
In this tutorial we’re going to learn how to create a torn paper vector effect only with the help of tools of distortion and blend object. With a deep understanding of the settings of the tools, exact sequences of actions, and practice will allow you to create a similar style in just a few minutes!
Tutorial Details: Torn Paper Vector Effect
- Program: Adobe Illustrator CS3 – CC2014
- Difficulty: Beginner
- Topics Covered: Warp Tool, Wrinkle Tool and Blend Tool
- Estimated Completion Time: 10 minutes
Final Image: Torn Paper Vector

Step 1: Torn Paper Vector
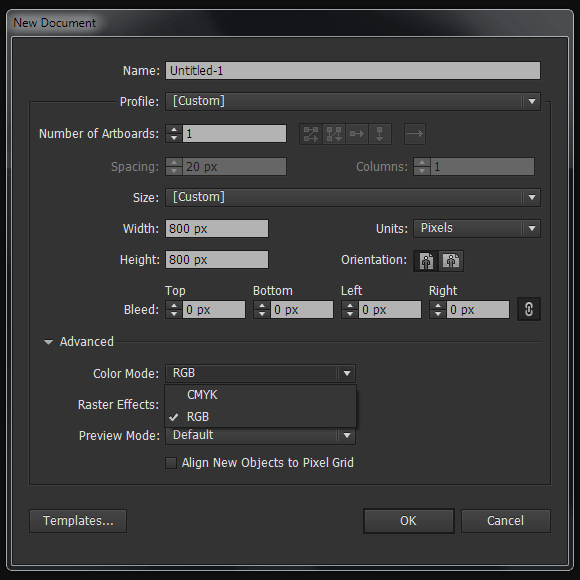
To begin this Torn Paper Vector tutorial, open your Adobe Illustrator and create a new document (Cmd / Ctrl + N). Your artboard can be of any size. The torn paper that we’re creating will work equally well in the RGB and in the CMYK color modes.

Step 2
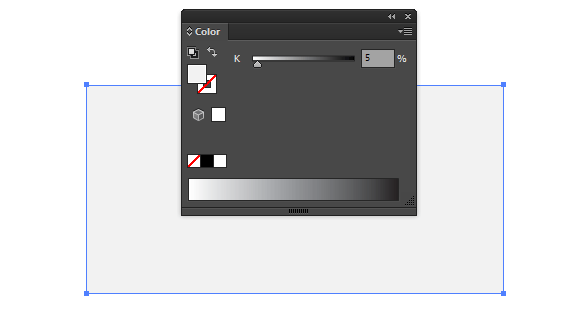
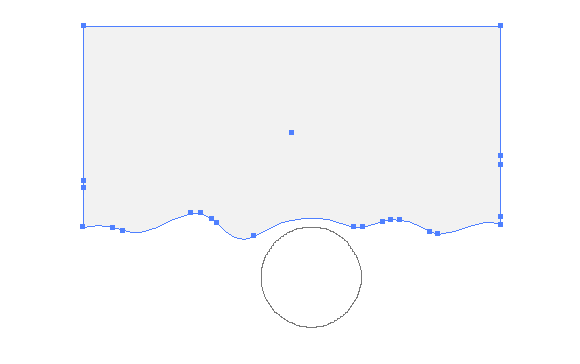
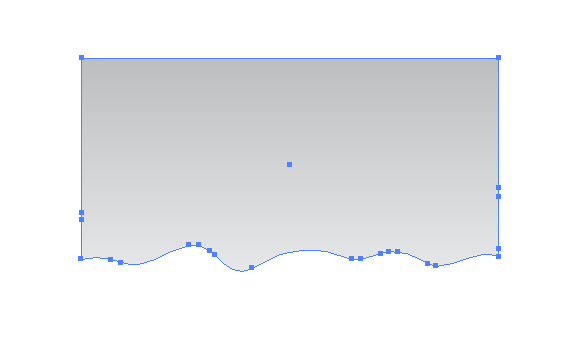
Next for this torn paper vector, create a rectangle with the help of the Rectangle Tool (M) with light-grey fill and with no stroke.

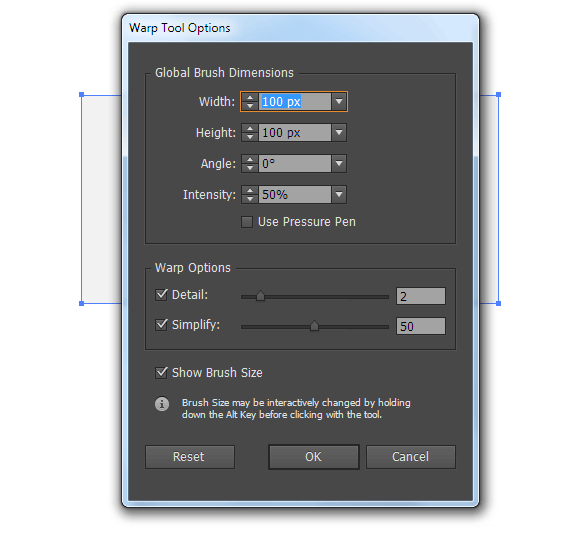
Take the Warp Tool (Shift + R). The settings of this tool on this stage of work are indicated on the figure below. To open the Warp Tool Options dialog box click twice on the tool’s icon on the Tools panel or press Turn/Enter key.

And now deform the lower edge of the rectangle giving it arbitrary wavy shape.

Step 3
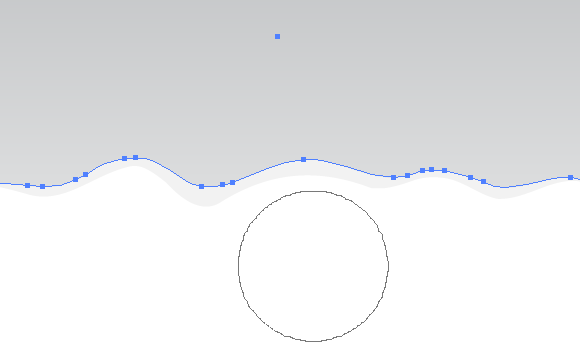
Copy the received form and paste the copy to the front (Cmd/Ctrl + C; Cmd/Ctrl + F). Fill the upper form with vertical gradient which consists of two shades of grey or any other color if you want to have a colorful torn paper vector.
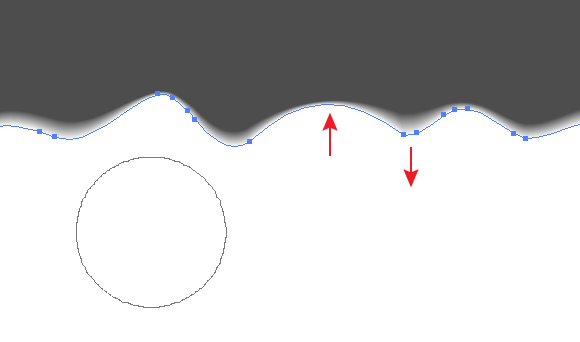
Keep the upper form selected and without changing the Warp Tool Options settings, move its lower edge a little bit up.

Step 4
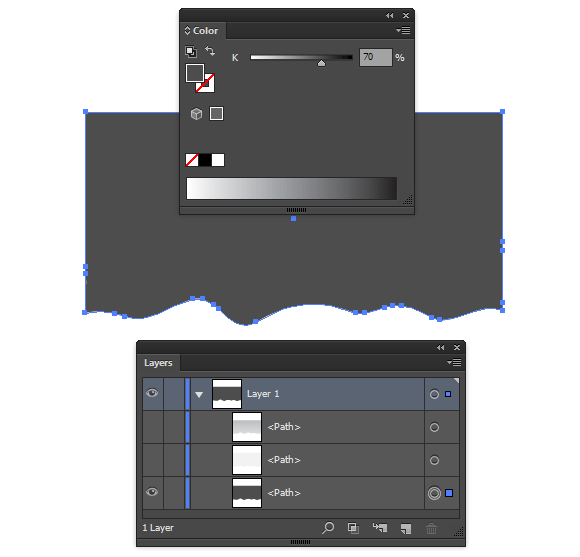
Copy the lower form and paste it back (Cmd/Ctrl + C; Cmd/Ctrl + B). Recolor the lowest object into dark grey. On the figure below the visibility of two upper forms is turned off for our convenience.

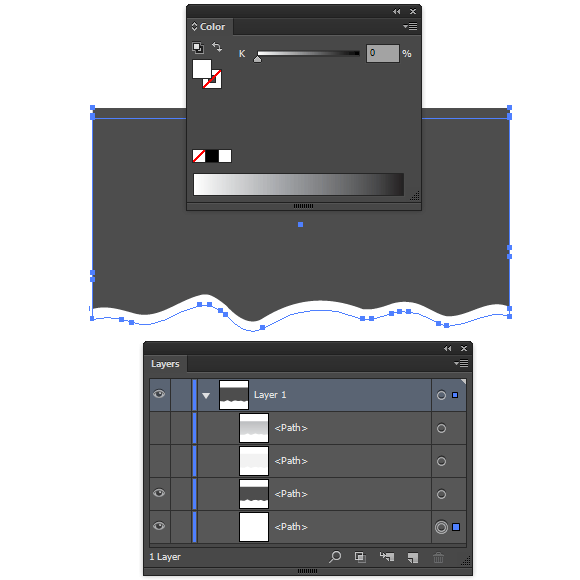
Copy the last form and paste it back. Recolor the new object into white and move the copy a bit lower by using the Down Arrow key.

Step 5
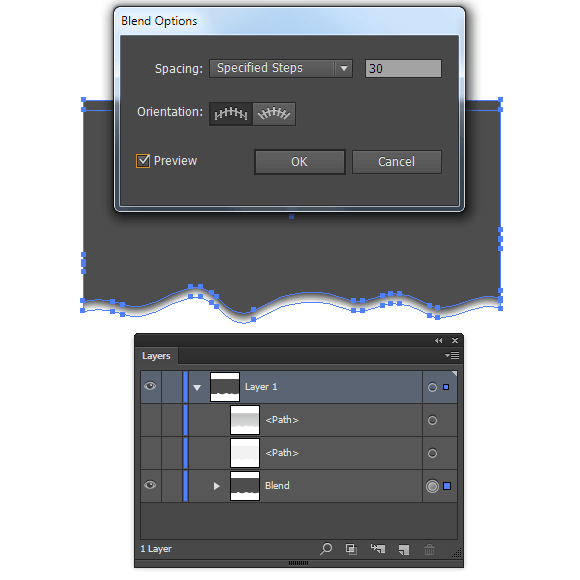
Select the dark-grey and white object then go to the Object > Blend > Make then to the Object > Blend > Blend Options and set the number of steps. I think that for our purposes 30 steps will be enough.

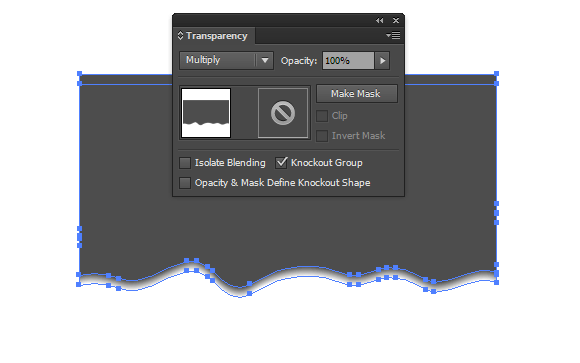
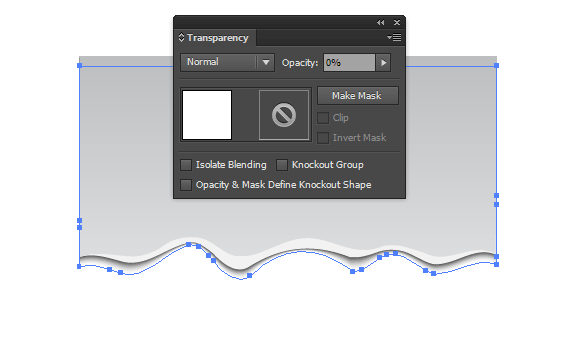
In order to make the shadow from the torn paper vector semitransparent on any background apply to the object the Multiply blending mode in the Transparency panel.

Step 6
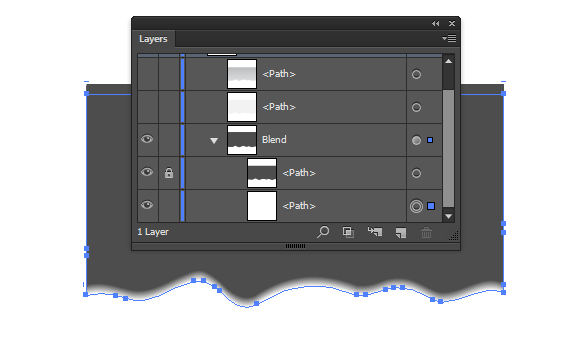
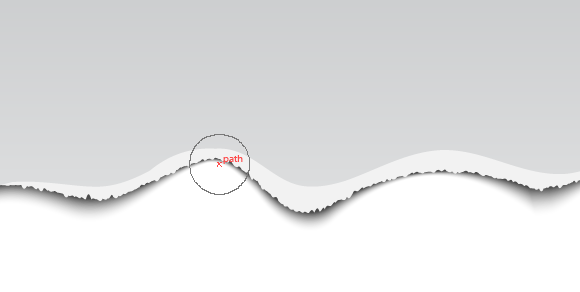
Usually, edges of torn paper don’t uniformly adjoin to the surface, that’s why the shadow won’t look as even as it looks now. To change the form of the shadow, lock dark-grey form included to the blend object and select the white form in the Layers panel.

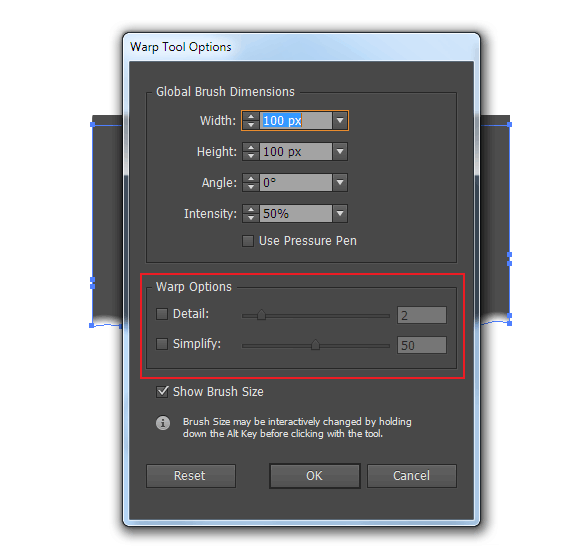
Take the Warp Tool and change its settings a little bit by turning off Detail and Simplify options.

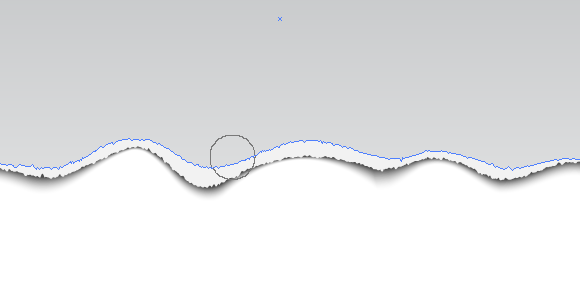
This gives us the opportunity not to create new points on the path during its deformation. The same amount of points in objects which are included to the blend save us from artifacts. Now change the form of the lower edge of the white form with the help of the Warp Tool. In some places by bringing the path to the dark-grey form closer, and in some places by moving it away.

Step 7
Now we can turn on the visibility of two upper objects in the Layers panel.

If the shadow seems too dark then you can reduce the Opacity of the white object from 100% to 0% in the Transparency panel.

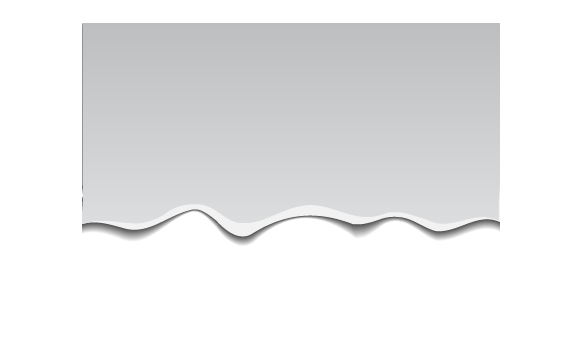
For these purposes you can also make the upper form of blend object lighter. The drop shadow for the torn paper vector is ready.
Step 8
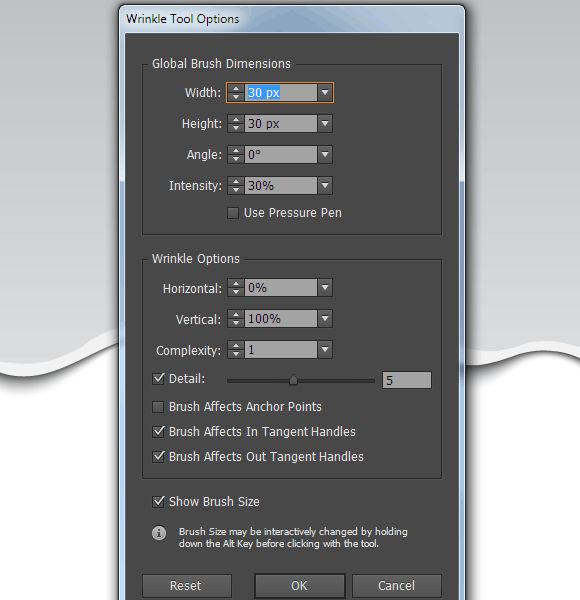
Select the light-grey form then take the Wrinkle Tool and open its dialog box. The settings of the tool, which were selected by me experimentally, are shown on the figure below.

Run over the lower edge of the selected form in horizontal direction.

This distortion really looks like the edge of torn paper. Now we need only to select the most upper form and work on its lower edge in the similar manner.

The torn paper vector effect is ready! This is a fairly popular technique in graphic design which can be used, for example, for option banners or infographics. As a sample I included a colorful infographics template in a torn paper vector style from Shutterstock.

![]()
Author: Iaroslav Lazunov
My name is Iaroslav Lazunov, I am a graphic designer from Ukraine. I am glad that I finally found a job in my life that I can share my knowledge and experiments with you in my tutorials. Follow me on Twitter or visit my blog Vectorboom.com









2 thoughts on “10 Minute Tutorial: Torn Paper Vector Effect!”