 In today’s tutorial we’re going to continue the Western theme and learn how to create a little cowboy boot using some of the most basic shapes and tools that Illustrator has to offer.
In today’s tutorial we’re going to continue the Western theme and learn how to create a little cowboy boot using some of the most basic shapes and tools that Illustrator has to offer.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Cowboy Boot Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Cowboy Boot Icon

Step 1
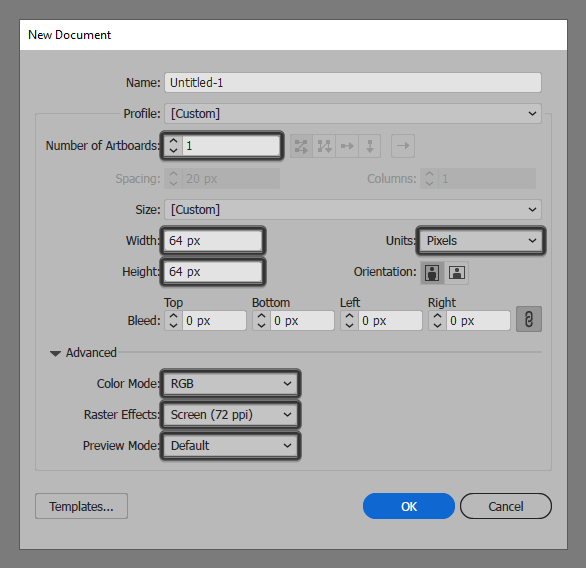
As always, we’re going to kick things off by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
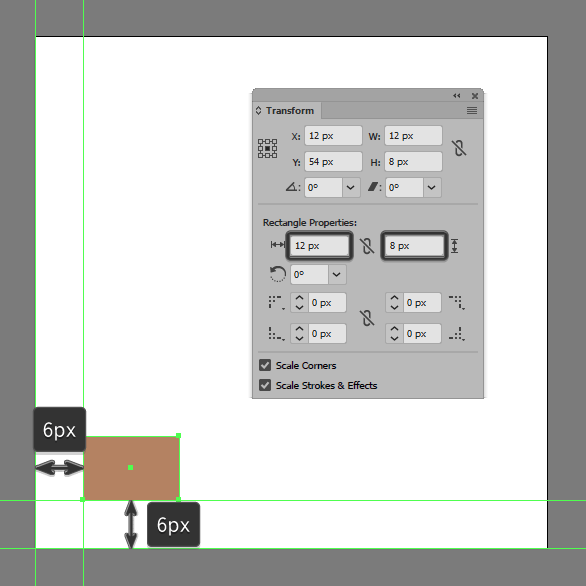
Start working on the boot by creating the main shape for its heel section using a 12 x 8 px rectangle, which we will color using #B58362 and then position at a distance of 6 px from the underlying Artboard’s bottom-left corner.

Step 3
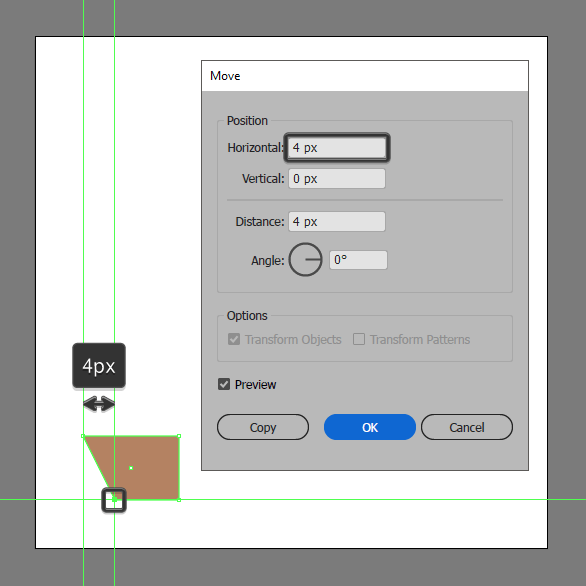
Adjust the shape that we’ve just created by selecting its bottom-left anchor point using the Direct Selection Tool (A) and then pushing it to the right side by a distance of 4 px using the Move tool (right click > Transform > Move > Horizontal > 4 px).

Step 4
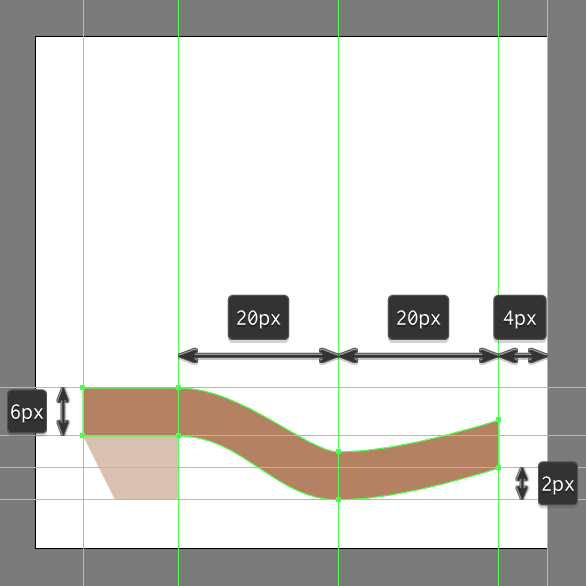
Take a couple of moments and draw the 6 px tall outsole (#B58362) using the reference image as your main guide, moving on to the next step once you’re done.

Step 5
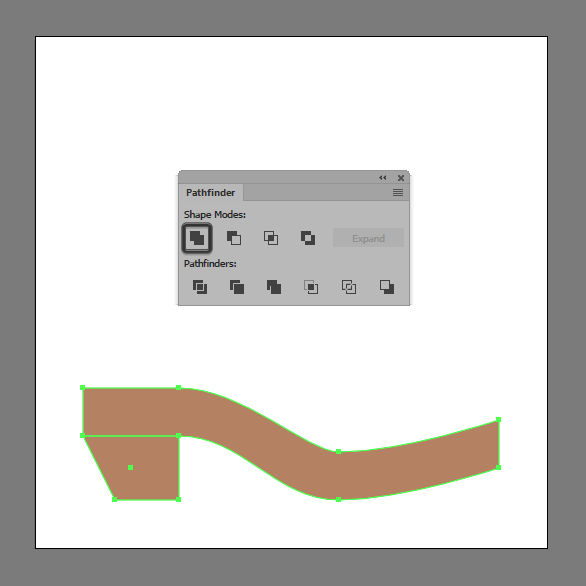
Select the heel and the sole and then combine them into a single larger shape using Pathfinder’s Unite Shape Mode.

Step 6
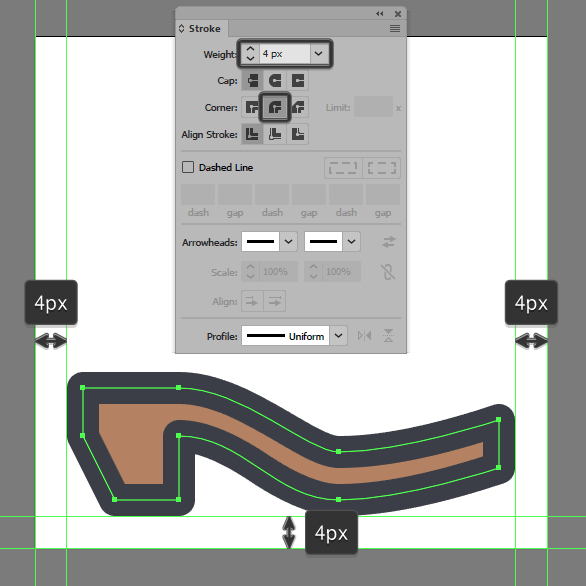
Give the resulting shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #383C44. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px and its Corner to Round Join.

Step 7
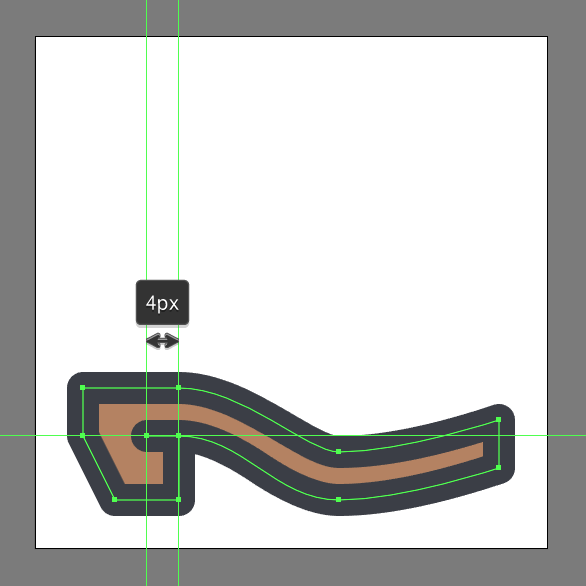
Select the Pen Tool (P) add draw 4 px wide 4 px Stroke line (#383C44) with a Round Cap, which we will position onto the larger outline as seen in the reference image. Once you’re done, select and group all of the current section’s composing shapes using the Control-G keyboard shortcut.

Step 8
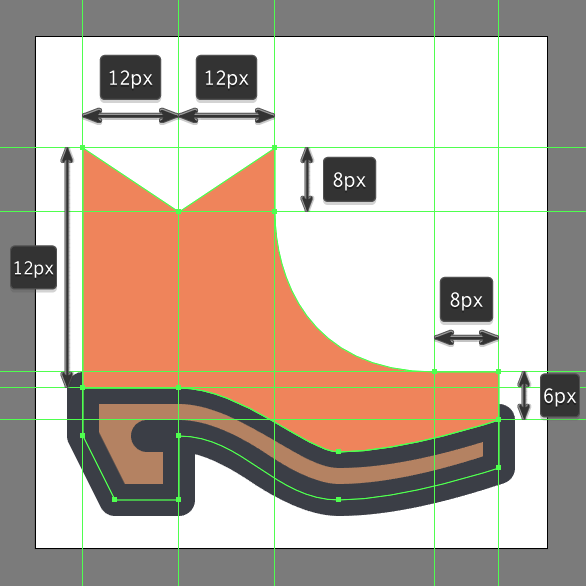
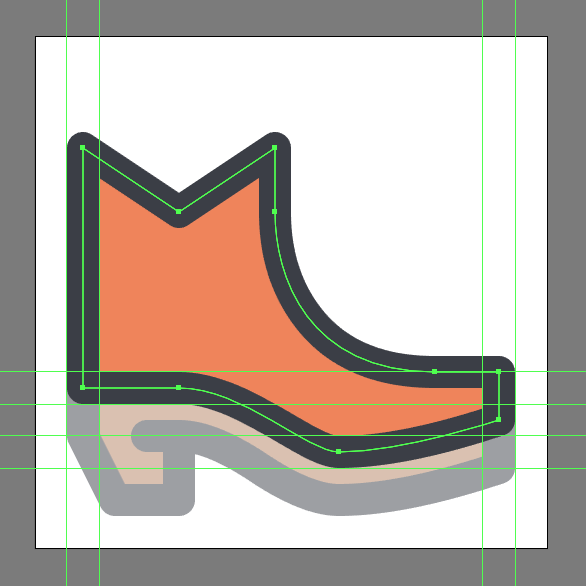
Create a copy (Control-C) of the sole’s fill shape, which we will paste in front (Control-F) and then use to create the upper section of the boot, by first changing its color to #EF855B and then removing its bottom anchor points, drawing a new shape using the reference image as your main guide.

Step 9
Give the resulting shape an 4 px thick outline (#383C44), making sure to select and group the two together afterwards using the Control-G keyboard shortcut.

Step 10
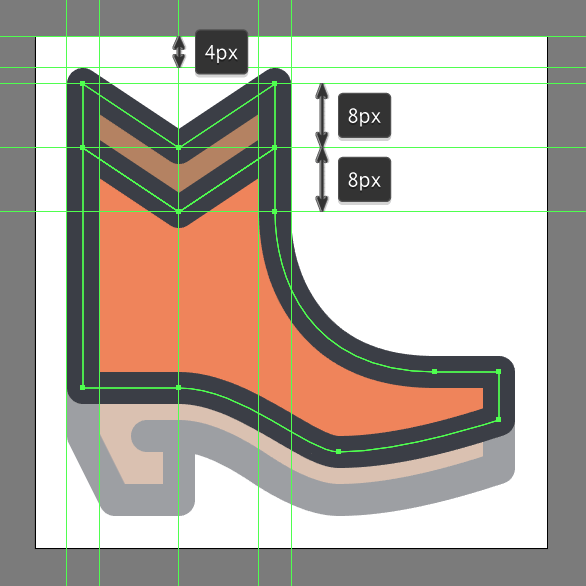
With the Pen Tool (P) still selected, draw the little 8 px tall collar, which we will color using #B58362 and then give the usual 4 px thick outline (#383C44). Take your time and once you’re done, select and group (Control-G) the resulting shapes together before moving on to the next step.

Step 11
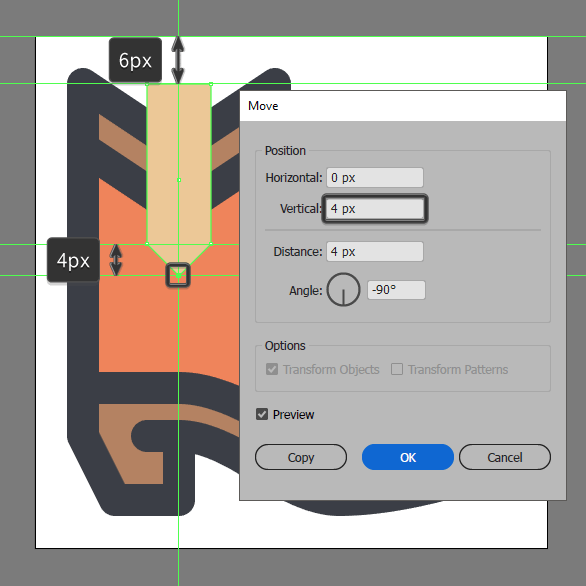
Start working on the pull strap, by creating an 8 x 20 px rectangle (#EDC998), which we will adjust by adding a new anchor point to the center of its bottom edge using the Add Anchor Point Tool (+), which we will then select and push to the bottom by a distance of 4 px using the Move tool (right click > Transform > Vertical > 4 px).

Step 12
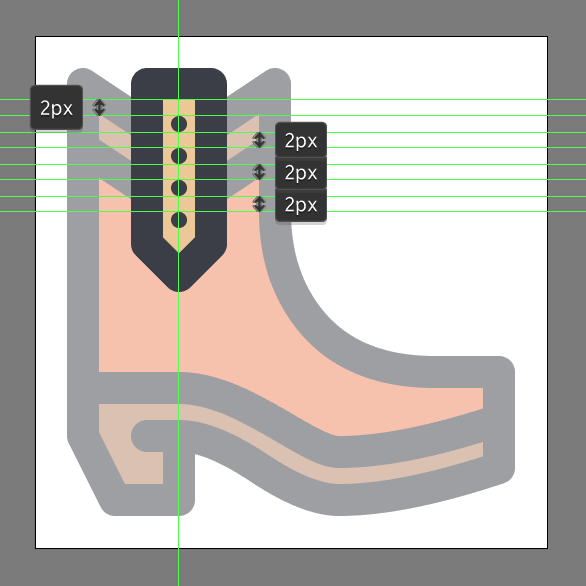
Give the resulting shape a 4 px thick outline (#383C44) followed by four 2 x 2 px circles (#383C44) vertically stacked at 2 px from one another. Once you’re done, select and group (Control-G) all of the current section’s composing shapes together, before moving on to the next step.

Step 13
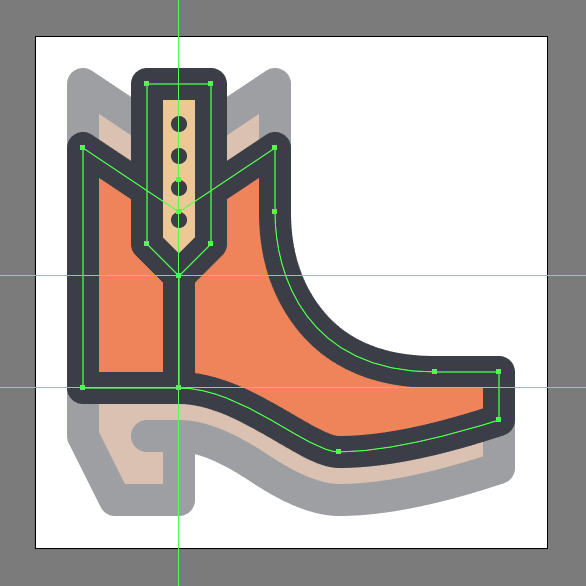
Add the boot’s vertical detail line using a 14 px tall 4 px thick Stroke (#383C44), which we position as seen in the reference image, so that it ends up connecting the strap to the sole’s outline.

Step 14
Finish off the boot and with it the project itself by creating an 8 px wide 4 px thick Stroke line (#383C44) with a Round Cap, which we will position on top of the previous shape as seen in the reference image. Once you’re done, select and group (Control-G) all of the upper body’s composing shapes, doing the same for the entire composition afterwards.
![]()
It’s a Wrap!
There you have it folks, an easy step-by-step tutorial on how to create your very own cowboy boot in a matter of minutes.
As always I hope you’ve managed to follow each and every step, and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can.
Cowboy Boot Icon
Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Thank you for sharing the informative article.