 In today’s tutorial, we’re going to explore the process of creating a simple mouse icon, using nothing more than the basic geometric shapes and tools found within Illustrator.
In today’s tutorial, we’re going to explore the process of creating a simple mouse icon, using nothing more than the basic geometric shapes and tools found within Illustrator.
That being said, grab a fresh cup of coffee and let’s get started!
Tutorial Details: Mouse Icon
- Program: Adobe Illustrator CS6 – CC 2016
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
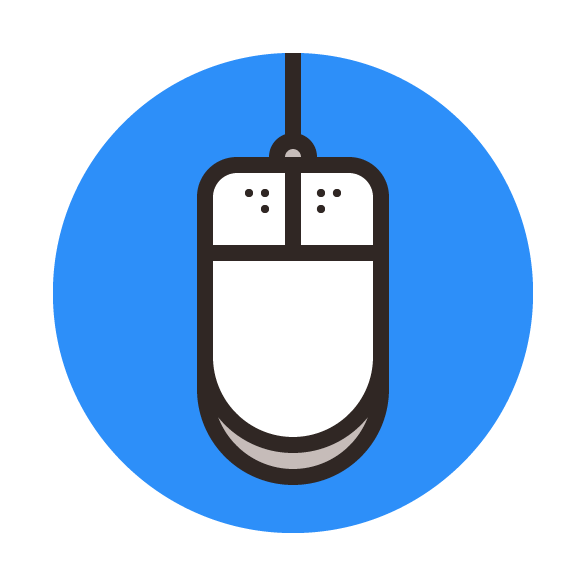
Final Image: Mouse Icon

Step 1
As with every new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
Once we’ve set up our project file, we can start working on the actual mouse icon, and we will do so by creating its background using a 120 x 120 px circle, which we will color using #2D8FF9, and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.
![]()
Step 3
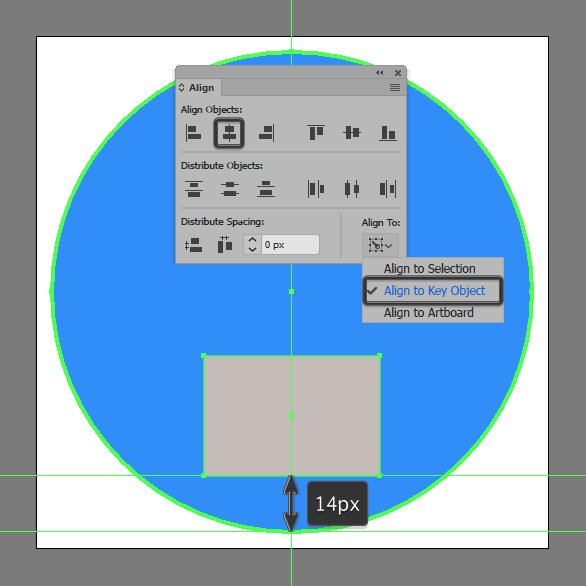
Create the back section of the mouse’s main body using a 44 x 30 px rectangle, which we will color using #C6BCB9 and then center align to the larger circle, positioning it at a distance of 14 px from its bottom edge.

Step 4
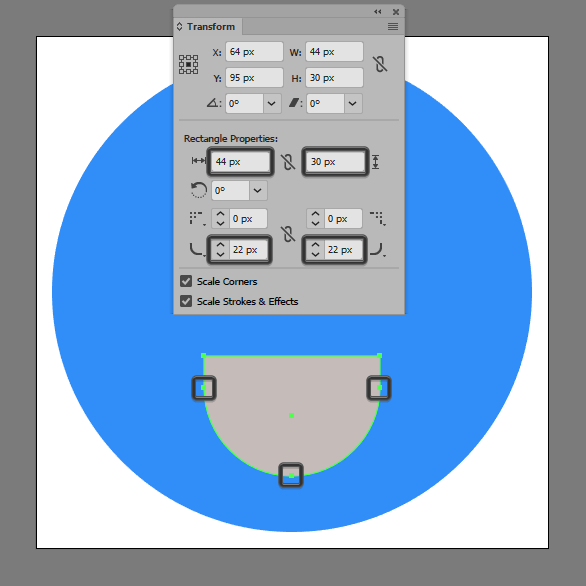
Adjust the shape that we’ve just created, by setting the Radius of its bottom corners to 22 px from within the Transform panel’s Rectangle Properties.

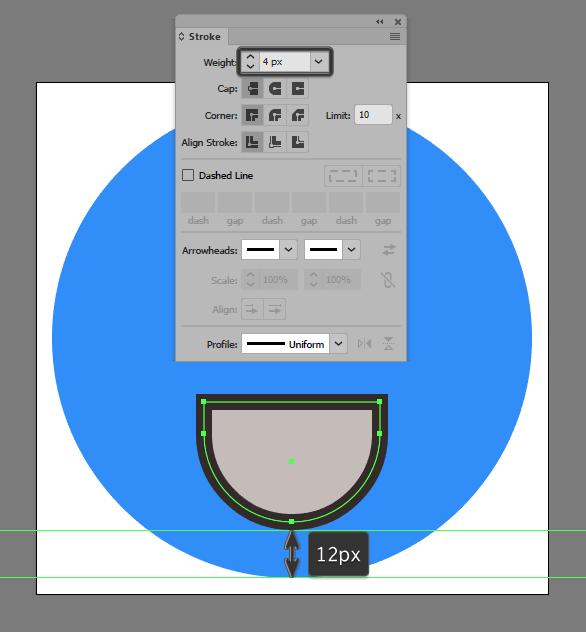
Step 5
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #302724, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px. Then, before moving on to the next step, select both shapes and group them together using the Control-G keyboard shortcut.

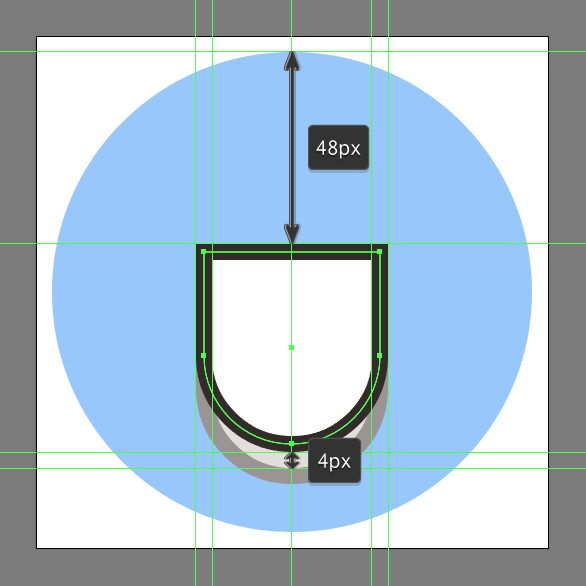
Step 6
Create the body’s front section using a 44 x 48 px rectangle (#FFFFFF), which we will adjust by setting the Radius of its bottom corners to 22 px from within the Transform panel’s Rectangle Properties. Give the resulting shape a 4 px thick outline (#302724), grouping (Control-G) and then positioning the two on top of the previous section, at a distance of 48 px from the background’s top edge.

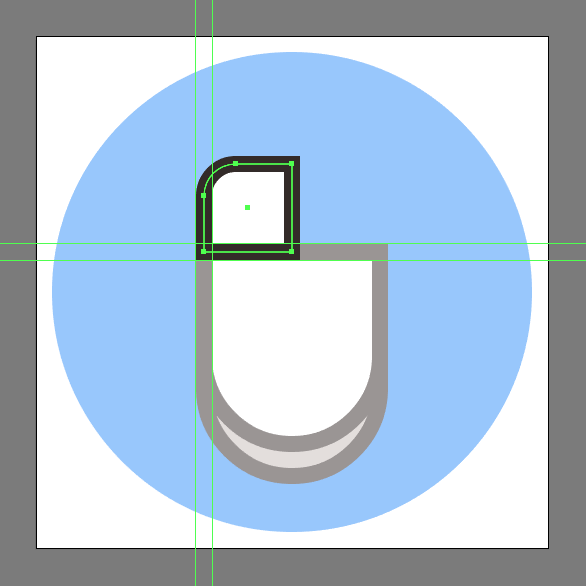
Step 7
Add the mouse’s left-click button using a 22 x 22 px square (#FFFFFF), which we will adjust by setting the Radius of its top-left corner to 8 px. Give the resulting shape a 4 px thick outline (#302724), grouping (Control-G) and then positioning the two as seen in the reference image.

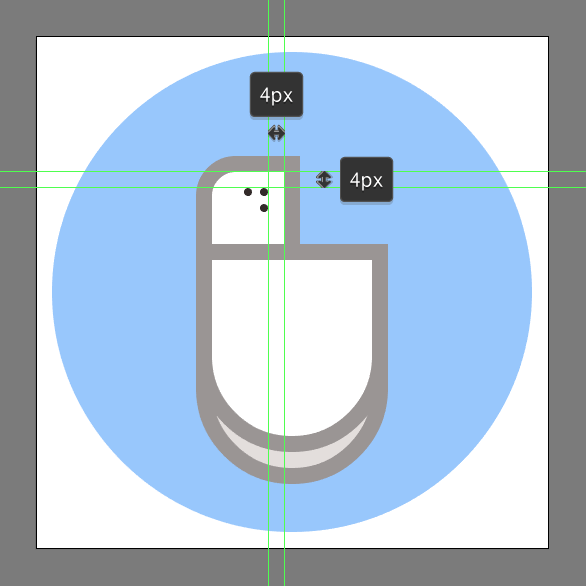
Step 8
Add the little texture section using three 2 x 2 px circles (#302724), which we will stack at 2 px from one another, grouping (Control-G) and then positioning them at a distance of 4 px from the left click’s top-right corner. Take your time and once you’re done, select and group both the circles and the button together using the Control-G keyboard shortcut.

Step 9
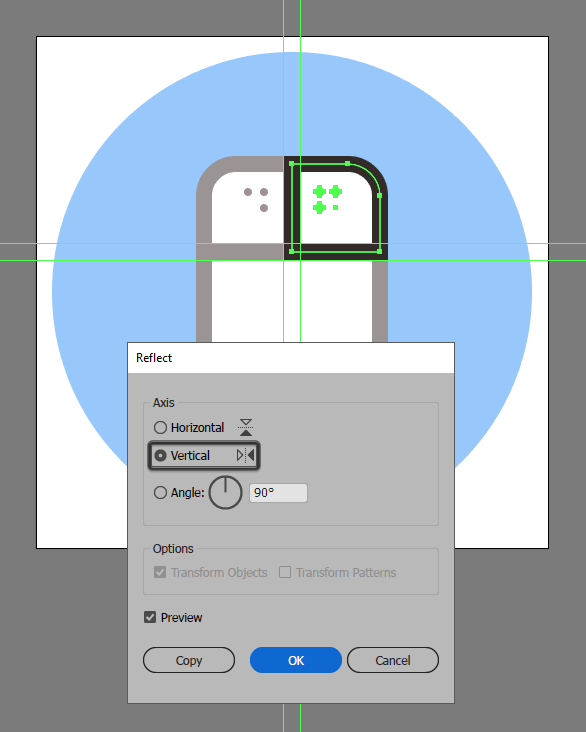
Create the right-click button using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will vertically reflect (right click > Transform > Reflect > Vertical), and then position onto the opposite side of the larger body.

Step 10
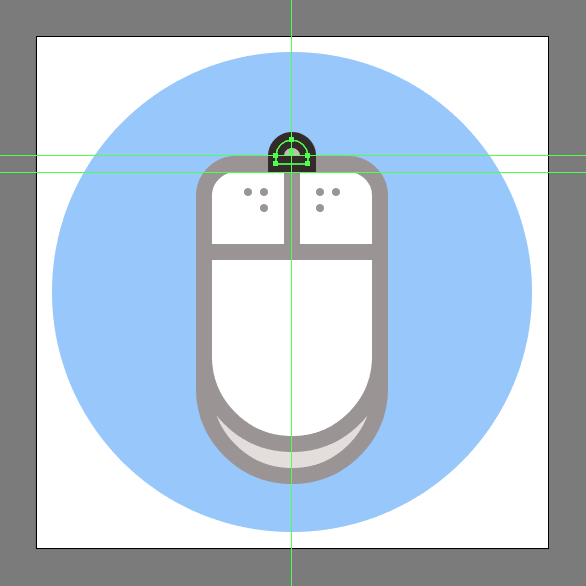
Add the cord’s thicker section using an 8 x 6 px rectangle (#C6BCB9) which we will adjust by setting the Radius of its top corners to 4 px. Give the resulting shape a 4 px thick outline (#302724), grouping (Control-G) and then positioning the two on top of the mouse icon’s two buttons as seen in the reference image.

Step 11
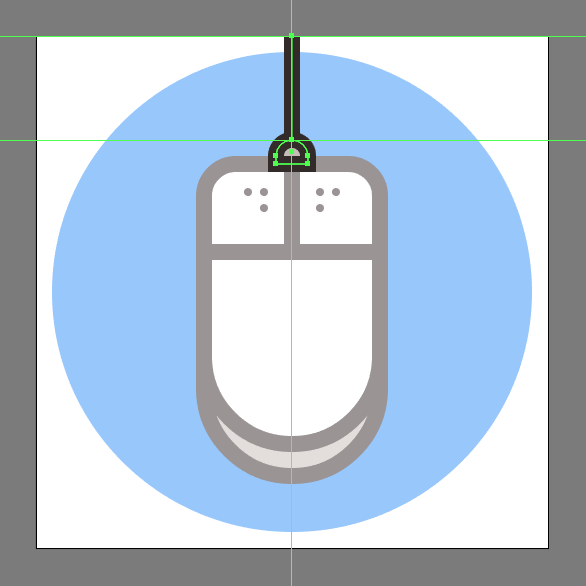
Take a couple of moments and draw the cord section using a 26 px tall 4 px thick Stroke line (#302724), which we will center align to the active drawing area’s top edge. Since we’re pretty much done working on the mouse icon, you can select and group all its composing sections using the Control-G keyboard shortcut.

Step 12
Finish off the mouse icon, by masking the cord section protruding outside the background’s surface, using a copy (Control-C) of the blue circle, which we will paste in front (Control-F). Once you have the copy in place, select both it and the shapes you want to mask and then right click > Make Clipping Mask. Once you’re done, select the masked shapes and the background and group (Control-G) them together before hitting that save button.
![]()
It’s a Wrap!
There you have it fellow button clickers, an easy step-by-step approach on how to create your very own interface critter using nothing more than the basic geometric shapes and tools that you probably already work with on a daily basis.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








thx a lot for the teaching. But I cant understand the step 5. Why do we need to creat a copy of the shape? Hope to get your reply.