
Welcome back to another Illustrator based tutorial, in which we’re going to take a quick look at the process of creating a settings icon, and see how we can take some simple shapes and turn them into finished usable product. So, assuming you already have Illustrator up and running, let’s jump straight into it.
Tutorial Details: Settings Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 10 Minutes
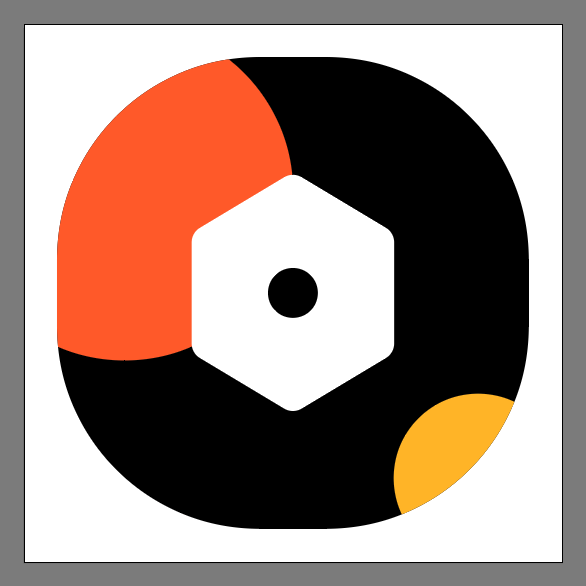
Final Image: Settings Icon

Step 1
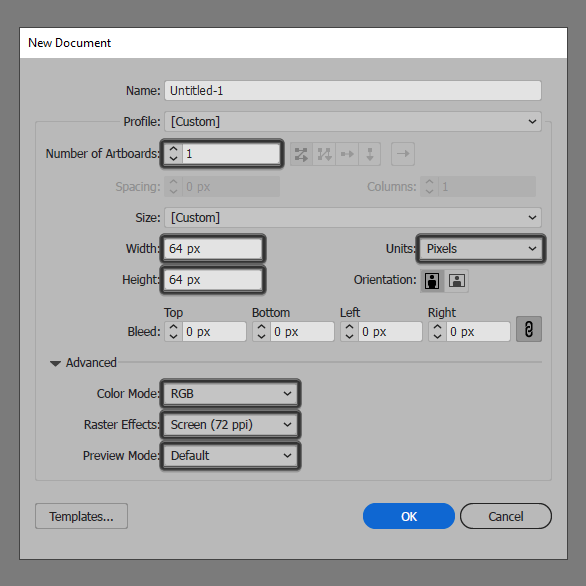
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the screen using a 56 x 56 px rounded rectangle with a 24 px Corner Radius, which we will color using #000000, and then position to the center of our Artboard.

Step 3
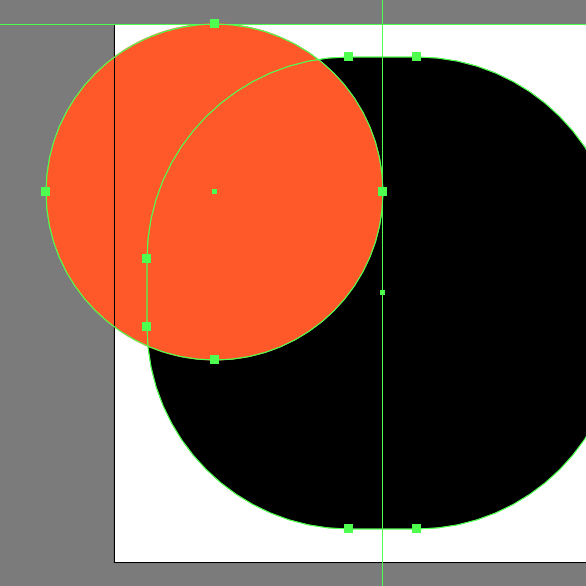
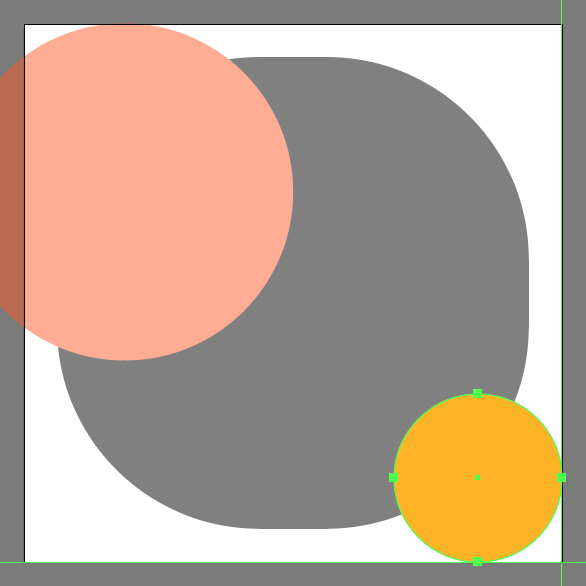
Continue working on the background, by adding a 40 x 40 px circle which we will color using #FF5824 and then align to the Artboard’s top edge, making sure its right anchor point intersects the center of the background as seen in the reference image.

Step 4
Add the smaller circle using a 20 x 20 px shape, which we will color using #FFB522 and then align to the Artboard’s bottom-right corner. Once you have both shapes in place, make sure you select and group them together using the Control-G keyboard shortcut.

Step 5
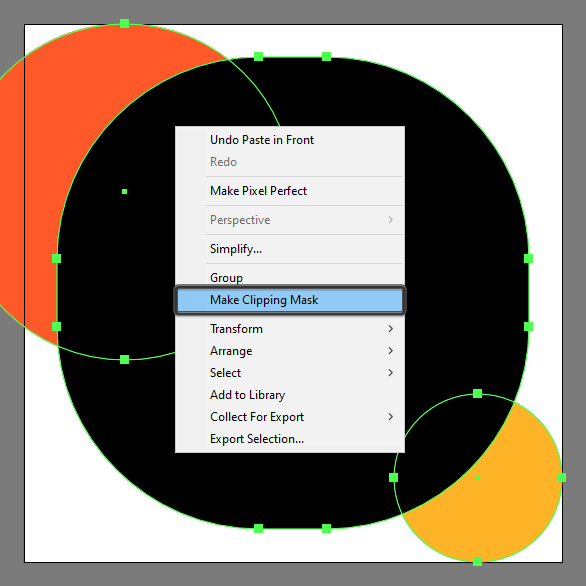
Since we want our circles to remain confined within the surface of our background, we’re going to mask them, by first grabbing a copy of the underlying background (Control-C), which we will then paste in front (Control-F) of them. Once we have our copy in place, simply select both it and the circles and then right click > Make Clipping Mask.

Step 6
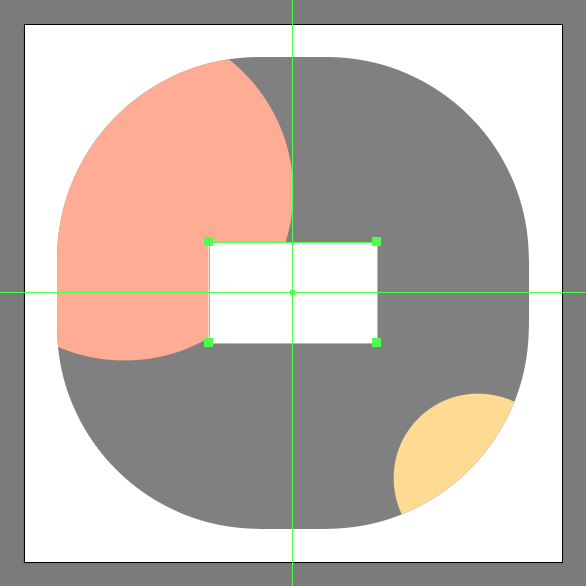
Start working on the little nut using a 20 x 12 px rectangle, which we will color using #FFFFFF and then position to the center of our Artboard.

Step 7
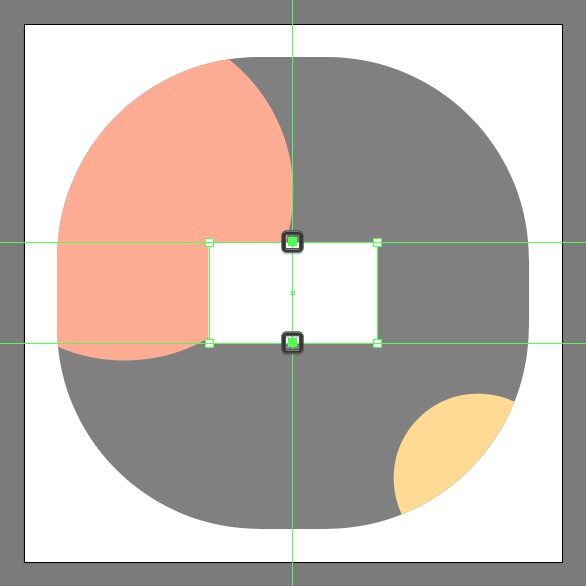
Start adjusting the shape that we’ve just created by grabbing the Add Anchor Point Tool (+) and then clicking on the center of both its top and bottom edges in order to add a new anchor point to each of them.

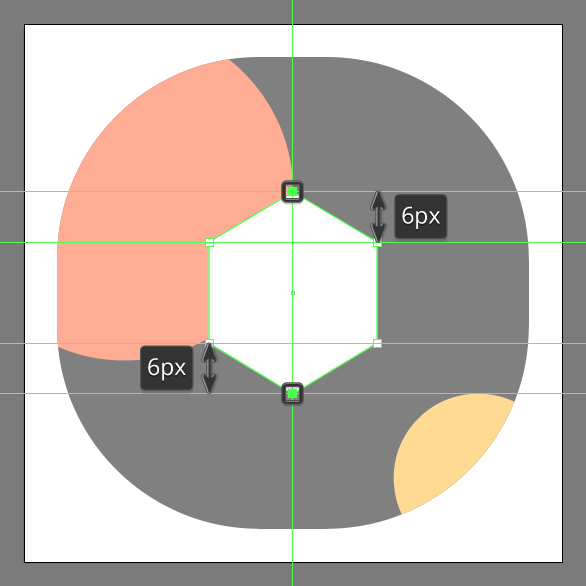
Step 8
Continue adjusting the shape, by individually selecting each of the newly created anchor points using the Direct Selection Tool (A), and then pushing them to the outside onto the vertical axis by a distance of 6 px using the directional arrow keys.

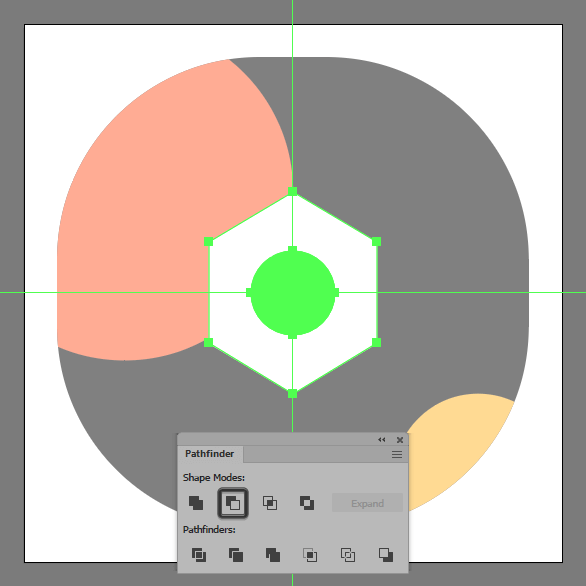
Step 9
Add the inner cutout by creating a 10 x 10 px circle (highlighted with green) which we will then remove from the surface of the resulting shape using Pathfinder’s Minus Front Shape Mode.

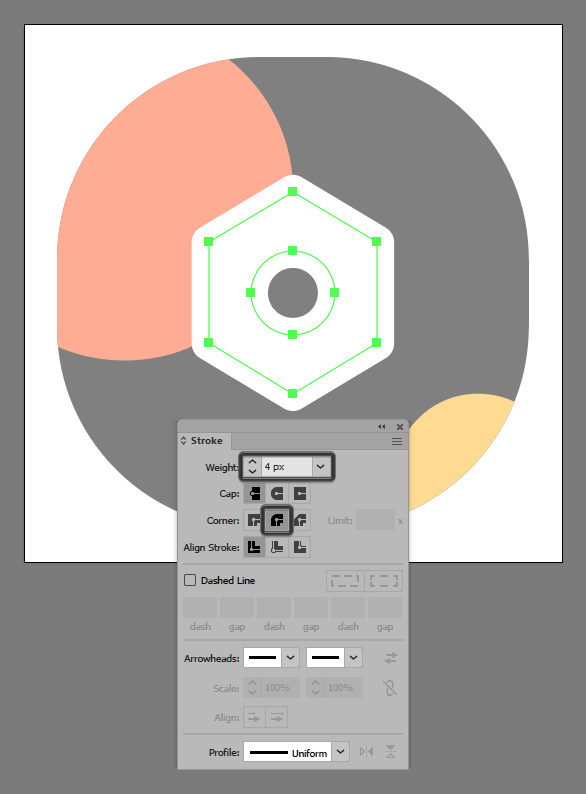
Step 10
Finish off the nut and with it the icon itself, by giving the resulting shape a 4 px thick Stroke (#FFFFFF) with a Round Join. As always, once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







