
In this tutorial, you will learn how to create a Download Meter Vector for user interfaces. You will find out how to create a Clipping Mask in order to clip some effects into a shape, and also how to create an Inner Shadow Effect in Photoshop. Let’s begin!
Tutorial Details: Create a Download Meter Vector
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner-Intermediate
- Topics Covered: Gradient Tool, Basic Tools and Effects, Transform techniques and the Appearance panel
- Estimated Completion Time: 30 minutes
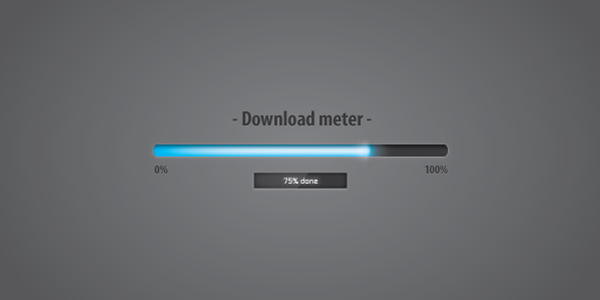
Final Image: Download Meter Vector
This is the final download meter vector that we’ll be creating:

Step 1
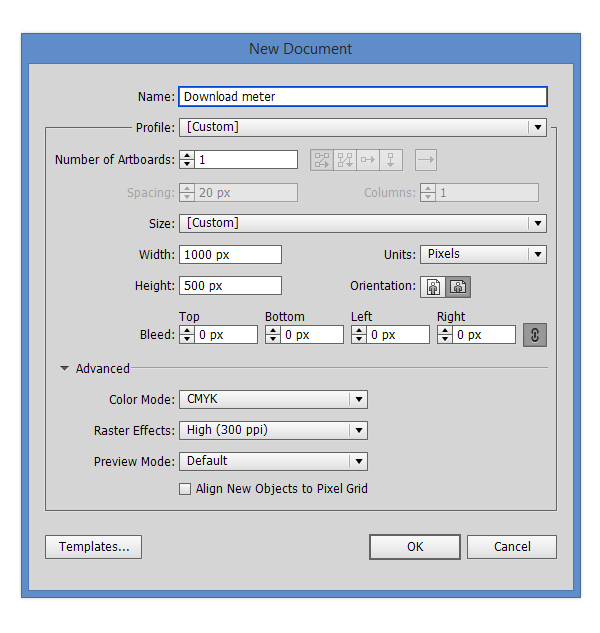
Step one for this download meter vector is to open Adobe Illustrator and create a new document (Ctrl + N). Select CMYK Color Mode, 300 PPI Raster Effects and make sure that Align New Objects to Pixel Grid is unchecked.
Next, go to Edit > Preferences > General and set the Keyboard Increment to 1 pt.

Step 2
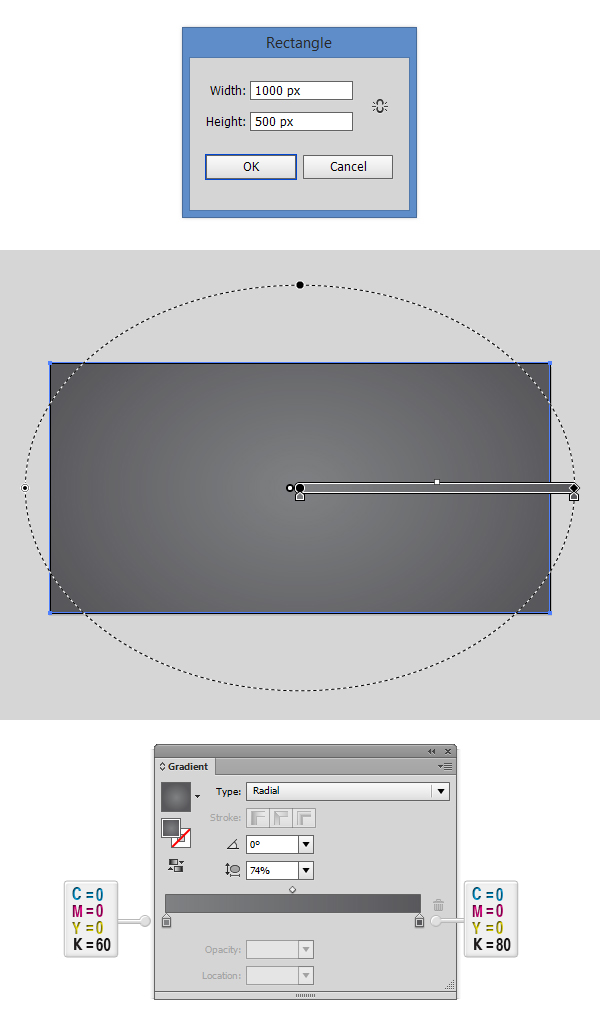
Pick the Rectangle Tool (M) and draw a 1000 x 500px rectangle, then fill it with a radial gradient fill (Window > Gradient).
Step 3
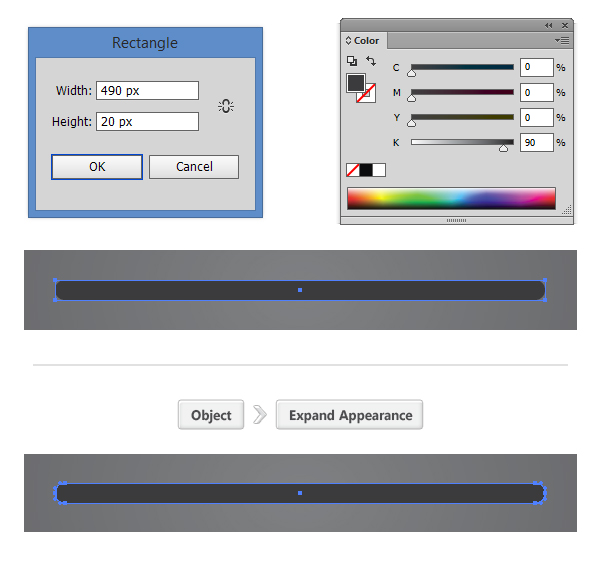
Next for this download meter vector tutorial, use the Rectangle Tool (M) and create a 490 x 20px rectangle. Fill it with C=0 M=0 Y=0 K=90. Apply a Round Corners Effect (Effect > Stylize > Round Corners) by entering a value of 9px in the dialog box. Expand the effect by going to Object > Expand Appearance.
Step 4
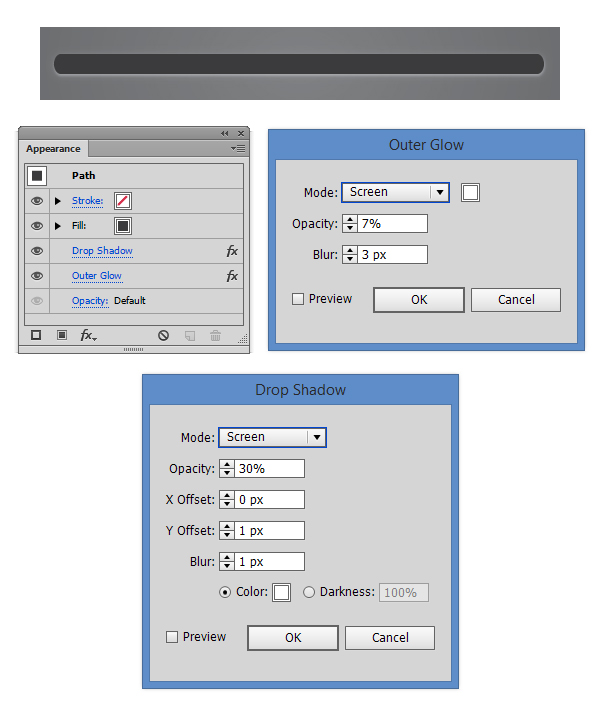
With the shape selected let’s focus on the Appearance Panel (Window > Appearance). First of all apply a Drop Shadow by going to Effect > Stylize > Drop Shadow. In the dialog box change the Color to White (C=0 M=0 Y=0 K=0), change the Mode to Screen, lower the Opacity to 30%, enter a value of 0px to X Offset, then 1px to Y Offset and finally enter a value of 1px to Blur. Now let’s apply an Outer Glow by going to Effect > Stylize > Outer Glow. Set the Color to White, the Mode to Screen, lower the Opacity to 7% and set the Blur to 3px.
Step 5
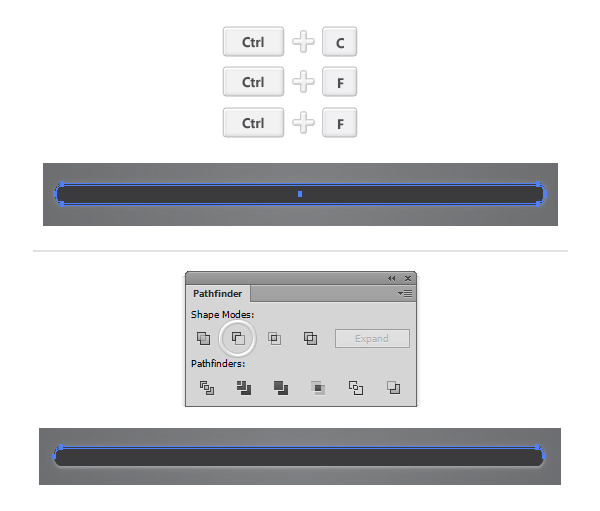
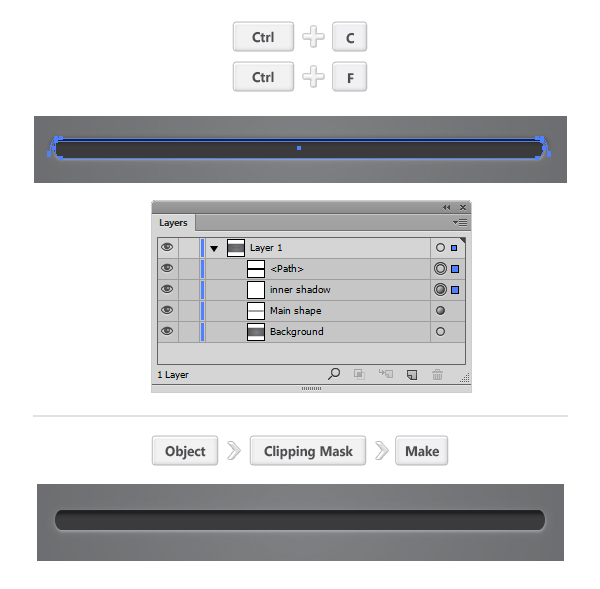
Select the main shape and create two copies in front of it (Ctrl + C > Ctrl + F > Ctrl + F). Select the top copy and nudge it 3px down. Select both copies and from the Pathfinder Panel (Window > Pathfinder) hit the Minus Front button.
Step 6
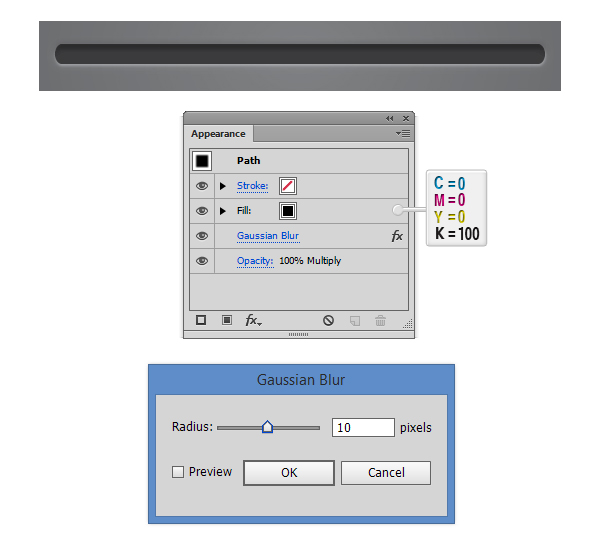
Select the resulted shape and fill it with Black (C=0 M=0 Y=0 K=100). Now apply to it a 10px Gaussian Blur (Effect > Blur > Gaussian Blur).
Step 7
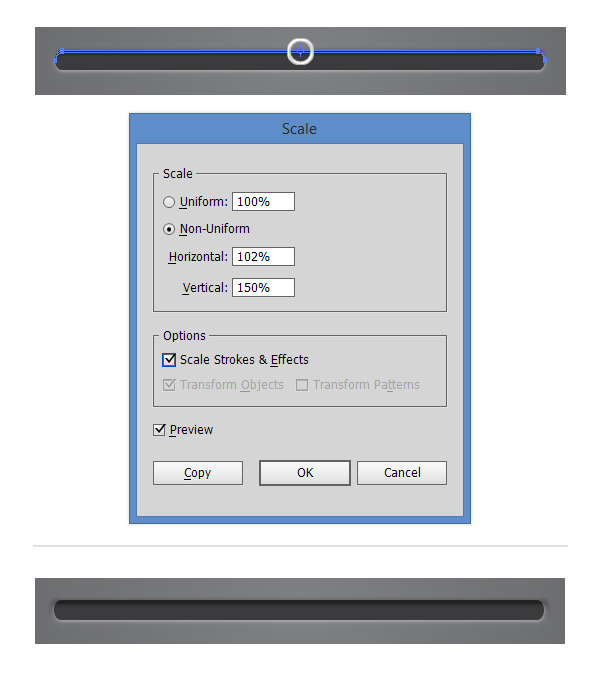
With the previous shape selected, pick the Scale Tool (S) and with the ALT key pressed, click on the center of the shape, like in the image below. In the dialog box enter a value of 10% for Horizontal and 150% for Vertical.
Step 8
Select the main shape from Step 3 and make a copy in front of it (Ctrl + C > Ctrl + F). Move it on front of the other shapes (Shift + Ctrl + ]), then select both the copy and the inner shadow shape and create a Clipping Mask (Object > Clipping Mask > Make).
Step 9
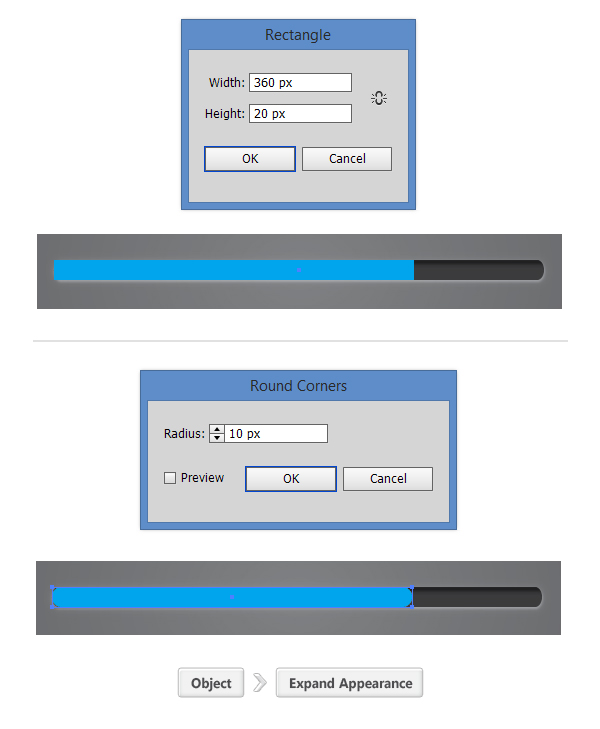
Next for the download meter vector, use the Rectangle Tool (M) and create a 490 x 20px rectangle. Apply a Round Corners Effect (Effect > Stylize > Round Corners) by entering a value of 10px in the dialog box. Expand the effect by going to Object > Expand Appearance.
Step 10
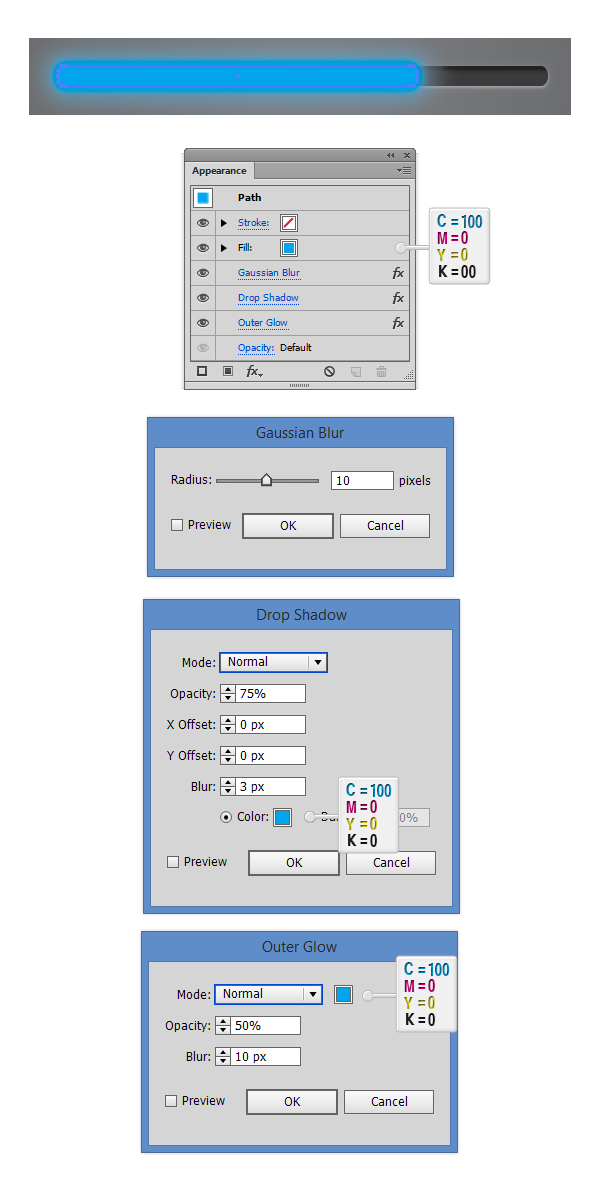
Select the previous shape and let’s focus on the Appearance Panel. First of all fill it with Cyan (C=100 M =0 Y=0 K=0). Apply a 10px Gaussian Blur by going to Effect > Blur > Gaussian Blur. Now apply a Drop Shadow by going to Effect > Stylize > Drop Shadow. In the dialog box change the Mode to Normal, lower the Opacity to 75%, set the Blur to 3px and the Colour to Cyan (C=100 M=0 Y=0 K =0). Now let’s apply an Outer Glow by going to Effect > Stylize > Outer Glow. Set the Color to Cyan, the Mode to Normal, lower the Opacity to 50% and set the Blur to 10px. This will be the bright lit meter of the download meter vector that will tell you how far along the download process is.
Step 11
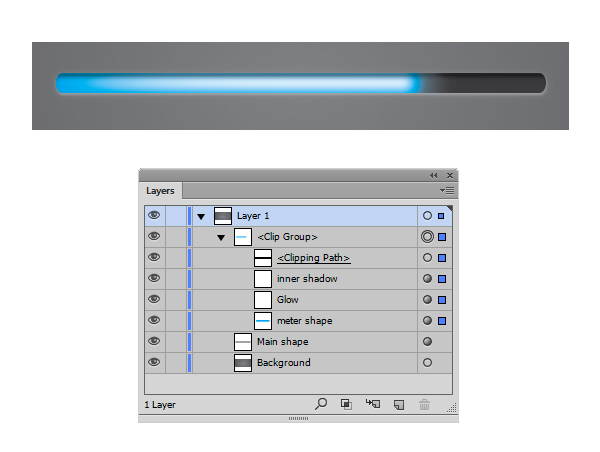
Select the shape from Step 9, then go to Object > Path > Offset Path and enter a value of -3px in the dialog box. Fill the shape with a linear gradient fill from White (o% opacity) to White (100% opacity). Apply a 20px Gaussian Blur (Effect > Blur > Gaussian Blur).
Step 12
From the Layers Panel move the Glow Shape and the Meter Shape into the Clip Group. Pay attention to the order, it matters!
Step 13
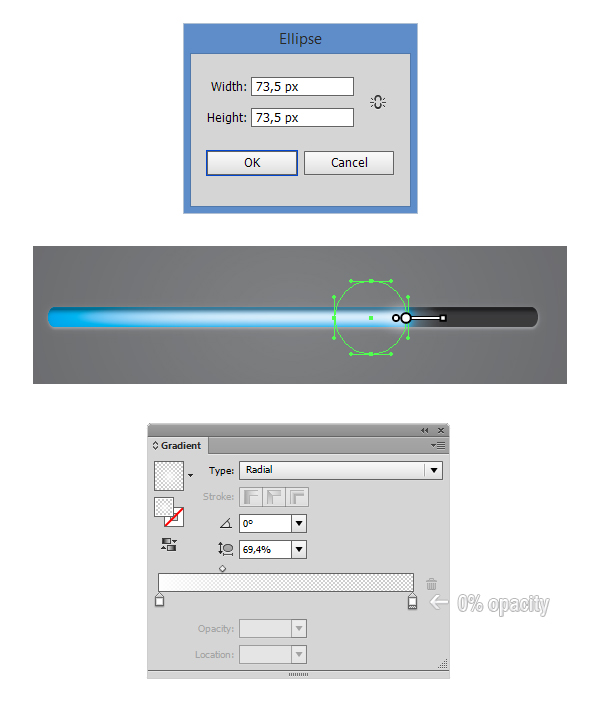
Using the Elipse Tool (L) create a 73,5 x 73,5 px elipse. Fill it with a radial gradient fill from White (100% opacity) to White (0% Opacity).
Step 14
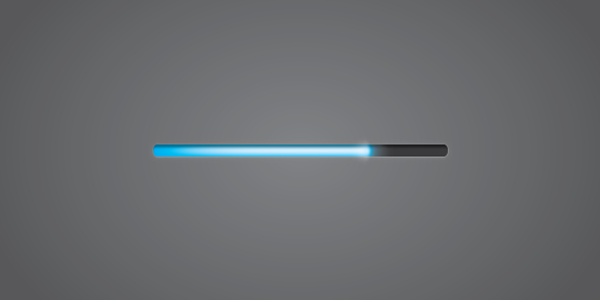
Now that’s how our Download Meter vector UI should look like right now.
Step 15
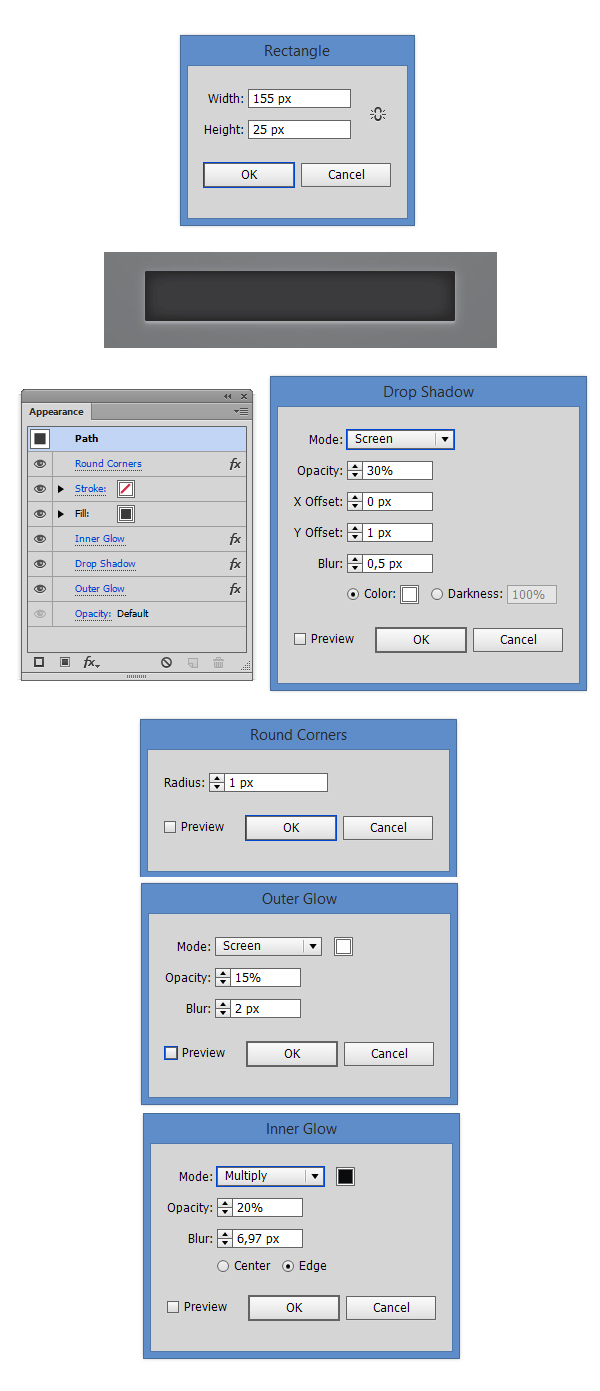
Next step in creating this download meter vector, use the Rectangle Tool (M) and create a 155 x x 25px rectangle and fill it with C=0 M=0 Y=0 K=90. With the shape selected let’s focus on the Appearance Panel (Window > Appearance). First of all apply a Drop Shadow by going to Effect > Stylize > Drop Shadow. In the dialog box change the Color to White (C=0 M=0 Y=0 K=0), change the Mode to Screen, lower the Opacity to 30%, enter a value of 0px to X Offset, then 1px to Y Offset and finally enter a value of 0,5px to Blur. Now let’s apply an Outer Glow by going to Effect > Stylize > Outer Glow. Set the Color to White, the Mode to Screen, lower the Opacity to 15% and set the Blur to 2px. Now let’s apply an Inner Glow by going to Effect > Stylize > Inner Glow. Set the Color to Black, the Mode to Multiply, lower the Opacity to 20% and set the Blur to 7px. Last but not least apply 1px a Round Corners Effect by going to Effect > Stylize > Round Corners.
Step 16
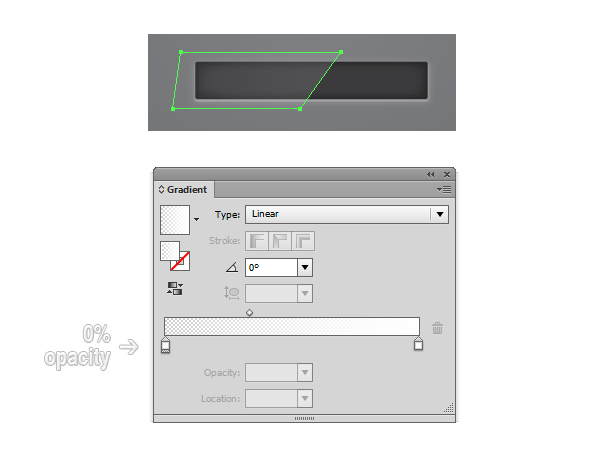
Using the Pen Tool (P) create a shape similar to the one below. Fill it with a linear gradient fill from White (0% opacity) to White (100% opacity). This box of the download meter vector can show the actual percentage of download.
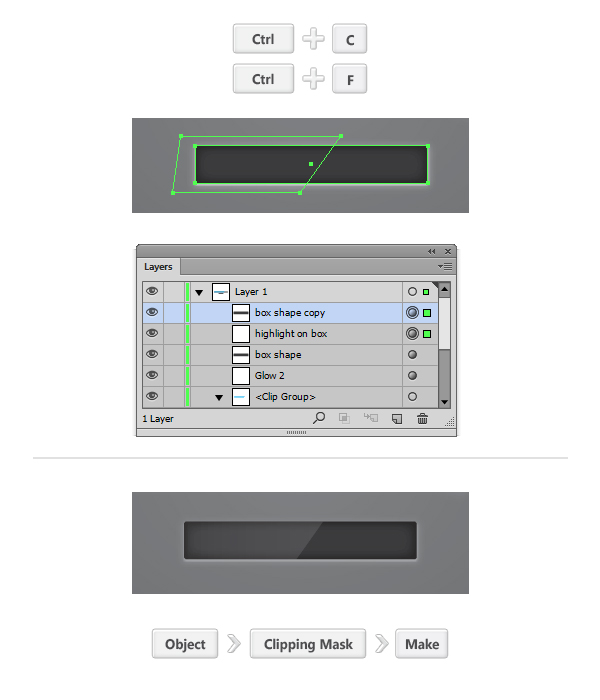
Step 17
Select the main shape from Step 15 and make a copy in front of it (Ctrl + C > Ctrl + F). Move it on front of the other shapes (Shift + Ctrl + ]), then select both the copy and the highlight shape and create a Clipping Mask (Object > Clipping Mask > Make).
And we’re done! You’ve made your own download meter vector!
Author: Andrei Urse
My name is Andrei Urse. I’m a graphic designer from Romania. I love creating logos and complex vector art using Illustrator, but I also use Photoshop and InDesign on a daily basis. You can find all of my work on Behance.

























Excelent Tut, i like so much the effect of glow like a laser beam its amazing.
Thanks for it.
CMYK for designing web objects it’s something amazing!
thank you for the tutorial! 🙂