 In today’s tutorial, we’re going retro and learning how to create a floppy disk icon, using some of the basic shapes and tools you already work with on a daily basis.
In today’s tutorial, we’re going retro and learning how to create a floppy disk icon, using some of the basic shapes and tools you already work with on a daily basis.
So, let’s boot up Illustrator and get started!
Tutorial Details: How to Create a Floppy Disk Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
Final Image: Floppy Disk Icon

Step 1
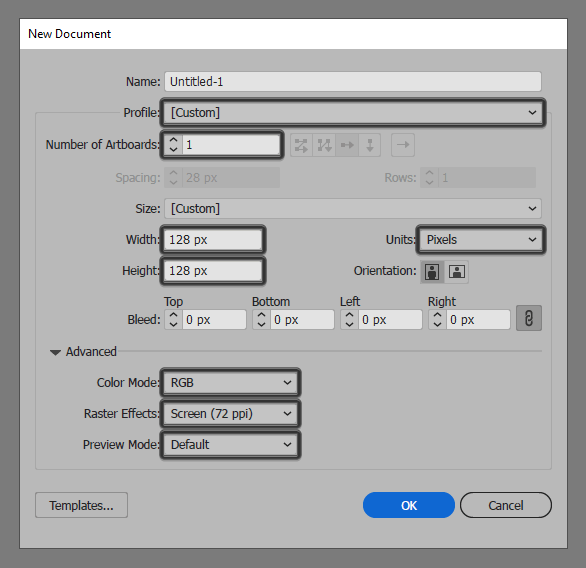
Welcome to our retro hardware series. As always, we’ll start by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
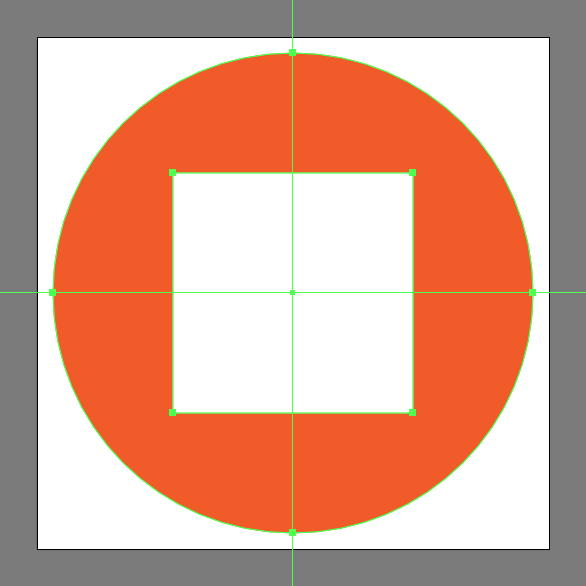
Once we’ve set up our project file, we can start working on the actual floppy disk icon, and we will do so by creating the background using a 120 x 120 px circle which we will color using #F15A24, and then position to the center of the underlying Artboard.
![]()
Step 3
Add the main shape for the storage unit using a 60 x 60 px rectangle which we will color using white (#FFFFFF), and then center align to the larger underlying circle.

Step 4
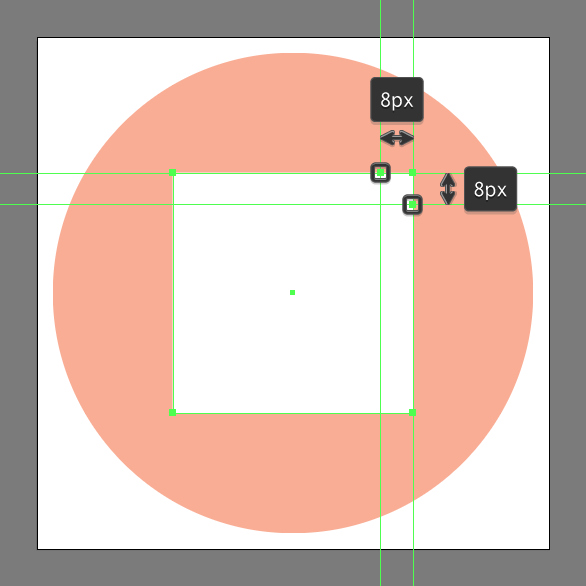
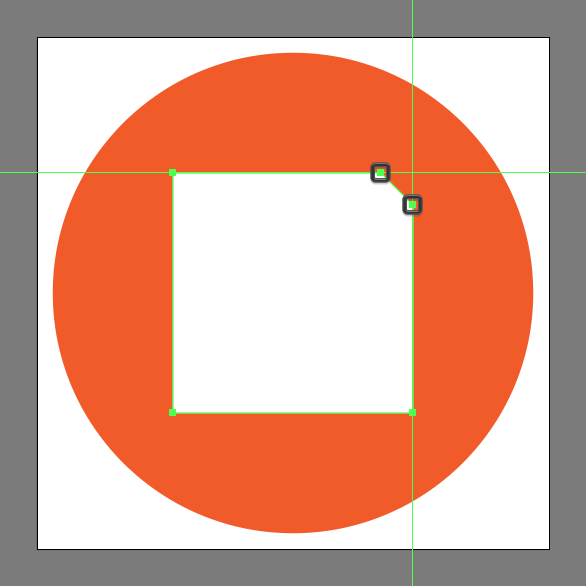
Adjust the shape that we’ve just created by adding two new anchor points to its top-right corner using the Add Anchor Point Tool (+), positioning them at a distance of 8 px from its outer anchor as seen in the reference image.

Step 5
Remove the outer anchor point by simply clicking on it using the Delete Anchor Point Tool (-), moving on to the next step once you’re done.

Step 6
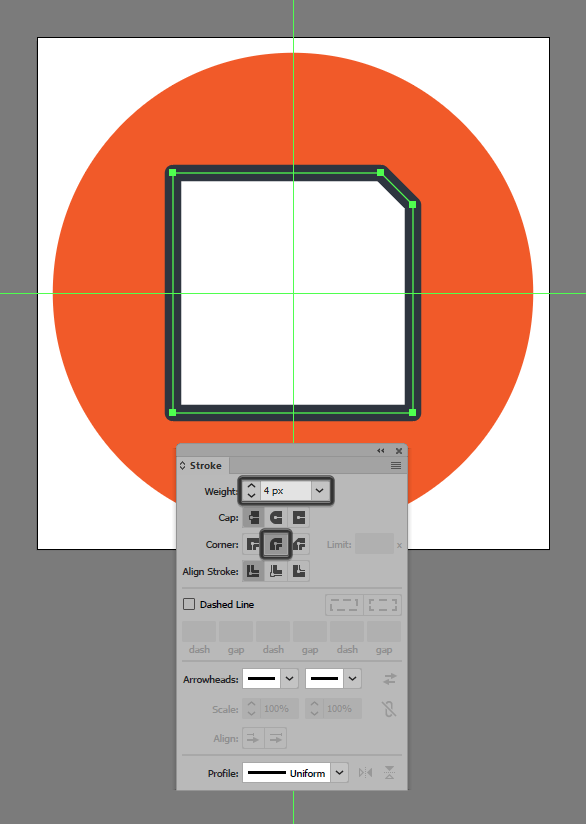
Give the resulting shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #2A323D. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px and its Corner to Round Join, making sure to select and group the two shapes together using the Control-G keyboard shortcut.

Step 7
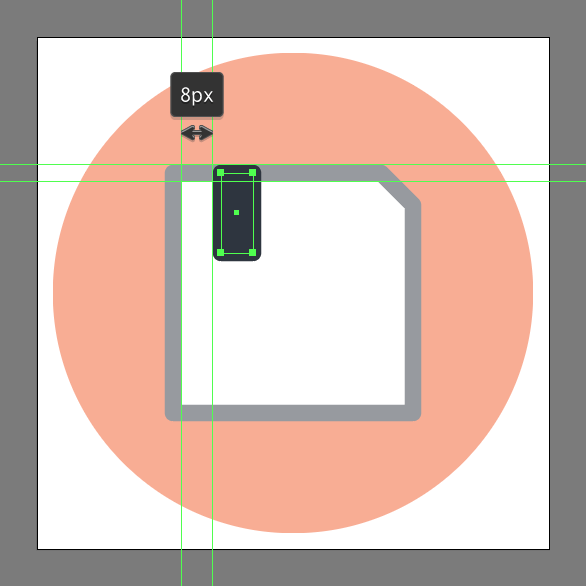
Start working on the shutter by creating its left section using an 8 x 20 px rectangle (#2A323D) with a 4 px thick outline (#2A323D), which we will group (Control-G) and then position onto the upper section of the disk, at a distance of 8 px from its left edge.

Step 8
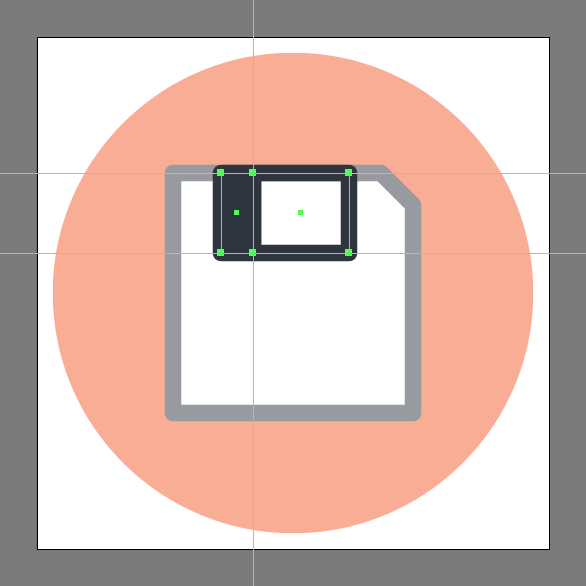
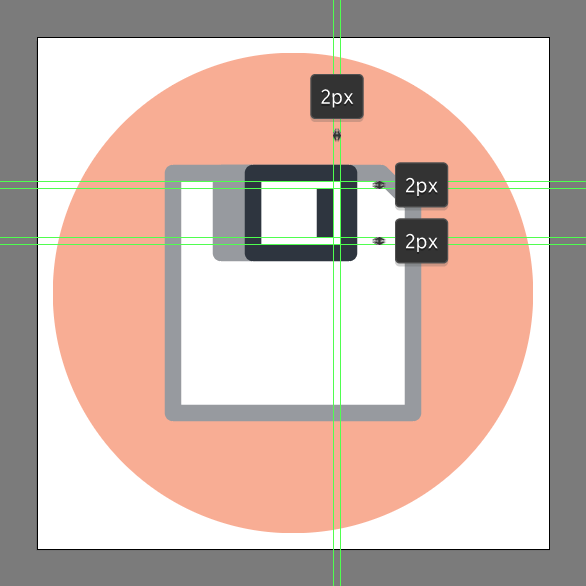
Add the right section using a 24 x 20 px rectangle with a 4 px thick Stroke (#2A323D) and a Round Join, which we will position on top of previous outline, so that they end up overlapping.

Step 9
Create a 4 x 12 px rectangle which we will color using #2A323D, and then position onto the inner-right side of the shutter as seen in the reference image. Once you’re done, select and group (Control-G) all of the current section’s composing shapes before moving on to the next one.

Step 10
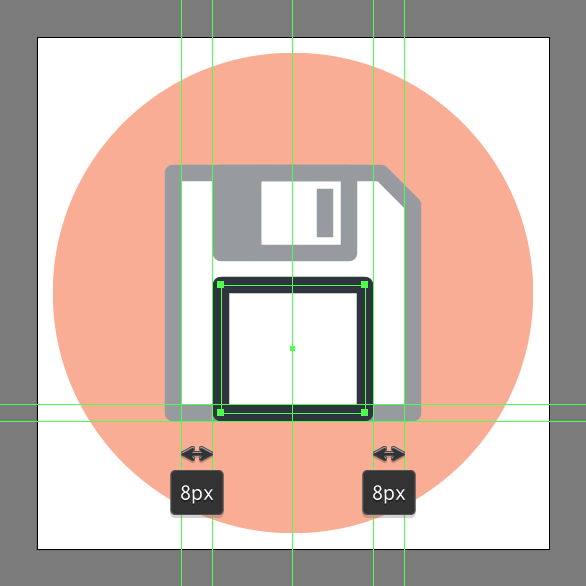
Move on to the bottom of the disk and create the main shape for its label using a 36 x 32 px rectangle with a 4 px thick outline (#2A323D), which we will center align to its bottom edge.

Step 11
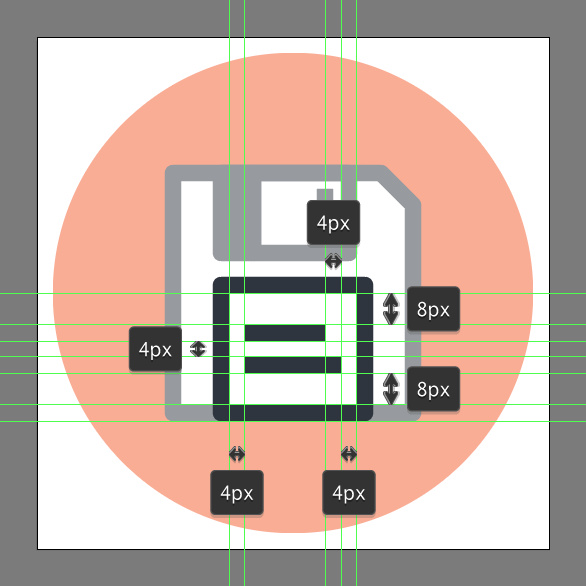
Add the dummy text lines using a 20 x 4 px rectangle (#2A323D) vertically stacked at a distance of 4 px from of another slightly wider 24 x 4 px one (#2A323D), which we will group (Control-G) and then position to the center of the label as seen in the reference image. Once you’re done, select and group (Control-G) all of the current section’s composing shapes before moving on to the next step.

Step 12
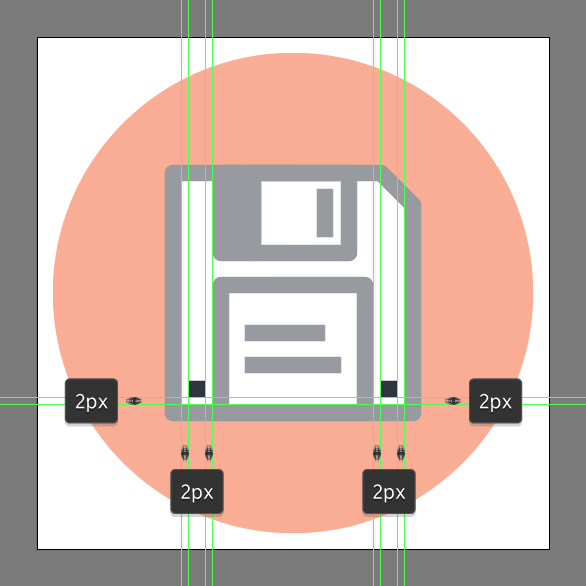
Finish off the disk by adding the bottom cutouts using two 4 x 4 px squares (#2A323D), which we will position onto the bottom corners as seen in the reference image. Once you’re done, don’t forget to select and group (Control-G) all of the storage unit’s composing shapes before moving on to the last step.

Step 13
Finish off the project by adding the circular shadow using a 36 x 4 px ellipse, which we will color using #2A323D, and then center align to the disk, positioning it at a distance of 8 px from its bottom edge. Once you’re done, select and group all of the icon’s composing shapes together using the Control-G keyboard shortcut.
![]()
Great Job!
As always, I hope you had fun working on this project! Hopefully now you know how to create a floppy disk icon in a matter of minutes. If you have any questions, feel free to post them within the comments section and I’ll get back to you as soon as I can.









Hi there,I log on to your blog named “How to Create a Floppy Disk Icon in Adobe Illustrator – Vectips” like every week.Your writing style is awesome, keep doing what you’re doing! And you can look our website about proxy.