 In today’s tutorial, we’re going to learn how to create a simple emerald gemstone icon, using nothing more than some basic geometric shapes and tools.
In today’s tutorial, we’re going to learn how to create a simple emerald gemstone icon, using nothing more than some basic geometric shapes and tools.
So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Emerald Gemstone Icon
Program: Adobe Illustrator CS6 – CC 2018
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
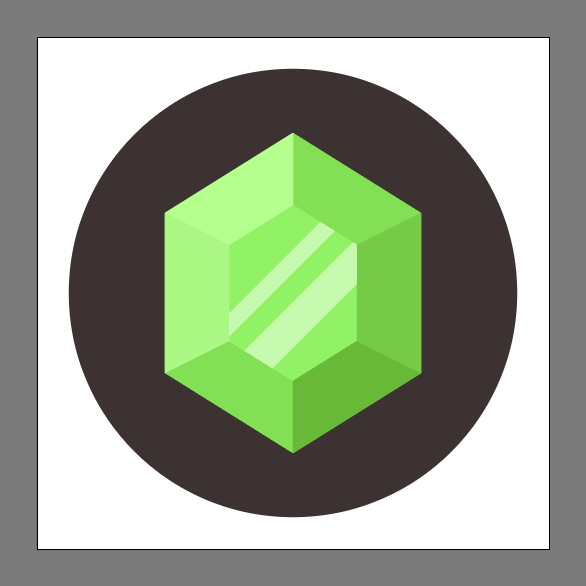
Final Image: Emerald Gemstone Icon

Step 1
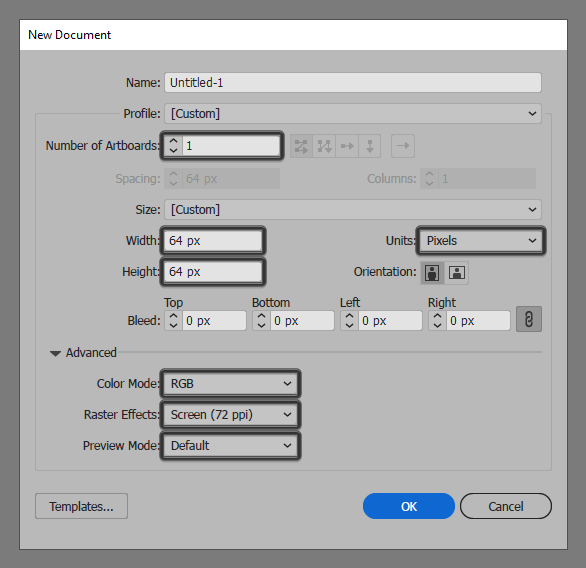
As we do with every new project, we’re going to start by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
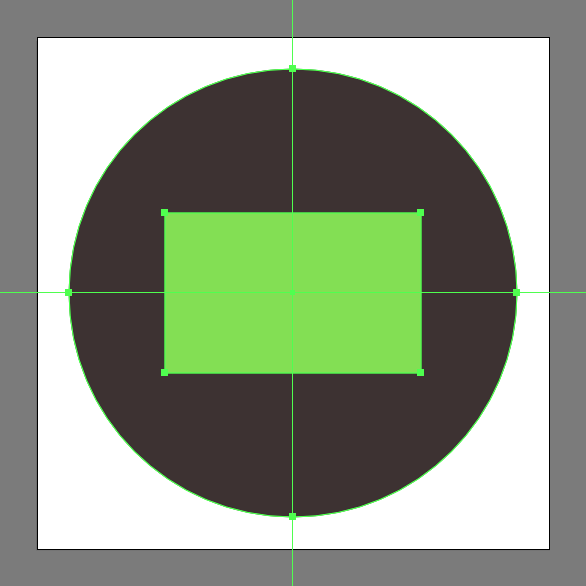
Once we’ve set up our project file, we can start working on the actual emerald gemstone icon and we will do so by creating the background using a 56 x 56 px circle which we will color using #3A2F2E, and then position to the center of the underlying Artboard.
![]()
Step 3
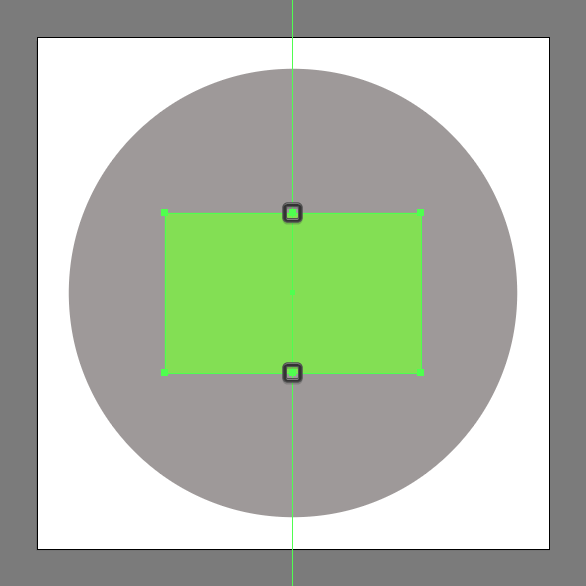
Create the main shape for the gem’s body using a 32 x 20 px rectangle which we will color using #84E053, and then center align to the larger circle.

Step 4
Adjust the shape that we’ve just created by selecting the Add Anchor Point Tool (+), and then using it to add a new anchor point to the center of its top and bottom edges by simply clicking on them.

Step 5
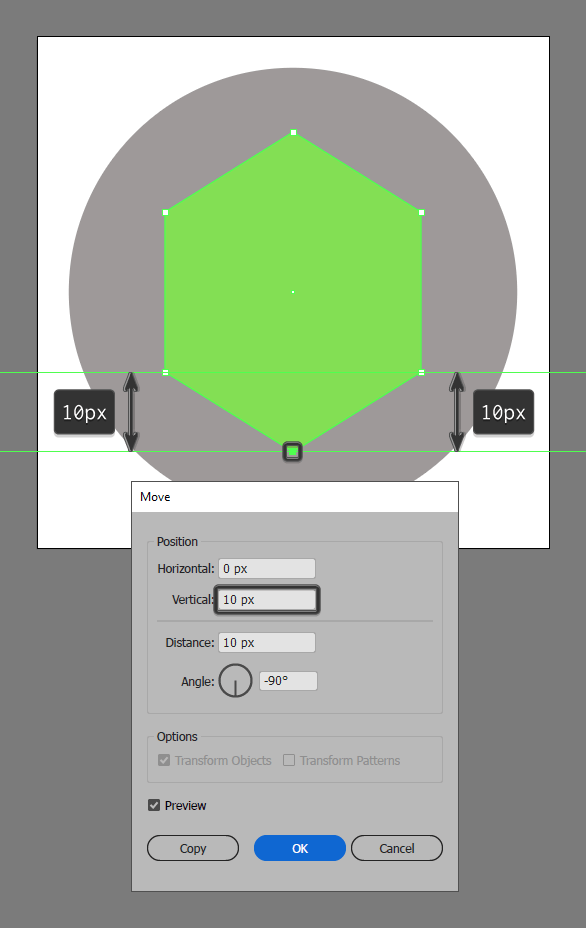
Individually select each of the newly created anchor points using the Direct Selection Tool (A), and then push them to the outside by a distance of 10 px using the Move tool (right click > Transform > Mover > Vertical > + / – 10 px depending on which anchor you start with).

Step 6
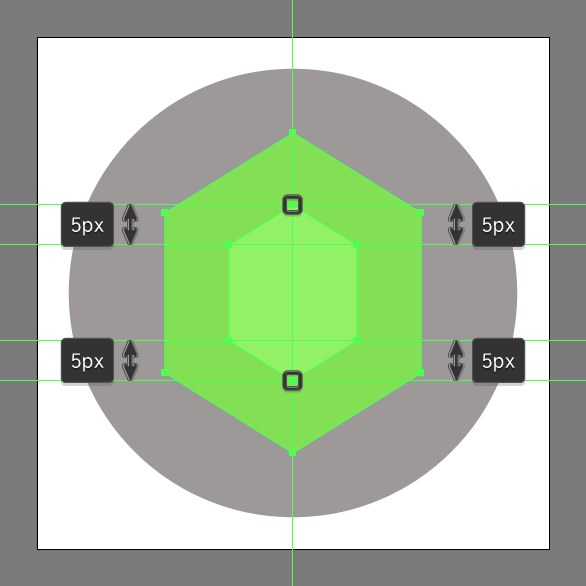
Create the emerald gemstone icon’s center section using a 16 x 12 px rectangle (#93F266), which we will adjust by adding a new anchor point to the center of its top and bottom edges, individually selecting and then pushing them to the outside by a distance of 5 px (right click > Transform > Move > Vertical > + / – 5 px depending on which anchor you start with).

Step 7
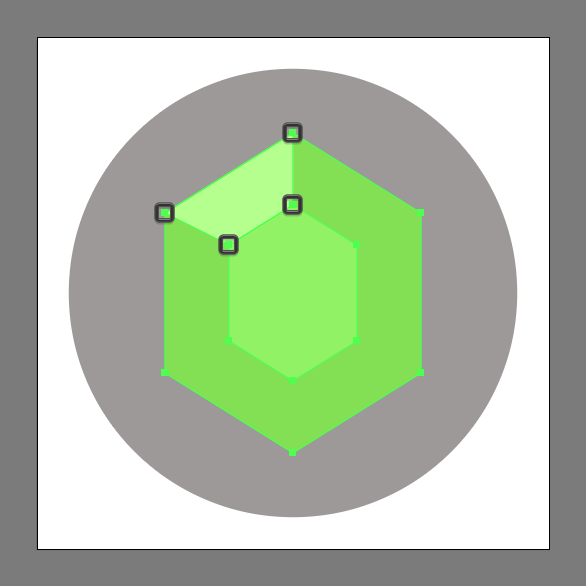
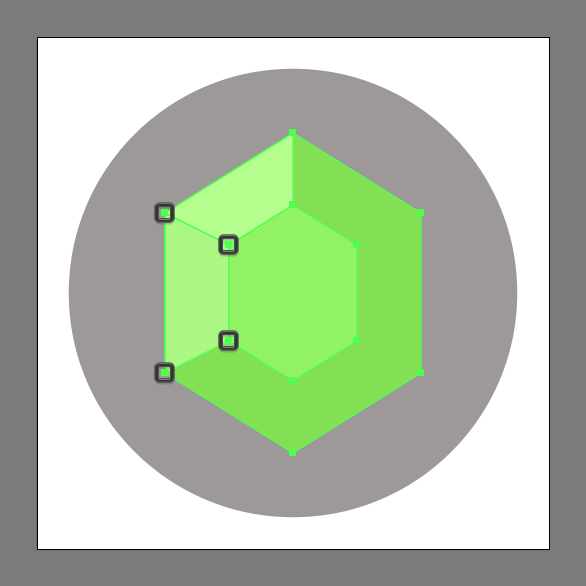
Grab the Pen Tool (P) and draw the top-left edge segment following the path created by the larger and smaller shapes’ anchors. Color the resulting shape using #B6FF8F and then move on to the next step.

Step 8
Draw the left edge following the exact same process, making sure to color the resulting shape using #ABF784.

Step 9
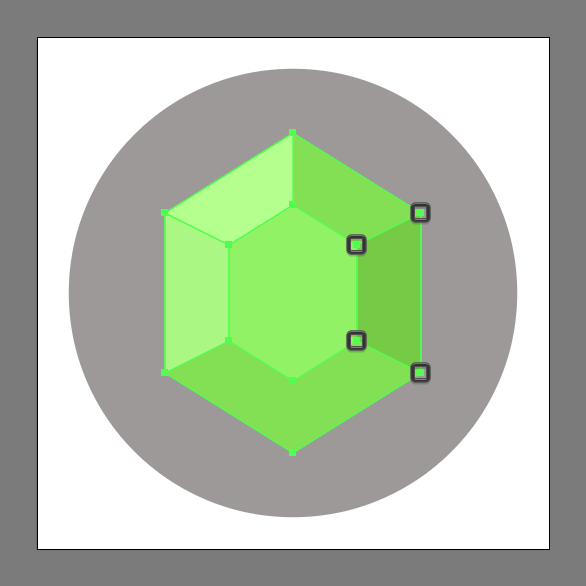
Move over to the gem’s right side, and draw its right edge segment, coloring the resulting shape using #76CC44.

Step 10
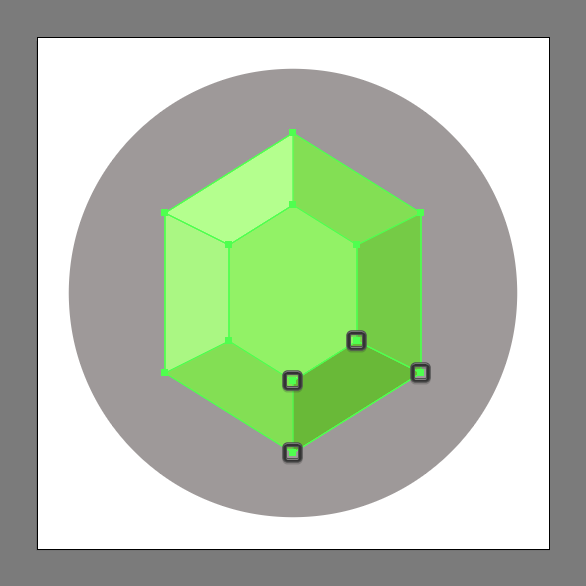
Quickly add the bottom-right segment, making sure to color the resulting shape using #69BA35 before moving on to the next step.

Step 11
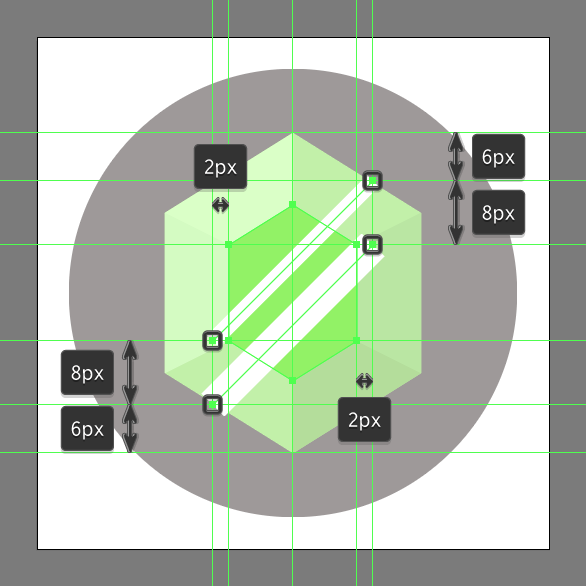
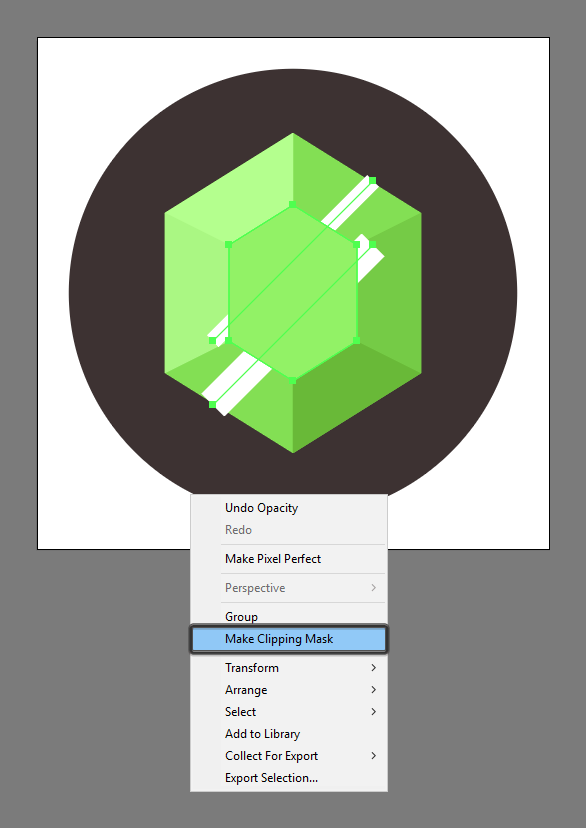
Add the diagonal highlights to the gemstone icon using a 2 px thick Stroke (#FFFFFF) followed by a thicker 4 px one (#FFFFFF), which we will position as seen in the reference image, making sure to select and group the two together afterwards using the Control-G keyboard shortcut.

Step 12
Mask the highlights using a copy (Control-C) of the underlying shape, which we will paste in front (Control-F), and then with both the copy and the strokes selected, simply right click > Make Clipping Mask.

Step 13
Finish off the emerald gemstone icon, by lowering the Opacity level of the masked highlights to 48%, making sure to select and group (Control-G) all of the gemstone’s composing shapes, doing the same for the entire project afterwards.
![]()
Great Job!
As always, I hope you had fun working on the project, and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








please Make a video, this gets confusing after a while
Very nice object. Thanks for this great post.