
Welcome back to another Illustrator based tutorial, in which we’re going to take a quick look at the process of creating an address book icon, and see what it takes to take some simple shapes and turn them into a finished usable product. So, assuming you already have the software running in the background, bring it up and let’s jump straight into it!
Tutorial Details: Address Book Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
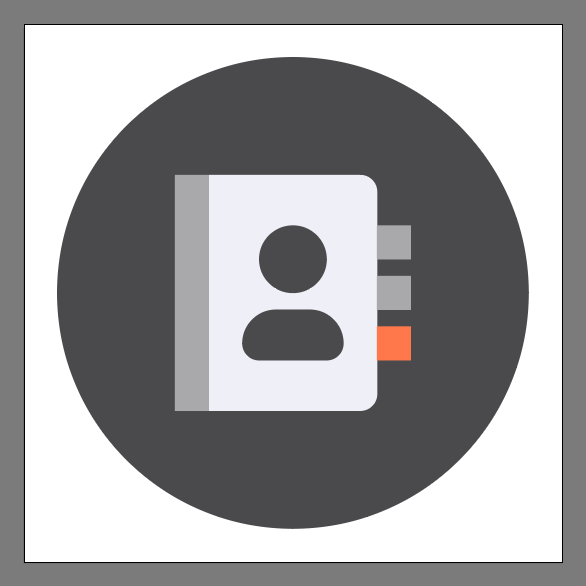
Final Image: Address Book Icon

Step 1
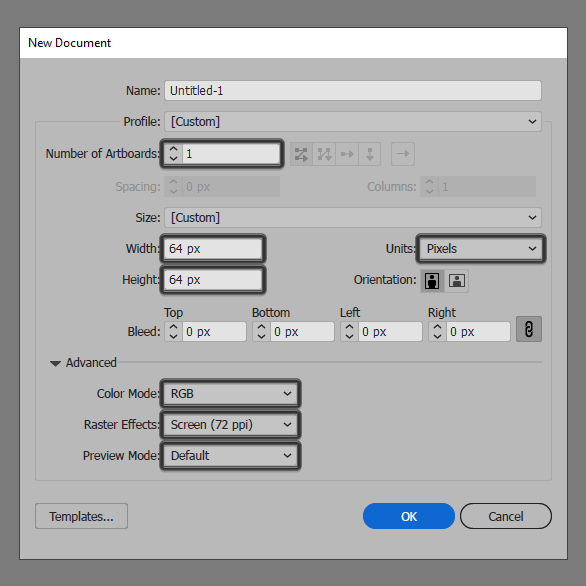
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
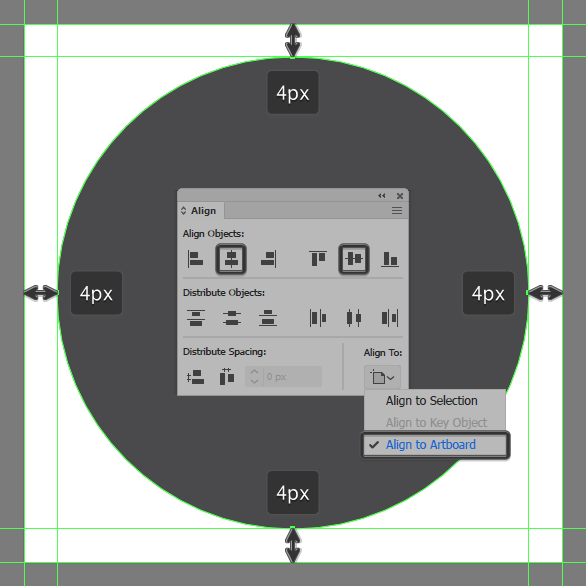
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #48484c and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
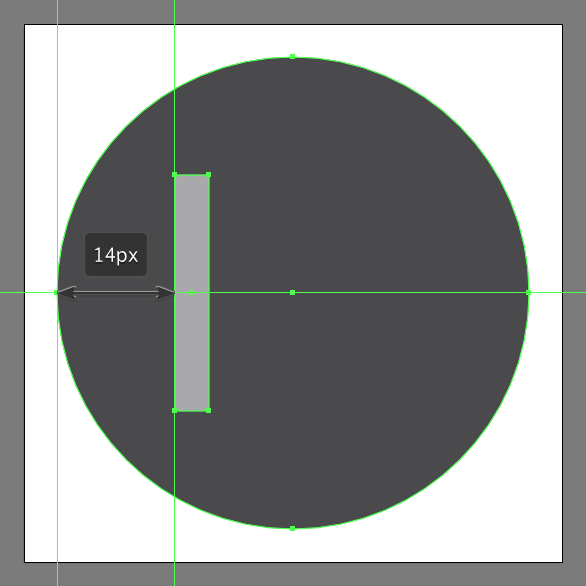
Add the address book’s spine using a 4 x 28 px rectangle, which we will color using #aaaaad and then position onto the larger circle’s left side as seen in the reference image.

Step 4
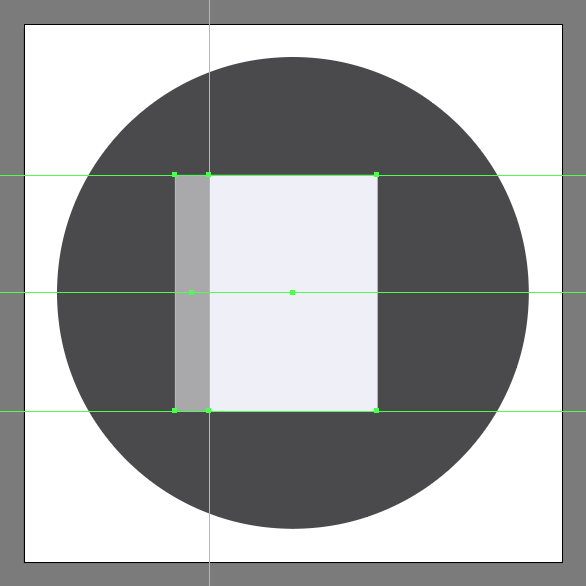
Create the main shape for the cover using a 20 x 28 px rectangle, which we will color using #f0f0f7 and then position onto the right side of the previous shape.

Step 5
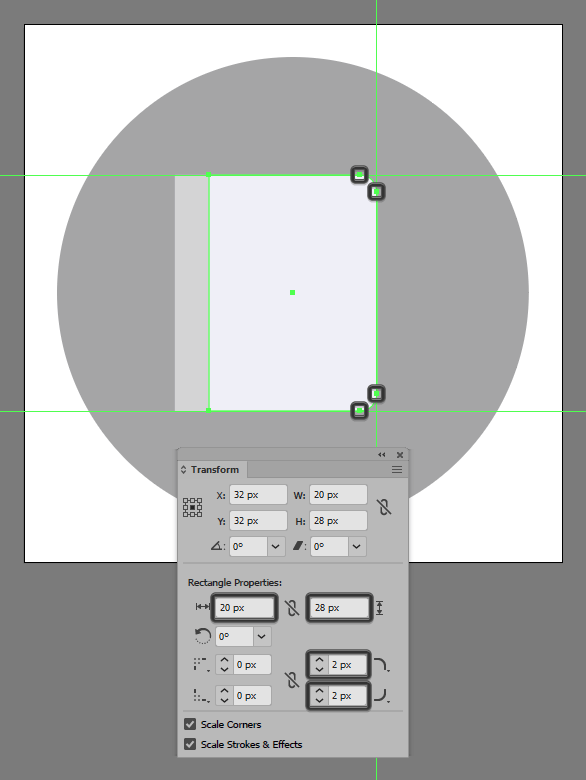
Adjust the shape that we’ve just created, by opening up the Transform panel, and then setting the Radius for its top and bottom right corners to 2 px from within the Rectangle Properties section.

Step 6
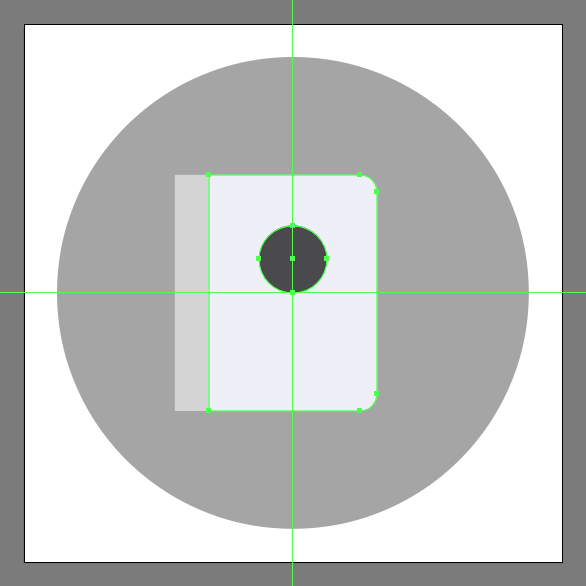
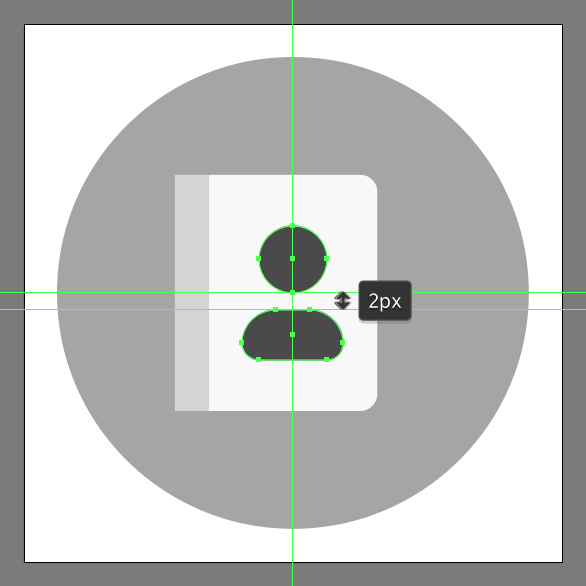
Start working on the human silhouette by creating the head using an 8 x 8 px circle, which we will color using #48484c and then position as seen in the reference image.

Step 7
Add the body using a 12 x 6 px rectangle (#48484c), which we will adjust by opening up the Transform panel, and then setting the Radius of its top corners to 4 px and its bottom ones to 2 px. Once you’re done, position the resulting shape below the head, at a distance of just 2 px, making sure to select and group the two together afterwards using the Control-G keyboard shortcut.

Step 8
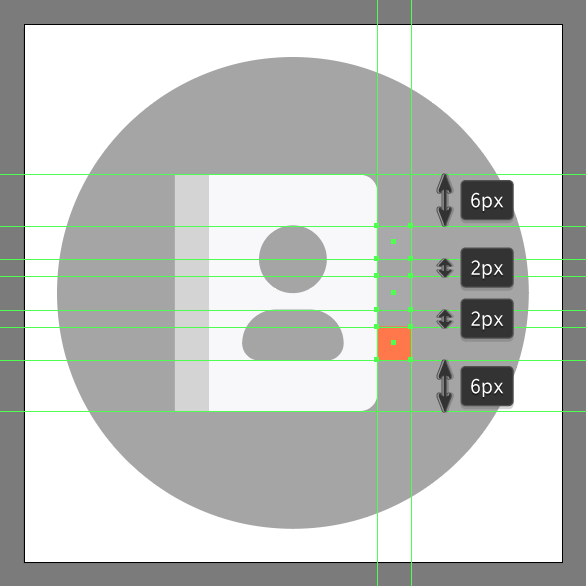
Finish off the Address Book icon, and with it the project itself, by adding the little tabs using three 4 x 4 px squares (coloring the top two using #aaaaad and the bottom one using #ff794a), which we will vertically stack at 2 px from one another, positioning them onto the right side of the cover. Take your time, and once you’re done, make sure you select and group (Control-G) all of the address book’s composing shapes, doing the same for the entire icon afterwards.

Great Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







