In today ’s tutorial, we’re going to learn how to create a simple ruby gemstone icon, using nothing more than some basic geometric shapes and tools.
’s tutorial, we’re going to learn how to create a simple ruby gemstone icon, using nothing more than some basic geometric shapes and tools.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Ruby Gemstone Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
Final Image: Ruby Gemstone Icon

Step 1
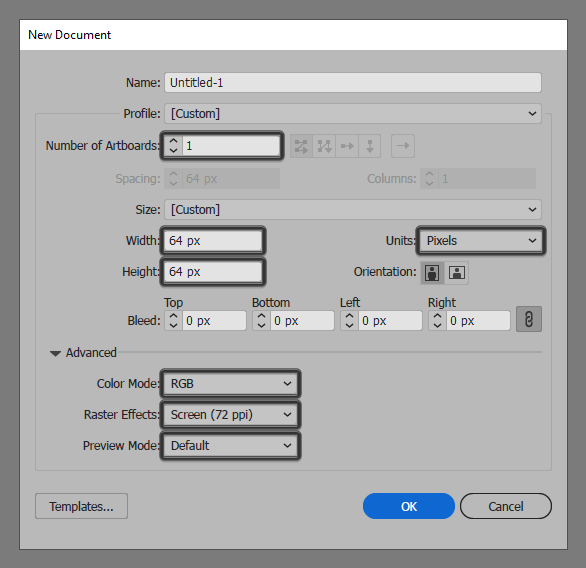
We’re going to kick things off by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
Once we’ve finished setting up our project file, we can start working on the actual ruby gemstone icon and we will do so by creating the background using a 56 x 56 px circle, which we will color using #3A2F2E, and then position to the center of the underlying Artboard.
![]()
Step 3
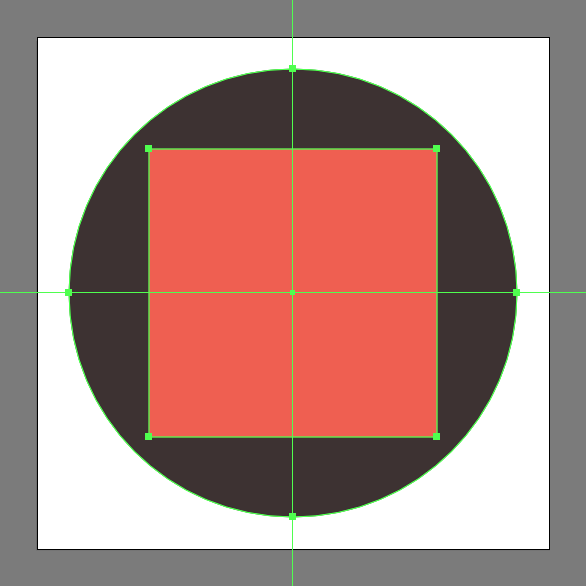
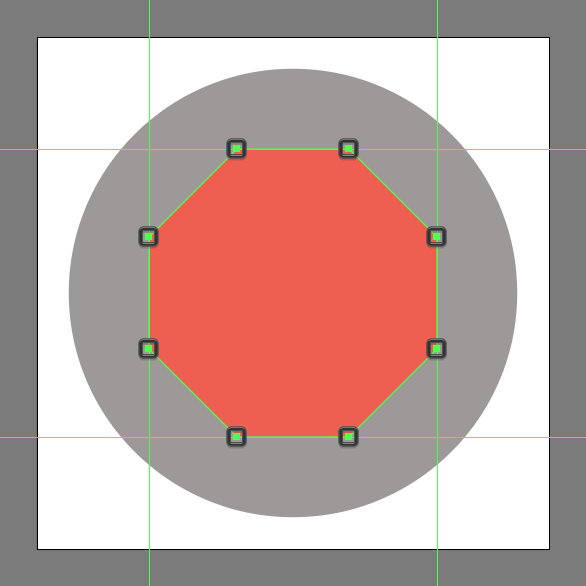
Create the main shape for the ruby gemstone icon’s body using a 36 x 36 px square, which we will color using #EF5F50, and then center align to the larger circle.

Step 4
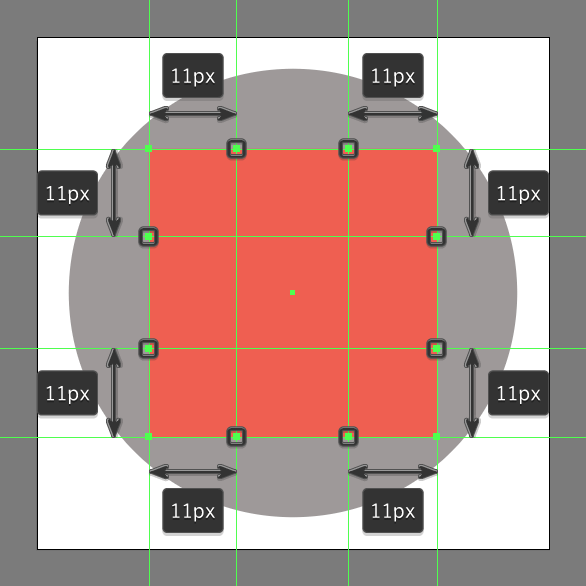
Adjust the shape that we’ve just created by selecting the Add Anchor Point Tool (+) and then adding a set of two anchors to each of its edges, positioning them at a distance of 11 px from the outer corner ones. Take your time, and once you’re done move on to the next step.

Step 5
Continue adjusting the shape by selecting the Delete Anchor Point Tool (-), and then removing all the corner anchor points by simply clicking on them.

Step 6
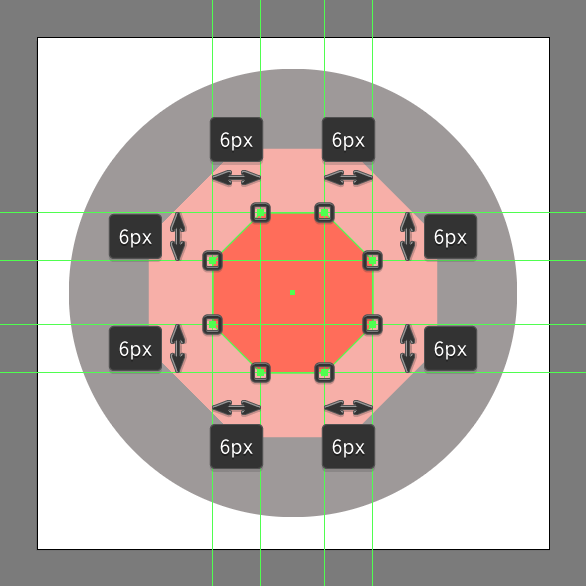
Add the center section using a smaller 20 x 20 px square (#FF6D5A), which we will adjust using the exact same process, making sure to position the new anchors at a distance of 6 px from the outer ones. Once you’re done, remove all of the corner anchors, making sure to position the resulting shape to the center of the larger body.

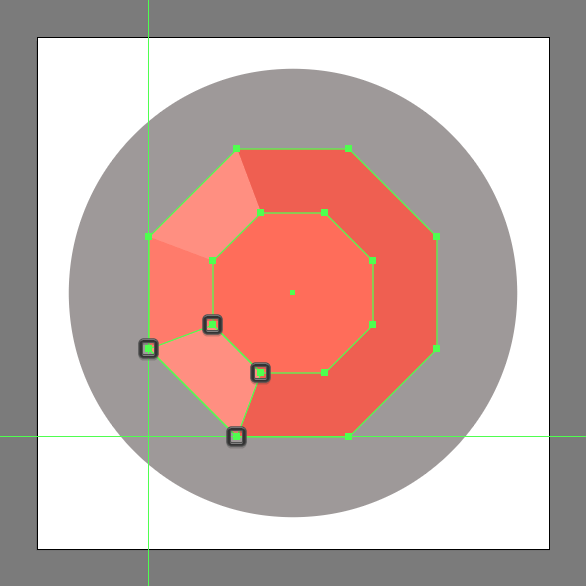
Step 7
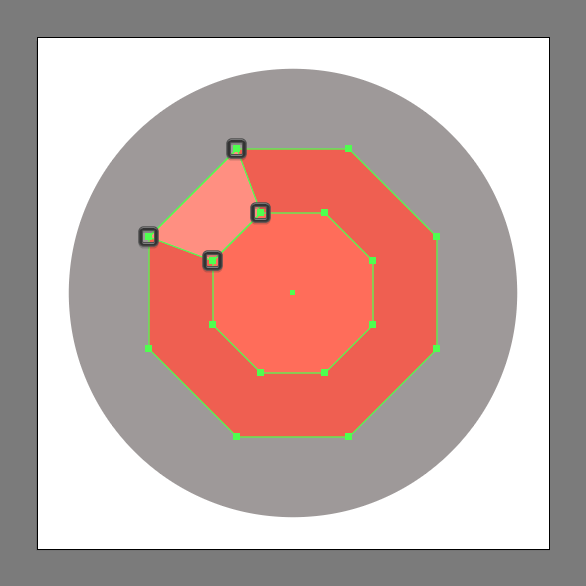
Grab the Pen Tool (P) and draw the top-left edge segment following the path created by the larger and smaller shapes’ anchors. Color the resulting shape using #FF9082 and then move on to the next step.

Step 8
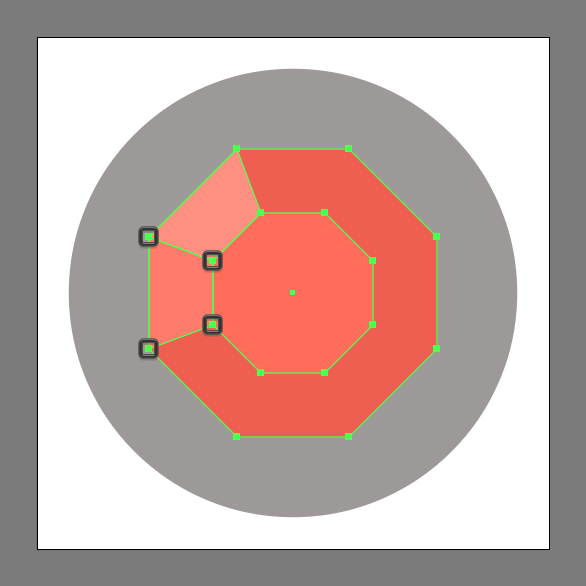
Draw the left edge of the ruby gemstone icon following the exact same process, making sure to color the resulting shape using #FF7C6B.

Step 9
Add the bottom-left segment using a copy (Control-C > Control-F) of the top one, which we will horizontally reflect (right click > Transform > Reflect > Horizontal), and then position towards the bottom as seen in the reference image.
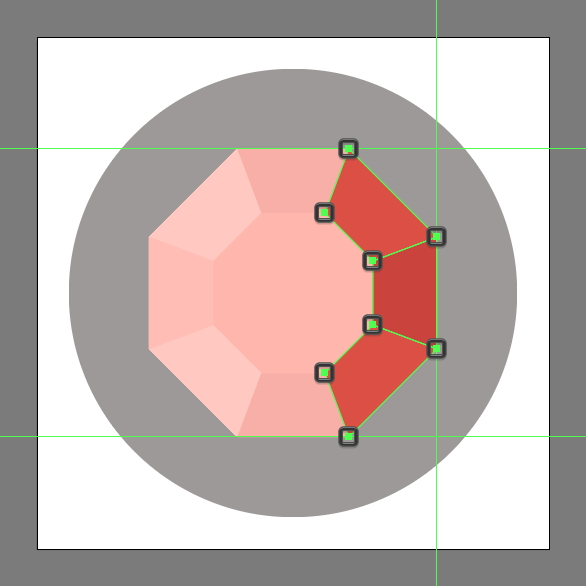
Step 10
Add the right-sided segments using a copy (Control-C > Control-F) of the left ones, which we will vertically reflect (right click > Transform > Reflect > Vertical) and then position onto the opposite side of the ruby gemstone icon. Once you have the shapes in place, set the top and bottom one’s color to #DD4E43, and the middle one’s to #CC413A.

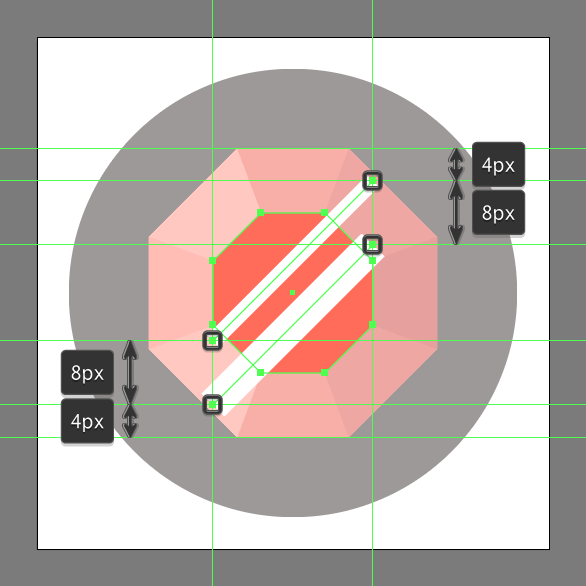
Step 11
Add the diagonal highlights using a 2 px thick Stroke (#FFFFFF) followed by a thicker 4 px one (#FFFFFF), which we will position as seen in the reference image, making sure to select and group the two together afterwards using the Control-G keyboard shortcut.

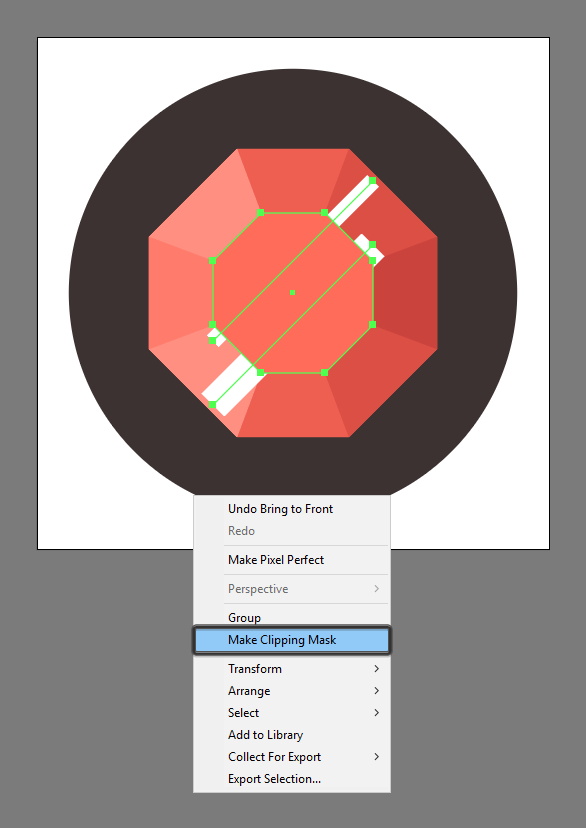
Step 12
Mask the highlights using a copy (Control-C) of the underlying shape, which we will paste in front (Control-F), and then with both the copy and the strokes selected, simply right click > Make Clipping Mask.

Step 13
Finish off the gemstone icon, by lowering the Opacity level of the masked highlights to 24%, making sure to select and group (Control-G) all of the ruby gemstone icon’s composing shapes, doing the same for the entire project afterward.
![]()
Awesome Job!
As always, I hope you had fun working on the project, and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







