 In today’s tutorial, we’re going to put on our little western hats and learn how to create a dynamite stick icon using some of the basic geometric shapes and tools that you probably already work with on a daily basis.
In today’s tutorial, we’re going to put on our little western hats and learn how to create a dynamite stick icon using some of the basic geometric shapes and tools that you probably already work with on a daily basis.
That being said, quickly grab a fresh cup of that wild bean coffee and let’s get started!
Tutorial Details: Dynamite Icon
- Program: Adobe Illustrator CS6 – CC 2018
- Difficulty: Beginner
- Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
- Estimated Completion Time: 30 Minutes
Final Image: Dynamite Icon

Step 1
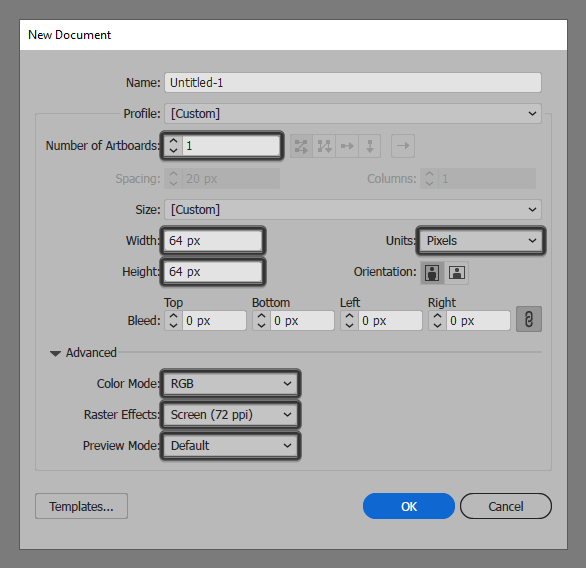
As we do with every new project, we’re going to kick things off by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 64 px
- Height: 64 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
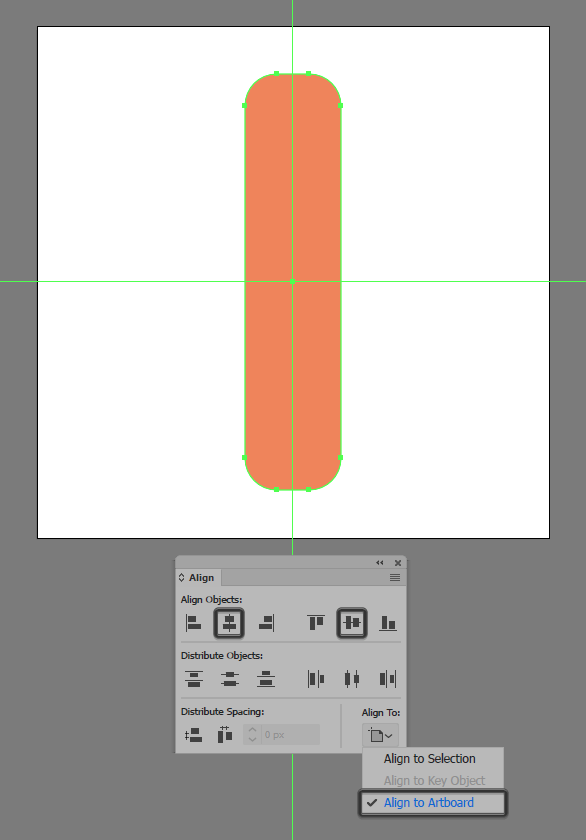
Start working on the actual dynamite icon, by creating the main shape for the center dynamite stick using a 12 x 52 px rounded rectangle with a 4 px Corner Radius, which we will color using #EF855B, and then position to the center of the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 3
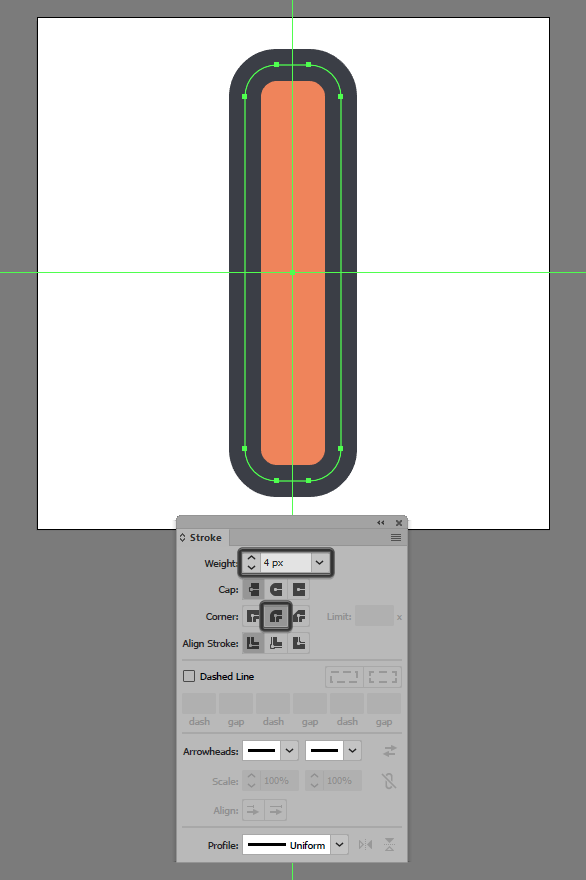
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of itself (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #383C44. Then, flip its Fill with its Stroke (Shift-X) setting its Weight to 4 px and its Corner to Round Join. Before we move on, make sure you select both shapes and group them together using the Control-G keyboard shortcut.

Step 4
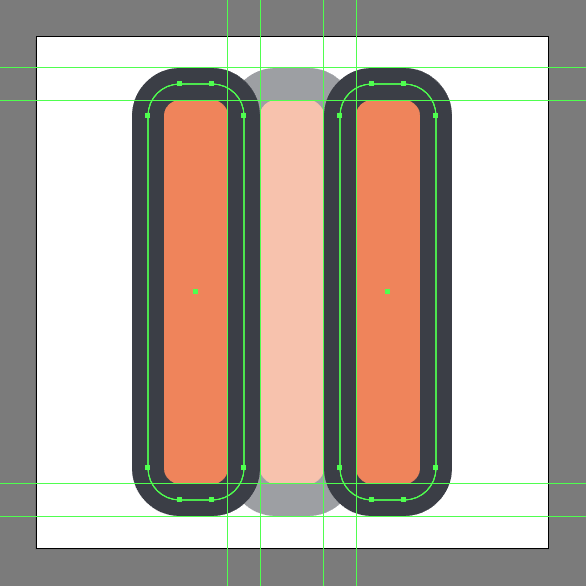
Add the side sticks using two copies (Control-C > Control-F twice) of the one that we’ve just finished working on, which we will position onto the sides of the original, making sure their outlines overlap. Once you have the copies in place, select and group (Control-G) all three sticks together, before moving on to the next step.

Step 5
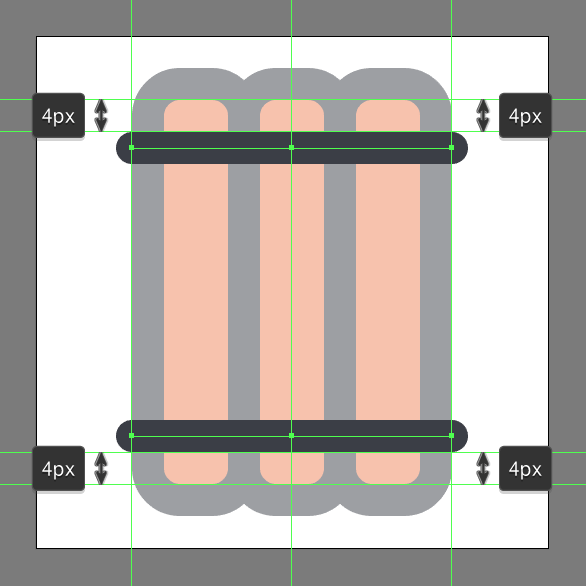
Create the rope segments using two 40 px wide 4 px thick Stroke lines (#383C44) with a Round Cap, which we will position at a distance of 4 px from the sticks’ top and bottom edges. Once you’re done, select and group all of the current shapes together using the Control-G keyboard shortcut.

Step 6
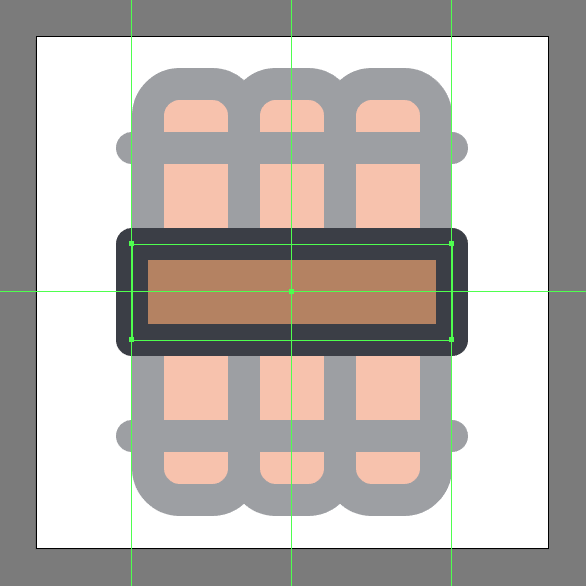
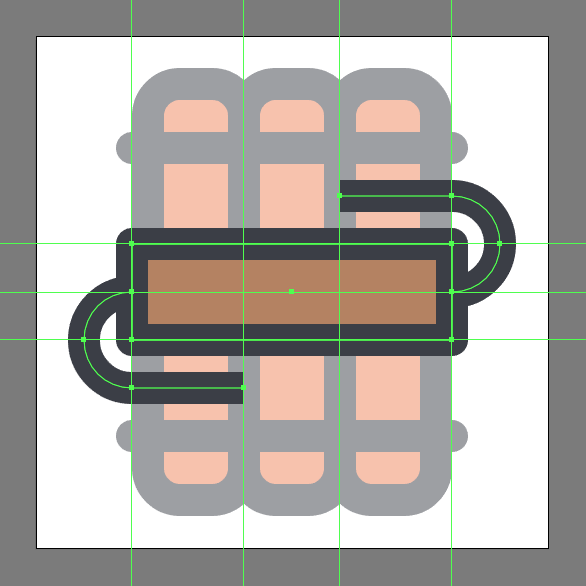
Start working on the trigger mechanism by creating the belt using a 40 x 12 px rectangle (#B58362) with a 4 px thick outline (#383C44) with a Round Join which we will group (Control-G) and then position to the center of the underlying dynamite sticks.

Step 7
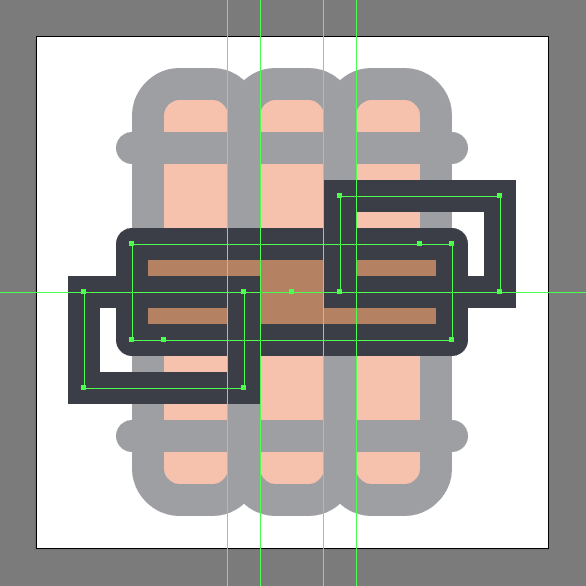
Add the little string segments using two 20 x 12 px rectangles with a 4 px thick Stroke (#383C44), which we will position as seen in the reference image.

Step 8
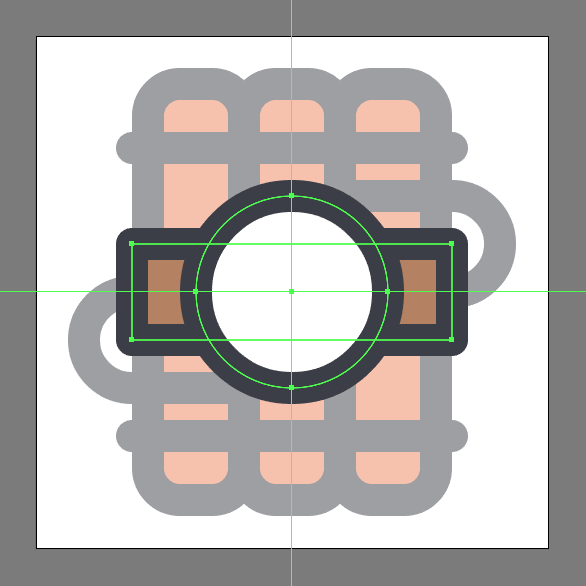
Adjust the shapes that we’ve just created by setting the Radius of their outer corners to 6 px from within the Transform panel’s Rectangle Properties, making sure to remove their inner facing anchor point afterwards. Once you’re done, select the resulting shapes and the belt itself and then group them together using the Control-G keyboard shortcut.

Step 9
Start working on the actual clock by creating its main body using a 24 x 24 px circle (#FFFFFF) with a 4 px thick outline (#383C44), which we will group (Control-G) and then center align to the underlying belt.

Step 10
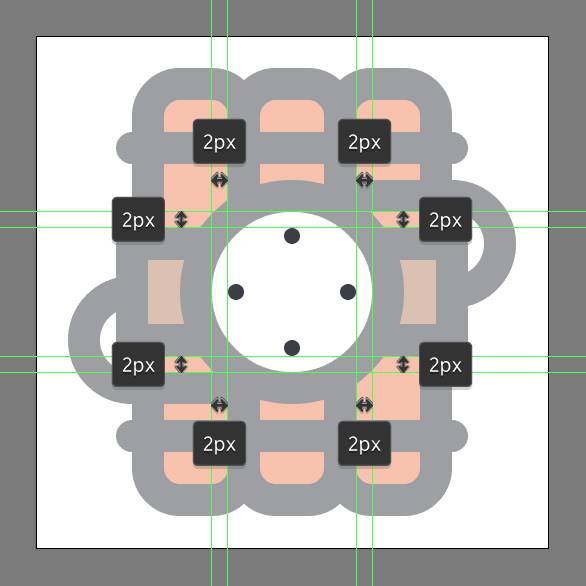
Add the little time indicators using four 2 x 2 px circles, which we will color using #383C44, and then position at a distance of 2 px from the larger outline, making sure to select and group them together before moving on to the next step.

Step 11
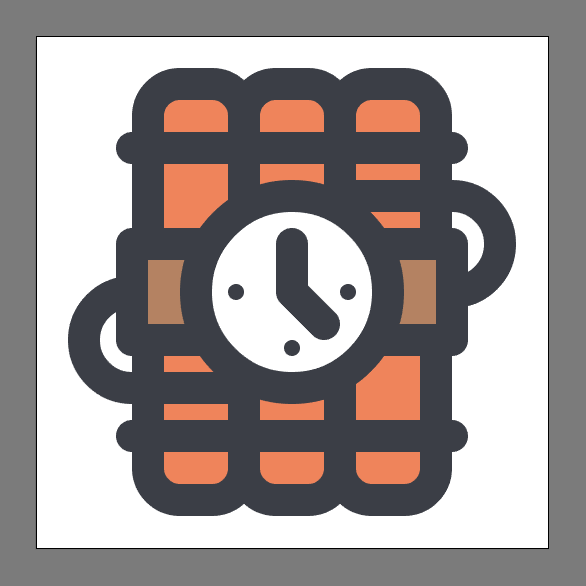
Finish off the clock and with it the project itself, by drawing the tongues using a 4 px thick Stroke with a Round Cap and Join, following the reference image as your main guide. Once you’re done, select and group (Control-G) all of the clock’s composing shapes together, doing the same for the entire dynamite icon afterwards.
![]()
Great Job!
We set out to create a little western inspired dynamite icon, and using just a couple of shapes and tools we’ve managed to put it together in no time.
That being said, I hope you managed to follow each and every step of the process, and if you have any questions feel free to post them within the comments section and I’ll get back to you as soon as I can.

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.







