
In today’s tutorial, we’re going to take a quick look behind the process of creating a pair of reading glasses icon, and see how we can take some simple shapes and turn them into a finished usable product. So, assuming you already have the software running, let’s jump straight into it!
Tutorial Details: Reading Glasses Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
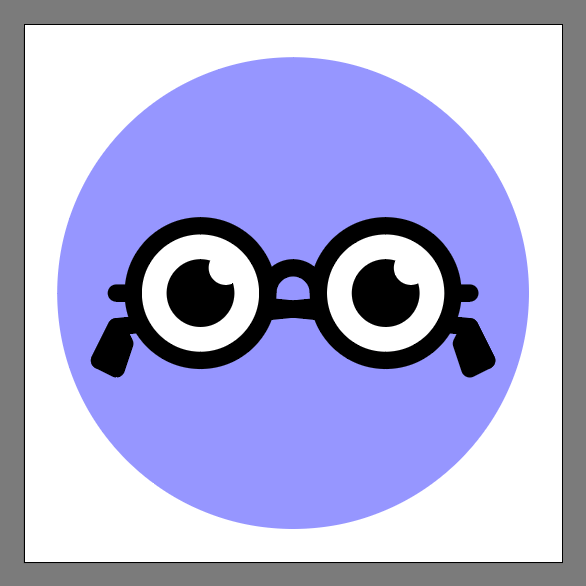
Final Image: Reading Glasses Icon

Step 1
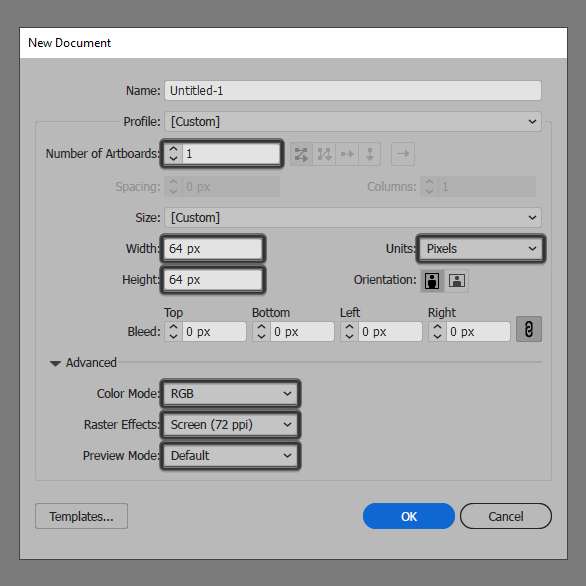
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
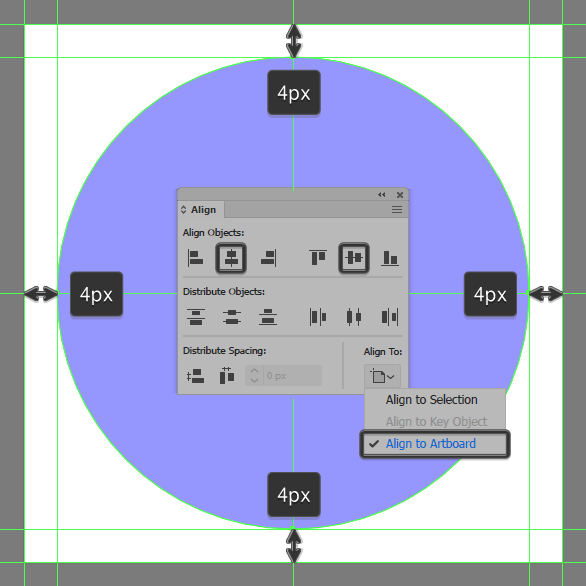
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px circle, which we will color using #9797FF and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical AlignCenter options.

Step 3
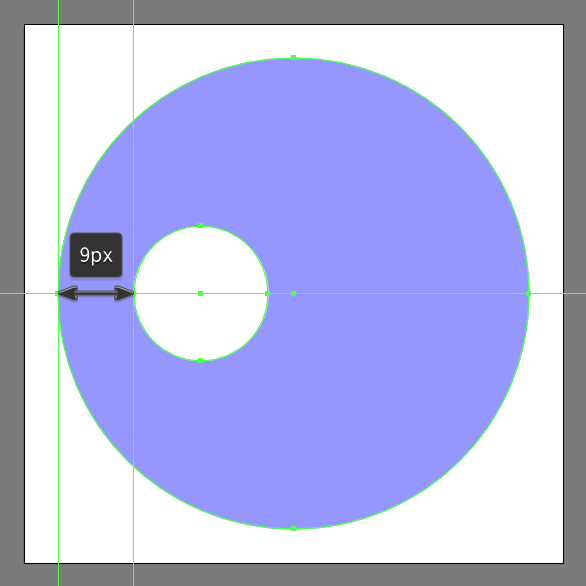
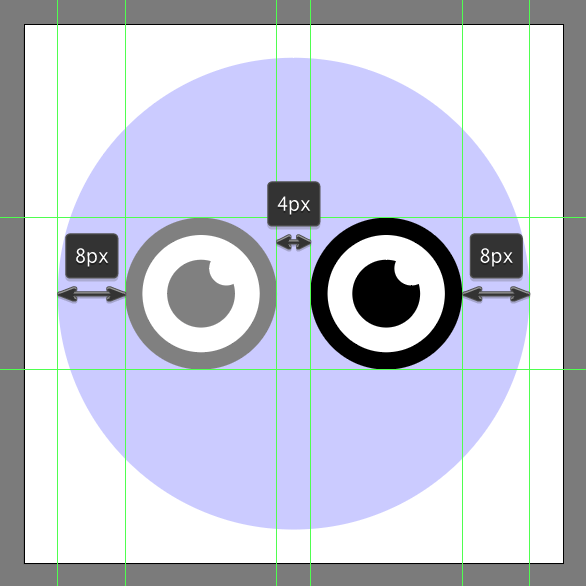
Create the main shape for the left lens using a 16 x 16 px circle, which we will color using #FFFFFF and then position as seen in the reference image.

Step 4
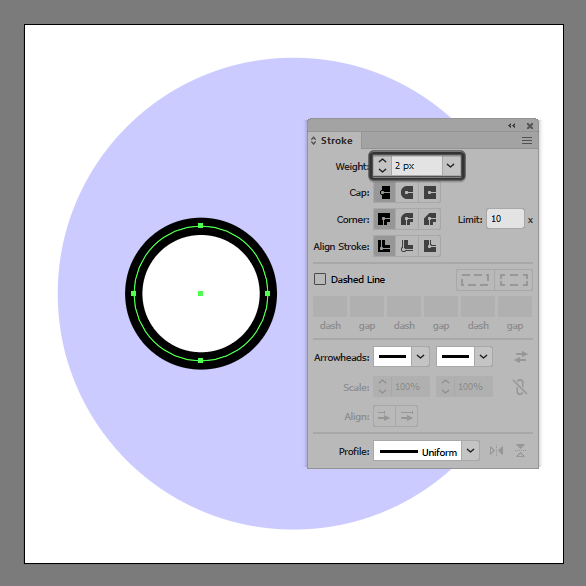
Add the outline using the Stroke method, by creating a copy of it (Control-C), which we will paste in front (Control-F), and then adjust by first changing its color to #000000, and then flipping its Fill with its Stroke using the Shift-X keyboard shortcut, making sure to open up the Stroke panel and set its Weight to 2 px.

Step 5
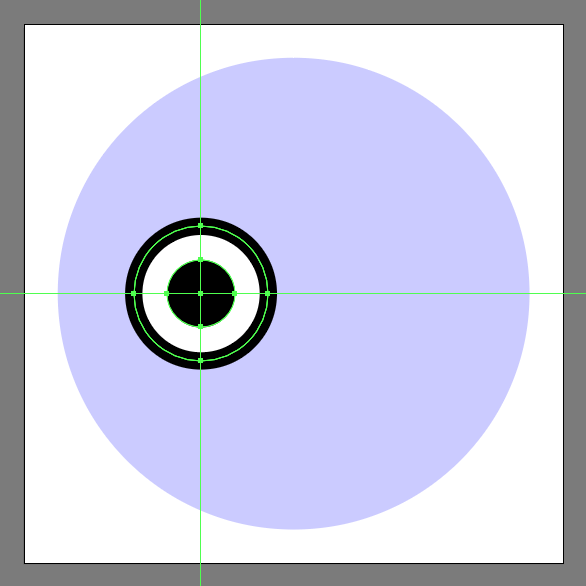
Create the main shape for the eye using an 8 x 8 px circle, which we will color using #000000 and then position to the center of the lens.

Step 6
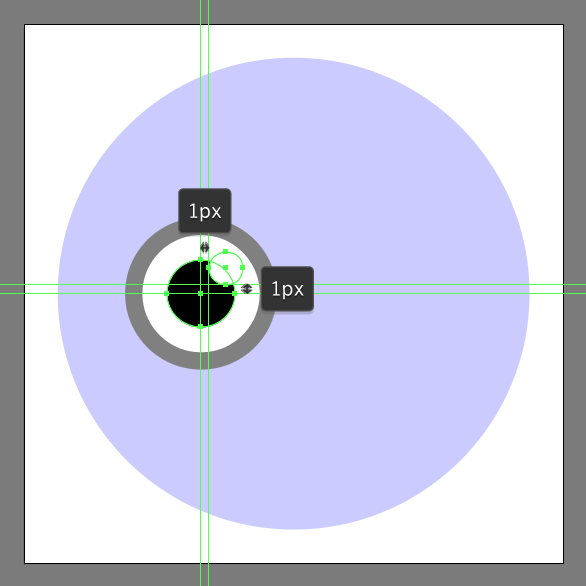
Add the little cutout using a 4 x 4 px circle, which we will color using #FFFFFF and then overlap with the upper-right corner of the previous shape. Once you’re done, make sure you select and group all of the current lens’s composing shapes together using the Control-G keyboard shortcut.

Step 7
Create the right lens using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will position onto the right side of the background, making sure to maintain the same distance.

Step 8
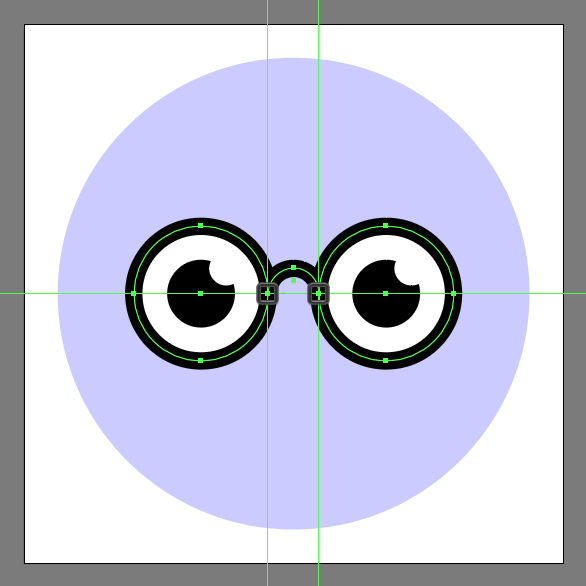
Add the bridge segment using a 6 x 6 px circle with a 2 px thick Stroke (#000000), which we will adjust by removing its bottom half by first selecting its lower anchor point using the Direct Selection Tool (A), and then simply pressing Delete. Once you’re done, position the resulting shape so that its side anchors overlap the inner ones of the lenses, making sure to select and group all three sections together using the Control-G keyboard shortcut.

Step 9
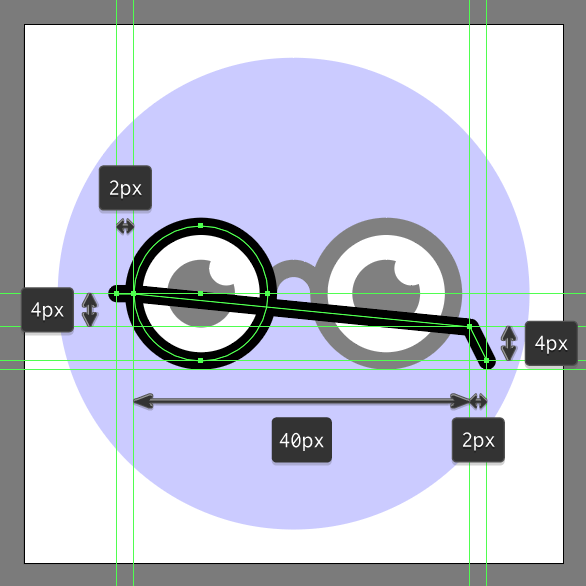
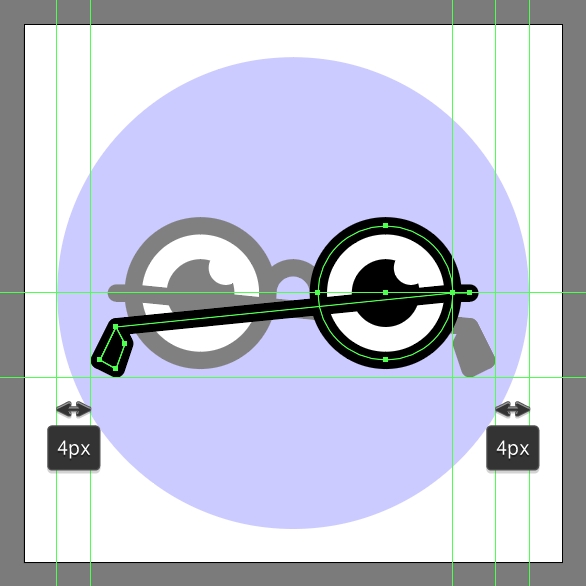
Grab the Pen Tool (P), and using a 2 px Stroke (#000000) with a Round Cap and Join, draw the main shape for the left temple following the reference image as your main guide. Take your time, and once you’re done move on to the next step.

Step 10
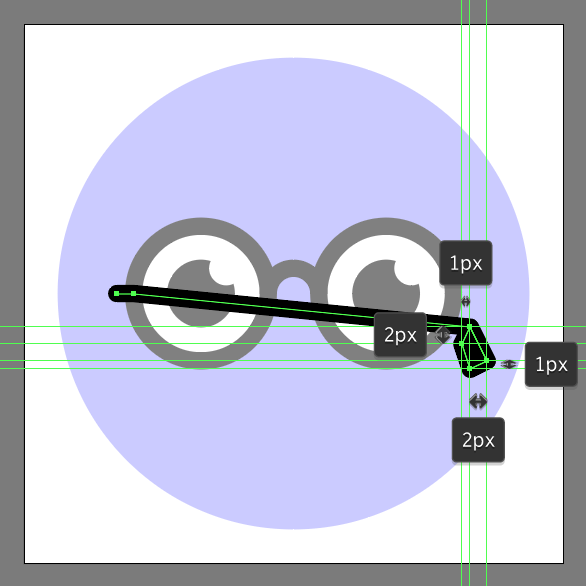
Quickly draw the temple’s tip following the reference image as your main guide, using #000000 as your Fill color. Take your time, and once you’re done, give the resulting shape a 2 px thick outline with a Round Join, making sure to select and group (Control-G) the two shapes together, doing the same for the entire temple afterwards.

Step 11
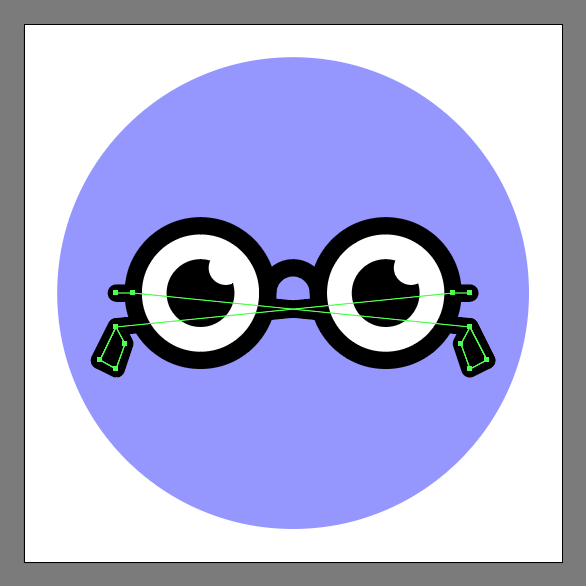
Add the right temple using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will vertically reflect (right click > Transform > Reflect > Vertical), and then align to the right lens.

Step 12
Finish off the icon, and with it the project itself by grouping (Control-G) and then positioning both temples underneath the glasses by simply right clicking > Arrange > Send Backward. As always, once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes together before finally hitting that save button.

Great Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Really enjoyed this post.Really looking forward to read more. Want more.