 In today’s tutorial, we’re going to take a quick look behind the process of creating an iMac icon using nothing more than a couple of basic geometric shapes that we’re going to adjust here and there.
In today’s tutorial, we’re going to take a quick look behind the process of creating an iMac icon using nothing more than a couple of basic geometric shapes that we’re going to adjust here and there.
So, assuming you already have Illustrator up and running, let’s jump straight into it!
Tutorial Details: iMac Icon
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 25 Minutes
Final Image: iMac Icon

Step 1
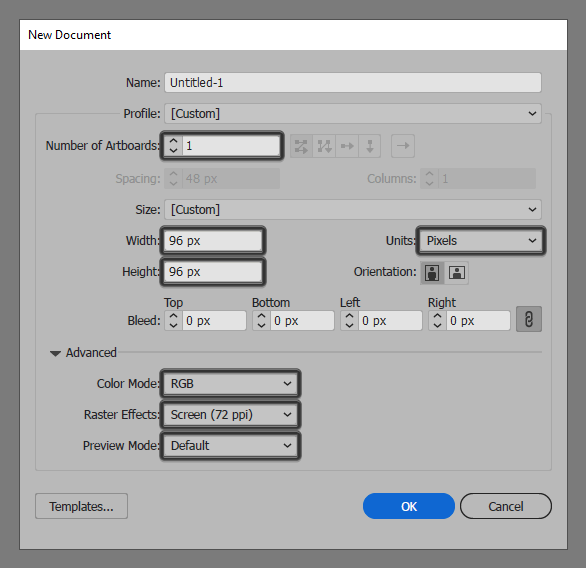
As we do with all of our projects, we’re going to kick things off by setting up a New Document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will then adjust as follows:
- Number of Artboards: 1
- Width: 96 px
- Height: 96 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default
Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).

Step 2
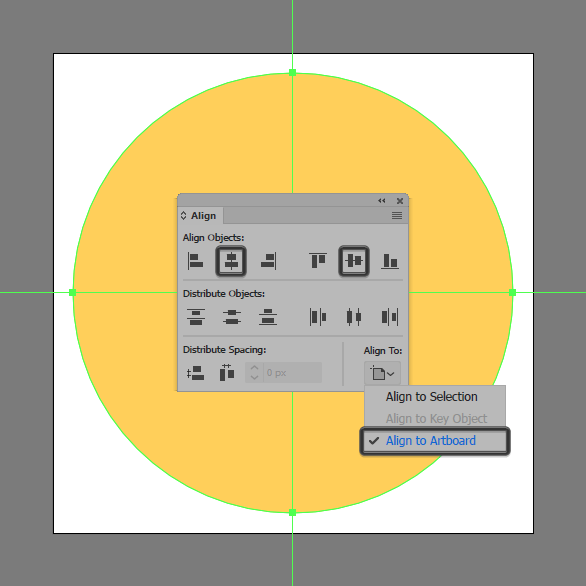
Once we’ve set up our project file, we can start working on the actual iMac icon by creating its background using an 88 x 88 px circle, which we will color using #FFD05A and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
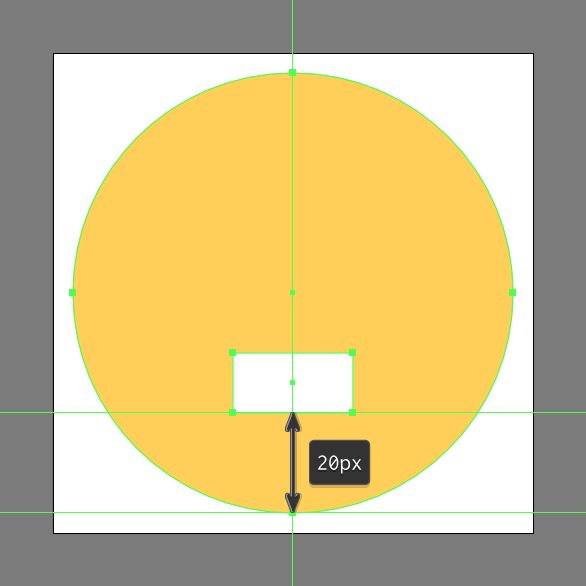
Add the main shape for the computer’s stand using a 24 x 12 px rectangle, which we will color using white (#FFFFFF) and then center align to the larger background, positioning it at a distance of 20 px from its bottom anchor point.

Step 4
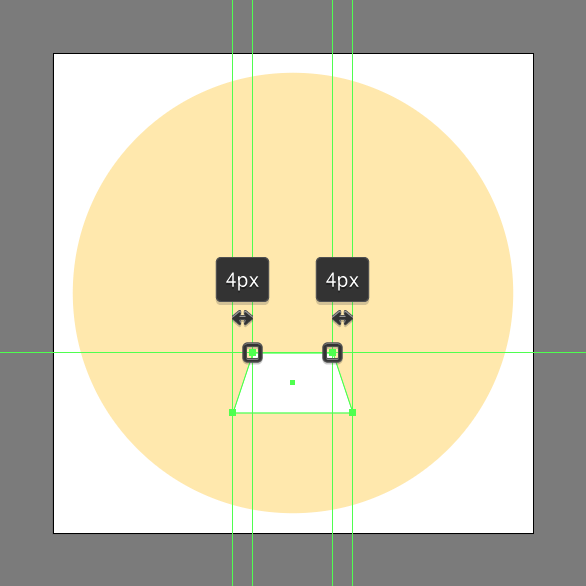
Adjust the shape that we’ve just created by individually selecting each of its top anchor points using the Direct Selection Tool (A), and then pushing them to the inside by a distance of 4 px using the left and right keyboard arrows.

Step 5
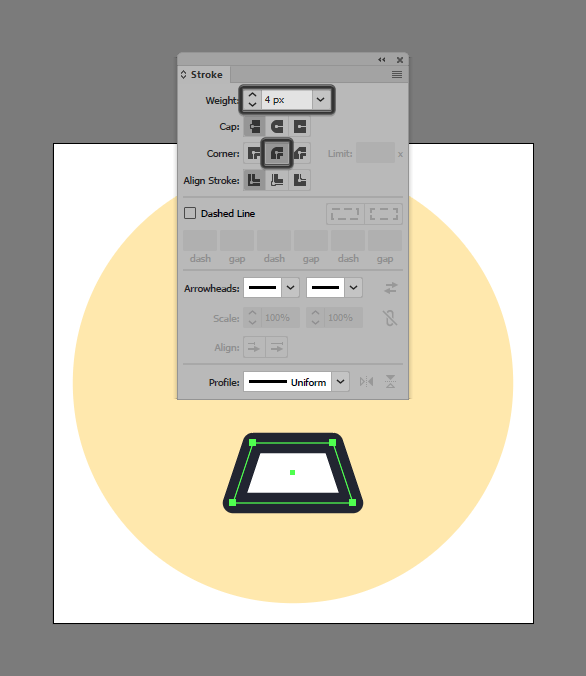
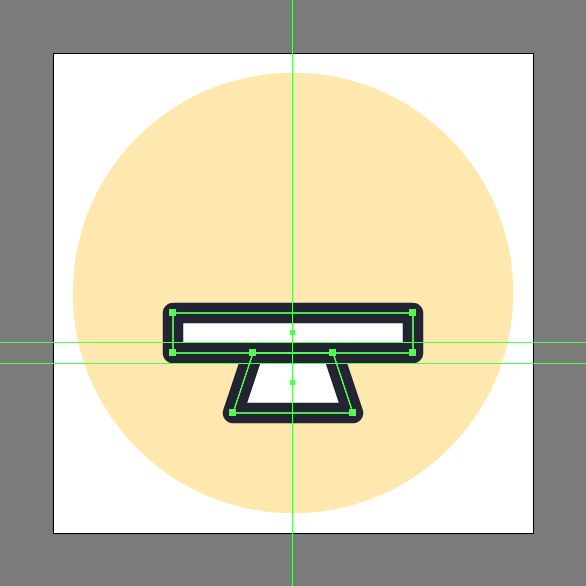
Give the resulting shape an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #1C202D. Flip its Fill with its Stroke using the Shift-X keyboard shortcut, and then open up the Stroke panel and set its Weight to 4 px and its Corner to Round Join. Once you’re done, make sure you select and group the two shapes together using the Control-G keyboard shortcut.

Step 6
Create the screen’s lower body using a 48 x 8 px rectangle (#FFFFFF) with a 4 px thick outline (#1C202D), which we will group (Control-G) and then position on top of the stand so that their outlines end up perfectly overlapping.

Step 7
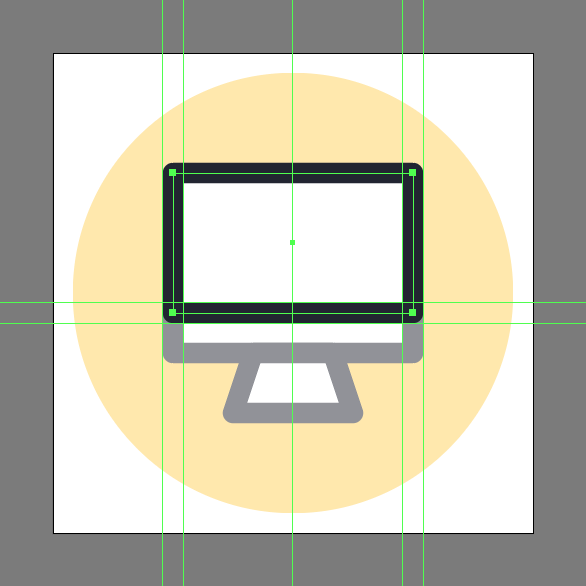
Add the screen’s upper body using a 48 x 28 px rectangle (#FFFFFF) with a 4 px thick outline (#1C202D), which we will group (Control-G) and then stack on top of the previous shapes.

Step 8
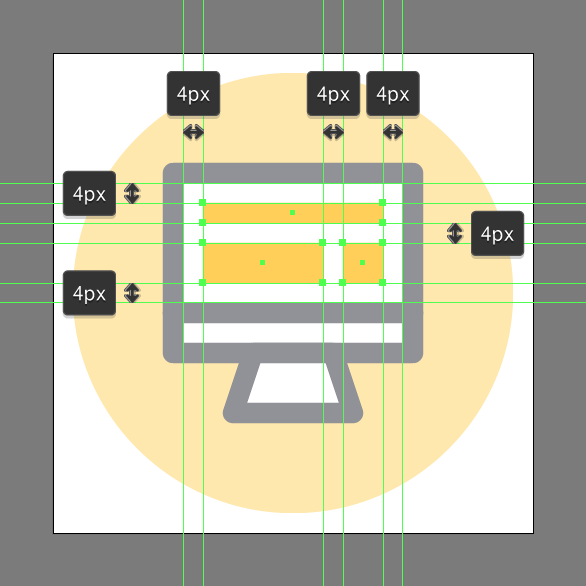
Give the screen some pop by creating three #FFD05A colored rectangles, which we will position as seen in the reference image, making sure to maintain a 4 px gap between them and the screen’s outline. Take your time, and once you’re done, select and group (Control-G) all three of them together before moving on to the next step.

Step 9
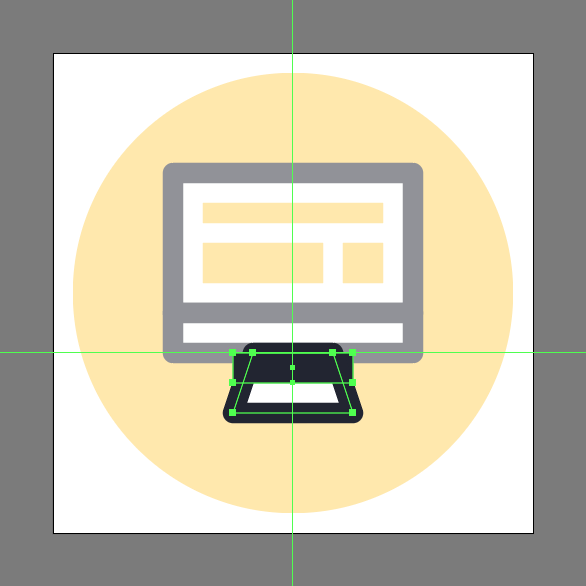
Add the hard shadow using a 24 x 6 px rectangle, which we will color using #1C202D and then center align to the stand’s top edge.

Step 10
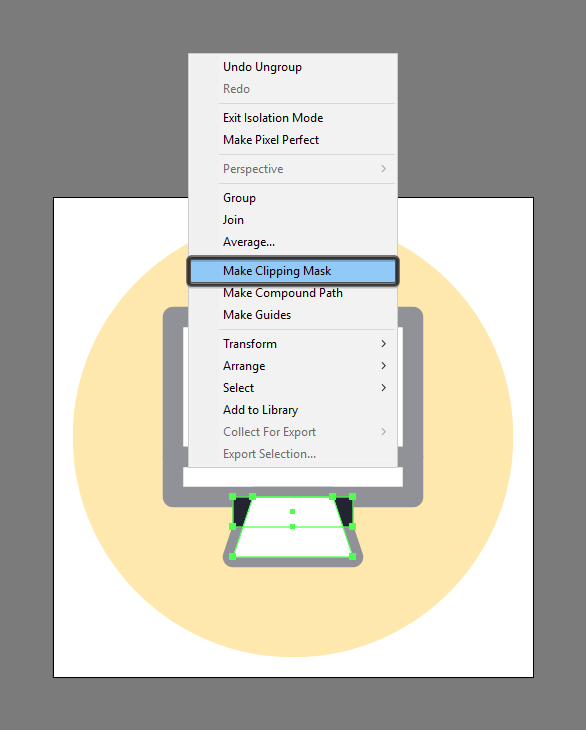
Mask the shape that we’ve just created, using a copy (Control-C) of the stand’s fill shape (the white one), which we will paste in front (Control-F) and then with both shapes selected simply right click > Make Clipping Mask.

Step 11
Finish off the iMac icon and with it the project itself, by adding the horizontal detail line using a 40 px wide 4 px thick Stroke (#1C202D) with a Round Cap, which we will position to the center of the stand’s bottom edge. Once you’re done, make sure you select and group (Control-G) all of the device’s composing shapes, doing the same for the entire icon before hitting that save button.
![]()
Great Job!
As always, I hope you had fun working on the project and most importantly managed to learn something new and useful during the process.
That being said, if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can!

Author: Andrei Ștefan
Just another coffee addict/pixel grinder, creating colorful projects one pixel at a time.







