 Today’s tutorial is one you’ll want to “save!” We’re going to learn how to illustrate a USB icon, using some of the basic shapes and tools you work with daily.
Today’s tutorial is one you’ll want to “save!” We’re going to learn how to illustrate a USB icon, using some of the basic shapes and tools you work with daily.
So, assuming you already have Illustrator running, pull it up and let’s get started on your USB flash drive illustration!
Tutorial Details: How to Illustrate a USB Icon
- Program: Adobe Illustrator CS6 – CC
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 25 Minutes
Final Image: USB Icon

Step 1
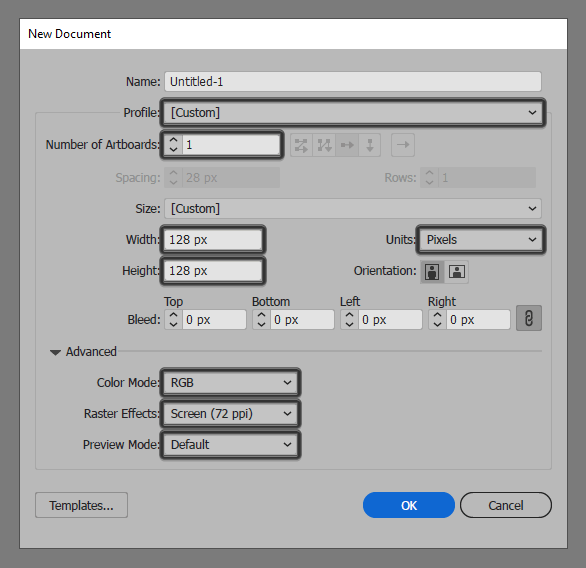
Welcome back to our retro hardware series. In order to illustrate a USB icon, we’ll first start by setting up a New Document. We’ll do this by heading over to File > New (or by using the Control-N keyboard shortcut), which we’ll adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web; the only one you’ll have to adjust manually is the Artboard’s Size (Width x Height).
Step 2
Once we’ve set up our project file, we actually start to illustrate a USB icon. We’ll start by creating the background using a 120 x 120 px circle which we will color using #F15A24, and then position to the center of the underlying Artboard.
![]()
Step 3
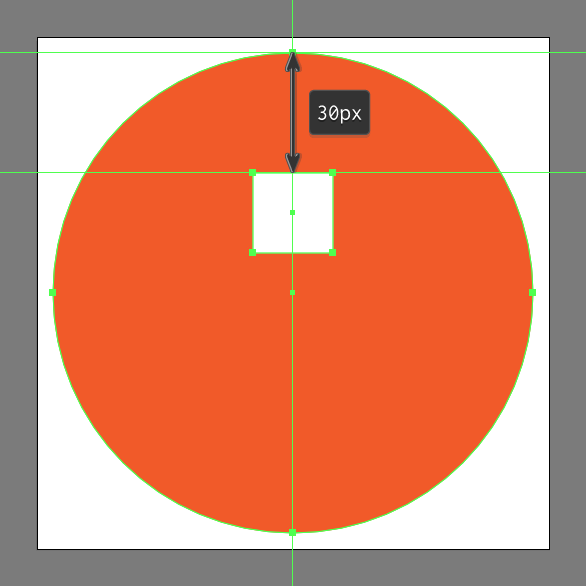
Add the main shape for the storage unit’s connector using a 20 x 20 px square which we will color using white (#FFFFFF), and then center align to the larger underlying circle, positioning it at a distance of 30 px from its top anchor point.

Step 4
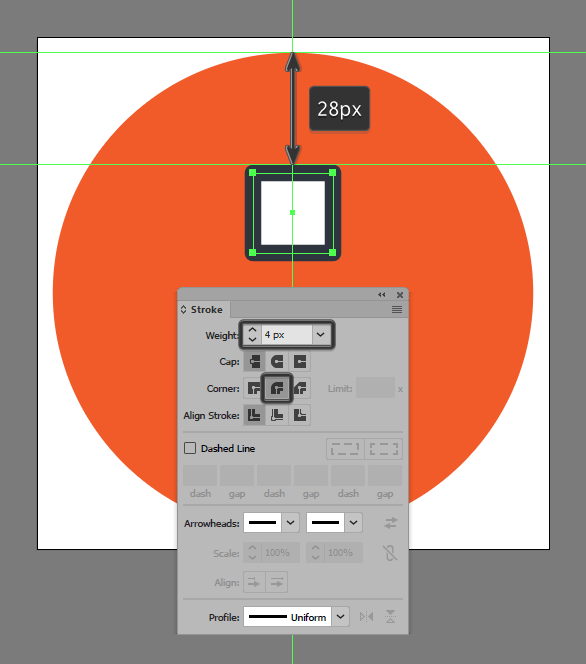
Give the shape that we’ve just created an outline using the Stroke method. Do this by creating a copy of itself (Control-C) which we’ll paste in front (Control-F) and then adjust by changing its color to #2A323D. Then, flip its Fill with its Stroke (Shift-X), setting its Weight to 4 px and its Corner to Round Join, making sure to select and group the two shapes together using the Control-G keyboard shortcut.

Step 5
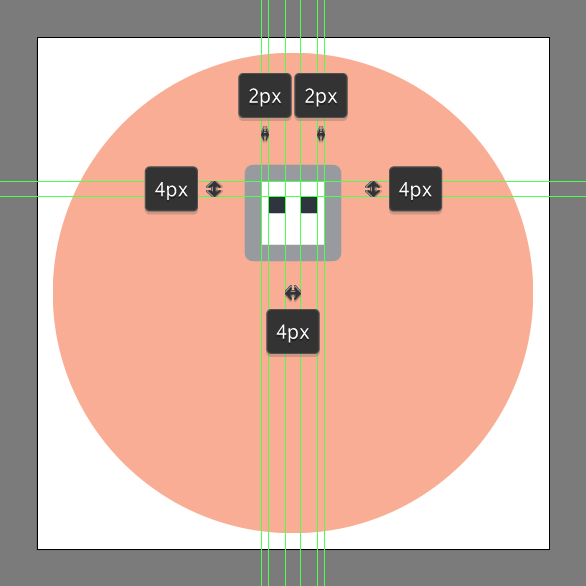
Add the little cutouts using two 4 x 4 px squares (#2A323D), which we’ll horizontally distance at 4 px from one another, grouping (Control-G) and then positioning them as seen in the reference image. Once you’re done, make sure you select and group all of the current section’s composing shapes using the Control-G keyboard shortcut.

Step 6
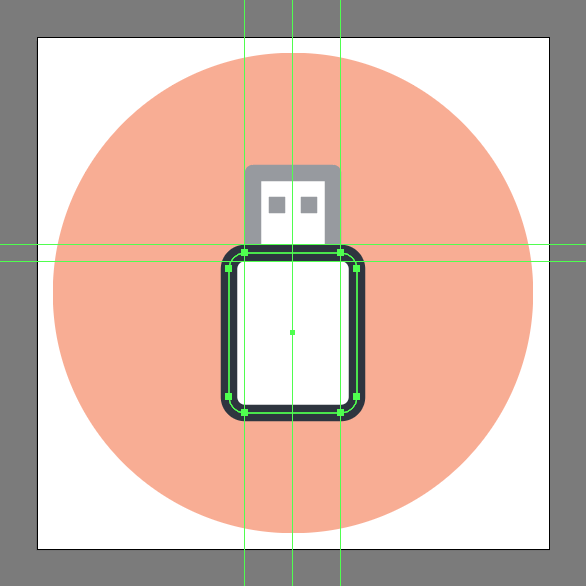
Create the flash drive’s main body using a 32 x 40 px rounded rectangle (#FFFFFF) with a 4 px Corner Radius and a 4 px thick outline (#2A323D), which we’ll group (Control-G) and then position onto the lower section of the connector, so that their paths end up overlapping.

Step 7
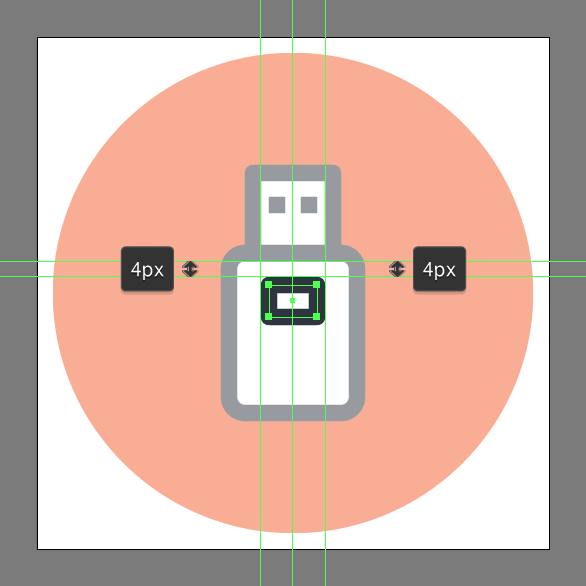
Start working on the flash drive’s sliding mechanism. You can do this by creating the cutout section, using a 12 x 8 px rectangle with a 4 px thick Stroke (#2A323D), which we will center align to the larger body. Position it at a distance of 4 px from its top edge.

Step 8
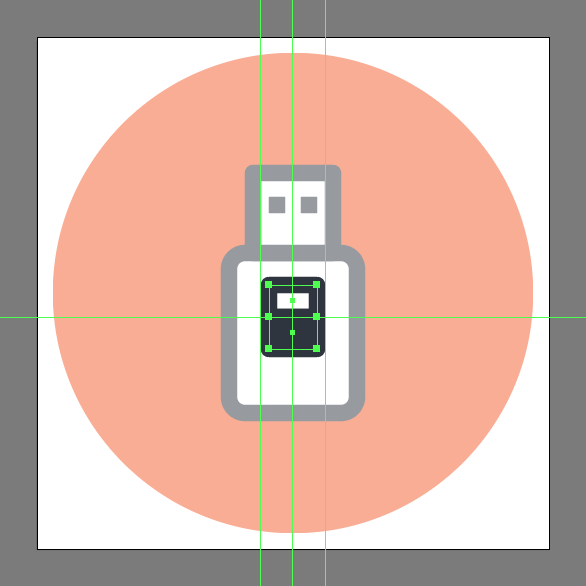
Add the button using a 12 x 8 px rectangle (#2A323D) with a 4 px thick outline (#2A323D), which we will group (Control-G) and then position below the previous shape, so that their paths overlap. Once you’re done, select and group both of them together using the Control-G keyboard shortcut.

Step 9
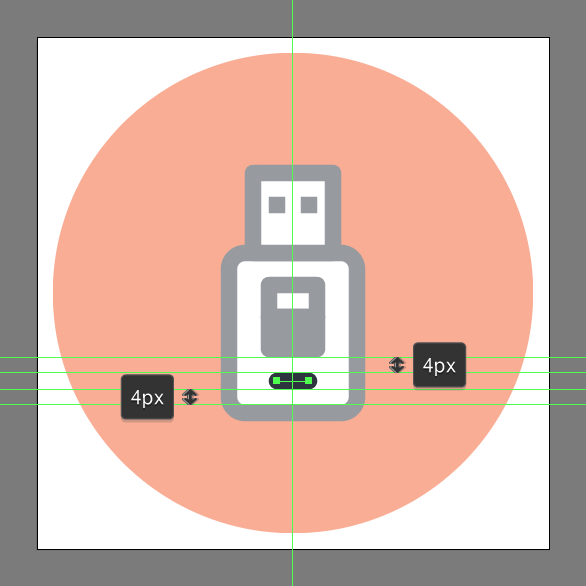
Create the horizontal detail line using an 8 px wide 4 px thick Stroke (#2A323D) with a Round Cap, which we will position below the button, making sure to leave a 4 px gap in between them. Once you’re done, you can select and group (Control-G) all of the current section’s composing shapes, doing the same for the entire storage unit afterwards.

Step 10
Finish off the project by adding the circular shadow. You can do this by using a 36 x 4 px ellipse, which we will color using #2A323D, and then center align to the stick, positioning it at a distance of 8 px from its bottom edge. Once you’re done, select and group all of the icon’s composing shapes together using the Control-G keyboard shortcut.
![]()
Great Job… you can now illustrate a USB icon!
As always, I hope you had fun working on our project! If you have any questions, feel free to post them within the comments section, and I’ll get back to you as soon as I can.









You made some good points there. I did a search on the issue and found most individuals will consent with your blog.
could not make a usb icon on my pc the way to do it like the web site shows does not match I think I need a video to show how to make it or the icon that was made sent to me
Hey author, thanks a ton for sharing this trick. I was not able to display the USB icon. I did the way you mentioned in your article and it worked out for me.