In today’s tutor ial we’re going to take a look at the process of creating a camera icon, using nothing more than the basic shapes and tools that we work with on a daily basis.
ial we’re going to take a look at the process of creating a camera icon, using nothing more than the basic shapes and tools that we work with on a daily basis.
So, assuming you already have Illustrator up and running, let’s get to it!
Tutorial Details: Camera Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 45 Minutes
Final Image: Camera Icon

Step 1
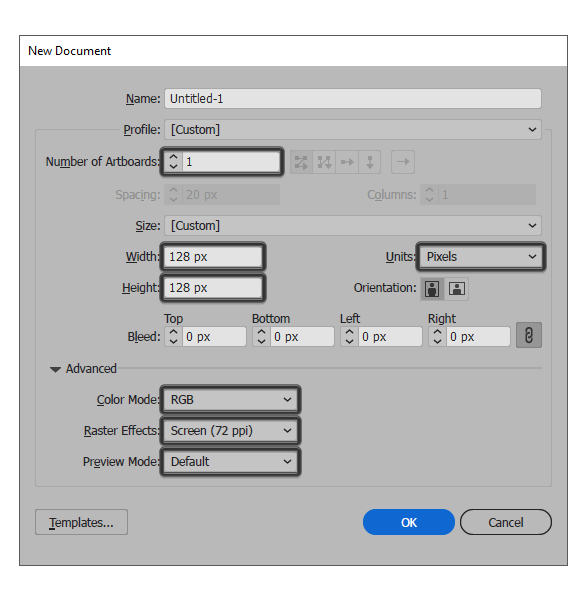
As with every new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboards Size (Width x Height).
Step 2
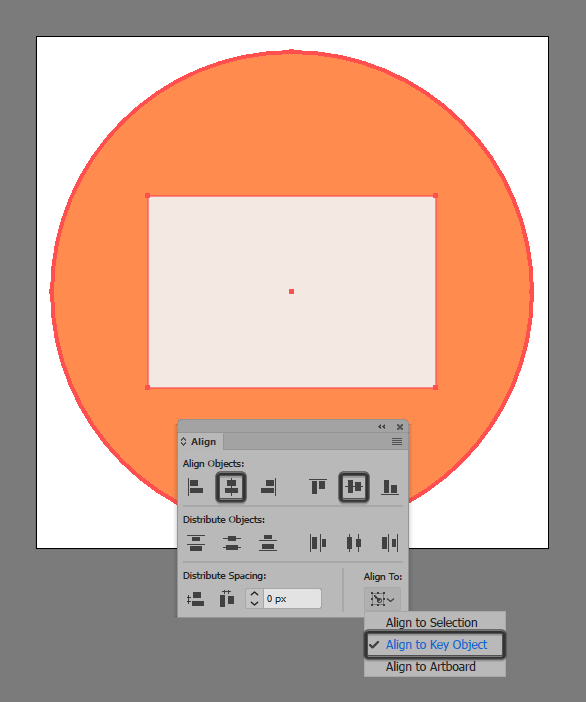
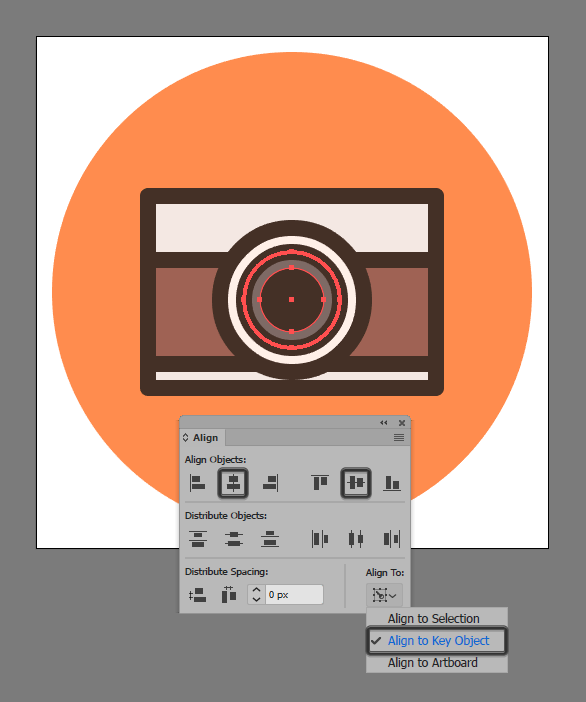
Once we’ve set up our project file, we can start working on the actual icon, and we will do so by creating its background using a 120 x 120 px circle, which we will color using #FF8D4D, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
![]()
Step 3
Create the camera’s main body using a 72 x 48 px rectangle, which we will color using #F4E9E4, and then center align to the larger circle from the previous step.

Step 4
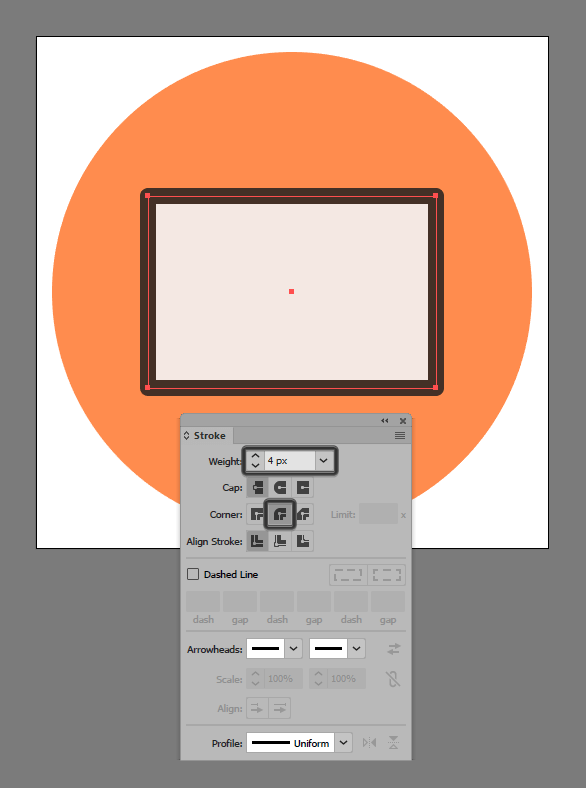
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #422C21, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px and its Corner to Round Join. Then, before moving on, select both shapes and group them together using the Control-G keyboard shortcut.

Step 5
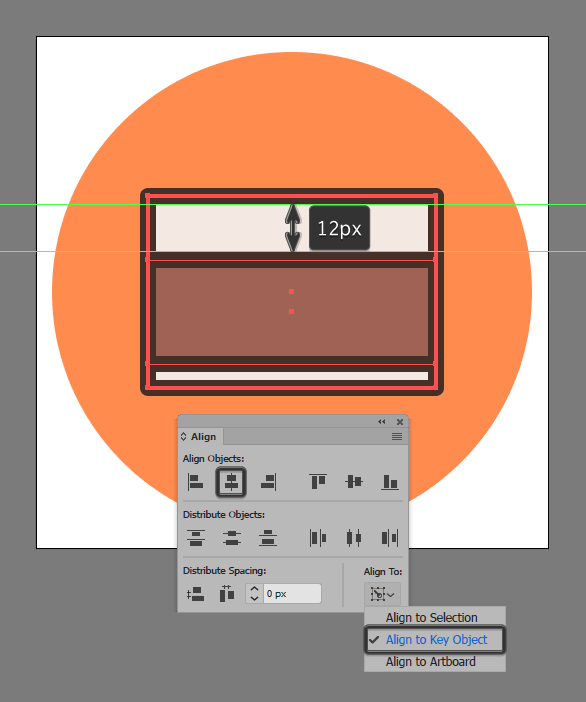
Create the camera’s leather section, using a 72 x 26 px rectangle (#A06253) with a 4 px thick outline (#422C21) which we will group (Control-G), and then center align to its larger body, positioning it at a distance of 12 px from its outline’s top edge.

Step 6
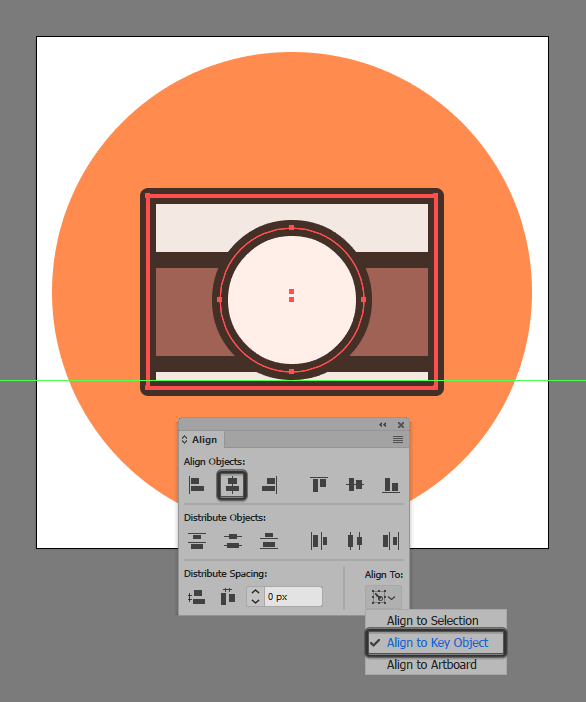
Start working on the lens, by creating a 36 x 36 px circle (#FFEFE9) with a 4 px thick outline (#422C21), which we will group (Control-G) and then center align to the camera’s body, aligning it to its outline’s bottom edge.

Step 7
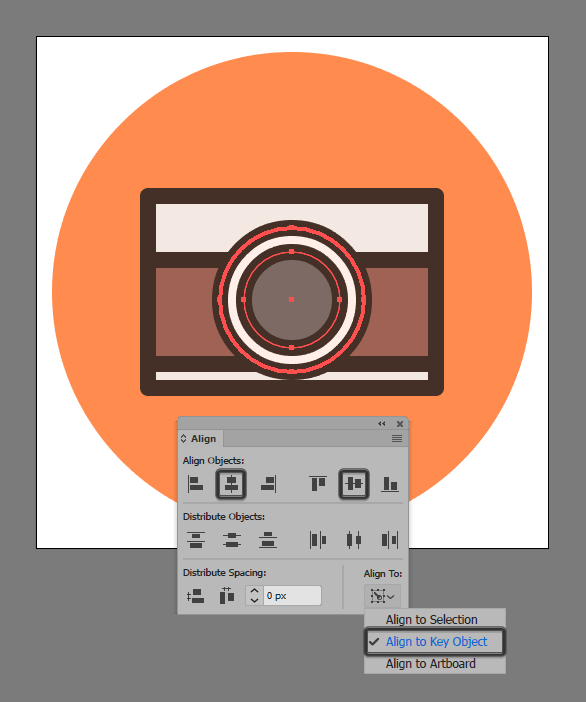
Create another slightly smaller 24 x 24 px circle (#7F6A65) with a 4 px thick outline (#422C21) which we will group (Control-G) and then center align to the larger one from the previous step.

Step 8
Finish off the lens section, by adding a 16 x 16 px circle (#422C21) over the two rings that we’ve created a few moments ago, selecting and grouping all three of them together using the Control-G keyboard shortcut.

Step 9
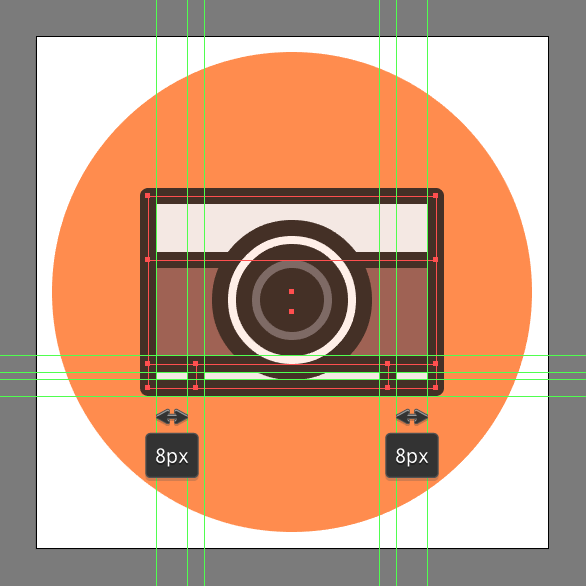
Using the Pen Tool (P) draw two 6 px tall 4 px thick Stroke lines (#422C21) positioning them underneath the camera’s leather section, at a distance of 8 px from the outer sections of the larger outline.

Step 10
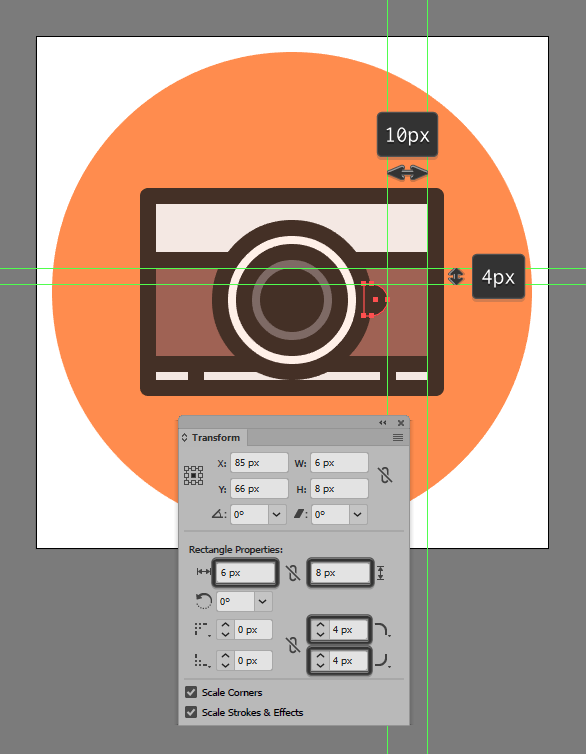
Move a few pixels back up, and add the little lens release button using a 6 x 8 px rectangle (#422C21), which we will adjust by setting the Radius of its right corners to 4 px from within the Transform panel’s Rectangle Properties. Once you’re done, position the resulting shape onto the right side of the lens, at a distance of 4 px from the top edge of the leather section’s outline.

Step 11
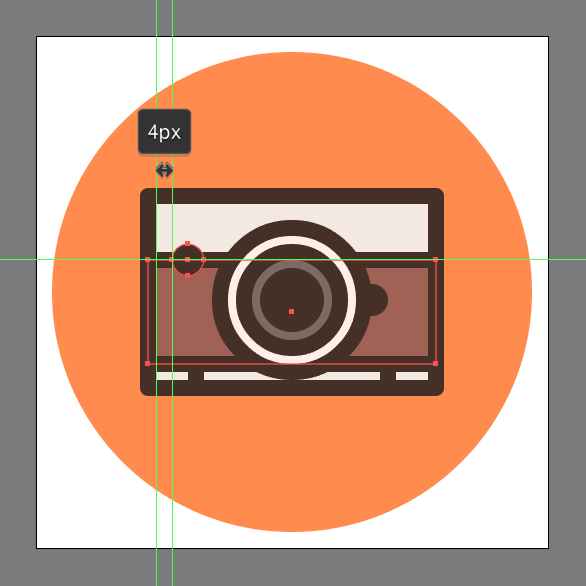
Create an 8 x 8 px circle (#422C21) which we will position onto the upper edge of the leather section’s outline, at a distance of just 4 px from its left edge.

Step 12
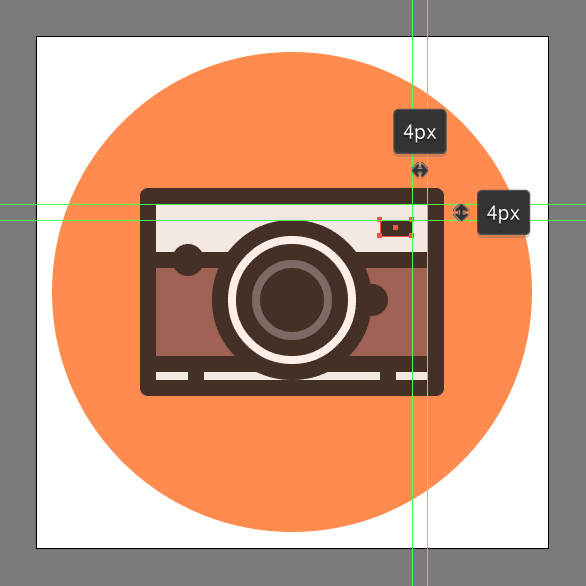
Add the flash using an 8 x 4 px rectangle (#422C21), which we will position towards the top-right corner of the camera’s body, making sure to leave a 4 px gap between it and the larger outline.

Step 13
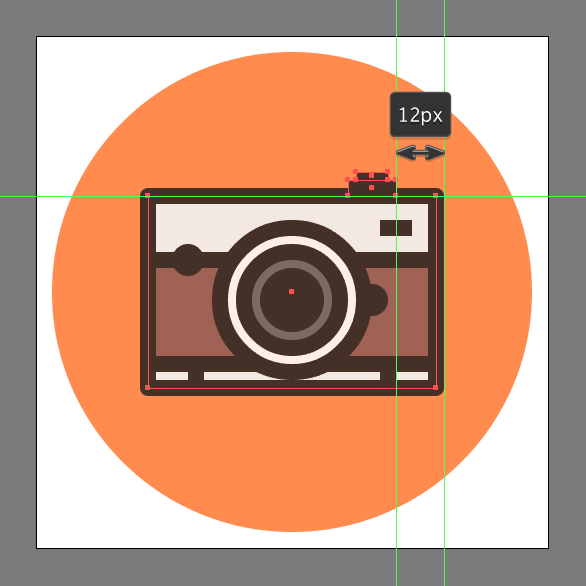
Create the mode selection wheel, using a 12 x 4 px rectangle (#422C21) on top of which we will add a smaller 8 x 2 px one (#422C21), which we will group (Control-G) and then position on top of the camera’s outline, at a distance of 12 px from its right edge.

Step 14
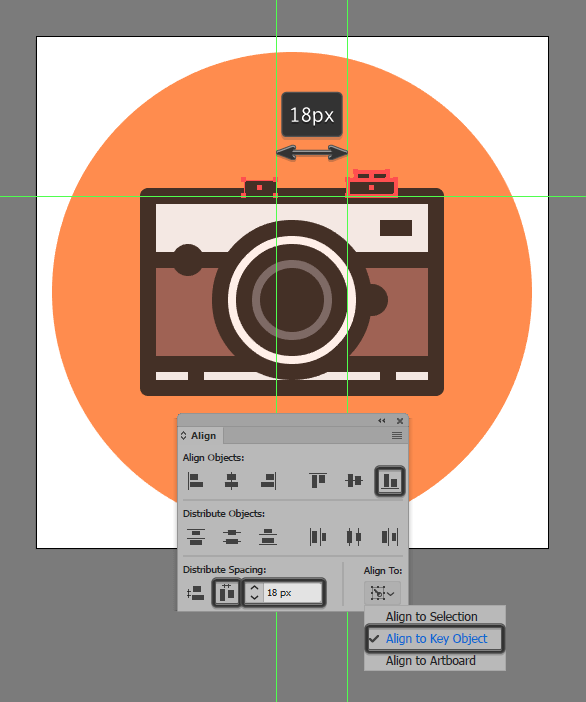
Add the smaller button using a 8 x 4 px rectangle (#422C21) which we will position onto the left side of the mode selection wheel, at a distance of 18 px from it.

Step 15
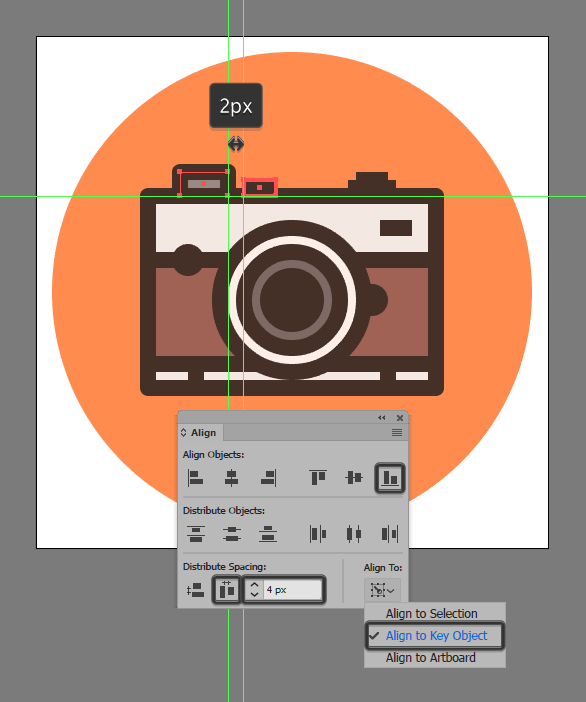
Create the shutter button using a 12 x 6 px rectangle (#9B8983) with a 4 px thick outline (#422C21) with a Round Join, which we will group (Control-G) and then position onto the top section of the camera’s body, at a distance of 4 px from its smaller button.

Step 16
Finish off the camera and with it the icon itself, by adding the little strap ring using a 6 x 12 px rectangle with a 4 px thick Stroke (#422C21) and a Round Join, which we will position onto the left side of the larger body, at a distance of 10 px from its top edge. Once you’re done, select and group (Control-G) all of the camera’s composing shapes together, doing the same for them and the background afterwards.
![]()
It’s a Wrap!
There you have it guys, a simple and pretty straightforward process on how to create your very own little camera icon. As always, I hope you’ve managed to follow each and every step and most importantly learned something new along the way.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








useful nice tut.
nice tutorials