
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a little mouse icon, using nothing more than a couple of basic shapes and tools. So, assuming you already have the software running in the background, bring it up and let’s jump straight into it!
Tutorial Details: Mouse Connectivity Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment
- Estimated Completion Time: 10 Minutes
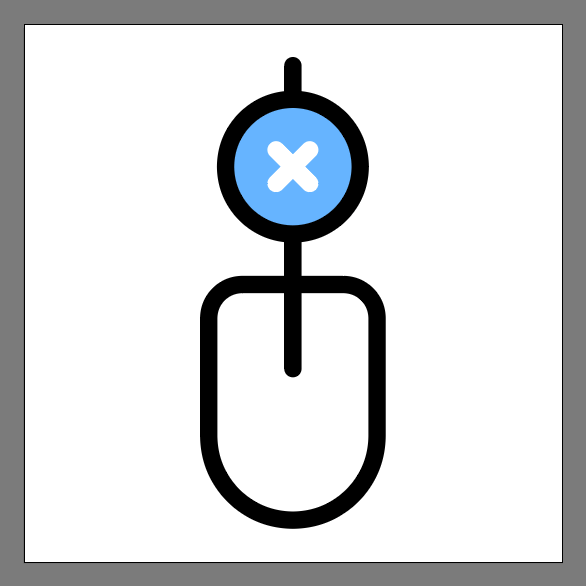
Final Image: Mouse Connectivity Icon

Step 1
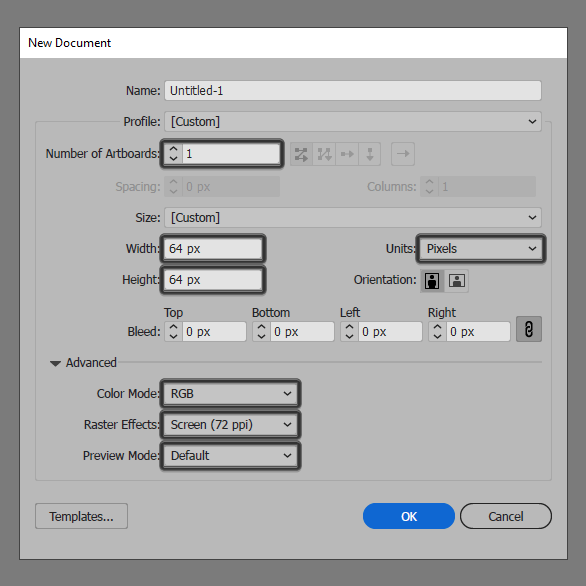
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
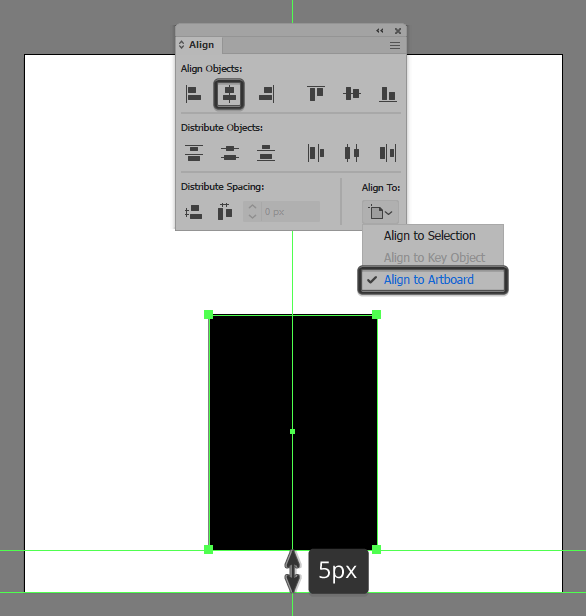
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the mouse using a 20 x 28 px rectangle, which we will color using #000000, and then positioning it at a distance of 5 px from the center of the Artboard’s bottom edge.

Step 3
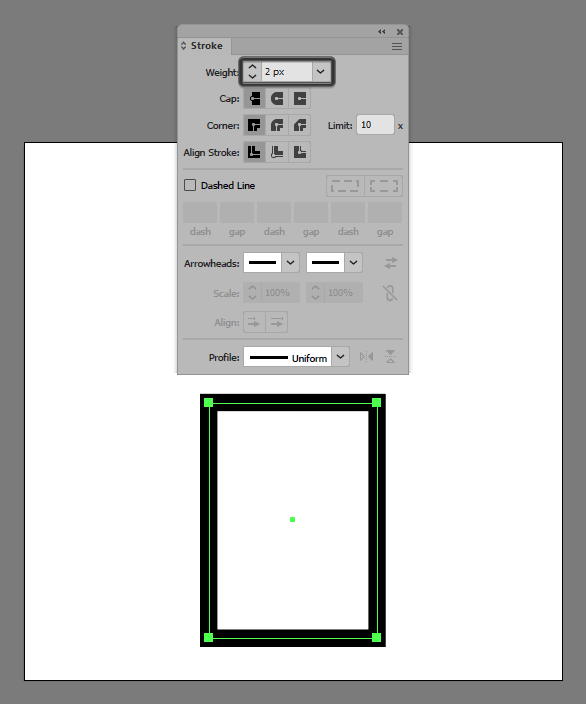
Start adjusting the shape that we’ve just created, by first flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 2 px afterwards from within the Stroke panel.

Step 4
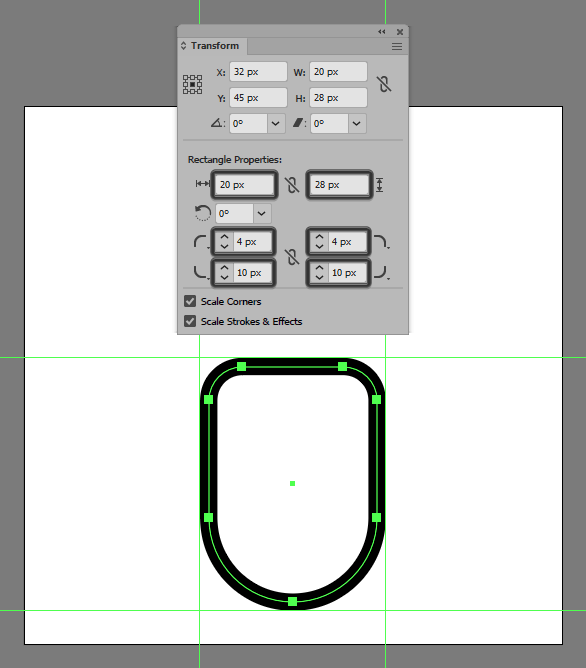
Continue adjusting the resulting shape, by opening up the Transform panel, and then setting the Radius of its top corners to 4 px and its bottom ones to 10 px.

Step 5
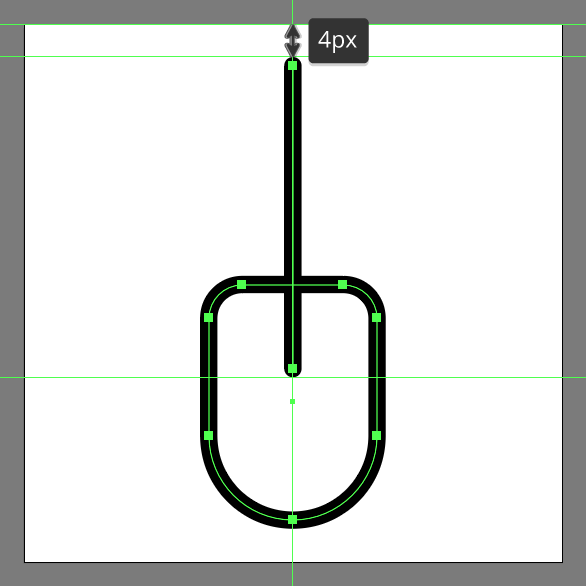
Grab the Pen Tool (P) and quickly draw the button separation line and cord using a 36 px tall 2 px thick Stroke (#000000) with a Round Cap.

Step 6
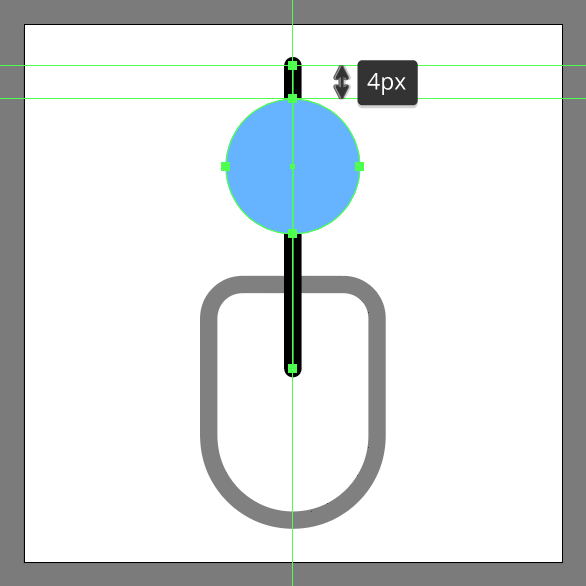
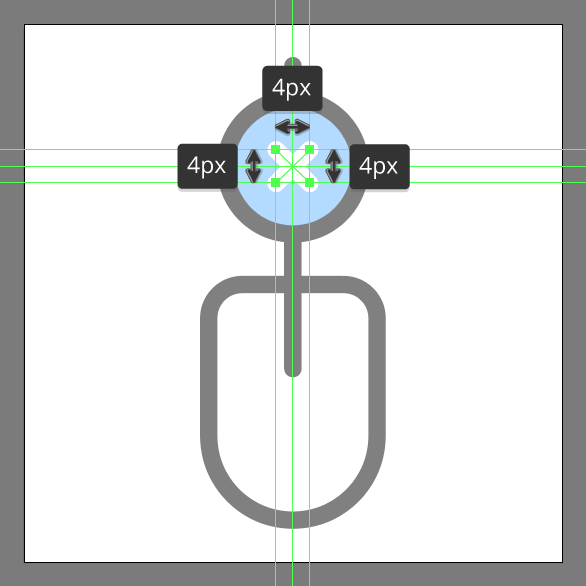
Create the main shape for the little state indicator using a 16 x 16 px circle, which we will color using #66B6FF and then position as seen in the reference image.

Step 7
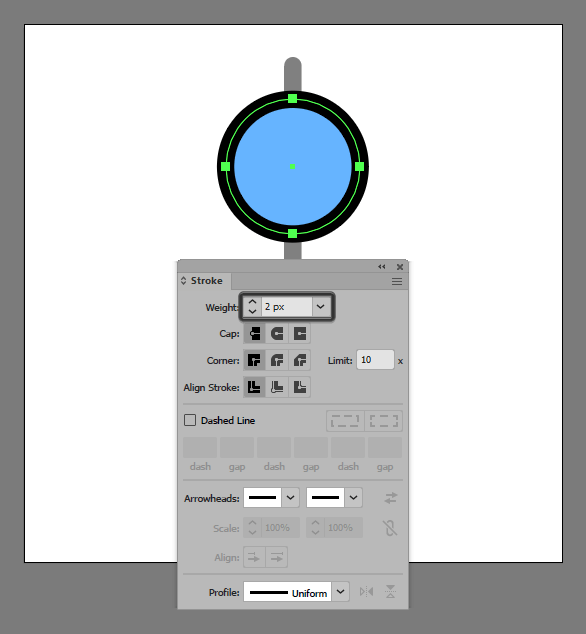
Give the shape an outline using the Stroke method by creating a copy of it (Control-C), which we will paste in front (Control-F) and then adjust by first changing its color to #000000. Flip the copy’s Fill with its Stroke using the Shift-X keyboard shortcut, making sure to set its Weight to 2 px from within the Stroke panel. Once you’re done, select and group the two shapes together using the Control-G keyboard shortcut.

Step 8
Finish off the state indicator and with it the icon itself, by quickly drawing the little X symbol using two diagonal 2 px thick Strokes (#FFFFFF) with a Round Cap, making sure to group (Control-G) all of the current section’s composing shapes, doing the same for the entire icon afterwards.

Great Work! Final Image: Mouse Connectivity Icon
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Really enjoyed this article.Really thank you! Great.
I wanted to create you the very little remark so as to give many thanks over again for the amazing principles you’ve documented in this article. This is surprisingly generous with you to present extensively all that a lot of people might have offered as an e book to help with making some cash for their own end, most notably seeing that you could have done it if you ever considered necessary. Those creative ideas as well worked to provide a good way to understand that the rest have the identical dream the same as my own to understand a lot more regarding this condition. I’m sure there are millions of more pleasurable instances in the future for many who read through your site.