 In the following tutorial, you will learn how to create a simple thermometer illustration in Adobe Illustrator. For starters you will learn how to set up a simple grid, how to create the pixel perfect main shape and how to add subtle shading. Next using basic blending and vector shape building techniques and taking full advantage of the Appearance panel, you will learn how to create the thermometer tube. Finally, you will learn how to create a simple grid using two tiny paths and a bunch of Transform effects.
In the following tutorial, you will learn how to create a simple thermometer illustration in Adobe Illustrator. For starters you will learn how to set up a simple grid, how to create the pixel perfect main shape and how to add subtle shading. Next using basic blending and vector shape building techniques and taking full advantage of the Appearance panel, you will learn how to create the thermometer tube. Finally, you will learn how to create a simple grid using two tiny paths and a bunch of Transform effects.
Tutorial Details
- Program: Adobe Illustrator CS5
- Difficulty: Beginner-Intermediate
- Topics Covered: Basic Tools and Effects, Transform and Blending techniques, the Appearance panel and the Transform effect
- Estimated Completion Time: 45 minutes
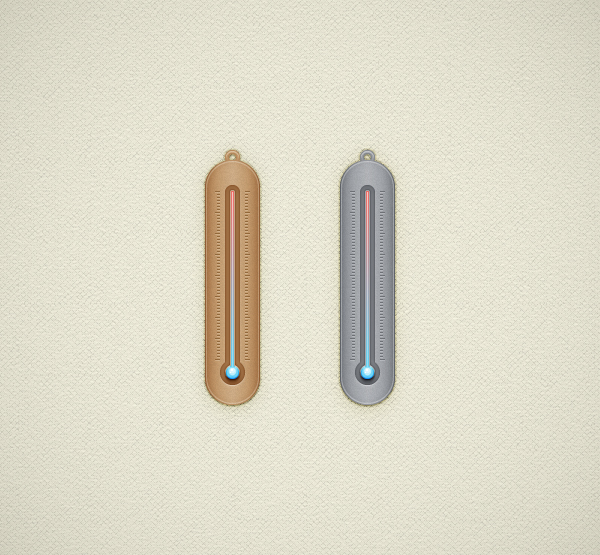
Final Image
As always, this is the final image that we’ll be creating:

Step 1
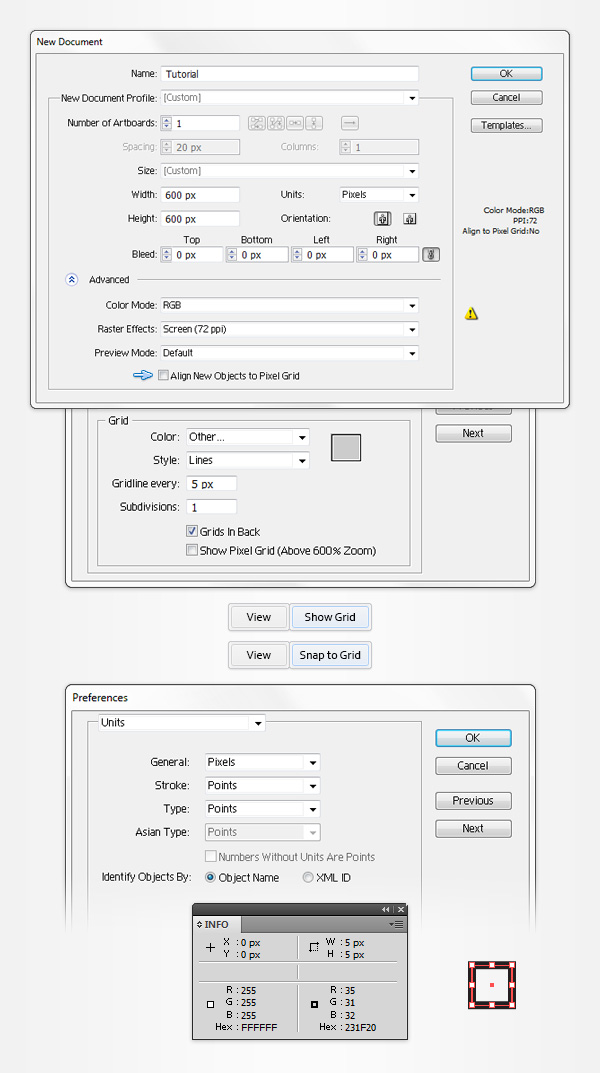
Hit CTRL + N to create a new document. Select Pixels from the Units drop-down menu, enter 600 in the width and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). For starters you will need a grid every 5px, so simply go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You should also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Units > General. All these options will significantly increase your work speed.

Step 2
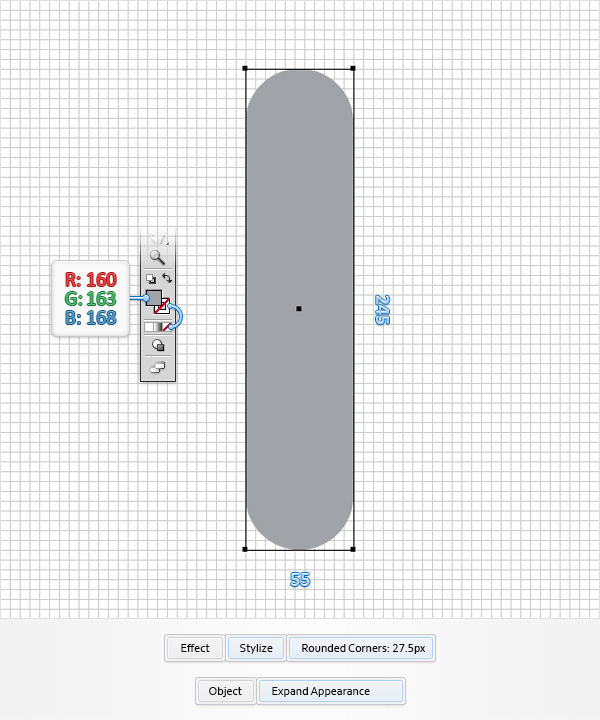
Pick the Rectangle Tool (M) and focus on your Toolbar. Remove the color from the stroke; then select the fill, and set its color at R=160 G=163 B=168. Move to your artboard and simply create a 55 x 245px rectangle. Make sure that your rectangle stays selected and go to Effect > Stylize > Rounded Corners. Enter a 27.5px radius, click OK and go to Object > Expand Appearance.

Step 3
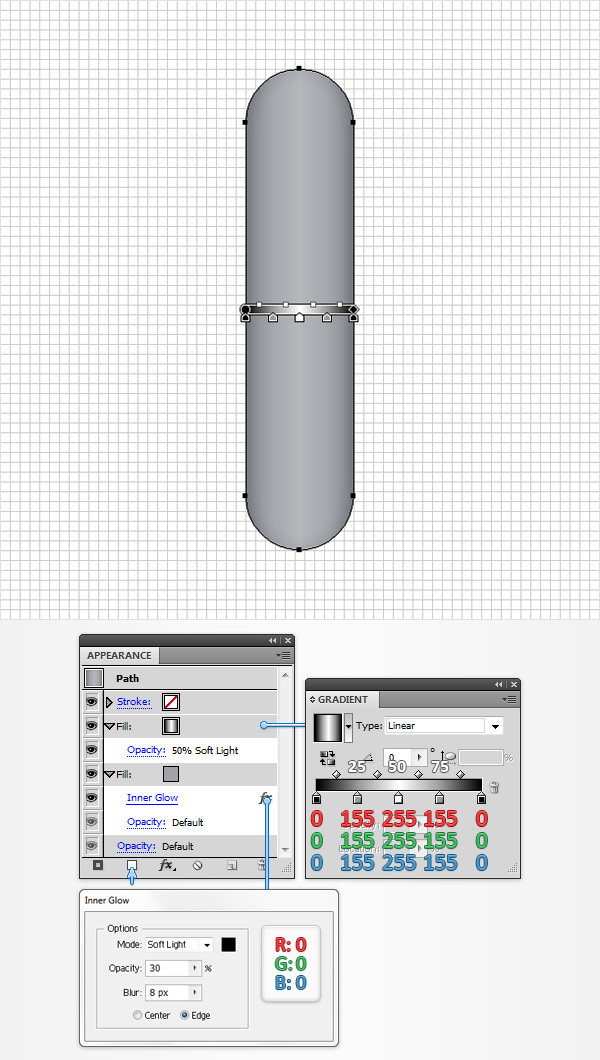
Make sure that your rounded rectangle is still selected, open the Appearance panel (Window > Appearance), select the existing fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image and click OK. Return to the Appearance panel and add a second fill for your shape using the Add New Fill button (pointed by the little, blue arrow in the following image). Select this new fill, open the Gradient panel (Window > Gradient) and simply click on the gradient thumbnail to add the default black to white linear gradient. Make sure that your shape stays selected and keep focusing on the Gradient panel. First, set the Angle at 0 degrees. Next, select the left gradient slider and set the color at R=0 G=0 B=0 (black); then select the right gradient slider and use the same color. Focus on the gradient bar and simply click on it to add a new gradient slider. Make sure that this new slider is selected, set its color at R=255 G=255 B=255 (white), focus on the Location box (from the Gradient panel) and drag it at 50%. Keep in mind that the white numbers from the Gradient images stand for Location percentage. Add two new sliders for your gradient then use the color and Location attributes shown in the following image. Return to the Appearance panel, make sure that the second fill is still selected, lower its Opacity to 50% and change the Blending Mode to Soft Light.

Step 4
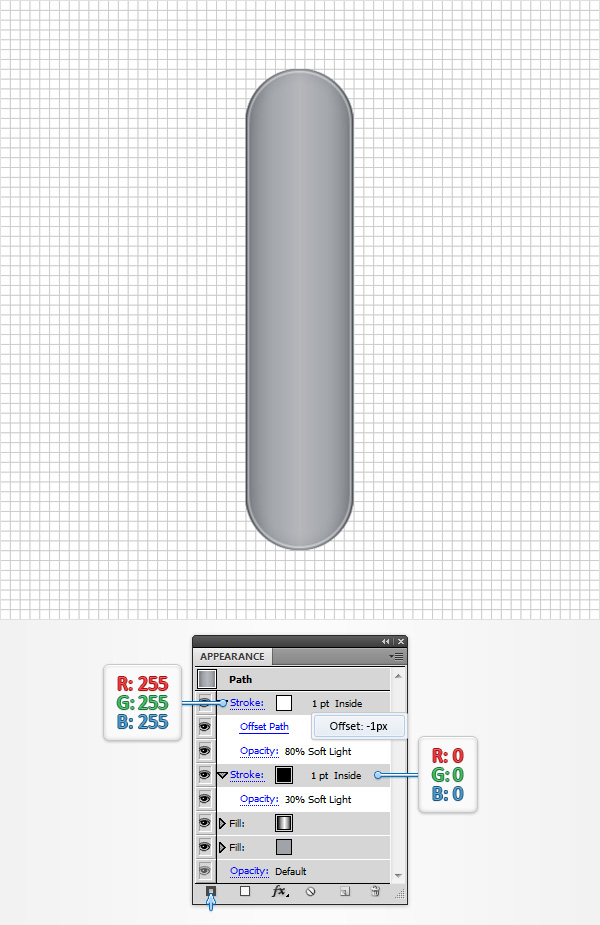
Make sure that your rounded rectangle stays selected, focus on the Appearance panel and select the existing stroke. Set the color at black and the weight at 1pt. Then open the Stroke panel and check the Align Stroke to Inside button. Return to the Appearance panel, make sure that your black stroke is still selected, lower its Opacity to 30% and change the Blending Mode to Soft Light. Keep focusing on the Appearance panel and add a second stroke for your shape using the Add New Stroke button (pointed by the little, blue arrow in the following image). Select this new stroke, make it 1pt wide, set the color at white, align it to inside, lower its Opacity to 80% and change the Blending Mode to Soft Light. Then go to Effect > Path > Offset Path. Enter a -1px offset and click OK.

Step 5
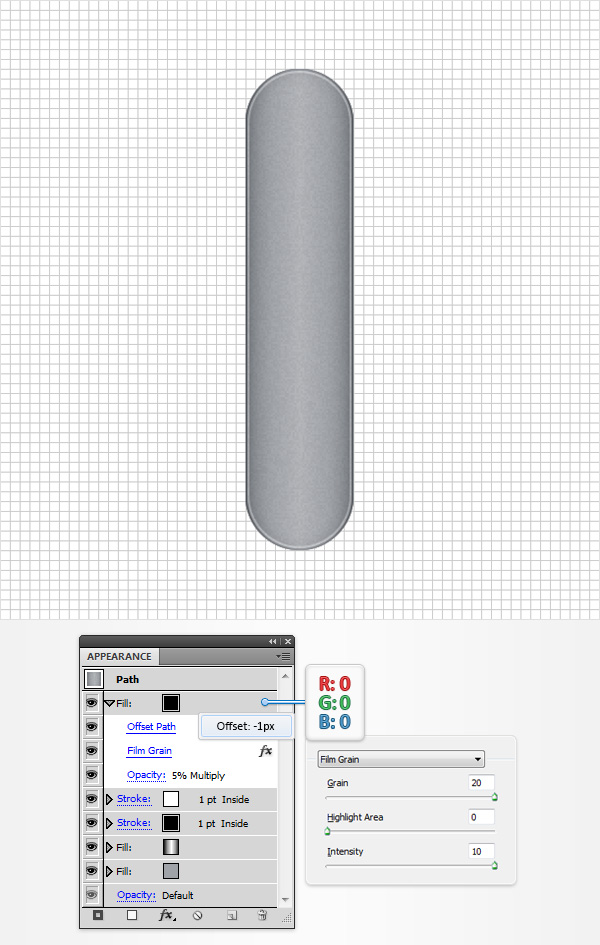
Make sure that your rounded rectangle is still selected, focus on the Appearance panel, and add a third fill using that same Add New Fill button. Drag it in the top of the Appearance panel, set the color at black, lower its Opacity to 5%, change the Blending Mode to Multiply and go to Effect > Path > Offset Path. Enter a -1px offset, click OK and go to Effect > Artistic > Film Grain. Enter the attributes shown in the following image and click OK.

Step 6
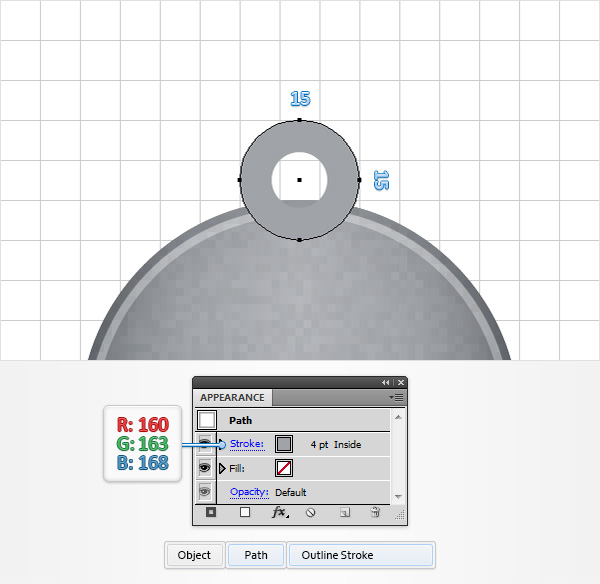
Using the Ellipse Tool (L), create a 15px circle and place it as shown in the following image. Focusing on the Appearance Panel, add a 4pt stroke for this new shape, set the color at R=160 G=163 B=168 and align it to inside. Make sure that there is no color set for the fill; then go to Object > Path > Outline Stroke.

Step 7
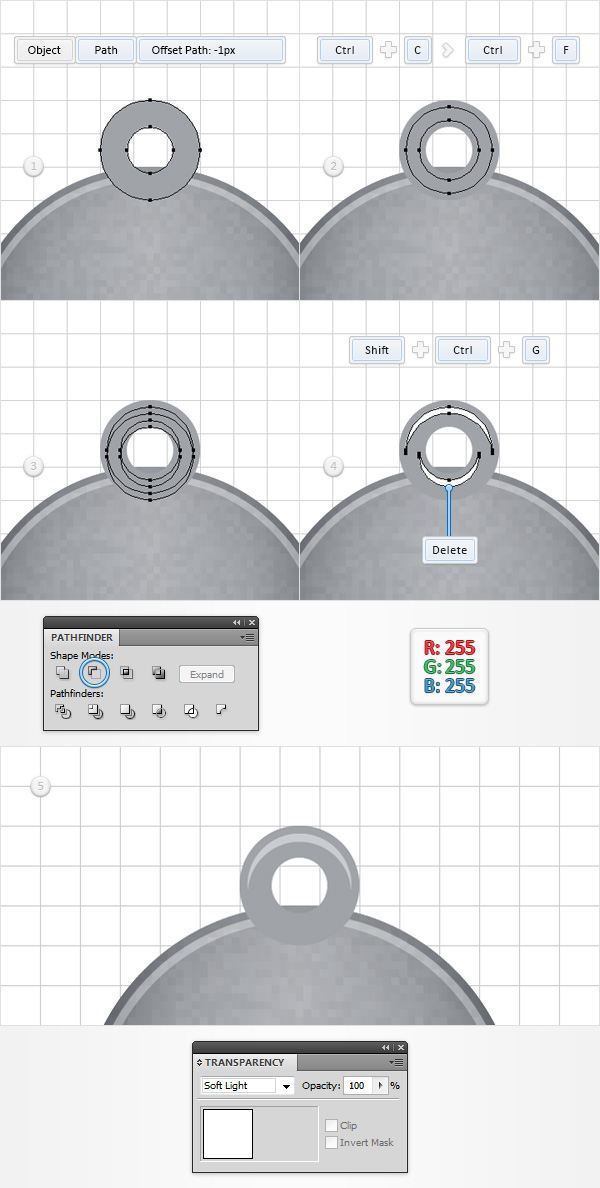
Disable the Snap to Grid (View > Snap to Grid), then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the shape made in the previous step and go to Object > Path > Offset Path. Enter a -1px offset and click OK. Select the resulting shape and make a copy in front (CTRL + C > CTRL + F). Select this copy and move it 1px down using the down arrow button from your keyboard. Reselect both shapes made in this step, open the Pathfinder panel (Window > Pathfinder), and click the Minus Front button. Ungroup (Shift + CTRL + G) the resulting group of shapes, and fill those tiny paths with white. Select your bottom, white shape and Delete button it. Select the remaining white shape and simply change its Blending Mode to Soft Light.

Step 8
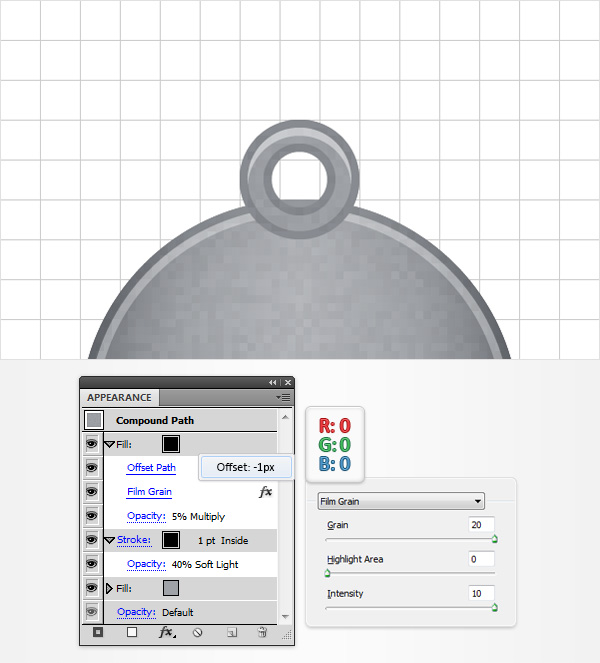
Reselect your round shape, focus on the Appearance panel and add a 1pt, black stroke. Align it to inside, lower its Opacity to 40% and change the Blending Mode to Soft Light. Keep focusing on the Appearance panel, add a second fill and drag it above the stroke. Make sure that this new fill stays selected, set the color at black, lower its Opacity to 5%, change the Blending Mode to Multiply and go to Effect > Path > Offset Path. Enter a -1px offset, click OK and go to Effect > Artistic > Film Grain. Enter the properties shown in the following image and click OK.

Step 9
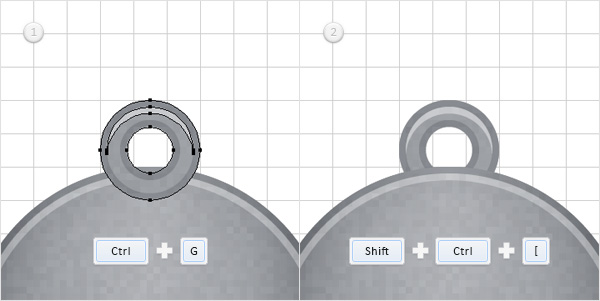
Reselect that round shape along with the thin, white shape and Group them (CTRL + G). Make sure that this new group is selected and simply hit Shift + CTRL + ] to send it in the back.

Step 10
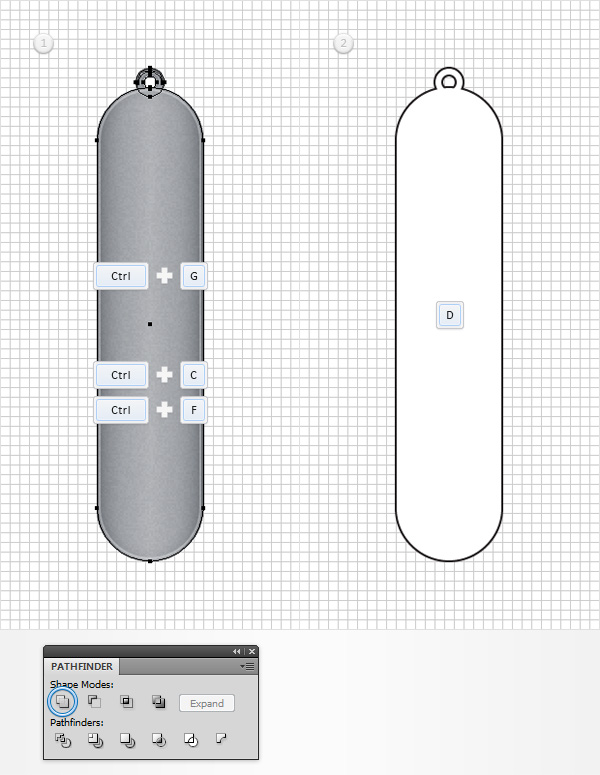
Reselect the group made in the previous step along with the large rounded rectangle and Group them (CTRL + G). Move to the Layers panel, double click on this new group and simply name it “main“. Make sure that your “main” group is selected and make a copy in front (CTRL + C > CTRL + F). Select this new group and hit the Unite button from the Pathfinder panel. Select the resulting shape and simply hit the D button from your keyboard to replace the existing Appearance attributes with the default ones (white fill and a 1pt, black stroke). Move to the Layers panel (Window > Layers), double click on this new shape and simply name it “shadow“.

Step 11
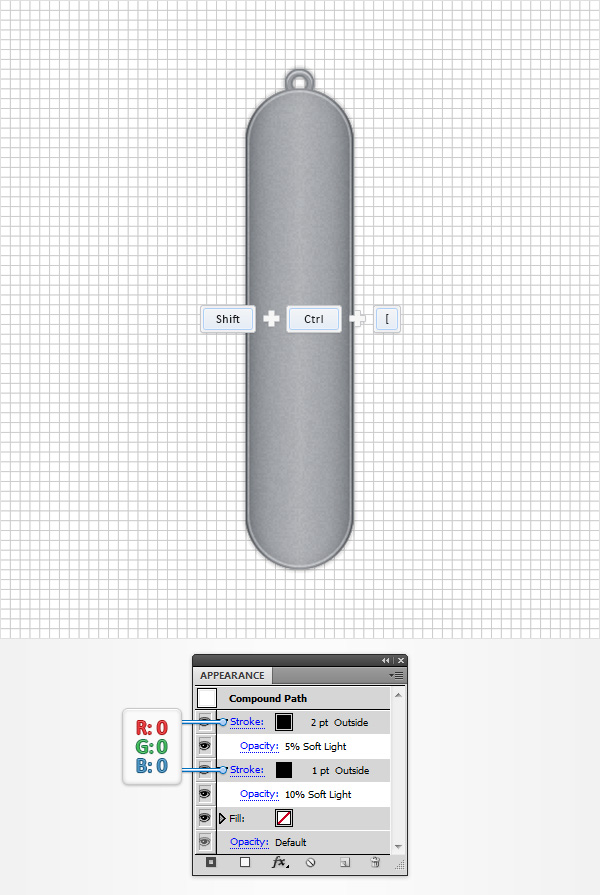
Reselect your “shadow” shape, send it to the back (Shift + CTRL + [ ) and focus on the Appearance panel. First, select the fill and remove the existing color. Next, select the stroke, align it to outside, lower the Opacity to 10% and change the Blending Mode to Soft Light. Return to the Appearance panel and add a second stroke for this shape. Select it, set the weight at 2pt, align it to outside, and make sure that the color is set at black. Then lower its Opacity to 5% and change the Blending Mode to Soft Light.

Step 12
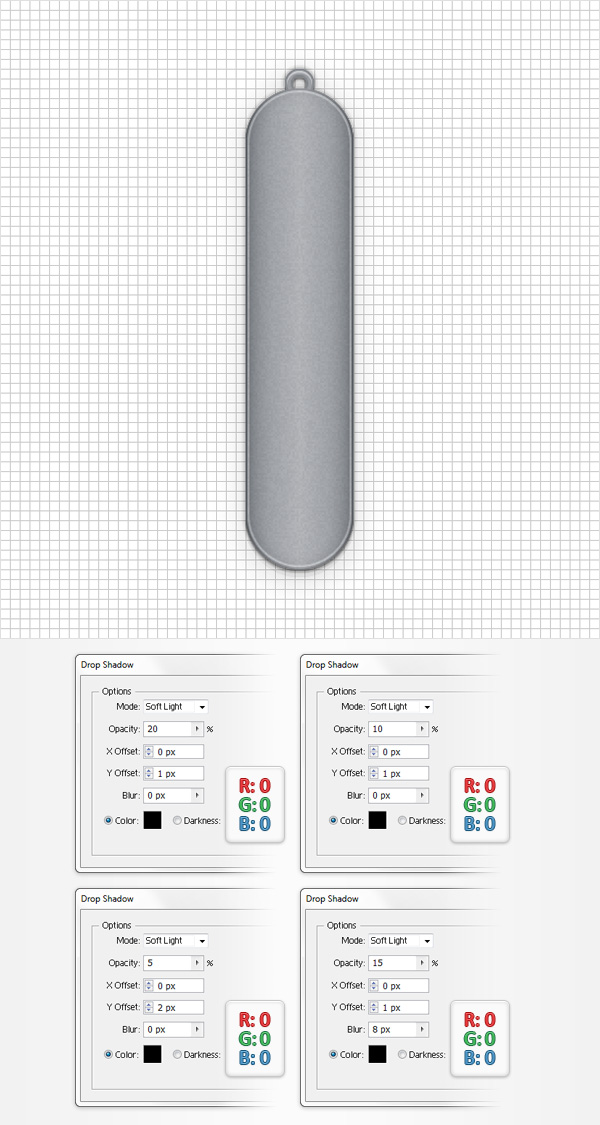
Reselect your “main” group and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the top, right window, click OK and go once again to Effect > Stylize > Drop Shadow. Enter the properties shown in the bottom, left window, click OK and go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the bottom, right window and click OK.

Step 13
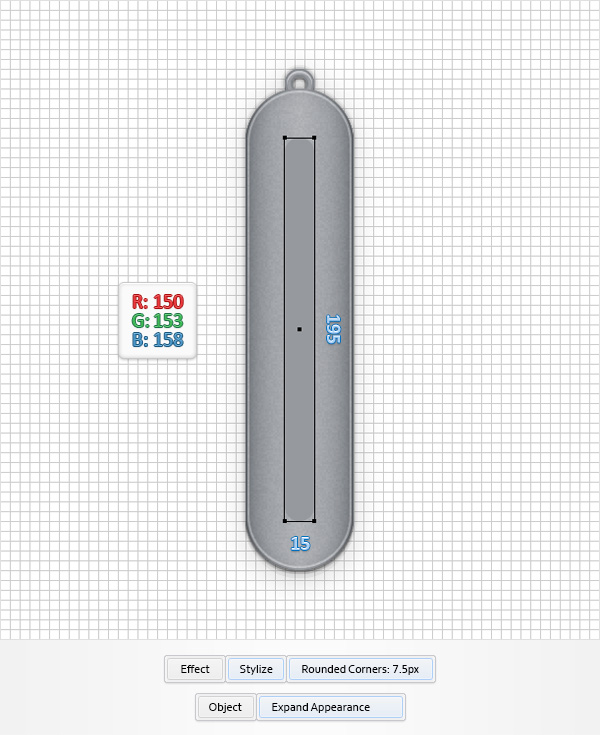
Enable the Snap to Grid (View > Snap to Grid). Using the Rectangle Tool (M), create a 15 x 195px shape, set the fill color at R=150 G=153 B=158 and place it as shown in the following image. Make sure that this new rectangle is selected and go to Effect > Stylize > Rounded Corners. Enter a 7.5px radius, click OK and go to Object > Expand Appearance.

Step 14
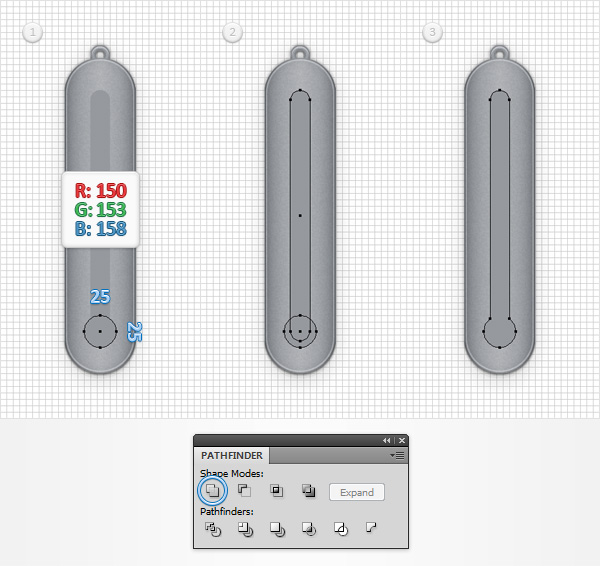
Using the Ellipse Tool (L), create a 25px circle, set the fill color at R=150 G=153 B=158 and place it as shown in the first image. Select this new shape along with the rounded rectangle made in the previous step and click the Unite button from the Pathfinder panel. Move to the Layers panel, double click on the shape made in this step and simply name it “barFrame“.

Step 15
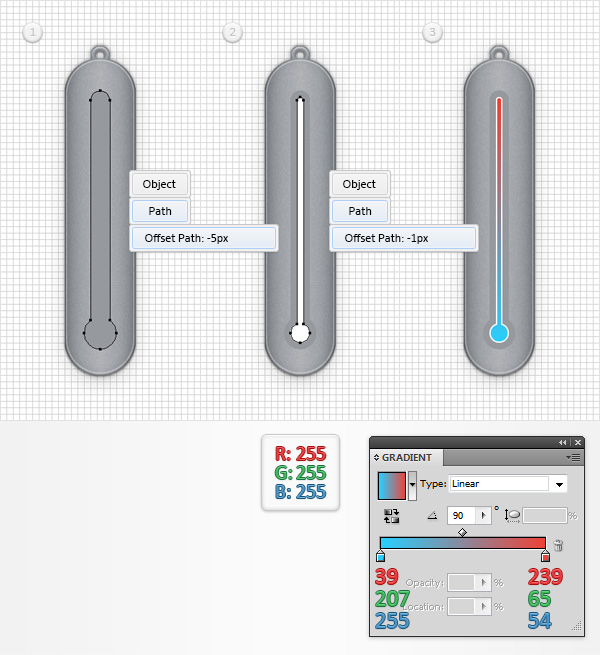
Reselect your “barFrame” shape and go to Object > Path > Offset Path. Enter a -5px offset and click OK. Fill the resulting shape with white then move to the Layers panel and name it “bar“. Make sure that your “bar” is selected and go again to Object > Path > Offset Path. Enter a -1px offset and click OK. Fill the resulting shape with the linear gradient shown in the following image; then move to the Layers panel and name it “liquid“.

Step 16
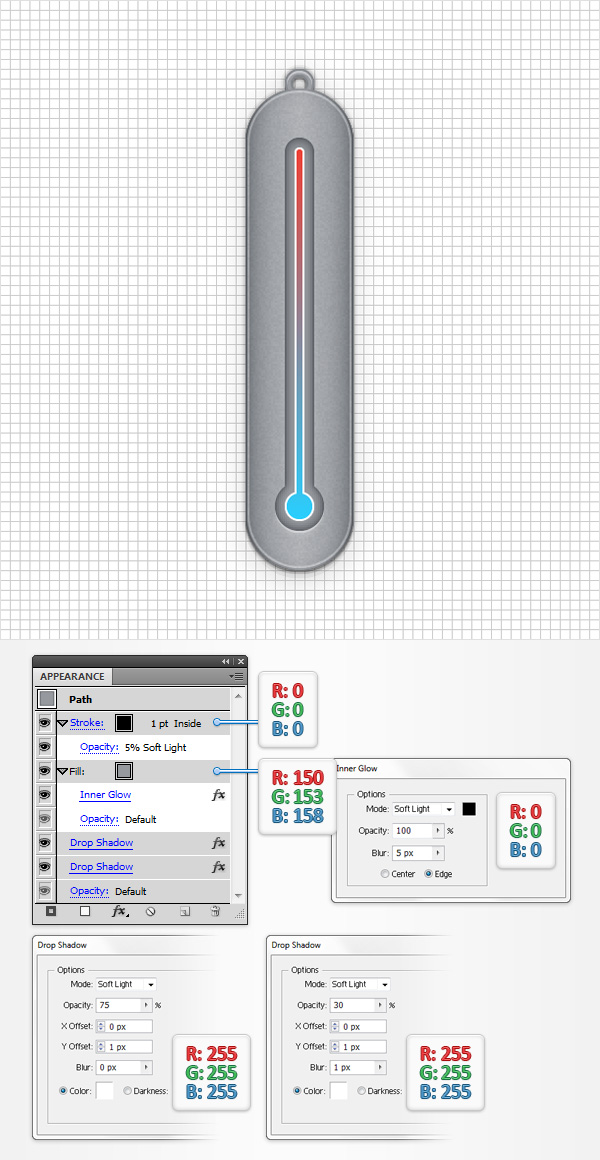
Reselect your “barFrame” shape, focus on the Appearance panel, select the existing fill and go to Effect > Stylize > Inner Glow. Enter the properties shown in the following image, click OK and return to the Appearance panel. Add a 1pt, black stroke, align it to inside, change the Blending Mode to Soft Light and lower its Opacity to 5%. Get back to the Appearance panel, make sure that the entire path is selected (simply click on the “Path” piece of text from the top of the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.

Step 17
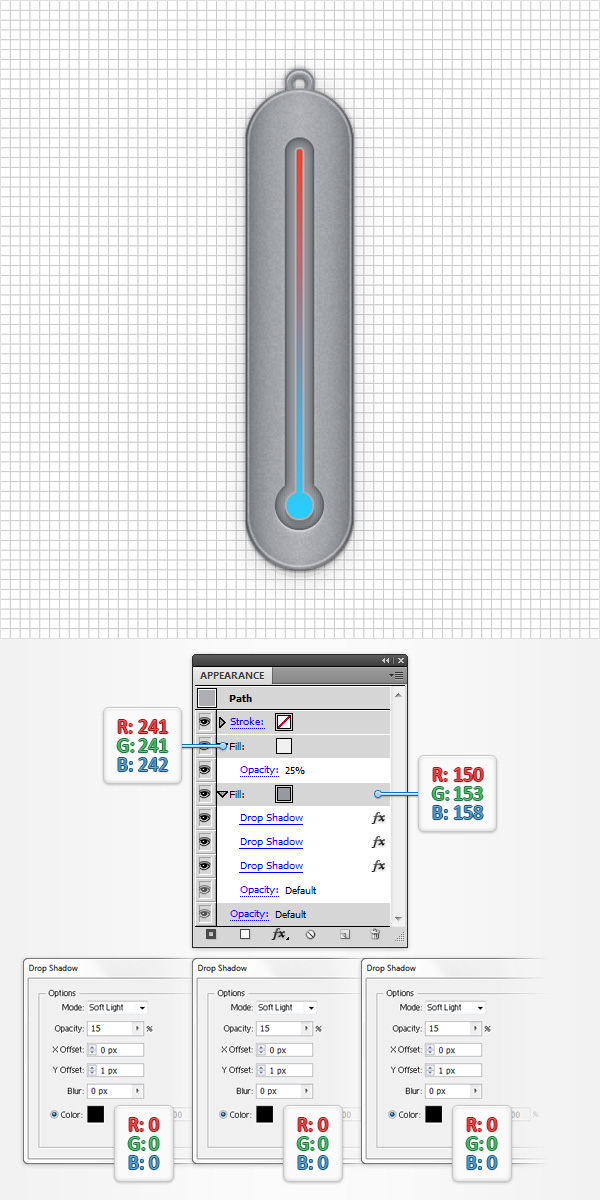
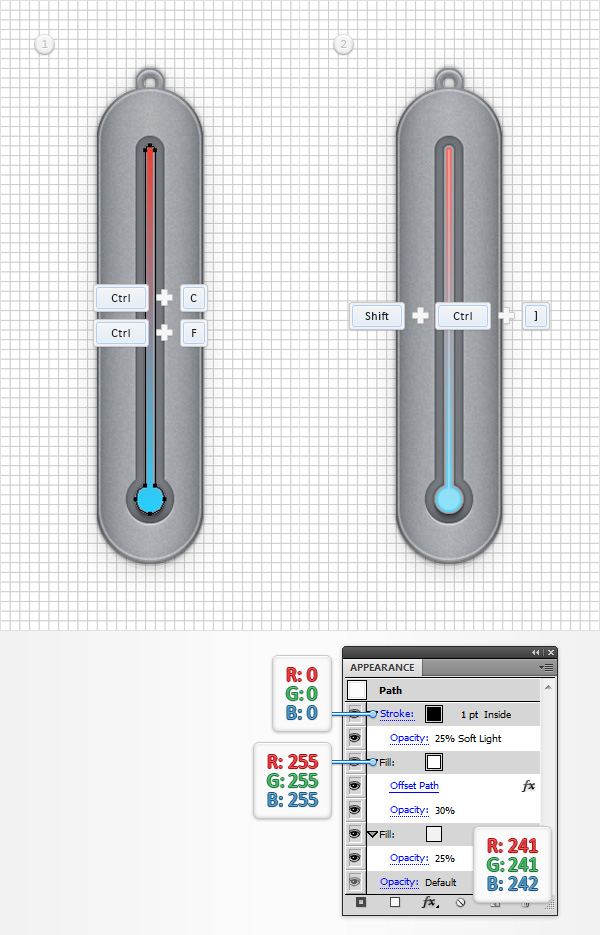
Reselect your “bar” shape, focus on the Appearance panel, select the existing fill and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window (in the following image), click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the middle window, click OK and go one more time to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window, click OK and return to the Appearance panel. Add a second fill for this shape, select it, set the color at R=241 G=241 B=242 and lower its Opacity to 25%.

Step 18
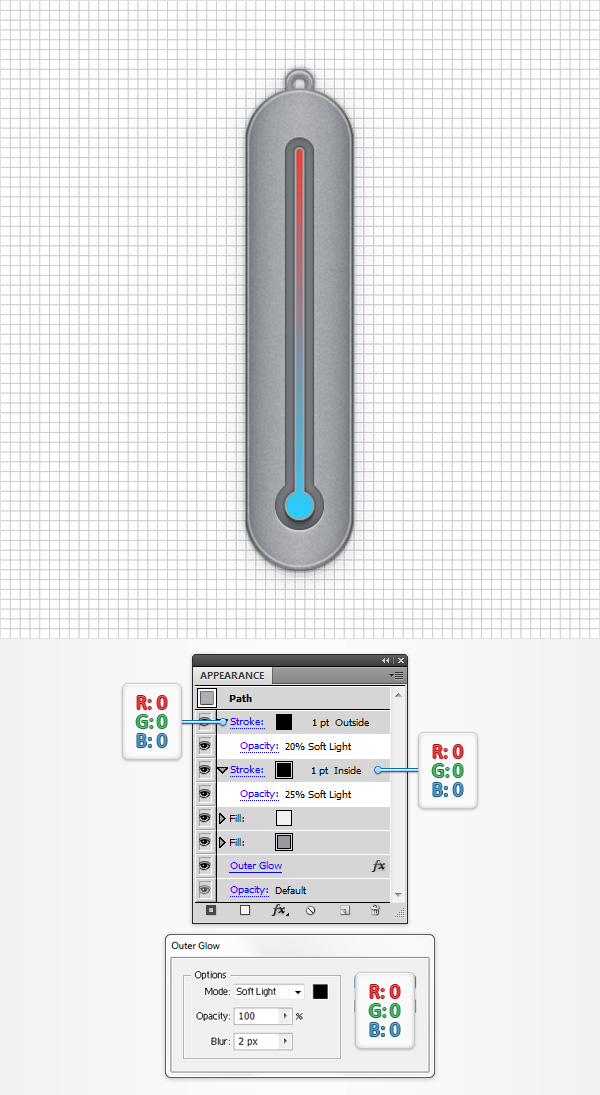
Make sure that your “bar” shape is still selected and focus on the Appearance panel. Add a 1pt stroke, set the color at black, align it to inside, change the Blending Mode to Soft Light and lower its Opacity to 25%. Return to the Appearance panel and add a second stroke for your “bar” shape. Make it 1pt wide, make sure that the color is set at black, align it to outside, change the Blending Mode to Soft Light and lower its Opacity to 20%. Get back to the Appearance panel, make sure that the entire path is selected and go to Effect > Stylize > Outer Glow. Enter the properties shown in the following image and click OK.

Step 19
Reselect your “bar” shape, make a copy in front (CTRL + C > CTRL + F) and bring it to front (Shift + CTRL + ] ). Move to the Layers panel and rename this new shape “barFront“. Make sure that your “barFront” shape stays selected and focus on the Appearance panel. First, simply hit the D button from your keyboard to easily get rid of the existing Appearance attributes. Now, select the white fill, lower its Opacity to 30% and go to Effect > Path > Offset Path. Enter a -2px offset and click OK. Return to the Appearance panel, add a second fill and drag it below the existing fill. Select the new fill, lower its Opacity to 25% and set the color at R=241 G=241 B=242. Get back to the Appearance panel, select the existing black stroke, align it to inside then lower its Opacity to 25% and change the Blending Mode to Soft Light.

Step 20
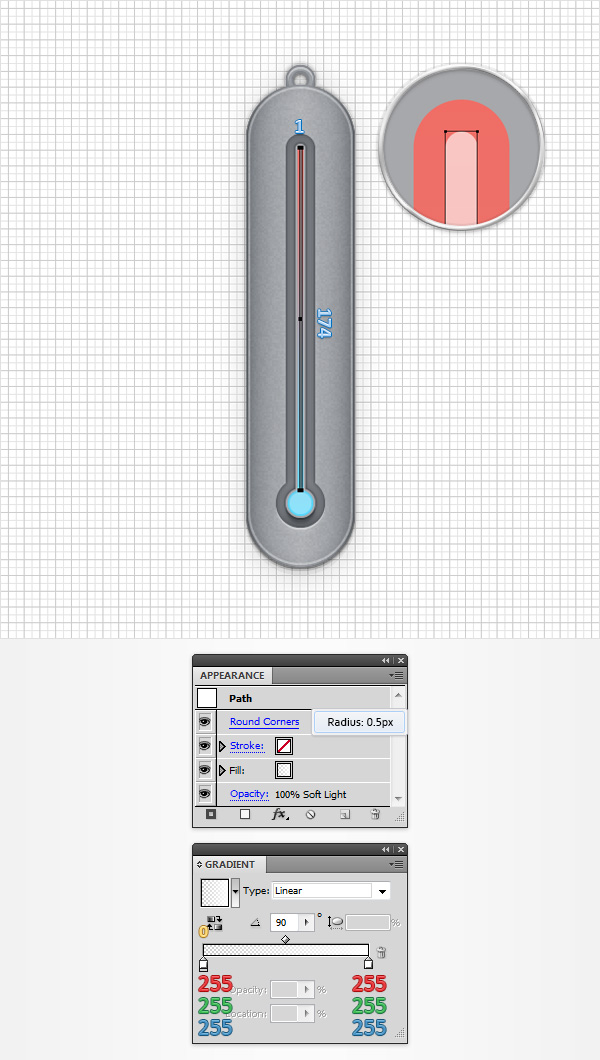
For the following step, you will need a grid every 1px, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Rectangle Tool (M), create a 1 x 174px shape, fill it with the linear gradient shown below and place it as shown in the following image. The yellow zero from the Gradient image stands for Opacity percentage. This means that you need to select that gradient slider, focus on the Opacity box (from the Gradient panel) and drag it to 0%. Make sure that this thin rectangle is still selected, change its Blending Mode to Soft Light and go to Effect > Stylize > Rounded Corners. Enter a 0.5px radius and click OK.

Step 21
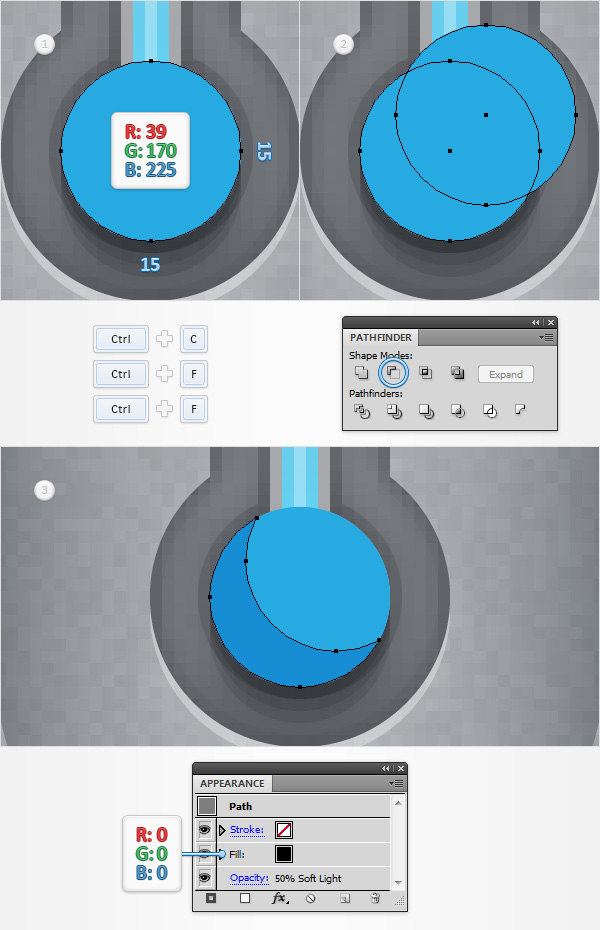
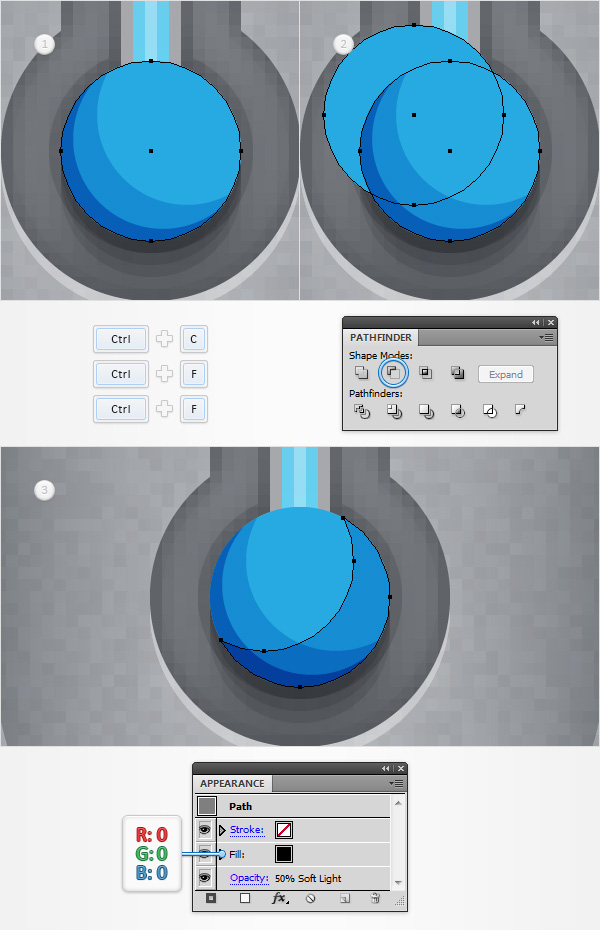
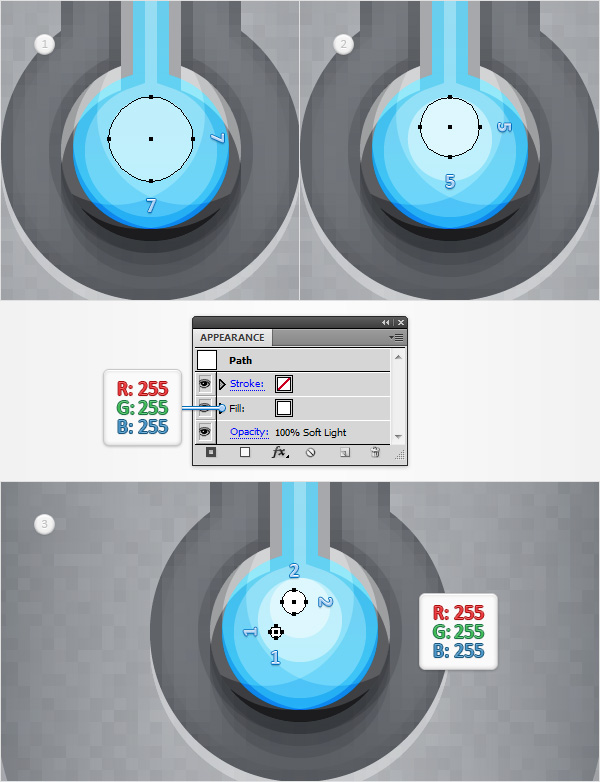
Using the Ellipse Tool (L), create a 15px circle, set the fill color at R=39 G=170 B=225 and place it as shown in the first image. Disable the Snap to Grid (View > Snap to Grid), then reselect your blue circle and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 3px up and 3px to the right using the up and right arrow buttons from your keyboard. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 50% and change the Blending Mode to Soft Light.

Step 22
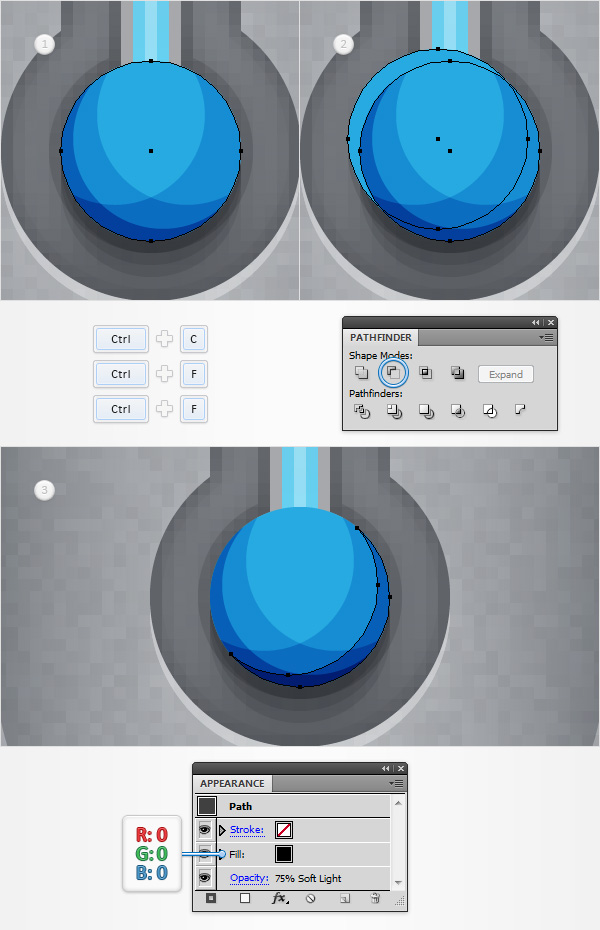
Reselect your blue circle and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px up and 1px to the right. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 75% and change the Blending Mode to Soft Light.

Step 23
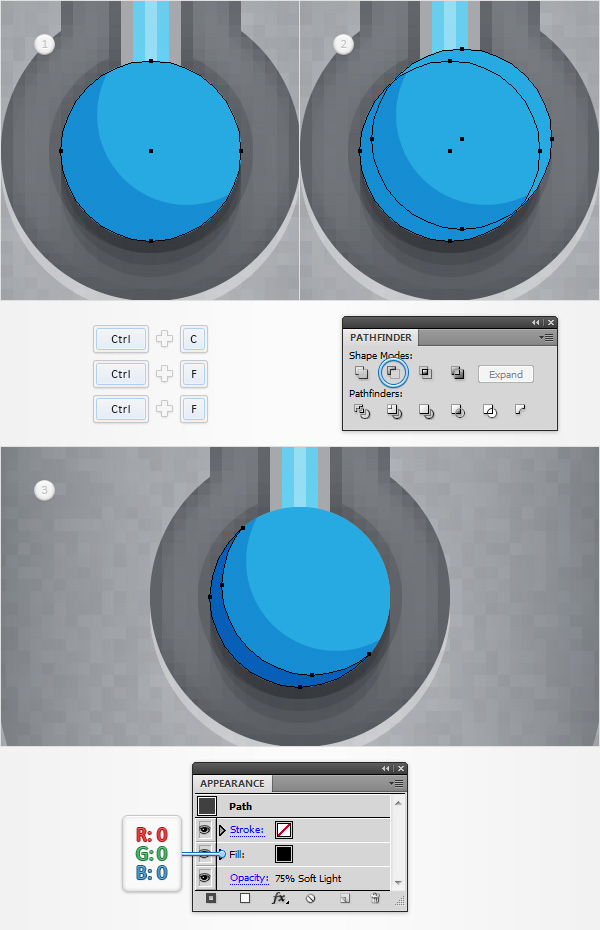
Reselect your blue circle and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 3px up and 3px to the left. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 50% and change the Blending Mode to Soft Light.

Step 24
Reselect your blue circle and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 1px up and 1px to the left. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 75% and change the Blending Mode to Soft Light.

Step 25
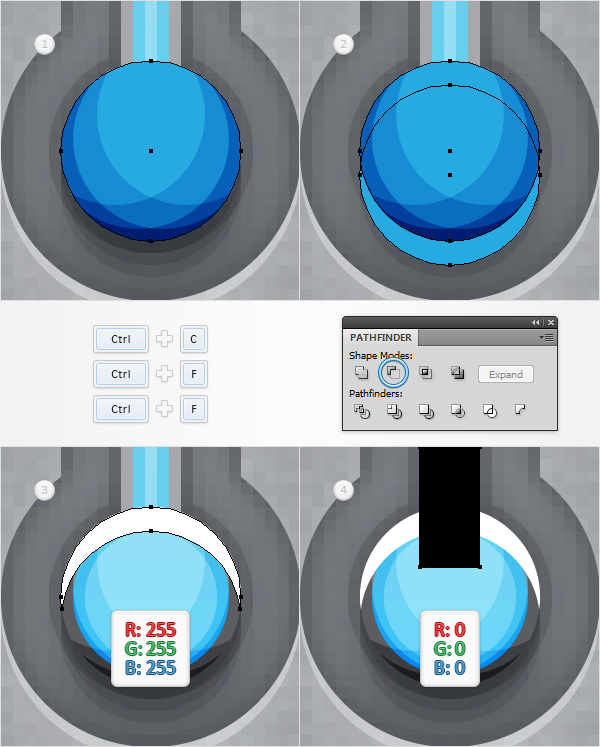
Reselect your blue circle and make two copies in front (CTRL + C > CTRL + F > CTRL + F). Select the top copy and move it 2px down using the down arrow button from your keyboard. Reselect both copies and click the Minus Front button from the Pathfinder panel. Fill the resulting shape with white. Grab the Rectangle Tool (M), create a 5 x 8px, black rectangle and place it as shown in the fourth image.

Step 26
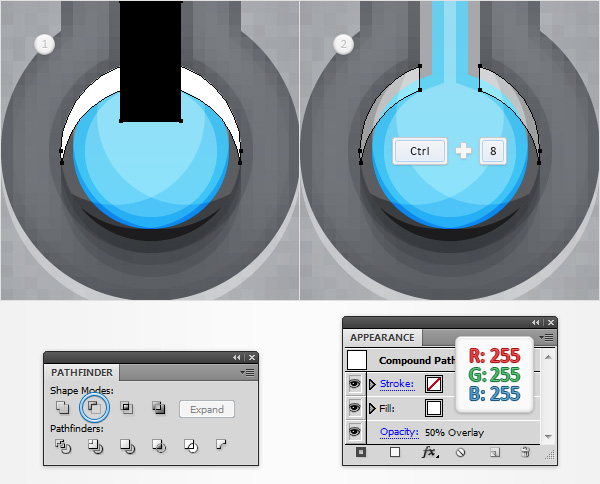
Reselect both shapes made in the previous step and click the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (CTRL + 8 or Object > Compound Path > Make). Then lower its Opacity to 50% and change the Blending Mode to Overlay.

Step 27
Enable the Snap to Grid (View > Snap to Grid). Using the Ellipse Tool (L), create a 7px, white circle, change the Blending Mode to Soft Light and place it as shown in the first image. Using the same tool, create a 5px and add the same Appearance attributes. Finally, create a 2px and a 1px circle, fill both shapes with white and place them as shown in the third image.

Step 28
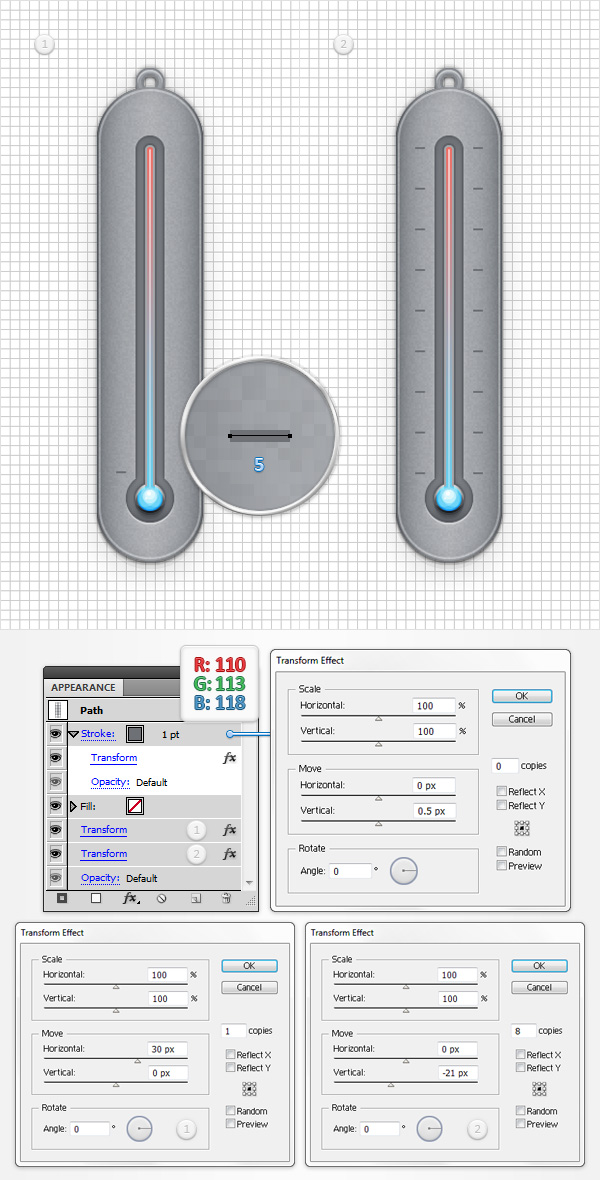
Return to “gridline every 5px “, so simply go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Using the Pen Tool (P), create a 5px, horizontal path and place it as shown in the first image. Add a 1pt stroke for this little path, set its color at R=110 G=113 B=118 and focus on the Appearance panel. Select the stroke and go to Effect > Distort & Transform > Transform. Enter the properties shown in the top window (in the following image) and click OK. Return to the Appearance panel, select the entire path and go again to Effect > Distort & Transform > Transform. Enter the properties shown in the bottom, left window (in the following image), click OK and go one more time to Effect > Distort & Transform > Transform. Enter the properties shown in the bottom, right window (in the following image) and click OK.

Step 29
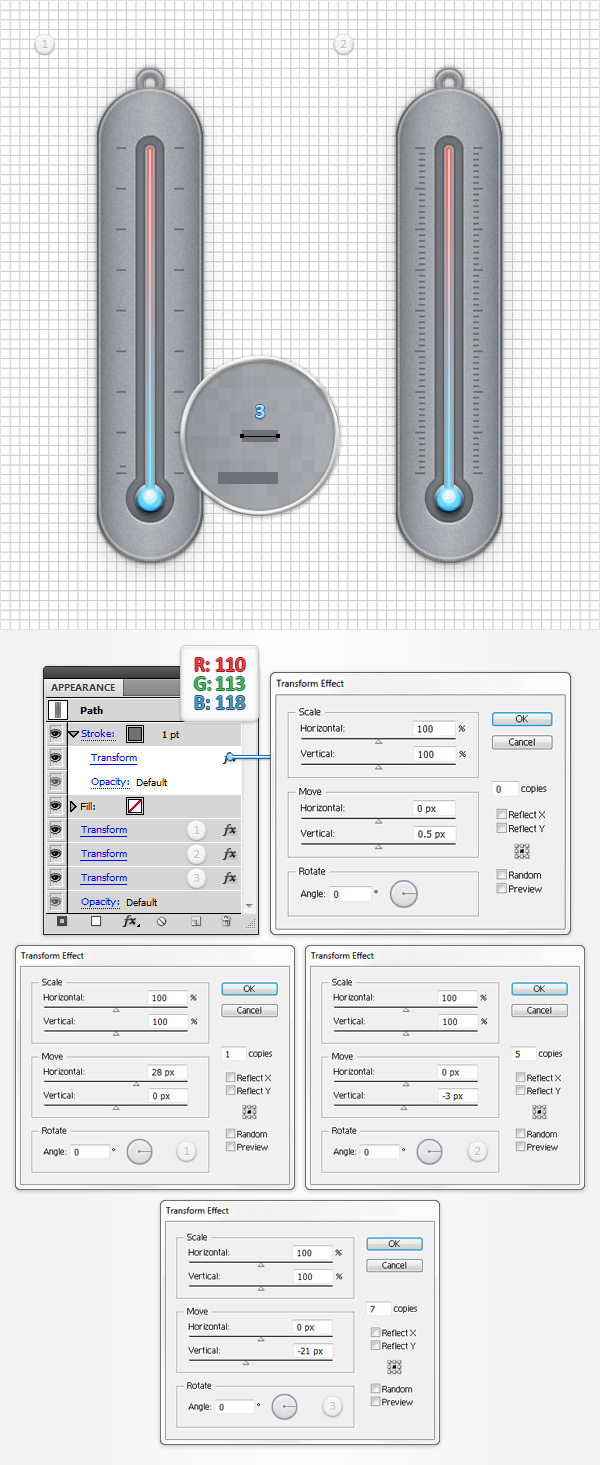
Switch to “gridline every 1px“, so go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Using the Pen Tool (P), create a 3px, horizontal path and place it as shown in the first image. Add a 1pt stroke for this little path, set its color at R=110 G=113 B=118 and focus on the Appearance panel. Select the stroke and go to Effect > Distort & Transform > Transform. Enter the properties shown in the top window (in the following image) and click OK. Return to the Appearance panel, select the entire path and add the other three Transform effects shown in the following image.

Step 30
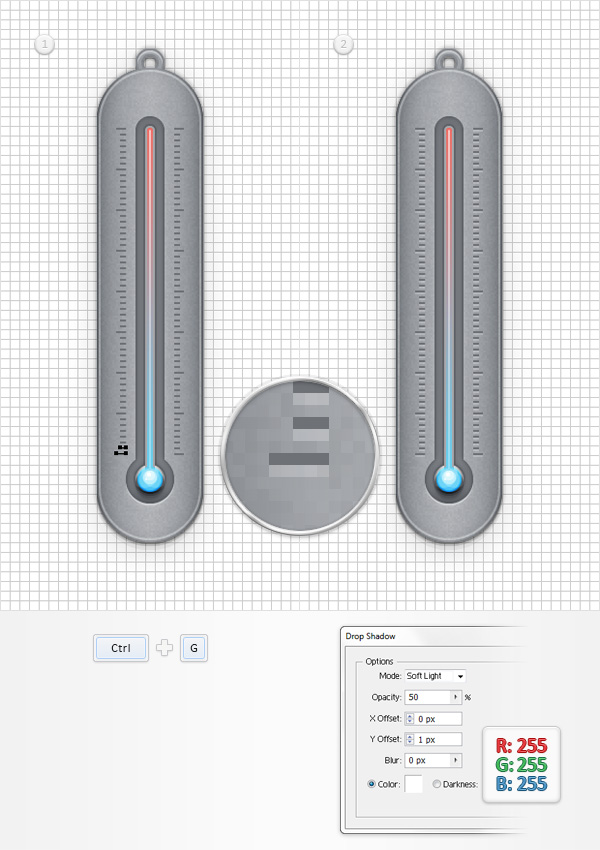
Finally, select both paths made in the last two steps and Group them (CTRL + G). Make sure that this new group is selected and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image click OK and you’re done.

And We’re Done!
I hope you’ve enjoyed this tutorial and can apply these techniques in your future projects.









Grеat іnformation. Lucky me I cаme acrօss your blog by chance (stumbleupon).
Ι have bookmarked it for ⅼater!
AWESOME! And I never use that word lightly. This is perfect for my Weird & Wacky Holiday Marketing Guide!
Thank you so much , nice tutoring ^__^