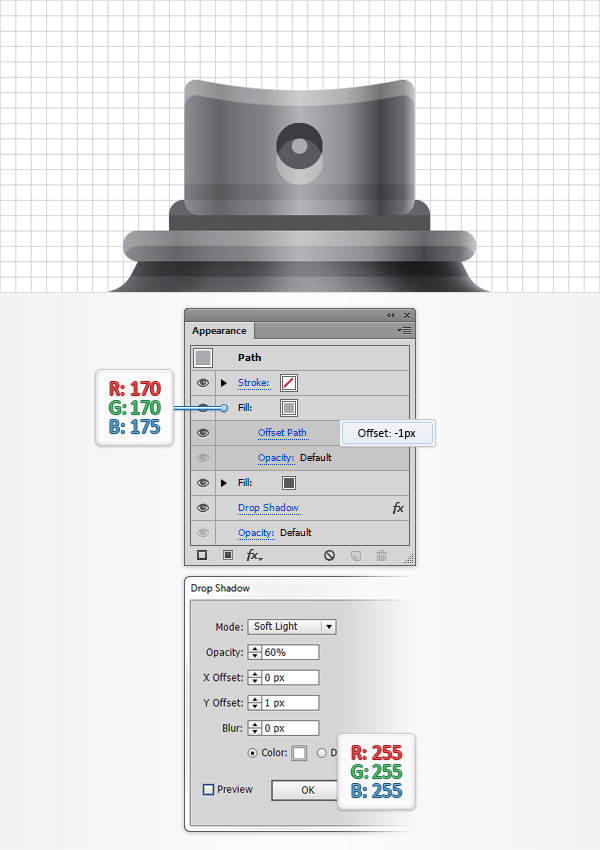
Reselect your 3px circle, focus on the Appearance panel and add a second fill using that same Add New Fill button. Select the new fill, set the color at R=170 G=170 B=175 and go to Effect > Path > Offset Path. Enter a –1px Offset, click OK and return to the Appearance panel. Make sure that your entire path is selected (simply click on that “Path” piece of text from the top of the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.

Step 35
Reselect all the shapes that make up the button and send them to back (Shift + Control + [ ). Look at the top of that spray can vector icon!

Step 36
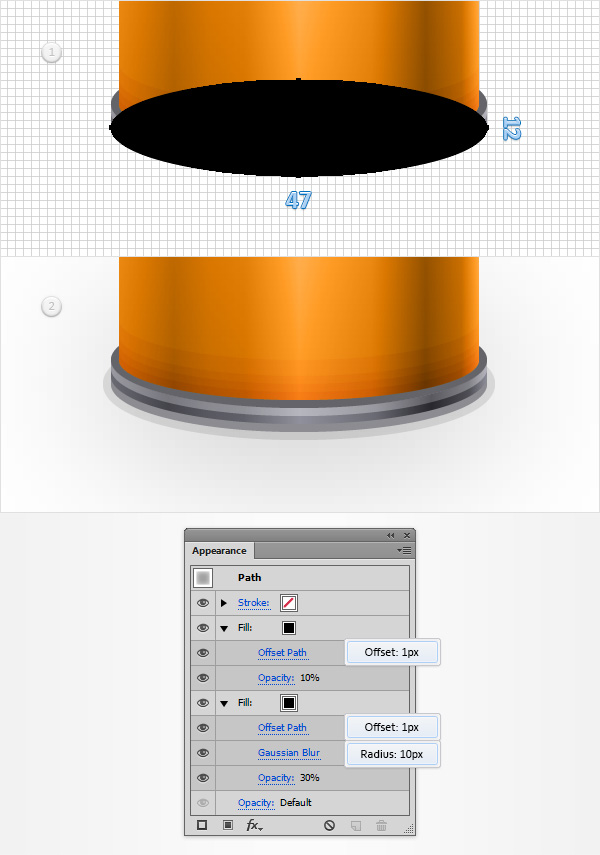
Focus on the bottom side of your can, pick the Ellipse Tool (L), create a 47 x 12px shape, set the fill color at black and place it exactly as shown in the first image. Make sure that this squeezed circle stays selected and focus on the Appearance panel. Select the existing fill, lower its Opacity to 30% and go to Effect > Path > Offset Path. Enter a 1px Offset, click OK and go to Effect > Blur > Gaussian Blur. Enter a 10px Radius, click OK, return to the Appearance panel and add a second fill for your shape. Select this new fill, make sure that the color is set at black, lower its Opacity to 10% and go to Effect > Path > Offset Path. Enter a 1px Offset, click OK and you’re done.

Step 37
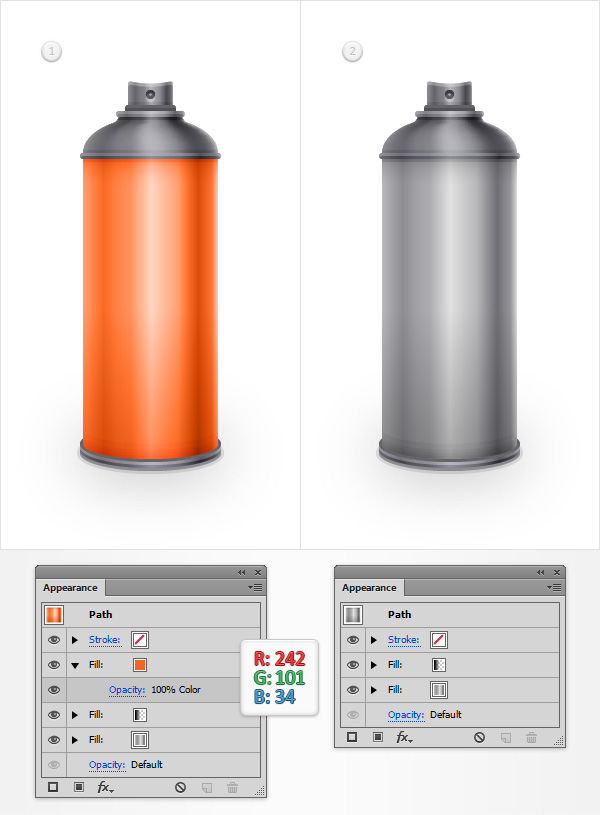
Finally, feel free to try a different color for your “body” shape. Select it and focus on the Appearance panel. Select the top fill and replace the existing color with one that you like or remove it if you’re looking for a metallic spray can.

And We’re Done!
I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.









thank you for this great tutorial
great tut, if i had something to add it would be a bit of depth on the spray button itself . Just seems a bit shallow, but neither here nor there. Good job !!!!