
Create an elegant, custom save the date invitation perfect for wedding-related materials, tea parties, and more. We’ll create fanciful flowers from simple polygons, handdrawn details, and customize simple type to get this design worthy of a greeting card.
Tutorial Details: Save the Date Inviation
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Intermediate
- Topics Covered: Polygons, Live Corners, and Transformation Effects
- Estimated Completion Time: 25 Minutes
Final Image: Save the Date Invitation

Step 1: Save the Date Invitation
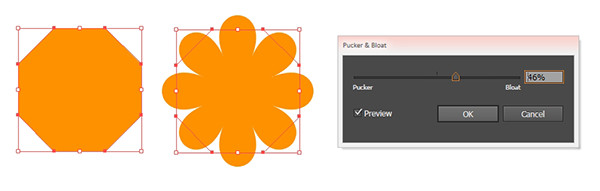
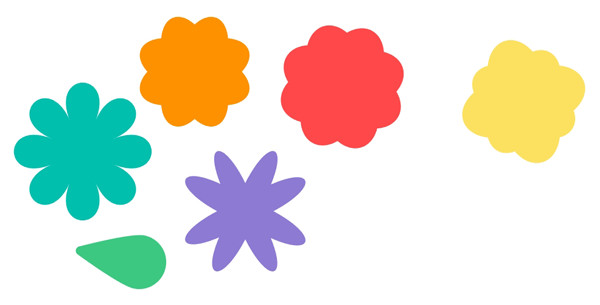
Let’s start with a simple octagon created with the Polygon Tool. Go to Effect > Distort & Transform > Pucker & Bloat and apply a bloating effect of 46%.

Step 2
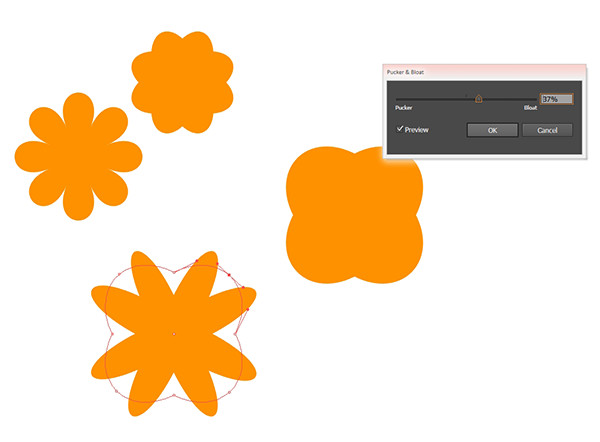
Continue playing with polygons, circles, rectangles, and more and applying pucker or bloating effects to them. The amount of petals a flower has will be determined by number of sides or anchor points on the objects’ path.

Step 3
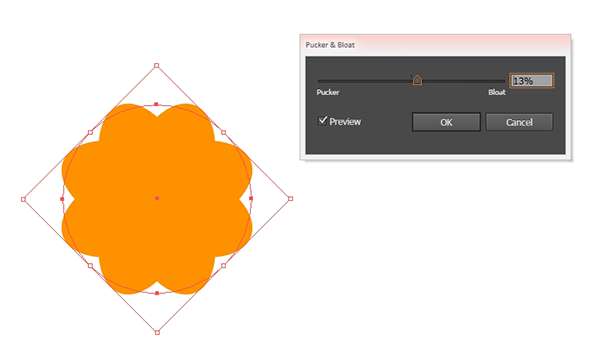
You can also change how a flower looks by applying multiple bloat or pucker effects in the Appearance panel.

Step 4
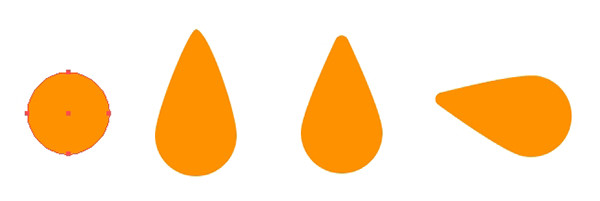
For the leaves, draw a small circle with the Ellipse Tool and use the Direct Selection Tool to pull out the top anchor point upward. Adjust the Live Corners of the shape so the end is slightly rounded. Rotate the leaf shape as you see fit.

Step 5
Next you’ll have to figure out your color palette. Bright, pastel, neon, or jewel tones all work well for wedding-style invitations. My final version will be more toned down than this, but 4-6 colors usually does the trick (unless you’re using a limited palette for screen-printing, in which case you’ll have to use fewer colors).

Step 6
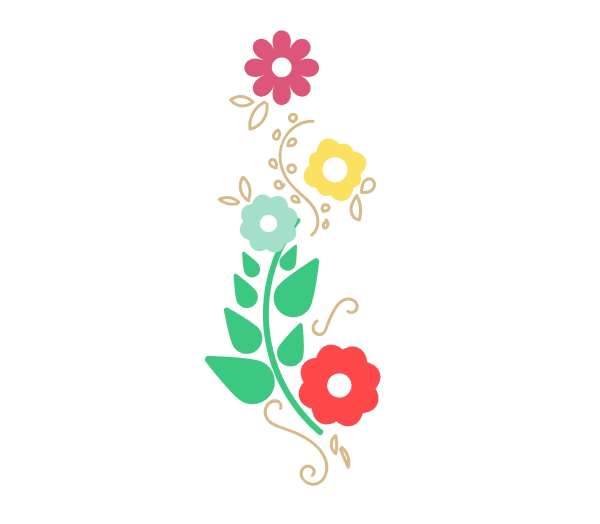
Use the Pen Tool to draw a curved stem shape. Set the stroke weight to something thick, like 4-6 pts (the weight will depend on the size of your objects). You can expand the stroke under Object. Copy and Paste the leaf shapes around the stem. Scale and Rotate as you see fit.

Step 7
Gather some of the flowers around the leaves and stem. Draw circles in the centers of the flowers. These will be some of the fun flowers featured in our Save the Date vector.

Step 8
Using either the Paintbrush Tool or the Blob Brush Tool, draw small circles, stems, leaves, and swirls around the flowers, leaves, and stems. The idea is you’re creating corner pieces for the invitation design. If you do draw these additional doodles with the Paintbrush Tool, remember to Expand the strokes under Object so they remain the size you want them to be if rescaled or sent to a printer.

Step 9
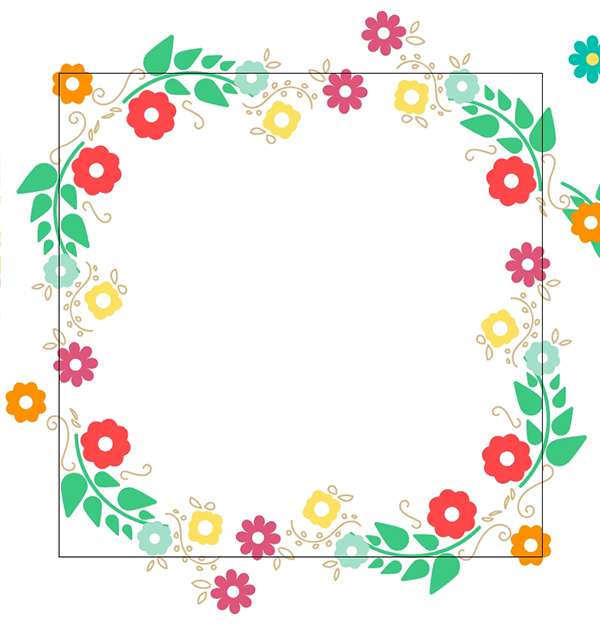
My Artboard is a square of about 6 inches in size. Collect your flowers, stems, leaves, and doodles around the corners of the Save the Date artboard. Overlap some pieces and remember to allow some of the design to be cut off when clipped to the Artboard once the document is saved as a jpeg later.

Step 10
Fill in all four corners with your elegant flowery elements.

Step 11
I opted for a secondary color palette to create a more trendy Save the Date. You can, of course, create several color palettes and flower designs for a whole set of invitations.

Step 12
Use the Type Tool to write out “Save the Date” in the script font of your choice. Expand your text to outlines and use the Blob Brush Tool to add some flourishes to the letters where you see fit. alternatively, you may want to hand draw your text or use an elegant script font.

Step 13
Repeat with whatever names your Save the Date invitation needs or even placeholder text if you’re creating a design for micro stock. Remember to Expand all strokes and type, especially if you’re designing for vector stock or planning on sending content to a printer. This ensures that your design will display as intended no matter who opens the file or how it’s been printed.

Conclusion: Save the Date Invitation
Add in a date or additional invitation information (location, RSVP info, and more) in a crisp sans-serif. Elegant, simple invitations, letter-heads, and greeting cards are easy to create with a handful of polygons and some simple effects in Adobe Illustrator. Share your design in the comment section below and tweet out this tutorial link to followers after you’ve used the tutorial!

Author: Mary Winkler
Mary works under the brand Acrylicana® designing apparel, jewelry, and illustrating for companies like Disney, Jakks Pacific, Envato, and more. Check out Acrylicana.com for more artwork, tutorials, and more.







