
Watching the trends on the market, I have noticed that cartoon style vector images are becoming more and more popular. This is a slight modification on a classic, with a moderate use of gradient fills. In this tutorial, which was created in collaboration with a professional illustrator, Alexander Onica, we will share the secrets of creating modern cartoon style vectors. Many effective techniques described here will allow you to achieve excellent results. Let’s get started!
Tutorial Details: Cartoon Style Vector Burger
- Program: Adobe Illustrator CS5 – CC
- Difficulty:Intermediate
- Topics Covered: Paintbrush Tool, Pencil Tool, Gradient Tool and Transparency panel
- Estimated Completion Time: 60 minutes
Final Image: Cartoon Style Vector Burger

Step 1
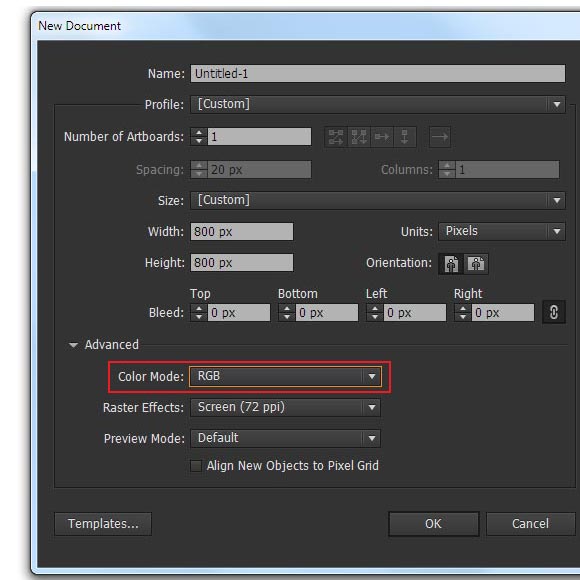
To begin our cartoon style vector tutorial, start Adobe Illustrator, then go to the File > New…. In the opened dialog box choose the RGB color mode for our cartoon illustration.

Step 2
The first thing an illustrator should do before starting is to find a suitable reference image. Of course, you should not copy other people’s works, but you can choose the composition solution, colors, location of the objects within the boundaries of an artboard. Such work with reference images will save you a lot of time. Fortunately, Internet contains millions of images on the same topic. It’s a whole ocean for inspiration.

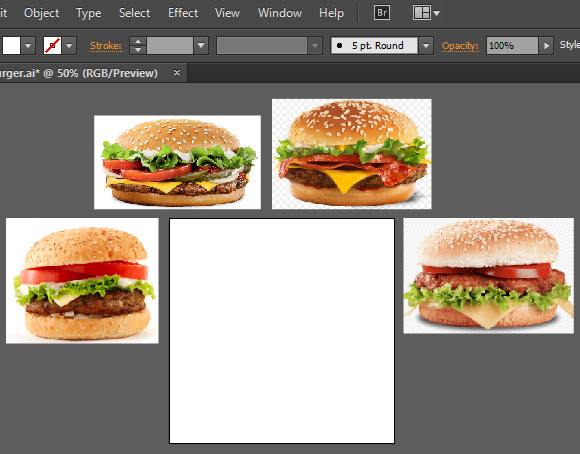
Look for at least 3-5 good reference images to base your unique cartoon style vector on. Remember to just use these as inspiration only. Copy and paste these images directly into the workspace of Adobe Illustrator (File > Place …).

Step 3
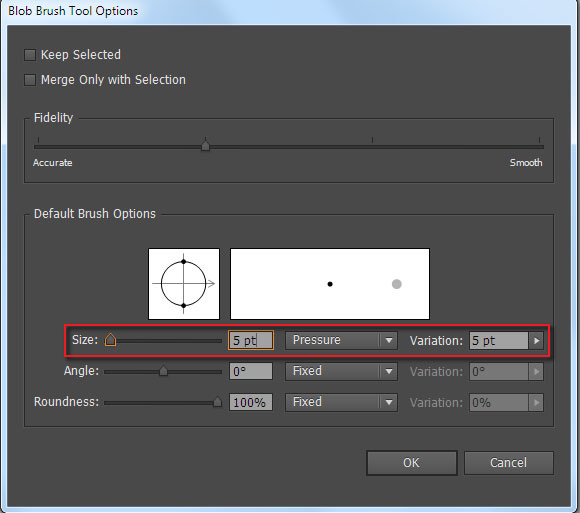
Now, looking at the reference images, create a rough sketch of a cartoon style vector burger. Look for an interesting angle and shape of the object. To create a sketch, we commonly usethe Blob Brush Tool or Paint Brush Tool and graphic tablet. If you use the Blob Brush for drawing, then double click on the tool icon. In the open dialog box, select the Pressure option for brush size option and limit values, for whichthe size will vary.

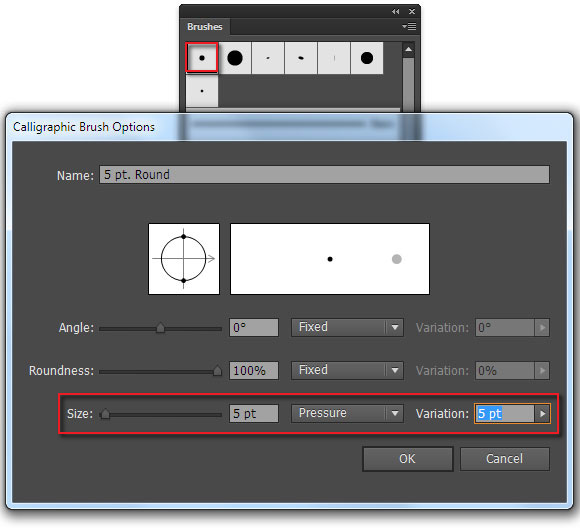
I prefer to use the Paint Brush Tool, since the outline created by this tool is easier to edit. To adjust the tool, open the Brushes panel (Window> Brushes) and double-click on the thumbnail of any of the round calligraphic brushes. In the open dialog box, select the Pressure for brush size option and set the size and variation values.

Do not try to copy the exact shape of one of the reference images; try to make the shape more harmonious from an artistic point of view.

Step 4
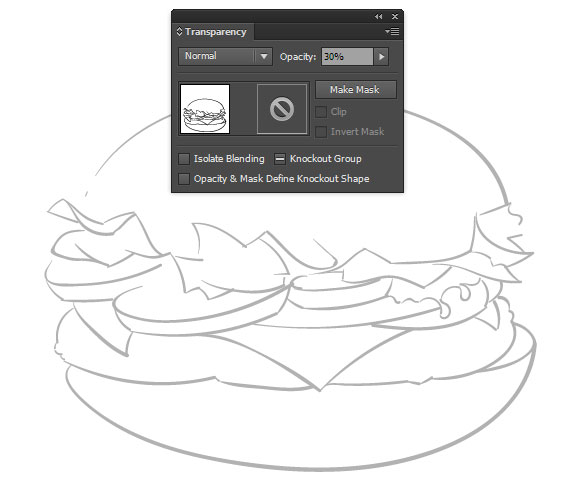
Group up all the elements of the sketch outline and reduce its transparency in the Transparency panel and lock it in the Layers panel.

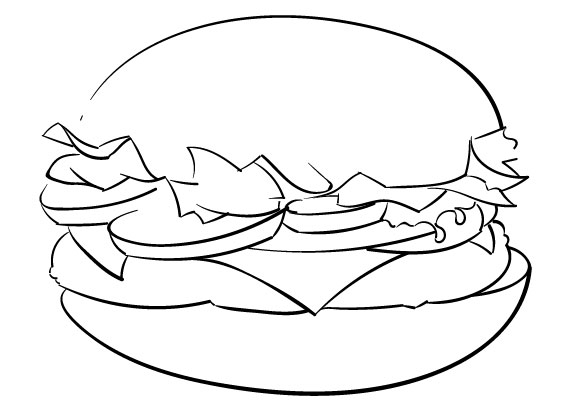
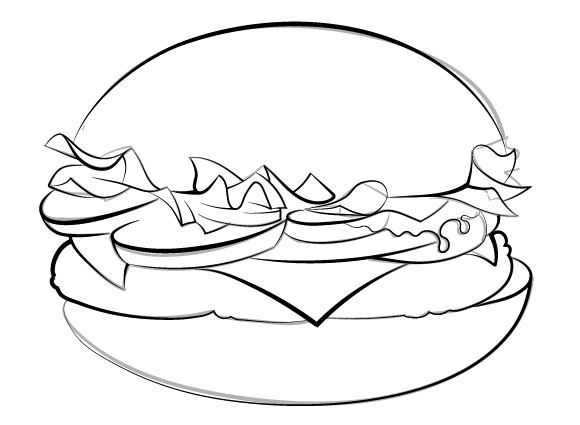
Now draw a more accurate cartoon style vector outline, based on a sketch, add details.

The outline plays a very important role in cartoon style, it frames the objects, as well as the neighboring colors. Therefore illustration is easily visually perceived.
Step 5
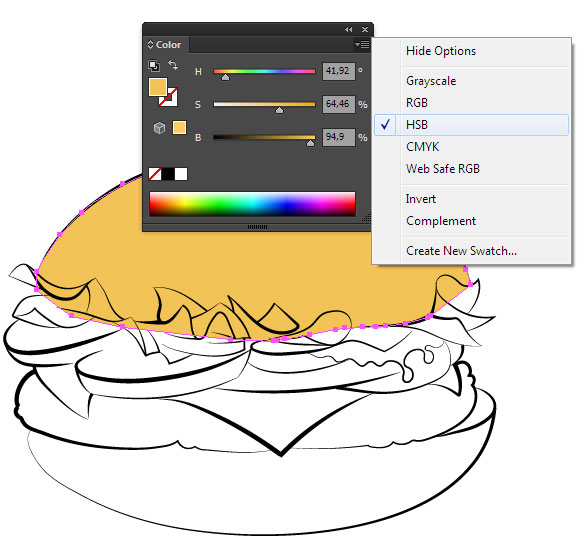
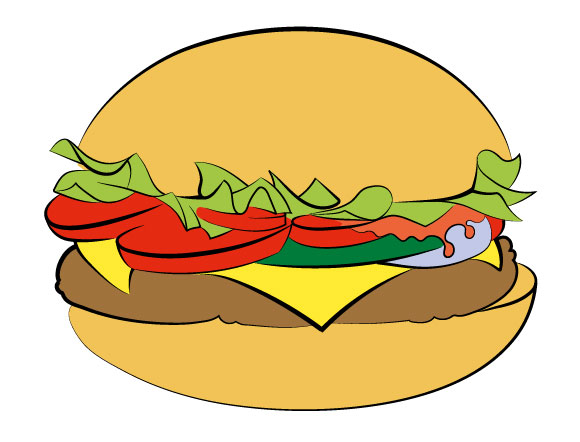
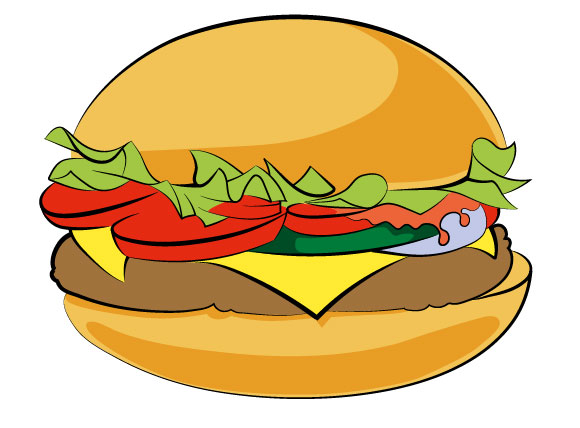
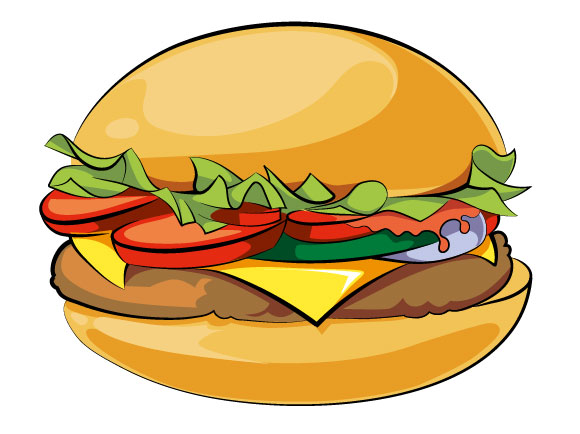
Proceed to coloring of the burger. Lock the layer where the outline is located. Create a new layer and move it below the outline in the Layers panel. Here we will create objects with a color fill. The fastest way to create these objects is by using the Pencil Tool. First color the elements that lie below the rest. Use only solid colors at this stage. HSB color mode will help us to quickly get the desired shade. Select this mode in the Color panel.

Reference images will also help us to pick colors. Thus, we create basic cartoon style vector burger.

Step 6
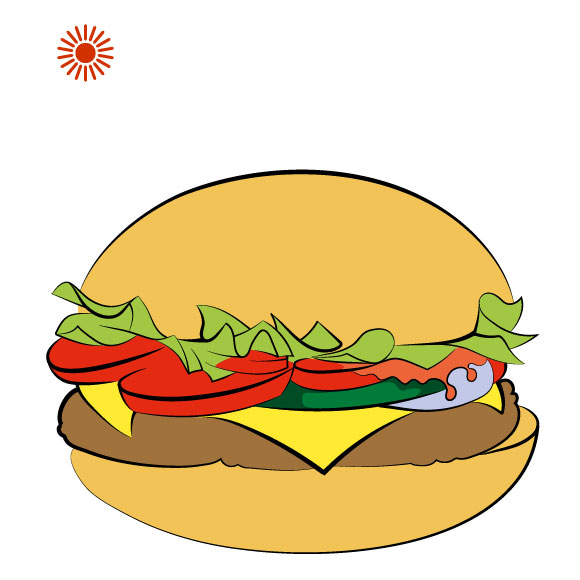
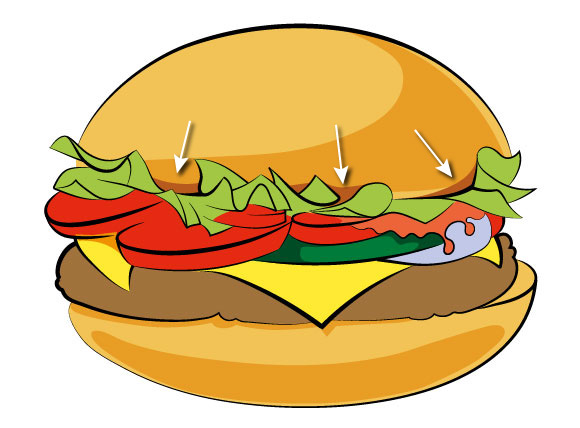
Begin to create shadows. At this stage we need to determine the position of the light source. Let it be on in top left.

Therefore, the shadow must be on the opposite side from the cartoon style vector burger. When creating the shape of the shadow it is necessary to consider the shape of the object. The shape of the shadow is created using the Pen Tool and Pen Tool (P).

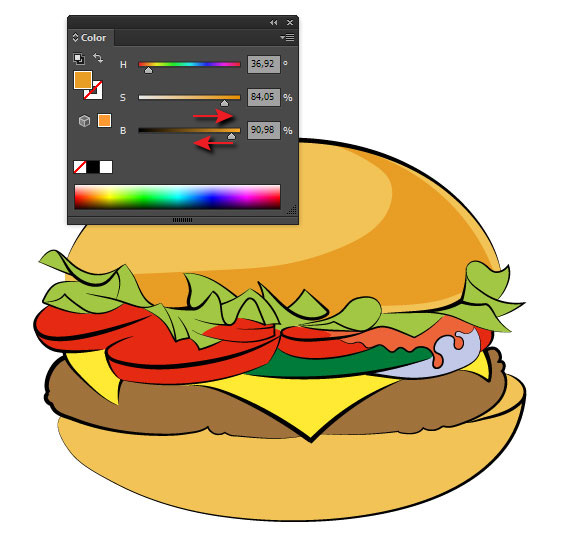
For a quick start of selecting a color use the basic fill of an object, then move the BrightnessLeft slider to the left in the Color panel. Sometimes you need to move the Saturation slider slightly to the right to achieve the best contrast.


Step 7
In the areas where objects are closely located to each other, create a deeper shadow. Select the color as we did in the previous step.

Finish creating shadows on the rest of the elements of the burger.

Step 8
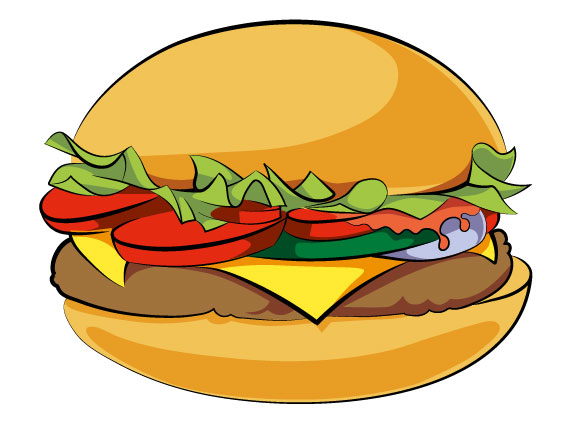
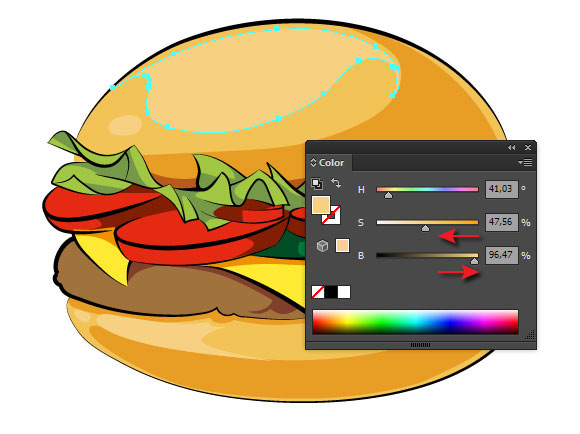
Create the shape of the highlights. As in the case with shadows for a quick start begin with the color of the main object, but this time move the Brightness slider to the right, and the Saturation slider to the left in the Color panel.

Add highlights to all of the objects of the burger.

Step 9
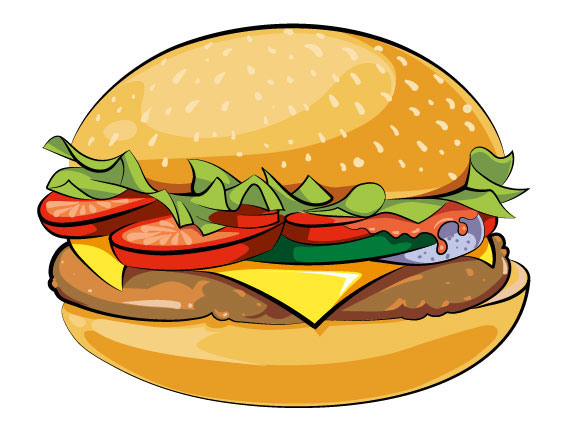
It’s time to add small objects. In this case, these are the seeds, the inner part of the tomato, small highlights on the meat and ketchup, and so on. Such objects are quickly created using the Blob Brush Tool.

Step 10
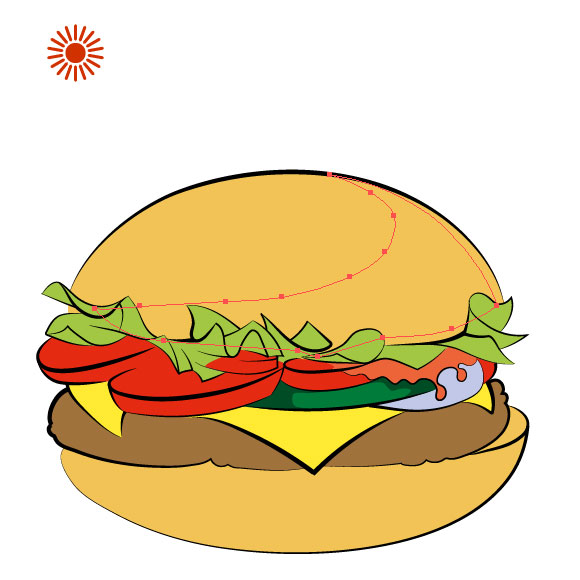
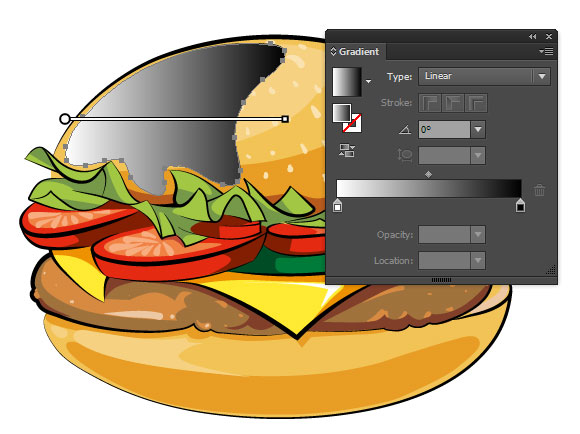
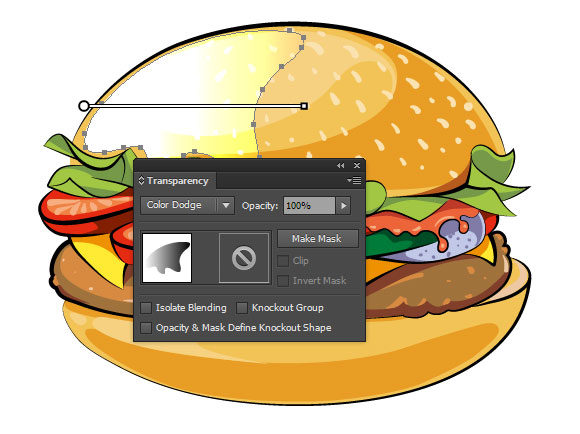
Increase highlights to add more volume. Create a shape on the illuminated surface of the burger and fill it with a linear gradient from white to black color.

Apply to the object the Color Dodge blending mode in the Transparency panel.

Now change the position of the gradient using the Gradient Tool (G) in order to achieve the desired effect.

Step 11
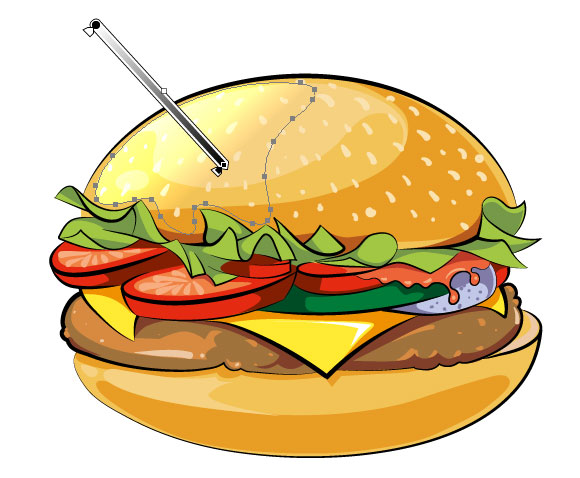
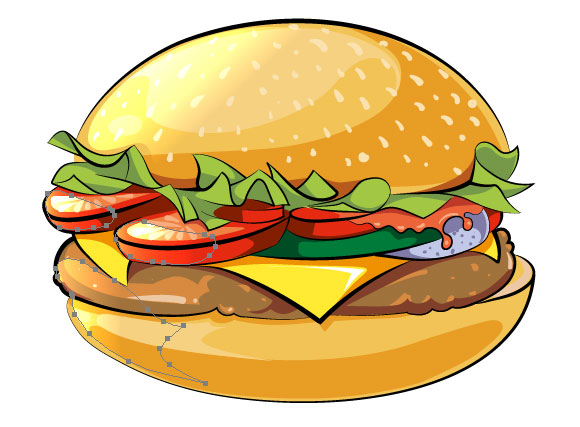
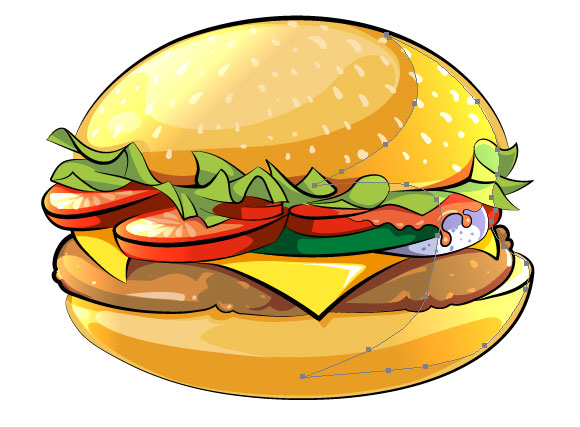
Using the technique described in the previous step, create highlights on the left lit part of the cartoon style vector burger and a reflex on the shaded part.


Step 12
If you have created an image full of small details, and thin lines, then in this case, it is desirable to keep an outline black. It will allow the viewer not to get lost in the abundance of color spots. In other cases, we can paint the outline for extra volume. It is desirable to color the outline of an image with the color of the main object with a slight darkening, sometimes on the contrary it is needed to color the outline with a shade that is lighter than the main object.

Your cartoon style vector burger is ready. I hope you’ve enjoyed this tutorial and can apply described techniques in your future projects. Nom nom!

![]()
Author: Iaroslav Lazunov
My name is Iaroslav Lazunov, I am a graphic designer from Ukraine. I am glad that I finally found the job in my life that I can share my knowledge and experiments with you in my tutorials. Follow me on Twitter or visit my blog Vectorboom.com.








Thank you for sharing sharing this tutorial, as a graphic designer it has helped me a lot. Great Work!
I would always rely on video tutorials for creating vector-based illustrations, but your article has helped me with a recent flyer for a summer camp. Thanks a lot. Will visit your blog too. Thanks!
Thank you! Tutorial helped me a lot.
Thank you for shared
I always felt difficulty in creating vectors in Adobe Illustrator. But now after deeply learn and understand this tutorials, my all concepts are cleared.
Great Tutorial Thanks a lot
No problem