 Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a little cassette icon using nothing more than a couple of basic geometric shapes and tools.
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a little cassette icon using nothing more than a couple of basic geometric shapes and tools.
So, assuming you already have the software running in the background, bring it up and let’s get started!
Tutorial Details: Cassette Tape Icon
- Program: Adobe Illustrator CS6 – CC 2019
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
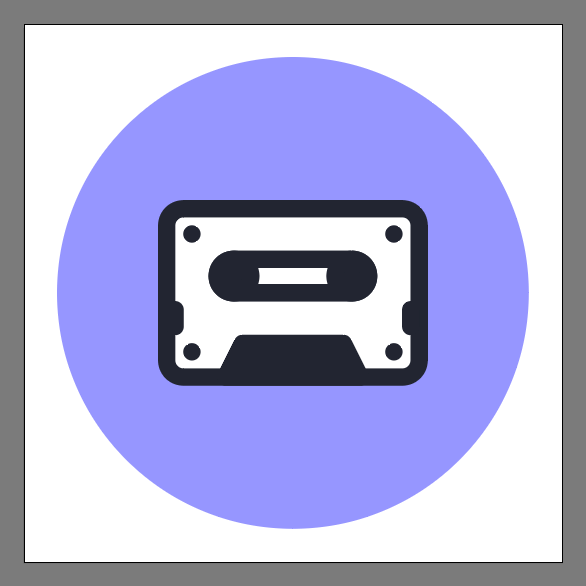
Final Image: Cassette Tape Icon

Step 1
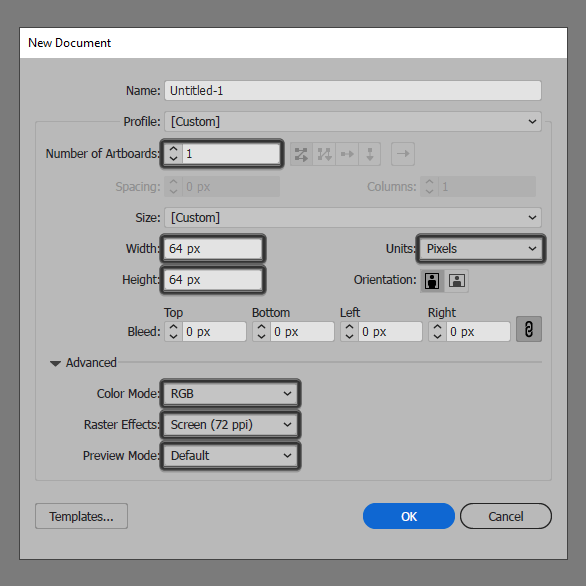
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
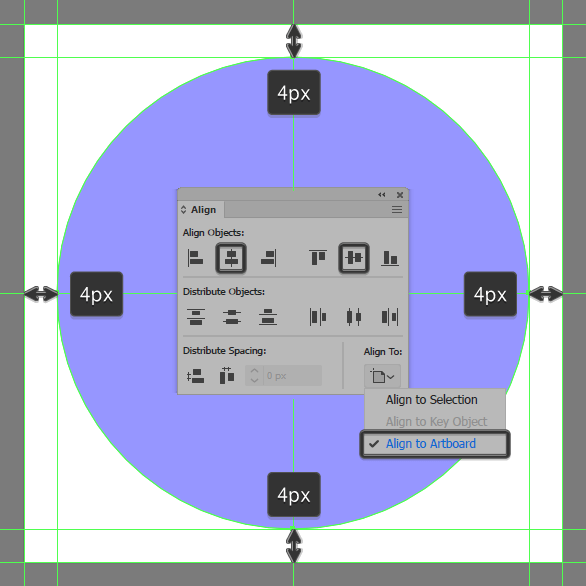
As soon as we’ve finished setting up our project file, we can start working on the actual cassette tape icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #ff9b64 and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
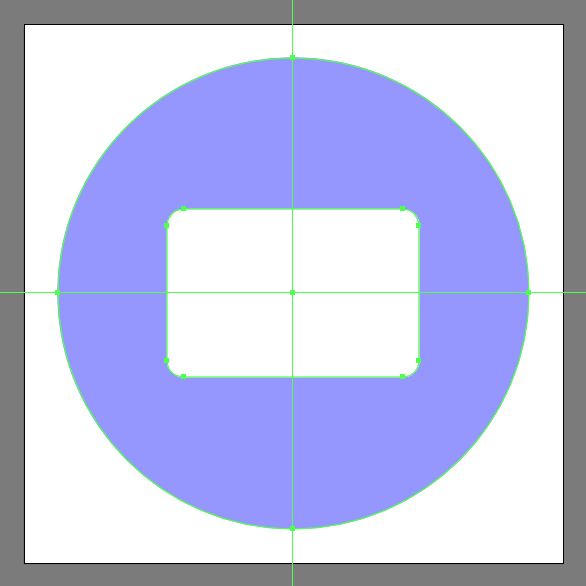
Add the main shape for the cassette using a 30 x 20 px rounded rectangle with a 2 px Corner Radius, which we will color using #FFFFFF and then center align to the larger background.

Step 4
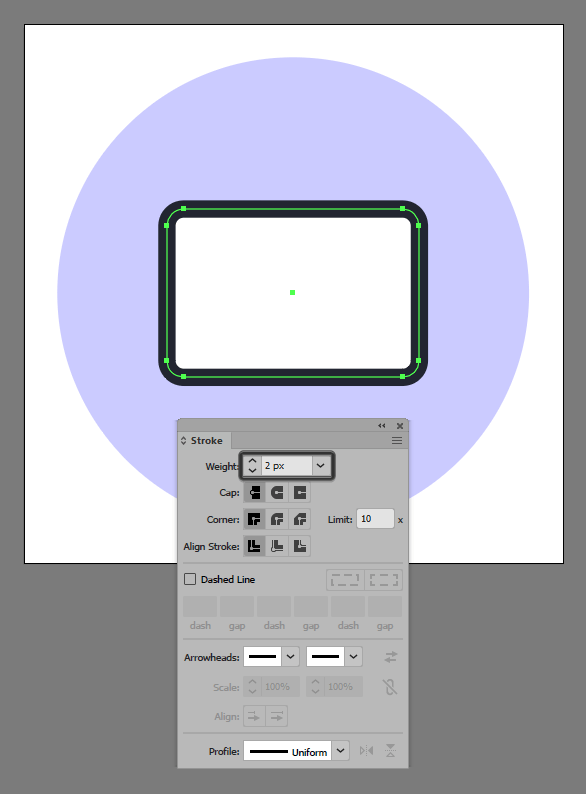
Give the shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #1c202d. Next, we’re going to immediately flip its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to open up the Stroke panel and set its Weight to 2 px afterwards. Once you’re done, select and group the two shapes together using the Control-G keyboard shortcut.

Step 5
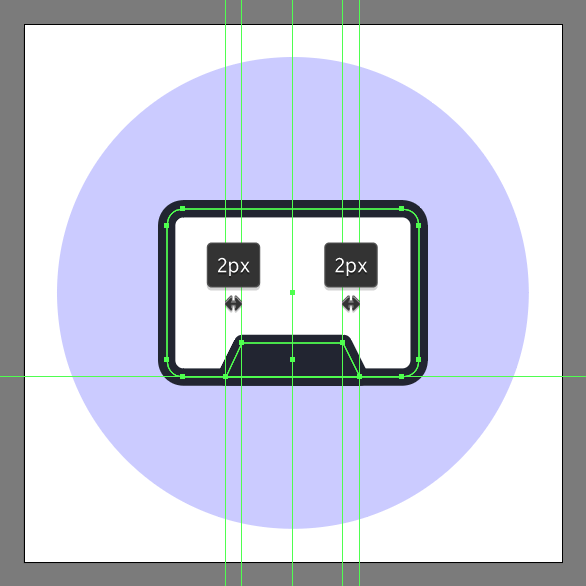
Create the bottom insertion using a 16 x 4 px rectangle (#1c202d), which we will adjust by individually selecting its top anchor points using the Direct Selection Tool (A) and then pushing them to the inside by a distance of 2 px using the directional arrow keys. Once you’re done, give the resulting shape a 2 px thick outline (#1c202d), making sure to group (Control-G) and position the two to the center of the larger body’s bottom edge.

Step 6
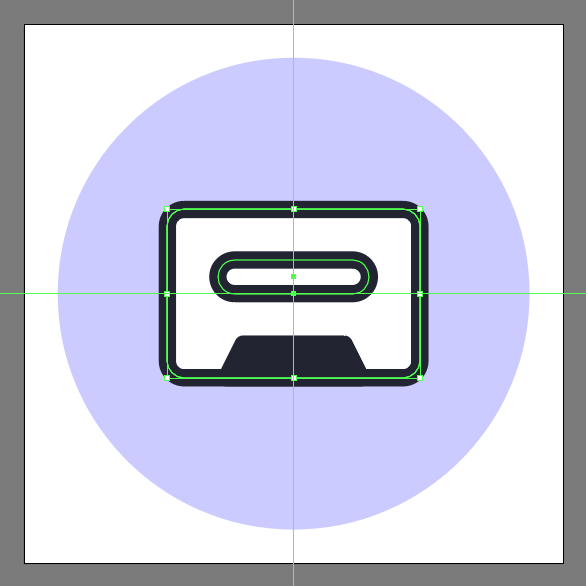
Add the main shape for the cassette tape icon’s window using an 18 x 4 px rounded rectangle with a 2 px Corner Radius and a 2 px thick Stroke (#1c202d), which we will align to the center of the larger body as seen in the reference image.

Step 7
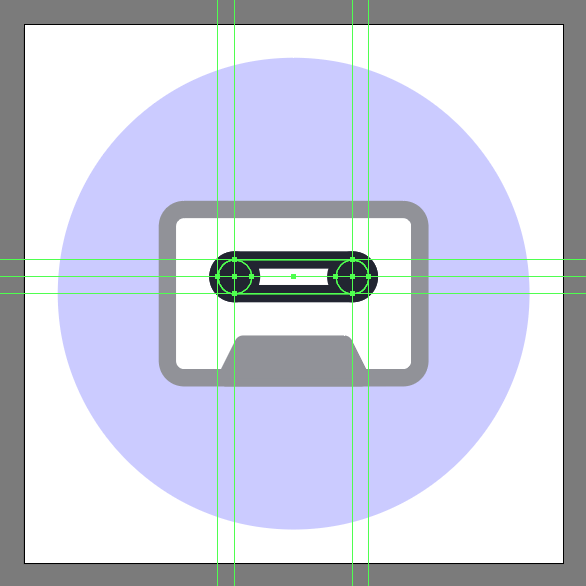
Create the supply reels using two 4 x 4 px circles (#1c202d) with a 2 px thick outline (#1c202d), individually grouping (Control-G) and then positioning them onto the sides of the window, so that the outlines overlap.

Step 8
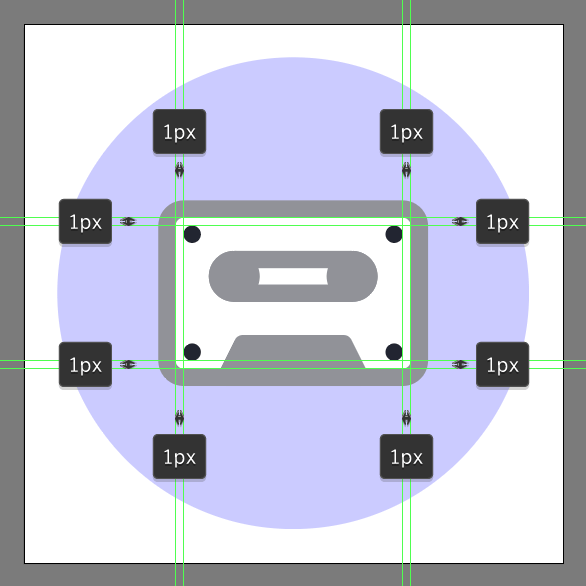
Add the little screws using four 2 x 2 px circles, which we will color using #1c202d and then position at a distance of 1 px from the cassette tape icon’s corners.

Step 9
Finish off the cassette tape icon and with it the project itself, by adding the side insertions using two 2 x 4 px rounded rectangles (#1c202d) with a 1 px Corner Radius, which we will position as seen in the reference image. Take your time, and once you’re done, don’t forget to select and group (Control-G) all of the composing shapes together, doing the same for the entire cassette tape icon afterwards.
![]()
Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!