
In today’s tutorial, we’re going to take an in-depth look behind the process of creating an eyeball icon that is Halloween themed using nothing more than a couple of basic geometric shapes and tools.
So, assuming you already have the software running in the background, bring it up and let’s get started!
Tutorial Details: Eyeball Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: Eyeball Icon

Step 1
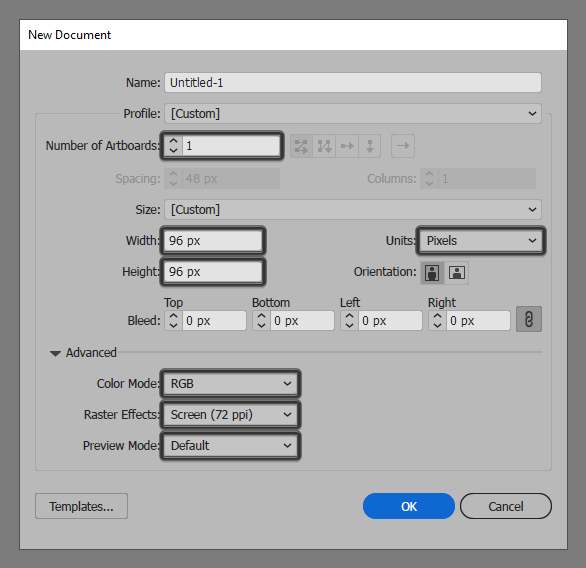
As we do with all of our projects, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
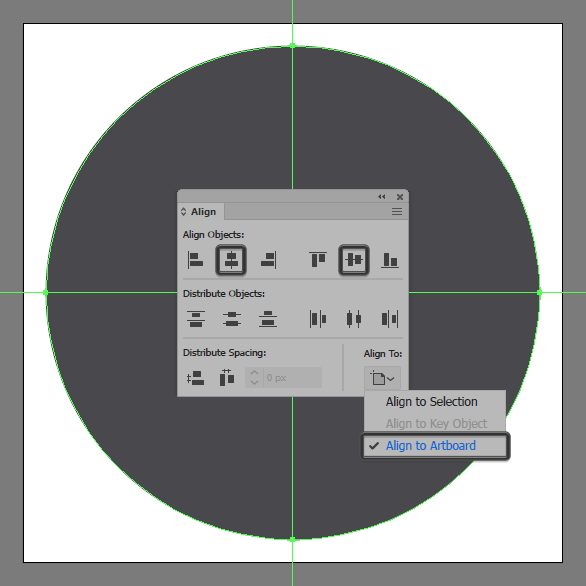
Once we’ve set up our project file, we can start working on the actual eyeball icon by creating its background using an 88 x 88 px circle, which we will color using #48484c and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
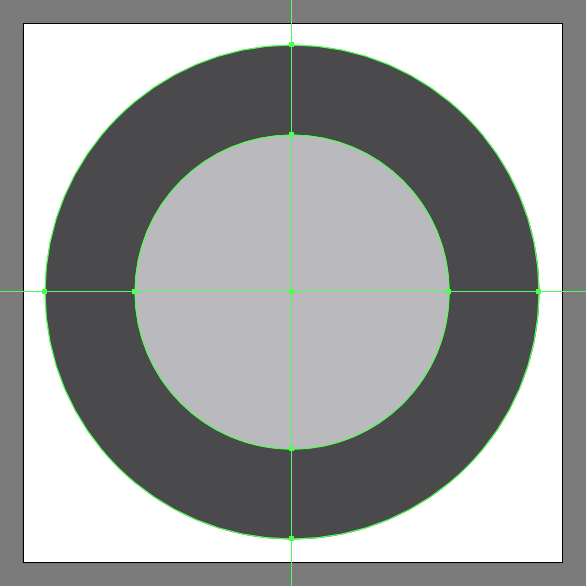
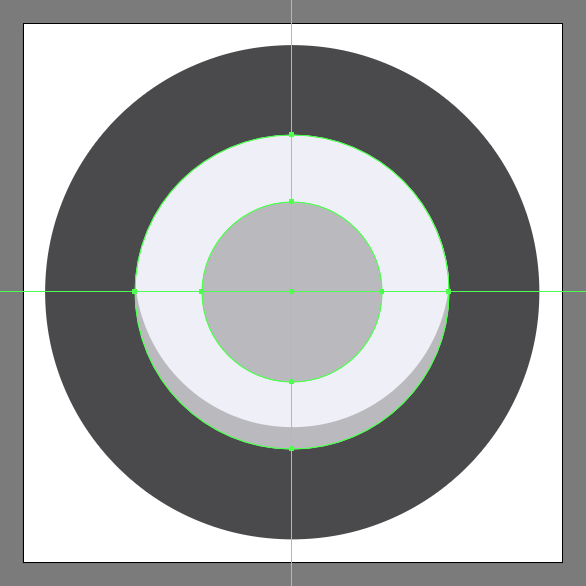
Create the main shape for the darker section of the eyeball’s main body using a 56 x 56 px circle, which we will color using #bababf and then center align to the larger underlying background.

Step 4
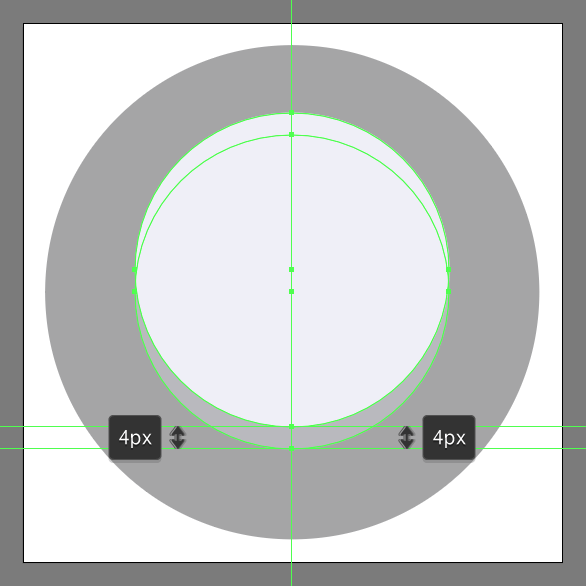
Add the lighter section using another 56 x 56 px circle, which we will color using #f0f0f7 and then position as seen in the reference image. Once you have the shape in place, select both it and the darker section and group them together using the Control-G keyboard shortcut.

Step 5
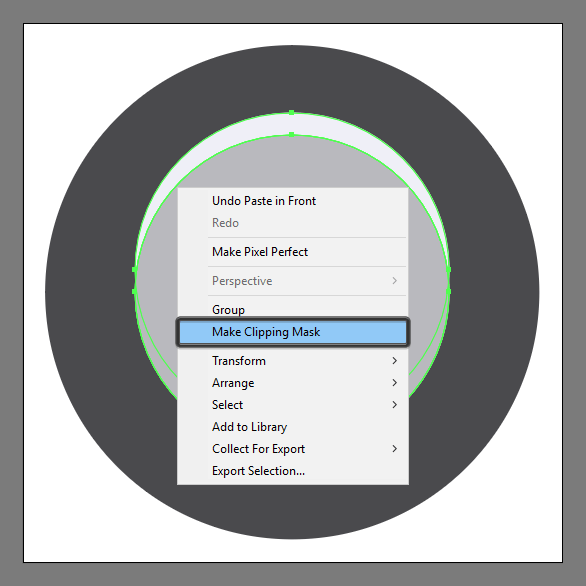
Mask the two shapes using a copy (Control-C) of the darker one, which we will paste in front (Control-F), and then with both it and the group selected simply right click > Make Clipping Mask.

Step 6
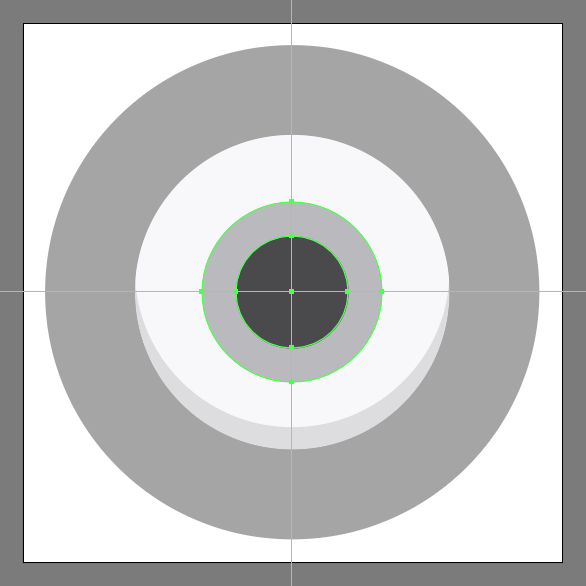
Create the iris using a 32 x 32 px circle, which we will color using #bababf and then center align to the shapes that we’ve just masked.

Step 7
Add the pupil using a smaller 20 x 20 px circle, which we will color using #48484c and then position to the center of the previous shape.

Step 8
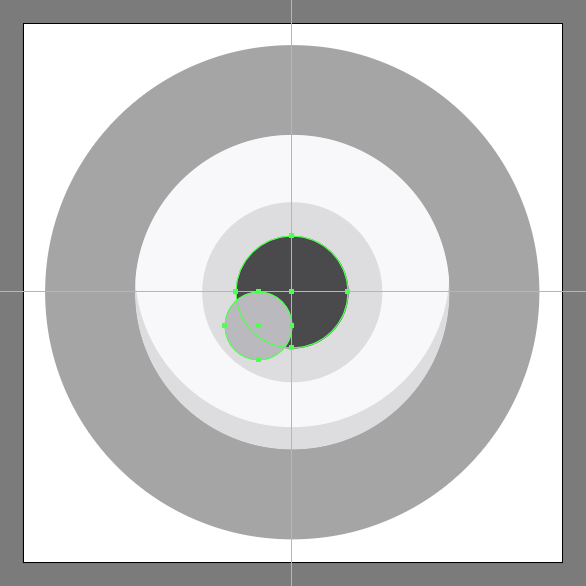
Create the pupil reflection cutout using a 12 x 12 px circle, which we will color using #bababf and then position as seen in the reference image.

Step 9
Finish off the eyeball icon and with it the project itself by adding the highlight using an 8 x 8 px circle (#f0f0f7), which we will position onto the pupil’s top-right surface. Take your time, and once you’re done make sure you select and group (Control-G) all of the eyes composing shapes, doing the same for the entire eyeball icon afterwards.
![]()
Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!