
Halloween is in a couple days and why not celebrate by creating a mummy text effect? In this tutorial you will learn how to create this treatment with some gradients and, of course, heavy use of the Appearance panel. There isn’t a lot of steps but the tutorial is slightly more advanced than previous tutorials.
Final Image
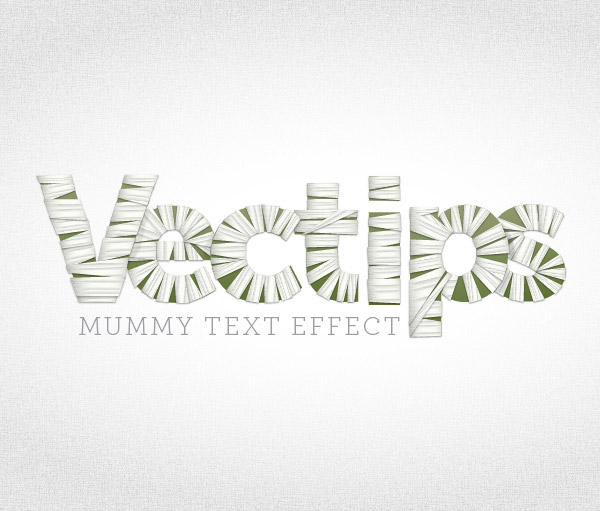
Below if the final mummy text effect we will be working towards.

Tutorial Details
- Program: Adobe Illustrator CS5 (You should be able to create this tutorial in CS4 but some of the tutorial images might look different.)
- Difficulty: Intermediate / Advanced
- Topics Covered: Gradients, Appearance Panel
- Estimated Completion Time: 1-1.5 Hours
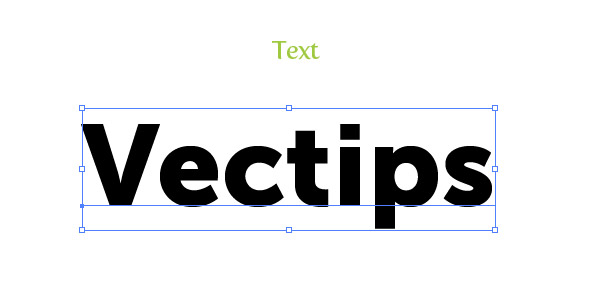
Step 1
Create a new document and type out some text with the Text tool (T). I used Museo Sans 900 but you can use whatever font you like. I suggest starting with a bold sans-serif font to get the hang of the technique. When you create the wrap effect it might be harder on a script of serif font initially.

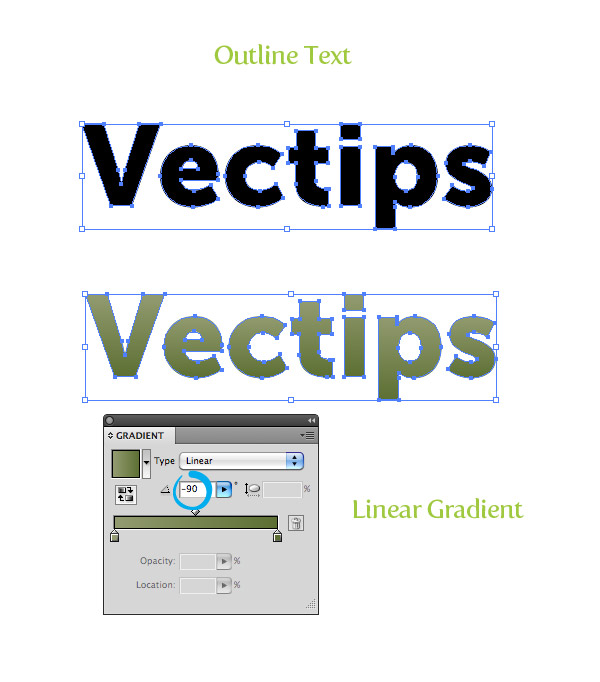
Step 2
Outline your text (Command + Shift + O) and fill it with a linear gradient. Change the first color stop to a muddy green color, change the second color stop to a darker muddy green color, and change the Angle of the gradient to -90.

Step 3
Now we got the base text, let’s start creating the fabric for our mummy text effect. We are going to take this one letter at a time, so let’s focus on the first letter of your text. WIth the Pen tool (P) create a strip shape that covers a small portion of the letter. Make sure the shape overlaps the letter a little.

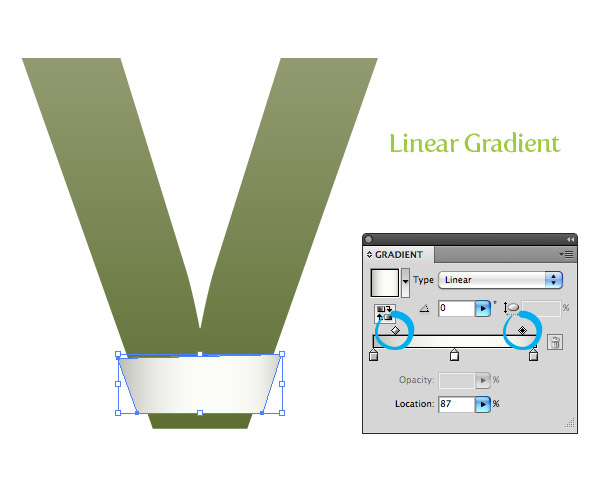
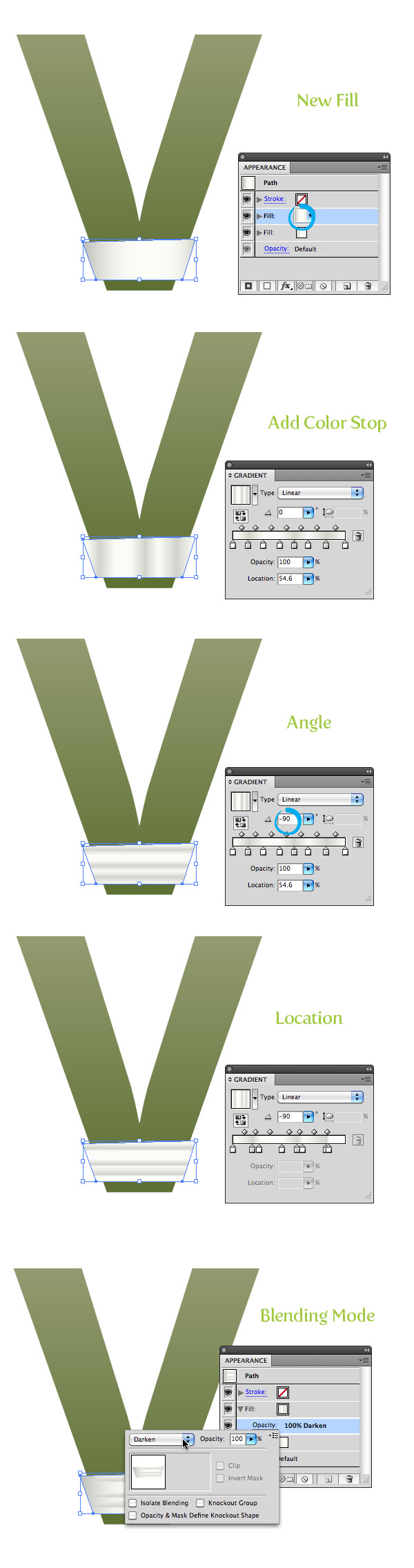
Step 4
Take off any stroke on the strip and fill it with a linear gradient. Add one more color stop to the gradient so you have a total of three color stops. Change the first color stop to a gray color, the second color stop to white, and the third color stop to a gray slightly lighter that the first gray. Change the Location of the first middlepoint to 28 and the second middlepoint to 87.

Step 5
For this next gradient we are going to use a linear gradient with numerous color stops to create the fabric folds. With the strip shape selected, add a New Fill from the pop-up menu of the Appearance panel. Make sure you are working on the top layer and fill it with a linear gradient. Add six color stops to the linear gradient giving you a total of eight. Change the fill of the color stops in this order: white, gray, white, white, gray, white, gray white. Change the Angle of the gradient to -90. This next part is slightly tricky but we need to adjust the color stop locations and middlepoints to create the effect of fabric. Basically, we want the gray color stop to end more abruptly when blending into the white color stops, so drag the white color stops following the gray color stops really close to the gray color stops. Take a look at the image below to see what I am talking about. Next, open the list items in the Layers panel for the eight color stop gradient and set the Blending Mode to Darken.

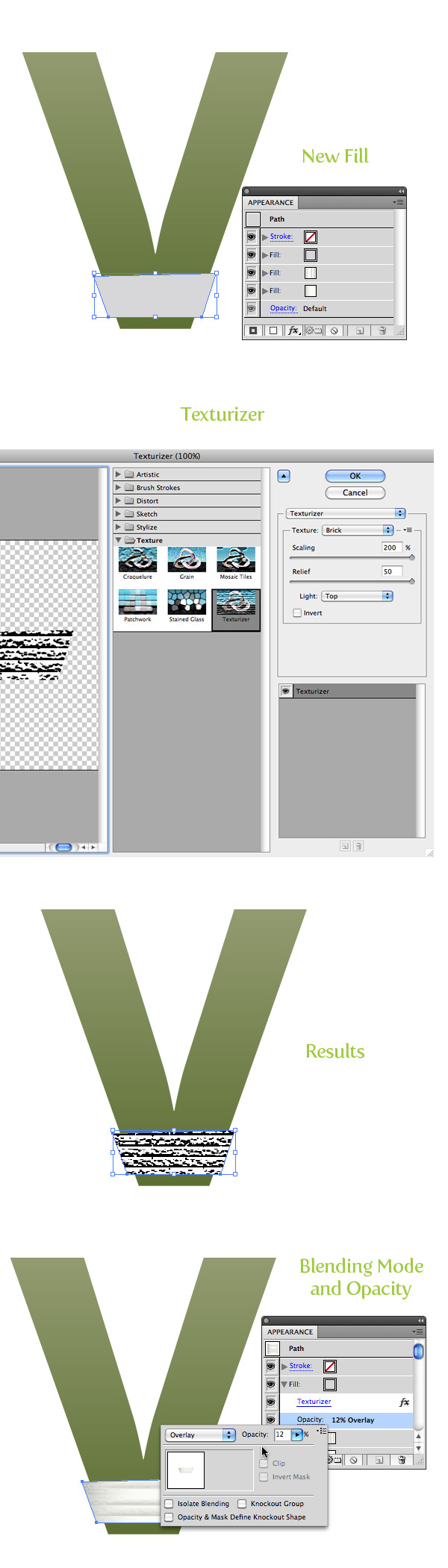
Step 6
Create a new fill from the Appearance panel and fill it with a light gray color. With the new fill selected in the Appearance panel, go Effect > Texture > Texturizer. In the Texturizer dialog, change the Texture to Brick, the Scaling to 200 and the Relief to 50. Next, set the Blending Mode of the texture fill to Overlay at 12 percent opacity.

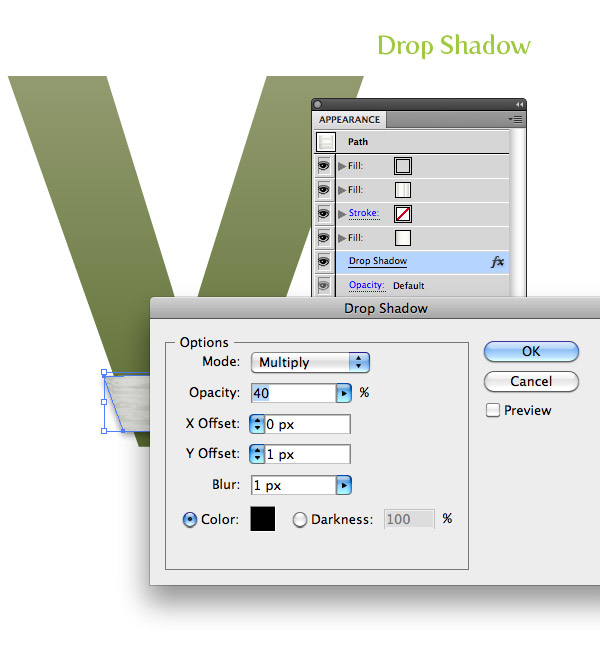
Step 7
To give it a little more depth to your mummy text effect, let’s add a drop shadow. We want to add it to the whole shape and not an individual fill, so select the “Path” at the top of the list in the Appearance panel. Once selected go Effects > Stylize > Drop Shadow. In the Drop Shadow dialog, change the Opacity to 40, the X Offset to 0, the Y Offset to 1 px, and the Blur to 1 px.

Step 8
That is basically it for the creating the texture for your mummy text effect. Now comes the tedious part, creating all the strips and applying the effect. The nice part is we can create a Graphic Style to apply to all the strips. To create the Graphic Style, simply select the strip we already created and press the New Graphic Style button in the Graphic Styles panel.

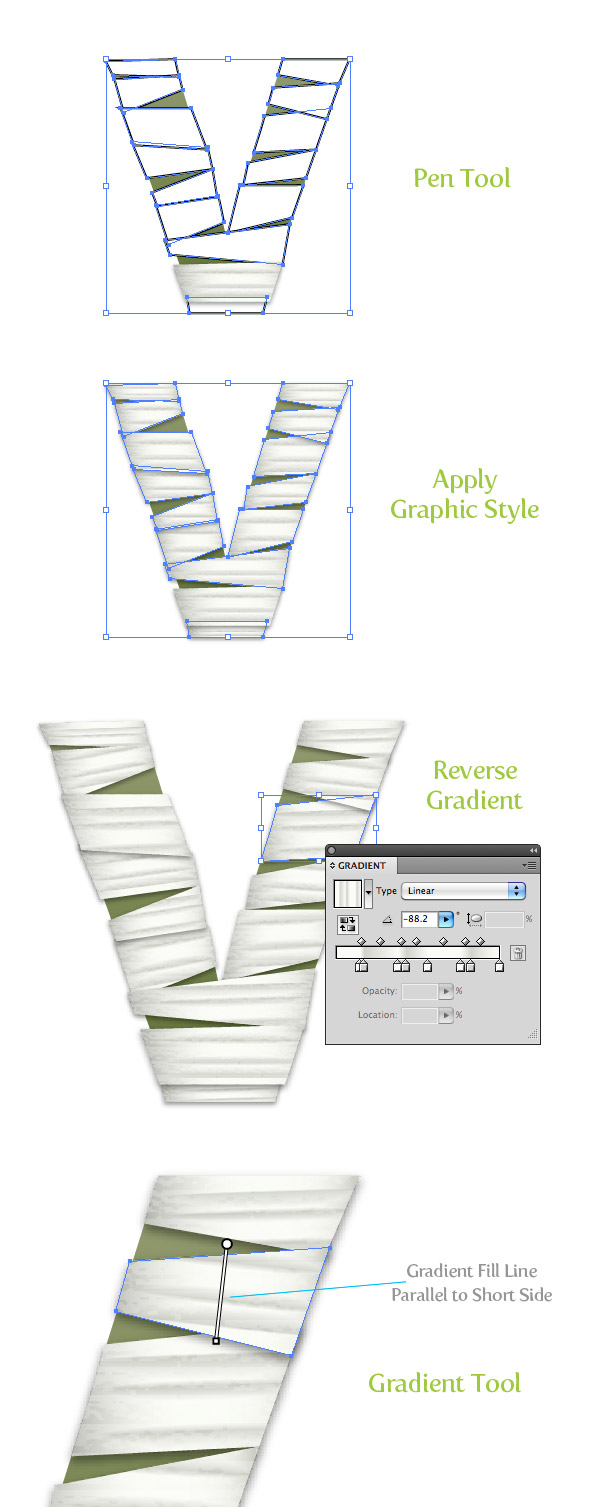
Step 9
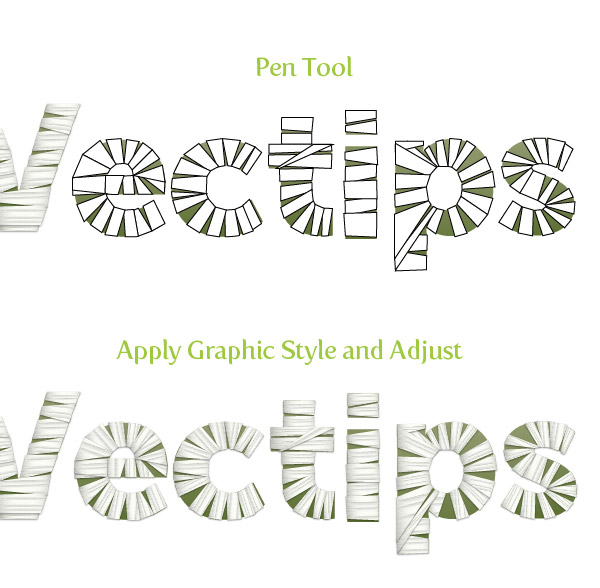
Now create a bunch of other strip shapes with the Pen tool around the first letter. When creating the strip shapes alternate the stacking order so some are on top and some are not. Next, select all the strips and apply your new Graphic Style to them. It’s looking pretty good but we need to adjust some of the gradients of the individual strips to add a slight variance from strip to strip. An easy way to this is to reverse the eight color stop gradient in some of the strips. Moreover, adjust every strips eight color stop gradient with the Gradient tool (G) so the Gradient Tool’s Fill Path (the line connecting the Start Point and End Point of the gradient when the Gradient Tool is active) is parallel with the shorter sides of the strips.

Step 10
After you have finished the first letter of your mummy text effect, move on to the rest and create the strip shapes, apply the graphic style, and adjust each individual strip. It can get tedious, but the results are worth it. When creating the strips really think about how they actually would wrap around the form of a letter. If you are wrapping a elliptical shape, the strips would be thinner as the reach the axis of the elliptical shape. Also, think about how the strips would wrap around sections of letters like “t”. You might just have to play around until you get something you like (that’s what I did), even still, you probably will get some funky pieces. Another tip is to always adjust the gradient so the gradient Fill Path is parallel to the shortest side of a strip. For example, the eight color stop in the “e” is going a different direction compared to the first strip we created because of how it is positioned.Once the strips are ready, group each individual letter together, making it easy to move and rotate each letter.

Final Image
Here is the final image again. I adjusted the mummy text effect to be a little closer together and created a background following the techniques from the Seamless Textures Tutorial from about a month ago.









Major thankies for the blog article.Much thanks again. Cool.
Raise your hand if this still one of the best tutorials you’ve ever accomplished. 🙂
When i get to step 9, after making all the stripes, select them all and apply the graphic style, it doesnt let me move or select the othe stripes more then the last one i created, i tried 3 times all over gain to see if i did something wrong but always happen, PLEASE HELP!!!
This website was… how do I say it? Relevant!! Finally I’ve found something that helped me.
Many thanks!
Brilliant!
Thanks for a great tutorial!
great job!!!
Great Tutorial.. 🙂
awesome tutorial..!! just loving the tutorials in this site !
Hi
Really Perfect Man I like it
Thank you for this tuto
Thanks for sharing…:)
Great job! Thanks.
beauty thanks for sharing
cooll..Very good..thnx for share…..
Very kool tut. Hope u make more ^^ Thanks for share and ideas 😀
Absolutely awesome. Thank you. : )
Really Great Job!!!!!!!!!!!!!
thanks for share ^0^
so good
No words ..its a Brain magic….
wow amazing, thanks for share 😉
Really,,,thanks…guy
I admire your arts!
wow…. smart
Awesome shala!!!
extremely awesome and excellent. i love it.
Wonderful man, I was expecting a complicated tutorial but u made it really simple…. Kudos to you..
Stunning result from such a simple procedure. Incredible! love the use of a texture to create that non-uniform wrap look.
thanks man i make it know and i knew what was the problem….. its amazing really ^__^
its amazing but hard dude…… i have problem to make it…….. in step 5 when i have to make Blending Mode to Darken it doesn’t come like yours…. it come different….
2 Easy 2 track.. very one can tutorial.
Hello,
Thank you very much for this tutorial, but I’m stuck on step 10 :
I succed to create the graphic style and apply on every shapes.
But I don’t know how to change the gradient angle :
http://imageshack.us/photo/my-images/855/exemplez.jpg/
When i use the Gradient Tool (G)and try to select the specific gradient from the graphic style (the first on the list, right?) there is some weird modification.
Can you help me please ?
Thank you!!
Cool!Very good!
I do follow your blog for sometime, this is first time I make comment. You are like a illustrator king, knows all vector technique. Trough this blog, I learn those new thing like create gradient text, envelop text…now is mummy text. Good job!
Very good and informative tutorial! Thanks a lot. 🙂
Awesome tut! Tedious, but awesome 🙂
Fantastisk. Are out looking for inspiration … and this i gold. Thanks
OMG
I gonna try this out tomorrow , i jus love the result
Very very good job!
Nice Tutorial.
Thanks
wow, this is nice 🙂
Nice and fun tutorial. Thanks for sharing.
Great Tutorial, thanks
Ha, great idea. Easy to do, but looks original.
Wow! really impressive. Thanks a lot again.
Amazing, thanks for sharing~~~
This is really a cool text effect
thank you!
very nice!thanks!
i like the Result you can do it with Photoshop too
excellent work you did in this tutorial. thanks
Excelent… Thanks…
Great, Ryan, thanks a lot! Didn’t know that this rather simple procedure creates such a convincing effect.
I was able to reproduce this is CS3 without any problems, by the way. As long as you don’t use transparency in your gradients, CS3 is all set!
Good to hear it works in CS3
A very nice tutorial. Great idea, too! 🙂
Awesomely done, Rype 😀
fantastic, thanks
Very Inspiring, thank you 🙂
Great Halloween treat, thanks!
Excellent!
looks awesome. thanks for the tutorial. 🙂
Oh wow, that opens a lot of doors for me. Thx a lot!
Nice tutorial, I really enjoyed it 🙂
Wow !! Cool tut. Like it ~
awesome work, ryan , thanks for sharing the tutorial…
this is awesome… i like it.. good work.. 🙂
That’s so cool!!! 😀
That’s so awesome! It’s effective, simple and easy to do. Congratulations for this.
Very nice tut 😀
Haha, that’s really a “heavy use of the Appearance panel” 😀
Nice tutorial, thanks for sharing!
Very nice, thanks for sharing.
Wow ! Cool ! Really nice !
Thanks
I may need to use this for an egyptian illustration I’m working on. Thanks!
MAGIC!
Another great tutorial, Ryan. Very awesome text effect!
Really cool technique. Thanks for sharing
Ha! That is very creative. Great tutorial.
Really Great Job! you’re PRO! 🙂
Truly impressive.