
Welcome back to another Illustrator based tutorial, in which we’re going to learn how to create a text editor icon from scratch, using nothing more than a couple of basic geometric shapes, which we will adjust here and there. So, assuming you already have the software running in the background, bring it up and let’s get started!
Tutorial Details: Text Editor Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
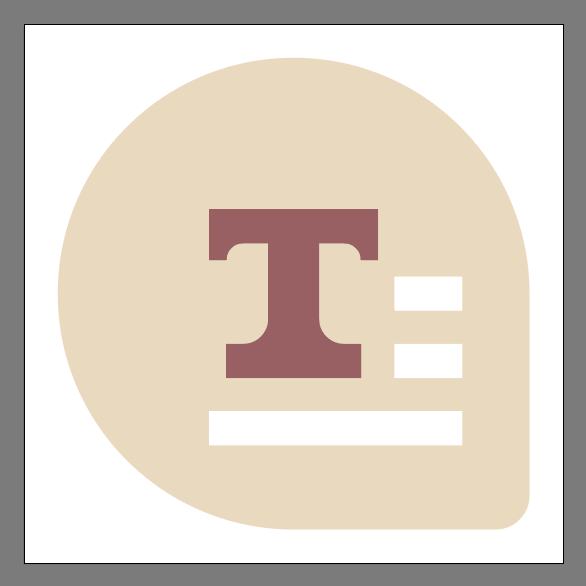
Final Image: Text Editor Icon

Step 1
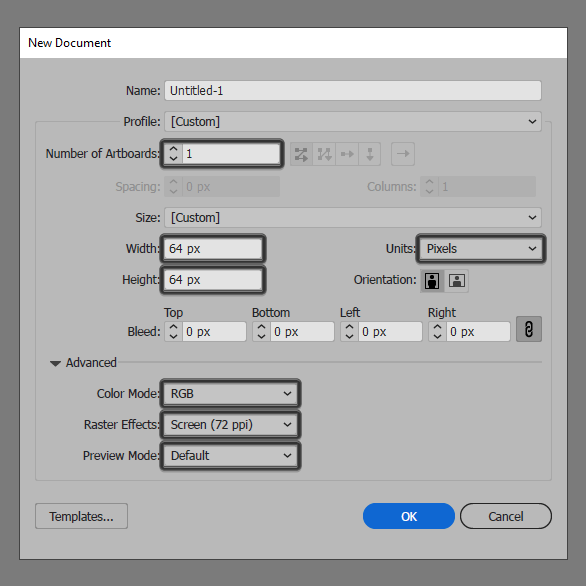
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
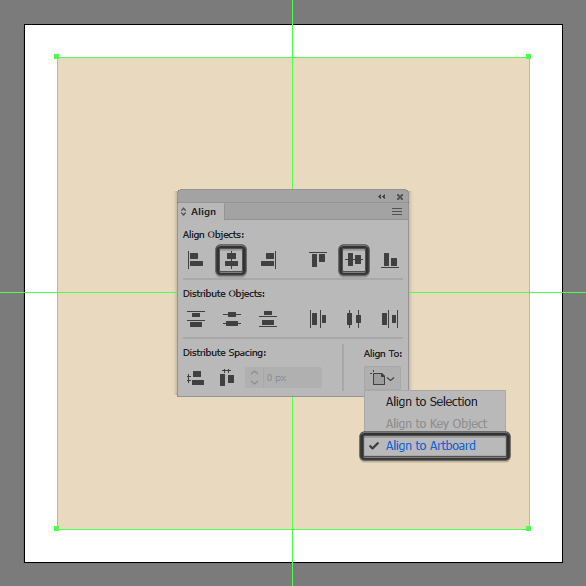
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the background using a 56 x 56 px square, which we will color using #eadbc0 and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
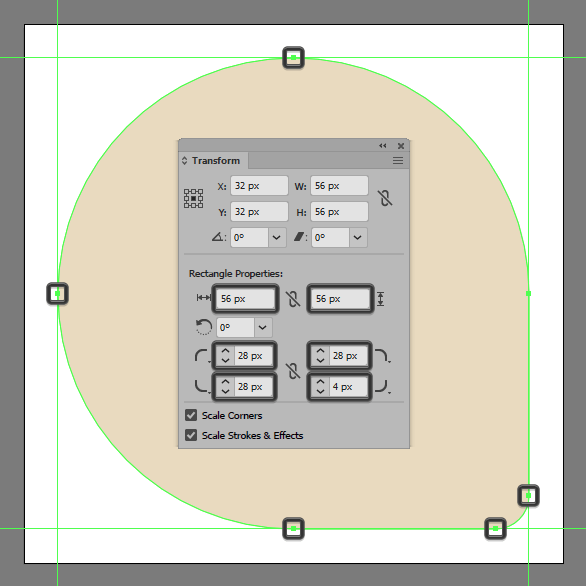
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its top-left, top-right and bottom-left corners to 28 px and its bottom-right one to just 4 px.

Step 4
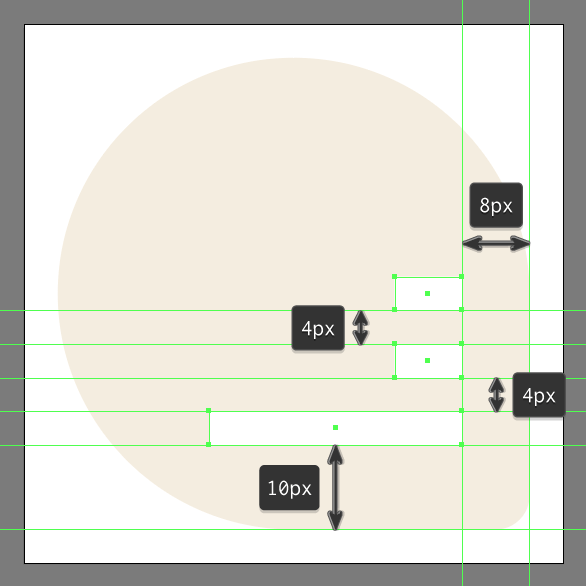
Add the three text lines using a 30 x 4 px rectangle (#ffffff) for the bottom one, followed by two 8 x 4 px ones for top ones, positioning them as seen in the reference image. Once you have the shapes in places, make sure you select and group all three of them together using the Control-G keyboard shortcut.

Step 5
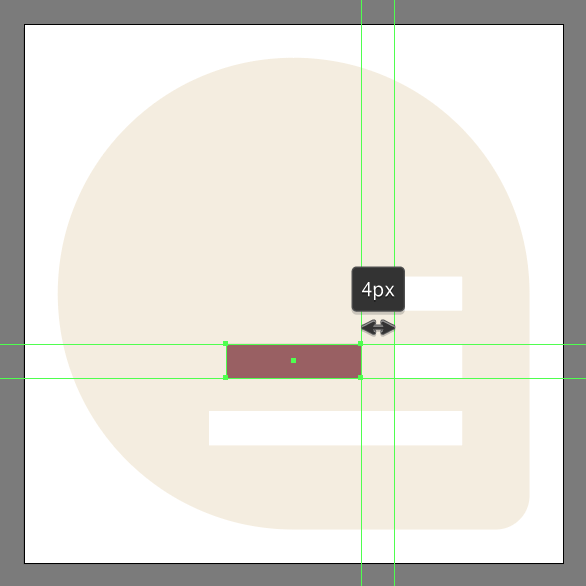
Create the main shape for the type symbol’s foot serif using a 16 x 4 px rectangle, which we will color using #9a6063 and then align to the smaller bottom text segment.

Step 6
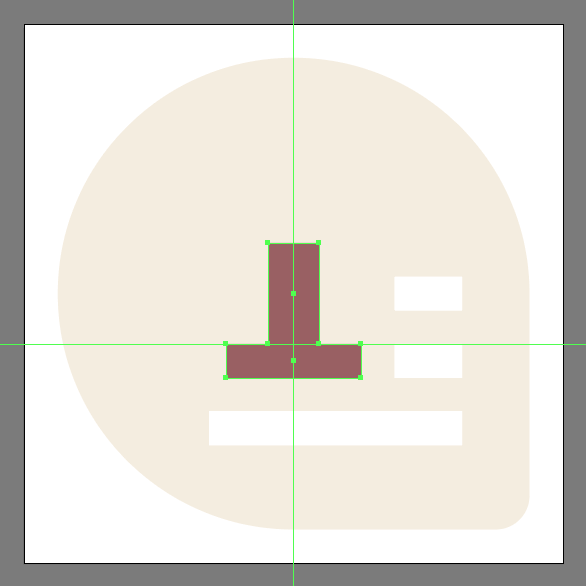
Add the stem using a 6 x 12 px rectangle, which we will color using #9a6063 and then position on top of the previous shape.

Step 7
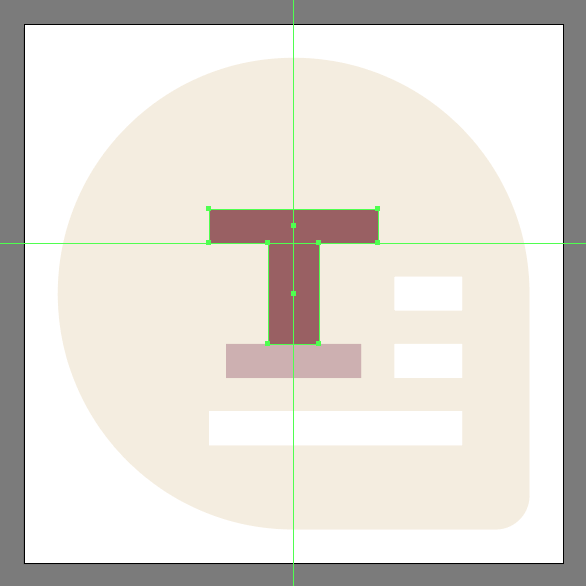
Create the arm segment using a 20 x 4 px rectangle, which we will color using #9a6063 and then stack on top of the stem.

Step 8
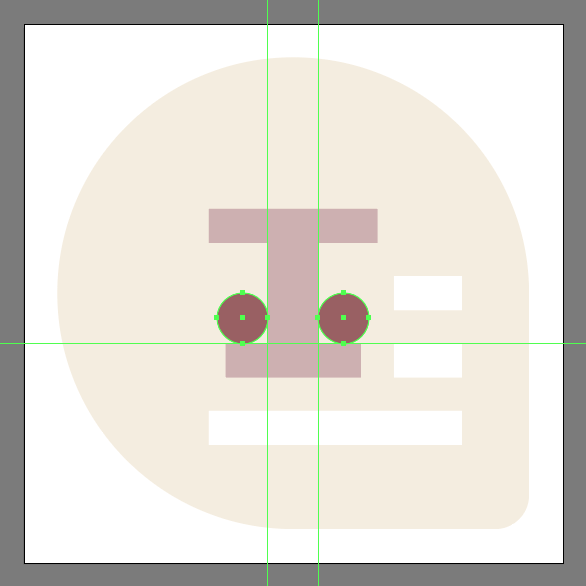
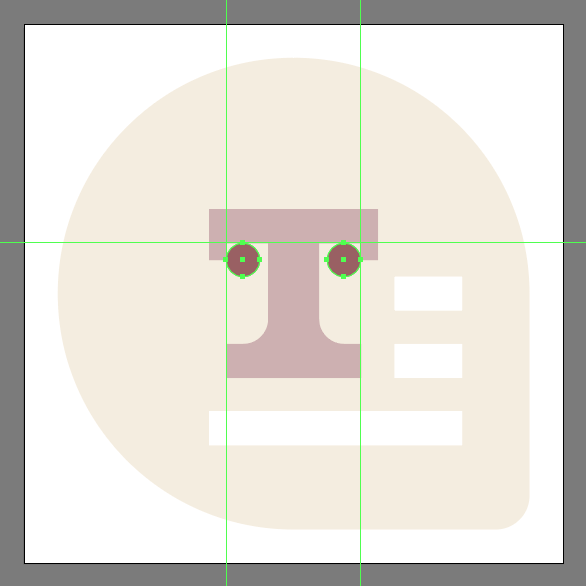
Once we have our letter’s main shapes, we’re going to be adding the foot serif’s round sections using two 6 x 6 px circles (#9a6063), which we will position as seen in the reference image.

Step 9
Adjust the two circles, by selecting their top and outer anchor points using the Direct Selection Tool (A), and then removing them by pressing Delete, immediately closing the resulting paths by first selecting them both and then pressing the Control-J keyboard shortcut twice.

Step 10
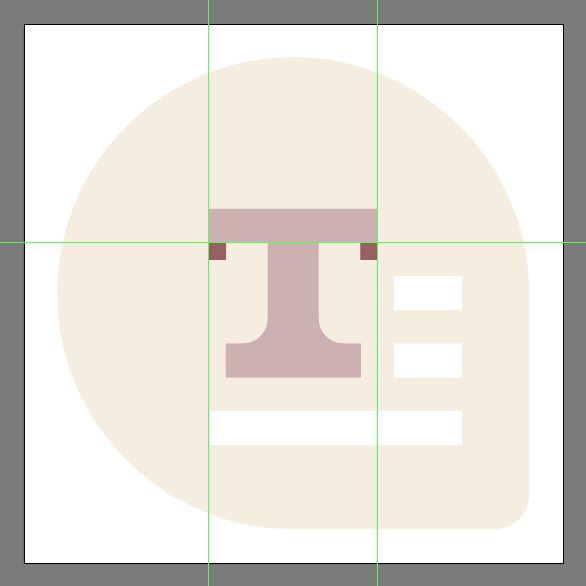
Add the arm’s lower sections using two 2 x 2 px squares (#9a6063), which we will position below, making sure to align them to its outer edges.

Step 11
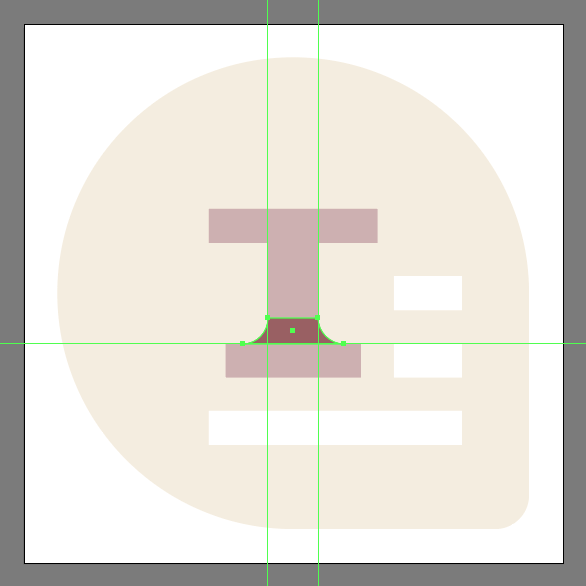
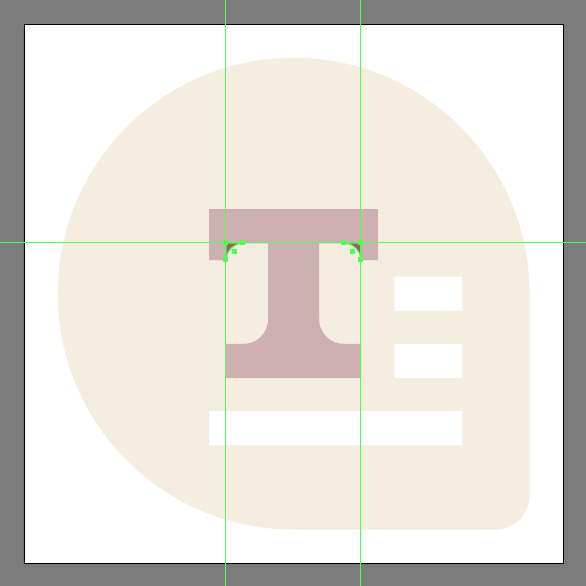
Create the round sections of the serif using two 4 x 4 px circles, which we will color using #9a6063 and then position as seen in the reference image.

Step 12
Finish off the symbol and with it the project itself, by removing the circles’ inner and bottom anchor points, making sure to individually close the resulting shapes using the Pen Tool (P). Take your time, and once you’re done, make sure you select and group (Control-G) all of the letter’s composing shapes, doing the same for the entire icon afterwards.

Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







