 In today’s tutorial, we’re going to take a close look behind the process of creating a file cabinet icon, and see how easy it is to create one from scratch using nothing more than a couple of basic shapes and tools.
In today’s tutorial, we’re going to take a close look behind the process of creating a file cabinet icon, and see how easy it is to create one from scratch using nothing more than a couple of basic shapes and tools.
Tutorial Details: File Cabinet Icon
Program: Adobe Illustrator CS6 – CC 2018
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: File Cabinet Icon

Step 1
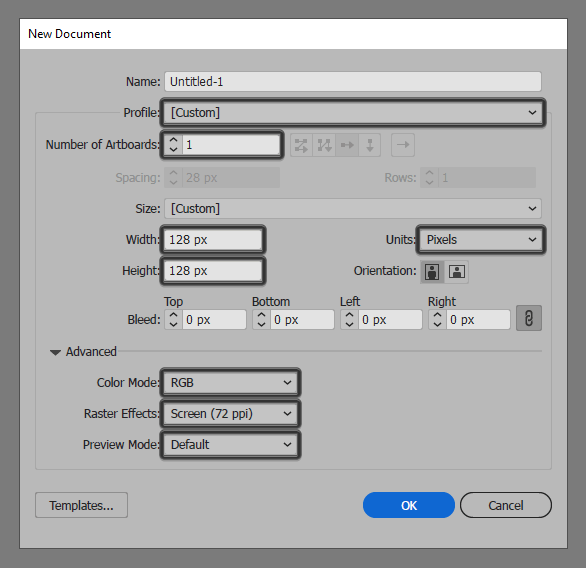
As always we’re going to kick things off by setting up a New Document by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
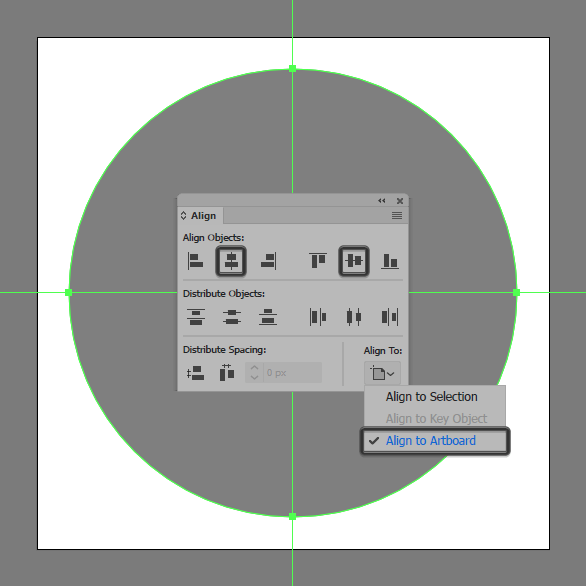
Once we’ve set up our project file, we can start working on the actual icon and we will do so by creating the background using a 120 x 120 px circle which we will color using #808080, and then position to the center of the underlying Artboard.

Step 3
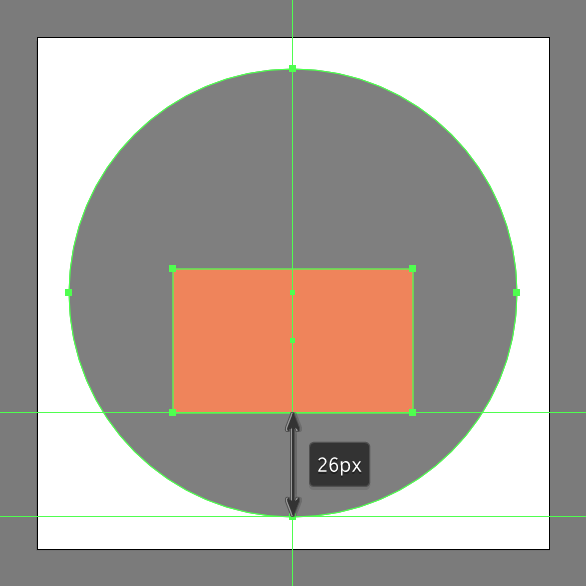
Add the main shape for the file cabinet icon using a 60 x 36 px rectangle, which we will color using #EF855B and then center align to the larger circle, positioning it at a distance of 26 px from its bottom anchor point.

Step 4
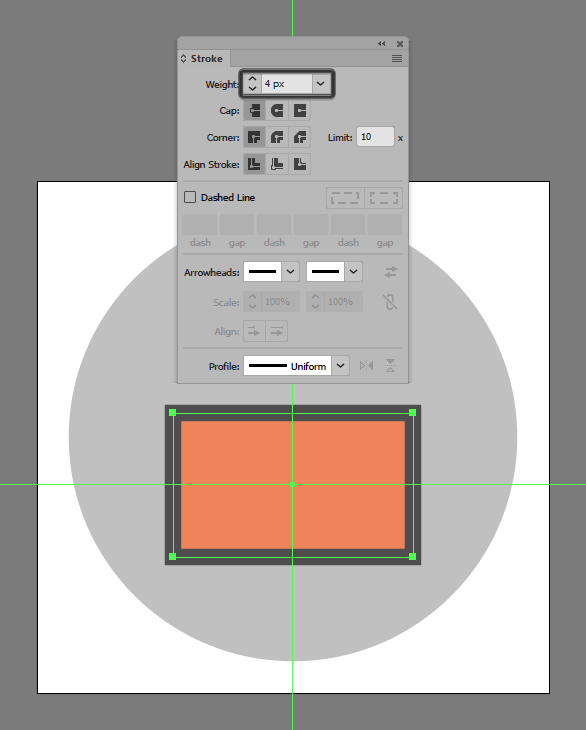
Give the shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #4D4D4D. Then, flip its Fill with its Stroke using the Shift-X keyboard shortcut, setting its Weight to 4 px.

Step 5
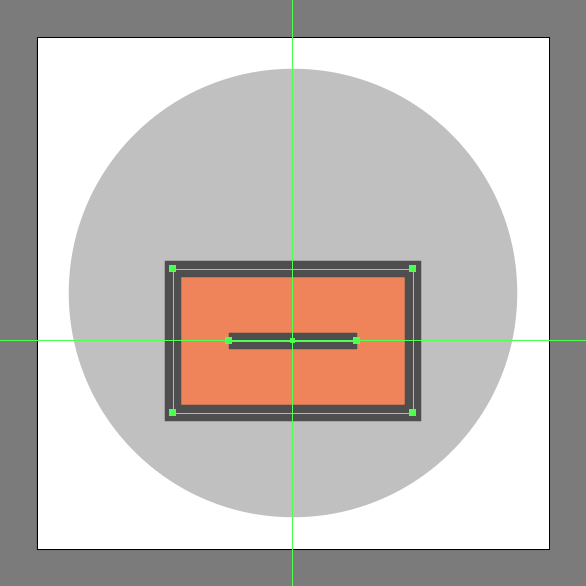
Create the handle using a 32 px wide 4 px thick Stroke line (#4D4D4D), which we will center align to the cabinet’s main body, making sure to select and group all three shapes together afterwards using the Control-G keyboard shortcut.

Step 6
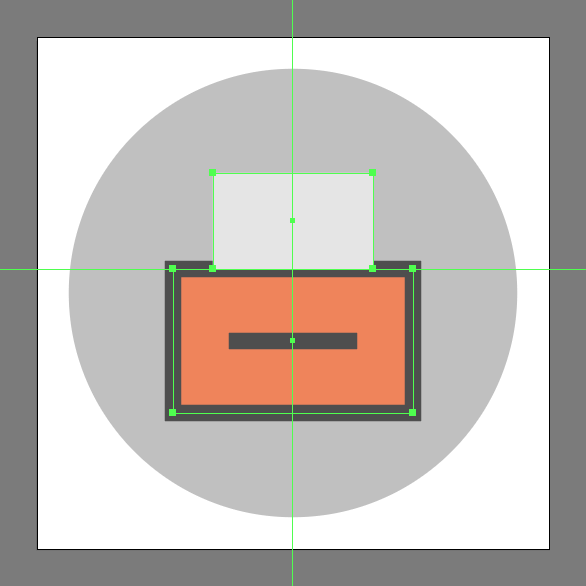
Add the main shape for the document using a 40 x 24 px rectangle, which we will color using #E6E6E6 and then position onto of the cabinet’s upper edge as seen in the reference image.

Step 7
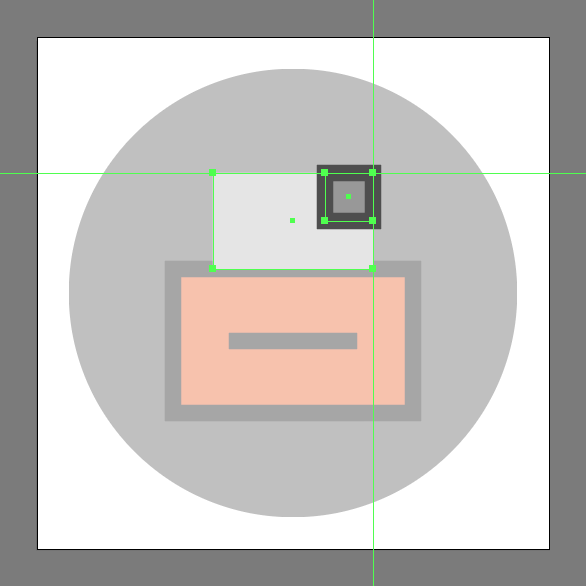
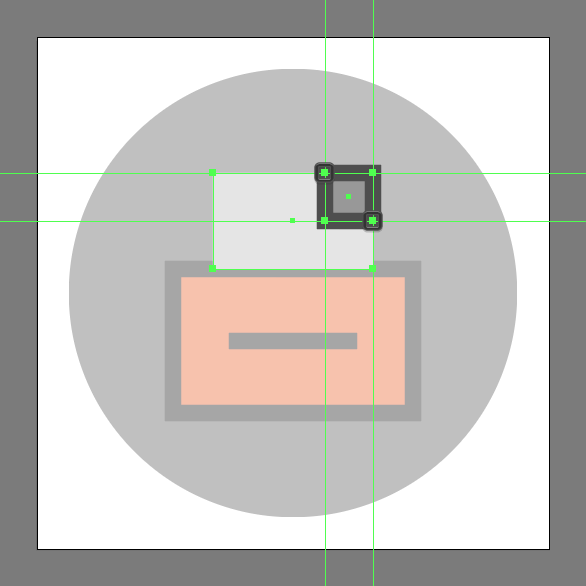
Create the folded corner using a 12 x 12 px square (#999999) with a 4 px thick outline (#4D4D4D), which we will group (Control-G) and then align to the document’s top-right corner.

Step 8
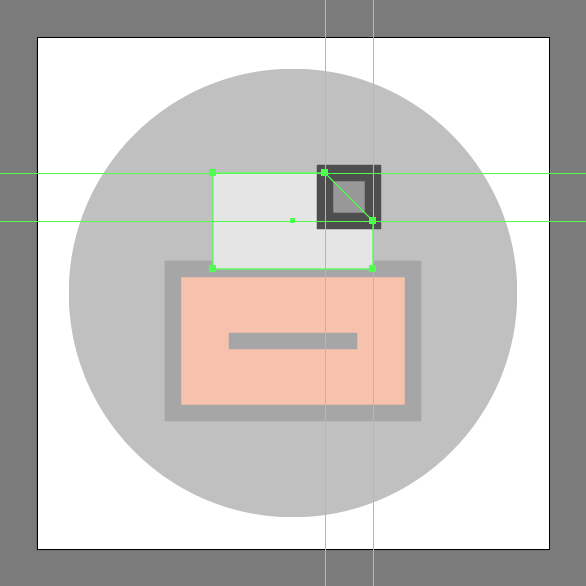
Adjust the document by adding a set of new anchor points to its top and right edges using the Add Anchor Point Tool (+), by simply clicking on them where it meets the top-left and bottom-right anchors of the corner.

Step 9
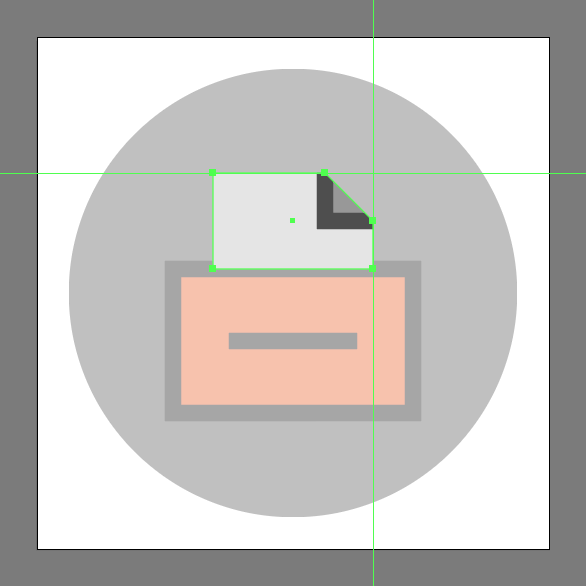
Continue adjusting the shape by removing its top-right anchor by simply clicking on it using the Delete Anchor Point Tool (-).

Step 10
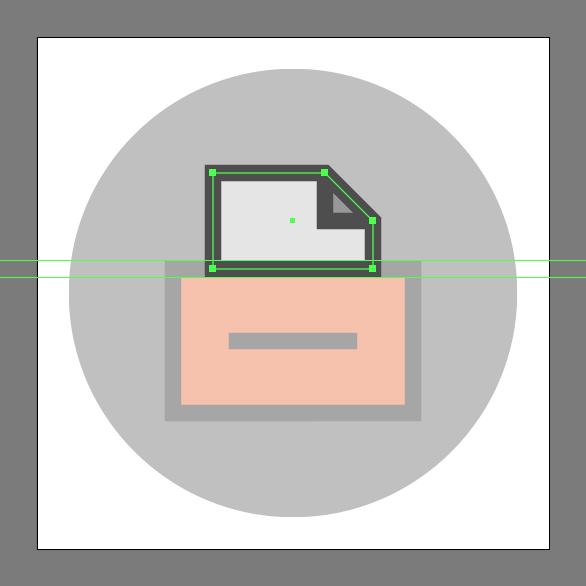
Since we want the corner to remain confined to the surface of the larger document, we’re going to mask it by creating a copy (Control-C) of the underlying shape, which we will then paste in front (Control-F) and with both of them selected simply right click > Make Clipping Mask.

Step 11
Give the document a 4 px thick outline using the Stroke method, making sure to color it using #4D4D4D.

Step 12
Finish off the document and with it the icon itself by adding the hard shadow using a 40 x 6 px rectangle (#4D4D4D), which we will center align to its bottom edge. Once you’re done, select and group all of its composing shapes using the Control-G keyboard shortcut, doing the same for the entire icon afterwards.
![]()
Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful along the way.
That being said, if you have any questions, feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.








Say, you got a nice blog.Thanks Again. Cool.