
In today’s tutorial, we’re going to take a quick look behind the process of creating an envelope icon, and see how easy it is to create one using nothing more than a couple of basic geometric shapes.
So, assuming you already have Illustrator running in the background, bring it up and let’s get started!
Tutorial Details: Envelope Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
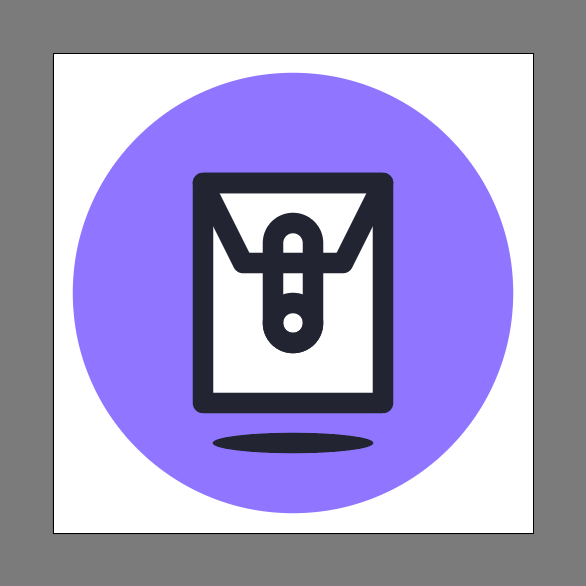
Final Image: Envelope Icon

Step 1
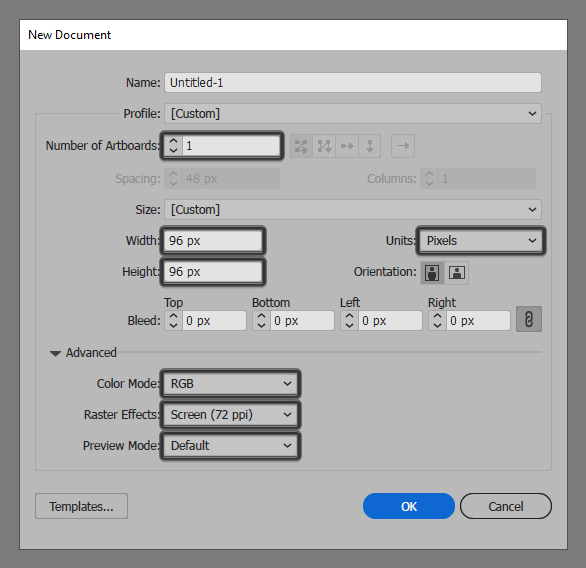
As with every other project, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
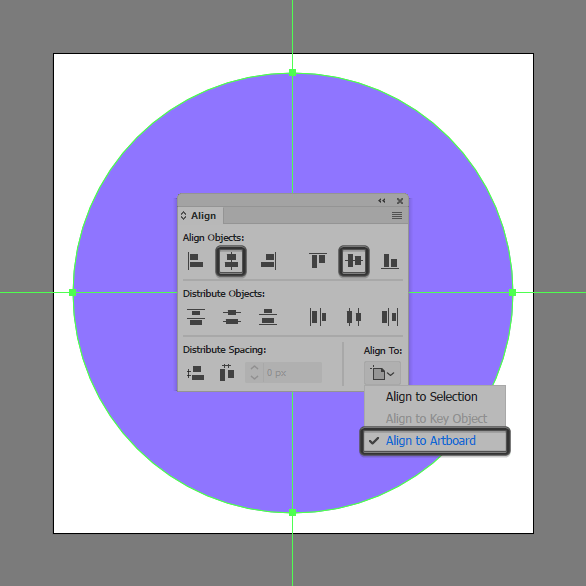
Once we’ve set up our project file, we can start working on the actual envelope icon by creating its background using an 88 x 88 px circle, which we will color using #9076FF and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
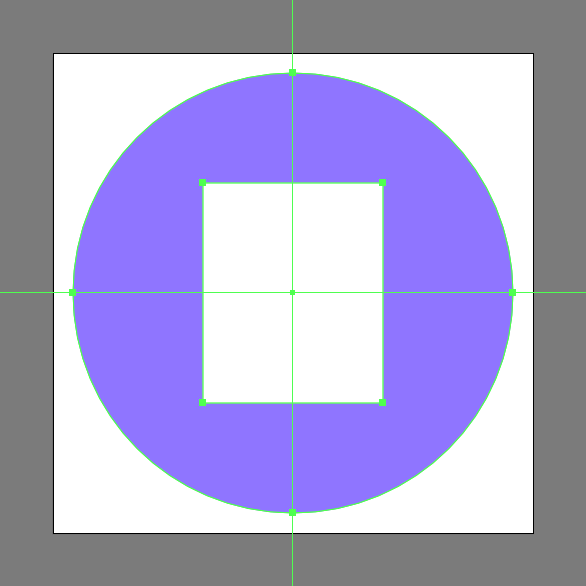
Add the main shape for the envelope’s body using a 36 x 44 px rectangle, which we will color using white (#FFFFFF) and then position to the center of the larger circle.

Step 4
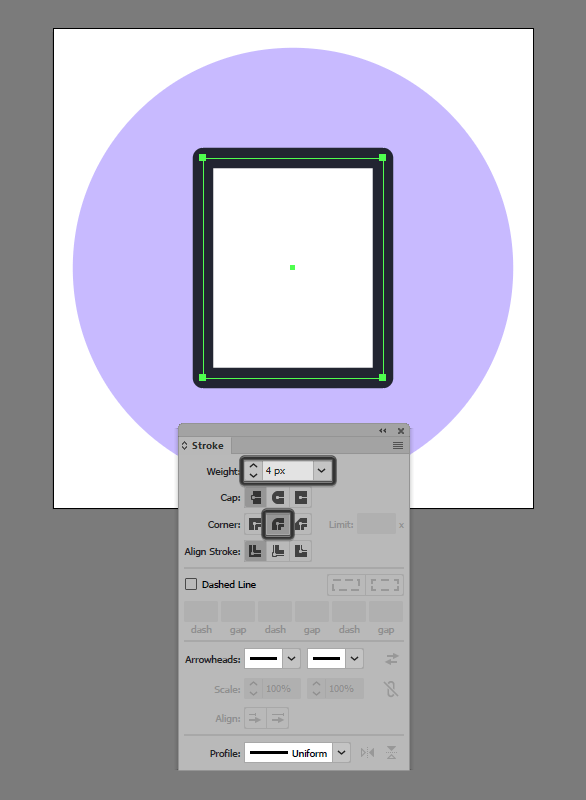
Give the shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #1C202D. Flip its Fill with its Stroke using the Shift-X keyboard shortcut, and then open up the Stroke panel and set its Weight to 4 px and its Corner to Round Join. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 5
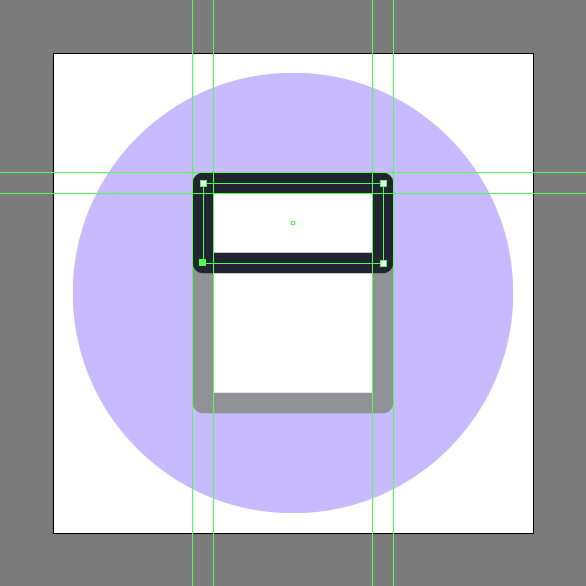
Create the envelope’s folded section using a 36 x 16 px rectangle with a 4 px thick Stroke (#1C202D) and a Round Join, which we will position so that it overlaps the larger body’s outline as seen in the reference image.

Step 6
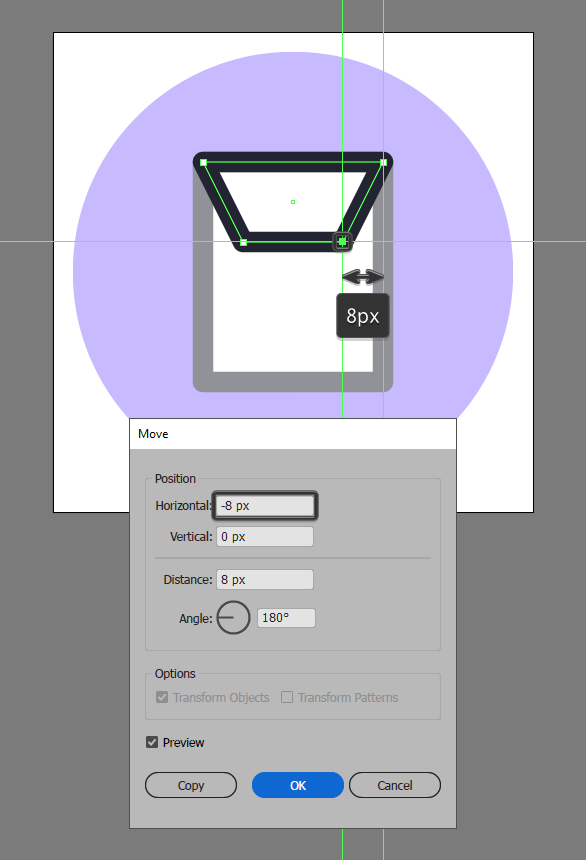
Adjust the shape that we’ve just created by individually selecting each of its bottom anchor points using the Direct Selection Tool (A), and then pushing them to the inside by a distance of 8 px using the Move tool (right click > Transform > Move > Horizontal > + / – 8 px depending on which side you start with).

Step 7
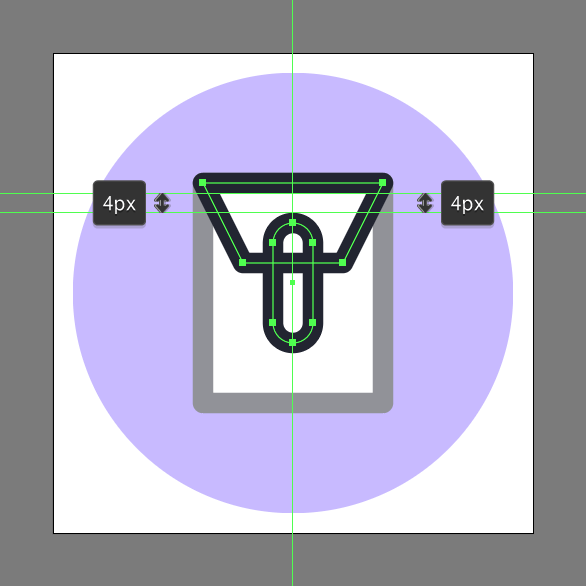
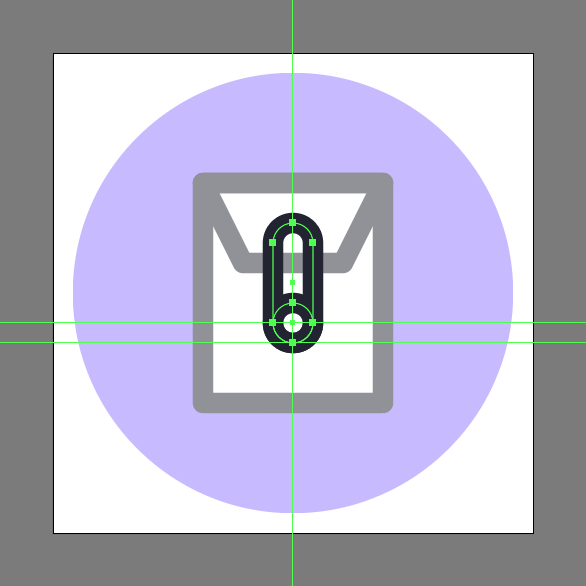
Create the string section using an 8 x 24 px rounded rectangle with a 4 px Corner Radius and a 4 px thick Stroke (#1C202D), which we will position onto the folded section as seen in the reference image.

Step 8
Add the little button using an 8 x 8 px circle with a 4 px thick Stroke (#1C202D), which we will overlap with the string’s lower edge. Once you’re done, make sure you select and group all of the envelope’s composing shapes together using the Control-G keyboard shortcut.

Step 9
Finish off the envelope icon and with it the project itself, by adding the circular shadow using a 32 x 4 px ellipse, which we will color using #1C202D and then center align to the underlying Artboard, positioning it at a distance of 4 px from the envelope’s bottom edge. Once you’re done, make sure you select and group (Control-G) all of the shapes together before finally hitting that save button.
![]()
Great Work!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







