 Since Halloween is just around the corner, we thought it would be nice to give you an early treat in the form of this spooky Friday the 13th inspired halloween emoji icon. That being said, pour yourself a fresh cup of that magic bean juice and let’s get started!
Since Halloween is just around the corner, we thought it would be nice to give you an early treat in the form of this spooky Friday the 13th inspired halloween emoji icon. That being said, pour yourself a fresh cup of that magic bean juice and let’s get started!
Tutorial Details: Halloween Emoji Icon
Program: Adobe Illustrator CS6 – CC 2017
Difficulty: Beginner
Topics Covered: Design Theory, Compositional Construction, Shape Alignment, Grid Positioning
Estimated Completion Time: 30 Minutes
Final Image: Halloween Emoji Icon

Step 1
As always we’re going to kick things off by setting up a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
- Number of Artboards: 1
- Width: 128 px
- Height: 128 px
- Units: Pixels
And from the Advanced tab:
- Color Mode: RGB
- Raster Effects: Screen (72ppi)
- Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width x Height).
Step 2
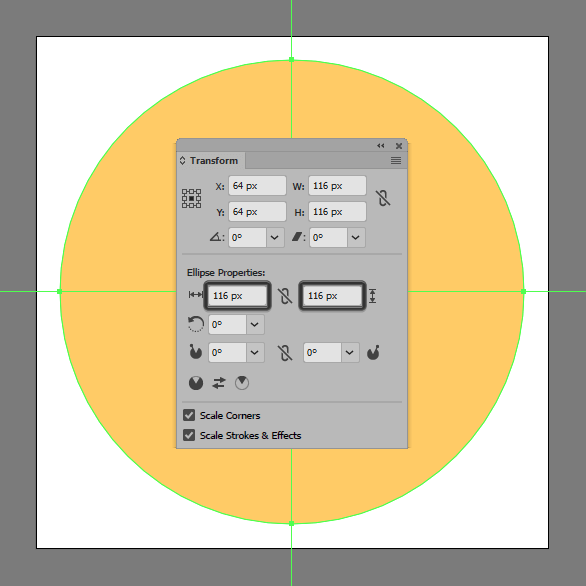
Start by creating the halloween emoji icon’s main body using a 116 x 116 px circle, which we will color using #FFCC66, and then center align to the underlying Artboard.

Step 3
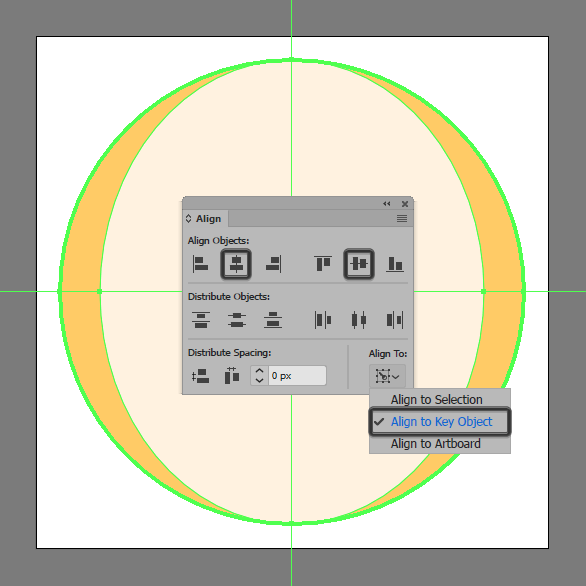
Add the mask’s fill shape using a 96 x 116 px ellipse, which we will color using #FFF2E1, and then center align to the larger shape from the previous step.

Step 4
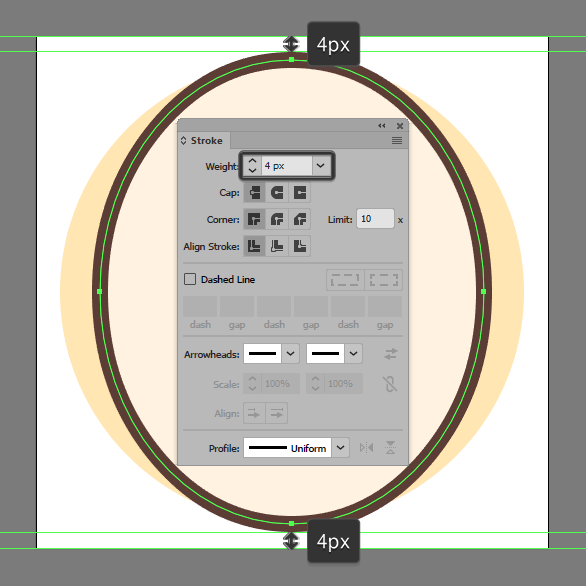
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #5B3B33, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 4 px from within the Stroke panel. Once you’re done, select and group the two shapes using the Control-G keyboard shortcut.

Step 5
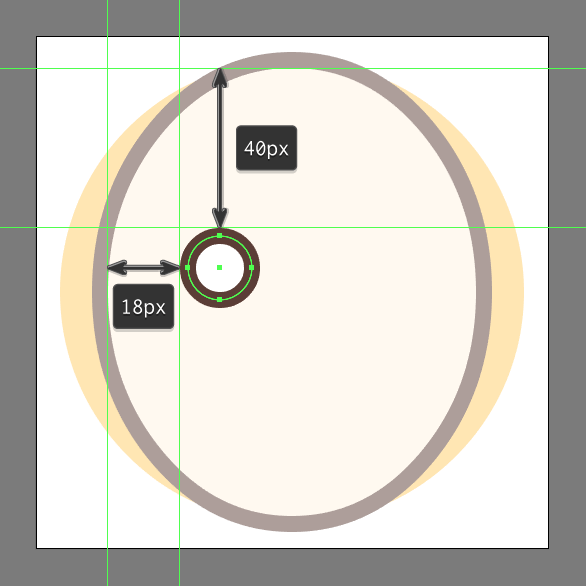
Start working on the left eye, by creating its main body using a 16 x 16 px circle (#FFFFFF) with a 4 px thick outline (#5B3B33), which we will group (Control-G) and then position onto the halloween emoji icon mask, at a distance of 18 px from left edge and 40 px from its top one.

Step 6
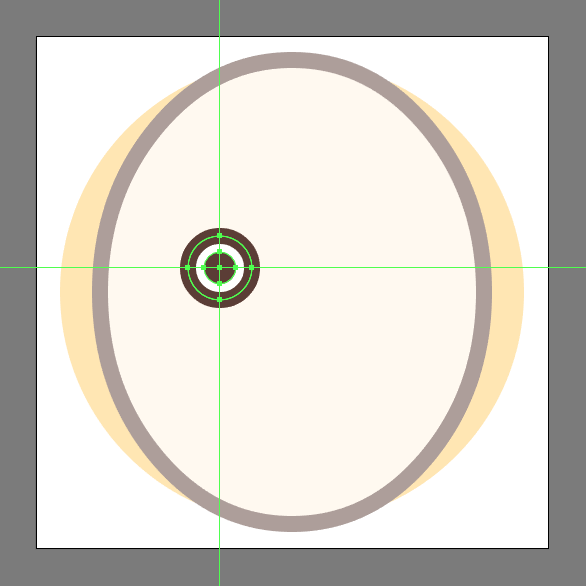
Add the pupil using a smaller 8 x 8 px circle, which we will color using #5B3B33, and then center align to the shapes that we’ve just grouped.

Step 7
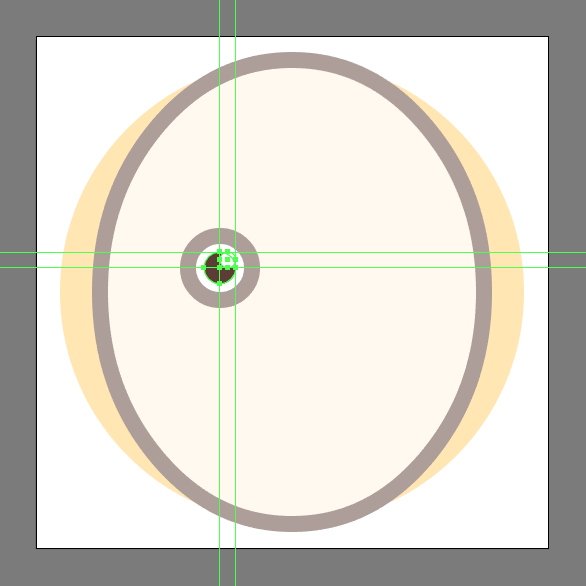
Create the little circular highlight using a 4 x 4 px circle (#FFFFFF), which we will align to the halloween emoji icon pupil’s top right corner as seen in the reference image. Once you’re done, select and group (Control-G) all of the eye’s composing sections before moving on to the next step.

Step 8
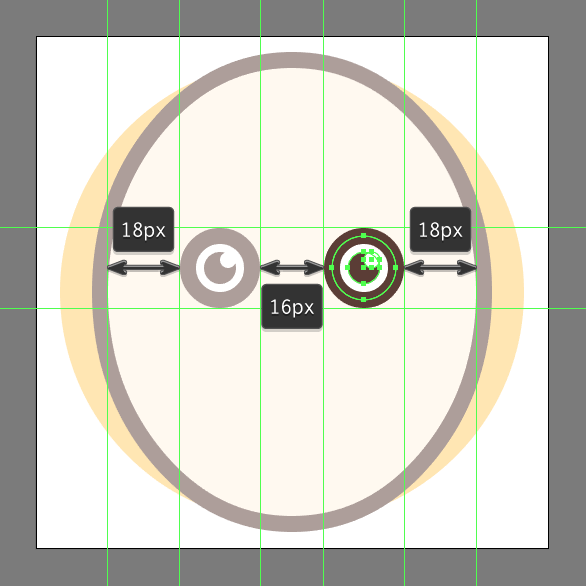
Create the right eye using a copy (Control-C > Control-F) of the one that we’ve just finished working on, which we will position onto the right side of the halloween emoji icon mask, at a distance of 16 px from the original.

Step 9
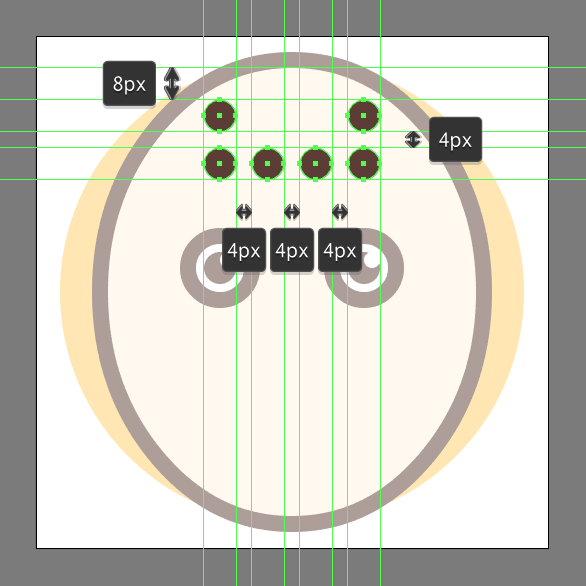
Add in the little cutouts to the mask upper section, using a group of six 8 x 8 px circles (#5B3B33), which we will position as seen in the reference image, making sure to distance them at 4 px from one another both horizontally and vertically.

Step 10
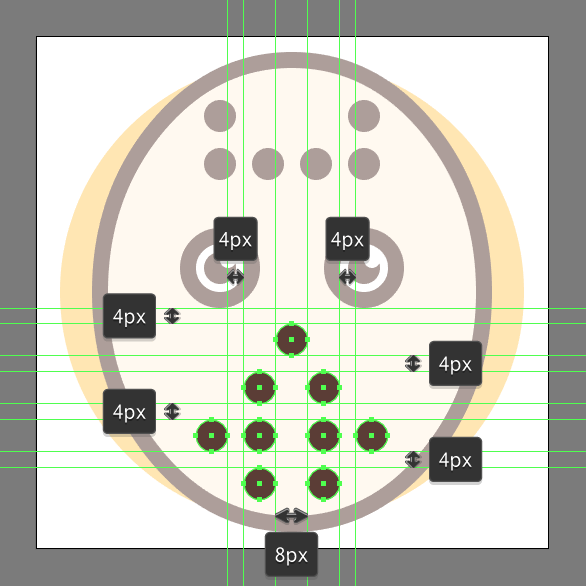
Add the bottom cutouts using nine 8 x 8 px circles (#5B3B33) which we will position as seen in the reference image. Then select and group all of them together using the Control-G keyboard shortcut.

Step 11
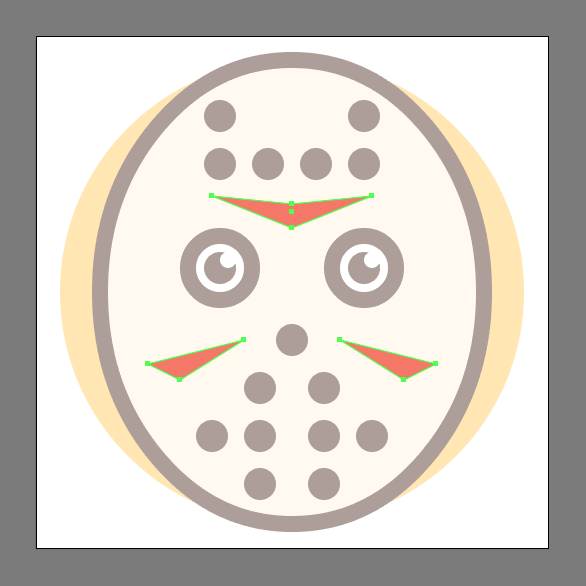
Grab the Pen Tool (P) and using #F47867 as your main Fill color, draw the halloween emoji icon mask’s three decorative decals. Then select and group (Control-G) all of the mask’s composing sections before moving on to the next step.

Step 12
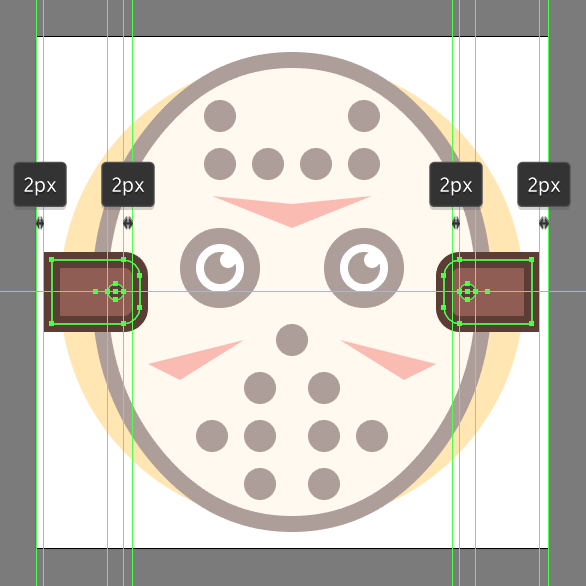
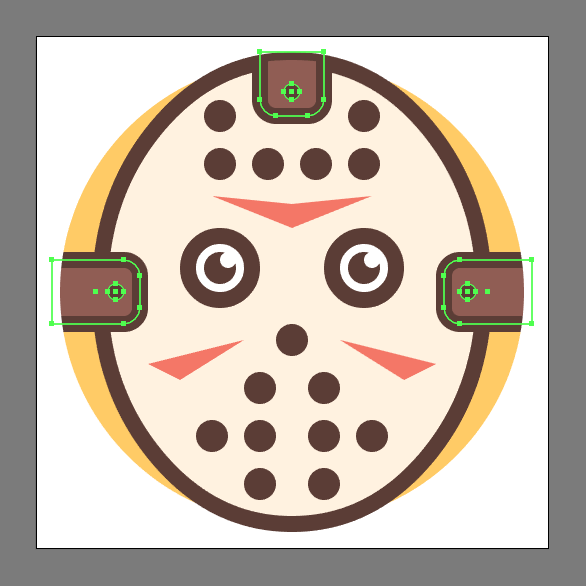
Create side segments using two 22 x 16 px rectangles (#915D53) with a 4 px inner facing Corner Radius and a 4 px thick outline (#5B3B33), add the bolt on top using a 4 x 4 px circle (#5B3B33). Once you’re done, individually group (Control-G) and position each of the strap segments onto the sides of the mask as seen in the reference image.

Step 13
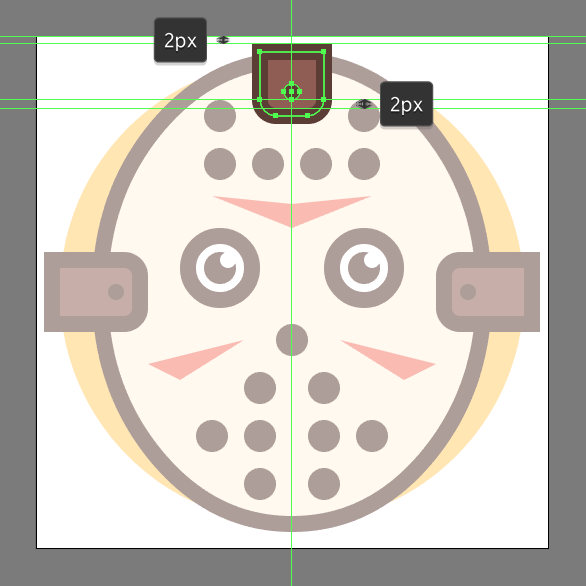
Create the top halloween emoji icon strap segment using a smaller 16 x 16 px square (#915D53) with a 4 px bottom Corner Radius. Give the shape the usual 4 px thick outline (#5B3B33) followed by the 4 x 4 px circle (#5B3B33), grouping (Control-G) and then positioning all three shapes to the upper edge of the mask.

Step 14
Select and group (Control-G) all three halloween emoji icon strap segments together, masking them afterwards using a copy (Control-C) of the underlying yellow circle, which we will paste in front (Control-F) and then simply right click > Make Clipping Mask.

Step 15
Finish off the halloween emoji icon and with it the icon itself by adding the outline (#5B3B33) to its larger body (the yellow circle), making sure to select and group (Control-G) all of its composing sections together before hitting that save button.
![]()
It’s a Wrap! Final Halloween Emoji Icon.
As always I hope you’ve managed to follow each step and learned a new trick or two along the way. Happy trick or treating!

Author: Andrei Ștefan
Just another coffee addict / pixel grinder, creating colorful projects one pixel at a time.








Thank you <3