 Create some patriotic Labor Day badge vectors complete with hand-drawn text, ready for your blog, shop, or social media feed to wish visitors a Happy Labor Day!
Create some patriotic Labor Day badge vectors complete with hand-drawn text, ready for your blog, shop, or social media feed to wish visitors a Happy Labor Day!
Tutorial Details: Labor Day Badge Vectors
- Program: Adobe Illustrator CS6 – CC 2015
- Difficulty: Intermediate
- Topics Covered: Blob Brush Tool, Shape Building, Limited Palette
- Estimated Completion Time: 15 Minutes
Final Image: Labor Day Badge Vectors

Step 1: Labor Day Badge Vectors
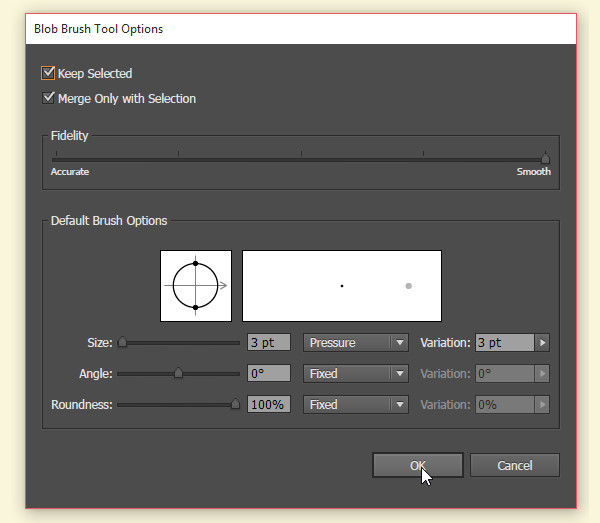
To begin our Labor Day badge vectors tutorial, create a New Document, grab the Blob Brush Tool and adjust its options so they’re similar to those below. This is so you can easily draw your text. If you’re using a mouse, you’re best off downloading a font that mimics the look of the text we’re going to draw together. I’ve made sure it’s set to Smooth and enabled pressure for a brush that’s 3 pixels in size.

Step 2
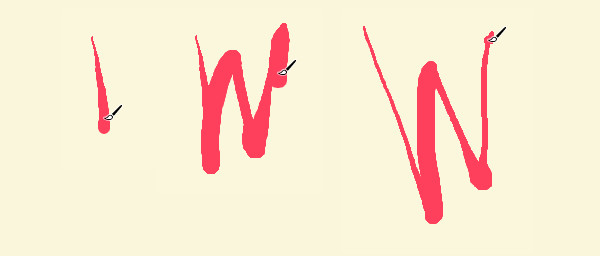
Using the fill color of your choice, start writing out your word. The style of hand-drawn type like this depends on creating thick and thin lines within script lettering – perfect for some quick Labor Day badge vectors.
As you start your letter, ease up on the pressure of your stylus and apply more pressure as you complete your initial stroke. Each letter will have one side that is thicker and another side that is thinner. Play around with creating script and printed letters with thick and thin stroke variations.

Step 3
Write out your words, “Happy Labor Day”. Since we’re using the Blob Brush Tool, each word can easily be its own object. Unite letters of a single word together in the Pathfinder panel if you’ve written them separately, or simply Group them together as needed.

Step 4
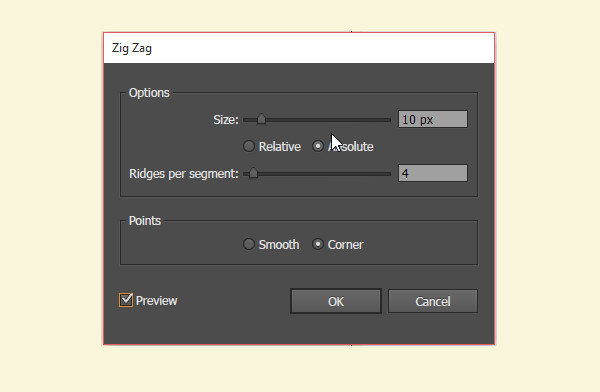
The first of our Labor Day badge vectors had a scalloped edge. Draw a circle with the Ellipse Tool and go to Effect > Distort & Transform > Zig Zag to apply the following attributes:
- Size: 10px
- Absolute
- Ridges per Segment: 4
- Points: Corner

Step 5
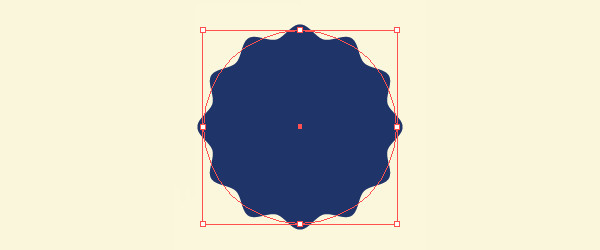
Hit Expand Appearance under Object when your circle resembles the one below after applying the Zig Zag effect.

Step 6
Set the zig-zagged circle’s fill color to red. Draw a cream colored circle in its center and another small navy blue circle in its center.

Step 7
Place your hand-drawn text in the center of your badge design. Use the Star Tool to draw six small stars in staggered corners of the badge and Group all of your badge components together.

Step 8
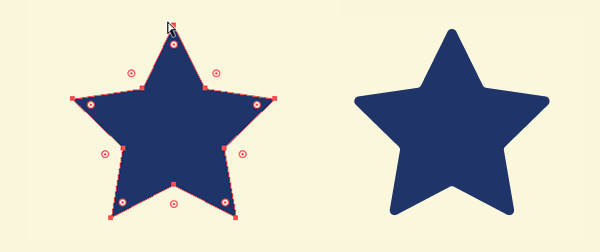
Let’s play with another badge design. Use the Star Tool to draw a large navy blue star. Pull the Live Corners of the object inward toward its center slightly to round the corners out.

Step 9
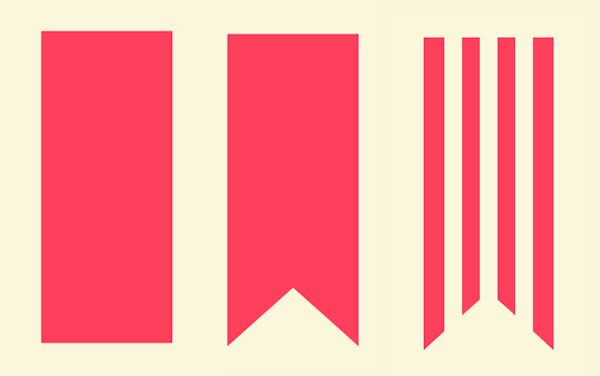
Draw a red rectangle with the Rectangle Tool. Place an anchor point on the enter of the bottom edge’s path and use the Direct Selection Tool to pull it inward and create a ribbon shape. Draw three overlapping cream-colored rectangles and Unite them in the Pathfinder panel. Use the Shape Builder Tool to select and delete them from the red ribbon shape. Group these components together.

Step 10
Place the navy blue star over the striped ribbon. Place some more hand-drawn type over the star, or choose a hand-drawn font instead.

Step 11
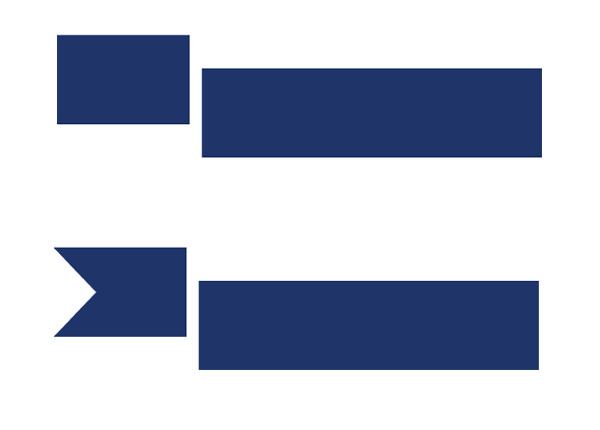
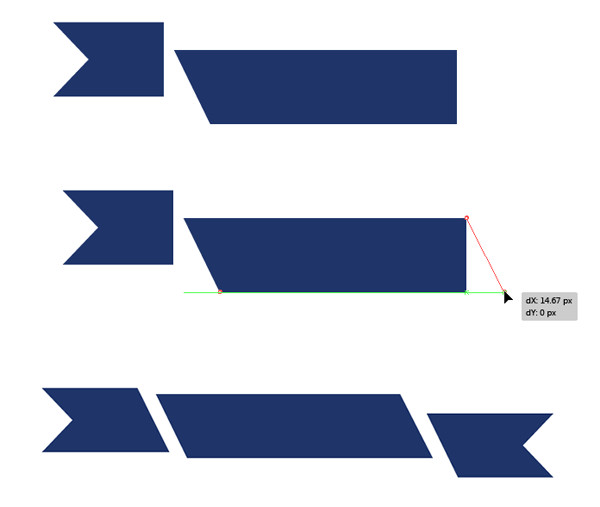
For our final ribbon design, draw two rectangles, both with the same height. The one on the right should be twice as long, or more, than the one on the left. Like the red ribbon before it, add an anchor point in the center of the shorter rectangle’s left side and create an indent.

Step 12
Use the Direct Selection Tool to select the lower left anchor point of the large rectangle and push it to the right, skewing the rectangle. Repeat on the lower right corner. Repeat again on the smaller ribbon shape. Create a second ribbon shape so it mirrors the first. Arrange them as seen below.

Step 13
Place red type on either side of the ribbon and cream-colored type in the center of the design. What sort of type or font style you use is entirely up to you.

Conclusion: Labor Day Badge Vectors
Great job, you’re done! Simple, flat Labor Day badge vectors and ribbons ready for web graphic or printed use. Make sure to Expand any text, if you opted for a font rather than hand-drawn type. What fantastic ribbons and badges can you create in this style? What about for other holidays? Share your results in the comment section below and don’t forget to tweet this tutorial out to the world! Happy Labor Day, everyone! Let’s have a fantastic Fall!

Author: Mary Winkler
Mary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more.







