Learn how to illustrate a cartoon building vector, simply by using basic geometric shapes and various Adobe Illustrator tools and functions. Get ready to make a fun, beautiful cartoon building illustration!
Tutorial Details: How to Illustrate a Cartoon Building
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Intermediate
- Topics Covered: Design Theory, Shape Building, Rendering
- Estimated Completion Time: 20 Minutes
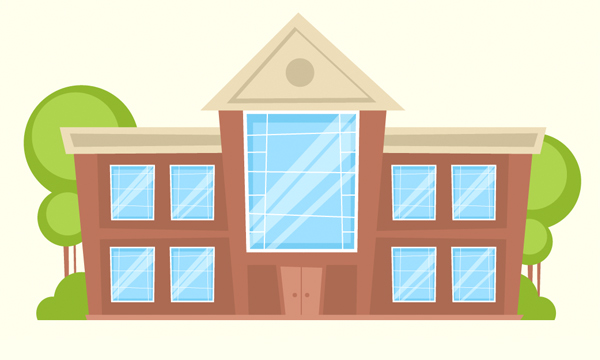
Final Image: Fancy Cartoon Building
We recently learned how to create your own chalkboard vector. Today we’re going to learn how to illustrate a cartoon building, so now you’ll have a fancy schoolhouse to go with that chalkboard!
Step 1
We’ll start designing our building from its front part, creating the entrance. Take the Rectangle Tool (M) and make a 15×170 px brown shape, forming a narrow column.
Switch to the Direct Selection Tool (A), select the top left anchor point and move it a few pixels to the left either by dragging it with your mouse or by hitting the left arrow key a few times.
We’ll be transforming and distorting basic geometric shapes in order to give our image a playful cartoon look.
Step 2
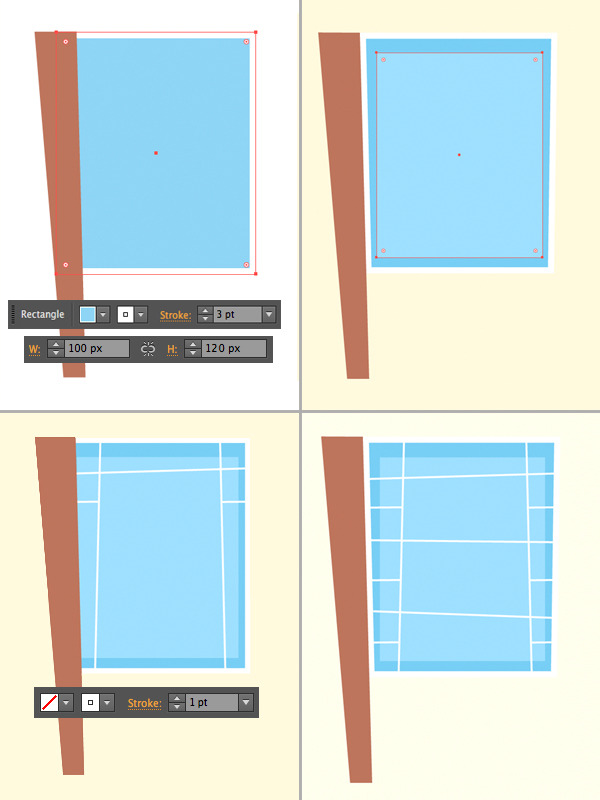
Now let’s shape the biggest window of our building. Make a 100×120 px rectangle, using the Rectangle Tool (M). Set the Fill color to blue and the Stroke color to white in the Color panel.
You can adjust the Stroke Weight from the control panel on top or from the Stroke panel (Window > Stroke), making it somewhat thicker. Let’s set the Weight to 3 pt.
Add a smaller rectangle of a lighter-blue color on top of the window, this way adding a gentle shadow along the edge and making the window more dimensional.
Take the Line Segment Tool (\) and add details to the window frame by making vertical and horizontal lines of 1 pt white Stroke.
Tip: Hold down Shift if you want to make the line straight or make the lines a bit skewed, making them more cartoonish.
Step 3
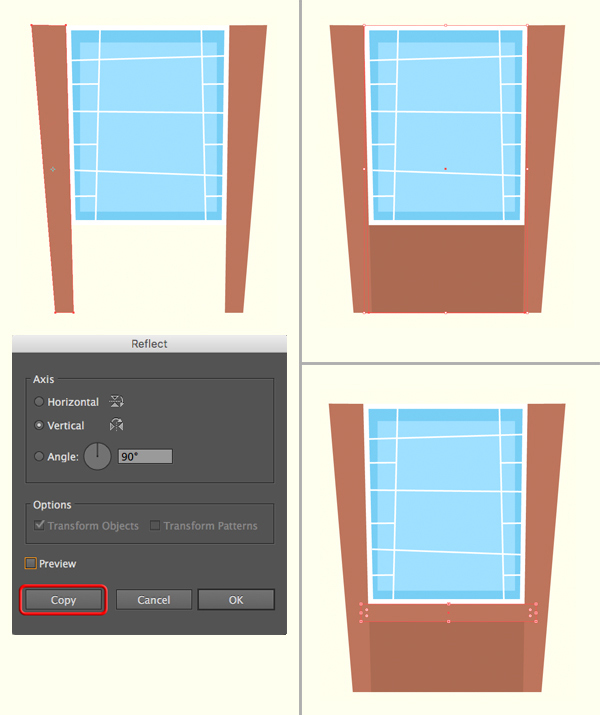
Select the brown column that we’ve created and double-click the Reflect Tool (O). Select the Vertical Axis and click Copy to make a mirrored copy of our column, attaching it to the opposite side of the window.
Add a darker brown shape and Send to Back (Shift-Control-[), beneath all other shapes.
Place another rectangle beneath the window to balance the composition.
Step 4
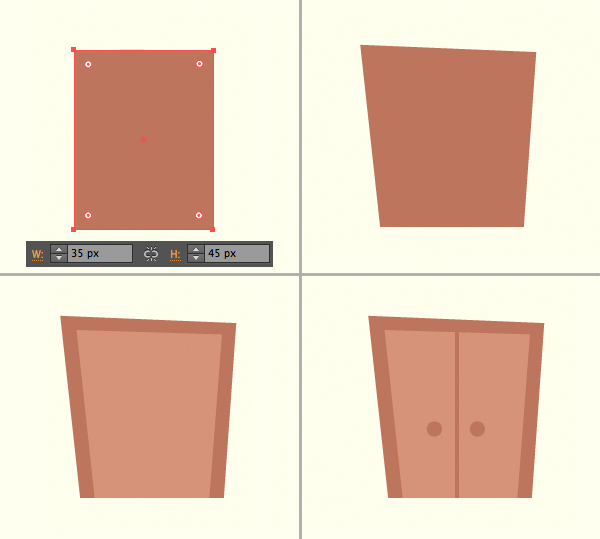
Now we’ll make a door. Continue using the Rectangle Tool (M) to make a 35×45 px dark-brown shape.
Deform the shape, using the Direct Selection Tool (A) and dragging the top anchor points in the opposite directions.
Copy the shape and Paste in Front (Control-C > Control-F). Make the top copy smaller and switch the color to lighter brown.
Add minor details to our door, such as the vertical line in the middle and two tiny circles for the door-handles, which you can make with the help of the Ellipse Tool (L).
Step 5
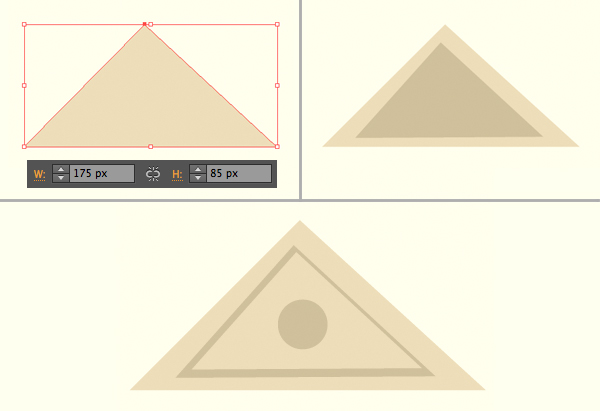
Let’s move on and shape the roof. Take the Polygon Tool and set the number of Sides to 3 in the Polygon Properties of the Transform panel (Window > Transform). Make a 175×85 px triangle of beige color.
Duplicate (Control-C > Control-F) the triangle and make the copy smaller and darker.
Add a third copy on top, making it smaller as well and filling it with the same beige color, as the largest triangle.
Finish up with the roof by adding a round hole, using the Ellipse tool (L) while holding the Shift key.
Step 6
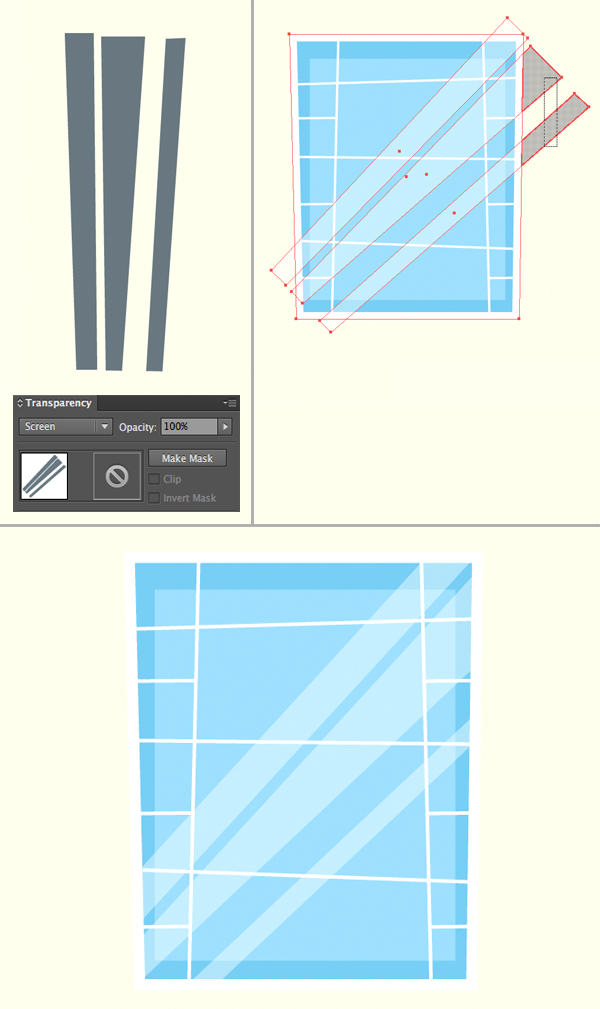
Let’s add some subtle highlights to our window in order to make the glass surface more realistic.
Make a group of vertical lines, using the Rectangle Tool (M) and distort them, using the Direct Selection Tool (M). Select all the shapes and turn them into a Compound Path (Control-8).
Fill the shapes with dark-blue color and change the Blending Mode to Screen in the Transparency panel, making the lines semitransparent.
Rotate the lines 45 degrees and place them across the windows. Select both the lines and the window base and use the Shape Builder Tool (Shift-M) while holding Alt to delete the unneeded pieces that are crossing the edges of the window-frame.
Step 7
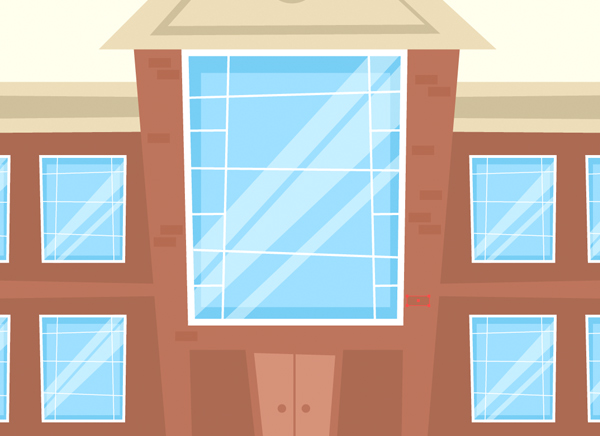
Now we can combine the created elements and see how they look all together. At this step it looks like a stylized house. Let’s move on and expand it to a large building.
Step 8
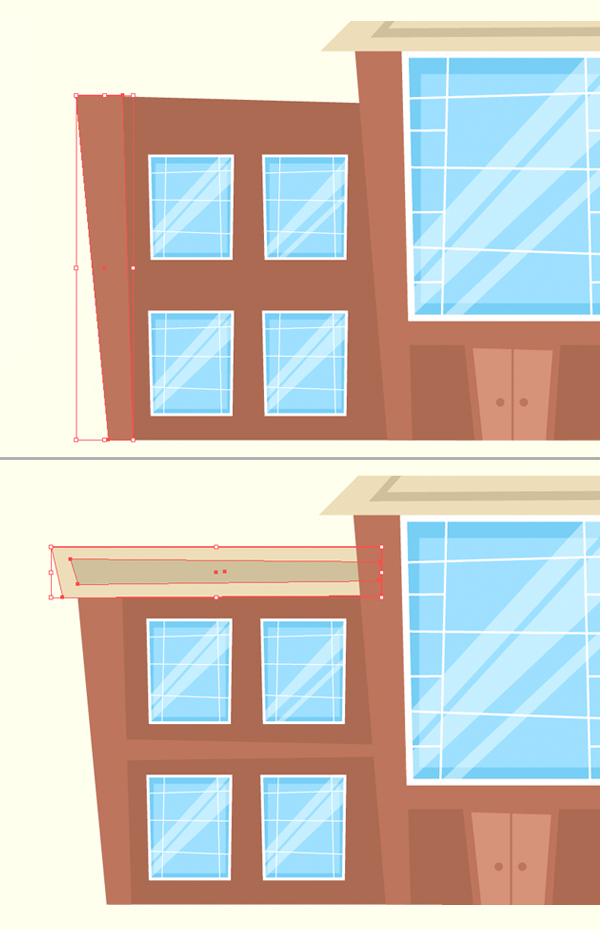
Group (Control-G) the parts of the window that we’ve created and make four smaller copies for the new windows. Reduce the number of the elements in the new windows, making them simpler.
Use the column that we’ve made for the entrance to shape the left side of the building and make the whole construction look completed by adding more elements, such as a dark-brown wall beneath the windows and a simple flat roof, made of two rectangles, which are slightly deformed.
Step 9
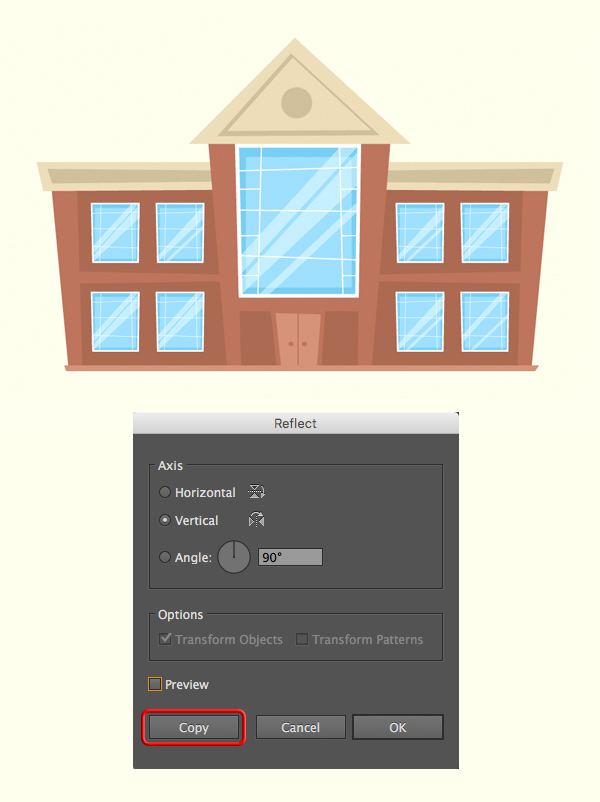
Now we can group (Control-G) all the elements of the left wing of our building and use the Reflect Tool (O) to create a mirrored copy, attaching the right wing to the opposite side of the building.
Notice that we’ll need to flip the windows on the right side back to their initial position in order to preserve the same angle of the highlights.
Step 10
Let’s add some trees and plants in order to make our image look more detailed. Use the Ellipse Tool (L) to make bushy green tree crowns, varying the size and the brightness of the circles.
Add a couple of thin brown tree-trunks, using the Rectangle Tool (M).
Make two overlapping circles in the bottom of the building to form the bush. Keeping the circles selected, take the Eraser Tool (Shift-E), hold Alt and delete the lower part of the bushes, making them flat.
Step 11
Add more trees by the right side of the building, balancing the composition.
Select all the created plants, group (Control-G) them and Send to Back (Shift-Control-[), placing them behind the building.
Step 12
Our building already looks completed, but we can still add some minor details, such as dark-brown bricks here and there, using the Rectangle Tool (M).
Congratulations! You can now illustrate a cartoon building in Illustrator!
Great job, my friends! Now that we’ve finished learning how to easily illustrate a cartoon building, we can quickly draw up a bank or schoolhouse for any project. I hope you’ve discovered some new tips and tricks that will be useful in your future projects.
Have fun and stay tuned for new tutorials!