
Welcome back to another Figma based tutorial, in which we’re going to take a quick look behind the process of creating a phone widget app icon, using nothing more than a couple of basic geometric shapes. So, assuming you already have the software up and running let’s jump straight into it!
Tutorial Details: Phone Widget App Icon
- Program: Figma
- Difficulty: Beginner
- Topics Covered: Compositional Construction, Shape Alignment, Shape Adjustment
- Estimated Completion Time: 12 Minutes
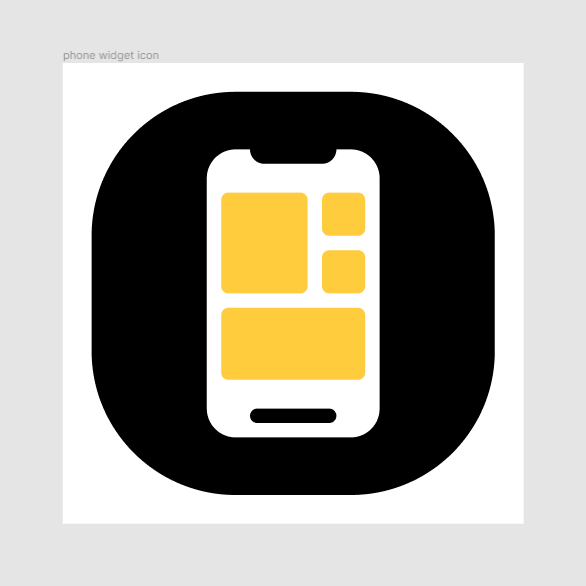
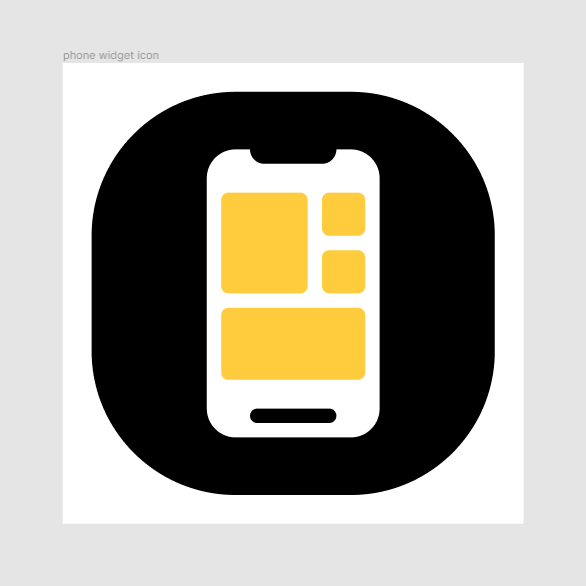
Final Image: Phone Widget App Icon

Step 1
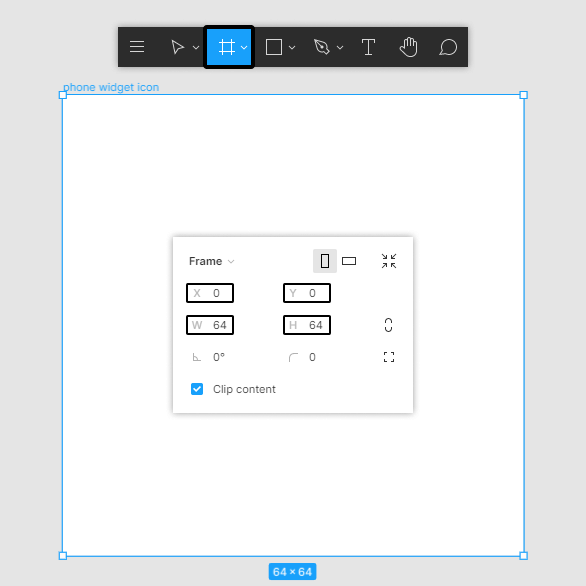
As with every new project, we’re going to kick things off by creating a new Draft, and then setting up a 64 x 64 px frame using the Frame tool (F), naming both the draft and frame in order to have a clear, steady workflow.

Step 2
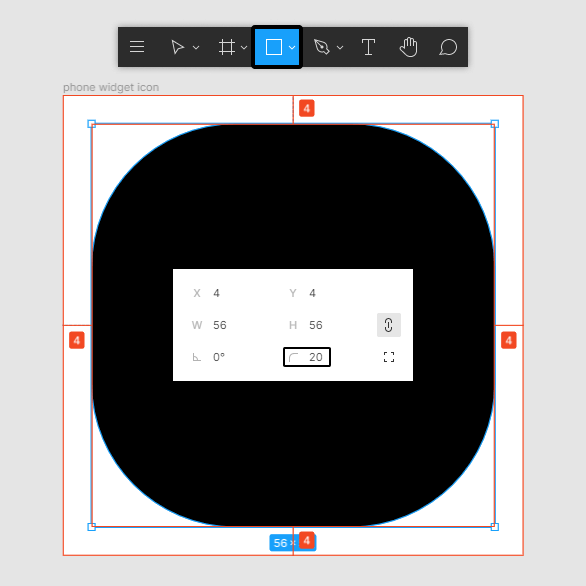
Start working on the actual icon by creating the main shape for the background, using a 56 x 56 px square, which we will color using black (#000000), and then position to the center of the frame, making sure to adjust its Corner radius to 20 px afterwards from within the Design panel.

Step 3
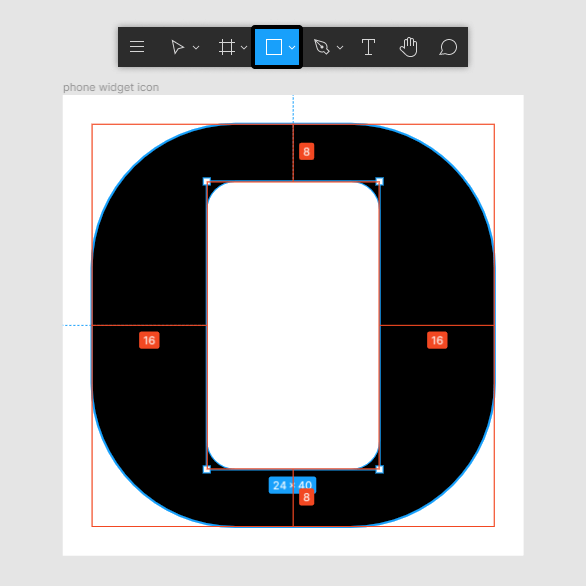
Add the main shape for the phone screen using a 24 x 40 px rectangle (#FFFFFF) with a 4 px Corner radius, which we will position to the center of the background.

Step 4
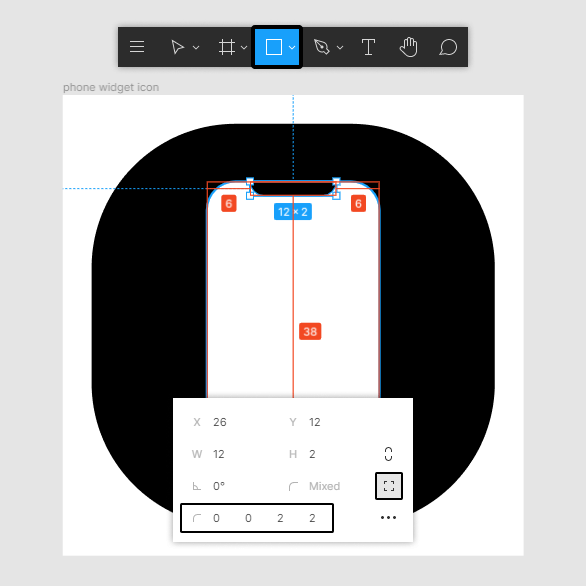
Create the little notch using a 12 x 2 px rectangle (#000000), which we will adjust by first enabling the Independent corners option from within the right panel, and then setting its bottom corners to 2 px. Once you have the adjusted shape, make sure you center-align it to the screen’s top edge.

Step 5
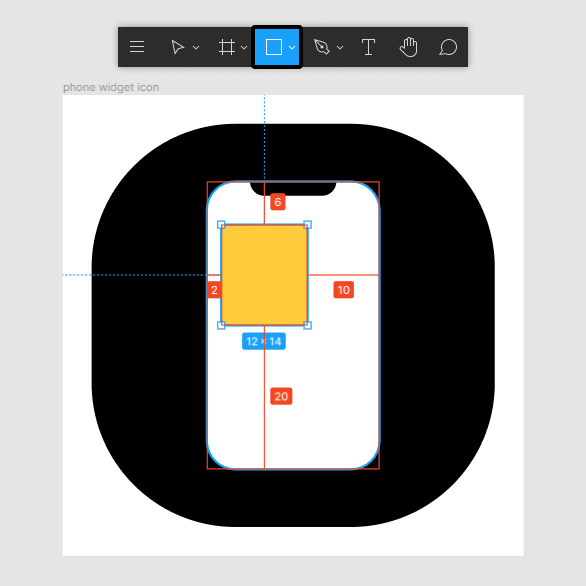
Start adding the widget shapes, by adding the first one using a 12 x 14 px rectangle (#FFCC3E) with a 1 px Corner radius, which we will position onto the screen as seen in the reference image.

Step 6
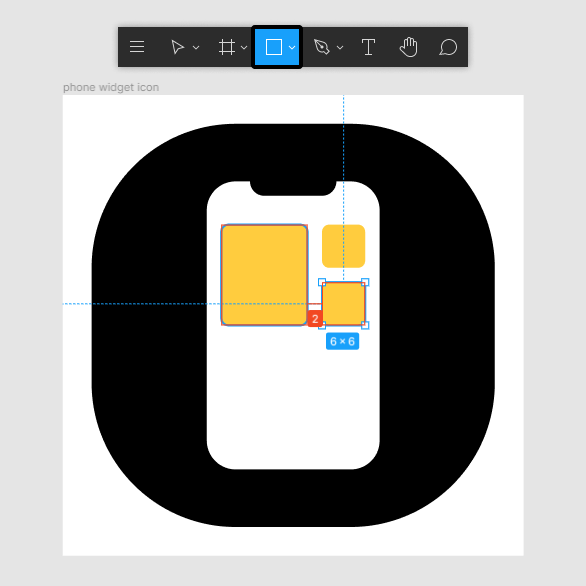
Create the smaller widgets using two 6 x 6 px squares (#FFCC3E) with a 1 px Corner radius, which we will then position onto the previous shape’s right side making sure to maintain a 2 px gap in between them.

Step 7
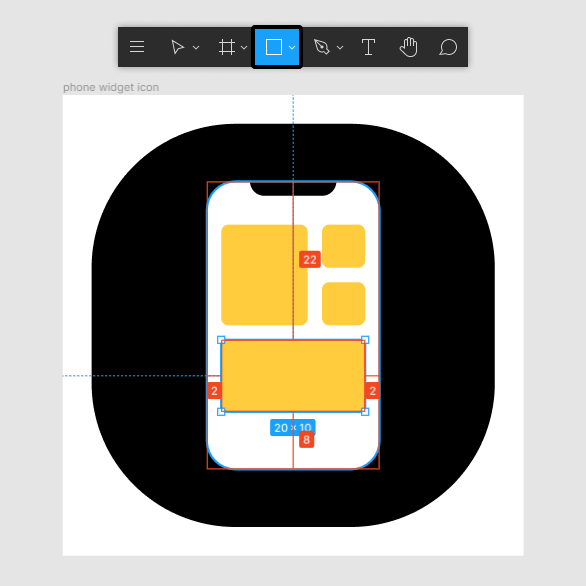
Add the final widget using a 20 x 10 px rectangle (#FFCC3E) with a 1 px Corner radius, which we will position as seen in the reference image.

Step 8
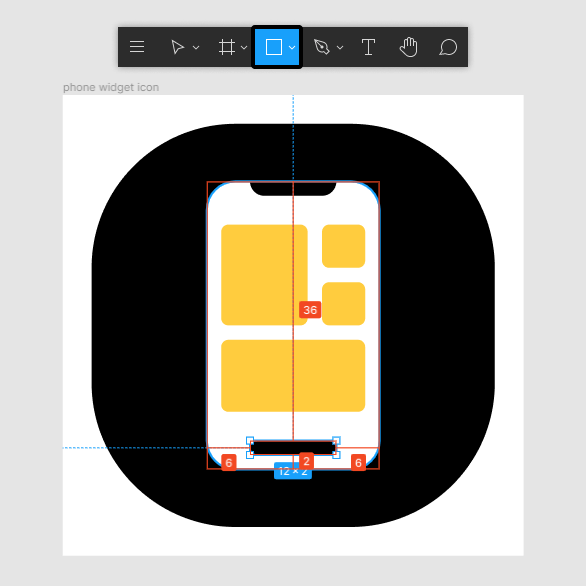
Finish off the icon, and with it the project itself, by adding the gesture button using a 12 x 2 px rectangle (#000000) with a 1 px Corner radius, which we will center align to the screen’s bottom edge, positioning it at a distance of just 2 px. Take your time, and once you’re done, don’t forget to select and group all of the icon’s composing shapes together using the Control-G keyboard shortcut.

Awesome work!
As always, I hope you had fun working on the project, and managed to learn something new and useful during the process. That being said, we’re going to continue our Figma series with new projects, so stick around if you want to develop those icon building skills!