
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a location pin icon, using nothing more than a couple of basic shapes that we’re going to adjust here and there. So, assuming you already have the software running in the background, bring it up and let’s jump straight into it!
Tutorial Details: Location Pin Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: Location Pin Icon

Step 1
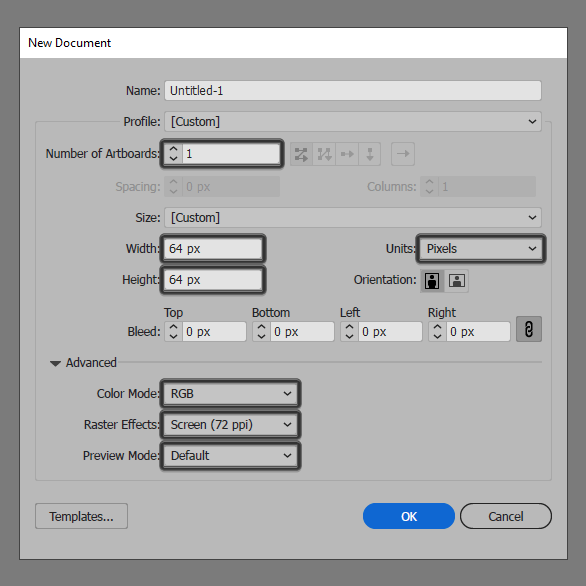
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
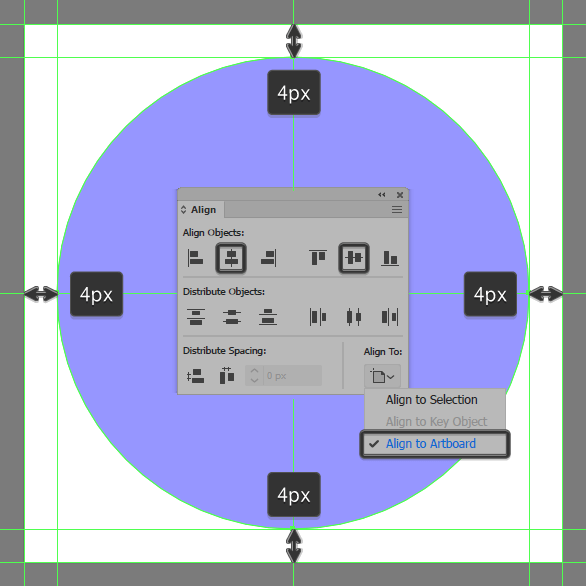
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #9797FF and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical AlignCenter options.

Step 3
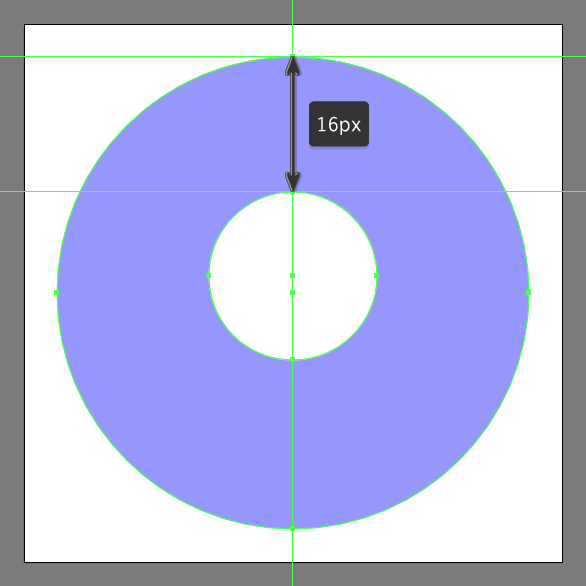
Add the main shape for the pin using a 20 x 20 px circle, which we will color using #FFFFFF, and then position as seen in the reference image.

Step 4
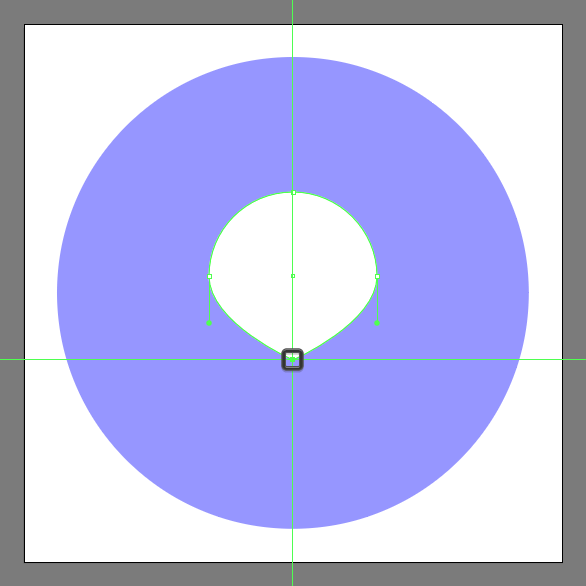
Quickly adjust the circle, by selecting the Anchor Point Tool (Shift-C) and then clicking on its bottom anchor point in order to make it pointy.

Step 5
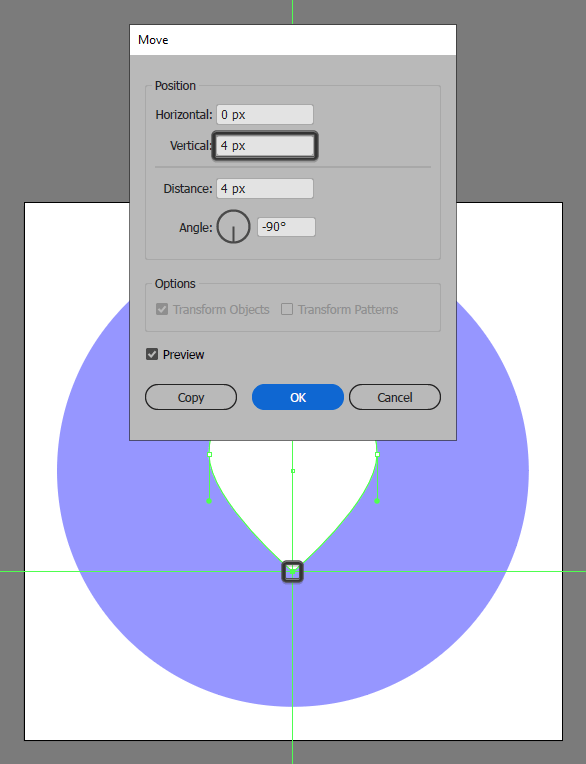
Continue adjusting the shape, by selecting the bottom anchor point using the Direct Selection Tool (A), and then pushing it to the bottom by a distance of 4 px using the Move tool (enter > Vertical > 4 px). Quick tip: once you’ve re-positioned the anchor point, adjust the curve transition between it and the side ones by simply individually selecting the latter and then pulling down on their handles.

Step 6
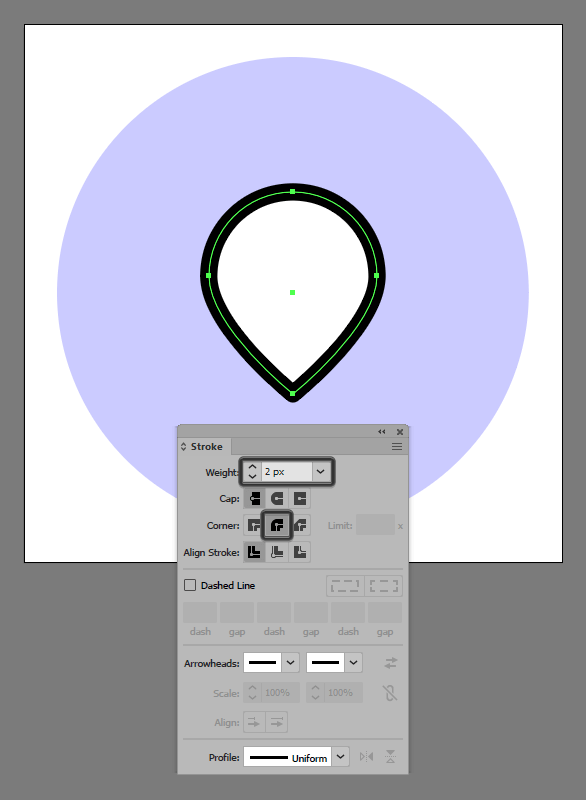
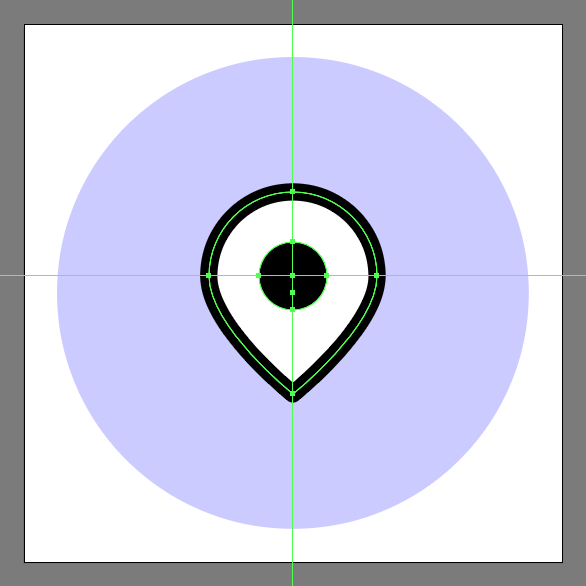
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C), which we will paste in front (Control-F), and then adjust by first changing its color to #000000, and then flipping its Fill with its Stroke using the Shift-X keyboard shortcut. Once you’re done, open up the Stroke panel and set the Weight to 2 px, and the Corner to Round Join.

Step 7
Add the pin’s cutout using an 8 x 8 px circle, which we will color using #000000 and then position to the center as seen in the reference image. Once you have the shape in place, make sure you select and group all three shapes together using the Control-G keyboard shortcut.

Step 8
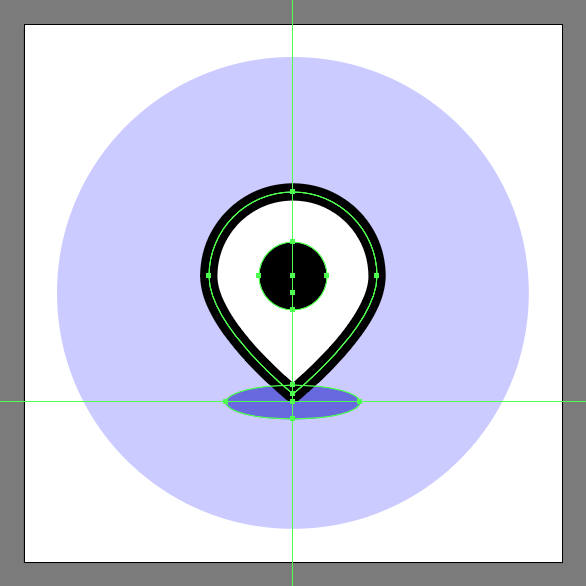
Create the subtle shadow using a 16 x 4 px ellipse, which we will color using #6868E0 and then position to the center of the pin’s tip, making sure to position it underneath by right clicking > Arrange > Send Backward.

Step 9
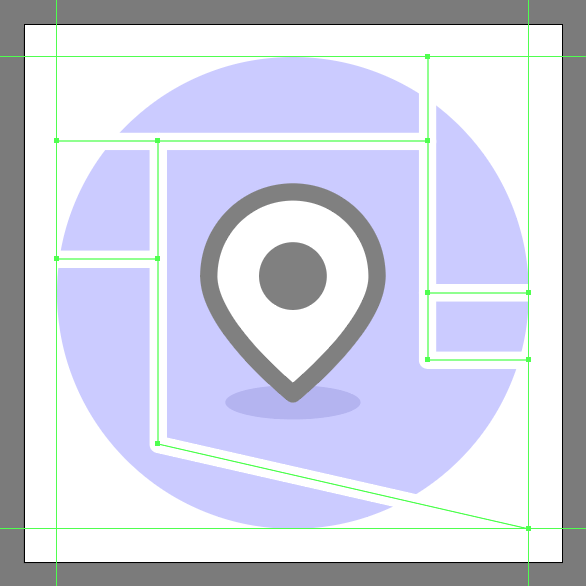
For this next step, I want you to get a little creative by grabbing the Pen Tool (P), and then using a 2 px thick Stroke (#FFFFFF) with a Round Join, draw the little street lines making sure to align their end points to outer edges of the background. Take your time, and once you’re done, select (Select > Same > Stroke Color) and then group them all together using the Control-G keyboard shortcut.

Step 10
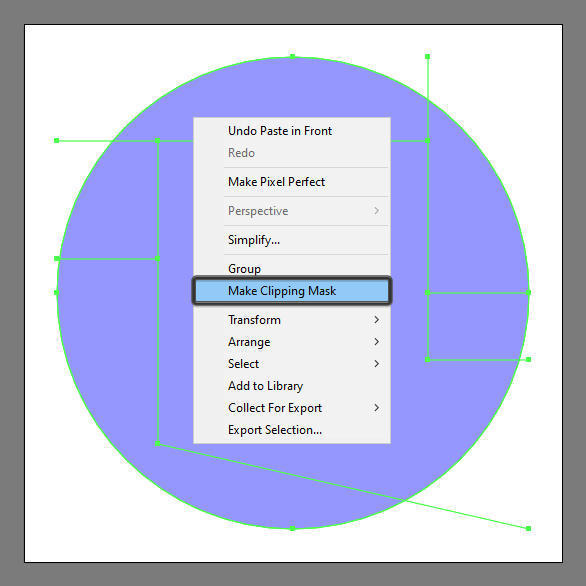
Finish off the icon and with it the project itself, by masking the strokes that we’ve just grouped, using a copy (Control-C) of the background which we will paste in front of them (Control-F), and then with both the copy and the lines selected simply right click > Make Clipping Mask. Once you’re done, don’t forget to select and group all of the icon’s composing shapes together using the Control-G keyboard shortcut.

Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








This is the best information, i very like it. Thanks for the information and tutorial.
Finally I got what I need. Thanks for publish this tutorial