
It’s almost Valentine’s day and rather than getting your loved one the same old cheap gifts you get every year, why not create a chocolate covered strawberry illustration for them? You can easily apply this illustration to your own greeting card, t-shirt, or anything else you can think of. Moreover, you can apply this tutorial to other illustrations and logos.
Final Image: Chocolate Covered Strawberry Vector
Below is the final Chocolate Covered Strawberry vector image we will working towards.

Tutorial Detail: Chocolate Covered Strawberry Vector
- Program: Adobe Illustrator CS4
- Difficulty: Intermediate
- Topics Covered: Ellipse tool, Pencil tool, Pathfinder panel, Gradient panel, Custom Art Brush
- Estimated Completion Time: 20-30 minutes
Step 1: Chocolate Covered Strawberry Vector
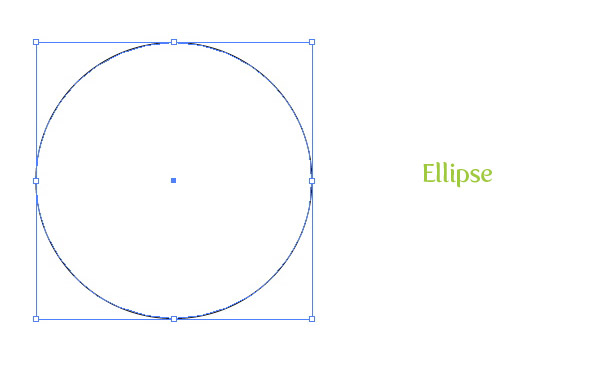
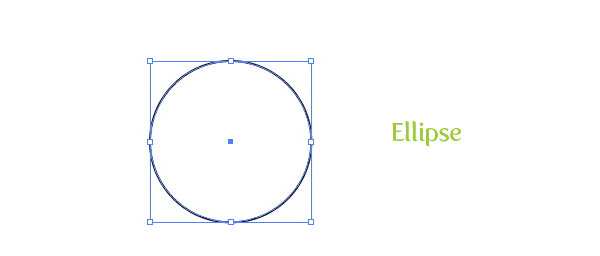
To start this chocolate covered strawberry vector project, create a new document and create an ellipse with the Ellipse tool (L).

Step 2
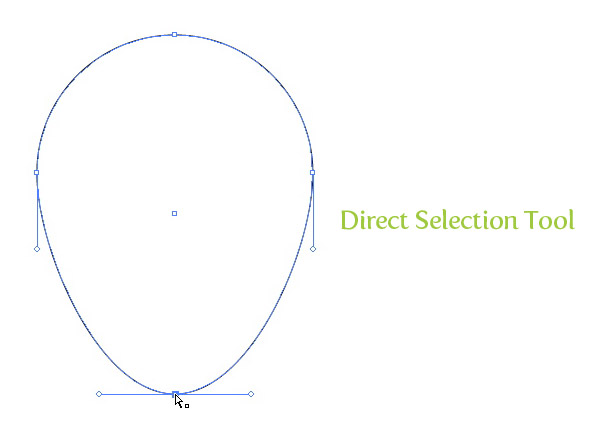
With the Direct Selection tool (A), grab the bottom anchor point, hold down the Shift key (to constrain the movements), and drag it down about one quarter of the original size of the ellipse.

Step 3
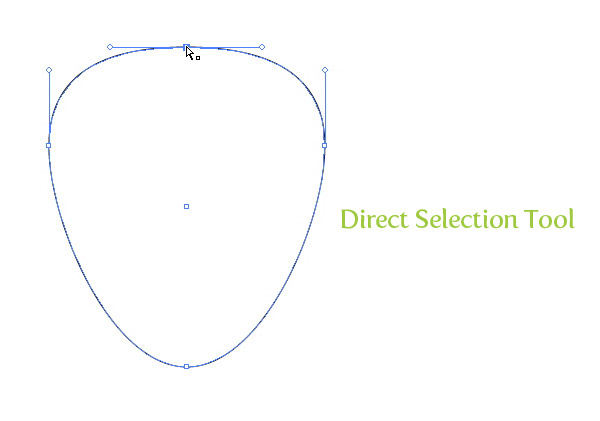
With the Direct Selection tool (A), grab the top anchor point, hold down the Shift key, and drag it down about one eight the original size of the ellipse.

Step 4
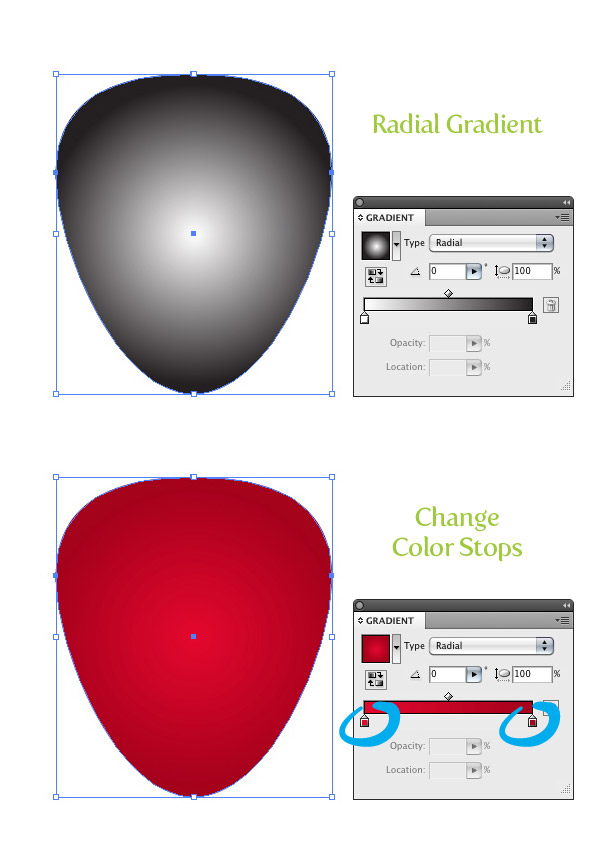
Fill the new shape with a radial gradient from the Gradient panel. Change the first color stop in the gradient to red and the second color stop to a darker red.

Step 5
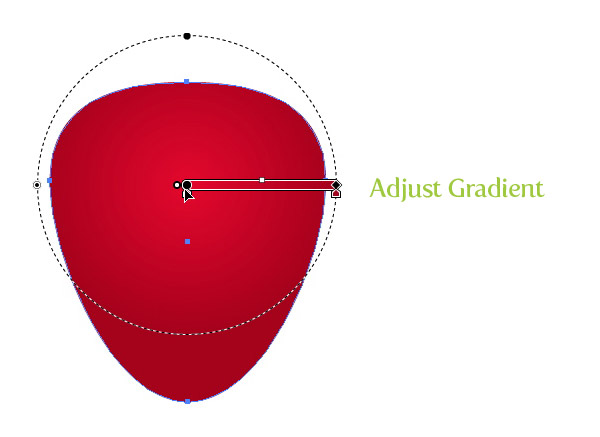
With the Gradient tool (G) adjust the radial gradient so the lightest part of the gradient is at the top of the shape.

Step 6
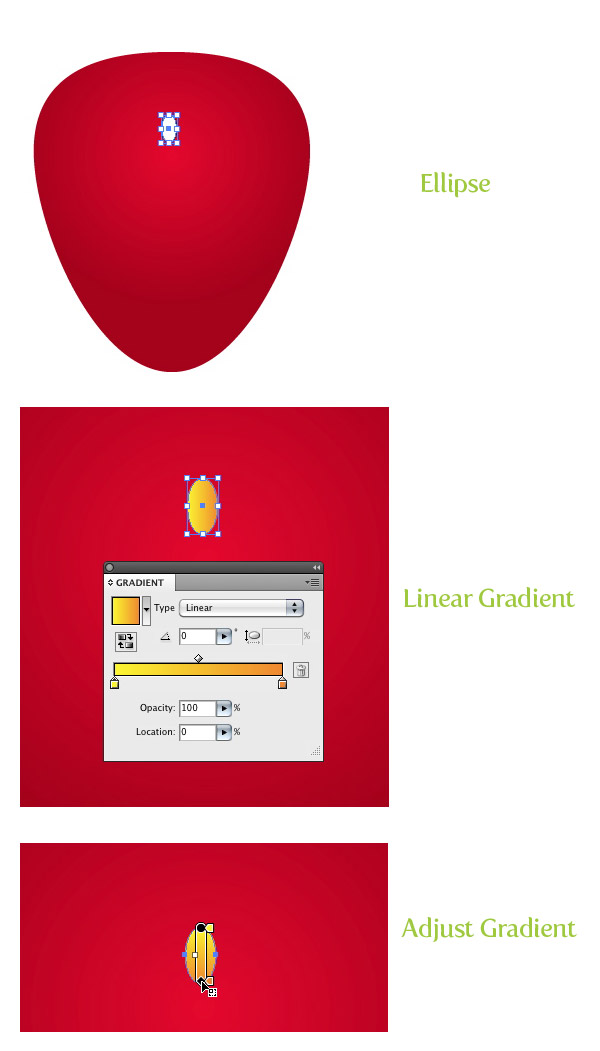
Create a small elongated ellipse toward to top center of the chocolate covered strawberry shape. Fill the ellipse with a linear gradient with the first color stop a light orange and the second color stop orange. Adjust the gradient with the Gradient tool (G) so the lightest part of the gradient is at the top of the ellipse.

Step 7
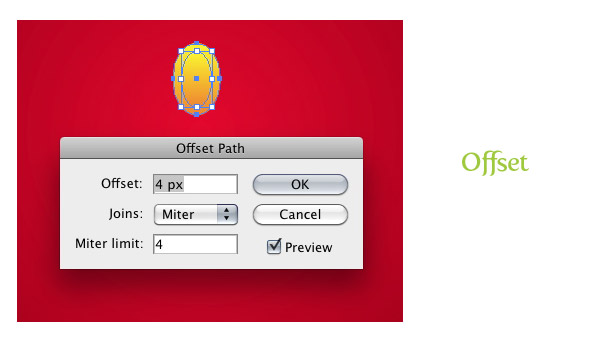
With the small ellipse selected, go Object > Path > Offset. Once the Offset dialog is open, change the Offset to 4 px. This measurement might be different depending on the dimensions of you artwork.

Step 8
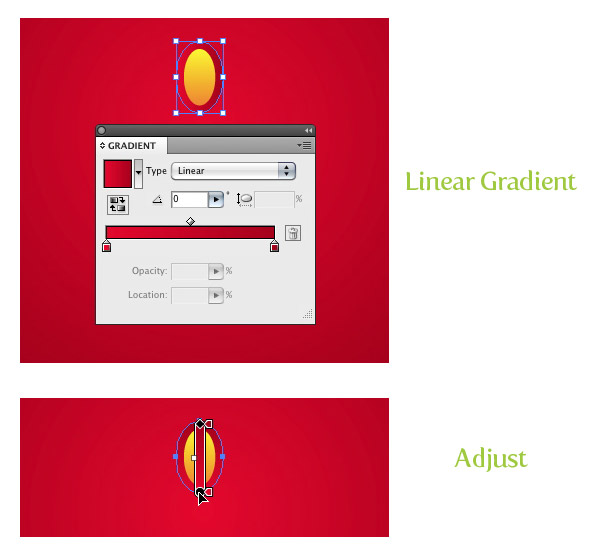
Fill the offset ellipse with a linear gradient with the same reds as the main berry shape. Adjust the gradient so the darker part of the gradient is at the top of the shape.

Step 9
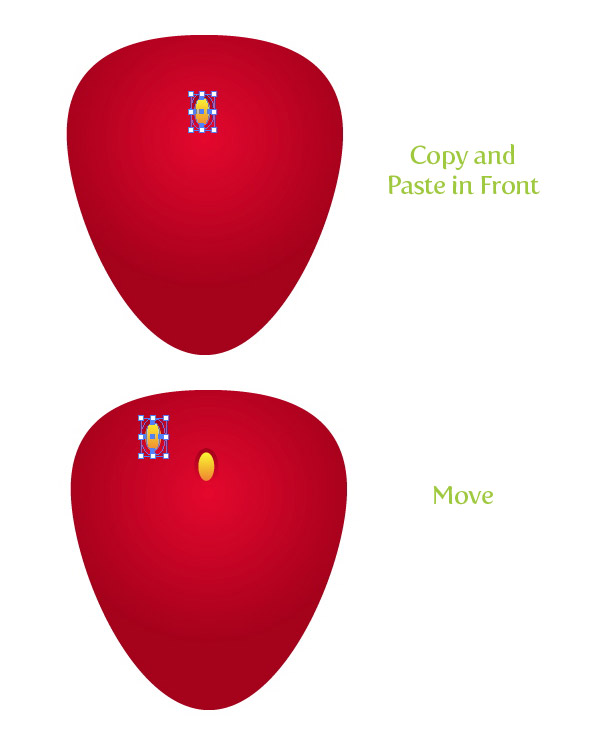
Select both shapes, Copy (Command + C), and Paste in Front (Command + F). With the copy still selected, move it above and to the left of the original ellipse shapes.

Step 10
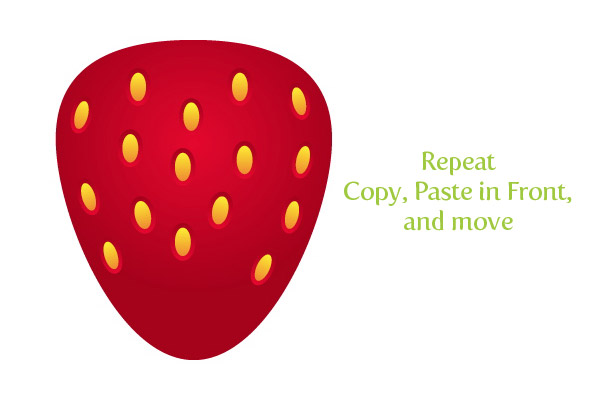
Repeat the previous steps placing copies of the small ellipses around the berry shape. When you are placing shapes close to the edge, rotate them with the Selection tool (V) to follow the curvature of the berry.

Step 11
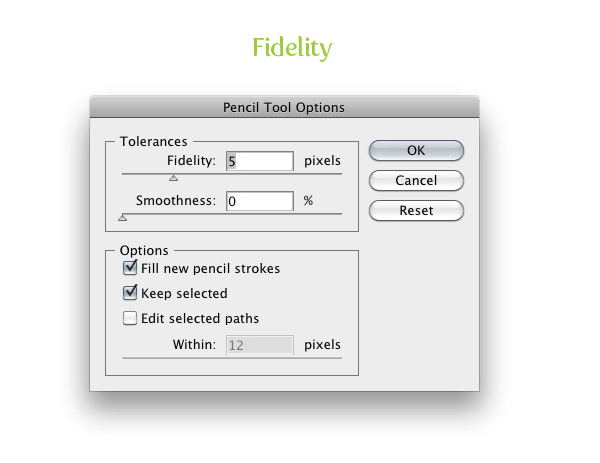
For this next step we are going to use the Pencil tool (N) because it is a quick way to draw paths. Before we start drawing with the Pencil tool (N), it is a good idea to set some tool preferences so we can get a smooth line while drawing. First, double-click on the Pencil tool (N) in the Tools panel to bring up the Pencil Tool Options. The option that we are most concerned about is the Fidelity. I like to set mine at 5 pixels to ensure a smooth line. You can always play around with these settings if you don’t like the line path quality in the next step.

Step 12
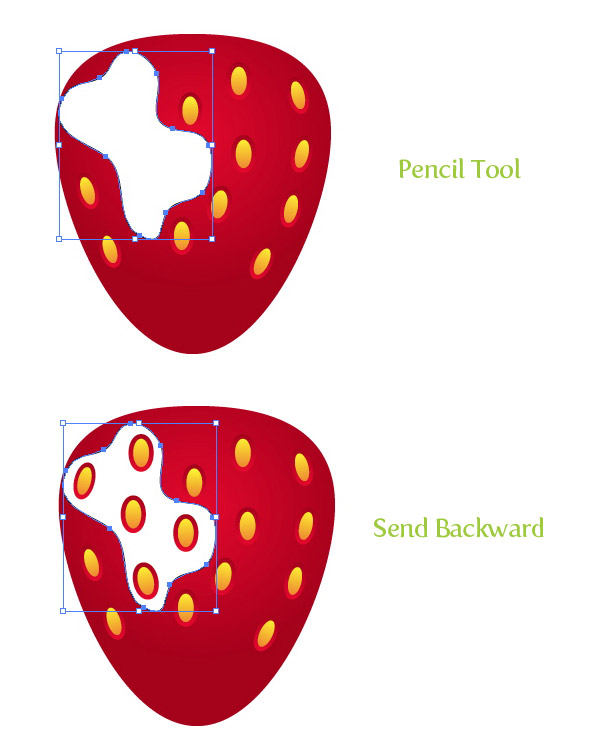
Now that our Pencil tool (N) is set. start drawing a shape around four or five of the smaller ellipses. Hold down the Alt / Option key when you are almost done to connect the beginning and end points. With the new shape selected, go Object > Arrange > Send Backward (Command + ]) until the shape is behind all the small ellipses.

Step 13
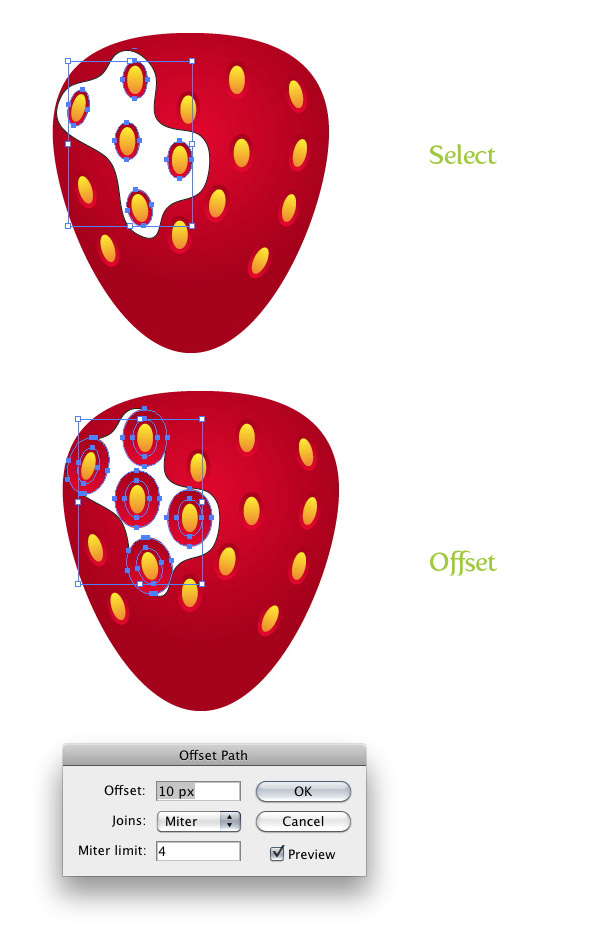
Select all the small red-gradient ellipses encompassed by the pencil shape, go Object > Path > Offset, and change the Offset to 10 px.

Step 14
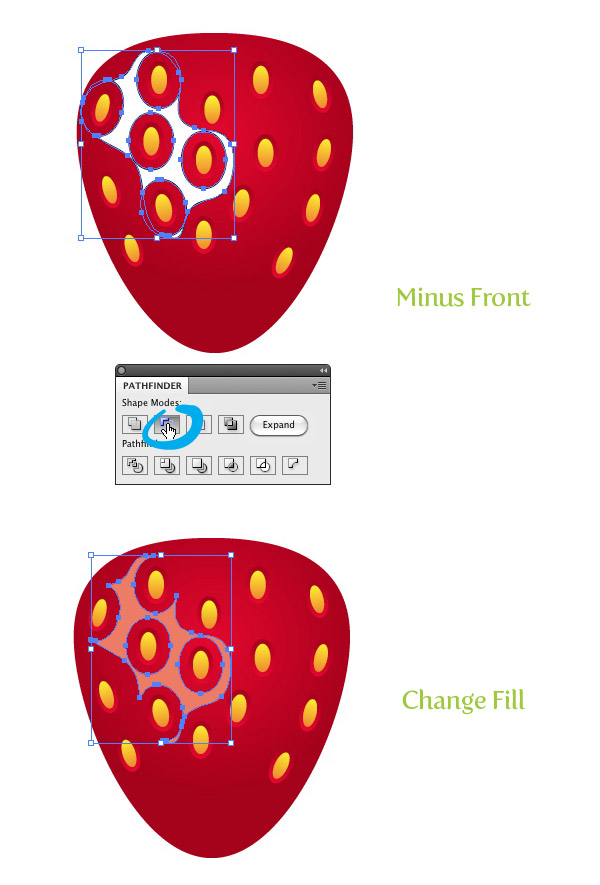
With the new offset ellipses still selected, hold shift, and select the pencil shape. From the pathfinder panel hold down Alt / Option and press the Minus Front button. Next, change the fill of the new shape to a light red color.

Step 15
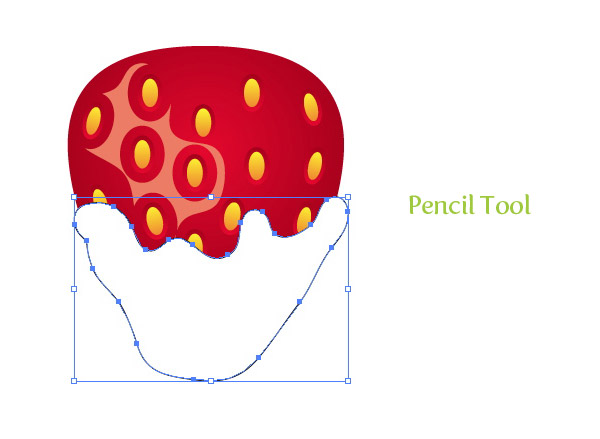
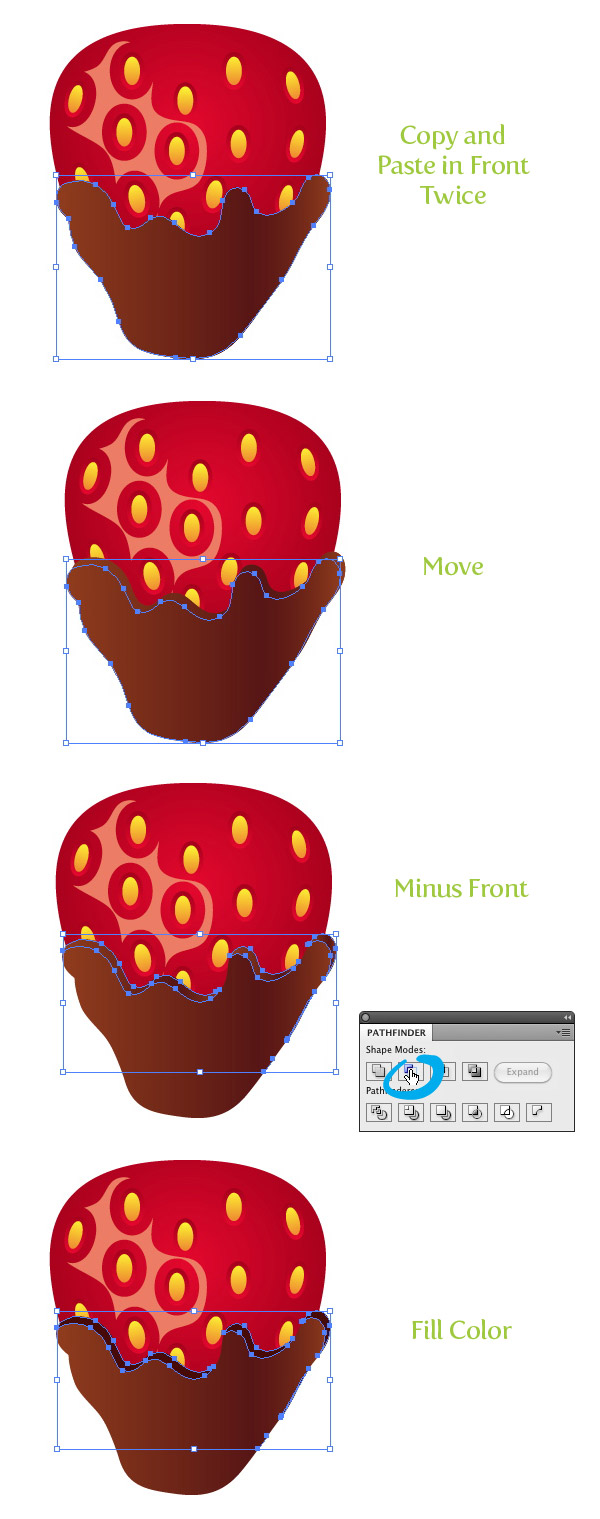
With the Pencil tool (N) draw a organic shape encompassing the bottom half of the chocolate covered strawberry.

Step 16
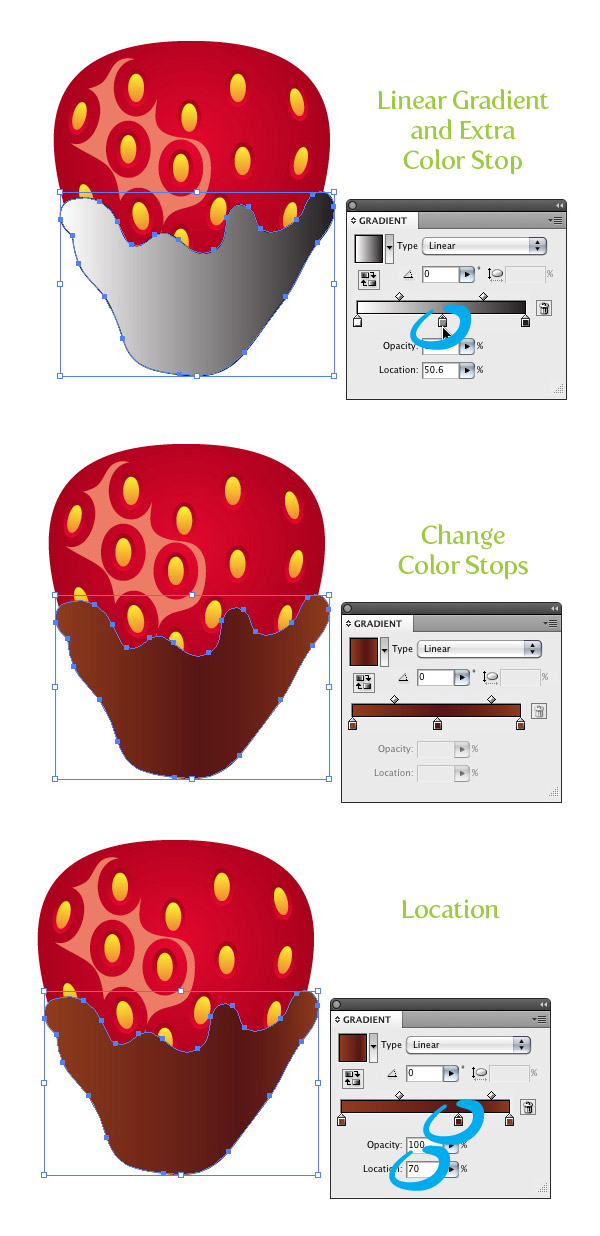
Fill the new shape with a linear gradient. For this gradient we need to add an extra color stop. To do this, simply click on the middle of the Gradient Slider in the Gradient panel. Change the first color stop to light brown, the second to a dark brown, and the third to your first light brown. Next, select the middle color stop and change the Location to 70 in the Gradient panel.

Step 17
Select the chocolate shape and Copy (Command + C) and Paste in Front (Command + F). Do this one more time so you have three total shapes. Select the top copy and move it down and to the left slightly. Next, select the moved copy and the one underneath it and press the Minus Front button from the Pathfinder panel. Change the color of the new shape to a dark brown color.

Step 18
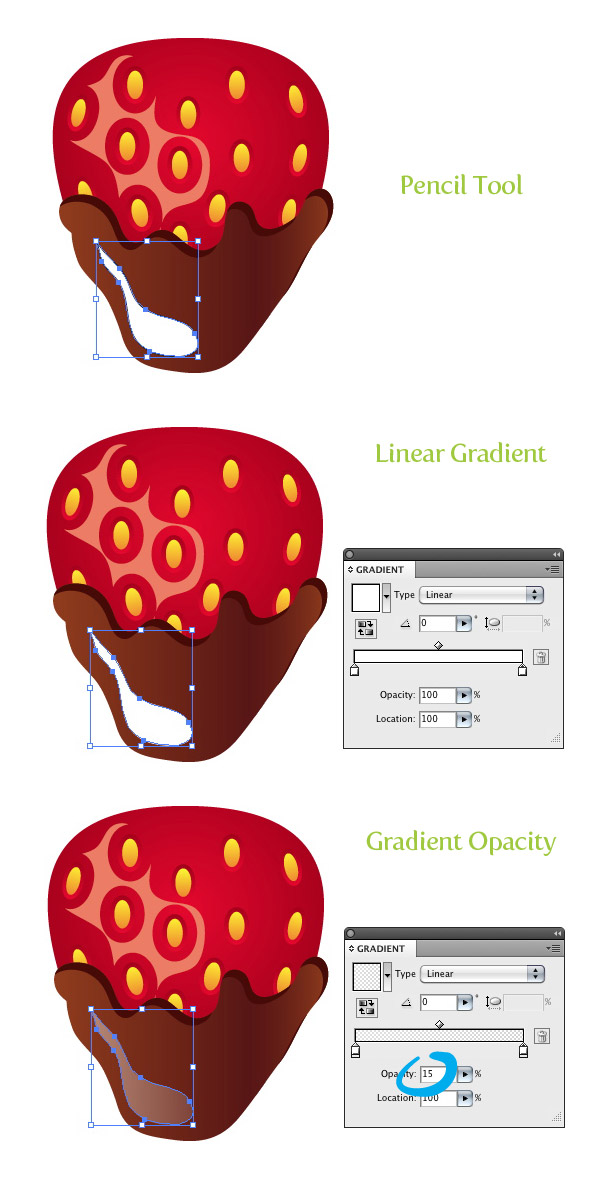
With the Pencil tool (N) draw a new highlight shape towards the bottom of the main chocolate shape. Fill the new shape with a linear gradient and make both color stops white. Change the opacity of the first color stop to 40 and the second color stop’s opacity to 15 from the Gradient panel.

Step 19
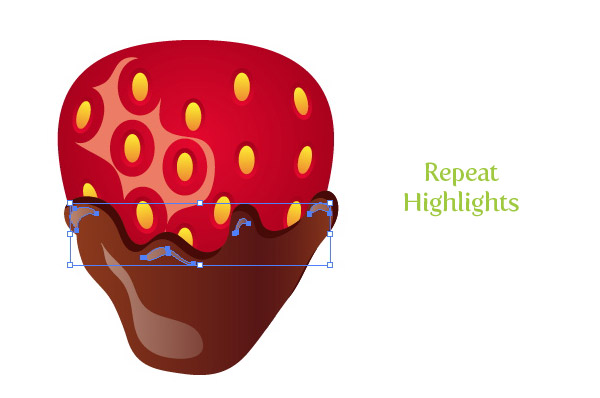
Create a couple more highlights around the top left curves of the main chocolate shape. Fill each new shape with the same white gradient as in the previous step.

Step 20
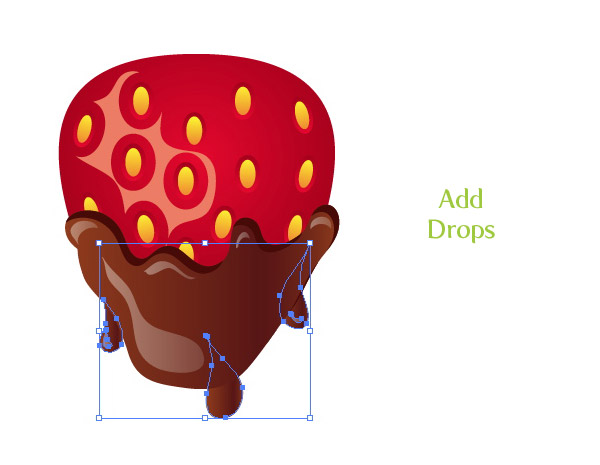
Create a couple more chocolate drops with the Pencil tool (N) and apply the same gradients as in the previous couple steps.

Step 21
Now we can move onto the leaves and stem of the strawberry. For the leaves we are going to create an custom Art Brush, making it easy and quick to create the leaves. To start, create an ellipse with the Ellipse tool (L).

Step 22
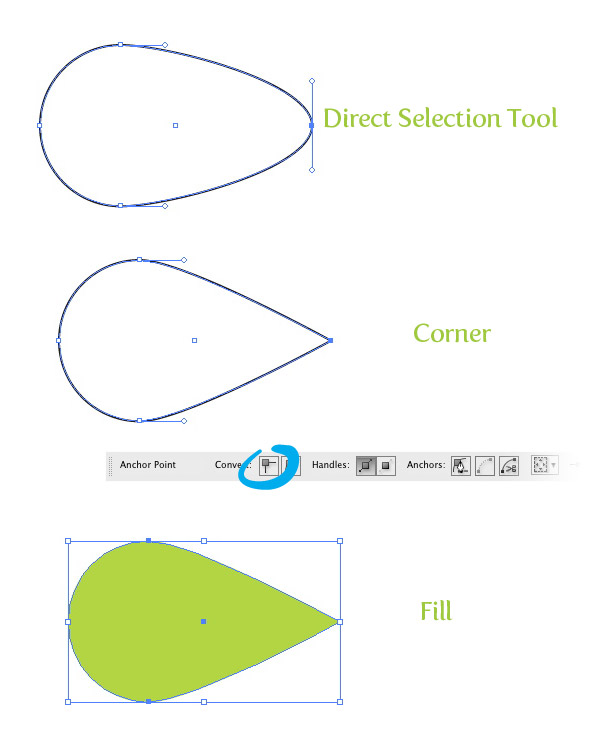
With the Direct Selction tool (A) grab the right anchor point of the ellipse and drag it right to about double the original width. With the point still selected, press the Convert to Corner button from the Control panel. Next, fill the shape with a green color.

Step 23
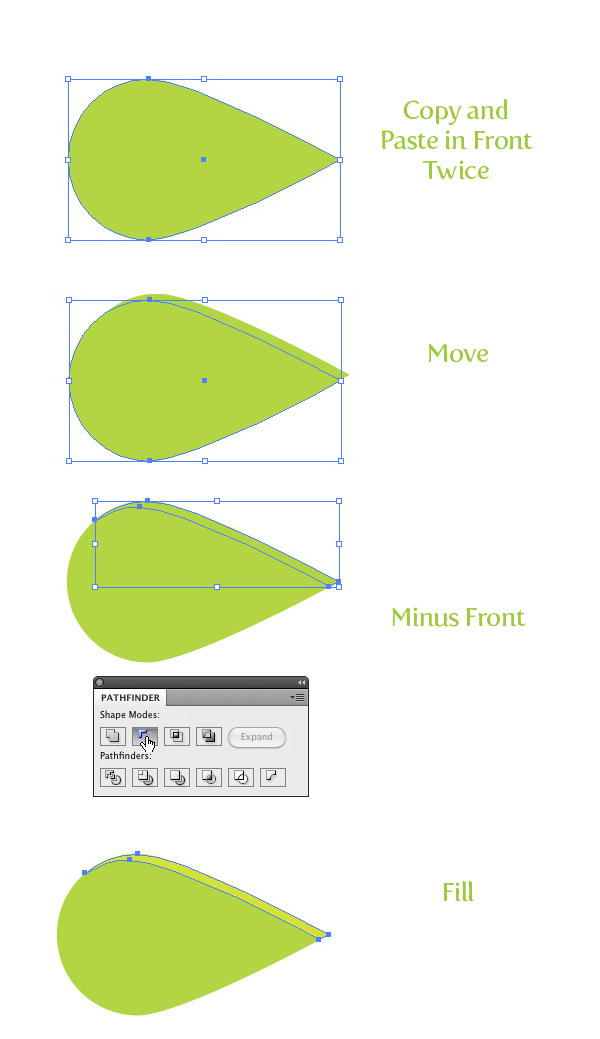
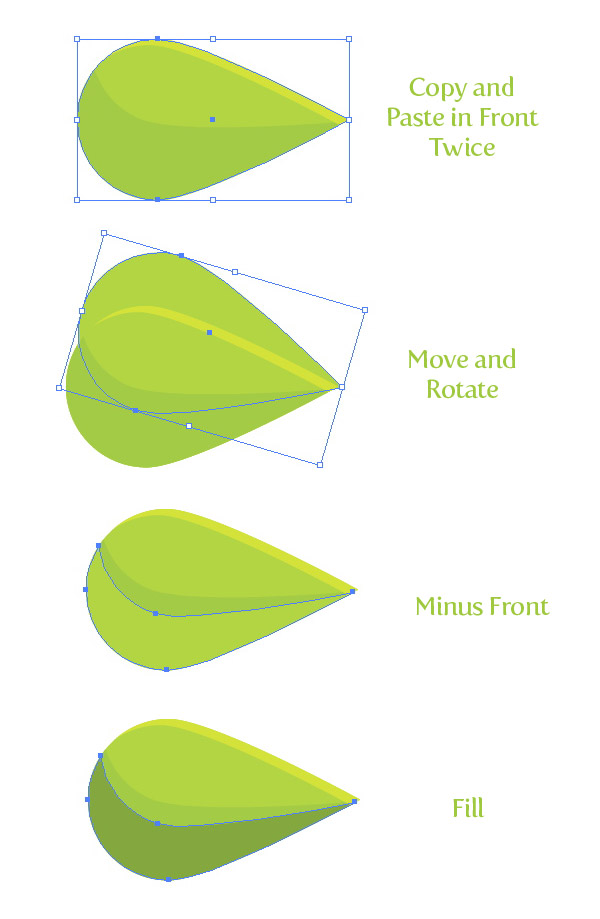
Copy (Command + C) and Paste in Front (Command + F) the ellipse shape twice. Select the top copy and move it down and to the left slightly. Select the two top copies and press the Minus Front button from the Pathfinder panel. Next, fill the shape with a light green color.

Step 24
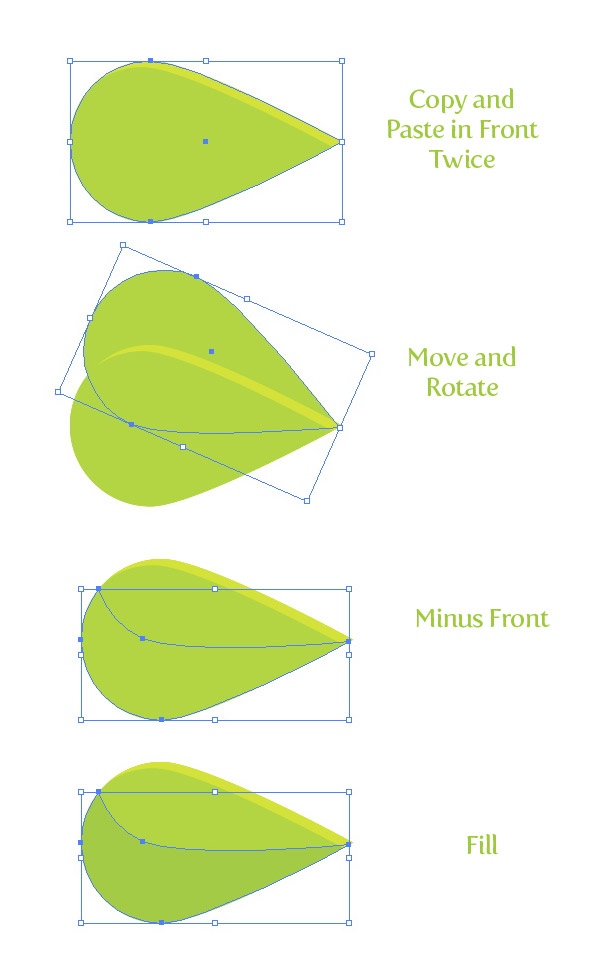
Select the main green shape and (Command + C) and Paste in Front (Command + F) twice. With the Selection tool (V), move the top copy up about half way up the original shape and rotate it so the points of the shape touch. Select both top copies, press the Minus Front button, and change the fill to a dark green color.

Step 25
Select the main green shape and (Command + C) and Paste in Front (Command + F) twice. With the Selection tool (V) move the shape up and rotate it slightly, select both top copies, press the Minus Front button, and change the fill to a darker green than the previous step.

Step 26
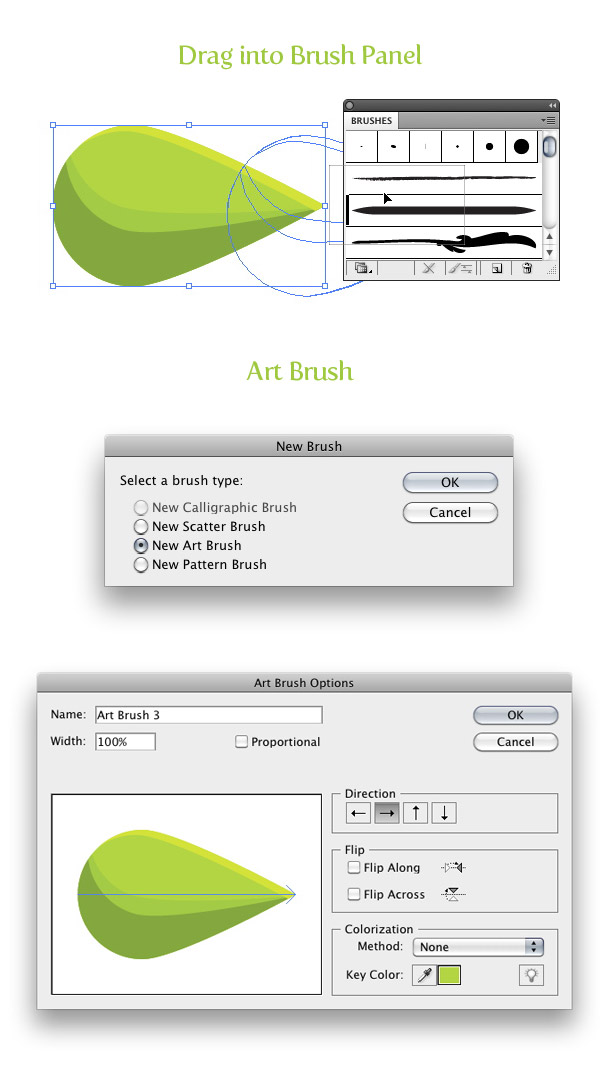
Select all the green shapes and drag them into the Brush panel. When the New Brush dialing opens, select the New Art Brush radial button. In the Art Brush Options keep all the default settings.

Step 27
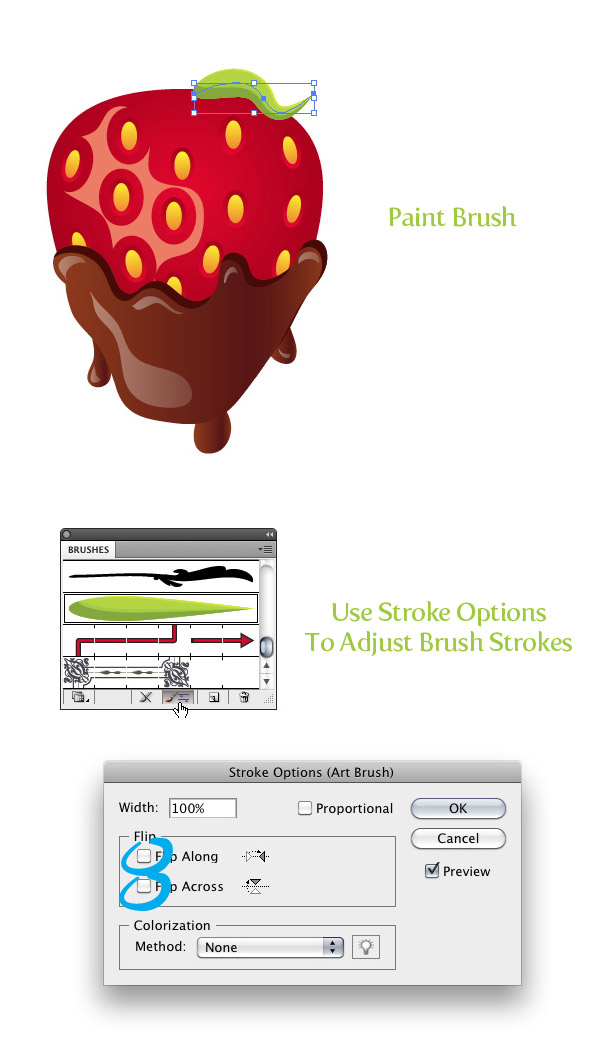
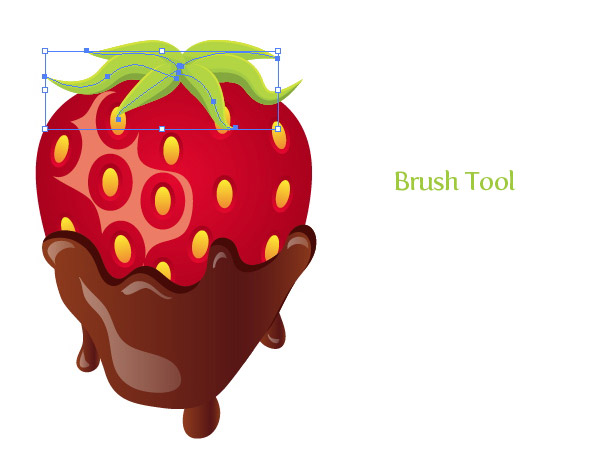
Use the Brush tool (B) with the new art brush and draw a leaf on the top of the chocolate covered strawberry. You might have to change the stroke of the path if the shape is too big or doesn’t look correct. When creating these brush strokes, make sure the darker part of the brush is facing down and the pointy part of the brush is facing away from the berry shape. If this is not how it looks after creating the path, press the Stroke Options button at the bottom of the Brush panel. When the Stroke Options dialog opens, you can select the Flip Along or Flip Across options until you get the desired arrangement.

Step 28
Create five to six more brush stroke with the Brush tool (B) and custom brush.

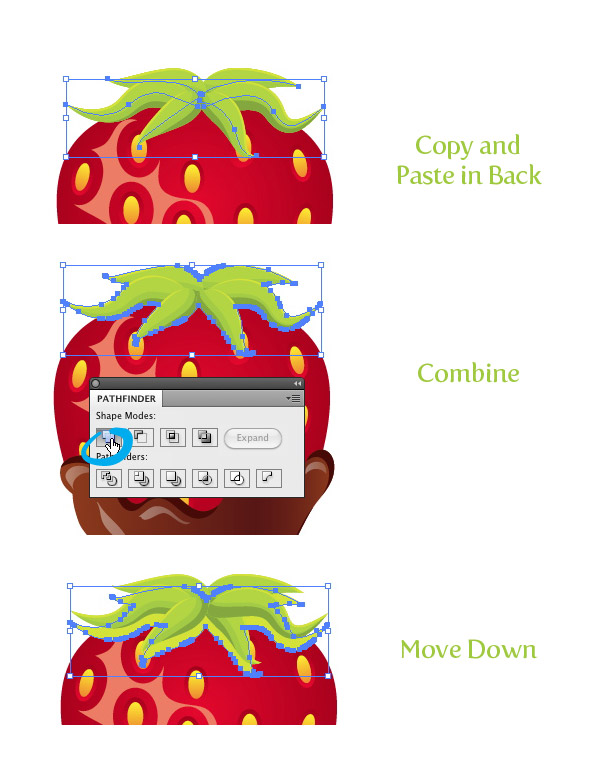
Step 29
Select all the brush strokes, Copy (Command + C) and Paste in Back (Command + B). With the copies still selected, go Object > Expand Apperance. With the expanded brushes still selected, press the Unite button from the Pathfinder panel. Next, move the new shape down slightly.

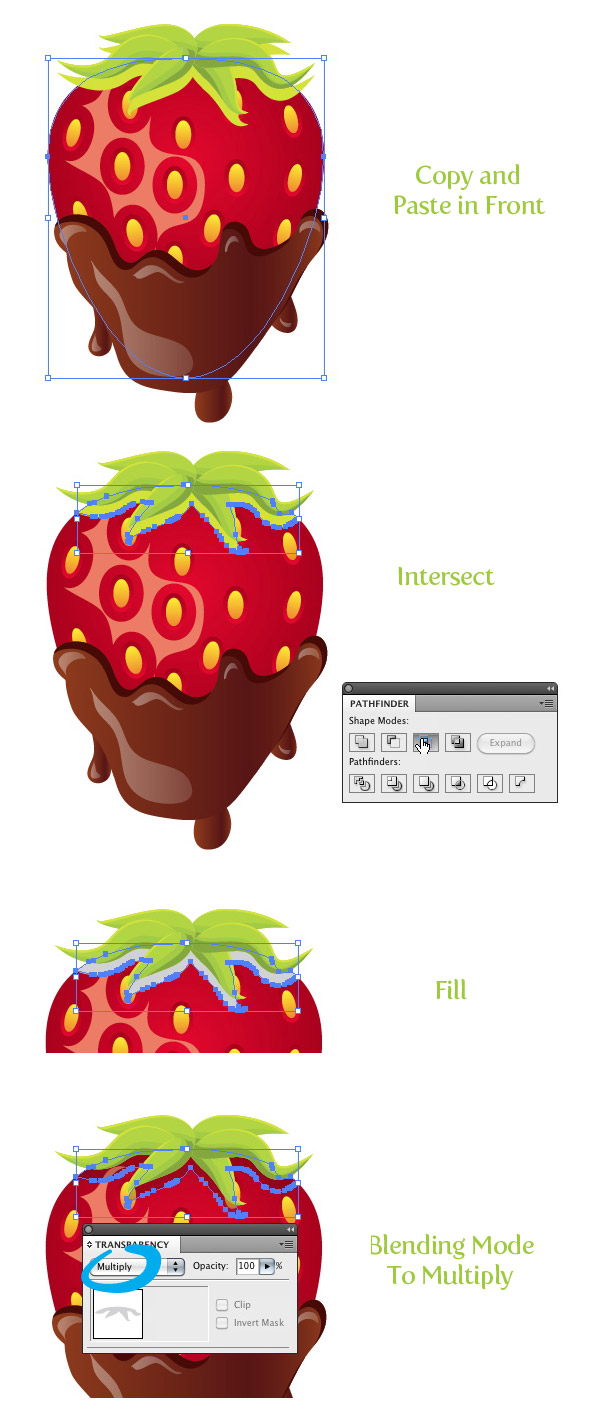
Step 30
Select the main berry shape, Copy (Command + C), and Paste in Front (Command + F). Select the copied berry body shape and combined leaf shapes and press the Intersect button from the Pathfinder panel. Change the fill of the new shape to a grey color and set the Blending Mode to Multiply from the Transparency panel.

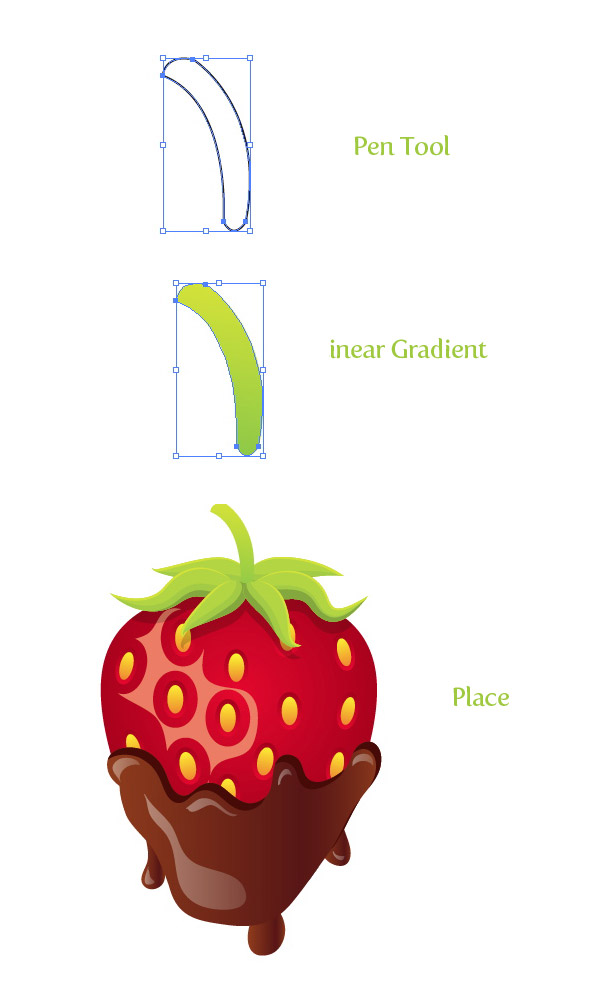
Step 31
Use the Pen tool (P) to create a stem shape for the strawberry. Fill the shape with a linear gradient with the first color stop green and the second a darker green. With the stem selected, go Object > Arrange > Send Backward (Command + ]) until the bottom part of the stem is hidden from the top leaves. All done!

Final Image: Chocolate Covered Strawberry Vector
And now you have a scrumptious Chocolate Covered Strawberry vector!









Hello there! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!|
You should take part in a contest for one of the finest sites on the web. I will highly recommend this website!
Aw, this was an exceptionally nice post. Taking a few minutes and actual effort to generate a top notch article… but what can I say… I put things off a whole lot and don’t seem to get nearly anything done.
whoah this blog is great i love reading your posts. Keep up the good work! You know, many people are searching around for this info, you could aid them greatly.
Interesting blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog shine. Please let me know where you got your theme. Kudos
It’s a pity you don’t have a donate button! I’d without a doubt donate to this outstanding blog! I guess for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to fresh updates and will talk about this blog with my Facebook group. Talk soon!
great submit, very informative. I ponder why the other specialists of this sector don’t notice this. You should proceed your writing. I’m confident, you’ve a huge readers’ base already!
I really appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thx again
Greetings! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My blog looks weird when viewing from my iphone 4. I’m trying to find a template or plugin that might be able to resolve this problem. If you have any recommendations, please share. Thanks!
I simply want to tell you that I am just very new to weblog and seriously loved your blog site. More than likely I’m going to bookmark your blog . You surely come with fantastic writings. Thanks for sharing with us your website.
Thank you for sharing superb informations. Your web site is very cool. I am impressed by the details that you’ve on this website. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the information I already searched all over the place and just could not come across. What a perfect web-site.
I’m impressed, I must say. Really hardly ever do I encounter a weblog that’s both educative and entertaining, and let me tell you, you may have hit the nail on the head. Your thought is excellent; the difficulty is something that not enough individuals are speaking intelligently about. I am very completely happy that I stumbled throughout this in my seek for something regarding this.
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your weblog? My blog is in the very same niche as yours and my users would genuinely benefit from a lot of the information you present here. Please let me know if this alright with you. Regards!
Usually I don’t read post on blogs, but I would like to say that this write-up very forced me to try and do it! Your writing style has been amazed me. Thanks, quite nice article.
Hey! Do you know if they make any plugins to help with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Kudos!
Generally I do not read article on blogs, but I would like to say that this write-up very forced me to try and do so! Your writing style has been amazed me. Thanks, quite nice article.
Hi, Neat post. There’s a problem with your web site in internet explorer, would test this… IE still is the market leader and a big portion of people will miss your wonderful writing due to this problem.
Hi there, You’ve done an excellent job. I will certainly digg it and personally recommend to my friends. I am sure they will be benefited from this site.
hjbjhbhb It looks so real and it is enough delicious to bring water into the tongue.The way of drawing this chocolate covered by strawberry makes me easy to have a try by my own.Thanks for sharing.
It looks so real and it is enough delicious to bring water into the tongue.The way of drawing this chocolate covered by strawberry makes me easy to have a try by my own.Thanks for sharing.
some nice tips there, shame the final illustration looks a little rushed.
Utterly composed articles , appreciate it for selective information.
Very nice thank you
Very nice and cute example of small scale vectors
I was looking for up to date advice on this theme for a few
days. Now I am satisfied because I have finally reached your article.
Your article is very meaningful, the content is quite interesting and impressive, I hope in the near future you will have many good and meaningful articles to bring to readers.
Who can write more clearly than you about such matters!
I promise you, nobody, I have seen something like this only on https://thebestdamnpoll.com/philosophy-love-stuff/. I enjoyed the article and assume you
have more such stuff? If so, so please post it since it
is somewhat unusual for me at the present moment, and
not just for me, that is my view. Hopefully, I can get an in-depth guide of yours
and take note of all the news and the most recent data.
How to Create a Strawberry Chocolate covered with attractive chocolate is simple and fast. Thanks for your instructions.
Thank you for this great story.
This content is very good, very interesting. Thank you for this great story.
Now We can eat it
Thanks a lot
Nice works
the stem was a bit out of my league but i really learned a lot from just the fruit body!
Excelente tuto
Good Tutorial! Thank you =)
Seriously, such a important website.|
It is just a super awesome tutorial, that is not only amazing and mouthwatering but also inspire me every day to doing best artworks in adobe illustrator. Thanks for this awesome piece of article that is full with simplicity.
no me gusta
Great!!! I learned a lot.
that was a great tutorial. thanks so much! i learned a lot.
waw good tutorial thanks for it………….! I understood very good methods in illustrator……….!
Thank you so much for this excellent tutorial. I am a total beginner trying to learn Illustrator in a large classroom setting at a community college. The instructor is very soft-spoken, goes very fast and will not stop for questions so when I can’t hear her or get lost on one little step I am pretty much lost for the rest of the class. Super-frustrating. I was feeling really discouraged, but this morning l I found and patiently worked through the tutorial steps for the strawberry, and I am already feeling so much better! These are really thorough and helpful and I am going to do all of them. Thanks for not leaving out any little steps that a beginner might not know. Oh my goodness I am so relieved and grateful. Thank you!!!
this tutorial was fantastic, thanks for the advice. much appreciated.
this tutorial was gret! i really appreciate the advice guys, god bless
wha the heck
Ghosh, it was a wonderful strawberry tutorial. I really learn a lot from this part.
This is a great tutorial, I’m a graphic design student but I really haven’t learned enough about vector art and I have found this to be very helpful in the learning process. Thank you so much, very good tutorial and easy to follow even for me which I am not very experienced yet.
Why can’t I send the object in Step 12 backwards? What’s wrong??
osam it is 🙂 thanks a ton foe sharing with us 🙂
This tutorial kicked my butt. I felt like I had a learning disability.
hey guys problems solved 😀 thank u, the strawberry looks delicious
Hey guys, I lover this tutorial, butt I was trying to do it but when it comes to “unite all the leaves” all the leaves deform, can someone help me?
Thank you for the tutorial. It was very clear.
Very clear, step by step illustrator tutorial! I have created my own mouth watering strawberry, but cant eat it.. 🙂
Thank you for this great tutorial! Ima do this tomorrow for sure and I will learn a lot from it! Thanks a lot for sharing this for free. 😉
hi man it is very cool tutorials thanks man
Thanks for the tutorial. I was great help in addind to my drawing skills.
Nice sharing.thank you very much
Mouthwatering tutorial! Easy to follow and very nice concepts. No wonder that until now, this post receives so many comments.
Great!! Thank you very much! 😀
Now thats a mouth watering strawberry.
I simple love this tutorial. Thanks for this
nice one, thanks very much
always like to make new brushes, save too much time
Loved the tutorial!!! 5 stars to the design. Looks so delicious
Thank you so much for this excellent tutorial. I am a total beginner trying to learn Illustrator in a large classroom setting at a community college. The instructor is very soft-spoken, goes very fast and will not stop for questions so when I can’t hear her or get lost on one little step I am pretty much lost for the rest of the class. Super-frustrating. I was feeling really discouraged, but this morning l I found and patiently worked through the tutorial steps for the strawberry, and I am already feeling so much better! These are really thorough and helpful and I am going to do all of them. Thanks for not leaving out any little steps that a beginner might not know. Oh my goodness I am so relieved and grateful. Thank you!!!
Thanks for sharing your knowledge. I’m a newbie of Illustrator and I’m learning a lot from your tutorials 😉
Hi there,
I’m a beginner in AI and I can’t do effect PATHFINDER > MINUS FRONT. I’m using CS5 and doesn’t appear MINUS FRONT in EFFECTS>PAHFINDER, onlu MINUS BACK. Another doubt I have is when I have an object selected and do pathfinder>some effect it pop ups a message: pathfinder effects should usually be applied to groups, layers or types of objects. This may not have any effect on current selection.
Can you please help me?
Gosh! I have a thing with strawberries and desperately needed a tutorial on how to create a strawberry to illustrate my strawberry pages. Six months later, while looking for a Valentine related tutorial, I find this one!
Thank you, thank you, thank you!
Thanks for another awesome tutorial:)
Sir, you will give me some illustrator works so i am practice illustrator software.
Thanking You.
This is really good, thank you very much for sharing.
WoW! I like it. Very nice tutorial.
thanks for tutorial
Nice tutorial…………..thanx for sharing
http://www.scrapsforever.com
This is beautiful! Thanks a lot for sharing! 🙂
thanks bro very nice
Nicely Done 😉
That was so fun to do! thanks
Very interesting, thanks for sharing
the bottom part not look as good as the top but it is very nice tutorial and very detailed.
Cool!! I like it!!
Awesome maaan!
Wow..Its luk great…Its too gud. Thanxxx for the tutorial.
This is a wonderful tutorial & so cute! I cannot seem to get the leaves to Minus to Front in Step 25. I’ve been working at it for quite some time & it seems to select the top leaf to fill. Any suggestions?
I thought I was a dummy at computers but I just finished this tutorial! Thanks for making this tutorial so easy to follow…! I love it! 😀
I’ve never really actually considered Illustrator until now, I’m more of a photoshop guy.
nice tutorial thanks
I looks delicious ! I like the chocolate effect …Thanks for the tutorial 🙂
So dam tasty 😀 Great job here… i must be hungry ;:D
thats really so cool! i like it very much, shame i missed it for valentines day. but its a really nice tutorial for me to get stuck into illustrator. many thanks!
delicious!! 🙂
Thank for the tutorial!
Greetings from Poland
Thanks for the great tutorial. Love when I find tutorials (no matter how difficult or simple) that don’t assume the reader is a master at Illustrator. Very easy to follow along. Love all the use of the Pathfinder tool!
YUMMY!!!…ohh, and bookmarked! definitely going to try this out!!
thanks! 🙂
Delicious! Love the tutorial with detail guides. Thank you!
Great tutorial. Very nice to see how one accomplishes the details you created.
Thanks for sharing!
Ha fixed 🙂 You cant make them brush if one of the object is wearing a gradient instead of a solid color.
Yay..
Cheers
Yaku
Great tutorial.
Anyway i cant drag them into brush panel. Illustrator says that “the selected artwork contains an element that cannot be used in an art brush”.
I dunno why. I have just 4 objects – paths.
Can anyone help please?
Thank you
Yaku
Really nice and fun tutorial. Thank you!
Fun tutorial, great explanation i am going to try this some time just for the tips that are in this
some nice tips there, shame the final illustration looks a little rushed.
Ummmm… Slurp. Looks delicious. Thanks a lot for the tutorial. It is really simple and easy to follow. I have fallen in love with Illustrator after seeing so many of your tutorials. They Rock 🙂
That’s brilliant! Sooo good, the final result is brilliant… and great style too! Thanks Ryan!
Very nice and cute example of small scale vectors. i might have to have a play and take this with other dippable items!
Very nice! Outcome looks very cool. Thanks
Rype, you always seem to amaze me with your detailed tutorials. Thank you.
This looks great, especially when scaled down! Good work, thanks
like it 😉 ♥
i like this very much, helped me out alot