 Welcome back to another Adobe Illustrator tutorial in which we’re going to take a close look behind the process of creating a pair of binoculars icon, using nothing more than a few basic shapes that we’re going to adjust here and there.
Welcome back to another Adobe Illustrator tutorial in which we’re going to take a close look behind the process of creating a pair of binoculars icon, using nothing more than a few basic shapes that we’re going to adjust here and there.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Binoculars Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Binoculars Icon

Step 1
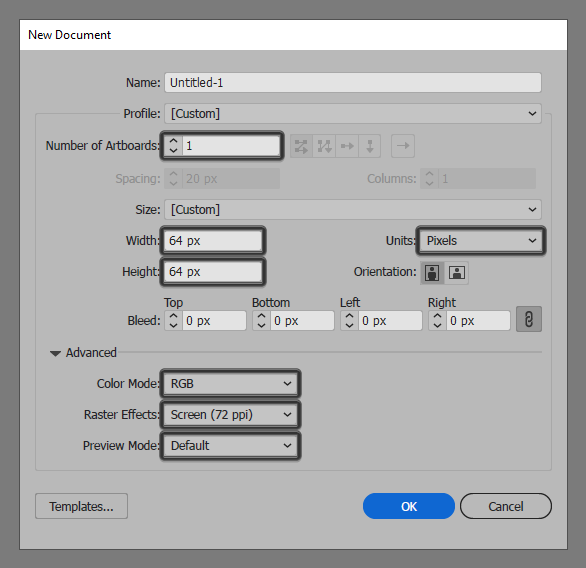
As with every new project, we’re going to start by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
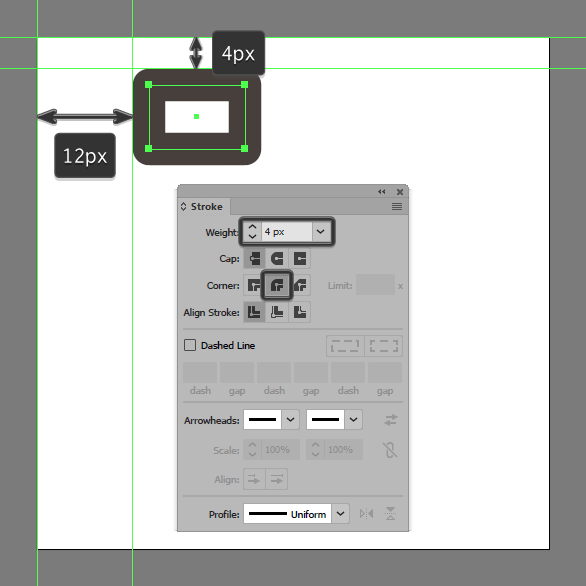
Create the main shape for the left eye cup using a 12 x 8 px rectangle with a 4 px thick Stroke (#443D38) and a Round Join, which we will position at a distance of 12 px from the underlying Artboard’s left edge, and 4 px from its top one.

Step 3
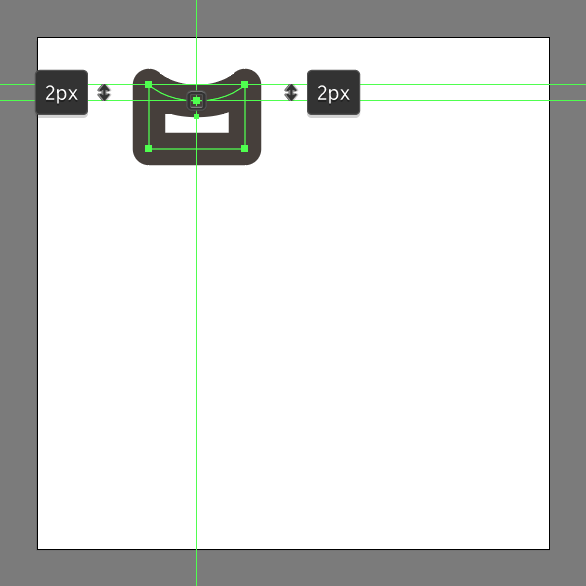
Adjust the shape that we’ve just created by adding a new anchor point to the center of its top edge using the Add Anchor Point Tool (+), which we will then select using the Direct Selection Tool (A) and push to the bottom by a distance of 2 px using the directional arrow keys, making sure to adjust the curvature by repositioning its handles.

Step 4
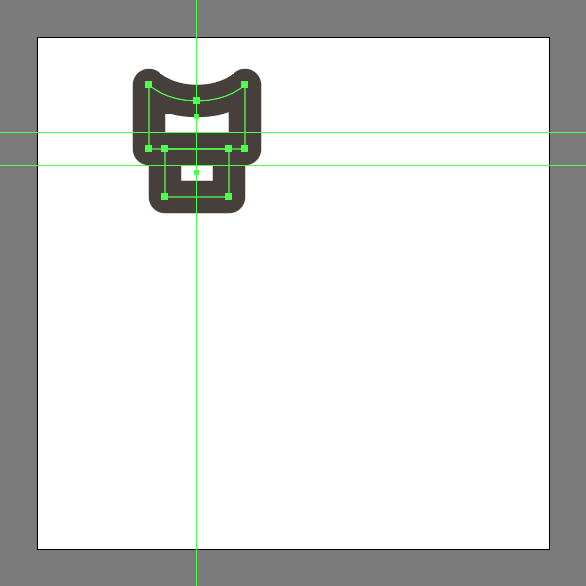
Add the smaller connector segment using an 8 x 6 px rectangle with a 4 px thick Stroke (#443D38) which we will position below so that their paths overlap as seen in the reference image.

Step 5
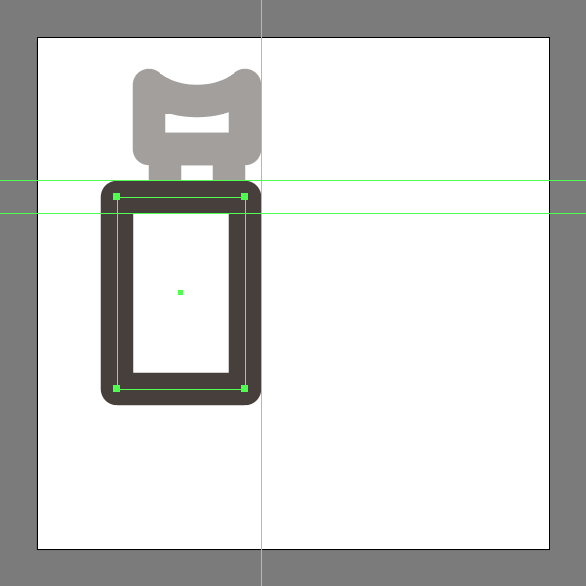
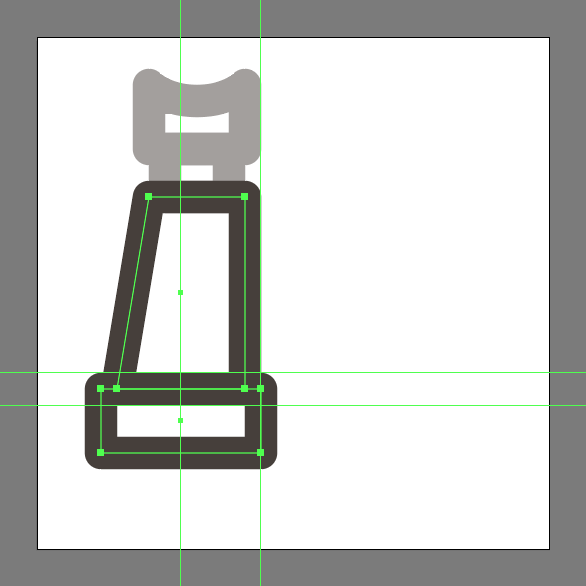
Create the objective barrel using a 16 x 24 px rectangle with a 4 px thick Stroke (#443D38) and a Round Join, which we will position as seen in the reference image.

Step 6
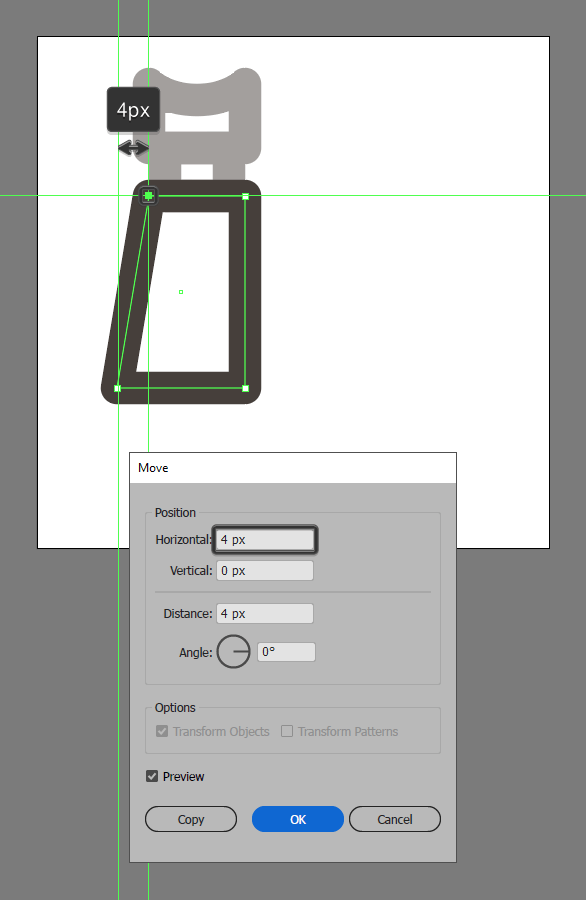
Adjust the shape that we’ve just created by selecting its top-left anchor point using the Direct Selection Tool (A), and then pushing it to the inside by a distance of 4 px using either the directional arrow keys or the Move tool (right click > Transform > Move > Horizontal > 4 px).

Step 7
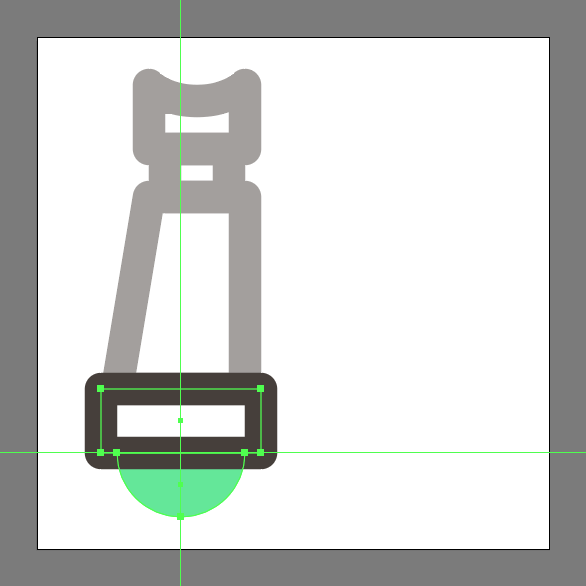
Add the objective ring using a 20 x 8 px rectangle with a 4 px thick Stroke (#443D38) with a Round Join, which we will position onto the previous shapes bottom edge so that their paths overlap.

Step 8
Add the lens to the binoculars icon using a 16 x 16 px circle (#64E89A), which we will adjust by removing its top half by first selecting its upper anchor point using the Direct Selection Tool (A) and then immediately pressing Delete, making sure to close the resulting path using the Control-J keyboard shortcut. Once you’re done, send the shape to the back (right click > Arrange > Send to Back) and then position the resulting shape as seen in the reference image, making sure to select and group all the shapes that we have so far using the Control-G keyboard shortcut.

Step 9
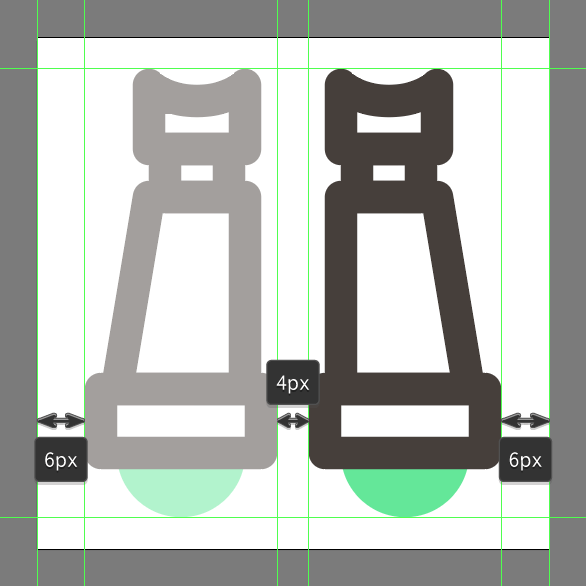
Create the right section of the binoculars using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will vertically reflect (right click > Transform > Reflect > Vertical) and then position onto the opposite side of the Artboard.

Step 10
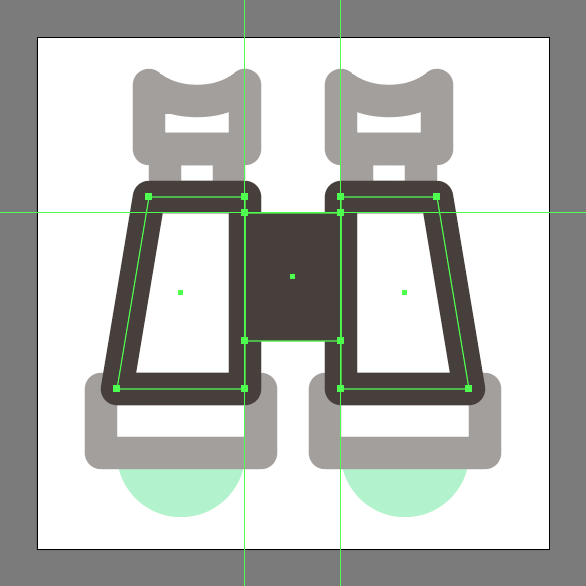
Add the center hinge using a 12 x 16 px rectangle, which we will color using #443D38 and then position as seen in the reference image.

Step 11
Finish off the binoculars icon and with it the project itself, by adding the focus wheel using a 4 x 2 px rectangle (#443D38), which we will position to the center of the previous shape’s top edge. Once you’re done, don’t forget to select and group all of the shapes together using the Control-G keyboard shortcut before finally hitting that save button.
![]()
Awesome Job!
I hope you managed to follow each and every step and most importantly learned something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.








I really like and appreciate your article post. Much thanks again. Really Cool.
I have been trying to get my binoculars icon correctly done, but I am having trouble at STEP 4.
thanks for Adobe Illustrator.