
In today’s tutorial, we’re going to a quick look behind the process of creating an ATM finder icon, and see how we can take some basic geometric shapes and turn them into a finished usable product. So, assuming you already have the software running in the background, bring it up and let’s get started!
Tutorial Details: ATM Finder Icon
- Program: Adobe Illustrator CS6 – CC 2020
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 20 Minutes
Final Image: ATM Finder Icon

Step 1
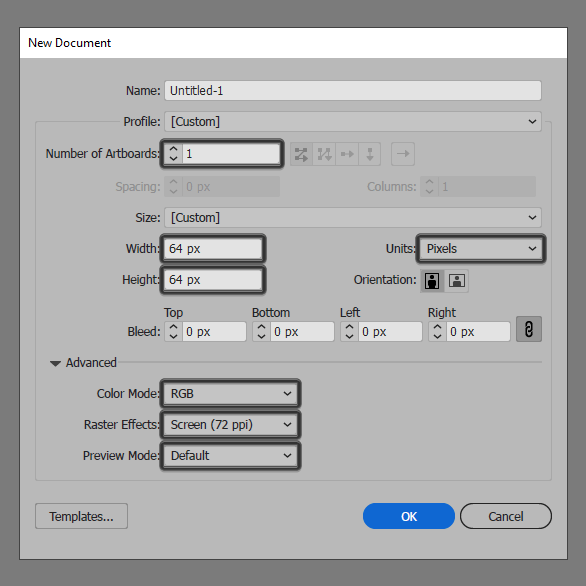
As with every new project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be triggered automatically if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
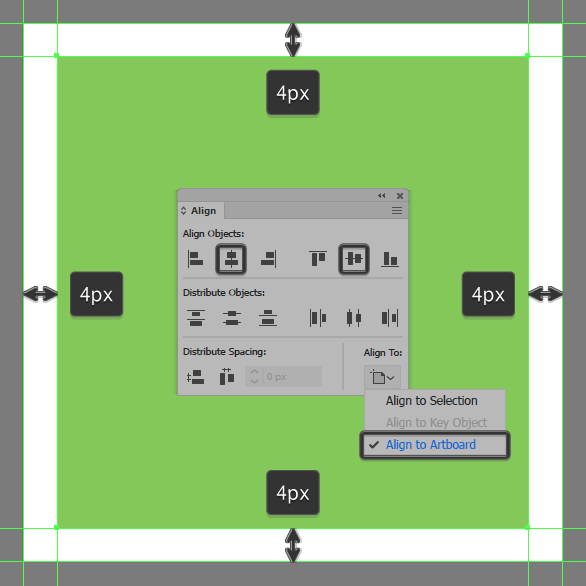
As soon as we’ve finished setting up our project file, we can start working on the actual icon, and we will do so by creating the main shape for the icon’s body using a 56 x 56 px square, which we will color using #85c959 and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
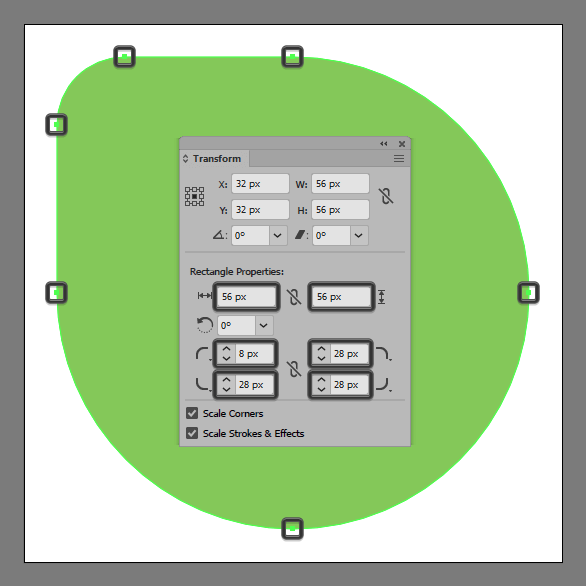
Adjust the shape that we’ve just created, by opening up the Transform panel and then setting the Radius of its top-left corner to 8 px, and its remaining ones to 28 px from within the Rectangle Properties section.

Step 4
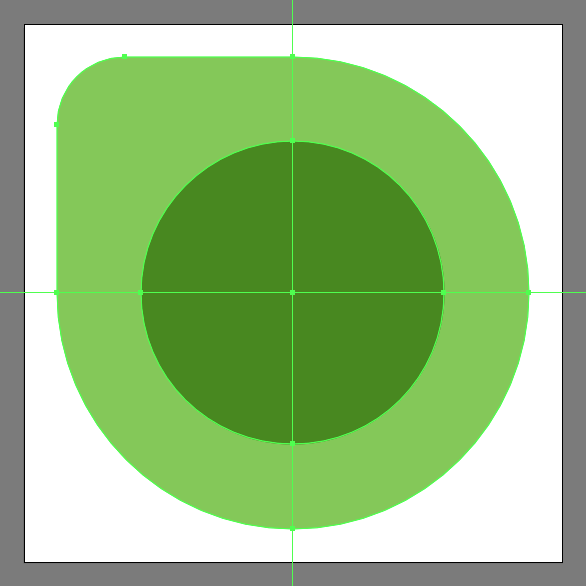
Create the main shape for the inner section using a 36 x 36 px circle, which we will color using #46891a and then position to the center of the larger shape.

Step 5
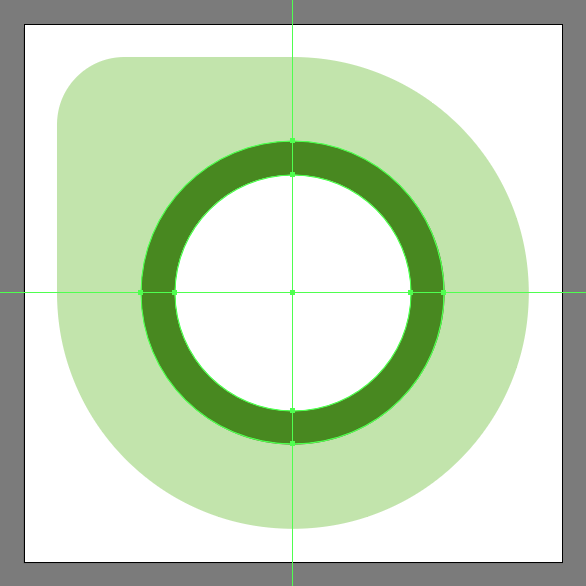
Add the smaller shape using a 28 x 28 px circle, which we will color using #ffffff, and then center align to the previous shape, making sure to select and group them together afterwards using the Control-G keyboard shortcut.

Step 6
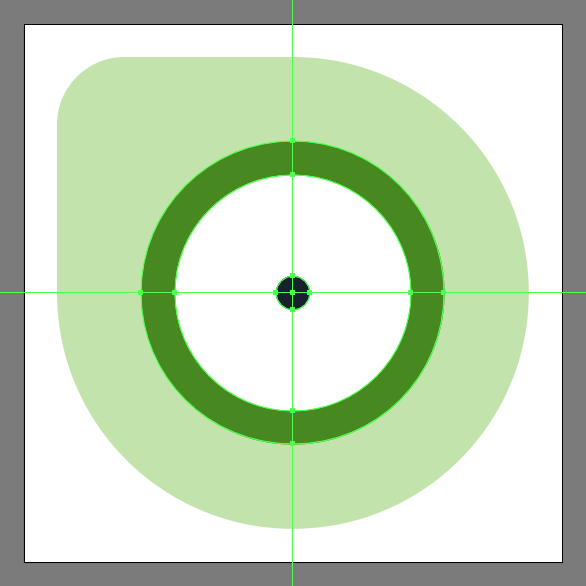
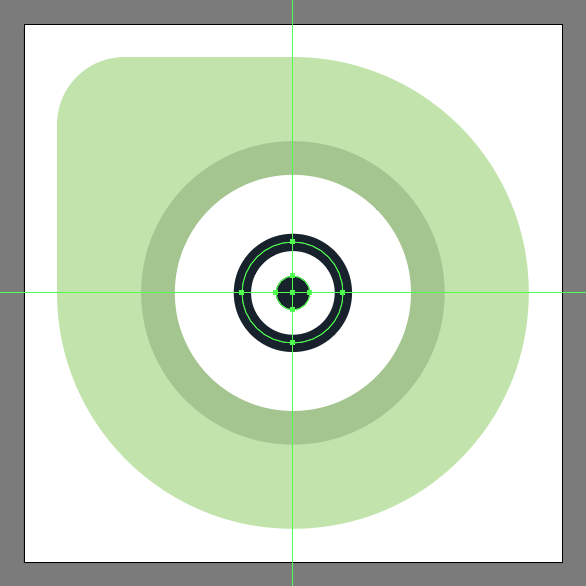
Create the inner shape for the location symbol using a 4 x 4 px circle, which we will color using #101d28 and then center align to the shapes that we’ve just grouped.

Step 7
Add the outer ring using a 12 x 12 px circle with a 2 px thick Stroke (#101d28), which we will center align to the shape from the previous step.

Step 8
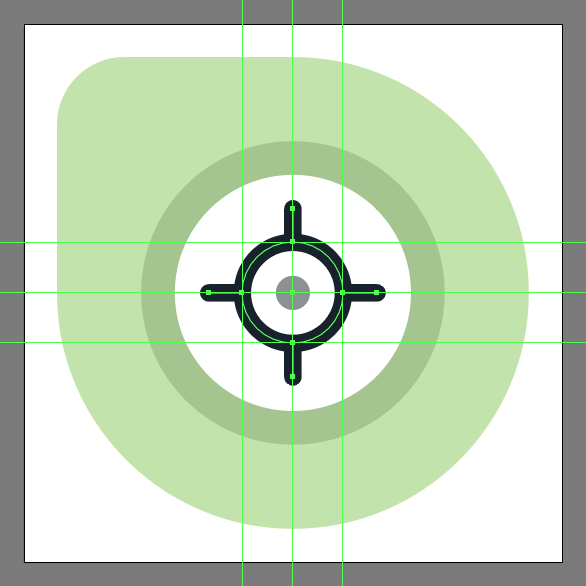
Grab the Pen Tool (P), and then quickly draw the four little line segments using a 2 px thick Stroke (#101d28) with a Round Cap, which we will position as seen in the reference image. Take your time, and once you’re done, make sure you select and group (Control-G) all of the symbol’s composing shapes before moving on to the next step.

Step 9
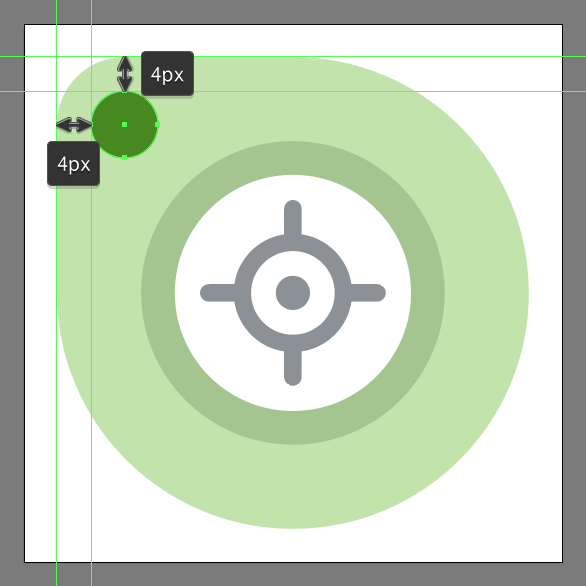
Finish off the icon, and with it the project itself by adding the little corner insertion using an 8 x 8 px circle, which we will color using #46891a and then position as seen in the reference image, making sure to maintain a 4 px gap. As always, once you’re done, don’t forget to select and group (Control-G) all of the icon’s composing shapes before finally hitting that save button.

Awesome Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process. That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








may I ask a question. I have been looking into Affinity, Photo and Designer, as much as they are similar they are missing many key features and tools. Love to know your experience or thoughts>?
in kind
samm