 In today’s tutorial, we’re going to take a look behind the process of creating a newspaper icon, using some geometric shapes and tools found within Illustrator.
In today’s tutorial, we’re going to take a look behind the process of creating a newspaper icon, using some geometric shapes and tools found within Illustrator.
That being said, poor yourself a fresh cup of that magic bean juice and let’s get started!
Tutorial Details: Newspaper Icon
Program: Adobe Illustrator CS6 – CC
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 30 Minutes
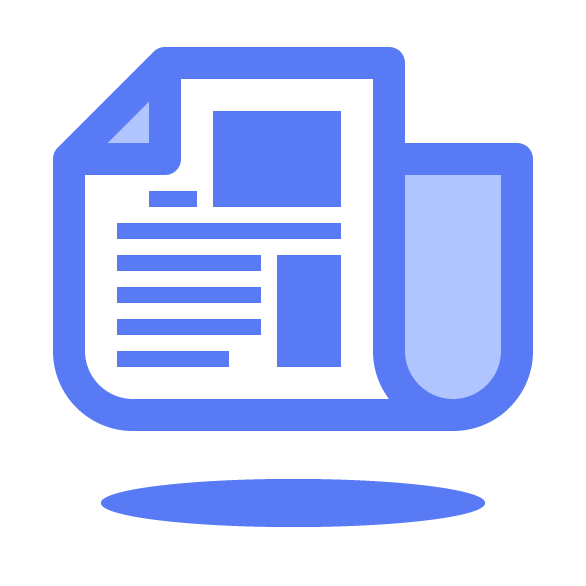
Final Image: Newspaper Icon

Step 1
As with every new project, start by first setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
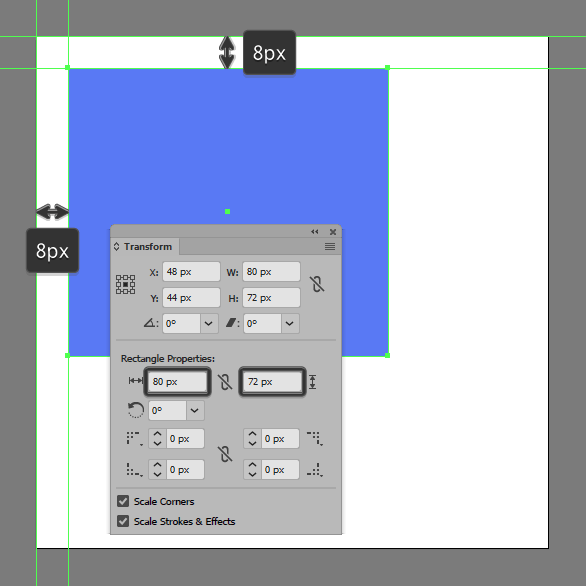
Start working on the newspaper’s front section, by creating an 80 x 72 px rectangle, which we will color using #587AF4 and then position at a distance of 8 px from the underlying Artboard’s left and top edges.

Step 3
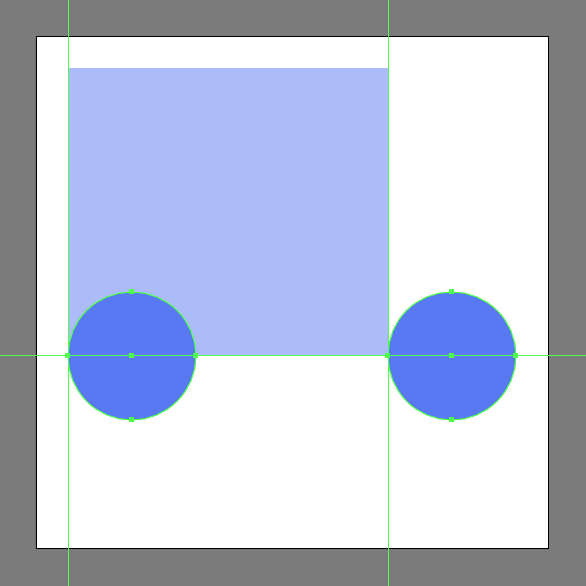
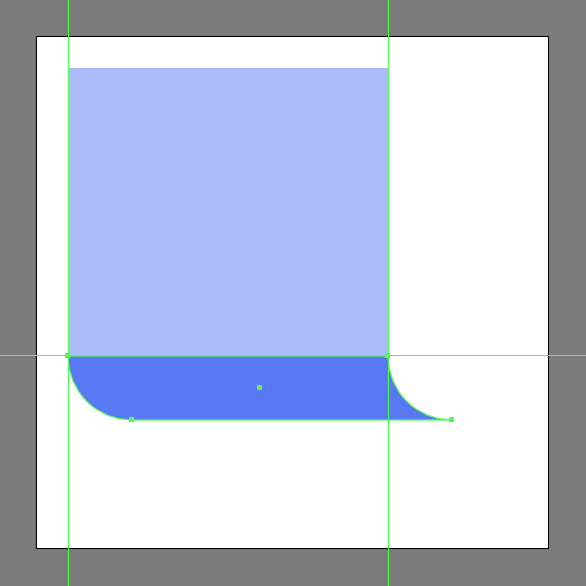
Create two 32 x 32 px circles (#587AF4), and position to the bottom of the larger rectangle, as seen in the reference image.

Step 4
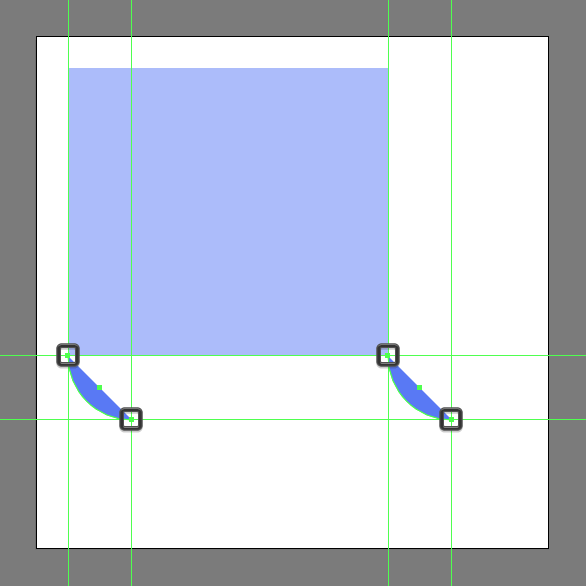
Open up the path of each circle, by selecting their top and right anchor points using the Direct Selection Tool (A) and then removing them by pressing Delete.

Step 5
Unite the resulting paths into a single larger shape by individually selecting their top and bottom anchor points and then pressing Control-J.

Step 6
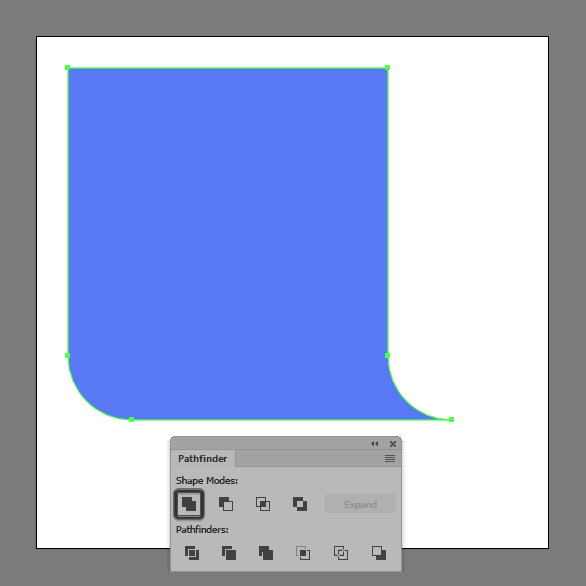
Select both shapes and combine them into a single larger object using Pathfinder’s Unite Shape Mode.

Step 7
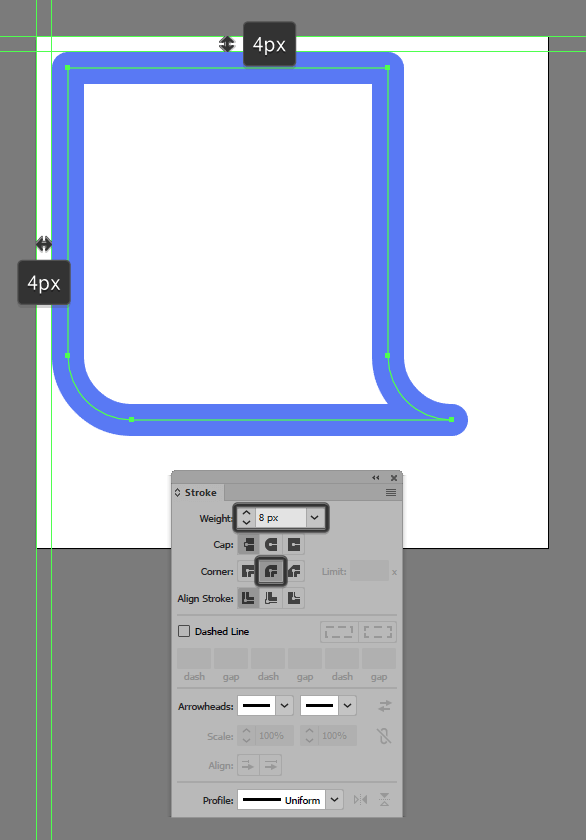
Turn the resulting shape into an outline by flipping its Fill with its Stroke (Shift-X), making sure to set its Weight to 8 px and its Corner to Round Join.

Step 8
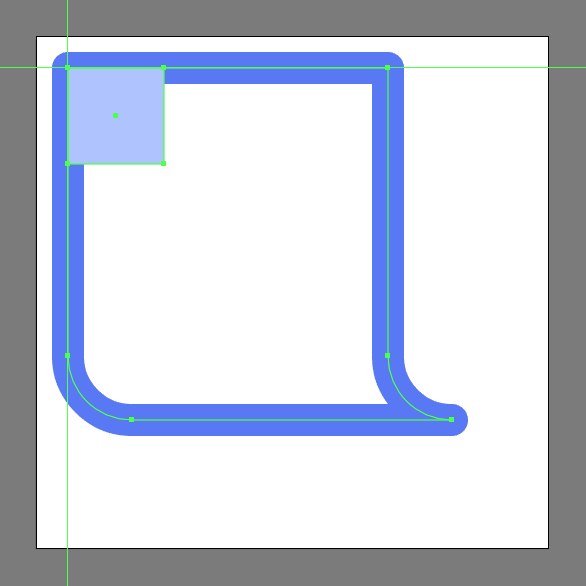
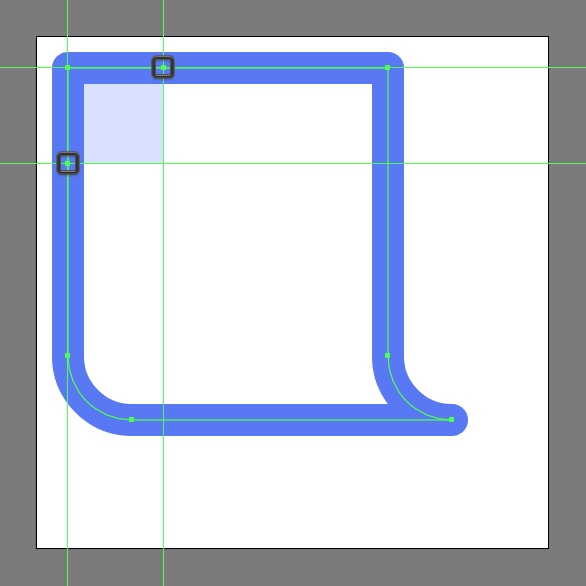
Create a 24 x 24 px square, which we will color using #B0C5FF and then align to the front section’s top-left corner.

Step 9
Use the shape that we’ve just created as a guideline and add two new anchor points to the larger outline using the Add Anchor Point Tool (+), positioning them where the top-right and bottom-left corners overlap.

Step 10
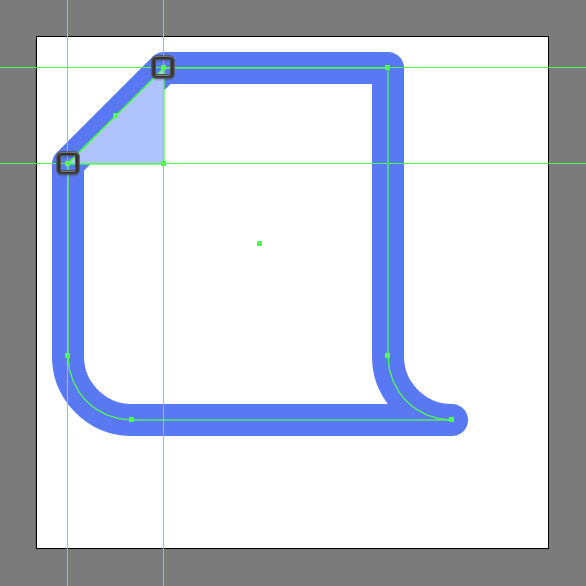
Adjust the shape of the square and the underlying outline by removing their top-left anchor points using the Delete Anchor Point Tool (-).

Step 11
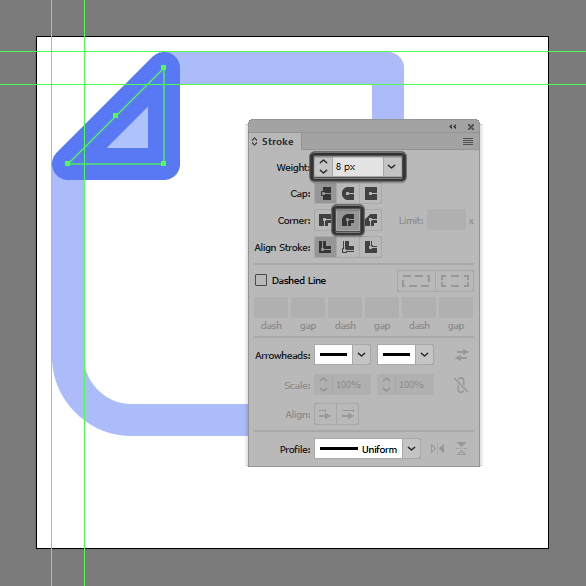
Give the folded corner an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #587AF4, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 8 px and its Corner to Round Join. Then, select both shapes and group them together using the Control-G keyboard shortcut.

Step 12
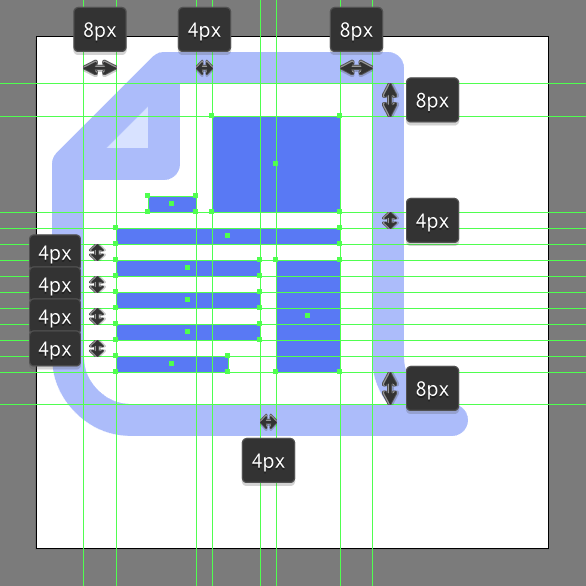
Take a couple of moments and add the little rectangular details (#587AF4) to the newspaper’s front section using the reference image as your main guide. Select and group (Control-G) all of the created shapes, doing the same for the current section before moving on to the next step.

Step 13
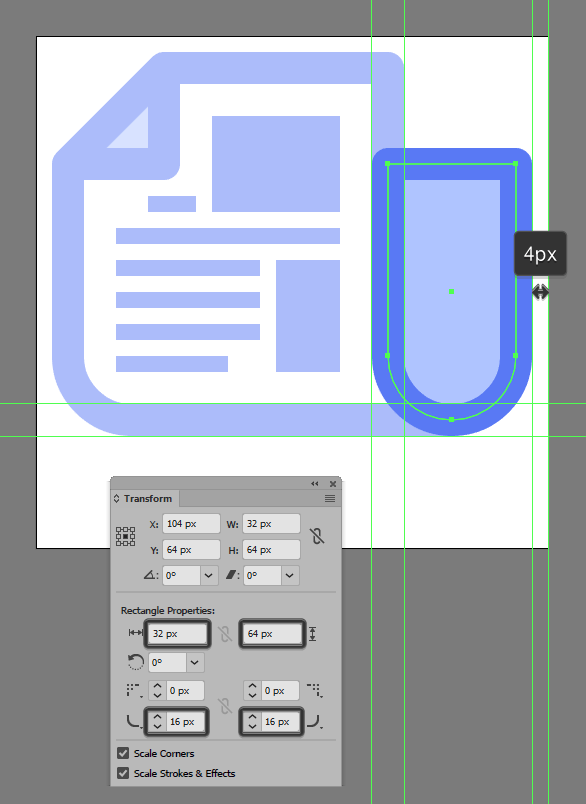
Create the side section using a 32 x 64 px rectangle (#B0C5FF) and adjust by setting the Radius of its bottom corners to 16 px from within the Transform Panel’s Rectangle Properties. Give the resulting shape an 8 px thick outline (#587AF4), grouping (Control-G) and then positioning the two onto the right side of the newspaper. Select and group (Control-G) all of the newspaper’s composing sections before moving on to the last step.

Step 14
Finish off the icon by adding the circular shadow, which we will create using a 96 x 12 px ellipse (#587AF4), which we will center align to the underlying Artboard, positioning it at a distance of 4 px from its bottom edge. Select and group (Control-G) all of the icon’s composing shapes before hitting that save button.
![]()
Great Work!
There you have it, a nice and easy tutorial on how to create your very own newspaper icon. I hope you’ve managed to follow each step, and learned something new and useful during the process.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








I just had a look at some of your tutorials and I love your designs. Thanks for all of the great tips.