 In today’s tutorial, we’re going to explore the process of creating a folder icon and learn how easy it is to create one using a couple of basic geometric shapes that we’re going to adjust here and there.
In today’s tutorial, we’re going to explore the process of creating a folder icon and learn how easy it is to create one using a couple of basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have Illustrator up and running, let’s jump straight into it!
Tutorial Details: Folder Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: Folder Icon

Step 1
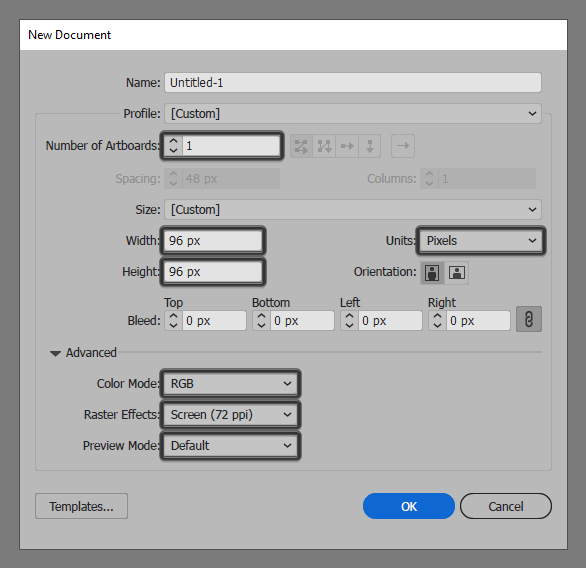
As we do with all of our projects, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
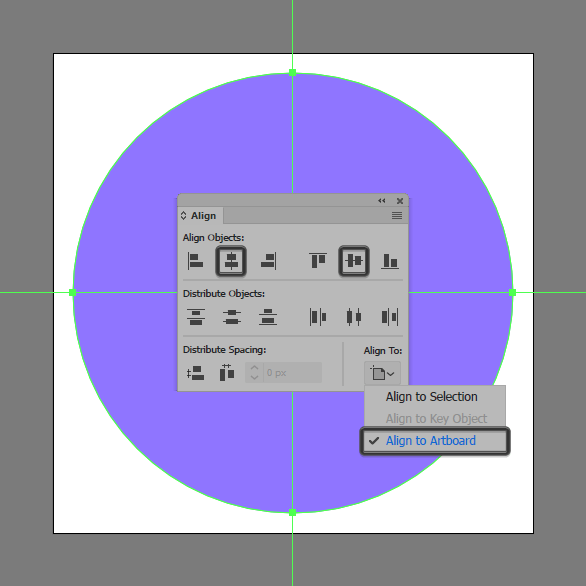
Once we’ve set up our project file, we can start working on the actual folder icon by creating its background using an 88 x 88 px circle, which we will color using #9076FF and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
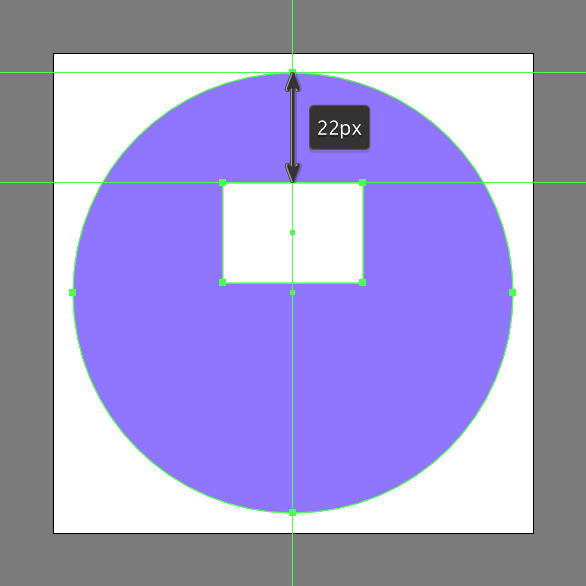
Add the main shape for the folded document using a 28 x 20 px rectangle, which we will color using white (#FFFFFF) and then center align to the larger background, positioning it at a distance of 22 px from its top edge.

Step 4
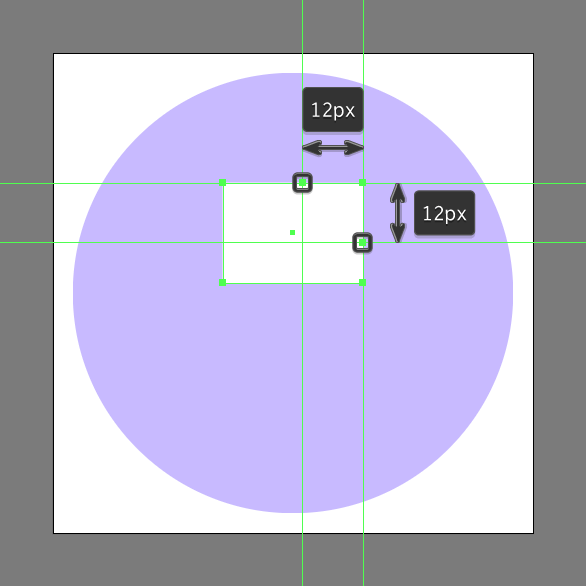
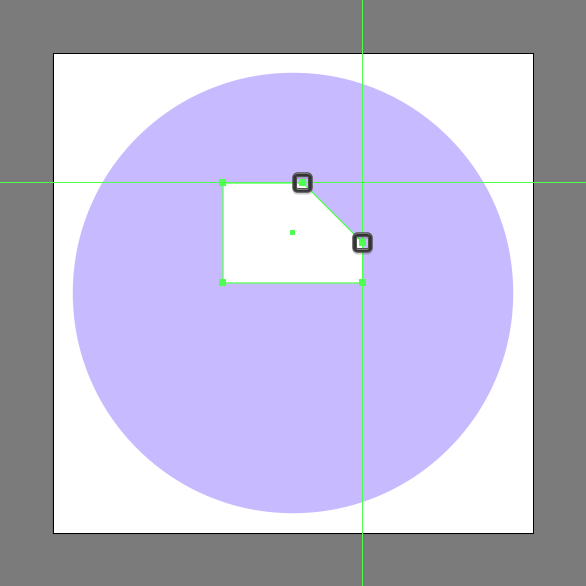
Start adjusting the shape that we’ve just created by selecting the Add Anchor Point Tool (+), and then adding a new anchor point to its top and right edges, positioning them at a distance of 12 px from its top-right corner.

Step 5
Finish adjusting the shape by removing its corner anchor point by simply clicking on it using the Delete Anchor Point Tool (-).

Step 6
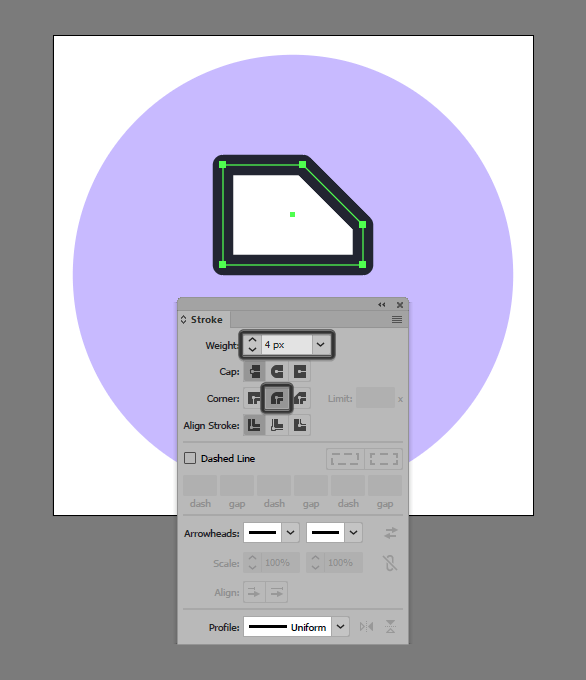
Give the resulting shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #1C202D. Flip its Fill with its Stroke using the Shift-X keyboard shortcut, and then open up the Stroke panel and set its Weight to 4 px and its Corner to Round Join.

Step 7
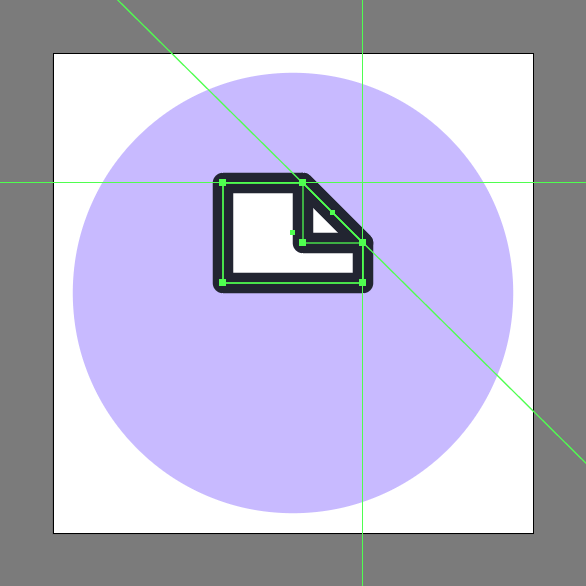
Add the folded corner using a 12 x 12 px square with a 4 px thick Stroke (#1C202D) and a Round Join, which we will adjust by removing its top-right anchor point as we did with the document’s main body. Once you’re done, position the resulting shape onto the larger document, so that their paths overlap as seen in the reference image, making sure to select and group all three shapes together afterwards using the Control-G keyboard shortcut.

Step 8
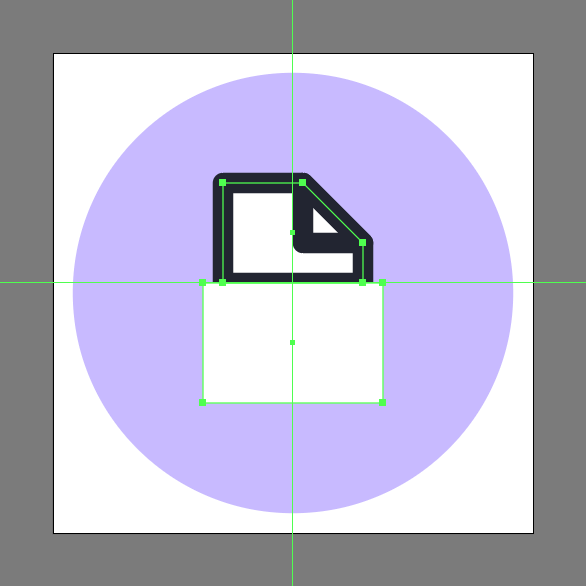
Start working on the document, by creating its main body using a 36 x 24 px rectangle, which we will color using white (#FFFFFF) and then position onto the document’s bottom edge.

Step 9
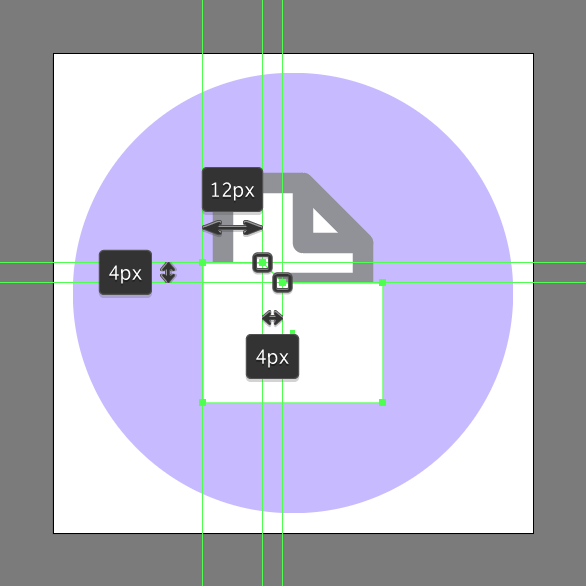
Quickly adjust the shape that we’ve just created, by adding two new anchor points to its top edge using the Add Anchor Point Tool (+), and then individually selecting and repositioning them as seen in the reference image using the Direct Selection Tool (A). Take your time, and once you’re done move on to the next step.

Step 10
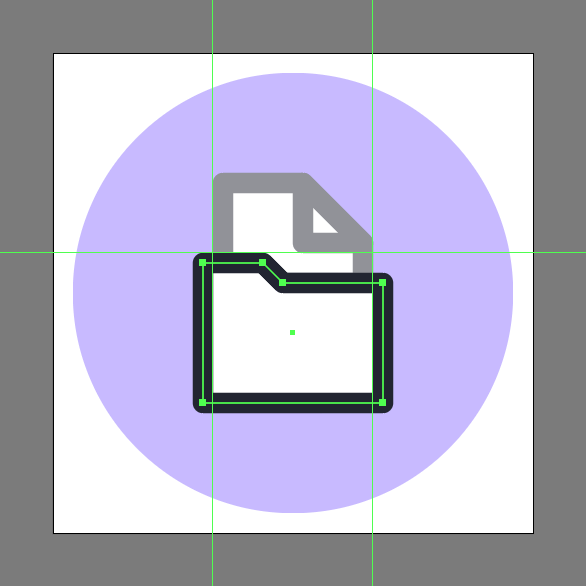
Give the resulting shape a 4 px thick outline (#1C202D) with a Round Join using the Stroke method.

Step 11
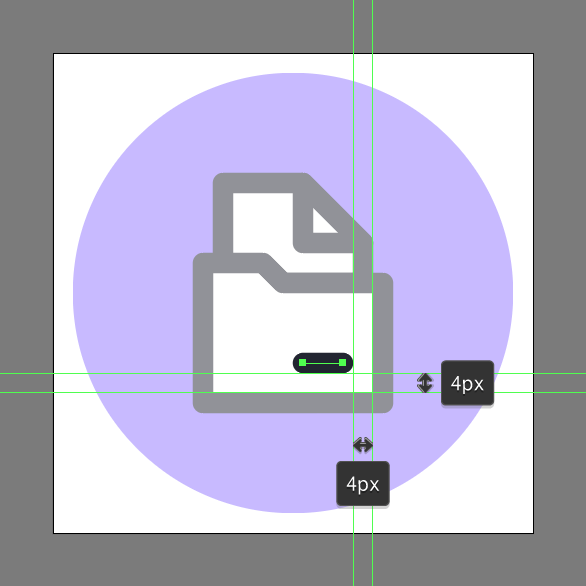
Add the little detail line using an 8 px wide 4 px thick Stroke with a Round Cap, which we will position onto the folder’s bottom-right corner as seen in the reference image. Once you’re done, make sure you select and group all of the folder’s composing shapes together using the Control-G keyboard shortcut.

Step 12
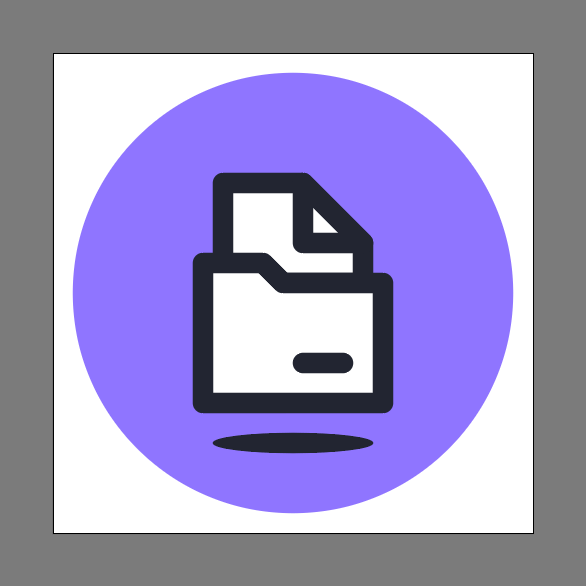
Finish off the folder icon and with it the project itself by adding the circular shadow using a 32 x 4 px ellipse, which we will color using #1C202D and then center align to the underlying Artboard, positioning it at a distance of 4 px from the folder’s bottom edge. Once you’re done, make sure you select and group (Control-G) all of the folder icon’s composing shapes before finally hitting that save button.
![]()
Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







