
In today’s tutorial we’re going to take a quick look behind the process of creating a gamepad icon, and see how we can take some simple shapes and turn them into a finished usable product. So, assuming you already have the software up and running, let’s jump straight into it!
Tutorial Details: Gamepad Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
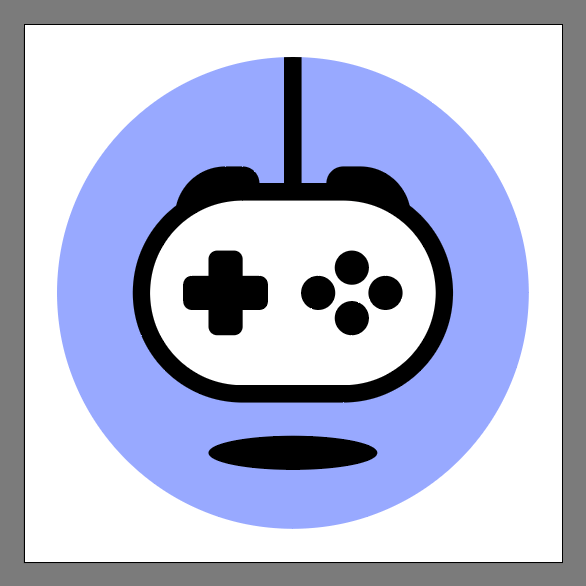
Final Image: Gamepad Icon

Step 1
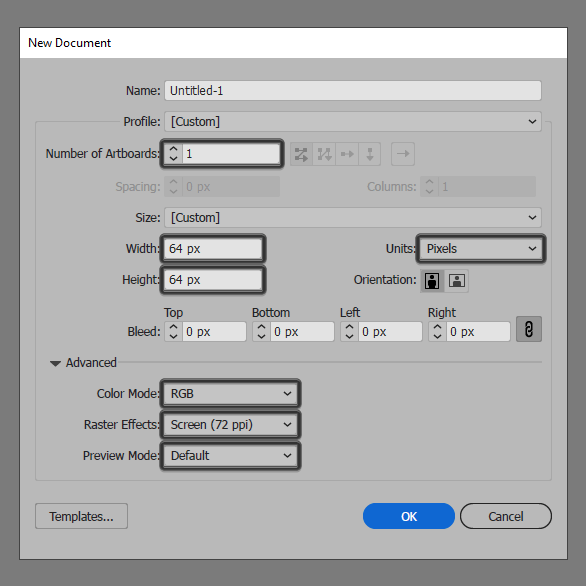
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
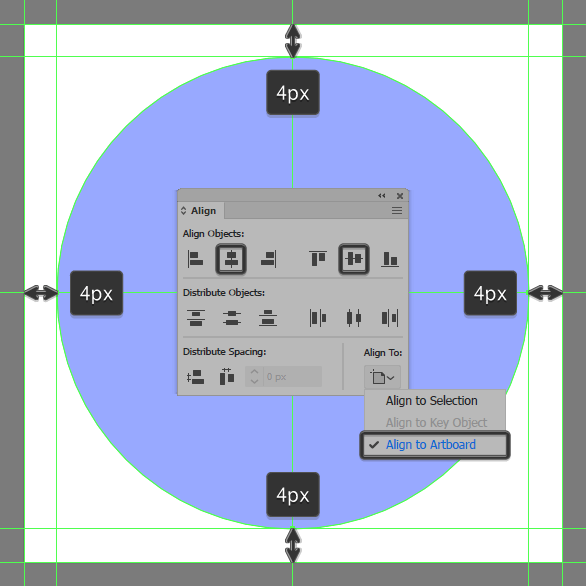
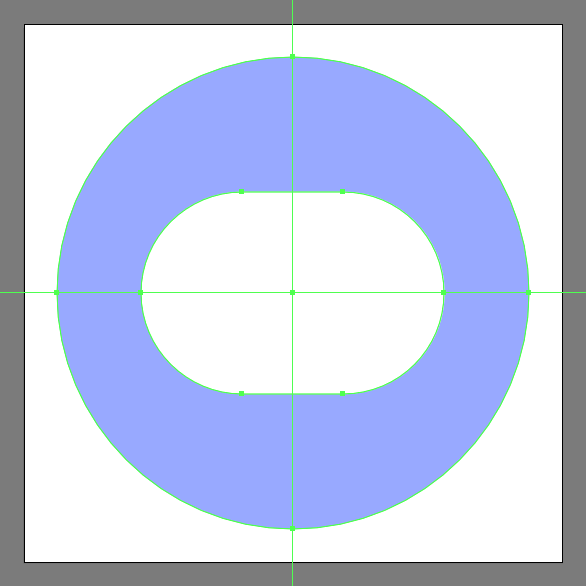
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #99aaff and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical AlignCenter options.

Step 3
Add the peripheral’s main body using a 36 x 24 px rounded rectangle with a 12 px Corner Radius, which we will color using #ffffff and then position to the center of the underlying background.

Step 4
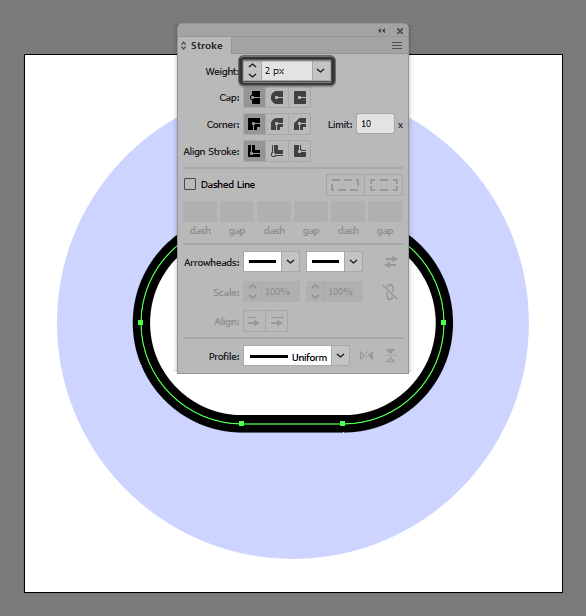
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C), which we will paste in front (Control-F) and then adjust by first changing its color to #000000, and then flipping its Fill with its Stroke (Shift-X) making sure to set the resulting path’s Weight to 2 px from within the Stroke panel.

Step 5
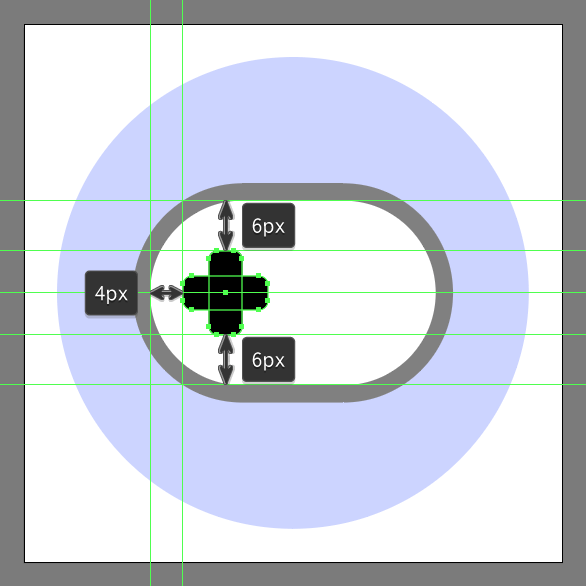
Add the d-pad using a 10 x 4 px rounded rectangle with a 1 px Corner Radius (#000000) on top of which we will add a 4 x 10 px one (#000000), grouping (Control-G) and then positioning the two as seen in the reference image.

Step 6
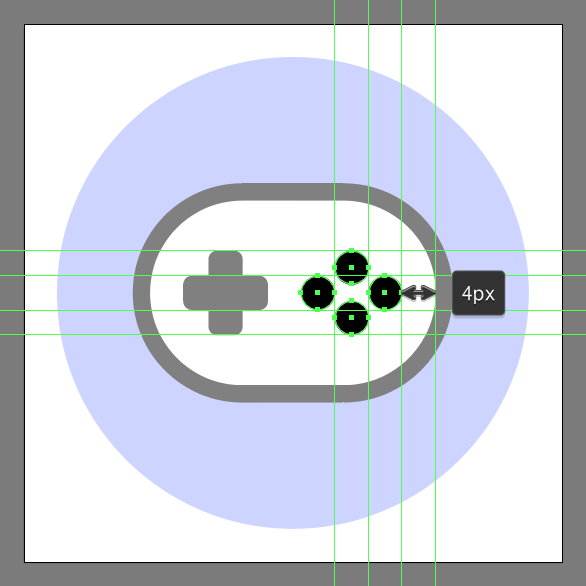
Add the round buttons using four 4 x 4 px circles, which we will color using #000000 and then position onto the right side of the larger body, making sure to select and group them together afterwards using the Control-G keyboard shortcut.

Step 7
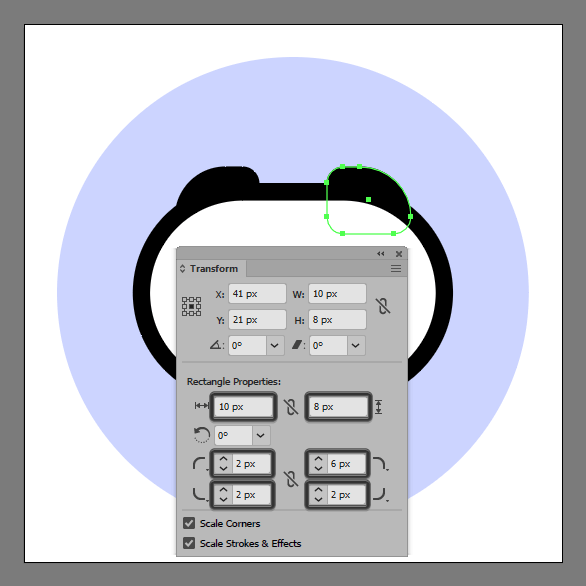
Add the bumper buttons using two 10 x 8 px rounded rectangles (#000000) with a 2 px Corner Radius, which we will adjust by opening up the Transform panel and then setting the Radius of their top outer corners to 6 px from within the Rectangle Properties section. Take your time, and once you’re done position them underneath the larger body (right click > Arrange > Send Backward) as seen in the reference image.

Step 8
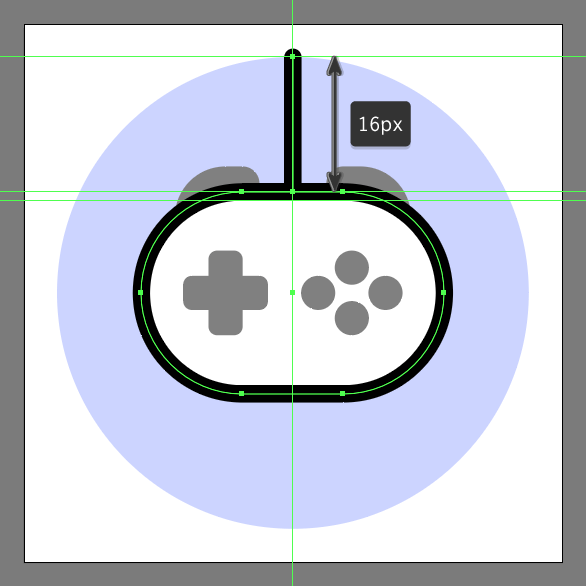
Grab the Pen Tool (P) and quickly draw the cable segment using a 16 px tall 2 px thick Stroke line (#000000) with a Round Cap, which we will position to the center of the larger outline’s top edge. Take your time, and once you’re done make sure you select and group (Control-G) all of the gamepad’s composing shapes together before moving on to the next step.

Step 9
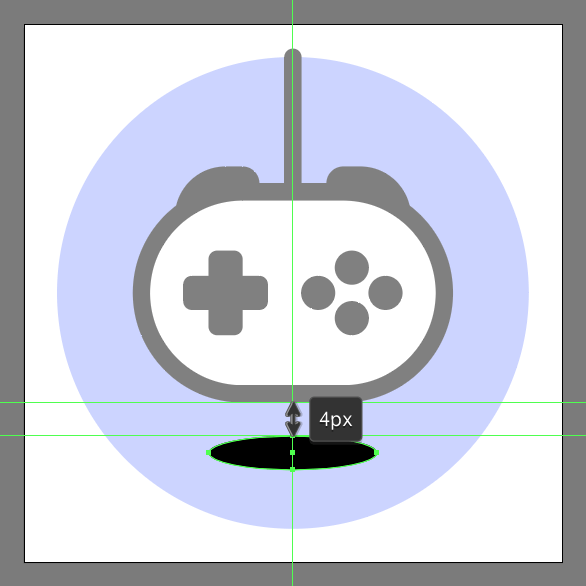
Create the little shadow using a 20 x 4 px ellipse, which we will color using #000000 and then position below the gamepad, at a distance of just 4 px. Once you have the shape in place, select both it and the gamepad and group them together using the Control-G keyboard shortcut.

Step 10
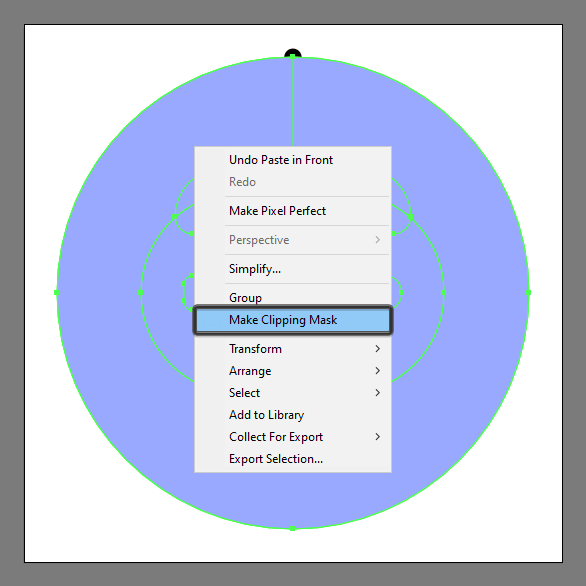
Finish off the icon and with it the project itself, by masking the shapes that we’ve just grouped using a copy (Control-C) of the underlying background, which we will paste in front (Control-F) and then with both them and the copy selected simply right click > Make Clipping Mask. Once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes together before finally hitting that save button.

Awesome Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Thank you a lot for giving everyone remarkably superb opportunity to read from here. It is usually very enjoyable and as well , full of a great time for me personally and my office friends to search your site no less than three times in a week to read through the fresh guides you will have. And lastly, I am always amazed with all the sensational inspiring ideas you serve. Some 1 areas in this article are honestly the most impressive we have ever had.